Drupal 7 のモバイル対応デザインレイアウトを学ぼう!
企業のWebサイトとして実績のあるオープンソースCMS、Drupal 7のスマートフォン対応デザインテンプレートを作成する方法をハンズオンで学びます。 デザインテーマはAdaptive Themeモジュールを使用します。 PCサイトとモバイルサイトを一つのデザインで対応できる機能を学びます。
概要
Acquia Drupal 7 Windows をインストールして、サンプルテーマをマニュアルに基づいて学ぶハンズオンワークショップです。
セッションの概要:
- Windows環境にMySQL,ApacheなどがバンドルされたAcauia Drupal 7 Windows stack モジュールのインスト-ルと使い方の概要
- Drupal7のデザインテーマ概要
- Adaptive Themeの概要
- サンプルデザインテーマのインストール
- AndoroidのシュミレーターをインストールしPCやスマートフォンでの動作確認
- Adaptive Themeのカスタマイズ方法の習得
- まとめ
デザインテンプレートの概要が理解でき、PC、スマートフォン、タブレットに対応したサイトテーマを作れるようになります。 PC向けとスマートフォン向けのWebサイトを検討している方、既にDrupal CMSを使っている方、もしくは構築検討、導入予定の方に最適です。
- 参加者 CMSユーザー、Webデザイナー、Drupal CMSを導入している方、検討している企業、Webサイト構築事業者に最適。
- 参加費用 9,450円(消費税込み)
- 日時 2012年6月14日(木) 13:30 -16:45
- 場所 JR川崎駅東口下車 徒歩15分 サンピアンかわさき 研修室
- 教材 adaptiveテーマモジュールの説明資料
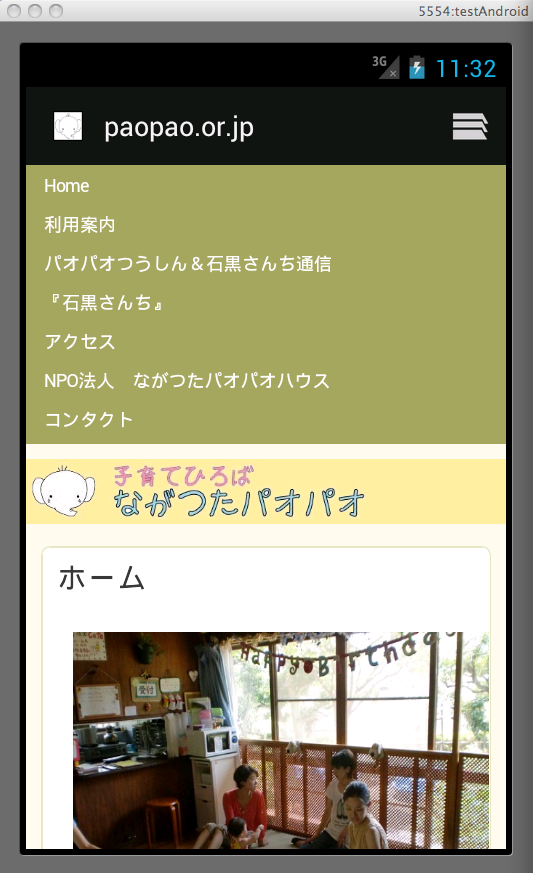
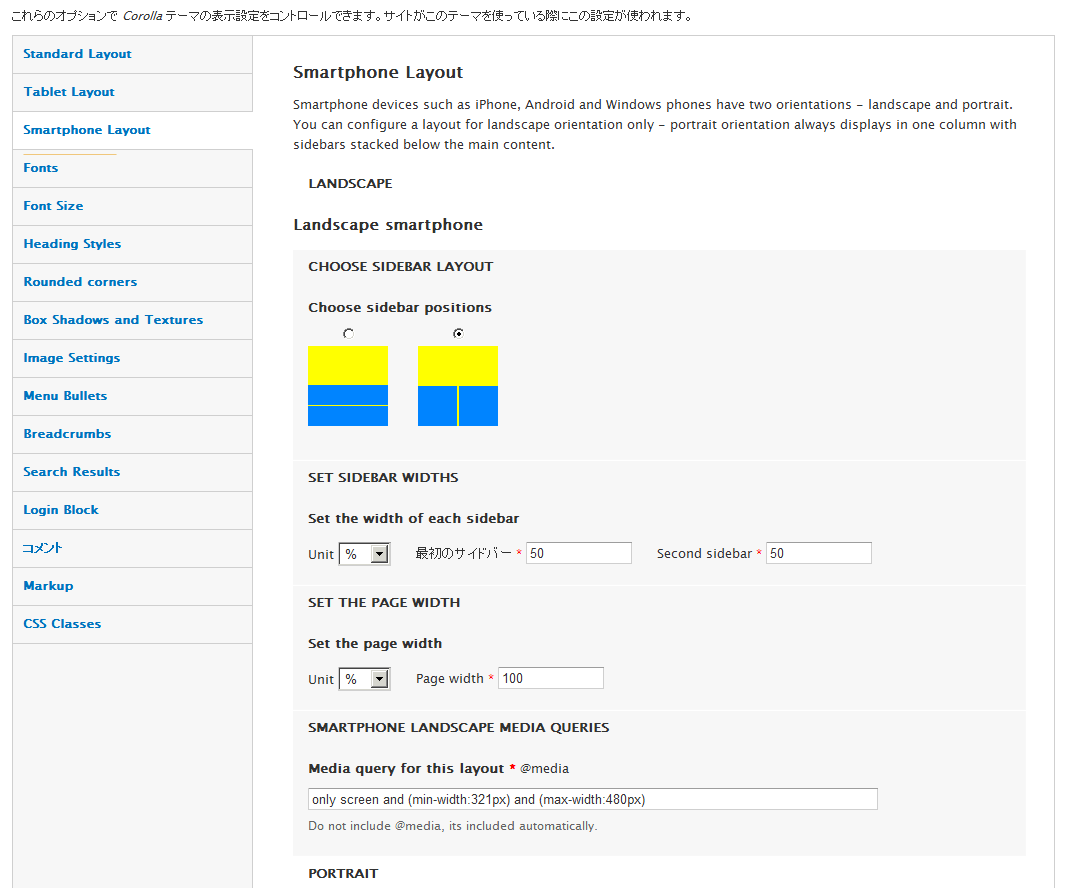
スクリーンショット
お申し込み
お問合せページから ※なお、お申し込みは開催日の7日前迄になります。
みなさまのご参加をお待ちしております。