Calender
イベント情報と日程などを関するカレンダー機能がありモジュールです。
インストール
ダウンロード http://drupal.org/project/calendar
Views および Date API モジュールが必要となります。そのほかに、必要ななる、ここのモジュールは、CCK [Content], Date/Time[Date, Calendar, Date Popup, Date Timezone, Date PHP4(PHP4を使用する場合)], Views [Views, Views UI]
基本設定
環境: Acquia Drupla 6.22 Dateモジュール (!最新版のカレンダーモジュールでは設定と機能が異なります)
・日付の設定
アドミン -> サイトの環境設定 -> 日付と時刻 -> デフォルトのタイムゾーン -> Asia/Tokyo を選択
-> 保存
・新しいコンテンツタイプの作成
アドミン -> コンテンツの管理 -> コンテンツタイプの追加 -> 名前: Event タイプ: event 説明: イベントコンテンツタイプです。 -> コンテンツタイプの保存
・manage fieldsの追加
アドミン -> コンテンツの管理 -> コンテンツタイプ -> Event manage fields -> 追加 New field -> Event Date filed_event_date -> select a field type -> date -> select List -> Text Field with Date Pop-up calendar -> 保存
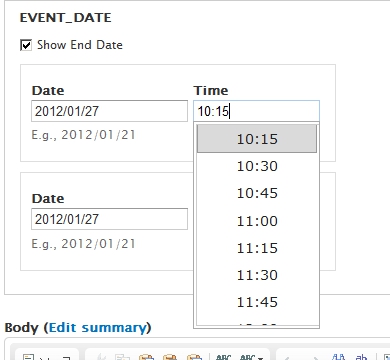
Event Date -> Customize Default Value -> 入力書式 -> 2011/01/06 - 10:00am -> Time increment -> 15 -> Global settings (全体の設定) -> Required (必須) -> To Date: Optional (任意) -> 保存
・ラベルの追加
アドミン -> コンテンツの管理 -> コンテンツタイプ -> Event manage fields -> 既存フィールド ラベル追加設定 -> Event Date filed_event_date -> 保存
ラベル Event Date をラベルの上位へ移動させる (メニューの設定の下あたりへ)
・ユーザー権限の設定
アドミン -> ユーザーの管理 -> 権限 -> content_permissions モジュール -> edit field_event_date, view field_event_date -> check 権限ON -> view filed_event_date, view date repeats -> 匿名ユーザー -> check 権限ON -> 保存
・イベントコンテンツの作成
アドミン -> コンテンツの管理 -> コンテンツの作成 -> Event -> タイトル: My first event -> Event Date: from date to date: -> 本文 My first event information. -> 保存
・カレンダービューの設定
アドミン -> サイトの構築 -> Views -> デフォルトノード view: Calendar(Calendar) Enable -> click Enable -> at デフォルトノード view : calendar , click Path:calendar -> カレンダー表示
アドミン -> サイトの構築 -> Views -> デフォルトノード view: Calendar(Calendar) -> 編集 -> Arguments 日付:Date(node) -> Date fields: ノード: Updated date -> check off -> コンテンツ: Event Date (field_event_date) - from date -> check ON -> 更新 update -> フィールド + ボタン クリック -> Defaults: Add fields ->グループ: -> Content -> Content: Event Date (field_event_date) -From date -> check ON -> 追加 -> Defaults: Configure filed Content: Event Date (filed_event_date)- From date -> Label: -> check None -> Update 更新 -> フィールド Up-Down ボタン click -> Defaults: Rearrange fields -> remove ノード:Updated date -> update 更新 -> Edit View calendarを 保存 -> チェック カレンダー -> click View "Calendar page" -> カレンダー表示
新しい日付フォーマット:
アドミン -> サイトの環境設定 -> 日付と時刻 -> Formats -> Add format type -> 名前: time only -> タイプ: time_only -> 保存 -> Add format -> Format String -> use PHP time format, for example " g:i a " -> 保存 -> 設定(format) -> Time Only date format: -> 時刻だけのフォーマットを選択 -> 保存
日付の表示フォーマットについて、英文の説明 https://www.drupal.org/node/71106
ViewでCalendarの時刻フォーマットを修正:
アドミン -> サイトの構築 -> Views -> Calendar -> 編集 -> フィールルド コンテンツ: Event Data -From date -> フォーマット: では、まだtime only が表示されていないので、クリアキャッシュを実行 -> フォーマット: Time Only を選択 -> 更新 -> 保存 -
> View Calendarで表示確認
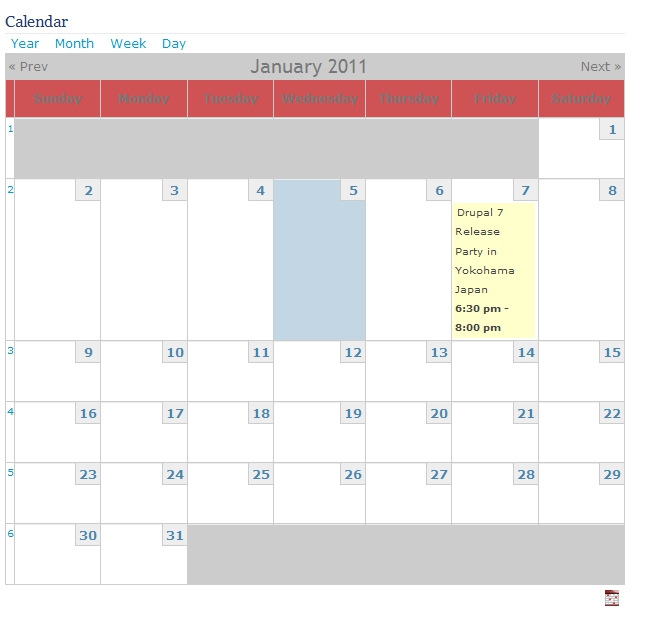
 スクリーンショット
スクリーンショット
日本語化
calendarモジュールの翻訳ファイルは以下のサイトからダウンロードできます。
Acquia Drupal 6.22 では、Calendar翻訳ファイル (calendar-6.x-2.4.ja.po)をインポートしただけでは、月や曜日の表示が変更になりませんので、date の翻訳ファイルをダウンロードしインポートます。
もしくは、手作業で、管理セクション > サイトの構築 > インターフェイスの翻訳 > 検索 > で含まれる文字列、たとえば Monday を検索し、 !day-name Sunday|Monday|Tuesday|Wednesday|Thursday|Friday|Saturday を翻訳します。
同様に、12か月の翻訳も、 January を検索し、!month name|January|February|March|April|May|June|July|August|September|October|November|December を翻訳します。
Drupal 7のCalendarインストールでは、Dateモジュールの日本語ファイルをインポートすることで、カレンダーの表示が日本語になります。
Dateポップアップモジュール機能でJQueryベースのカレンダー入力ツールが日本語に設定できないので、Dateプロジェクトサイトからパッチ情報を参考にパッチを適用させましたが、改善できませんでした(Drupal 7.10, Date Popup 7.x-2.0-rc1)。
Patch は次のサイトからダウンロードし http://drupal.org/node/507502#comment-4534106
パッチファイルを、modules/locale へ保存し、 Linuxの場合、patchコマンドで patch < ./507502-33.patch を実行しました。
 JQuery timepicker のインストール
JQuery timepicker のインストール
ダウンロード https://github.com/wvega/timepicker/downloads
ダウンロード後、sites/all/libraries で解凍、 sites/all/libraries/wvega-timepicker で jquery.timepicker-1.2.1.css -> jquery.timepicker.css に変更、そのほか、 .js .min.js .min.css も同様にファイル名変更します。
その後、管理 » 環境設定 » コンテン作成 の日付ポップアップで 「user dropdown timepicker」 を選択します。
参考情報
英語ですが、Calendar機能のインストールから基本設定まで、丁寧に説明されております。
インストール手順 http://vimeo.com/6544779
Drupal Calendar 7.3 インストール手順ビデオ vimeo.com/26853285
Up comming Event 情報管理 http://vimeo.com/6547042
Calendar 7.3 から標準でViews機能にはCalendarが設定されておりませんので、Viewで新規にテンプレートから " A calendar view of the 'field_event_date' field in the 'node' base table. " を追加選択して View name をCalendar に設定します。
その後、URLのページパスが長いので(月の場合 calendar-node-field-event-date/month)、calendar/month などに設定します。 週なども調整します。
この操作については、次のビデオサイトで説明が見れます http://drupalize.me/videos/getting-started-calendar
Dateモジュール
Calendarモジュールと一緒にDateモジュールも設定します。 Dateモジュールの7.x-2.6の場合、Date, Date API, Date Tools を設定します。
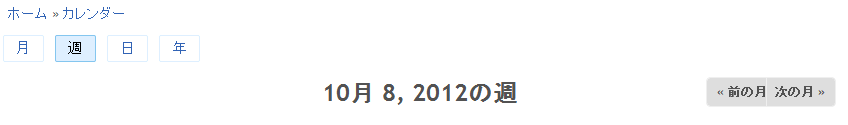
カレンダーのナビタイトルが英語モード表記になってしまう(7月 2012)場合
Dateモジュールの7.x-2.6の場合
以下のように修正しました。この方法では直接モジュールを修正するので好ましくありませんが、応急処置としての対応となります。
参考にしたページ http://drupal.org/node/355058
修正したファイル: sites/all/modules/date/date_views/theme/theme.inc
/**
* Theme the calendar title
*/
function theme_date_nav_title($params) {
$granularity = $params['granularity'];
$view = $params['view'];
$date_info = $view->date_info;
$link = !empty($params['link']) ? $params['link'] : FALSE;
$format = !empty($params['format']) ? $params['format'] : NULL;
switch ($granularity) {
case 'year':
$title = $date_info->year;
$date_arg = $date_info->year;
break;
case 'month':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F ' : 'F');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month);
break;
case 'day':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F j日 l' : 'l, F j');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month) . '-' . date_pad($date_info->day);
break;
case 'week':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F j日' : 'F j');
$title = t('Week of @date', array('@date' => date_format_date($date_info->min_date, 'custom', $format)));
$date_arg = $date_info->year . '-W' . date_pad($date_info->week);
break;
}
if (!empty($date_info->mini) || $link) {
// Month navigation titles are used as links in the mini view.
$attributes = array('title' => t('View full page month'));
$url = date_pager_url($view, $granularity, $date_arg, TRUE);
return l($title, $url, array('attributes' => $attributes));
}
else {
return $title;
}
}
Dateモジュールの7.x-2.8の場合
以下のように修正しました。この方法では直接モジュールを修正するので好ましくありませんが、応急処置としての対応となります。
修正したファイル: sites/all/modules/date/date_views/theme/theme.inc
* Theme the calendar title
*/
function theme_date_nav_title($params) {
$granularity = $params['granularity'];
$view = $params['view'];
$date_info = $view->date_info;
$link = !empty($params['link']) ? $params['link'] : FALSE;
$format = !empty($params['format']) ? $params['format'] : NULL;
$format_with_year = variable_get('date_views_' . $granularity . 'format_with_year', 'l, F j, Y');
$format_without_year = variable_get('date_views_' . $granularity . 'format_without_year', 'l, F j');
switch ($granularity) {
case 'year':
$title = $date_info->year;
$date_arg = $date_info->year;
break;
case 'month':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F ' : 'F');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month);
break;
case 'day':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 Fj日 l' : 'l, F j');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month) . '-' . date_pad($date_info->day);
break;
case 'week':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 Fj日' : 'F j');
$title = t('Week of @date', array('@date' => date_format_date($date_info->min_date, 'custom', $format)));
$date_arg = $date_info->year . '-W' . date_pad($date_info->week);
break;
}
if (!empty($date_info->mini) || $link) {
// Month navigation titles are used as links in the mini view.
$attributes = array('title' => t('View full page month'));
$url = date_pager_url($view, $granularity, $date_arg, TRUE);
return l($title, $url, array('attributes' => $attributes));
}
else {
return $title;
}
}
備考
・ バックエンドでは、カレンダーに登録イベントが表示されますが、フロントエンドでは表示されない場合?
権限を再確認し、たとえば、view field_event_date などが「匿名ユーザー」でも表示出来る権限があるかどうか確認します。