Acquia Drupal モジュール Site Mapについて
メモ:
sate_mapモジュールをインストールして、日本語モードでも、英語のメッセージが出る場合、暫定的な対応としてその英語メッセージを表示しないCSS設定にすることもかのうです。
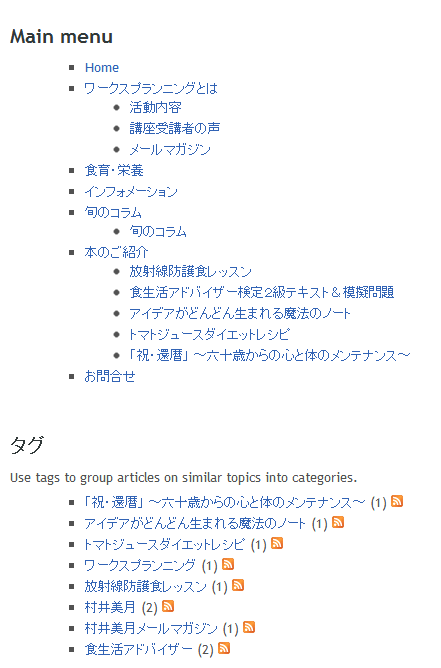
たとえば、 タグの下に descriptiion の説明が表示される Use tags to group articles on similar topics into categories. という文字が日本語に自動翻訳できない場合は、
sites/all/modules/site_map/site_map.theme.cssファイルで
#site-map .description {
/* margin-bottom: 0.5em; */
display: none;
}
とすることで非表示になります。
サイトマップの表示CSS設定を変更する場合:
Drupal 7 の場合、sitemapモジュールをインストール後、標準のCSS設定では、文字などが大きくなってしまう場合は、サイトマップモジュールの環境設定 (admin -> 環境設定 -> Sitemap) を開いて、CSS Settings の項目で 「Do not include site map CSS file」 に✔をします。 その後、site map message のテキストフィールドにCSSファイルを設定することで、サイトマップページのCSS設定が有効になります。
たとえば、
<p>
<style type="text/css">
#site-map .description { margin-bottom: 0.5em; }
#site-map .site-map-box { margin-bottom: 1em; margin-top:3.5em; }
#site-map .site-map-box ul { padding-left: 1.5em; }
#site-map .site-map-box ul ul { margin: 0; }
/* Styles when RSS icons are displayed on the left. */
#site-map .site-map-rss-left ul { padding-left: 0; }
#site-map .site-map-rss-left li { list-style-type: none; list-style-image: none; background-image: none; margin: 0; padding: 0; }
#site-map .site-map-rss-left ul li li { padding-left: 1.5em; }
/* */
#site-map h2.title { font-size:1.5em; color:#30393d; }
#site-map .placeholder { font-style:normal; } </style>
</p>
 もし、標準のsite_map CSS ファイルに設定する場合は:
もし、標準のsite_map CSS ファイルに設定する場合は:
#site-map .description {
margin-bottom: 0.5em;
}
#site-map .site-map-box {
/* margin-bottom: 1em; */
}
#site-map .site-map-box ul{
margin: 1em 0;
}
#site-map .site-map-box ul ul {
margin: 0;
padding: 0.5em 0 1em;
}
#site-map .site-map-box li{
font-weight: bold;
list-style-type: square;
list-style-position: inside;
/* margin-left: 1em; */
margin-left: 2em;
}
#site-map .site-map-box ul li{
font-weight: normal;
/* list-style-type: decimal; */
list-style-type: square;
list-style-position: outside;
/* margin: 0 0 0.2em 3em; */
margin: 0 0 0.2em 2em;
}
#site-map .site-map-box ul ul li{
list-style-type: disc;
}
#site-map .site-map-box ul ul ul li{
list-style-type: circle;
}
上記CSS設定を sites/all/modules/site_map/site_map.theme.css に設定します。




