OpenPublic について
すぐに地方自治体、行政などの情報共有ポータルサイトが構築・運営できる、便利なパッケージソリューションです。 公的な機関以外でも、企業や学校、各種団体での情報ポータルサイトとして、その優れたパッケージ化された機能を活用できます。
 主な機能
主な機能
コンテンツ作成から承認までのワークフロー
複数ユーザーレベルのユーザー登録管理
サイト内のアクセス、検索フレーズなどのサイト分析
カタログ(PDF版) 作成中
・ インストール
主な必要条件:
PHP – Version 5.2.x or 5.3
Database – MySQL 4.1 or 5.x以上 MySQL 5.1を推奨
PHP code optimize APC 推奨
PHPの設定で
memory_limit は190M を推奨
max_execution_time は 120
realpath_cache_size は 512K, 1M もしくは 2M.
max_input_time は 120
・ 設定、アドミニストレータ機能
・ FAQ
・ その他
開発元の情報
2012年3月現在 beta7バージョンがダウンロードできます
- コミュニティサイト community.openpublicapp.com
- ドキュメントサイト docs.openpublicapp.com/display/INST/Documentation
開発元で構築したサンプルサイト(OpenPublicのデフォルトテンプレートを使用しております)
インストール
OpenPublic 1.0-beta4 をインストールしました。 ベータ版ですが、Drupal 7 ベースの環境は使いやすく、正式版リリースが期待できます。
2012年12月12日にbeta14がリリースされています。インストールはソースファイルをダウンロードするか、以下のdrushコマンドで簡単に最新版をダウンロードできます。
drush make --prepare-install build-openpublic.make openpublic
カスタマイズ:
OpenPublicのデモデータ込みでインストイールした場合、トップページのTwitterブロックが削除できません。このUS State Department Twitter ブロックはテンプレートファイルに記述されており、それを編集することで自分のTwitterをPULLすることが可能になります。
openpublic/profiles/openpublic/modules/features/openpublic_defaults/openpublic_de faults.theme.inc というファイルに
faults.theme.inc というファイルに
/**
* State deparment Twitter Feed Block
*
* @TODO: make this (e.g. twitter account) administrable from the user interface.
* Will most likely be done as part of Twitter Pull's default impl. itself.
*/
とあるところで
'tweetkey' => '@StateDept', <---------- !
'title' => t('State Department Tweets:'), <-------------- !
'name' => 'U.S. Department of State Twitter Feed', <-----------------------!
を自分の環境に変更します。
主な変更ファイル:
features機能を使ってデモサンプルデータやデザインテンプレートのデータ設定を行っております。 フッターのアドレス表示や、TwitterのPULL設定などもこのファイルにあります。
./openpublic/profiles/openpublic/modules/features/openpublic_defaults/openpublic_defaults.features.content.inc
./openpublic/profiles/openpublic/modules/features/openpublic_defaults/openpublic_defaults.theme.inc
CSSの設定で、トップページのヘッダーやフッターなどのサイト名を sanse-serif にすると日本語文字が改善します。
./openpublic/profiles/openpublic/themes/openomega/css/global.css
デフォルトのサンプルデモデータで使われるロゴ(ヘッダー、フッター)を変更
./openpublic/profiles/openpublic/themes/openomega/img/bg-page-splash.jpg
./openpublic/profiles/openpublic/themes/openomega/logo-sm.png
メインメニューが更新できない場合:
メインメニューの追加編集などで更新出来ない場合は、Omegaベースのテンプレートを使用している場合は、モジュールのOmega Tools を設定することで、メインメニューの更新が可能になるようです。
日本語フォントの障害(補足)
OpenPublicのデモデータをインストールした場合、IEで表示するとTOPページのサイトネームなどのフォントが中国語のフォントのような漢字になる現象が起こります。その場合は、以下のCSSファイルで .site-name で使っているフォントファミリー名を変更します。 sans-serif だけにすると解決する場合がありますが、それでも改善しないときは、英文フォント名の前に、マイクロソフトの漢字フォントを設定するか、漢字フォントだけにすることで改善すると思います。
修正するCSSファイル ....../openpublic/profiiles/openpublic/themes/openomega/css/global.css
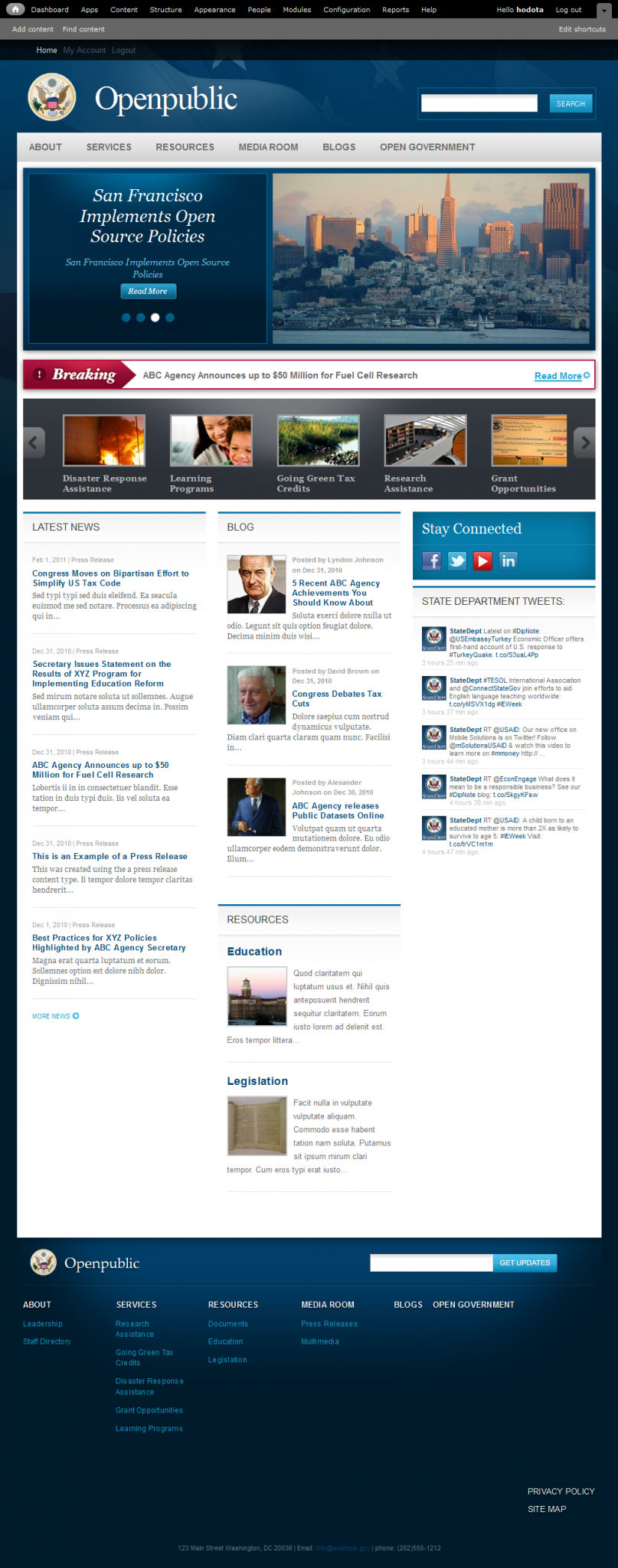
トップページのデザイン:
コンテンツの追加と、nodequeの設定で自動的に表示が可能になります。 Home Page Featureでヘッダーに表示される大きなバナーブロックを設定します。 Press Release を作成し、nodequeを実行させると Breaking が表示されます。 Servicesのコンテンツを作成し、nodequeを実行すると Service内容の画像スライドショー表示が可能になります。
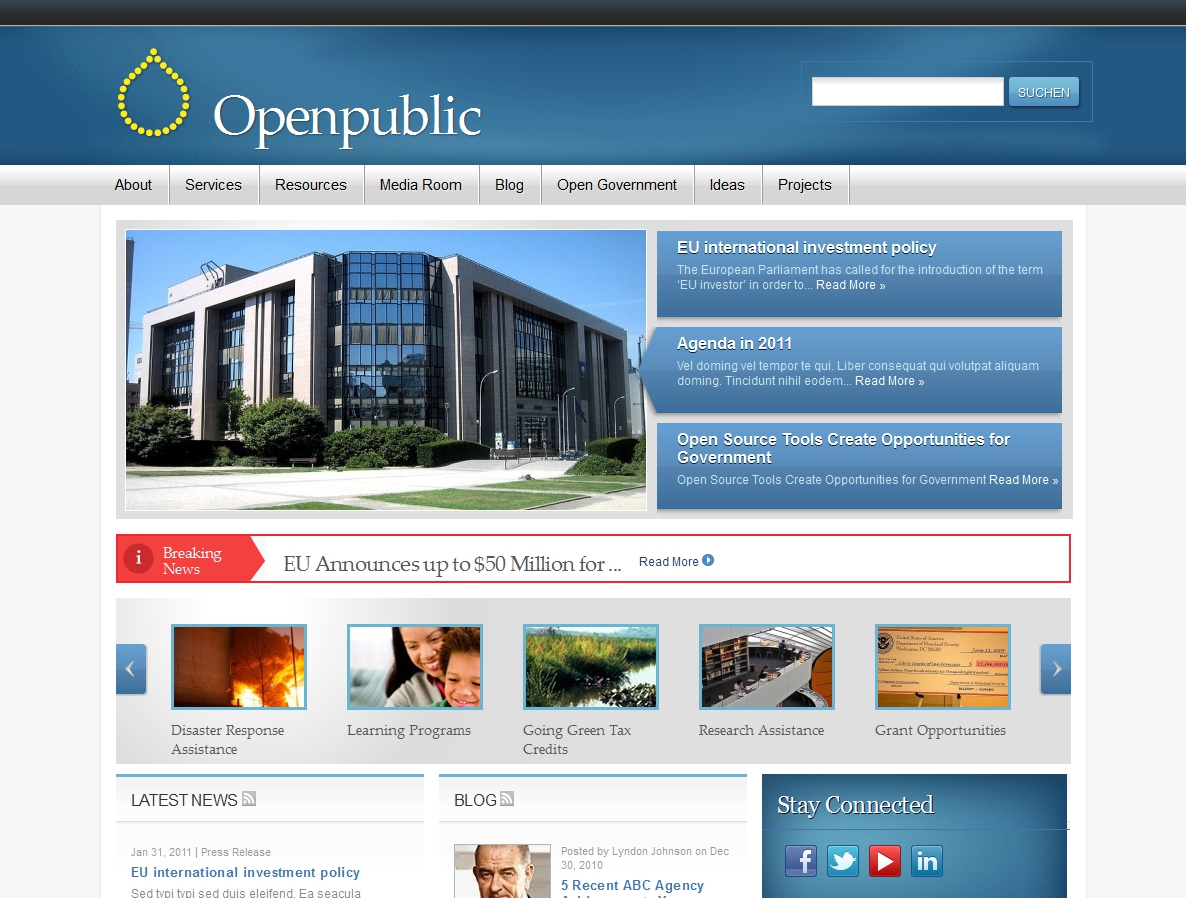
OpenPublic eu のテーマ:
OpenPublicのデフォルトテーマ openomega と同等デザインの OpenPublic eu を OpenPublic beta4 にインストールしましたが、トップページのレイアウトが正確に設定できませんでした。
OpenPublic eu テーマのダウンロード drupal.org/project/openpublic_eu
スクリーンショット




