CMS
Web CMS(Content Management System)
PHP言語ベースのCMSを中心に、テクニカル情報を記載しました。
- Drupal
- Drupal 8
- Drupal 9
- Drupal 10
- Drupal 11
- CMS Business Package SaaS
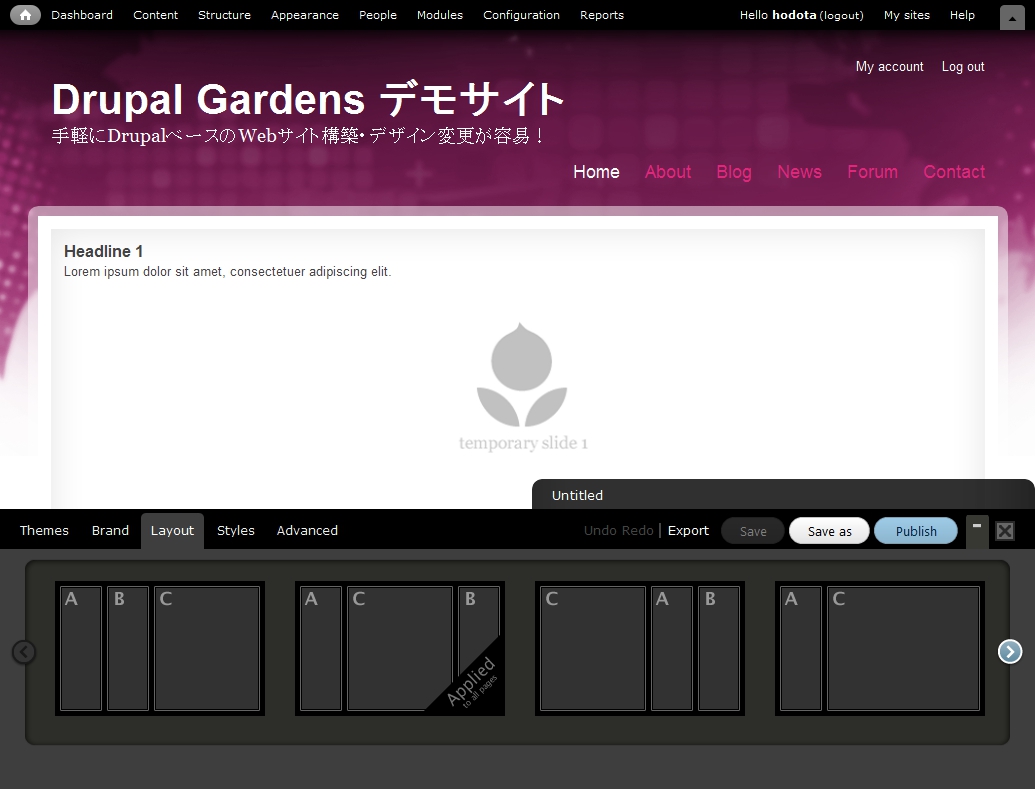
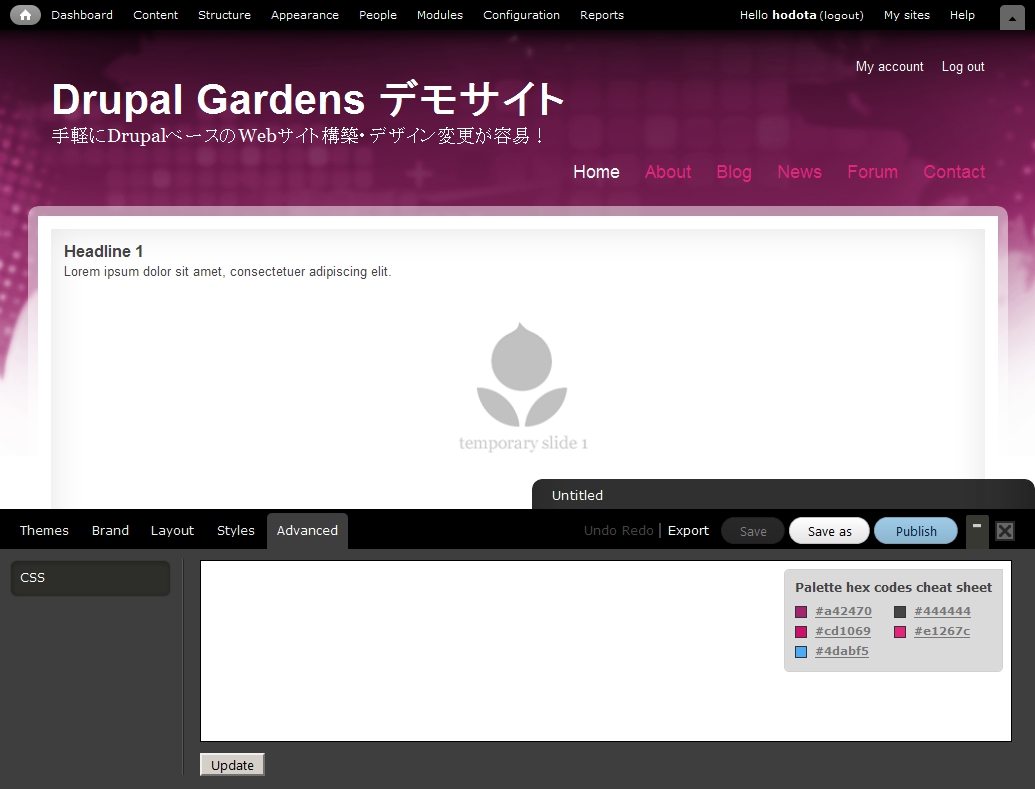
- Acquia drupal gardens
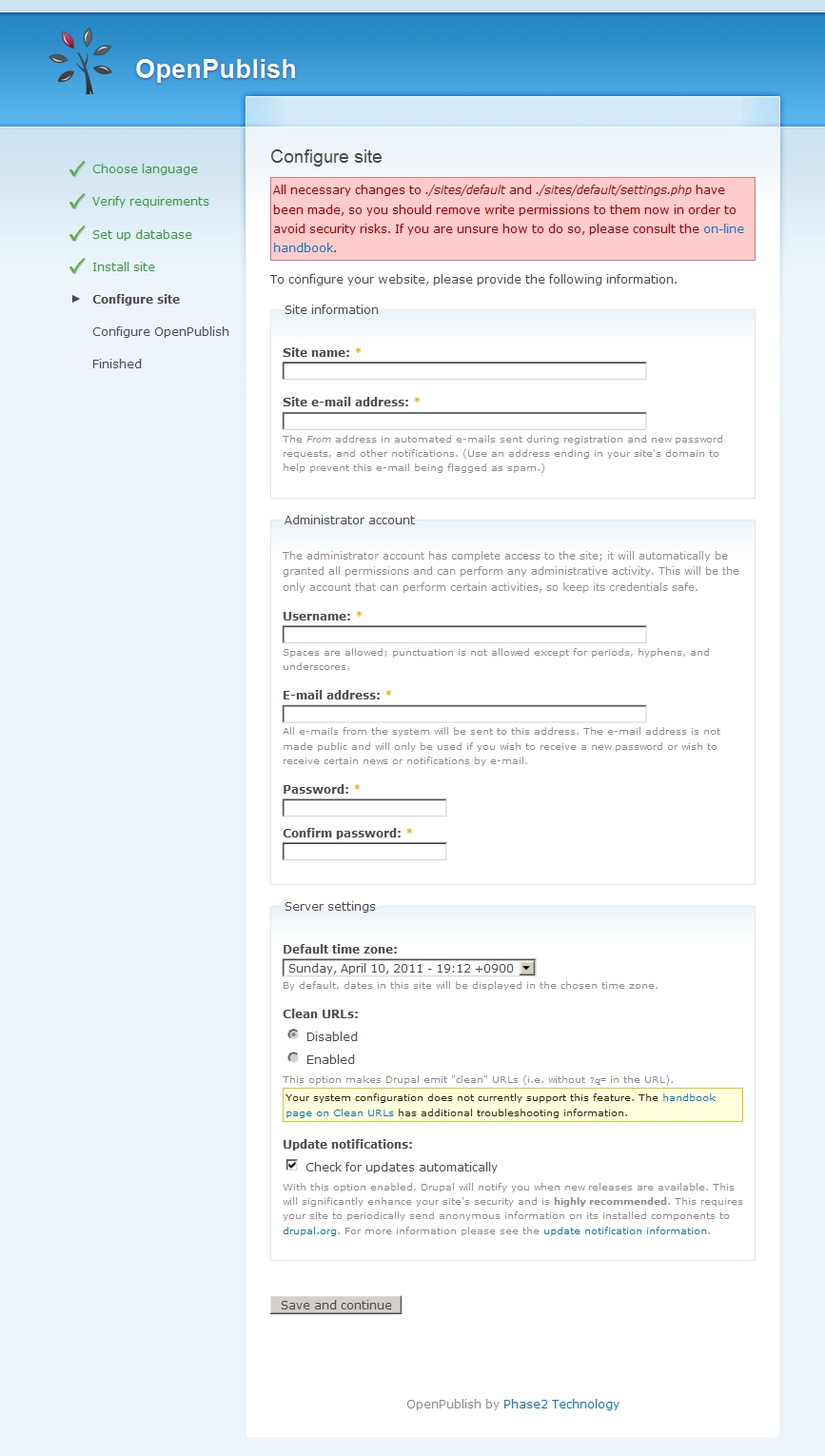
- OpenPublish
- OpenPublic
- Drupal Commons
- Drupal RealEstate
- Open Atrium
- TYPO3
- Worpress
- Joomla
- Open Social
- SonicJs
eCommerce ショッピングサイト
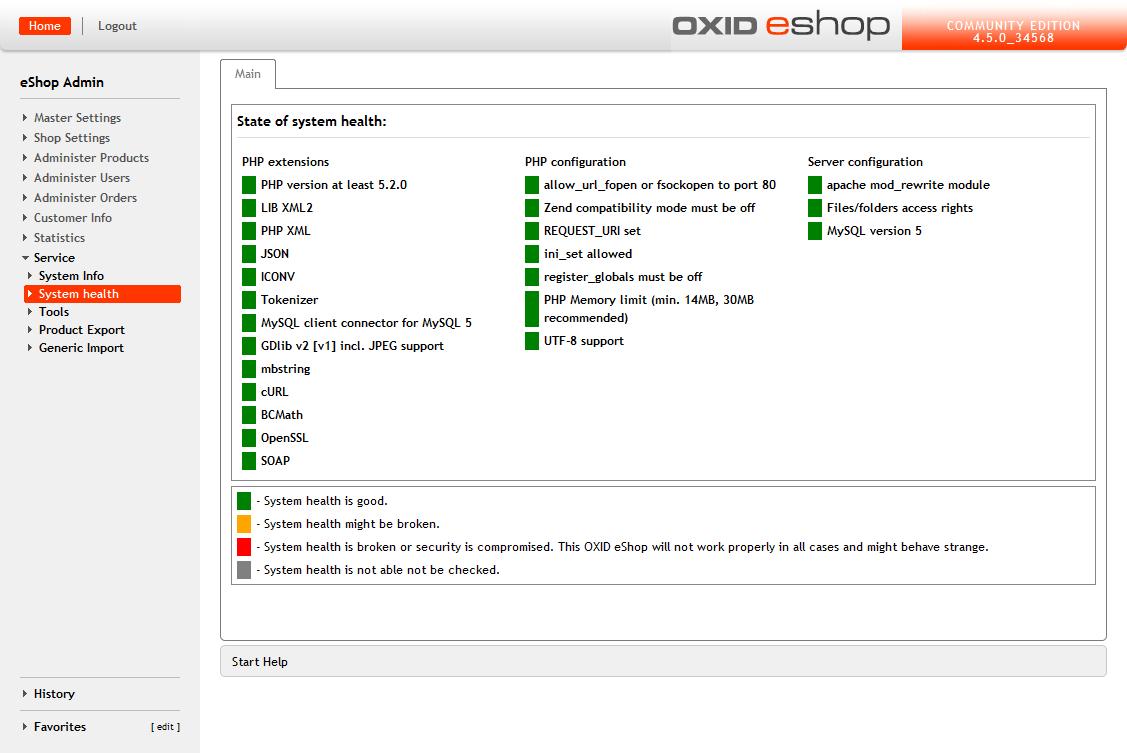
- ドイツ生まれのeCommerce ソリューション OXID OXID eshop 4
- eCommerce system Magento
ほか
タグ:
オープンソースソフトウェア:
Drupal
Drupal CMSシステムに関する技術情報
Config(さまざまな環境設定)
Drupal 6 の場合 Drupal 7 の場合 コンテンツ管理 ・画像(イメージ)の管理 ・フォーム(Webフォーム、問い合わせなど) ・ブロック ・メニュー ・ユーザー設定、ほか
Base Theme(Adatptivetheme、Omega、etc)
テーマ(Webサイトデザイン、GPLフリー) Drupal8向け Drupal9向け
APIレファレンスは api.drupal.org/api/drupal
ApacheなどのWebサーバー環境
Acquia Drupal を学ぶ方法、役立つ情報など
タグ:
オープンソースソフトウェア:
CMS:
API
プログラミング API について
★ デベロッパーマニュアル
次のサイトを参照。コーディングサンプルなどたくさんあります。
Drupal 8.6の場合 https://api.drupal.org/api/drupal/8.6.x
Drupal 7 api.drupal.org/api/drupal
Drupal 6 api.drupal.org/api/drupal/6
Drupal 5 api.drupal.org/api/drupal/5
★ サンプルプログラミング
・ 四則演算 Drupalのページコンテンツで見積、数量などの簡単な計算をするJavaスクリプト
参考情報 このJavaスクリプトサンプルは、 以下のサイトを参考にしました。
beginners.atompro.net/smpjvsc_jscalc.html
JavaScript、jQury とDrupal
JavaScript と jQuery の設定について 英文概要 Working with JavaScript and jQuery
jQueryを読み込ませたいデザインテーマの テーマ名.info ファイルに以下の内容を記載して、jsディレクトリ以下のScriptsを読み込みます。
Scripts[] = js/スクリプト名.js
hook機能について
Drupalのさまざま機能を拡張するhook機能について学ぶ
hook_form_alter() での使い方動画チュートリアル http://mustardseedmedia.com/podcast/episode53
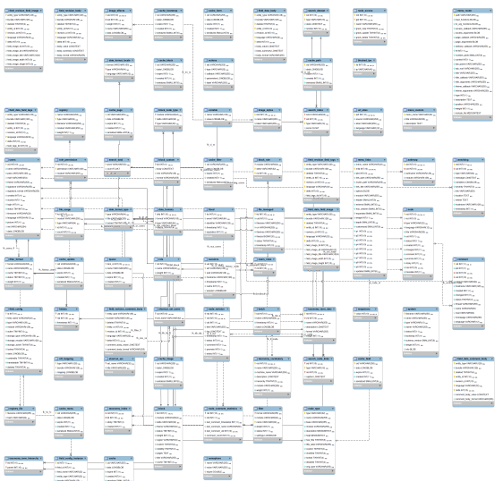
schmeaについて
Drupalのデータベース構造、ER図(Entity Relationship Diagram)などの情報
Drupalのコアには、現時点(2017年5月9日)では外部キー(Foregin Key)の設定がされていません。
ER図でリレーションを表現するには、別途、外部キーを作成する機能(hook)が必要になります。
以下のさまざま情報がありますが、動作未確認ですので、検証が必要です。
- DBTNG should be able to create foreign keys
- Drupal7: Add Forgein Key to DB Table Programmatically
- Schema API Drupal 7
- function hook_schema 7.x system.api.php
- Using Database-level Foreign Keys in Drupal 7
- Writing .install files (Drupal 7.x)
- Drupal 7 - Usage Of Foreign Keys In Schema API And Current Default FK ERD
- Entity Relationship Diagram (ERD) with ONLY those tables that had foreign key constraints
- Document that foreign keys may not be used by all drivers
- Column Definitions for Columns in Foreign Key Relationships Do Not Match(Drupal 8)
- GitHubGist alter statements to create drupal foreign keys gistfile1.sql
- Digging into Drupal's Schema
- CiviCRM data architecture
- Drupal 7 のForegin Keyについて Updating tables: hook_update_N() functions
- Drupal 7のFregin Keyについて Schema Reference
- Create foreign key definitions
- Foreign key support
- Drupal 7 Foregin key support
Foregin Key を追加する方法(試行段階として)
< Drupal 7の場合 >
検証テストとして、Digging into Drupal's Schema サイトで説明している Foregin Key を追加するSQLプログラムを ここから ダウンロードして、Drupal 7.54で実行しました。
一部、テーブル名などデータ構造があっていないのでエラーが起きていますが、基本のデータ構造は作れたようです。
< Drupal 8の場合 >
まだ(2017年5月10日の時点では)Drupal 8のAPIでForegin Keyに関する説明はありません。取り敢えず、Drupal 7と同じSQLプログラムでテストしました。
ER図のダウンロード
※このER図データは、検証テスト用として作成しています。Drupalのコアバージョンごとにデータベース構造は異なり、細かく調整はしていません。データモデルの設計上で、あくまでも参考用として利用して下さい。
MySQL WorkbenchでER図を生成するときに、デフォルトでスキーマ名が表示される場合は、Workbench -> Model -> Model Opetions -> Diagram -> Table : Show Schema Name を表示しない設定にします。
< Drupal 7のER図 (PDF版、MySQL Workbenchのmwb版) >
< Drupal 8のER図 (PDF版、MySQL Workbenchのmwb版) >
タグ:
CMS:
Base Themes
Base Themes
Drupalテーマを開発するときに基盤となるデザインフレームワークです。代表的なベーステーマとして、Omega、Adaptivetheme、FUSIONなどがあります。
Omega
ダウンロード: drupal.org/project/omega
Omega4 の入門、概要 http://friendlymachine.net/posts/getting-started-omega-4
Adaptivetheme
ダウンロード: drupal.org/project/adaptivetheme
開発元のドキュメント: adaptivethemes.com/documentation
Tips:
Q) 7.x-3.x へのバージョンアップや再インストールで古いバージョンが残ってしまう。
A) 古いテーマの情報をDBから削除してインストールします。まず、サイトをメンテナンスモードにして、テーマを他のテーマ、例えば、Bartikなどにでデフォルト変更します。その後、DBに接続し、以下の削除コマンドを実行します。テーマ名がCorollaの場合、その他のテーマ名に置き換えます。
delete FROM variable WHERE name = "theme_corolla_settings";
delete FROM variable WHERE name = "theme_corolla_files_directory";
その後、キャッシュクリアし、新しいAdaptivethme 7.x-3.x をインストールします。
詳細は adaptivethemes.com/documentation/how-to-uninstall-or-re-install-adaptivetheme-7x-3x-sub-themes
オープンソースソフトウェア:
CMS:
Adaptive Theme
AdaptiveTheme
Drupalテーマを開発するときに基盤となるデザインフレームワークです。ResponsiveなHTML5のDrupal 7 ベーステーマです。
Adaptivetheme
ダウンロード: drupal.org/project/adaptivetheme
開発元のドキュメント: adaptivethemes.com/documentation
Tips:
Q) 7.x-3.x へのバージョンアップや再インストールで古いバージョンが残ってしまう。
A) 古いテーマの情報をDBから削除してインストールします。まず、サイトをメンテナンスモードにして、テーマを他のテーマ、例えば、Bartikなどにでデフォルト変更します。その後、DBに接続し、以下の削除コマンドを実行します。テーマ名がCorollaの場合、その他のテーマ名に置き換えます。
delete FROM variable WHERE name = "theme_corolla_settings";
delete FROM variable WHERE name = "theme_corolla_files_directory";
その後、キャッシュクリアし、新しいAdaptivethme 7.x-3.x をインストールします。
詳細は adaptivethemes.com/documentation/how-to-uninstall-or-re-install-adaptivetheme-7x-3x-sub-themes
Cusotm CSSの設定:
Atenaの場合
.pta-l #page-title {
display: none;
}
h6 {
border-left:7px solid #1e90ff;
border-bottom:1px dashed #1e90ff;
padding:.6em .8em
}
h5 {
border-left:7px solid #1e90ff;
border-bottom:1px solid #1e90ff;
padding:.6em .8em
}
サブテーマの作り方
adaptivethemeのディレクトリに入っている - at_core (the core base theme) - at_admin (AT Admin theme) - at_subtheme (the one we are interested in)
1. Copy and paste at_subtheme, it doesn't matter where you place the copied version as long as its in a theme directory. For example if you are using sites/all/themes you can place it there - so you end up with: sites/all/themes/footheme.
2. Rename the info file and edit the info file details. For example lets assume you want your theme to be called "footheme", the name of the info file will be "footheme.info". Once you have renamed the file open it up and change the "name" to footheme and change the description to suit your taste.
3. Edit the theme-settings.php and template.php files - here we will be replacing "adaptivetheme_subtheme" with your themes name, in this case "footheme" - this must match the name you gave to the info file. The easy way is to just use search and replace.
Drushコマンドの場合:
sites/all/theme ディレクトリにて
drush adaptivetheme 新しいテーマ名 新しいテーマ名
新しいテーマ名で空のサブテーマができます。
ワーニングの表示
PHP7.1 / 7.2 / 7.3 の場合、Drupal 7 用の adaptivetheme 7.x-3.4 で以下のようなワーニングが表示されます。
One or more CSS files were not found or does not exist: sites/all/themes/corolla/c. Did you delete any files or change a file name? You may need to save the theme settings or check all files names are correct in your theme. Please view the online documentation.
これは、以下のページのパッチを適用することでワーニングが出なくなりました。
https://www.drupal.org/project/adaptivetheme/issues/2832900#comment-1181...
パッチファイル https://www.drupal.org/files/issues/adaptivetheme-php_string_cast_array-...
オープンソースソフトウェア:
CMS:
Memento
AdaptivethmeのAT Memento
Premium Drupal Themesの会員向け有料のデザインテンプレートです。
概要:
シンプルなResponsiveテーマ
Category:
Themeのページ:
ダウンロード:
必要なモジュール:
インストール:
Drupal込みのフルセット atmemento-7.x-3.1_Drupal-7.31_11-08-2014.zip
設定:
イメージのサイズ
Featured panel ブロックにあるスライドショーの写真
960 x 320 px の画像を実際は 707 x 236 px で表示
Sub Features panel ブロックの写真
640 x 369 px 実際は 359 x 207 px で表示
トップページだけのコンテンツ コンテンツタイプがArtice、フロントページで公開、発行済のコンテンツ。Articleの最近のコンテンツから3つスキップして、4つめから2つ表示させるViewsの設定です。
640 x 369 px 実際は 549 x 316 px で表示されています。
ブロックの説明
Aside (content bottom)ブロックは、コンテンツタイプのPageで公開されている最初の1コンテンツをティーザー形式でViewsで表示させています。
フッター周辺のブロックで AT Four Column 4x25 ブロック名の1-4を使っています。最近作成されたページのタイトルを5件、Viewsで表示させています。同じ機能でViewsのBlock名が1-7定義されているので、機能ごとに変更することでさまざまな目的でコンテンツを表示させることが可能です。
AT Mono
概要:
シンプルなレスポンシブ
Category:
Themeのページ:
ダウンロード:
設定:
トップページのスライドショーのブロック
Viewsの設定: フィールドは ImageでイメージスタイルはSlideshow、タイトル、本文です。 コンテンツタイプはArticleのみ、 コンテンツ作成順に3種類表示
イメージは、アップロード前の元のサイズ 1200 x 849 px、1200 x 977 px、1200 x 765 px, など。 元データは1200px以上の画像データにします。
スライドショーとしては 460 x 285 px に縮小している(イメージスタイルで設定)
Business Package
Drupal をもとにした業務ソリューション
旅行業向け、ホテルや宿泊施設などの予約もできるWebシステム TB Travel
タグ:
TB Travel
旅行関連事業に最適なDrupal業務パッケージ
TB Travel は Themebrain社のDrupal用デザインパッケージ製品です。
詳細は >> ここから
TB Travelの技術情報
CSSの設定
日本語フォント名に変更する場合、TB Travleをインストールしたディレクトリの、sites/all/themes/tb_travel/css にある fonts.css ファイルで日本語 font-family に変更します。
コンテンツフィールドでテキストを新規追加した場合、英字が大文字になるときには、sites/all/themes/tb_travel/css にある、articles.css blocks.css comments.css fields.css page.css typo.css views.css の中で text-transform:uppercase; を変更します。
CMS:
Config6
基本的な環境設定について(Acquia Drupal 6)
モジュールの設定
サイトの休止を設定する
サイトのスローガン、トップページの設定など
言語の設定
検索機能の設定
Drupal標準の検索機能を使う場合は、search モジュールを有効にし、権限(ロール)を設定
アドミン > サイトの環境設定 > 検索の設定 > インデックス付けの状況 「サイトインデックスの再構築」 を実行します。
もし、インデックスが付けられていないアイテムがある場合は、「インデックス付け処理の制御」で 「crom実行ごとにインデックス付けアイテム数」 を変更し、保存。 その後、再度、「インデックスの再構築」を実行し、crom メンテナンスタスク でcrom手動で実行します。 実行後、確認のために、「インデックス付けの状況」で100%になっているか確認します。
もし、Apache Solr search などを使う場合は、まず、Java、Tomcat、Solrなどの環境をサーバーに設定します。
各コンテンツのデフォルト設定を変更する
コンテンツを作成するときに、掲載の設定など、デフォルトを変更したい場合は、 admin > コンテンツの管理 > 各コンテンツの「編集」をクリック > デフォルト設定を変更します。
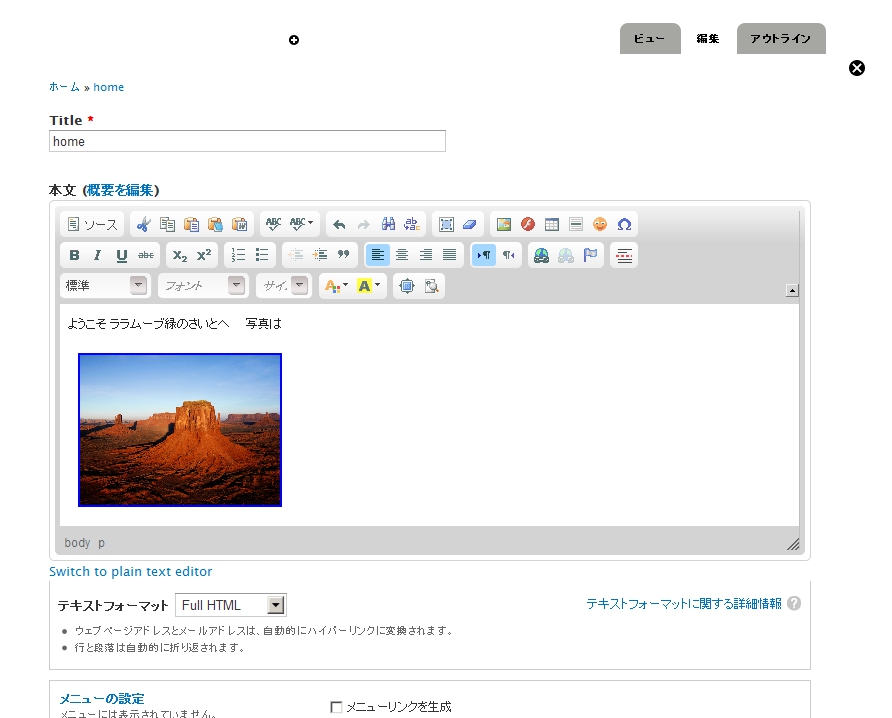
コンテンツの「入力書式、フォーマット」をデフォルトの Filtered HTML から Full HTML へ変更します。 写真やURLリンクなどを常に使う場合、自分でHTMLソースを追加・修正する場合が多い時は、常に Full HTML 設定にすることで操作が楽になります。 アドミン -> サイトの環境設定 -> 入力書式 -> デフォルト -> Full HTMLへ変更
オープンソースソフトウェア:
CMS:
Langauge
Langauge (言語)の設定について
環境:
Drupal 7.0
1)日本語
モジュール Local を有効にする
パーミッション(権限)も有効にする
1-1)
Home » Administration » Configuration » Regional and language » add Langauge
Predefined Language ---> Japanese
Japanese set to default > save > edit
delete Path prefix language code "ja" 多言語のデフォルトとするため > save
show row weights > Weight set Japanese 0 English 1 > save
Detection and selection > select URL > enabled > save settings
1-2)
Home » Administration » Configuration » Regional and language » Translate interface >> Import
Language file をDrupalサイトからダウンロードして、ファイルをインポートします。
Drupal.orgサイト http://localize.drupal.org/translate/languages/ja
Config7
config設定 Acuqila Drupal 7 の場合
初期モジュール環境の変更
acquia-drupal-7.0.1.5496 の場合、インストール後に、必要に応じて、以下のようなモジュールを有効にします。
[ CORE ] Blog Book Contact Content translation Forum Locale
その他のモジュールは、必要に応じて有効にします。
日本語の設定
Administration > Configuration > Regional and language > language
で Add Language を選択して、日本語を追加します。 日本語をデフォルトにします。
「日本語」のEditを選択して、「Path prefix language code」の ja を削除します。日本語がデフォルトになった場合は、ja を使わないようにします。
「show row weight」を表示させ、英語を1、日本語を0に設定します。
日本語データファイルをダウンロードするために、「Download contibuted translations」をクリックしlocalize.drupal.org/ サイトから日本語(japanese)を選択して、Drupal core 7.0 の最新版をダウンロードします。
Administration > Configuration > Regional and language > Translate interface > IMPORT タグ を選択し、 Langauge file をインポートします。
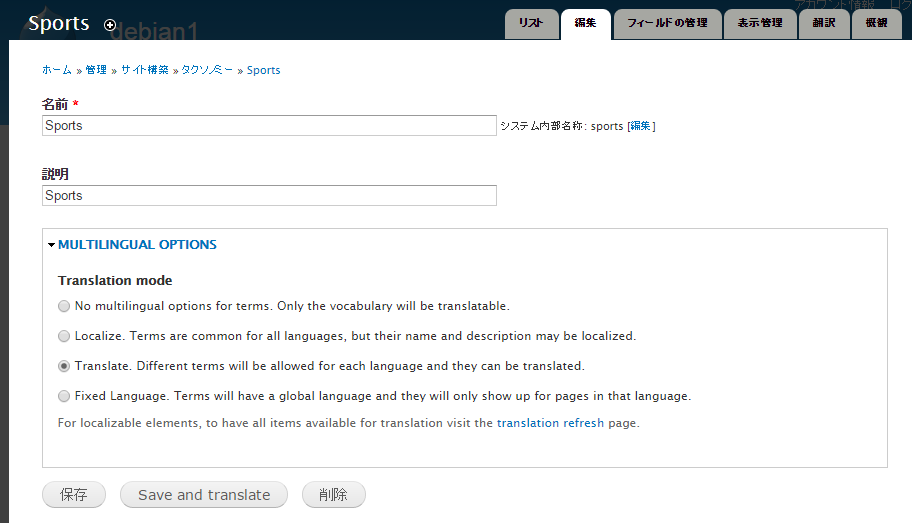
各コンテンツタイプごとに、「多言語」を使用するに設定します。 admin > サイト構築 > コンテンツタイプ > コンテンツの編集 > 掲載オプション > 多言語サポート > 「有効(翻訳対応)」 を選択 > 保存
日本語で各コンテンツを作成し、その後、編集する状態で、「履歴」タグの横にある「翻訳」タグをクリックします。 翻訳の選択画面が表示され、日本語(元)か英語のどちらを翻訳するかを選択(編集をクリック)します。 英語(編集)をクリックし、英語モードのコンテンツ編集画面になり、英語コンテンツとして作成します。「メニュー」設定では、メインメニューは翻訳対応しづらいので、メインメニューを使う場合は、設定なしにします。 「URL path settings」は、英語の時のURLパス(en/は必要ありません)を設定します。
英語版のトップページ設定:
admin > Configuration > Site Information > Front Page , Default front page > 英語版のトップページに相当する、node番号(たとえば node/2)で設定します。 日本語のトップページを home、 英語のトップページを node/2(たとえば) のように設定します。
トップページの設定
インストール後は、「Welcome to your new Acquia Drupal website!」というコンテンツがトップページに掲載されるように設定されております。このコンテンツを表示させないように、コンテンツ > 編集 で、サイトの掲載を、すべて外すと、コンテンツが非表示になります。
標準では、Homeとして最初のデフォルトページがトップページに設定されます。その後、top や home の名前で、新しいトップページ用のページを作成し、バックエンド -> 環境設定 -> システム (サイト設定) -> デフォルトのフロントページ に top もしくは home を記入します。 そのページがトップページになります。
ユーザーアカウント作成を管理者だけ許可するように設定変更
インストール後は、ユーザーアカウントを作れる状態なので、管理者だけがアカウント作成できるように変更します。
Administration > Cofiguration > People > Registration and Cancellation
Who can register accounts? ---> Administrators only
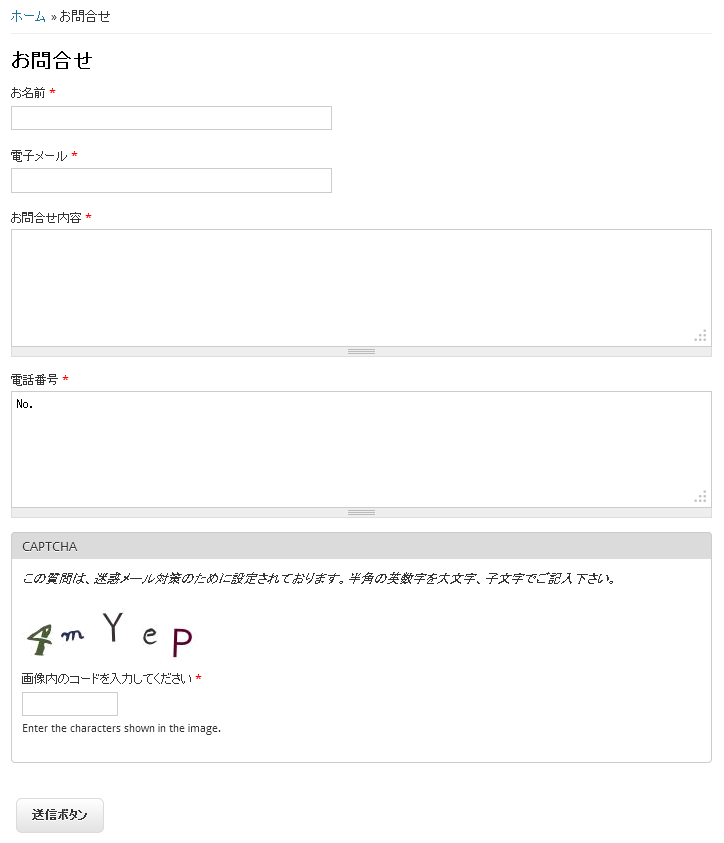
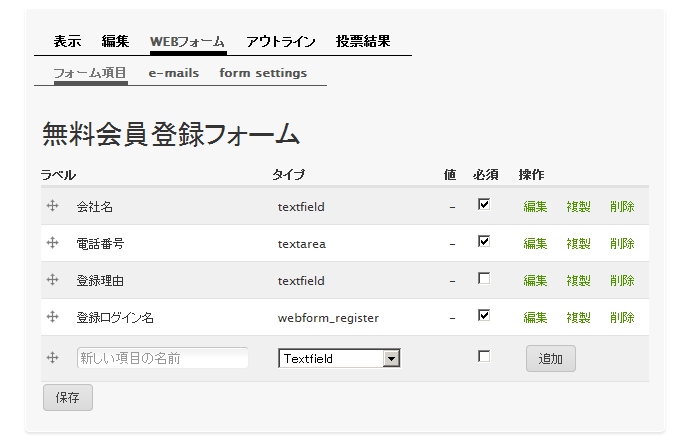
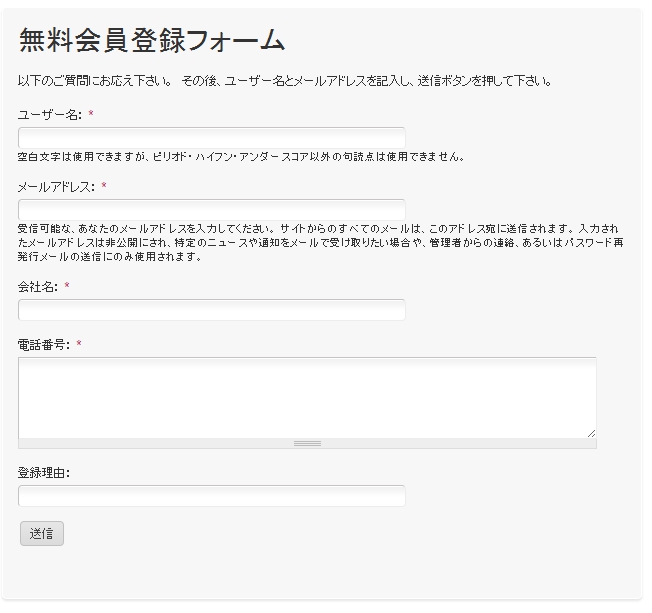
問い合わせ(コンタクト)フォームの登録、作成
Drupal7では、 admin > モジュール > Contact が選択されているか確認します。
admin > ユーザー > Contactの権限 > Contact > 「サイト用コンタクトフォームの利用」 を設定します。
admin > サイト構築 > コンタクトフォーム > + カテゴリの追加 > カテゴリ、受信者などを追加します。
admin > サイト構築 > メニュー > コンタクト を有効にします。 必要があれな「編集」をクリックして、メニューのタイトル名、説明、親リンク、ウェイトなどを設定します。
コンテンツの設定
設定が必要なコンテンツタイプごとに、以下の設定を行います。
admin > サイト構築 > コンテンツタイプ > 設定するコンテンツを選択 > 「編集」をクリック
・ 多言語サポート
admin > サイト構築 > コンテンツタイプ > 掲載オプション で「多言語サポート」を有効にする
・ 作成者と日付情報を表示
admin > サイト構築 > コンテンツタイプ > 表示設定 で「作成者と日付情報を表示」を無効にする
コンテンツの入力書式
コンテンツの「入力書式、フォーマット」をデフォルトの Filtered HTML から Full HTML へ変更します。 写真やURLリンクなどを常に使う場合、自分でHTMLソースを追加・修正する場合が多い時は、常に Full HTML 設定にすることで操作が楽になります。 アドミン -> サイトの環境設定 -> 入力書式 -> デフォルト -> Full HTMLへ変更
設定後に、Filtered HTML や Full HTML のデフォルト設定を変更する場合は、 管理画面ホーム > サイト構築 > コンテンツタイプ > たとえば、Article を選択 > フィールドの管理 > Body の編集を選択 > 「テキストフォーマット」 でFiletered HTML や Full HTML などの設定を変更し、保存することでデフォルト設定を変更できます。
Bookページの設定
標準のBookページを作成したら、そのBookページが親になるように「新しいブックを作成」を選択し設定することで、下位にBookページが使いできるようになります。
Bookページの作成 > ブックアウトライン > ブック で 「新しいブックを作成」 を選択します。
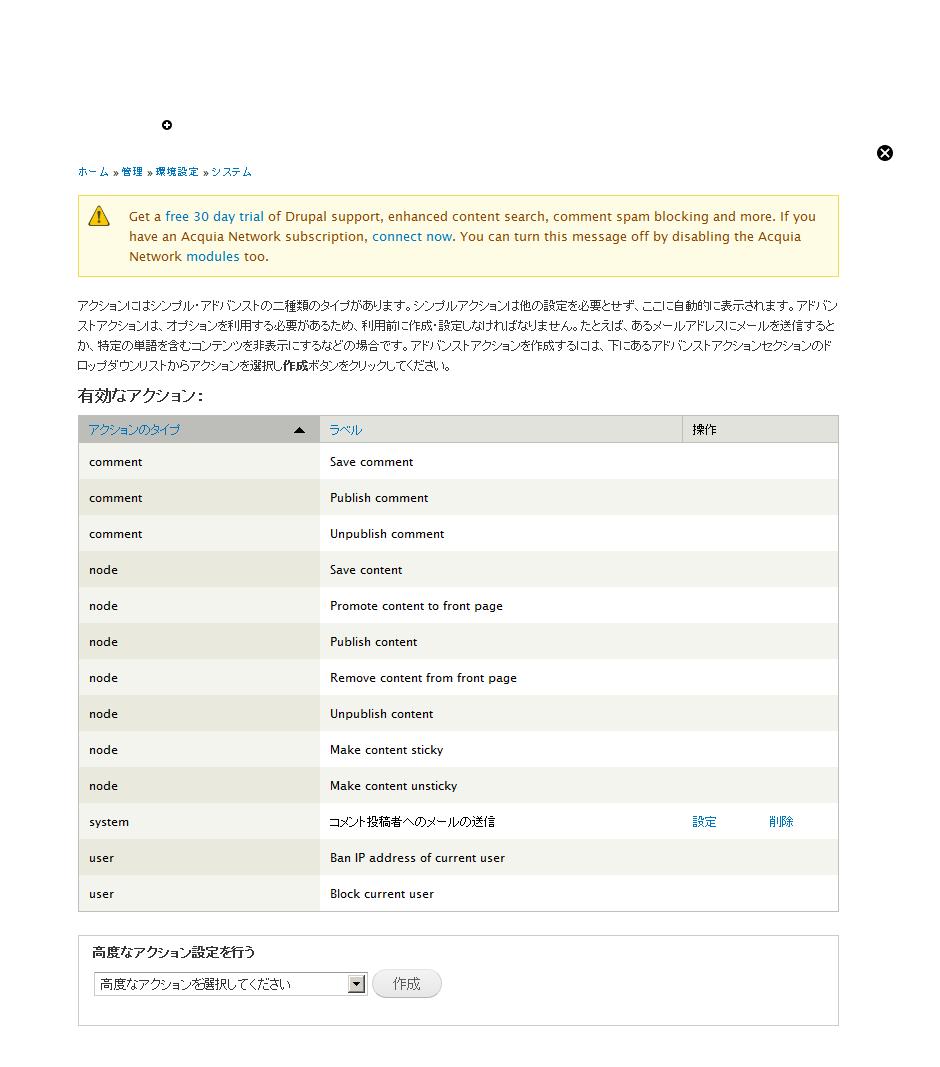
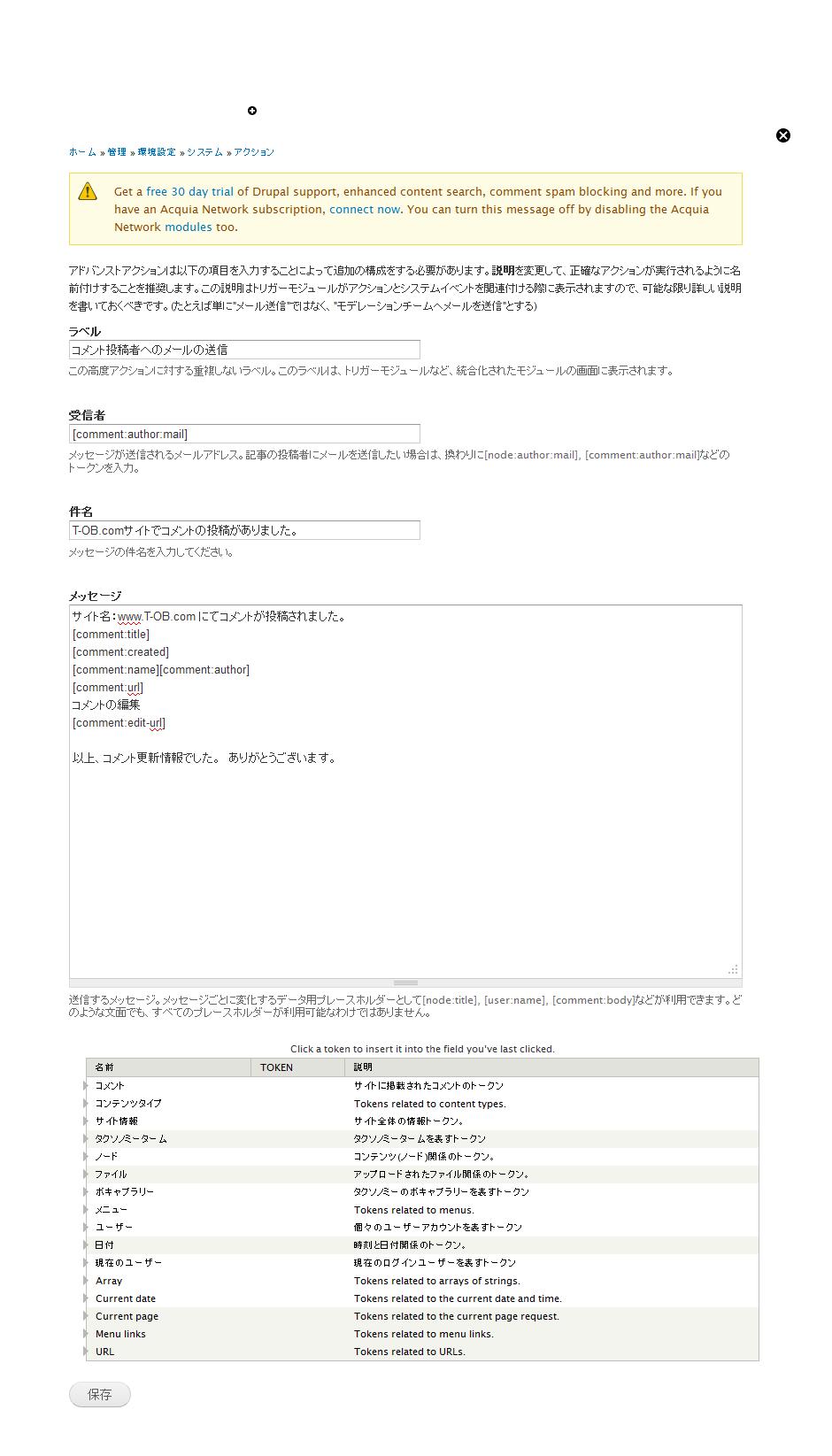
アクションの設定
Apacheなどのドメインパス設定を変更した場合
DebianのApahceでの場合、サイトへのドメイン設定パスを変更すると、 ホーム > 管理 > 環境設定 > システム のデフォルトのフロントページなどもURLパス設定が自動的に変更になります。
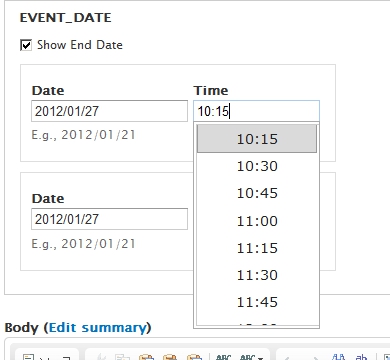
日付と時刻の設定
書式の設定サンプル(Drupal 7.14の場合)として
Y年Md日 -> 2012年6月03日
Y年Md日(D) -> 2012年6月03日(日)
Y年m月d日 -> 2012年06月03日
y年m月d日 -> 12年06月03日
"Y年n月j日 l" -> "2012年6月3日 日曜日"
Y年n月j日 l -> 2012年6月3日 日曜日
オープンソースソフトウェア:
CMS:
Content
コンテンツの設定、Webサイト構築運用でよく使う基本的な設定などの管理について
- 画像(イメージ)の管理
- フォーム(Webフォーム、問い合わせなど)
- ブロック Drupal 7 マルチユーザーブログの使い方 ここから
- メニュー
- ユーザー設定
- 多言語(マルチ言語)サイトの設定 ・ほか
会員専用サイトを構築する場合
- メンバーのアカウントを登録し、認証済みユーザーのカテゴリにします。
- 匿名ユーザーは、ほとんど何もできない権限にし、認証済みユーザーにコンテンツ参照、ユーザー登録など最低限の設定にします。
- ユーザーログインメニューは、表示するかどうか、検討しましょう。
- 問いあわせフォームは、匿名ユーザーでも使えるようにした方が、便利な時もあります。
- パスワードの再発行も、匿名ユーザーでも使えるようにすることで、パスワードを忘れた場合でも安心です。
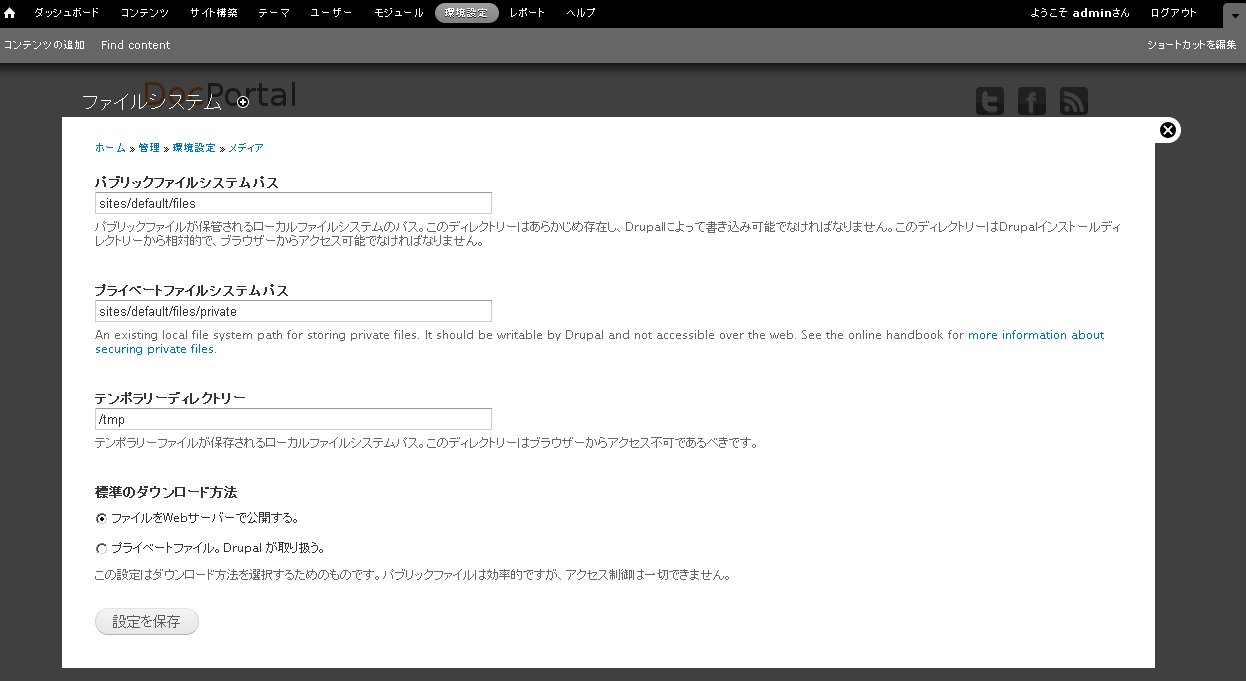
プライベートファイル設定で会員専用文書管理システムを構築する場合
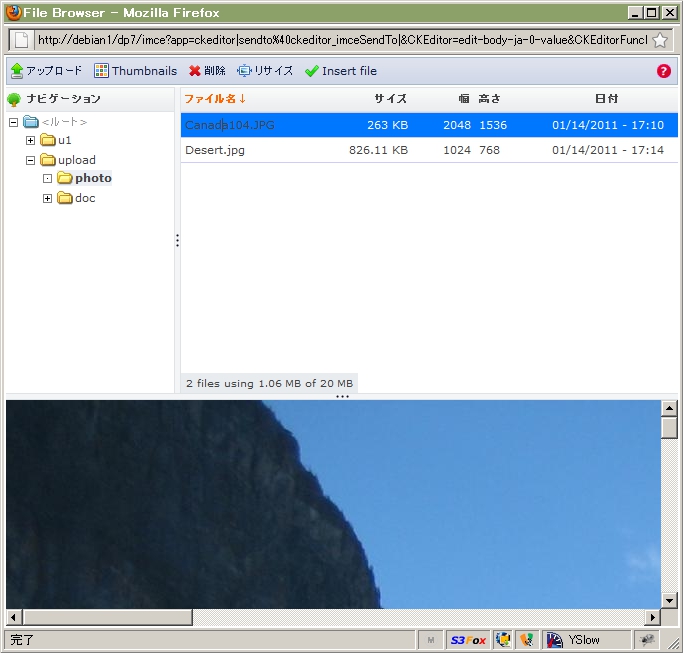
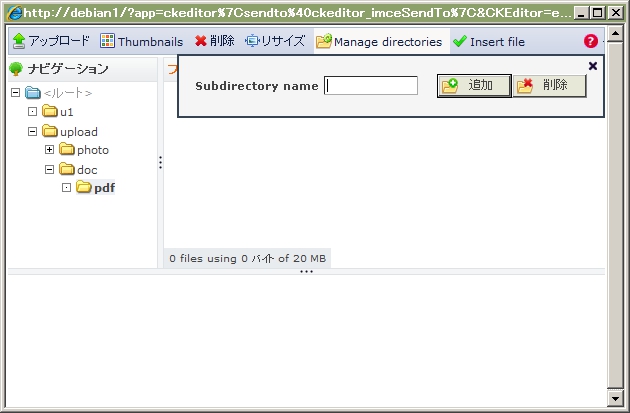
ホスティングサーバーやインターネットで文書や画像などのデータを一般公開しないで、会員だけがアップロードし、ファイルや画像、ページコンテンツが見れる、便利な「インターネット対応文書管理システム」のような環境を構築したい場合は(Drupal 7.12の場合)、
- ユーザーの権限で、承認ユーザーとアドレミストレータ-以外(匿名ユーザー)はコンテンツにアクセスできない、会員専用モードにします
- アドミン -> 環境設定- > メディア(ファイルシステム) -> プライベートファイルシステム にプライベートで設定するディレクトリパスを設定、 標準のダウンロード方法では 「ファイルをWebサーバーで公開」をチェック
- その後、アドミン -> サイト構築 -> コンテンツタイプ で既存のコンテンツタイプもしくは新規作成し、ファイルや画像のフィールドを追加し、その保存先をプライベートで設定します。 保存先ディレクトを定義すると便利
- 後は、コンテンツを作成しファイルや画像をアップロードするだけです
- もし、IMCEなどのファイル管理を使う場合は、パブリックファイルが標準設定なので、プライベートファイル設定が有効にならない場合があるので、モジュールごとにマニュアルなどを参考に対応します。
Display Post Info
投稿情報の管理
テーマごとに、投稿情報の表示・非表示が管理できます。デフォルトでは、投稿情報が表示になる場合が多いので、一般的なWebサイトのページとしては、投稿情報がない場合が好ましいと考えて、非表示に設定します。
アドミン -> サイトの構築 -> テーマ -> 設定 -> 全体の設定 -> 投稿情報の表示 -> 各コンテンツタイプごとに、表示・非表示を設定します。
Menu
Multi-Language
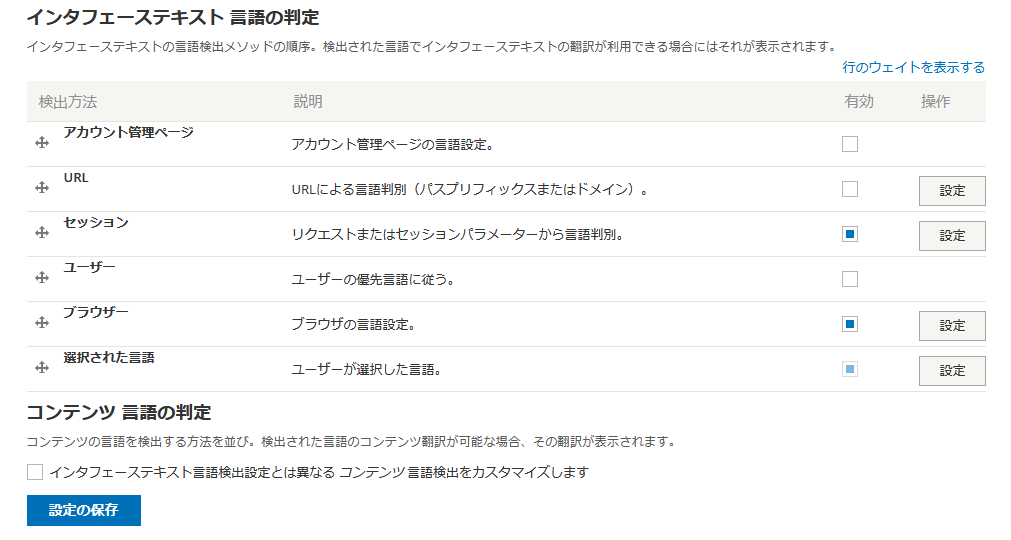
多(マルチ)言語サイトの構築設定方法について
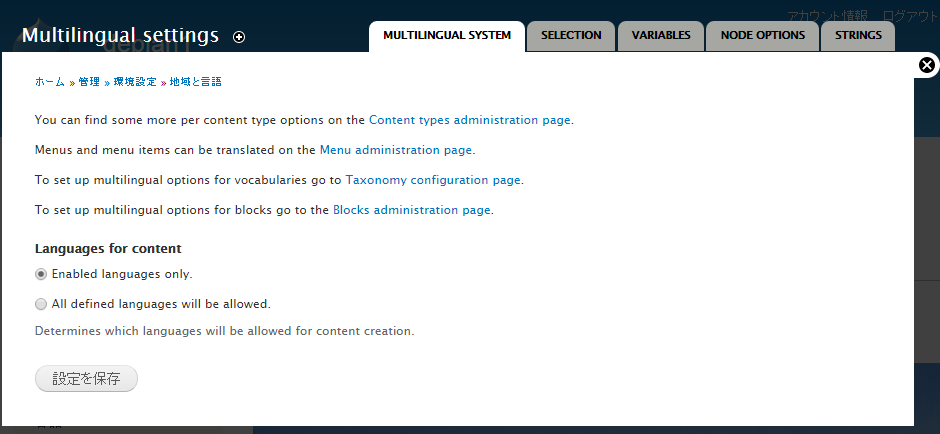
1) アドミストレータ- -> サイトの環境設定 -> 言語 で新しい言語を追加します。
2) 「設定」 を選択し、
オープンソースソフトウェア:
CMS:
blog
マルチユーザーBlogについて
1.マルチユーザーBlogの設定
 Admin管理 > モジュール > Blog を有効にします。
Admin管理 > モジュール > Blog を有効にします。
Admin管理 > サイト構築 > コンテンツタイプ > ブログエントリー > 編集で投稿フォーム、掲載オプション、表示設定、コメントの設定、メニューの設定 などを調整します。
Admin管理 > コンテンツ > コンテンツの追加 > ブログエントリーを作成します。このブログのページがブログのトップにも相当します。
各人のブログを投稿
Admin管理 > 各人のアカウント情報 > ブログ 最近のブログエントリーを表示 > ブログエントリーを投稿
各人でブログのエントリーができます。
Drupal 7 のBlog
blogページの記事一覧(ティーザー)での表示記事数
Blogページでティーザー表示(見出し形式)に表示されるブログ件数の設定は、管理画面->環境設定->システム->サイト情報->フロントページ
トップページの記事数 で設定します。
make content
コンテンツの作成方法について (文章作業中)
※ 各種コンテンツの実現方法には、さまざま方法、考え方がありますので、適時、いろいろな取り組みを、説明します。
1) Pageコンテンツ 本のように連続した連続したコンテンツを作成する場合に最適です。 1-1) メニューの設定 Primary Link と Secondary Linkが用意されています 1-2) ブックアウトライン 自分のページががコンテンツのトップになる場合、および他のブックコンテンツの下にくる場合 の設定が可能ですです。 1-3) ブロックの設定 2) Bookコンテンツ 2-1) メニューの設定 Primary Link と Secondary Linkが用意されています 2-2) ブックアウトライン 2-3) ブロックの設定 3) Storyコンテンツ 3-1) メニューの設定 Primary Linkと Secondary Link が用意されています。 サイトのテーマによりPrimaryのメニューデザインがことなるので、階層化メニューで表示させる場合 は、テーマデザインと整合性を整えます。 3-2)ブックアウトライン 3-3) ブロックの設定 3-4) 階層化の設定 Storyのページを階層化する方法は、メニューの設定 -> 上位の項目 で Secondary Link を選択すると 、自分が階層のトップになり、ブロックでSecondary Link を表示させると、このStoryのページが階層トップで S econdary Link メニューに表示される。 他のPrimary Link階層の下に設定した場合は、その階層で表示されます。
StoryからBookに変更して階層化できます。その場合は、Book形式の設定になります。
Developer
Devepoer向け開発環境
地理情報
Leaflet、Google Mapとの連携など 詳細は ここから
IDE(統合開発環境)
eclipse
eclipseをインストールし、PHP環境をインストールします。
Help -> Install New Software -> Work with: --All Available Sites を選択し Name -> PHP Devepolment Tools (PDT)を選択します。 その他、必要な環境も選択します。
その後、eclipseを再起動し、ワークスペースを、たとえば、ApacheのDocument Rootなどに設定したり、drupalをインストールしてる drupal root ディレクトリの上などに設定します。
実際の動作とブラウザで連携できると便利です。
起動後、プロジェクトを新規作成します。 File -> New -> PHP Project でDrupal Root ディレクトリの上を指定して、プロジェクト名を drupal とすると、インストールされたDrupal環境が使えるようになります。
開発時のデバッグ環境
develモジュール テスト用にユーザー、ノードなどを大量に作成したり、ノードの表示をデバッグできる
CMS:
Devel
Develモジュール
develモジュールでは、開発者向けに便利な機能、大量にノードやユーザーを作成、ノードに変数を表示する、その他デバッグで便利な機能が含まれます。
ダウンロード https://www.drupal.org/project/devel
概要の説明 http://ratatosk.net/drupal/tutorials/debugging-drupal.html
Devel Demo モジュール https://www.drupal.org/project/devel_demo
Search Krumo モジュール https://www.drupal.org/project/search_krumo
チュートリアル
Drupal 8版の場合
Slide : Devel for Drupal 8 https://www.slideshare.net/lussoluca/devel-for-drupal-8
Devel Module (Drupal 8 Tutorial #15) https://youtu.be/DDH6IsSEpQM
How to Print Variables using Kint in Drupal 8 https://www.webwash.net/how-to-print-variables-using-kint-in-drupal-8/
主にDrupal 7の場合
大量のノードを作成する手順(Drupal 8) https://youtu.be/_DEbmgqPzts
Devel Demoモジュールの使い方 https://youtu.be/CtWforq-iQQ
Develモジュールの使い方(フランス語) https://youtu.be/jD1I84qAj28
Search Krumoモジュール https://youtu.be/_5_Nh7jTLtY
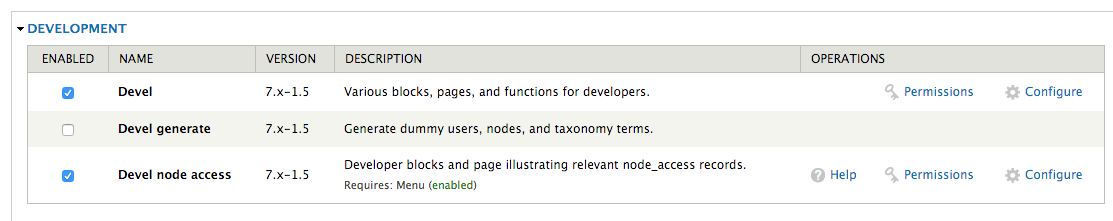
インストールと設定
Devel モジュール 7.x-1.5
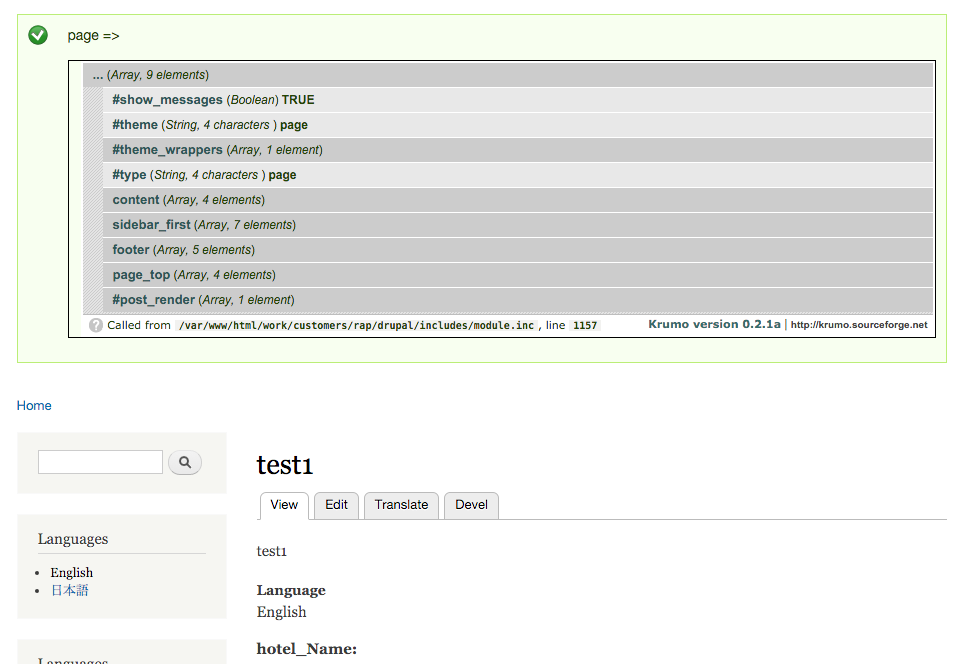
Develを有効にした場合の主な機能
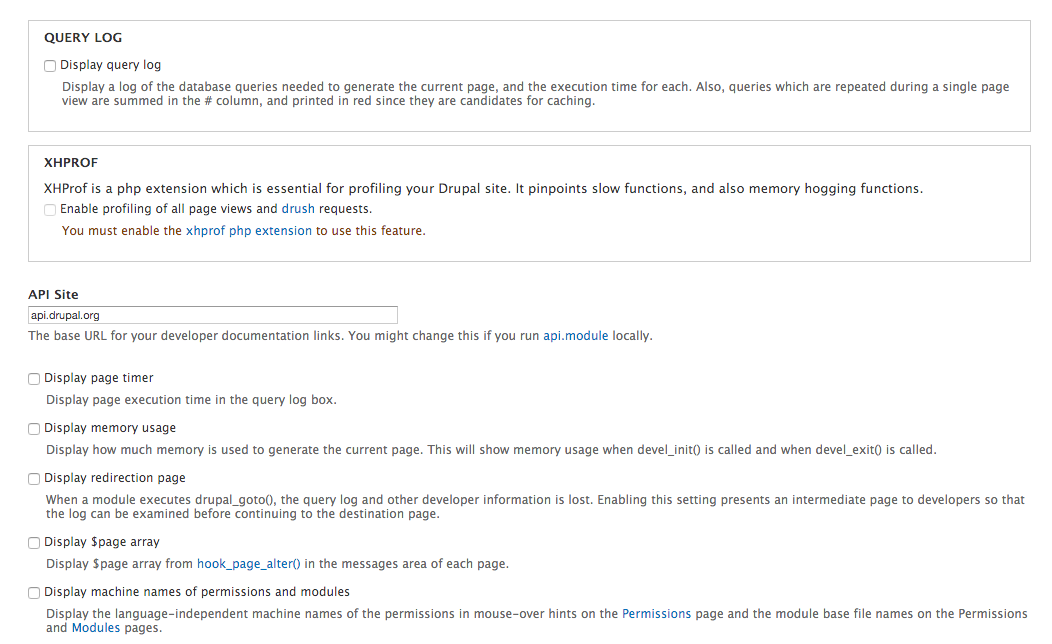
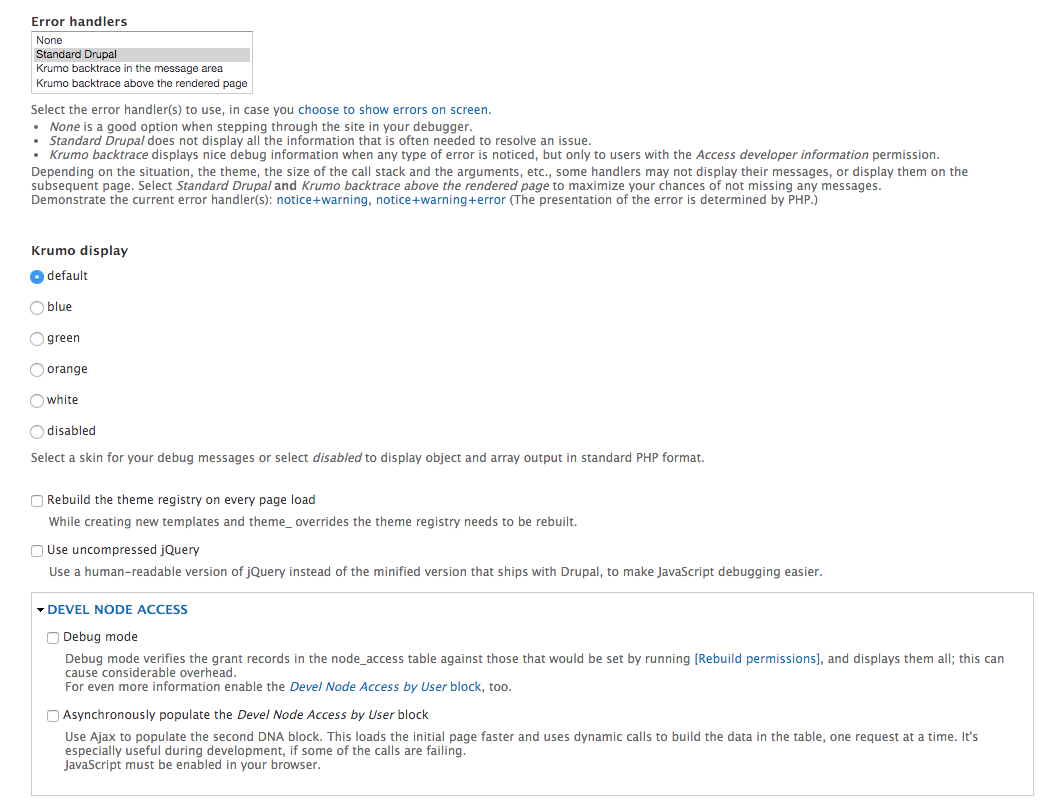
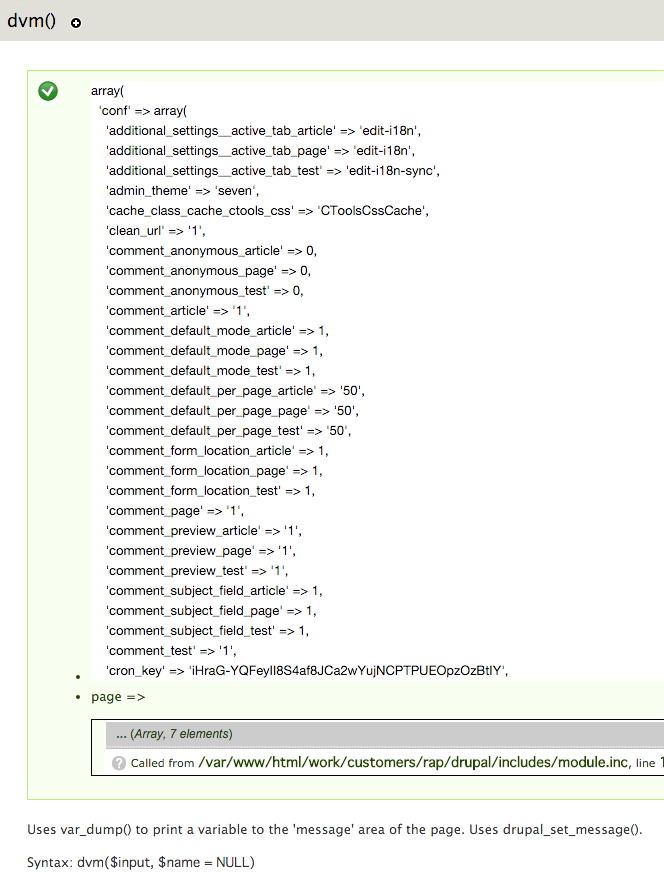
Display &page array でページの表示内容がデバッグできるような情報が表示されます
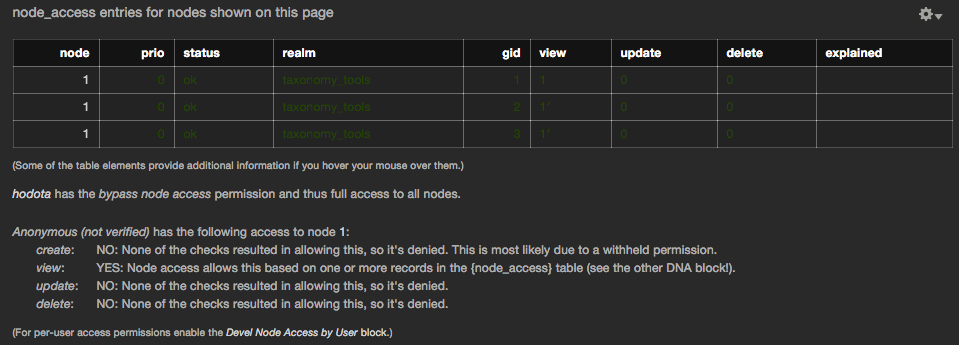
さらに、Devel Node Accessでアクセス権限なども確認できます。
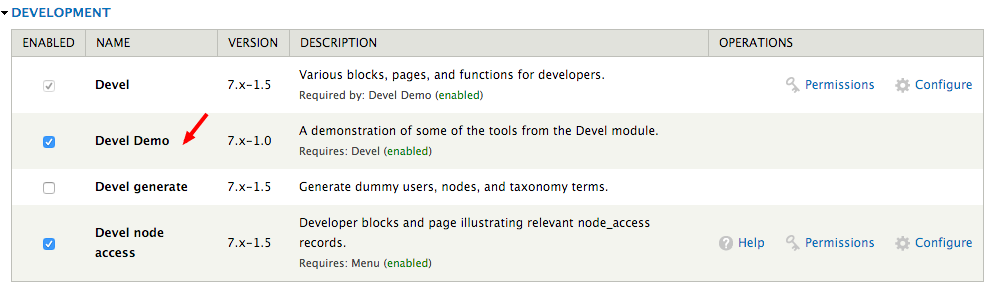
Devel Demoモジュールをインストール https://www.drupal.org/project/devel_demo
管理画面 -> 環境設定 -> Devel Demo でデバッグ機能のデモが確認できます。
dvm() の動作確認
CMS:
GIS
タグ:
CMS:
Leaflet
Leafletモジュール
Leaflet はWeb地図のためのJavaScriptライブラリです。 概要は Wikipediaにて
Drupal と Leafletを使って複数のロケーション情報を地図上でマッピングする手順。
この手順は、Youtubeの「Getting started with Leaflet - Drupal」 を参考にしました。
インストール環境
Drupal 7.41 Views 7.x-3.11 Geofiled 7,x-2.3 geoPHP 7.x-1.7 Libraries 7.x-2.2 Geocoder 7.x-1.2 Leaflet 7.x-1.3 Leaflet Library 0.7.7 Entity API 7.x-1.6
必要なモジュールやPHPライブラリの設定
Geofieldモジュールのダウンロードとインストール ここから
geoPHPモジュールのダウンロードとインストール ここから このモジュールのほかに、geoPHPライブラリー(GitHubのgeoPHPサイトからダウンロード)もインストールします。 ここから sites/all/libraries の下に、geoPHP ディレクトリとして保存します。
Libraries API モジュールのインストール。ダウンロードは ここから 。
Geocoder モジュールのダウンロードとインストール ここから 。
デモデータの作成手順
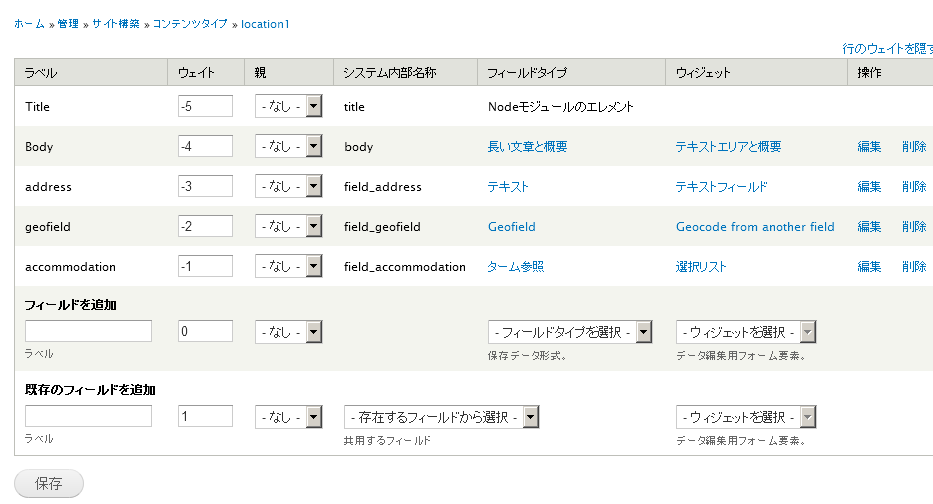
コンテンツタイプの新規作成、ロケーション情報(名前、本文説明、住所フィールド)などを追加します。
たとえば、コンテンツタイプ名 Location にする。 address と accommodation のフィールド追加します。
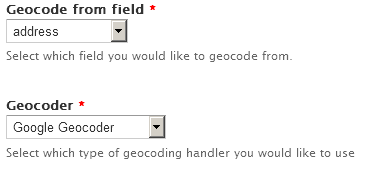
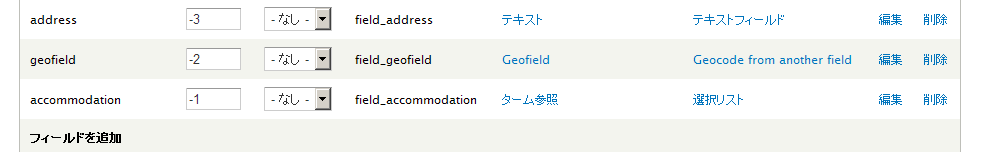
addressフィールドはTXTで作成します。 geofieldフィールドは、geofieldタイプ、Geocode from another fieldのウィジェットを選択します。
作成したロケーションのコンテンツタイプを新規追加する前に、タクソノミーを使って、ロケーションタイプ(ホテル、サウナ、など)を設定します。
geofieldのウィジェットは以下の設定で保存します。geocoderは地図のXY座標を取得する方法で、以下の場合は、Google Mapsから取得する設定です。
作成したロケーションのコンテンツタイプを新規追加する前に、タクソノミーを使って、ロケーションタイプ(ホテル、サウナ、など)を設定します。
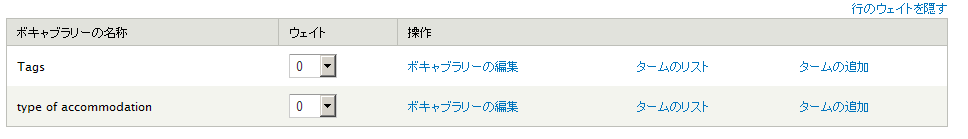
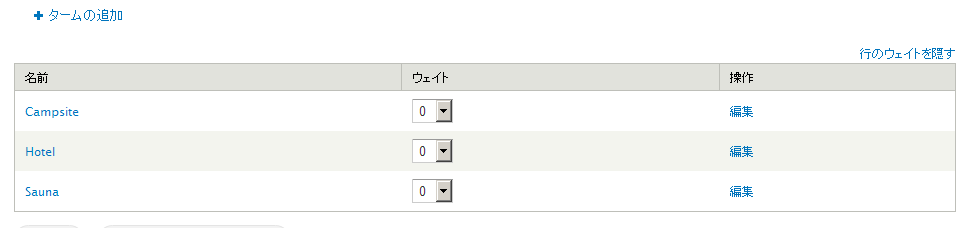
タクソノミーのボキャブラリーに、type of accommodation を追加し、そのタームに、Campsite、Hotel、Saunaなどを登録します。
先程のロケーションのコンテンツタイプに、type of accommodationのフィールドを追加します。ターム参照、選択リストを選定。
選択リストのボキャブラリーは、type of accommodation を選択します。
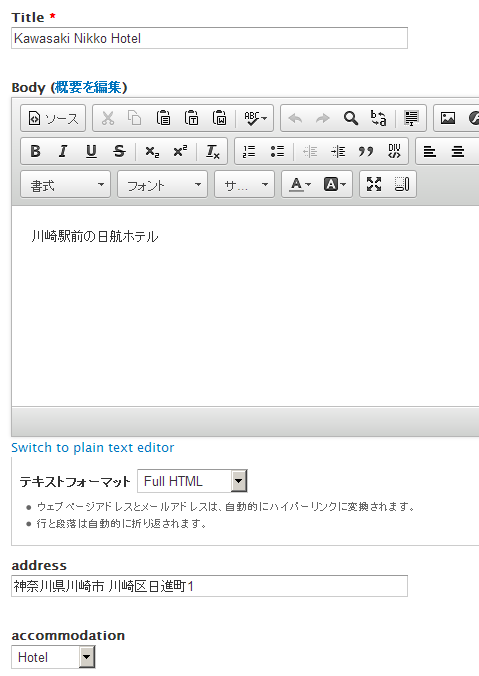
ロケーションタイプのコンテンツを新規作成し、 addressには、日本語で住所を記入します。 accommodation も選択します。
作成したロケーションのページには、入力した住所の実際のXY座標(GoogleMaps経由)が表示されます。
同じように複数のロケーションを追加します。
Viewsの設定(Leafletで登録したロケーションのコンテンツを表示)
Leafletモジュールのインストール ここから Leafletライブラリのインストール ここから ダウンロードしたら、sites/all/libraries の下に、leaflet ディレクトリとして保存します。
Viewsモジュールのインストール ここから Entity APIモジュールのインストール ここから
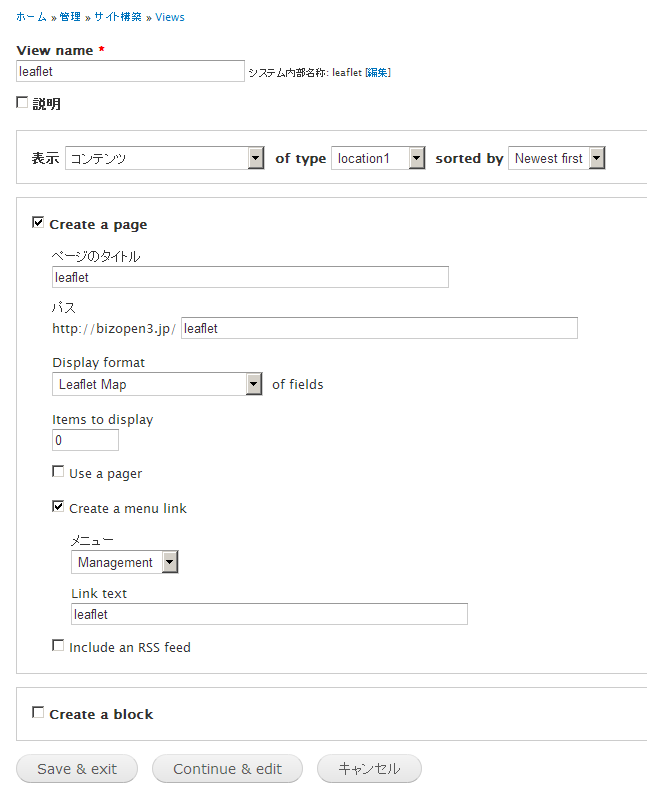
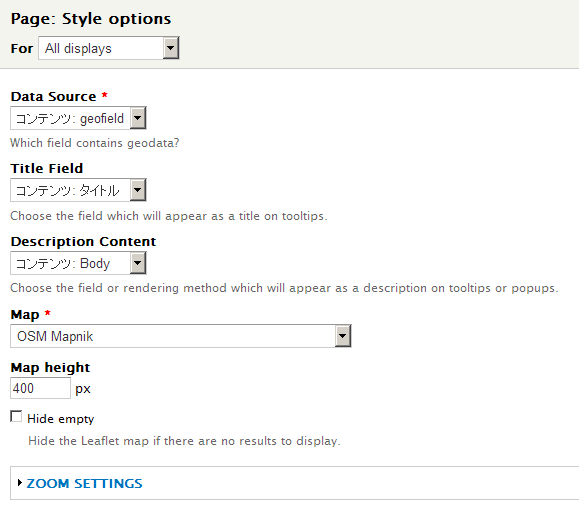
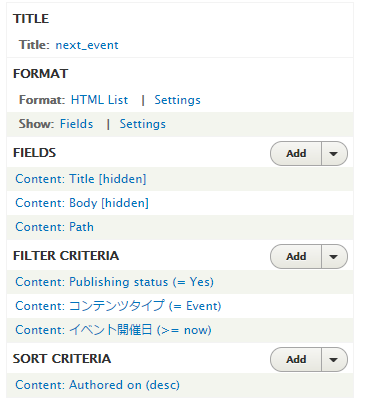
Viewsの作成 コンテンツタイプはロケーションを選択、Display formatは Leaflet Mapを選択、 items to display は 0 を選択(制限なし)、user a pger はなし、Create a menu link をチェックします。
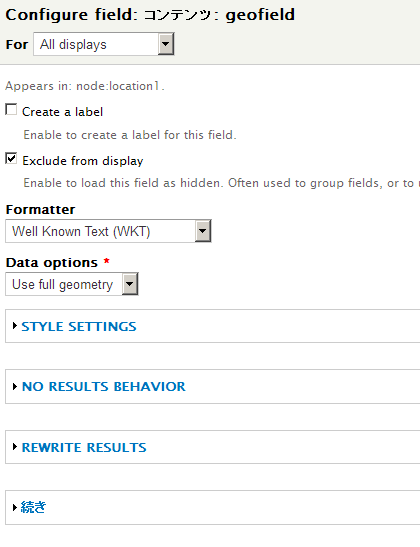
Viewsの設定画面で、フィールドの追加 geofiled
フォーマットの環境設定でコンテンツを設定します。 ただし、Description Content は次のBodyフィールドを追加したあとに有効になります。
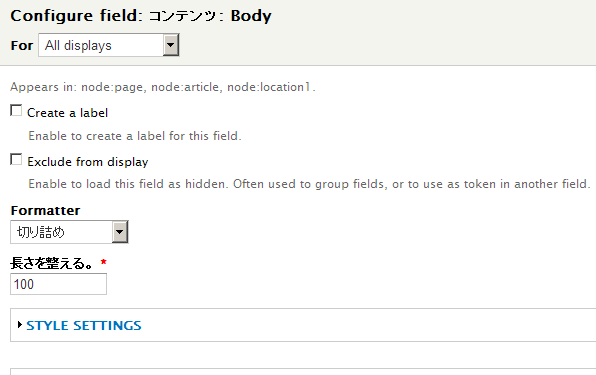
地図上のバルーンアイコンをクリックして、その場所の説明を表示するBodyフィールドを追加します。 フォーマットは切り詰め、文字の長さを100に設定しました。
フォーマットの環境設定でコンテンツを設定します。 Description Content は、コンテンツ:Body を選択します。 上記2番目の図を参照して下さい。
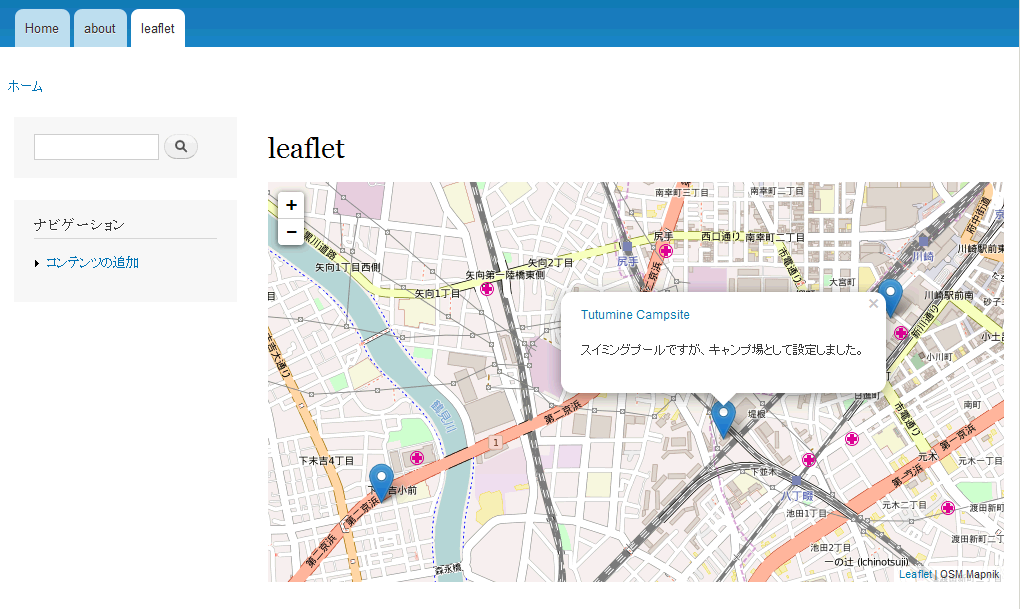
以上の設定で地図上に登録したロケーションの情報が下記のように表示されます。
実際のテスト環境の画面
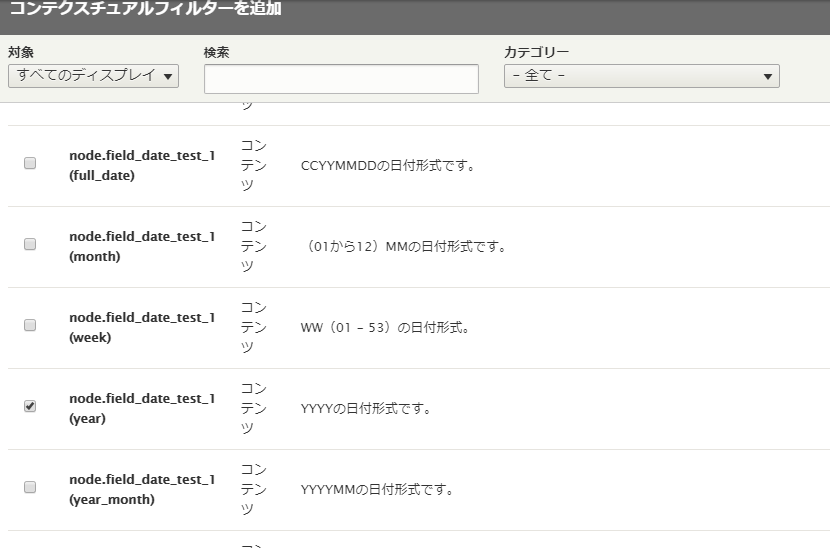
さらに、タクソノミーで設定した、type of accommondation のHotel.、Sauna、などのカテゴリごとに表示させるためには、Viewsのフィルター機能などを使って拡張可能です。
タグ:
オープンソースソフトウェア:
CMS:
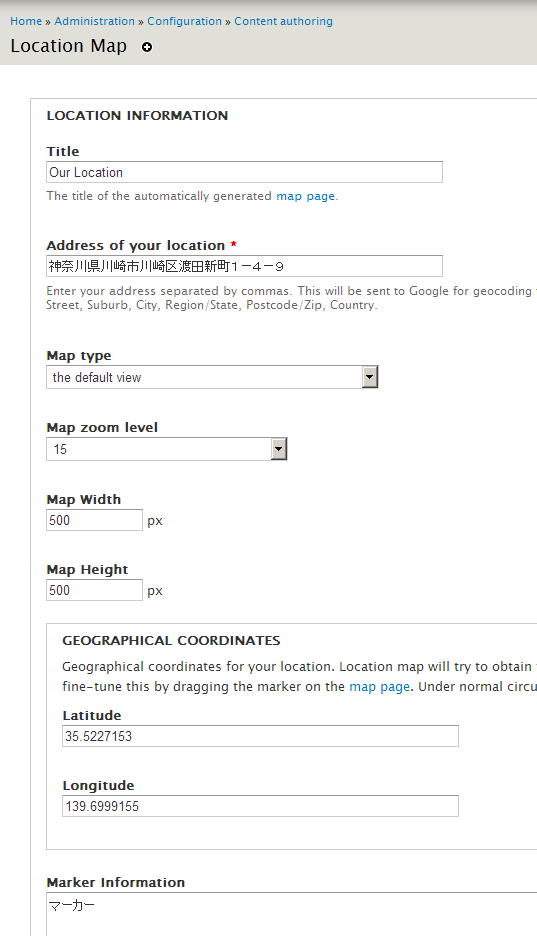
Location Map
Location Map モジュール
- Google Map との連携で便利なモジュール Location Map https://www.drupal.org/project/locationmap
管理画面で地図情報を定義
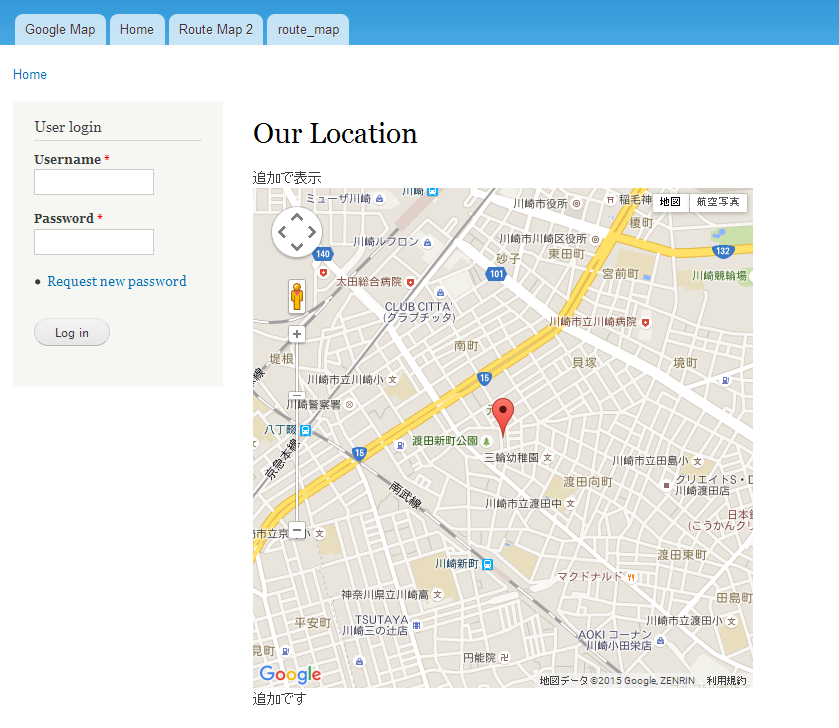
表示は、xxxxxx/locationmap で表示
実際に表示された場合
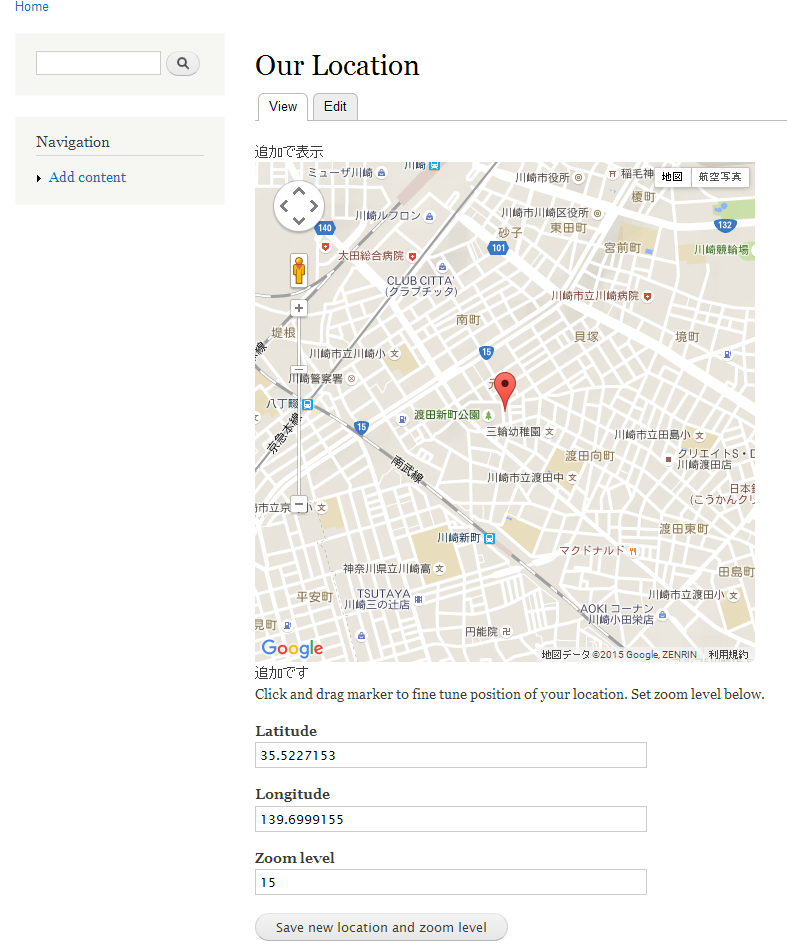
別の表示形式
タグ:
CMS:
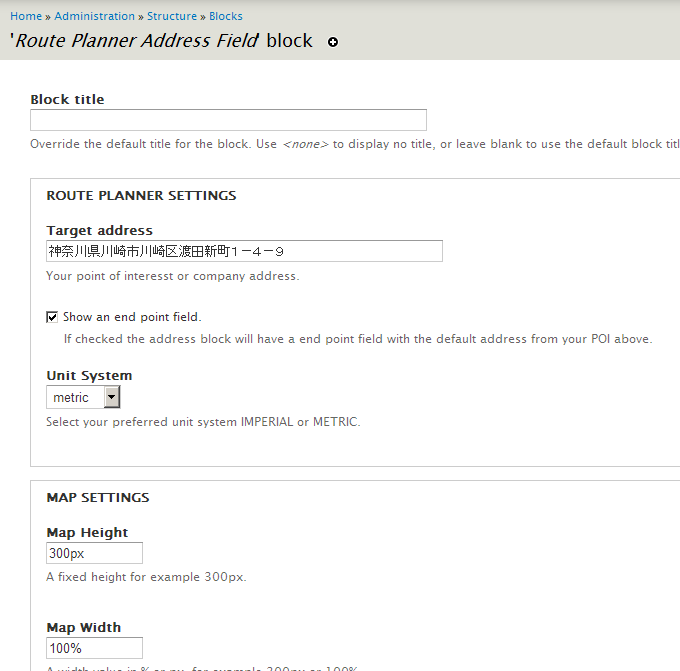
Route Planner
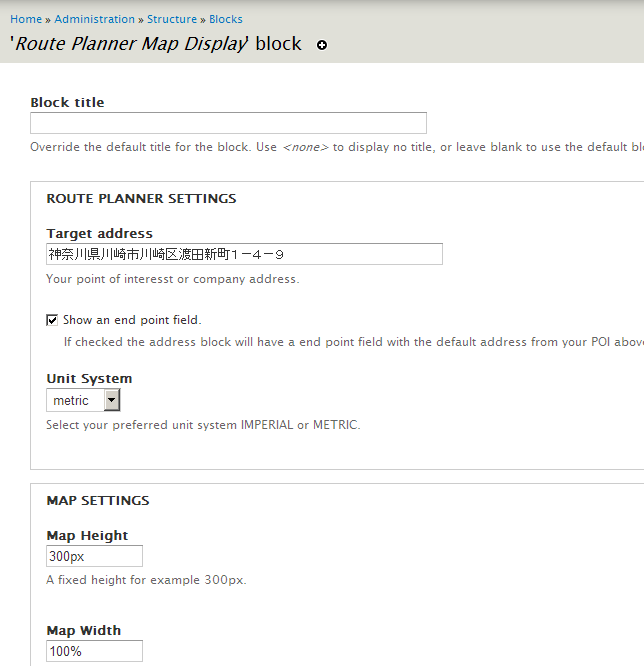
Route Plannerモジュール
- Google Map との連携で便利なモジュールRoute Planner
https://www.drupal.org/project/routeplanner
設定はブロックで行う
住所フィールド
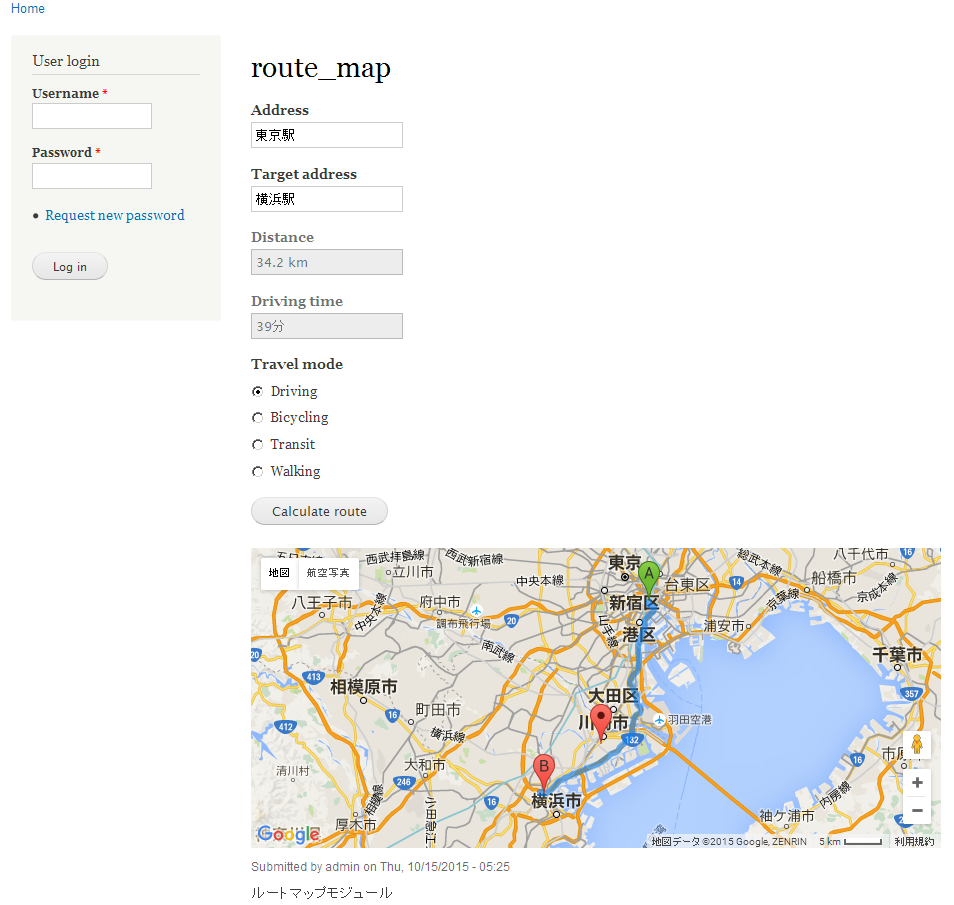
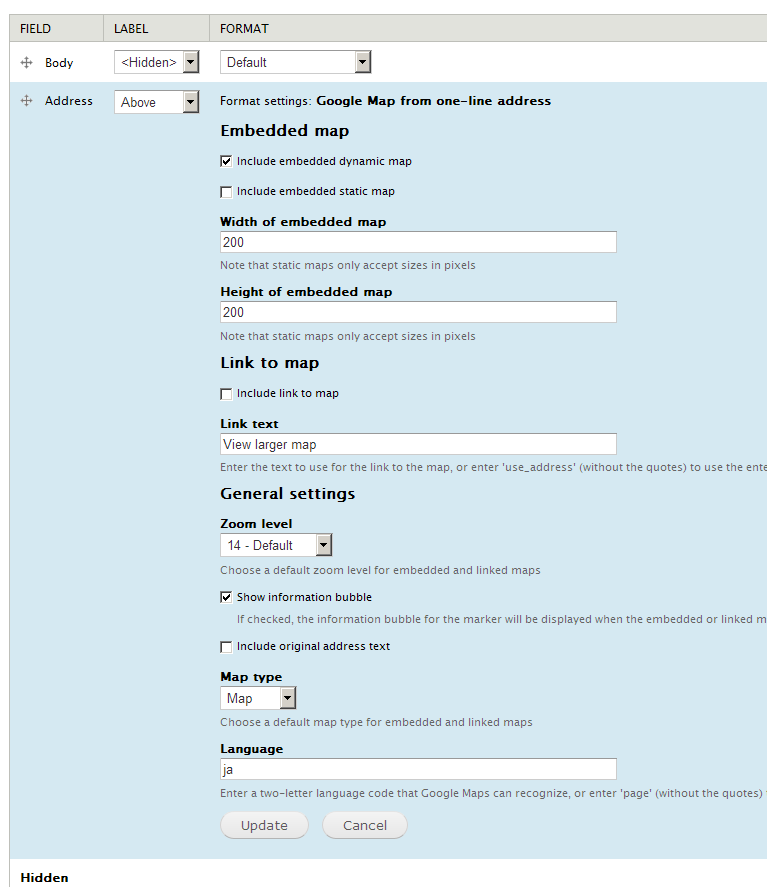
マップ表示
実際の例 東京駅から横浜駅までをルート計測
タグ:
CMS:
Simple Google Maps
Simple Google Maps モジュール
- Drupal 8 版があるGoogle Map との連携で便利なモジュールSimple Google Maps https://www.drupal.org/project/simple_gmap
コンテンツタイプのフィールドに設定でき、Viewsなどとの連携も可能
表示でテキストをGoogle Mapと連携
実際に表示された場合
タグ:
CMS:
Drupal Distribution
ERPAL ディストリビューション
インストール(ERPAL for Service Providers 7.2.2 の場合)
- Linux, Apache, PHP >= 5.3, MySQL
- PHP memory limit >= 256 MB
- PHP max_execution_time >= 90 seconds
- Mysql max allowed packet size >= 20 MB (the installer will automatically try to adobt this)
- Apache mod_rewrite enabled
- Having APC or another op-code cache installed is recommended to speed up processing of PHP scripts
インストール(ERPAL Platform 7.3 の場合)
- Linux, Apache, PHP >= 5.3, MySQL
- PHP memory limit >= 64 MB
- PHP max_execution_time >= 60 seconds
- Mysql max allowed packet size >= 5 MB
- Apache mod_rewrite enabled
- Having APC or another op-code cache installed is recommended to speed up processing of PHP scripts
詳細は ERPALサイトの >> ここから
Opignoディストリビューショ
eラーニングのパッケージです。 すぐ使えて、大変便利なシステムです。
詳細は opignoサイトの >> ここから
技術情報は >> ここから
Opigno
eラーニングパッケージ Opigno
モジュールの概要: https://www.drupal.org/project/opigno
ディストリビューショの概要: https://www.drupal.org/project/opigno_lms
ダウンロード(システムパッケージ): https://www.opigno.org/en/download
ユーザーマニュアル(Opigno 2.0): https://opigno.atlassian.net/wiki/spaces/OUM20/overview
日本語翻訳ファイルのダウンロード https://github.com/cmslabo/opigno
システムのインストール
Opigno 2.0
インストールマニュアル(Composerの場合): https://opigno.atlassian.net/wiki/spaces/OUM20/pages/361922562/Installation+with+Composer
composer create-project opigno/opigno-composer インストールするディレクト名
Opigno 3.0
インストールマニュアル(Composerの場合): https://opigno.atlassian.net/wiki/spaces/OUM3/pages/2802942340/Installation+with+Composer
インストール前に必要な設定変更(Debian 11 メインメモリ8GBのMariaDBの場合)
/etc/mysql/mariadb.conf.d/50-server.cnf
max_allowed_packet = 1G
innodb_buffer_pool_size = 4G
innodb_log_buffer_size = 256M
sudo systemctl restart mariadb
MariaDB内でステータスの確認
SHOW STATUS LIKE 'max_allowed%';
composer create-project opigno/opigno-composer:^3.0 <--- この3.0は2022年9月9日現在、RC版で、Composerインストール時にエラーになります。
最新のソースファイル tar.gz をダウンロードして、インストールしました。 ダウンロード:https://www.opigno.org/download
composer create-project opigno/opigno-composer インストールするディレクト名
Opigno instance for the mobile app
スマートフォンでOpignoを利用する場合の設定について: https://opigno.atlassian.net/wiki/spaces/OUM3/pages/2802945773/Setup+you...
以下のJWT関連モジュールを有効にします。
- JSON Web Token Authentication (JWT)
- JWT Authentication Consumer
- JWT Authentication Issuer
- JWT Path Authentication
- Users' JWT Authentication
以下のREST関連モジュールを有効にします。
- REST UI
以下のOpignoモジュールを有効にします。
- Opigno Mobile App
システムのアップデート
8.x-2.6 versionへアップグレードする場合は、composer.jsonファイルを、8.x-2.6のcomposer.jsonファイルを使います。もし、アップグレード前の環境に標準のOpignoモジュール以外のモジュールなどがある場合は、8.x-2.6のcomposer.jsonファイルを編集して、その中に追記して、composerコマンドでアップグレードします。opigno 1.x からのアップグレードは別の方法になります。
Opigno 8.x-2.13 へのアップグレードでは、composer.jsonファイルを入れ替えただけでは、以下のエラーが起こります。
[Composer\DependencyResolver\SolverProblemsException]
Problem 1
- Installation request for opigno/opigno_lms 2.13.0 -> satisfiable by opigno/opigno_lms[2.13.0].
- opigno/opigno_lms 2.13.0 requires drupal/private_message 2.0.0-beta16 -> no matching package found.
このエラーの原因は、Opigno 2.13.0 では Private Messageモジュールが必要になったので、アップグレードする場合は、事前に、Opigno 2.12の環境で Private Messageモジュール https://www.drupal.org/project/private_message をインストールし、composer.jsonでインストールされていることを確認します。その後、composer.jsonをOpigno 2.13.のバージョンで上書きして、composerでアップグレード作業を実行します。
- 8.x-2.14へのアップグレードの composer.jsonファイル ダウンロード
Composerでアップデート
アップデートがあるか確認 composer outdated opigno/opigno_lms
Opignoのアップデイト: composer outdated opigno/opigno_lms
composer update
drush updatedb
詳細はOpignoのマニュアル参照 https://opigno.atlassian.net/wiki/spaces/OUM20/pages/363134999/Upgrade+with+Composer
Drupal 7版のOpignoの場合
Opignoのソースをダウンロード: https://www.opigno.org/en/download
Drupal 7のコアも含まれるので、古いOpignoのsitesディレクトをバックアップして、Drupal 7を入れ替える。その後 drushコマンドで drush updatedb などを実行する。
タグ:
オープンソースソフトウェア:
CMS:
FAQ
良くある質問 FAQ
ユーザーの方からご質問される内容を、その都度、追加明記しておりますので、カテゴリ整理はされておりません。
Drupal 7 の管理画面でCKEditorもスマートフォン対応 HTML5 で使いたい
AdptiveThemeのAdminを管理画面テーマで設定することで対応しています。Adaptivethme7.32の場合。
https://www.drupal.org/project/adaptivetheme
検索のブロックやメニューを設定しましたが、表示されません。
アドミン管理 > ユーザー > Search 権限の設定が匿名ユーザーも使えるようにする、もしくは、アドミン管理 > 環境設定 > 検索の設定 > インデックスの再構築を再度実行し、cronを手動で実行します。インデックスが設定されているか確認します。
エラーメッセージ
エラーメッセージの内容:
ご指定のファイル temporary://filenRzkGb はコピー先ディレクトリが正しく設定されていないため、コピーされませんでした。ディレクトリパーミッションが原因かもしれません。詳しくはシステムログを参照してください。
対策:
sites/default/files のディレクトリが書き込みできない状態です。Drupalのバージョンアップなどで更新する場合はもあります。 chmod -R 775 sites/default/files で書き込みできるパーミッションに変更します。
他のシステム環境へ移設、引越などする時の方法
Drupalはデータベースのバックアップデータとプログラムがあるディレクトリを丸ごとバックアップして、移行先のデータベースとディレクトリにコピーして、パーミッションなどが合っていれば、接続先のデータベース名とパスワードなど sites/default/settings.php に書いある内容を修正すると動きます。
ただし、データベースのサイズが大きいのでホスティング標準のphpmyadminではエクスポート/インポートができない場合があります。MySQLデータベースの管理機能設定を変更する、もしくは管理者モードでコマンドを実行できるようなことが可能であれば、大きいサイズのデータベースのエクスポート/インポートが可能だと思います。ホスティングサーバー管理者とご相談下さい。
Drupalのアップデイト方法は?
アップデートは、Drupalのコアと拡張モジュールの2つのカテゴリーになります。
Drupalのコアの場合:
1.念のためにデータベースをバックアップする
2.Drupalのディレクトリを別のディレクトリ名にする
3.新しいDrupalコアのプログラムをダウンロード(drupal.orgから)して解凍します。
4.ディレクトリのパーミッションを合わせます
5.sites ディレクトリを削除し、元のsites ディレクトリを同じところへコピーもしくは移動します。
6.sites/default/settings.php の中にある、
$update_free_access = FALSE; を $update_free_access = TRUE; にします
7.サイトURL www.xxxxx.com/update.php を実行します。
8.手順どおりに実行すればOKです。
拡張機能の場合:
ほとんどのモジュールが、 sites/all/module に入っております。新しいバージョンのモジュールをダウンロードして、古いモジュールは移動もしきは削除します。
その後、新しいモジュールを解凍し、パーミッションを設定すれば、アドミン画面のモジュールで新しいバージョンに切り替わっているいます。
ダウンロードやモジュールの入れ替えはFTPが使えると、アップデート画面で自動的にできるかもしれませんが、FTPは使わない場合は、手作業で行います。
ログイン状態の保持を短くしたい、デフォルトはかなり長時間なので
Drupalのデフォルト設定は、ログインセッション管理の設定時間が長いので、長時間、ログイン状態を保持しています。
そこで、セッション管理時間を短めに設定することで、ログイン状態が切れてしまいますので、ブラウザでウィンドウを閉じて、再度ウィンドウを開いたときにログイン画面が出るようになります。
sites/default/settings.php の中で、
ini_set('session.gc_maxlifetime', 200000);
ini_set('session.cookie_lifetime', 2000000);
などを変更することで対応できます。 2000000 秒を小さくします。
管理者画面のメニューなど変更できますか?
管理画面でユーザーごとに、サイト構築などを表示させないようにできますが、メニューの追加などができなくなるので、もしユーザーがシンプルな操 作だけでよろしければ可能です。
その他の機能は管理者モードでログインして操作するという運用方法になります。
コンテンツタイプとは?
Bookpage:
BookPageは簡単に階層でBookPageが作れるます。
AritcleとBasicPageは、階層が深くない場合や1ページだけの場合に使います。
ブログ:
ブログエントリーは、ブログ形式でページを作る場合に使用します。
一般的なブログデータになりますのでRSSフィードなどが使えます。
インター ネットの検索上、便利で効果的です。
コンテンツタイプを削除できますか?
消すことも可能です。
アドミン -> サイト構築 -> コンテンツタイプ で使わないものを削除します。
ファイルアップロードのファイルサイズ規制は変更可能でしょうか
コンテンツタイプで可能です。 その設定は
アドミン -> サイト構築 -> コンテンツタイプ -> Document Book -> フィールドの管理
で 文書添付 の編集 をクリックすると 「最大アップロードサイズ」が設定されて
います。
そこを変更しますが、このシステムDrupalがPHP言 語で動きますので、ホスティングサーバーのPHP言語の設定(php.ini)で設定されているファイルのアップロードサイズ設定とも連携しま す。
両方の整合性を調整すればOKです。
コンテンツ編集画面での各項目の意味や表示場所について
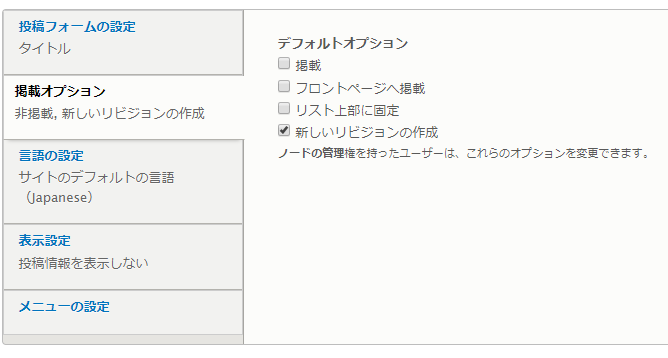
メニューの設定
トップメニューに表示させる場合は 「メニューリンクを生成」をクリック、タイトル記入、上位の項目は階層、ウェイトはメニューの位置で左から 0-10と設定します。
ブックアウトライン
ブックは、そのページが所属するBook Pageの塊(カテゴリ的な)を選択します。
もし、そのページをトップページにする場合は、<新しいブックを作成> を選択します。
トップになり、他 のブックページを下の階層に追加させることも可能です。
ウェイトは、同列のページがある場合の順番を設定します。
リビジョン情報
「新しいリビジョンの作成」をクリックするとリビジョンを作成します。
リビジョン管理をしたい場合に使用します。
コメントの設定
ページの下にコメント機能を表示させることができます。
ブログや掲示板のようなコメントです。
オープンは、使用する。 クローズドは使用しな い。
投稿の情報
ページを作成したときの、作成者と日時が自動的に、ページの上部に表示されます。
表示させない場合は、 アドミン -> サイト構築 -> コンテンツタイプ -> BookPage -> 編集をクリックします。
下の方に表示設定があり、「作成者と日付情報を表示」にチェックがあれば表示になります。
外せば非表示になります。
その他のコンテンツタイプ、 ArticleやBasic Pageなども同じように設定変更できます。
掲載オプション
「掲載」にチェックした場合はサイトでページが表示されます。
「フロントページへ掲載」をチェックするとトップページのコンテンツエリアにも表 示されます。
「リスト上部に固定」をチェックすると、複数のコンテンツがある場合、そのコンテンツが上部に表示されます。
なお、リビジョン情報、コメントの設定、投稿の情報、掲載オプションなどは、アドミン -> サイト構築 -> コンテンツタイプ でコンテンツごとにデフォルト設定を変更できます。
Filtered HTML でも見出しタグや画像を表示させたい
Drupal の標準は Filered HTML ではHTMLタグが制限されているので、Drupal 7 の場合管理 » 環境設定 » コンテンツ作成 » テキストフォーマット のFiltered HTMLを選択して、有効なフィルターの「許可されるHTMLタグを制限」チェックを外します。
Rich Text エディタのテキストフォーマットで Full HTML をメインにしたい
Drupal 7 の場合は、アドミン -> 環境設定 -> コンテンツ作成、テキストフォーマット でウェイトをFull HTMLを一番に設定することで、Full HTML デフォルト設定になります。
ユーザーログイン、パスワードなどの設定を変更したい
Drupal7などのユーザー登録、管理プロセスはコアに含まれており、変更したい場合は、その内容に応じたモジュールやカスタマイズが必要になります。
- パスワードを管理者だけが変更できるようにする noreqnewpass
- ログイン画面やそのプロセスを変更する iTweak Login
- ユーザー名、パスワードなどの編集権限設定 Edit own user account permission
- ユーザープロフィールページを非表示(hide)する方法 Hide user 1 in user listing profile page
- Develモジュールを使ってカスタムモジュールを作成する方法 How to create a custom module to hide or alter the position of elements on the Drupal My account page.
- デバッグや開発に最適なDevelモジュール Devel
管理者のユーザー名やパスワードを忘れてログインできない場合
管理者(Administrator)権限のユーザ名やパスワードを忘れてしまい、ログインできないような場合は、新規に管理者権限のユーザをDrushコマンドで作成します。
ただし、セキュリティを考慮して設定します。 詳細は ここから
- drush user-create ユーザ名 --mail="メールアドレス" --password="パスワード"
- drush user-add-role administrator ユーザ名
- ワンタイムログインのリンクを再作成 drush uli
ページ、コンテンツ、ノードなどのアクセス制御
- コンテンツのアクセス制御 Content Access
- ノードのアクセス制御 Nodeaccess
日付と時刻について
日本語の日付設定をすると、 2012年4月09日 月日 または 年月日 のように月日などの文字が追加されてしまう現象がDrupal 7にて起こることがあります。
Drupal 7.14 dateモジュール date-7.x-2.5 の場合は
暫定的な対策として、一つは、dateモジュールの sites/all/modules/date/date.theme ファイルを編集
function theme_date_display_single($date, $timezone = NULL) {
return '<span class="date-display-single">'. $date . $timezone .'</span>';
}
2行目の &timezone を表示させないように削除することで、追加される月日などが非表示になります。
この現象についての参考情報 http://drupal.org/node/1143286
Drupal 7 dateモジュール date-7.x-2.6 および date-7.x-2.8 の場合は、以下のようになります。
/**
* Returns HTML for a date element formatted as a range.
*/
function theme_date_display_range($variables) {
$date1 = $variables['date1'];
$date2 = $variables['date2'];
$timezone = $variables['timezone'];
$attributes_start = $variables['attributes_start'];
$attributes_end = $variables['attributes_end'];
// Wrap the result with the attributes.
return t('!start-date to !end-date', array(
'!start-date' => '<span class="date-display-start"' . drupal_attributes($attributes_start) . '>' . $date1 . '</span>',
'!end-date' => '<span class="date-display-end"' . drupal_attributes($attributes_end) . '>' . $date2 . $timezone . '</span>',
));
}
下から3行目の$timezone を表示させないように削除することで、追加される月日などが非表示になります。
と 以下の $timezone を削除します。
/**
* Returns HTML for a date element formatted as a single date.
*/
function theme_date_display_single($variables) {
$date = $variables['date'];
$timezone = $variables['timezone'];
$attributes = $variables['attributes'];
// Wrap the result with the attributes.
return '<span class="date-display-single"' . drupal_attributes($attributes) . '>' . $date . $timezone . '</span>';
}
この現象についての参考情報 http://drupal.org/node/1143286
日本語フォント
日本語フォントは以下の設定を使っています。
font: 16px/1.6 "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro W3","メイリオ",Meiryo,"MS Pゴシック",Arial,verdana,sans-serif;
もしくは
font-family: Bitter, Helvetica, Arial, sans-serif;
またはfont-faminly: 'Lucida Grande', 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, sans-serif;
承認済みユーザーでログイン後にログアウト表示が出ない場合
アドミン権限でログインし ユーザー -> 権限 -> Toolbar アドミニストレーションツールバーの使用 チェック します。
日本語ファイルなどアップロードできない
php.iniファイルなどを確認し、アップロードに関して設定ができているか確認します。
その後、「tmpディレクトリに書き込みできない」ような現象の場合は、運用しているOSの /tmp やテンポラリーディレクトリを設定し、Drupalからテンポラリーデータを書き込みできるように設定します。
その後、Drupalの管理画面で 環境設定 -> メディア、 ファイルシステム のテンポラリーディレクトリにOSで定義したテンポラリーディレクトリのPATHを設定します。
また、CentOSで運用している場合は、SELinuxやファイアウォールを確認し、PHP言語でアップロードできる設定になっているか調べます。
アドミン画面でサイト内のリンクを表示させるとアドミン画面から抜けてしまいログアウトの状態になる
原因の一つに、リンクを設定したさいに、URLにwwwが付いている場合と付いていない場合があり、ログインした時のURLの状態(wwwの有無)によりログアウト状態になります。
その際はログアウト状態になったページでURLにwwwを付けるか削除してログインした状態に設定するとアドミン画面に戻ります。
インストールやサーバ環境を移設した場合などでトップページ以外が表示できない
Apacheの.htaacessを使う許可設定が httpd.conf の中で AllowOverride None になっていると .htaccess が使えないので、None から Allに変更します。
メンテナンスモードでログインできない場合、通常のサイト公開モードに戻す方法?
メンテナンスモードでは、メンテナンスモードでもログインできるユーザ権限がある場合にしかログインできません。また、ユーザ管理機能で、拡張モジュール、カスタマイズ、システムの不具合など、何らかの要因によりメンテナンスモードを変更できない場合は、drushコマンドでメンテナンスモードを変更できます。
drush vset maintenance_mode 1 <--- メンテナンスモードに設定
drush vset maintenance_mode 0 <--- メンテナンスモードの解除
drushコマンドで /lib/glip.phpが見つからないエラーが起きた場合
Drupal 7のアップデイトなどで、/lib/glip.php のエラーが起きた場合は、"glip not found "のエラー対応に参考にしました。
https://www.drupal.org/project/git_deploy/issues/1120756
glip は sites/all/libraries/glip/lib にインストールします。 glip は、2020年6月24日現在 https://github.com/halstead/glip/tree/1.1 もしくはhttps://github.com/patrikf/glip
その後、必要であれば、git_deployモジュールを追加インストールします。 https://www.drupal.org/project/git_deploy
CMS:
Install
タグ:
Misc
Acquia Drupa のインストールに関する話題
インストールについて、インストール後の設定など
Robots.txt について
Acquia Drupal では標準の以下のような Robots.txt ファイルが添付されております。 主に、Acquia Drupalシステムに関連する箇所は検索エンジンのクローラー(Robot)が回ってきた際に検索しないようにするためです。
Crawl-delay: 10
# Directories
Disallow: /includes/
Disallow: /misc/
Disallow: /modules/
Disallow: /profiles/
Disallow: /scripts/
Disallow: /themes/
# Files
Disallow: /CHANGELOG.txt
Disallow: /cron.php
Disallow: /INSTALL.mysql.txt
Disallow: /INSTALL.pgsql.txt
Disallow: /install.php
Disallow: /INSTALL.txt
Disallow: /LICENSE.txt
Disallow: /MAINTAINERS.txt
Disallow: /update.php
Disallow: /UPGRADE.txt
Disallow: /xmlrpc.php
# Paths (clean URLs)
Disallow: /admin/
Disallow: /comment/reply/
Disallow: /logout/
Disallow: /node/add/
Disallow: /search/
Disallow: /user/register/
Disallow: /user/password/
Disallow: /user/login/
# Paths (no clean URLs)
Disallow: /?q=admin/
Disallow: /?q=comment/reply/
Disallow: /?q=logout/
Disallow: /?q=node/add/
Disallow: /?q=search/
Disallow: /?q=user/password/
Disallow: /?q=user/register/
Disallow: /?q=user/login/
日本語フォントの問題
良く使う日本語フォントの例
font: 16px/1.6 "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro W3","メイリオ",Meiryo,"MS Pゴシック",Arial,verdana,sans-serif;
font-family: Bitter, Helvetica, Arial, sans-serif;
letter-spacing:normal;
Cronの設定
Drupal 6 ではCronのスクリプト cron.php がインストールディレクトリにあり、手動で http://www.example.com/cron.php と実行することでDrupal 6用のCronが実行されます。 自動で定期的にCronを実行させるには、Linuxコマンドでは、 crontab -e で設定します。 たとえば 毎時45分間隔で実行させる場合は、
45 * * * * /usr/bin/wget -O - -q -t 1 http://www.example.con/cron.php
wget 以外にも可能です、英語ですが詳細は ここから http://drupal.org/node/23714
Drupal 7の場合は、アドミン環境の 環境設定 -> システム cron で設定できます。
日付のフォーマット
Drupal に日本語の日付フォーマットを設定する場合、PHPのDate関数で Y年m月j日 を使うと 2011年11月25日 のようになります。
Drupal7での設定は、 管理 » 環境設定 » 地域と言語 » 日付と時刻 に書式を追加で Y年m月j日 を追加することで、その書式を選択できるようになります。
サンプルとしてDrupal 7.19の場合の書式例
Y年Md日 2013年2月11日 として表示
Y年Md日(D) 2013年2月11日(月) として表示
Y年m月m日(D) 2013年02月02日(月)として表示
Y年n月j日 l 表示: 2013年2月11日 月曜日
オープンソースソフトウェア:
CMS:
Multisite
Multisite(マルチサイト)で運用する場合
Drupalを通常のインストールを行うか、基本となるDrupalサイトのインストール設定プログラムを実行させる前にに、 基本のDrupalサイトの .../sites/default のディレクトリを、マルチサイトで運用するサイトごとに、 ...../sites/サイト2 ...../sites/サイト3 というようにコピーします。
.....sites/example.sites.php をコピーして、各ドメインごとに設定します。 各ドメインに合わせて、..../sites/ドメイン名/settings.php となります。
その後、各サイトごとに仮想ドメインの設定にもとづいて、 www.サイト2.com/ という手順で、もとのDrupalを共有しながら複数のサイトをインストールします。
Drupal 7 の場合
マルチサイトウィザードのモジュール Multisite wizard を使うと便利です。 backup_migrateモジュールが必須です。 詳細はこのインストール設定手順へ >> ここから
ダウンロード >> ここから
詳細情報
Drupal 6 の場合
drupal.org/documentation/install/advanced-multisite
drupal.org/getting-started/6/install/multi-site
Windows
Acquia Drupal のWindows環境へのインストール1)インストールの概要 < 現在インストールテストを行っております >
このサイトを参考にしましょう drupal.org/node/1130898
first-step-6
環境:
OS debina 2.6.26 lenny9 PHP 5.2.6 MySQL 5.0.51a-24+lenny4 Apache 2.2.9
acquia drupal 1.2.30.5322
1) データベースの作成
1-1 新しいデータベースの作成
CREATE DATABASE ad_ad1 DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
確認
show databases;
1-2 データベースユーザーの新規作成
ユーザーの確認
select host, user, password from mysql.user;
もしくは
select host, user, password from mysql.user where user='username';
ユーザーの作成
create user 'user name'@'localhost' IDENTIFIED BY 'password';
ユーザーに権限を設定
GRANT USAGE ON *.* TO 'user name'@'localhost' IDENTIFIED BY 'password' with max_queries_per_hour 0 max_connections_per_hour 0 max_updates_per_hour 0 max_user_connections 0;
flush privileges;
新しいデータベースに対してユーザーの権限を設定します
GRANT SELECT,INSERT,UPDATE,DELETE,CREATE,ALTER,INDEX,DROP,CREATE TEMPORARY TABLES,LOCK TABLES ON database-name.* TO user-name@localhost IDENTIFIED BY 'password';
flush privileges;
2) ソース tar.gz ファイルの解凍
解凍後、パーミッション変更、ディレクトリ名の変更
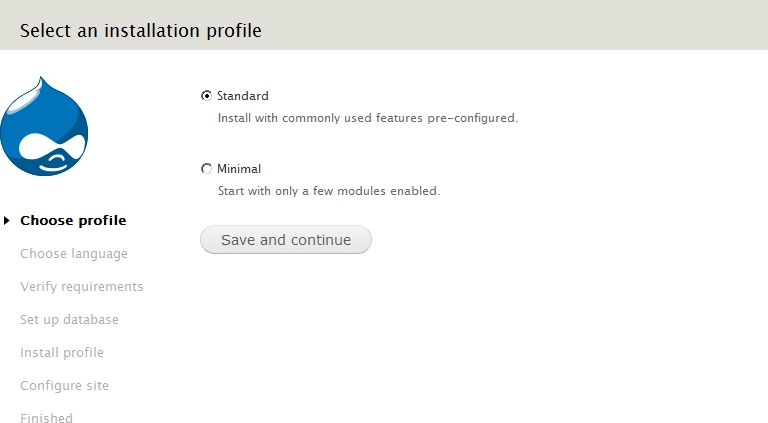
3) インスト-ルスクリプトの起動
ブラウザで http://example.com/install.php を実行します。 もし、エラーが起きた場合はApacheのエラーログを参照して下さい。
apache2の設定で、.htaccess が動かない場合は、その中身を、 saites-avaiable以下の設定ファイルに書き込み、.htaccess を使わないように _.htaccess などへ変更し、動作する場合があります。
参考までに、.htaccess に書いてある内容を以下に書きました。以下の設定は、導入しているApacheやPHPの環境によりワーニングやエラーが起こる場合がありますので、Apacheのエラーログで内容を確認します。
//////////////////////////////////////////////////////
<FilesMatch "\.(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(\.php)?|xtmpl|svn-base)$|^(code-style\.pl|Entries.*|Repository|Root|Tag|Template|all-wcprops|entries|format)$">
Order allow,deny
</FilesMatch>
Options -Indexes
Options +FollowSymLinks
ErrorDocument 404 /index.php
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
DirectoryIndex index.php
<IfModule mod_php4.c>
php_value magic_quotes_gpc 0
php_value register_globals 0
php_value session.auto_start 0
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_value mbstring.encoding_translation 0
</IfModule>
# PHP 4, Apache 2.
<IfModule sapi_apache2.c>
php_value magic_quotes_gpc 0
php_value register_globals 0
php_value session.auto_start 0
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_value mbstring.encoding_translation 0
</IfModule>
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_value magic_quotes_gpc 0
php_value register_globals 0
php_value session.auto_start 0
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_value mbstring.encoding_translation 0
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
</IfModule>
//////////////////////////////////////////////////////////////////
4) インストールスクリプト
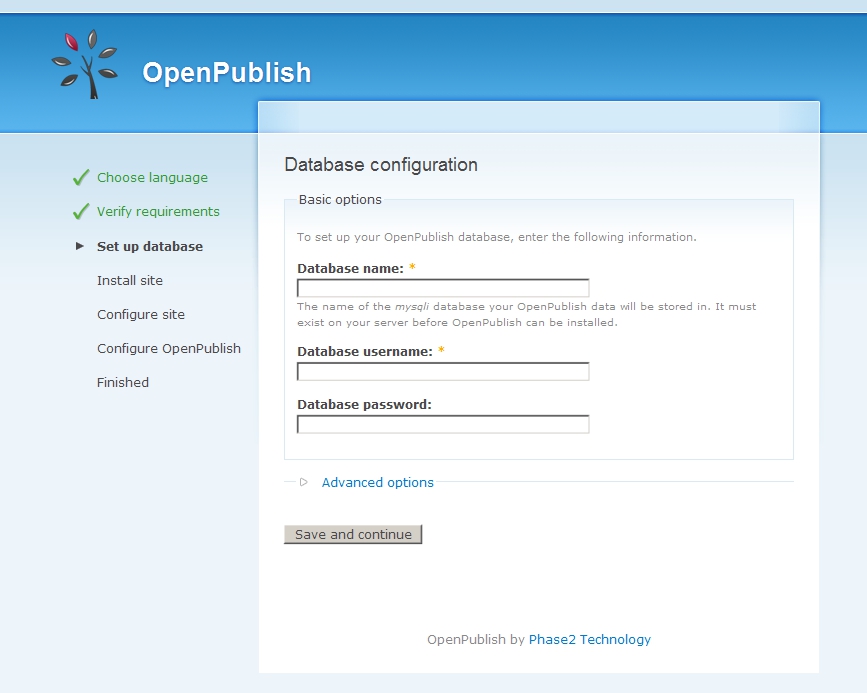
Database Configuration
database name
Database username
Database password
を設定します。
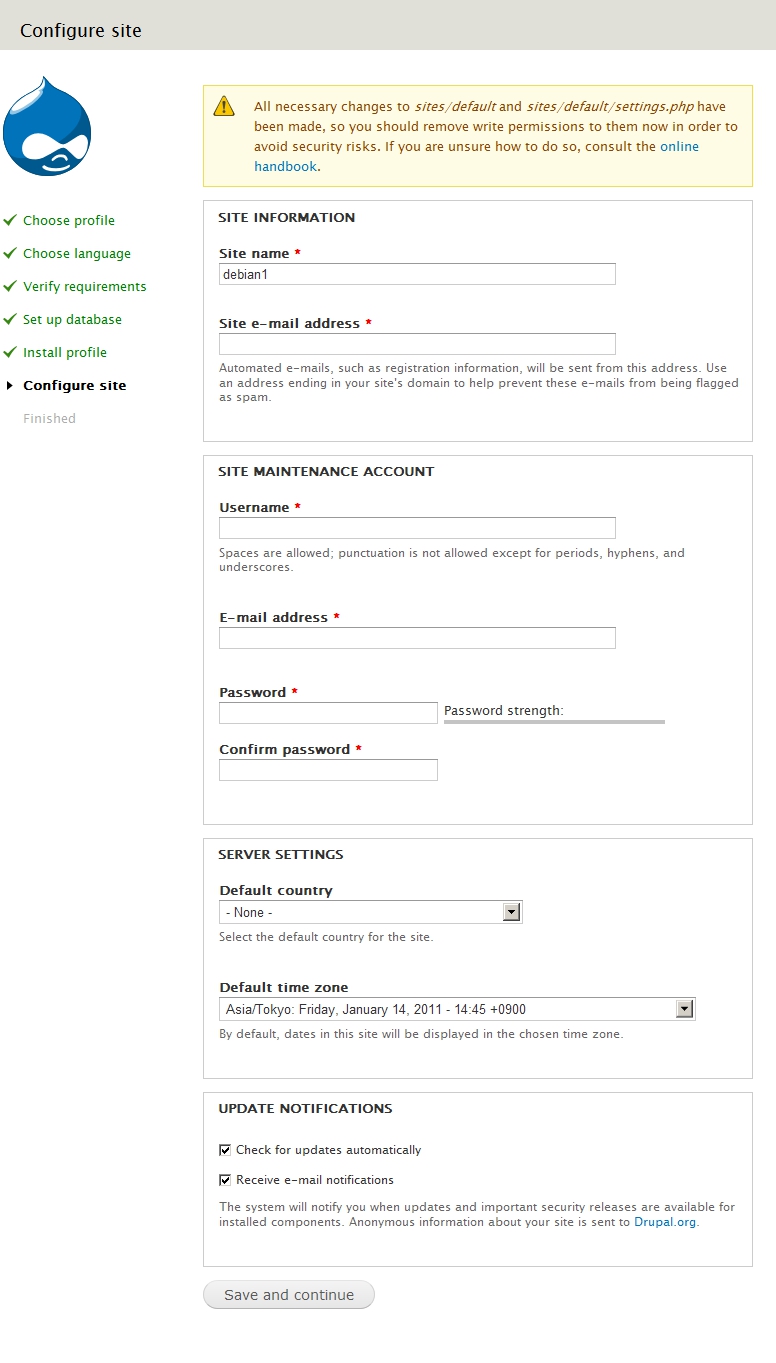
5) Configure site
上記4)の作業で、正常終了した場合、 セキュリティ上の問題で、書き込みパーミッションの変更メッセージが出ますので、その変更作業を行います。
chmod a-w ./default/settings.php
chmod a-w ./default/default.settings.php
chmod a-w ./default/
Site name の設定
Site e-mail address の設定
<Administrator account>
Username の設定
E-mail アドレスの設定
Passwordの設定
< Server settings >
Default time zone の設定
6) インストール終了後にアドミン画面で設定
モジュールを選択設定
パーミッションの設定
テーマの設定
日本語の設定 サイトの構築 -> 言語 -> 日本語を追加 -> 日本語をデフォルトに設定
7) モジュールやテーマのディレクトリを設定
sites/all/modules
sites/all/themes
画像のインポートはデフォルトでは /tmp/image --> Linux のルート/tmp/image になります。 / はLinuxのRootになります。
first-step-7
Drupal 7 のインストール
Drupal 7 のインストール手順は、次のサイトにも、2013年に、「オープンソース」を使ってみよう (第30回 Drupal 7 インストール・導入編 )」 として執筆しました。 参考までに。
http://www.ospn.jp/press/20130404no34-useit-oss.html
環境:
drupal 7.0
1 データベースの作成
1-1 新しいデータベースの作成
1-2 データベースユーザーの新規作成
2 ソース tar.gz ファイルの解凍
3 インスト-ルスクリプトの起動
書き込み、.htaccess を使わないように _.htaccess などへ変更し、動作する場合があります。
<FilesMatch "\.(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(\.php)?|xtmpl|svn-base)$|^(code-style\.pl|Entries.*|Repository|Root|Tag|Template|all-wcprops|entries|format)$">
Order allow,deny
</FilesMatch>
Options +FollowSymLinks
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
php_value magic_quotes_gpc 0
php_value register_globals 0
php_value session.auto_start 0
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_value mbstring.encoding_translation 0
</IfModule>
<IfModule sapi_apache2.c>
php_value magic_quotes_gpc 0
php_value register_globals 0
php_value session.auto_start 0
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_value mbstring.encoding_translation 0
</IfModule>
<IfModule mod_php5.c>
php_value magic_quotes_gpc 0
php_value register_globals 0
php_value session.auto_start 0
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_value mbstring.encoding_translation 0
</IfModule>
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
ExpiresDefault A1209600
ExpiresActive Off
</FilesMatch>
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
</IfModule>
//////////////////////////////////////////////////////////////////
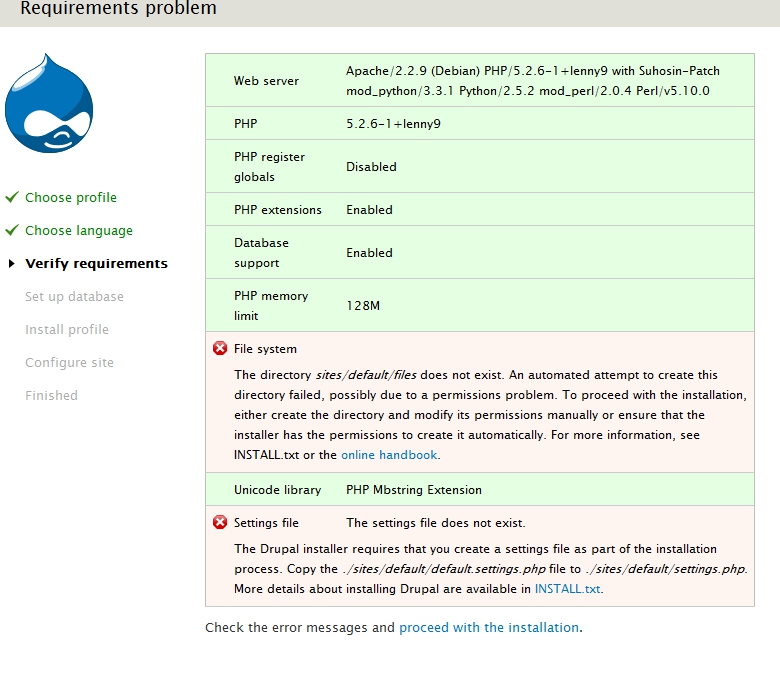
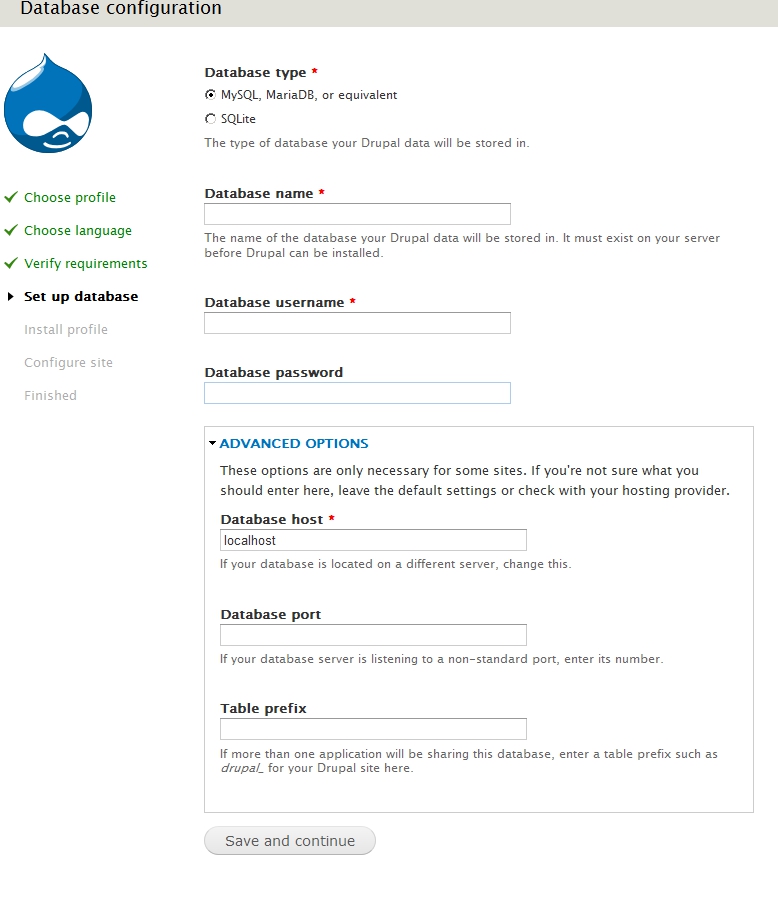
4 インストールスクリプト Database Configuration
4-3
Requirements problem => File system error --> make directory ../sites/default/files
Setting file error -> copy /sites/default/default.settings.php -> /sites/default/settings.php
Database configuration
select Database type MySQL
Database name:
Database username:
Database password:
<advanced options>
Databsae host: <default is localhost>

Database port:
Table prefix:
Configure site
site name:
email:
username:
password:
<server settings>
Default country: Japan
Default time zone: Asia/Tokyo
★インストール終了後の簡単な環境設定
1 言語の追加
2 サイト情報
3 モジュールの追加
4 PHPのPECL UploadProgressをインストールする
以下のサイトを参考に、Debian(7, wheezy)にインスト-ルしました。
http://lyemium.com/content/installing-pecl-uploadprogress-drupal-7
PECL uploadprogress を有効にさせる設定
タグ:
オープンソースソフトウェア:
CMS:
ホスティングサイトでのインストール設定
いろいろなホスティングサイトでのインストール
Drupalをさまざなホスティング会社の環境でインストールしたときのメモなどをまとめました。
サクラインターネット
さくらレンタルインターネット(共用型)スタンダードの場合
Drupal 7 のインストール時に 500 インターナルサーバエラーが起こりインストールできない現象が起こります。
.htaccesの設定内容が違う場合が多いので、修正します。 Optionタグは使えないのコメントにする、その他、下記のサイトを参考にする
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1255219942
http://support.sakura.ad.jp/manual/rs/web/htaccess.html
http://faq.sakuratan.com/wiki/wiki.cgi?.htaccess#i1
タグ:
Learn
★How to Learn Aqcuia Drupal Drupalの学び方、勉強に役立つ情報
1) Webinar、ブログ、ポッドキャスティング、技術文書(ホワイトペーパー)、フォーラムなど
2) はじめてDrupalを学ぶときに参考になります。インストールから、どのようなモジュールがポピュラーなのか、参考書籍、各種技術サービスなどが総合的に把握でき、大変便利です。
3) イベント、セミナーなどのプレゼン情報
DrupalCon SF 2010 (San Francisco April 19-21, 2010 sf2010.drupal.org/conference/sessions
DrupalCon CPH 2010 www.archive.org/details/OnTheImportanceOfDoneScrumAndDrupalAtTheEconomist
DrupalCon Chhicago 2011 March 7-10 chicago2011.drupal.org/live
4) モジュール、テーマなどのついて
・ WYSIWYG エディターの設定(Drupal 6の場合) wysiwyg.jenlampton.com/node/2
Module
Modules
Acquia Drupal には、さまざま機能を拡張するモジュールがたくさんあります。
主なカテゴリとして:
Administration Commerce/advertising Community Content Content Access Control Content Construction Kit (CCK) Content Display Database Drivers Developer Drush e-commerce Evaluation/rating Event Features Package File Management Filters/editors Games and Amusements Import/export JavaScript Utilities Location Mail Media Mobile Multilingual Novelty Organic Groups Paging Path Management Performance and Scalability RDF Rules Search Security Site Navigation Statistics Spam Prevention Syndication Taxonomy Theme Enhancements Third-party Integration User Access & Authentication User Management Utility Views
などのカテゴリに分けて整理します。
SEO インターネット検索エンジン関連
オープンソースソフトウェア:
CMS:
Admin Content Notification
Admin Content Notification
概要: https://www.drupal.org/project/admin_content_notification
使い方
メール通知したいコンテンツタイプを選択します。そのコンテンツを新規作成、更新を選択します。公開・非公開の設定も可能。
メール通知の対象は、役割(role)で選択し、「Default to Address」にメールアドレスを設定することで、他のすべての受信者の電子メールがbccとして渡され、受信者の完全なリストが開示されないようになります。この電子メールアドレスはデフォルトの「返信先 to」アドレスとして使用されます。
送信先メールアドレスを直接記入することで、対象の役割(role)に所属し、かつ、記入したメールアドレスのみにメールを通知します。
「Select roles」で役割を選択し、同じ役割を「Email Recipients」の「Select roles」で選択した場合はその役割に属する全員にメールが配信されます。
「メール設定」にてメールの主題と本文を定義します。トークンを使えます。
サンプル
新しいコンテンツが作成されました。 あなたのサイトで @action <br/> 送信者 : @user_who_posted <br/> 新しいコンテンツへのリンクURL : @content_link
<p>投稿内容(本文のみ):<br>[node:original:body] </p>
タグ:
CMS:
Administration
モジュールのカテゴリー Administration
Variable :
easy_social モジュールで必要となります。
Chaos tool suite (ctools) :
APIとToolのモジュール
Ctools
Chaos tool suite (ctools)
ダウンロード
http://drupal.org/project/ctools
FAQ
Drupal 7 (7.18) とCtools 7.x-1.2 で ctools/css ディレクトリの書き込み権限エラーが起こる場合
以下のディレクトリのパーミッションを755もしくは775に設定、もしくはオーナー:グループの設定変更
cssディレクトリがない場合は新規作成
drupalroot/sites/default/files/ctools
drupalroot/sites/default/files/ctools/css
詳細は ここから >> http://drupal.org/node/447064
Drupal 7 の拡張モジュールやコアを更新した際に、 sites/defaults/files/ctools/css が存在しない場合
sites/defaults/files/ctools/ に css ディレクトリを作成し、パーミッションを755もしくは775に設定、オーナー権限を変更する
CMS:
Features
Featuresモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
スクリーンショット:

インストール:
通常のインストール
役立つ情報:
コンテンツを開発サーバから本番環境へ移行させる方法
Features、UUID、Node Export を使った説明
http://www.batdesign.net/matt/notes/using-features-export-content
Featuresを使ったコンテンツデータ移行
Featuresモジュールを使ったコンテンツ移行
参考にしたサイト http://www.batdesign.net/matt/notes/using-features-export-content
Drupal 7で使用するモジュール モジュールごとに必須モジュールをインストール
- Features 7.x-2.5 https://www.drupal.org/project/features
- UUID 7.x-1.0-alpha6 https://www.drupal.org/project/uuid
- Node Export 7.x-3.0 https://www.drupal.org/project/node_export
たとえば、開発サーバから公開サーバへコンテンツタイプをそっくり移行したい場合
開発サーバ側
- Features モジュールをインストール
- UUIDモジュールをインストール
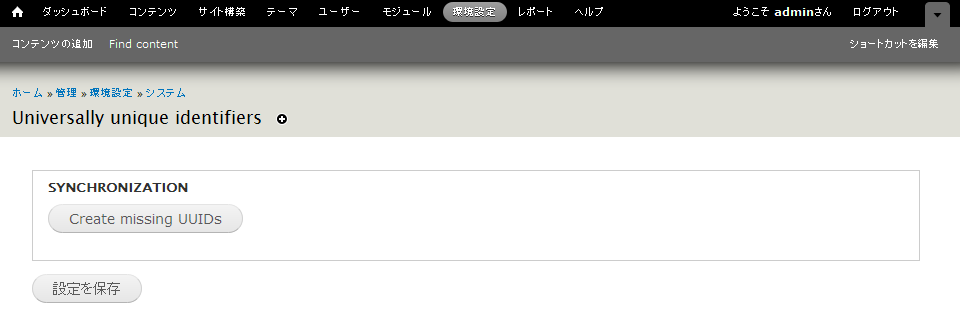
標準インストール後に、念のために、UUID Features、UUID Pathなどを有効にする「Create missing UUIDs」 をクリック
- Node Exportモジュールをインストール
エクスポートとインポートの環境を調整する、ファイルやフィールド構成など。
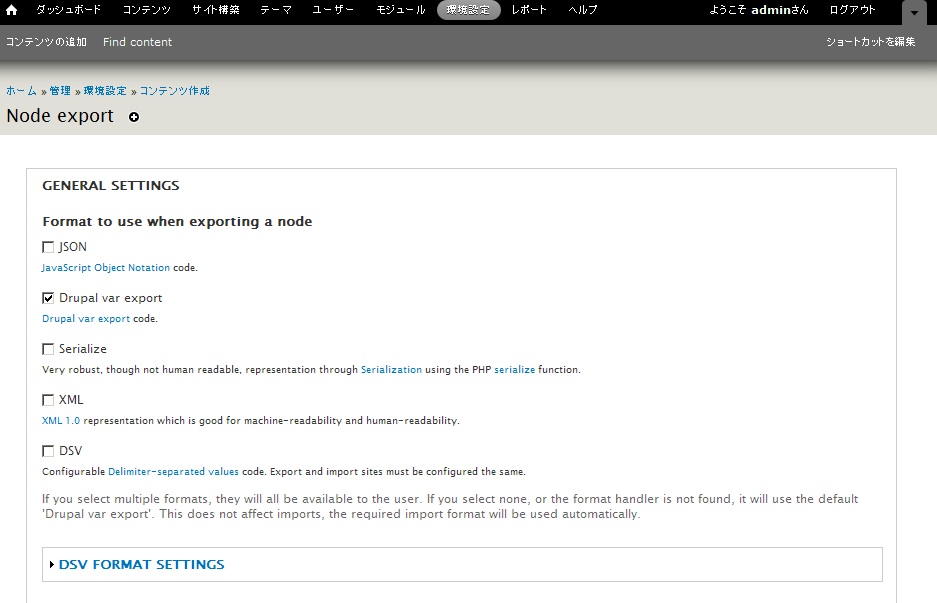
たとえば、もし、エクスポートしたコンテンツのURLエイリアスを、インポートした時に同じに設定したい場合は、インポート側のNode Exportの管理画面 環境設定 -> コンテンツ作成 -> Node export -> Reset Values on Import でコンテンツタイプごとにURL pathの設定をチェックOFFにする。
標準インストール後にNode export features、必用に応じて Node export dependency, Rest Values on Import, Node export relations などを有効にする。
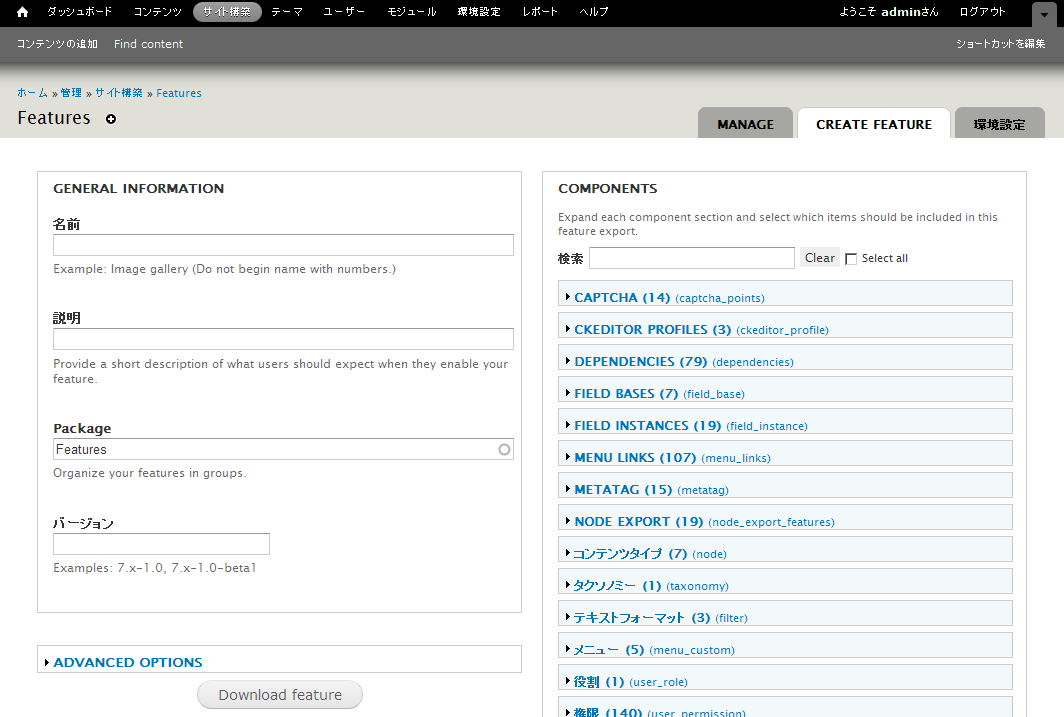
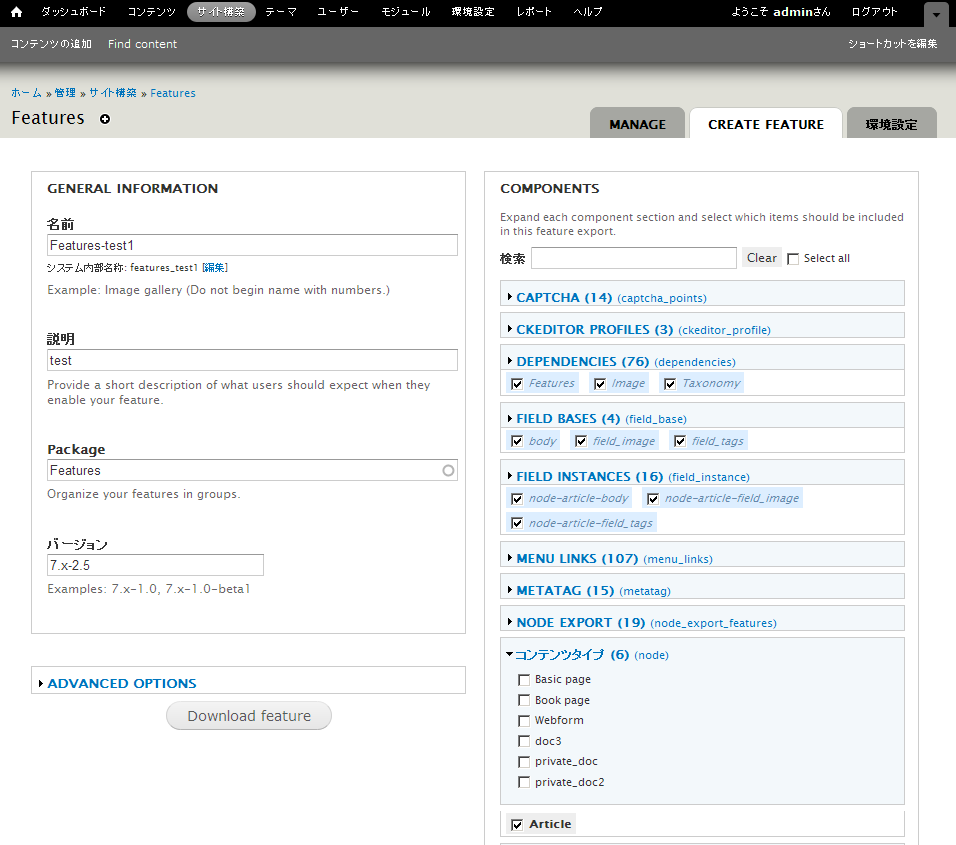
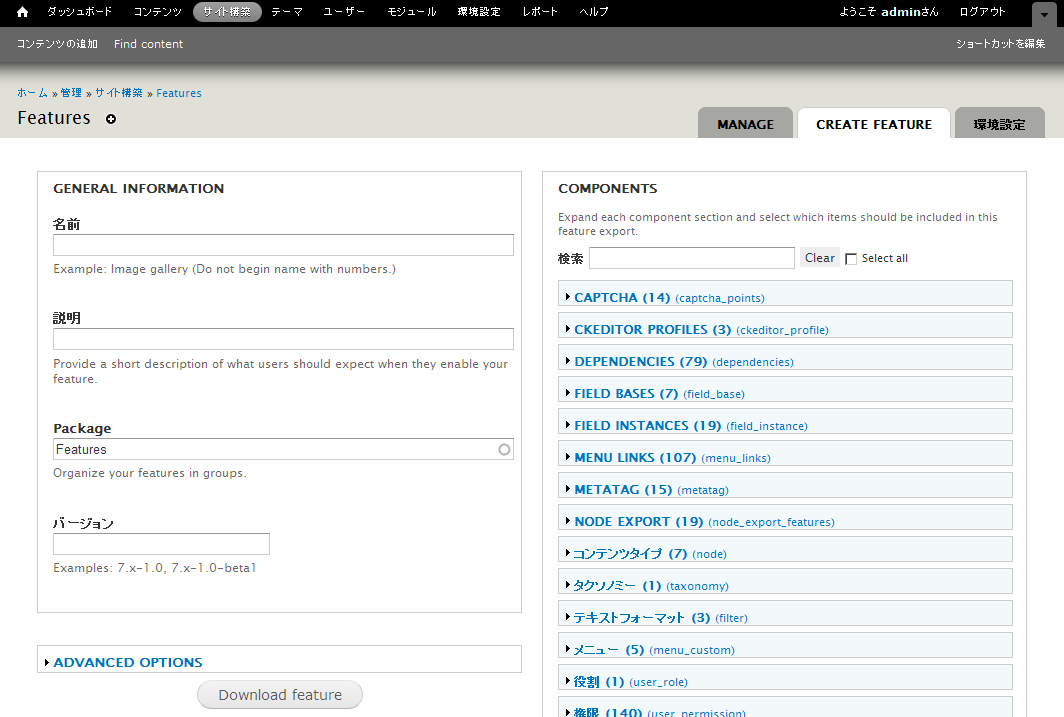
- Featuresでエクスポートするデータを作成
Create Featureを選択し、コンテンツタイプや必用なコンポーネントを指定
バージョンは、Featuresのバージョンを指定します。「Download feature」をクリックして、xxxx.tar ファイルを保存します。
そのTARファイルを移行先サーバの、featuresでGeneral export path で指定したディレクトリ、デフォルトは sites/all/modules にコピーし、解凍して、featuresモジュールで認識させます。
Node Exportでコンテンツを指定することもできます。
- Node Export
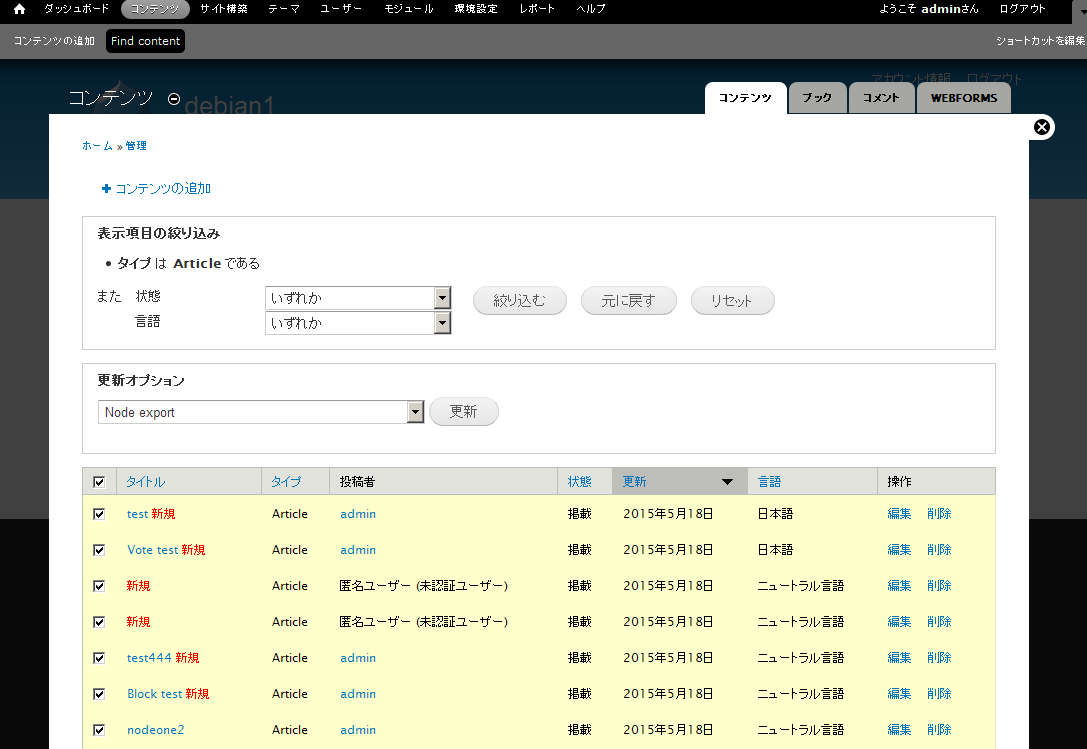
アドミン環境のコンテンツ管理画面でコンテンツタイプを指定して、更新オプションで「Node Export」を選択し、エクスポートするコンテンツを選択し、「更新」をクリック
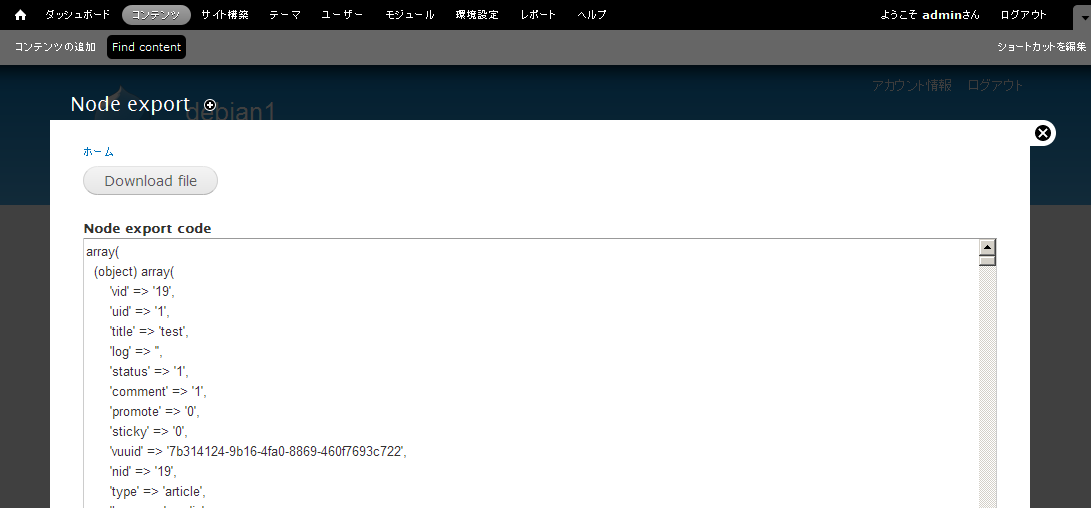
「Download file」をクリックして、node-export_xxxxx.export ファイルを保存
保存したエクスポートファイルを、公開用サーバで、モジュールをインポートして、最後に、管理画面の「コンテンツ追加」で、「Node export: import」を選択してエキスポートファイルをインポートします。詳細は公開用サーバの説明で。
移行先の公開用サーバ側
Features, UUID, Node export などをインストールする
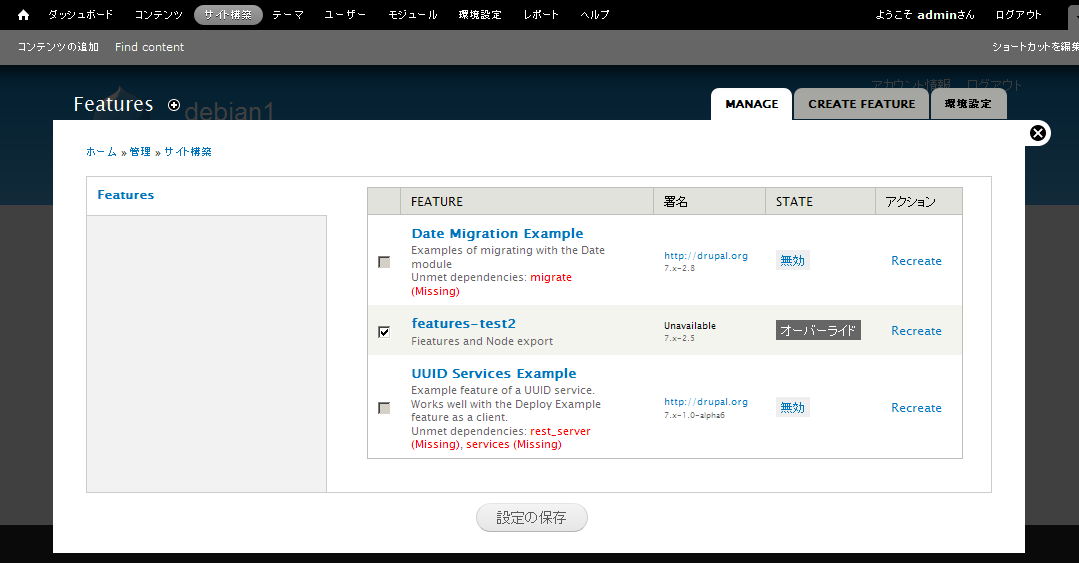
Sites/all/modules に移行元のFeaturesのtarファイルがあり、解凍する。その後、そのFeatureが認識され、「設定の保存」をクリックし、認識させます。以下の例はfeatures-test2 を読み込み設定保存した場合
もし、データ構造を再定義や変更したい場合は、Manageの画面でrecreateし、データ構造を確認します。
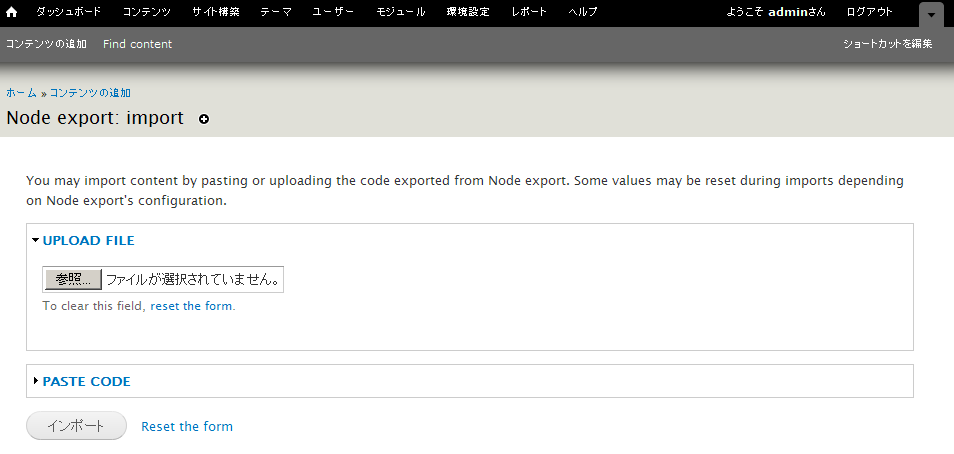
Node Exportで出力したエクスポートファイルを、管理画面->コンテンツの追加->Node export:import を選択し、アップロードします。
コンテンツが追加されます。
タグ:
CMS:
Nodeblock
Nodeblockモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Node Level Blocks https://drupal.org/project/node_level_blocks もしくは Block Reference module https://drupal.org/project/blockreference
インストール:
標準インストール、始めにnodeblockモジュールをインストールして、Node Level Blocks もしくは Block Reference module をインストールします。
設定:
管理画面 -> サイト構築 -> コンテンツタイプ でブロックで使用するコンテンツタイプを選択
以下はArticleを選択した場合です。実際はブロックとして使用するコンテンツタイプを新規定義して、ブロックで表示させます。
管理画面 -> サイト構築 -> ブロック でコンテンツタイプで作成したものを設定します。
Feeds
データのエクスポート・インポートに最適なモジュール Feeds
*定義は標準サンプルの定義をコピーして編集します。
ノードもしくはユーザを複製して新規作成します。
基本設定(画面ハードコピーはCSVファイルでノードにインポートする場合)
フェッチャーの選択(ファイルアップロード、HTTPフェッチャー)
ファイルのアップロードの場合
パーサーの選択
CSVの場合
プロセッサーの選択
ノードプロセッサーの場合(コンテンツタイプ、Article)
Update exsiting ノードの種類について
- Do not update exsiting ノード 既存のノードデータを更新しない場合(ノードの追加)
- Replace exsiting ノード ノード(コンテンツタイプ)をすべて入れ替える場合
- Update exsiting ノード 既存のノードデータを変更し更新する場合(同じタイトルとのページなどで)
マッピング
GUIDについて
ノードプロセッサーのマッピング定義について。SOURCE(CSVファイルなど)の一つの項目の要素ごとに、Drupal(ターゲット)の中でどのコンテンツのデータになるかを定義します。
少なくとも一つの定義をユニークなターゲットにして下さい。 ユニークなターゲットとは、ターゲットの値が一度だけ発生する可能性があることを意味します。
たとえば、URL付きの一つの項目だけが存在することができるように。
※GUIDはFeedsモジュールで使用するためのフィールドのようです。FeedsモジュールをインポートするとGUIDフィールドも作成され、select a target で選択できます。コピーするような場合に使うもので、普通は使用しなくても大丈夫のようですが、とりあえず使ってみます。
参考資料
Support unique targets in mappers https://www.drupal.org/node/661606
How do you create the GUID required by Feeds? https://www.drupal.org/node/1230824
The site builder's guide to Feeds https://www.drupal.org/node/622698
feeds not update exist node and only add them http://drupal.stackexchange.com/questions/95410/feeds-not-update-exist-n...
The site builder's guide to Feeds https://www.drupal.org/node/622698
Creating / editing Importers https://www.drupal.org/node/638804
CSVファイルインポートのチュートリアル動画 https://vimeo.com/8180911
FeedsモジュールのCSVファイルについての説明 Feeds glossary https://www.drupal.org/node/622710#csv
インポートのページへクリック
ノードインポート画面
CSVファイルを「参照」からアップロードして、インポートします。
概要:
モジュールのページ:
ダウンロード:
設定:
役立つ情報:
Feeds関連モジュール
Feeds Tamper
モジュールの概要: https://www.drupal.org/project/feeds_tamper
Feeds Import Preview
モジュールの概要: https://www.drupal.org/project/feedspreview
Community
Profile
Profile
概要
登録ユーザーの情報、追加の情報などを公表させることができます。
スクリーンショット
インストール
環境
Drupal 7
ダウンロード
Drupal7のコアモジュールに含まれております
インストール手順
Drupa7の場合
sites/all/modiules のディレクトリに profile_unlock というディレクトリを作成
そのディレクトリの下に profile_unlock.info ファイルを作成、内容は以下のように
name = Profile Unlock
description = Unlock the core Profile module.
core = 7.x
files[] = profile_unlock.module
さらに profile_unlock.module というファイルを作成、内容は以下のように
<?php
function profile_unlock_system_info_alter(&$info, $file, $type) {
if ($type == 'module' && $file->name == 'profile') {
$info['hidden'] = FALSE; }
}
?>
その後、アドミン -> モジュール で profile と profile_unlock を実行
アドミン -> 環境設定 -> ユーザー、プロファイルで設定します。
環境設定
特にありません
Profileの使い方
備考
お役立ち情報
チュートリアルビデオ
オープンソースソフトウェア:
CMS:
VoIP-Drupal
★VoIP Drupal について
概要: Drupalのページで電話をかけたりするVoIP機能を活用したテレフォニーアプリケーションを構築できるフレームワークです。
スクリーンショット:
導入:
1)インストール
環境 Drupal 6 必要なモジュールなど
ダウンロード drupal.org/project/voipdrupal
2)基本設定
3)備考
4)役立つ情報
マニュアル(英文) drupal.org/node/1078710
Content
Entity API
EntityをDurpalコアで使うためのEntity APIモジュール
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Drupal 7.2 以降
役立つ情報:
チュートリアル
英文チュートリアル https://drupal.org/node/878784
モジュールメンテナンス者によるプレゼン DrupalCon Denver 2012
Drupalize Your Data: Use Entities!
http://barcelona2012.drupaldays.org/sessions/drupalize-your-data-use-entities
Metatags
Metatags
概要
ページにメタタグを自由に設定できます。 自動的、手動、どちらも可能です。 2011年5月12日現在、このプロジェクトは、まだ、開発中です。
スクリーンショット
環境
Drupa 7
インストール
ダウンロード drupal.org/project/metatags
環境設定
特にありません
備考
2011年5月の時点ではDrupal7用のMeta Tagモジュールがないので、メタタグを設定したい場合は、一つの方法として、自分でデザインテンプレートのHTML(html.tpl.phpなどのファイル)のheadタグに、Meta TAGコードを書き込むようにすることもできます。
<meta name="keywords" content=" " />
<meta name="description" content=" " />
<meta name="abstract" content=" " />
お役立ち情報
Nodewords
Nodewords
 概要
概要
ページにメタタグを自由に設定できます。 自動的、手動、どちらも可能です。
スクリーンショット
環境
Drupal 6 のみ Drupa 7 バージョンは Metatags モジュールになります
インストール
ダウンロード drupal.org/project/nodewords
nodewords 6.x2.0-alpha1 のインストール (これ以前のバージョンはDrupal 6のバージョンにより不安定になることがあります)
ダウンロード後、 sites/all/modules にて圧縮ファイルを解凍し、ディレクトリのパーミッションを再設定します。 その後、管理画面 > サイトの構築 > モジュール > Meta tags の Nodewaords, Nodewords- basic meta tags, Nodewords - extra meta tags, Nodewords -site verification meta tags を選択、保存します
アドミン > ユーザーの管理 > 権限 でロールを設定、確認します。
アドミン > コンテンツの管理 > メタタグ で全般、デフォルト、その他のカスタム設定などを行います。
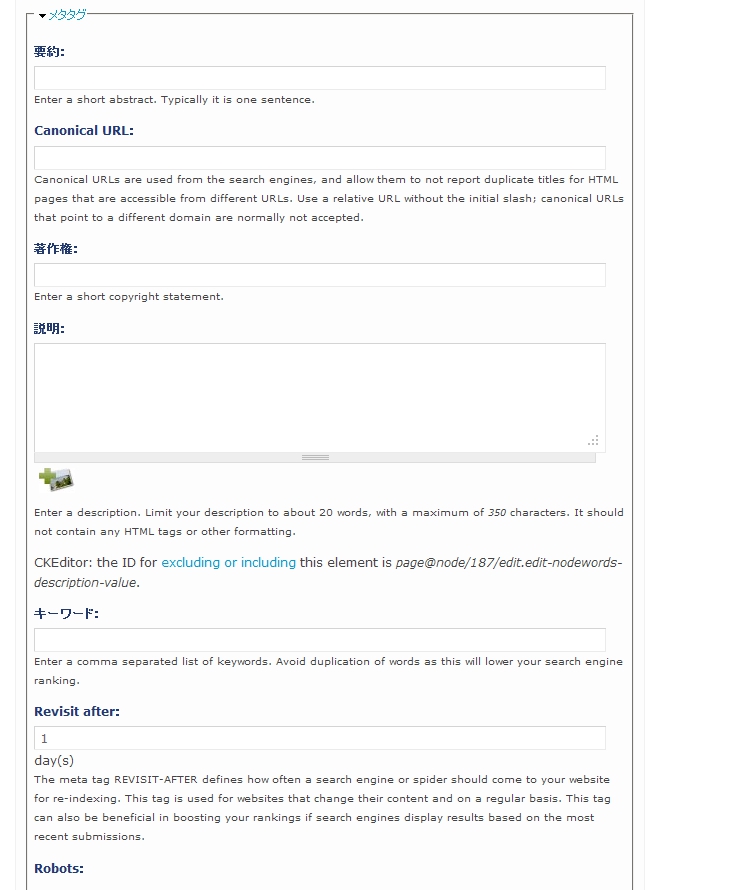
使用方法は、各コンテンツ作成時に、メタタグの設定項目が表示されます。 おもな設定できるメタタグとしては、
要約 Canonical URL 著作権 説明 キーワード Revisit after Robots Dublin Core contributor Dublin Core creator Dublin Core date Dublin Core title Location coordinates(latitude,longitude) PICS labels
環境設定
特にありません
備考
お役立ち情報
Content Field
コンテンツタイプのFieldに関して
Filed Group
フィールドをグループ化して、表示させる機能など ここから
モジュールのダウンロード https://www.drupal.org/project/field_group
参考になるチュートリアル動画 https://www.youtube.com/watch?v=5GU_tb4K-f4
Filed Collection
モジュールのダウンロード https://www.drupal.org/project/field_collection
Field Collectionフィールドに、複数のフィールドを集めることができる。できたField Collectionは内部的にEntityとして取り扱う。
英文資料は ここから https://www.drupal.org/node/1353926
Conditional Fields
モジュールのダウンロード https://www.drupal.org/project/conditional_fields
Conditional Fieldsモジュールは、ある条件のときにフィールドの表示を修正をしたり、値の見せ方などを変更することができます。
説明資料 Conditional Fields for Drupal 7 https://www.drupal.org/node/1704126
データの保存ファイルディレクトリー
drupal 7 では、保存先を自分で設定しますので、例えば、Tokenモジュールをインストールして、
[current-date:custom:Y]-[current-date:custom:m]
を記入すると、データの作成年と月でディレクトリを作成します。
Drupal 8 では標準で [date:custom:Y]-[date:custom:m] が設定済みです。
タグ:
オープンソースソフトウェア:
CMS:
Field Group
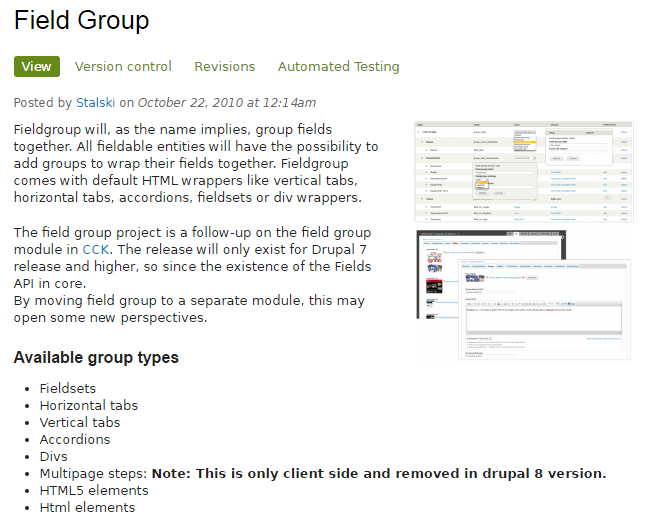
Filed Group
フィールドをグループ化して、表示させる機能など ここから
モジュールのダウンロード https://www.drupal.org/project/field_group
参考になるチュートリアル動画 https://www.youtube.com/watch?v=5GU_tb4K-f4
設定・使い方
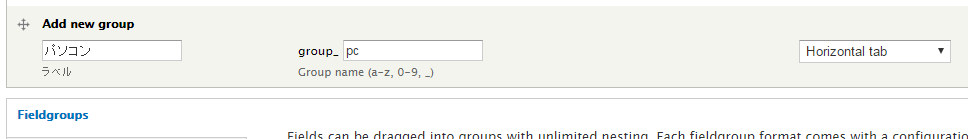
インストール後、コンテンツタイプのフィールド追加でグループを追加します。
たとえば、パソコンというグループを作り、その下に、デスクトップ、ノート、サーバーのフィールドがあるとします。
1)フィールドのグループを追加します。選択できるウィジェットは、Fieldsetがデフォルトですが、以下のフィールドタイプを選べます。
- Fieldsets
- Horizontal tabs
- Vertical tabs
- Accordions
- Divs
- Multipage steps: Note: This is only client side and removed in drupal 8 version.
- HTML5 elements
- Html elements
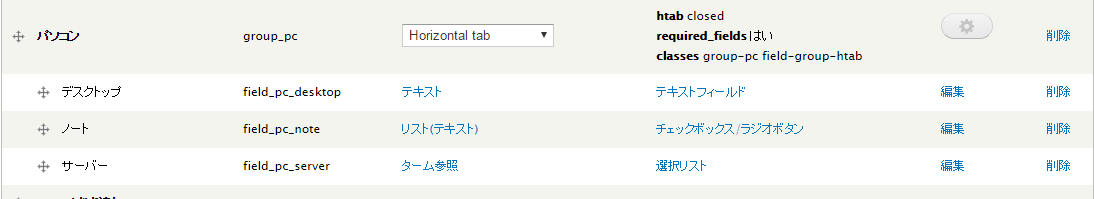
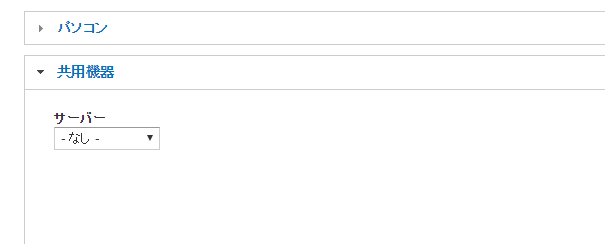
パソコンのグループをHorizontal tab ウィジェットで作成
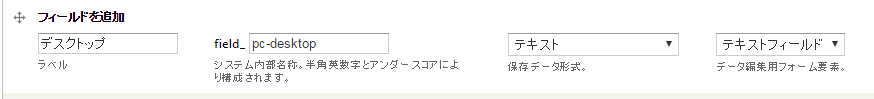
次にデスクトップのフィールドを追加します。フィールドタイプは、目的に合わせる選択しますが、たとえばテキストとします。
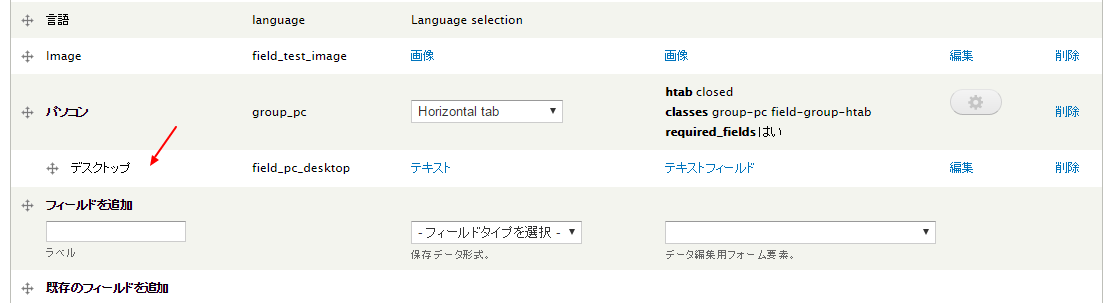
パソコングループの下にデスクトップを移動させます。
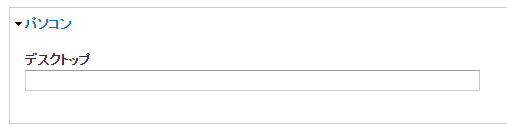
実際のコンテンツ作成画面では、以下のようになります。
グループパソコンの親のフィールドタイプを変更することで、グループの表示が変更になります。
もし必要であれば、ノートやサーバーのフィールドを作成します。
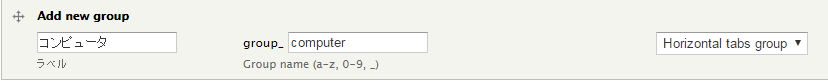
次にコンピュータという新しいグループを作成し、ウィジェットはHorizontal tabs group を選択します。
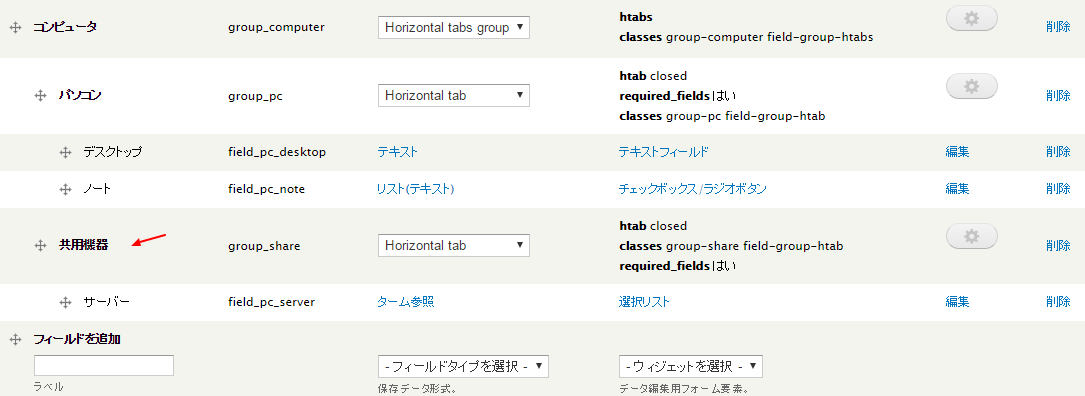
次に、パソコンのグループと同じ階層で共用機器というグループを作成し、フィールドタイプはHorizontal tabに設定します。 その後、パソコンと同じ階層にして、サーバーを共用機器の下に移動させます。
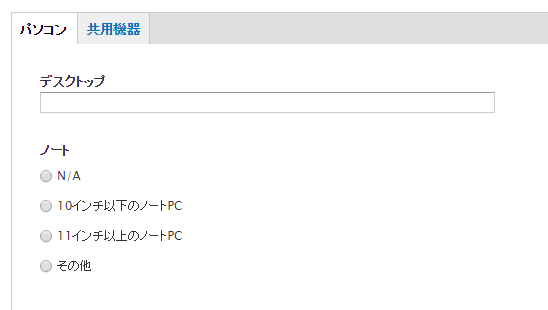
以下のように入力グループごとのタブが設定されます。
もしフィールドグループの表示スタイル(フィールドタイプ)を変更する場合は、対応するグループをすべて同じ表示スタイル(フィールドタイプ)にします。たとえば、Accodion group とAccodion item とかで統一する。
実際の表示
CMS:
Content-Display
Module Content-Display カテゴリ
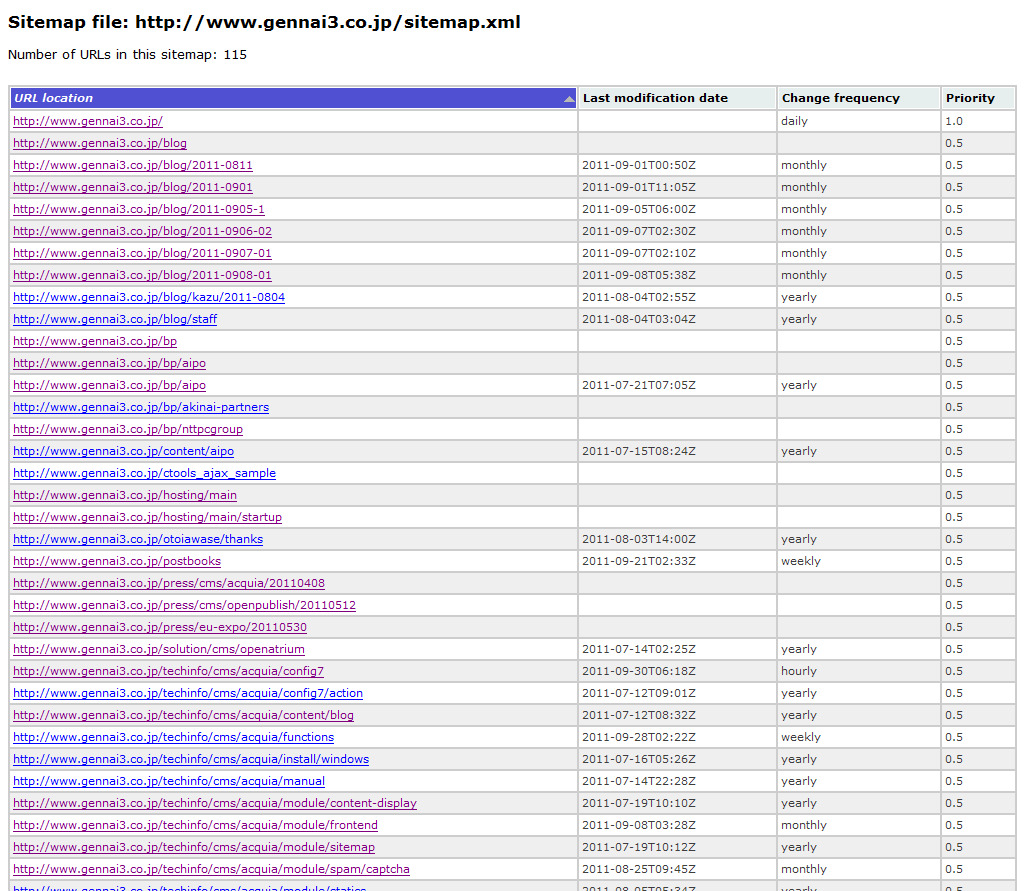
Site Map
DrupalサイトにSitemapを使いするモジュールです。
XMLsitemap
XMLベースのサイトマップを自動的に作成し、Goolgeなどの検索エンジンに対応したXML言語のサイトマップファイルを作成できます。
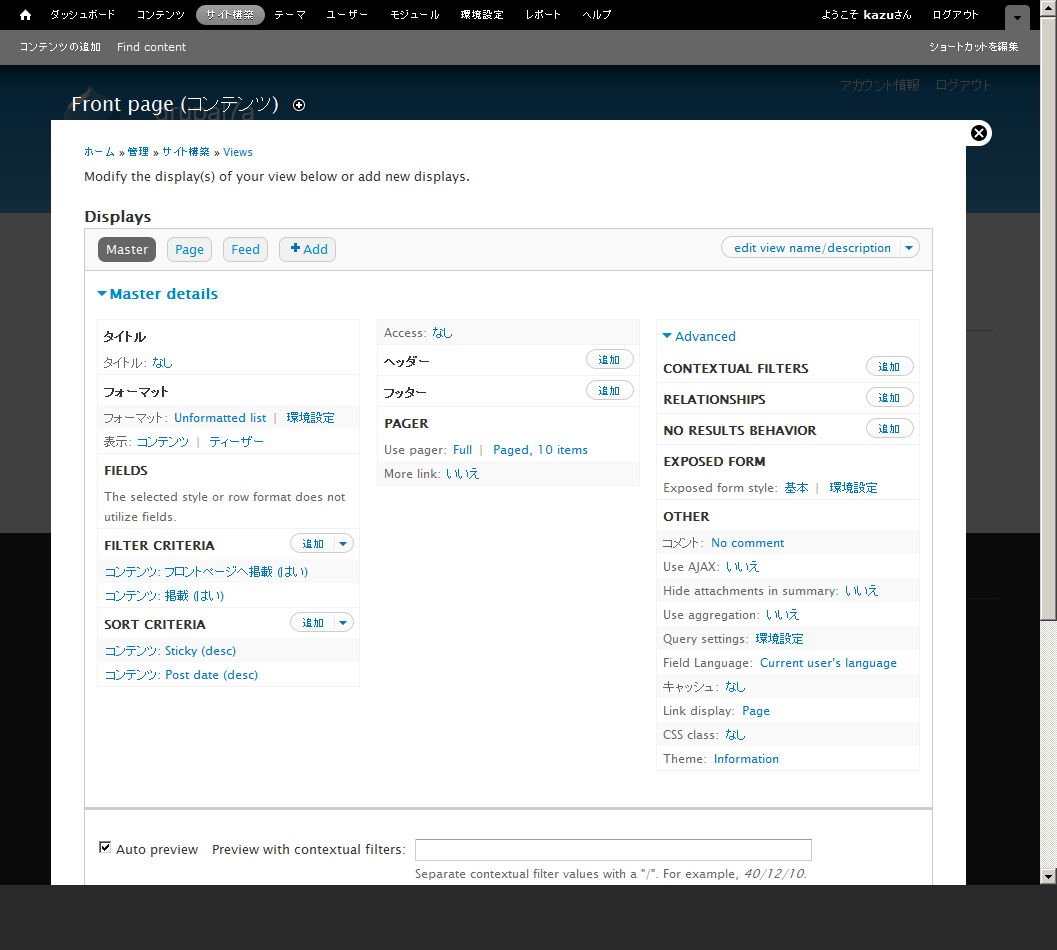
Views
サイトのコンテンツとデータベースの定義をプログラミングなしでGUIで設定、管理できる、大変便利なモジュールです。
Views Slideshow
Viewsモジュールを使ったスライドショー
Display Suite
2カラム、3カラムなど複雑なレイアウトをコンテンツタイプごとに表示設定できます。また、表示されるさまざまなコンテンツを非表示にしたりできます。たとえば、ページのタイトルを非表示にしたい場合は、そのコンテンツタイプで1カラムのレイアウトを選択すると、デフォルトでページタイトルが非表示設定になります。
オープンソースソフトウェア:
CMS:
SiteMap
Acquia Drupal モジュール Site Mapについて
メモ:
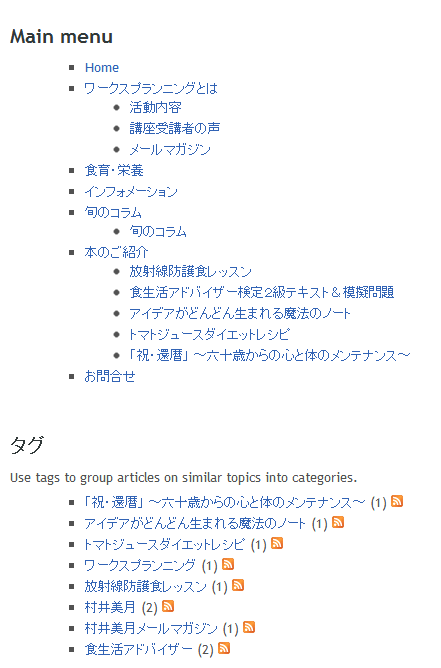
sate_mapモジュールをインストールして、日本語モードでも、英語のメッセージが出る場合、暫定的な対応としてその英語メッセージを表示しないCSS設定にすることもかのうです。
たとえば、 タグの下に descriptiion の説明が表示される Use tags to group articles on similar topics into categories. という文字が日本語に自動翻訳できない場合は、
sites/all/modules/site_map/site_map.theme.cssファイルで
#site-map .description {
/* margin-bottom: 0.5em; */
display: none;
}
とすることで非表示になります。
サイトマップの表示CSS設定を変更する場合:
Drupal 7 の場合、sitemapモジュールをインストール後、標準のCSS設定では、文字などが大きくなってしまう場合は、サイトマップモジュールの環境設定 (admin -> 環境設定 -> Sitemap) を開いて、CSS Settings の項目で 「Do not include site map CSS file」 に✔をします。 その後、site map message のテキストフィールドにCSSファイルを設定することで、サイトマップページのCSS設定が有効になります。
たとえば、
<p>
<style type="text/css">
#site-map .description { margin-bottom: 0.5em; }
#site-map .site-map-box { margin-bottom: 1em; margin-top:3.5em; }
#site-map .site-map-box ul { padding-left: 1.5em; }
#site-map .site-map-box ul ul { margin: 0; }
/* Styles when RSS icons are displayed on the left. */
#site-map .site-map-rss-left ul { padding-left: 0; }
#site-map .site-map-rss-left li { list-style-type: none; list-style-image: none; background-image: none; margin: 0; padding: 0; }
#site-map .site-map-rss-left ul li li { padding-left: 1.5em; }
/* */
#site-map h2.title { font-size:1.5em; color:#30393d; }
#site-map .placeholder { font-style:normal; } </style>
</p>
 もし、標準のsite_map CSS ファイルに設定する場合は:
もし、標準のsite_map CSS ファイルに設定する場合は:
#site-map .description {
margin-bottom: 0.5em;
}
#site-map .site-map-box {
/* margin-bottom: 1em; */
}
#site-map .site-map-box ul{
margin: 1em 0;
}
#site-map .site-map-box ul ul {
margin: 0;
padding: 0.5em 0 1em;
}
#site-map .site-map-box li{
font-weight: bold;
list-style-type: square;
list-style-position: inside;
/* margin-left: 1em; */
margin-left: 2em;
}
#site-map .site-map-box ul li{
font-weight: normal;
/* list-style-type: decimal; */
list-style-type: square;
list-style-position: outside;
/* margin: 0 0 0.2em 3em; */
margin: 0 0 0.2em 2em;
}
#site-map .site-map-box ul ul li{
list-style-type: disc;
}
#site-map .site-map-box ul ul ul li{
list-style-type: circle;
}
上記CSS設定を sites/all/modules/site_map/site_map.theme.css に設定します。
Views Slideshow
モジュール名 Views Slideshow
概要
すばらしいViews機能を使ったスライドショーモジュールです。
スクリーンショット
Viewの管理画面
インストール
環境
Drupal 6 Drupal 7
ダウンロード
http://drupal.org/project/views_slideshow
インストール手順
Drupa7の場合 環境 Drupal 7.14 Views 7.x-3.3 Views Slideshow 7.x-3.0
1) コンテンツタイプの作成
Viewを追加で「表示」「of type」「sorted by」でターゲットのデータを定義
ページの場合 Create a page ブロックの場合 Create a block を選択
タイトルや表示形式(Slidesow の フィールド)、表示件数などを設定
Continue & edit をクリック
2) コンテンツタイプへフィールド追加
3) イメージスタイルの追加設定
4) いくつかのSlideshow用ノード作成
5) ViewsでSlideshow用ノードリストを作成
6) ブロックにSlideshowを表示設定
環境設定
特にありません
VIEWS Slideshowの使い方
備考
お役立ち情報
・ Viewsを使ったイメージアプリケーションはたくさんありますが、代表的な応用として、イメージ(画像)のスライドショウがあります。
views_slideshow
ダウンロード drupal.org/project/views_slideshow
マニュアル(英語) drupal.org/node/755010
How to drupal.org/documentation/modules/views
インストール手順 www.brightwebsitedesign.com/how-to-install-views-slideshow-module-on-drupal7
http://mustardseedmedia.com/podcast/episode42
AdaptiveThemeの場合 adaptivethemes.com/documentation/basic-views-slideshow
チュートリアルビデオ
オープンソースソフトウェア:
CMS:
views
モジュール名 Views
 概要
概要
コンテンツのデータをデータベースに保存、検索参照などで大変便利や機能です。自由に、ユーザーがデータベースのデータを登録、検索参照できます。それらの作業はプログラミングなしで、Drupalサイトを構築、運用でき、すばらしい機能です。
スクリーンショット
Viewsの管理画面
インストール
環境
Drupal 6 Drupal 7 Drupal 8
ダウンロード
http://drupal.org/project/views
インストール手順
Drupal 6 の場合
Drupa7の場合
Drupal7では CTools (Chaos Tool Suite) が必要になります。
Drupal 8 の場合は標準コアに含まれています。
環境設定
特にありません
VIEWSの使い方
編集する前に :
既存のVIEWSを編集する場合は、念のために、エクスポートもしくは複製でViewsの名前と説明名を新規作成するなどを行い、そのソースを保存します。もしものときに戻すことができるように。
編集操作 :
作成したViewsの検索フィルターは削除するには、Defaults と Page の両方で「取り外す」を選択します
フィールドの追加 :
フィールドのプラス矢印をクリック -> グループで、たとえばフィールドを選択 -> デフォルトで更新 -> Viewを保存
(1) (フィールドで追加できるグループとして : Global, Lightbox, Node revision, Node translation, Nodequeue, Page Titles, タクソノミー、コメント、コンテンツ、ユーザー、検索)
(2) 操作できるフォーマットとして、 数字の場合 : 9999 9,999 9.999 9 999 フォーマットなし
(3) フィールドでよく使う設定として、 「表示しない Exclude from display」 「このフィールドにクリックしてリンク設定 Link this filed to its node」
フィルターの追加 :
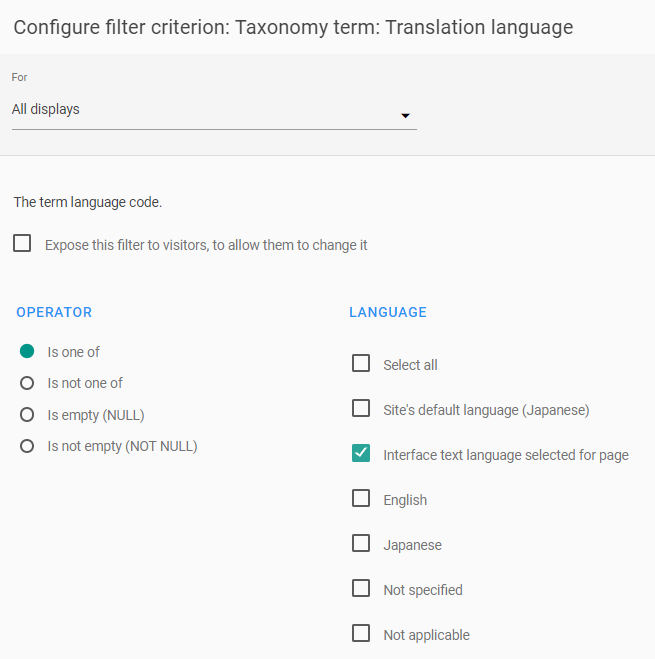
フィルターのプラス矢印(追加ボタン)をクリック -> グループで、たとえばコンテンツを選択 -> 追加 -> 属性に応じてフィルターのオペレータ(操作など)を設定しExposeをクリック -> ラベルを設定 -> 更新 -> Viewを保存
(1) フィルターで追加できるグループとして : (Noded access, Node revison, Node translation, Page Title, タクソノミー、コメント、コンテンツ、ユーザ、検索
(2) 設定できる演算子として、数字の場合は、 Is less than, Is less than or equal to, Is eaual to, Is not equal to, Is greater than or equal to, Is greater than, Is between, Is not between, Is empty (NULL), Is not empty (NOT NULL)
(3) 選択可能なテキストの場合は、 フォールド名で - Allowed values がついたフィールド名を選択します。 その後、 フィルターの設定では、演算子(Operator)として、 Is one of, Is all of, Is none of, Is empty (NULL), Is not empty (NOT NULL) から選択し、 「任意」 「Force single」 をチェックします。
備考
• Viewsを複数の人で編集した場合、最初に編集している人が優先されるようです。
・Viewsの管理画面で、 環境設定 -> Advanced , Debuging の項目で「Disable JavaScript with Views 」を有効にすることで、Viewsの各機能を保存したときに表示されるエラーなどが解決される場合があります。 Drupal 7.24 Views 7.x-3.7 での場合。
お役立ち情報
・ Viewsを使ったイメージアプリケーションはたくさんありますが、代表的な応用として、イメージ(画像)のスライドショウがあります。
views_slideshow
ダウンロード drupal.org/project/views_slideshow
マニュアル(英語) drupal.org/node/755010
How to drupal.org/documentation/modules/views
インストール手順 www.brightwebsitedesign.com/how-to-install-views-slideshow-module-on-drupal7
チュートリアルビデオ
Durpal 7 のViewsとTaxonomyのブロック作成手順 http://www.youtube.com/watch?v=PhTdTUiblS4
オープンソースソフトウェア:
CMS:
Views extension modules
Views関連モジュール
Viewsで表計算のように四則演算
- Drupal 7 ではViews Calcがありますが、Drupal 8 版はまだ開発していないようなので
https://www.drupal.org/
- Views Calc - Calculations for Your Fields in Views
https://www.ostraining.com/
- Computed Field (Drupal 8 Alphaですがあります)
https://www.drupal.org/
- Views PHP(Drupal8はまだのようです)
https://www.drupal.org/
- Math Field (Drupal 7 だけ)
https://www.drupal.org/
- Views Aggregator Plus (Drupal 7 だけ)
https://www.drupal.org/
-
Viewsとは連携しないようですが、
ブロックで四則演算ができる GPA Calculator
https://www.drupal.org/
参考情報として
- Best ways to compute and aggregate views fields
https://www.drupal.org/node/
- How to count or add all values for an integer field in Views
http://renaudjoubert.com/en/
Views data export
Viewsを使って、contentやさまざまデータをデータベースから出力させるモジュールです。
モジュールの概要: https://www.drupal.org/project/views_data_export
使い方
Drushコマンドで出力 drush views-data-export [view-name] [display-id] [output-file]
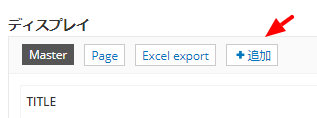
※ [display-id] は、Viewsの編集画面で、Displayのタイトルの下にある、Master Page Data export +Add 欄の data export をクリックするとそのURLがわかります。デフォルトでは、最初は views_data_export_1 になります。
Better Exposed Filters
Viewsの検索条件の設定などを改善させる拡張モジュールです。
モジュールの概要: https://www.drupal.org/project/better_exposed_filters
追加のBetter Exposed FiltersのWidgetとして、select2モジュールを追加インストール select2モジュールの概要: https://www.drupal.org/project/select2
Drupal 7の場合のインストール手順: https://www.drupal.org/docs/8/modules/select-2/drupal-7-installation
drush select2-download と drush select2-download --tag=master Select2ライブラリは3.5.4 を使います。4.0はDrupal7では未対応です。
select2モジュールをインストールして、sites/all/librariles/select2 のディレクトリに、select2の3.5.4 をダウンロード、解凍後のファイルを保存します。
タグ:
CMS:
Viewsの設定サンプル
Viewsのさまざまな設定方法の概要
Viewsモジュールでは、いろいろな設定が可能です。あとでサンプルを活用できるように記載します。
時間で表示させるコンテンツ
動作環境: Drupal 7 Views-7.x-3
たとえば、過去20日に発行されたコンテンツのみ表示させたい、とか。
ViewsモジュールのFILTER CRITERIAで
コンテンツ: 掲載(はい)
コンテンツタイプ: 表示させたいコンテンツタイプ
日付: 制御したい日付のフィールドを指定、例えばPost date(コンテンツ作成日)
以下のサンプルは 30日以前に作成したコンテンツを選択
テーブル表示などで本文をそのページへリンク設定
動作環境: Drupal 7 Views-7.x-3
標準でフィールド追加した場合、タイトルはそのページへリンクされますが、本文や概要を表示させて、そのテキストをそのページへリンクさせる方法について。
一つの方法として、フィールド追加で、「コンテンツ: パス (The aliased path to this content)」を使います。
「コンテンツ:パス」を追加し、ラベルを本文で使う名称に変更
REWRITE RESULTSの「Rewrite the output of this field」をチェック、テキスト欄に [body] を記入、「Output this field as a link」をチェック、Link path に [path] を記入
Bodyのフィールドは、「Exclude from display」をチェックし、非表示に設定
これで、コンテンツ:パスだけが表示され、テキストをクリックするとそのページへ移動します。
検索(Filter Criteria)でApplyの翻訳やリセットボタン
動作環境: Drupal 7 Views-7.x-3
Fiter Criteria では標準がApplyボタンで表示されるので、その動作に合わせてボタンのテキストを変更できます。
さらに、リセットボタンや幾つかの設定も可能です。
Views管理画面 -> Exposed Form -> Exposed form style -> 環境設定
実際のサンプル
ノード(ページ)を作成・更新した場合にNewマーク表示
動作環境: Drupal 7.54 Views-7.x-3.16
たとえば、過去7日以内に作成されたノード(ページ)にNewのマークを表示
Drupal 7にはViewsモジュールをインストールすると、「Content: Has new content」フィールドを使えるようになります。
この「Content: Has new content」を使って実装しようと考えましたが、この機能の動作設定が未確認なので、調査しました。
Drupal 7 + Views環境では、そのコアプログラムに、ノード新規作成で「New」赤字マーカーが表示される設定について、その新規作成期間は、30日になっています。
詳細は ここを参考に
「New」赤字マーカーが表示される条件は、新規作成、update、readなどです。
Drupal 7ではソースプログラム(modules/node/node.module, line 45と350)に記述されています。
/**
* Nodes changed before this time are always marked as read.
*
* Nodes changed after this time may be marked new, updated, or read, depending
* on their state for the current user. Defaults to 30 days ago.
*/
define('NODE_NEW_LIMIT', REQUEST_TIME - 30 * 24 * 60 * 60);
詳細は、Drupal APIの function node_mark ここから
NODE_NEW_LIMITを使った場合は、node_mark で表示される機能は、ログインユーザーのみです。サイト訪問者には許可されていないようです。
サイト訪問者がだれでもこのノード(ページ)更新ステータスを見れるようにNewを表示させる方法は、詳細は ここを参考に
Views PHPモジュールをインストール PHPをViewsを使って操作できるようになりますので、セキュリティに注意しましょう。
ダウンロード ここから
Views PHPモジュールをインストール後、Viewsでフィールドに Global:PHP を追加します。
Output code に以下のサンプルを挿入 <?php ?> を追加して
$my_now = time(); $diff = abs($data->node_changed - $my_now); $days = floor($diff / (60*60*24)); if($days <= 7) print "New";
この設定で7日以前のノード(ページ)にNewが追加表示されます。
●参考情報
for how long is Content considered “new” by the filter criteria “Content: has new content”? ここから
Difference between create new and edit node in form alter ここから
Mark New Nodes in Views via Template ここから ただしログインユーザーのみマーク表示です
Markモジュール ここから
Drupal Commerceモジュールで製品の新規マークなどの設定 Viewsのフィルター、date rangeでフィルターさせる ここから
Drupal 8 の admin/content View does not have "new"/"update" indicators ここから
Drupal 6 でベータ版モジュールでした。コンセプトは、”Node: Has new content"を使って、サイト訪問者でもNewやUpdatedを見れる
コメント表示で "New" を表示させたいときは How to display “NEW” label in comments list ここから
views/modules/comment/views_handler_field_node_new_comments.inc を追加修正すると"New"が表示される概要の説明 ここから
タイトル以外でノード(ページ)へのリンク
動作環境: Drupal 8.3.3 Views core
たとえば、Viewを新規作成(コンテンツタイプを選択)すると、タイトルがデフォルトでフィールドに登録されます。
そのタイトルのリンクを使わないで、他の文字や文章をリンクに使う場合、いくつかの方法があります。
本文の「概要」を使って、その概要の文章をタイトルの代わりに表示させリンクを設定します。
- フィールドに本文(Body)を追加、カラムとフォーマットは概要を選択、
- フィールドにパス(Path)を追加、書き換え(Rewrite)上書きテキストに{{body}} カスタムリンクのパスに{{path}}
- フィールドのタイトルで、非表示に
- フィールドの本文(Body)で、非表示に
これで{{Path}}で指定したURLで本文の概要がリンクになります。
この設定を有効にするには、フィールドの順番で、下にあるフィールドに対してその上のフィールドしかトークンなどの引数が有効になりません。
オープンソースソフトウェア:
CMS:
xmlsitemap
モジュール名 XMLsitemap
 概要
概要
XML言語でのサイトマップを自動的に作成します。 Goolgeウェブマスターツールのサイトマップにも対応でき、検索エンジン対策に役立ちます。
スクリーンショット
Goggleウェブマスターツール対応のサイトマップ
インストール
環境
Drupal 6 Drupal 7
ダウンロード
http://drupal.org/project/xtmlsitemap
インストール手順
Drupal 6 の場合
使用している環境にもよりますが、 xmlsitemap, chaos tool suite(ctools), Site Verification, Elements モジュールなどが必要になります。 インストール後に不足しているモジュールが表示されますので調整します。モジュールを有効にする、権限の設定を行い、アドミン管理 > サイトの環境設定 > xmlsitemap > 「Search Engones」のタブで使用する検索エンジンを設定、 「Settings」のタブで 「コンテンツ」を選択し、各コンテンツタイプごとにXML sitemap setting で Inclusion: を Included に変更します。デフォルトは Excludedになっております。
そのほかは必要に応じて設定します。 「Rebuild links」 でCronを手動実行させると、サイトマップを作成します。
Drupa7の場合
インストールなどはDrupal6とほぼ同じです。Drupal 7.4 ではElementsモジュールは必要としませんでした。
環境設定
特にありません
備考
お役立ち情報
オープンソースソフトウェア:
CMS:
Display Suite
Display Suite
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Drupal 7 : Chaos Tool Suite http://drupal.org/project/ctools
設定:
サンプルはカレンダーのイベントのコンテンツタイプです。
One columnを選択し、保存するとそのページに使われているさまざまなコンテンツの表示を制御できるようになります。この場合、デフォルトでページのタイトル表示がOFFになります。大変便利です。
Developer
Drupal-Quickstart
Drupal Quickstart
Drupal モジュール Drupal Quickstartについて
概要:
スクリーンショット:
インストール
環境
必要なモジュール
ダウンロード drupal.org/project/quickstart
基本設定
備考
役立つ情報
demo
demo
Drupal モジュール demoについて
概要:
毎回コアとモジュールをインストールするのは大変なので、デモ環境をダンプして取り込みできるようにする仕組みです。
スクリーンショット:
インストール
環境 Drupal 6 Druap7
必要なモジュール とくにありません
ダウンロード drupal.org/project/demo
基本設定
備考
役立つ情報
オープンソースソフトウェア:
CMS:
Drush
Drush モジュール
概要
DrushはDrupalのためのコマンドラインシェルスクリプトインターフェースです。 さまざま使い方が可能で、Drushを組み込んださまざまDrupalモジュールがあります。
Drush はDrupalのバージョンには依存しません。 どのバージョンでも使用可能です。
インストール
Linux Mac UNIX の場合
ソースをOSのログインユーザーのホームディレクトリに解凍します。 その後、 drush コマンドが実行できるようにパーミッションを変更します。
# chmod -R u+x (インストールしたディレクトリの)drush/drush
上記の方法以外にPHPのPEARを使ってインストールもできます。 まず、PEARがインストールされているか確認します。PEARが実行できる環境であれば、以下のコマンドを実行します。
pear channel-discover pear.drush.org
pear install drush/drush
もし上記のPEARコマンドでchannel-discoverで失敗する場合(パーミッションは除く)は、以下のコマンドを実行します。
pear upgrade --force Console_Getopt
pear upgrade --force pear
pear upgrade-all
アップデイトするために pear upgrade drush/drush を実行します。
Drushコマンドの実行はDrupalのルートディレクトリで # drush を実行し、動作を確認します。
Windowsの場合
gnuwin32をインストールします。 その後ソースを解凍し、 drush.bat コマンドを実行します。
詳細は次のサイトで確認します drupal.org/node/594744
GitHubの場合
GitHubのDrushのサイト https://github.com/drush-ops/drush
2015年1月24日のDebian 7 Linuxでの動作テストです。以下のURLで、インストール手順を確認します
http://docs.drush.org/en/master/install/
composerのインストール(curlが必要になります。)
もしインストールする場合は # apt-get install php5-curl
以下のURLでインストール手順を確認します。
https://getcomposer.org/doc/00-intro.md#system-requirementstever version you want.
Globalの場合でインストールします。
curl -sS https://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
source $HOME/.bashrc
composerコマンドを実行して起動確認します。
Composerの global bin ディレクトリにシステムパスを追加します(推奨):
sed -i '1i export PATH="$HOME/.composer/vendor/bin:$PATH"' $HOME/.bashrc
source $HOME/.bashrc
Druah 6 をインストールする場合
composer global require drush/drush:6.*
Druah 7 をインストールする場合(Drupal 8 は必須です)
composer global require drush/drush:dev-master
Drushコマンドの環境を確認する場合
drush status
composer のアップデイト (最新のDrushバージョンに更新する)
composer global update
Drush 7.0.0-rc2 のインストールの場合(2015年6月20日)
curlのインストールもしくは確認 apt-get install curl
もしGitコマンドがインストールされていない場合は、apt-get install git でインストールします。
-
To install for all users on the server:
curl -sS https://getcomposer.org/installer | php mv composer.phar /usr/local/bin/composer ln -s /usr/local/bin/composer /usr/bin/composer git clone https://github.com/drush-ops/drush.git /usr/local/src/drush cd /usr/local/src/drush git checkout 7.0.0-rc2 # or whatever version you want. ln -s /usr/local/src/drush/drush /usr/bin/drush /usr/bin/composer install drush --version # Drushバージョン確認
Drupal 8 の場合
GitHubの説明で、Composer - One Drush per Projectのところを参考にします。
ただし、drushソースのコードステータスで build が失敗している場合はダウンロードできませ。
Drush 8.1.12 のインストールの場合(2017年6月28日)
curlのインストールもしくは確認 apt-get install curl
もしGitコマンドがインストールされていない場合は、apt-get install git でインストールします。
-
To install or update for all users on the server
wget http://files.drush.org/drush.phar php drush.phar core-status chmod +x drush.phar sudo mv drush.phar /usr/local/bin/drush drush init drush --version # Drushバージョン確認
詳細は http://docs.drush.org/en/8.x/install/
基本設定
drushコマンド
キャッシュのクリア drush cache-clear 又は drush cc
module/themeのダウンロード drush pm-download モジュール名 又は drush dl モジュール名
module/themeのインストール drush pm-enable モジュール名 又は drush en モジュール名
module/themeの削除 drush pm-disable モジュール名 又は drush dls モジュール名
備考
Drushヘルプにより drush version 5.7
Execute a drush command. Run `drush help [command]` to view command-specific help. Run `drush
topic` to read even more documentation.
Global options (see `drush topic core-global-options` for the full list):
-d, --debug Display even more information, including internal
messages.
-h, --help This help system.
-ia, --interactive Force interactive mode for commands run on multiple
targets (e.g. `drush @site1,@site2 cc --ia`).
-n, --no Assume 'no' as answer to all prompts.
--php=</path/to/file> The absolute path to your PHP intepreter, if not 'php'
in the path.
-p, --pipe Emit a compact representation of the command for
scripting.
-r <path>, --root=<path> Drupal root directory to use (default: current
directory).
-s, --simulate Simulate all relevant actions (don't actually change the
system).
-l <http://example.com:8888>, URI of the drupal site to use (only needed in multisite
--uri=<http://example.com:8888> environments or when running on an alternate port).
-v, --verbose Display extra information about the command.
--version Show drush version.
-y, --yes Assume 'yes' as answer to all prompts.
Core drush commands: (core)
archive-dump (ard, Backup your code, files, and database into a single file.
archive-backup, arb)
archive-restore Expand a site archive into a Drupal web site.
(arr)
cache-clear (cc) Clear a specific cache, or all drupal caches.
cache-get (cg) Fetch a cached object and display it.
cache-set (cs) Cache an object expressed in JSON or var_export() format.
core-config (conf, Edit drushrc, site alias, and Drupal settings.php files.
config)
core-cron (cron) Run all cron hooks in all active modules for specified site.
core-execute (exec, Execute a shell command. Usually used with a site alias.
execute)
core-quick-drupal Download, install, serve and login to Drupal with minimal configuration and
(qd) dependencies.
core-requirements Provides information about things that may be wrong in your Drupal
(status-report, rq) installation, if any.
core-rsync (rsync) Rsync the Drupal tree to/from another server using ssh.
core-status (status, Provides a birds-eye view of the current Drupal installation, if any.
st)
core-topic (topic) Read detailed documentation on a given topic.
drupal-directory Return path to a given module/theme directory.
(dd)
help Print this help message. See `drush help help` for more options.
image-flush Flush all derived images for a given style.
php-eval (eval, ev) Evaluate arbitrary php code after bootstrapping Drupal (if available).
php-script (scr) Run php script(s).
queue-list Returns a list of all defined queues
queue-run Run a specific queue by name
search-index Index the remaining search items without wiping the index.
search-reindex Force the search index to be rebuilt.
search-status Show how many items remain to be indexed out of the total.
self-update Check to see if there is a newer Drush release available.
(selfupdate)
shell-alias (sha) Print all known shell alias records.
site-alias (sa) Print site alias records for all known site aliases and local sites.
site-install (si) Install Drupal along with modules/themes/configuration using the specified
install profile.
site-reset Reset a persistently set site.
site-set (use) Set a site alias to work on that will persist for the current session.
site-ssh (ssh) Connect to a Drupal site's server via SSH for an interactive session or to
run a shell command
test-clean Clean temporary tables and files.
test-run Run tests. Note that you must use the --uri option.
updatedb (updb) Apply any database updates required (as with running update.php).
usage-send (usend) Send anonymous Drush usage information to statistics logging site. Usage
statistics contain the Drush command name and the Drush option names, but no
arguments or option values.
usage-show (ushow) Show Drush usage information that has been logged but not sent. Usage
statistics contain the Drush command name and the Drush option names, but no
arguments or option values.
variable-delete Delete a variable.
(vdel)
variable-get (vget) Get a list of some or all site variables and values.
variable-set (vset) Set a variable.
version Show drush version.
watchdog-delete Delete watchdog messages.
(wd-del, wd-delete)
watchdog-list Show available message types and severity levels. A prompt will ask for a
(wd-list) choice to show watchdog messages.
watchdog-show Show watchdog messages.
(wd-show, ws)
Runserver commands: (runserver)
runserver (rs) Runs a lightweight built in http server for development.
Field commands: (field)
field-clone Clone a field and all its instances.
field-create Create fields and instances. Returns urls for field editing.
field-delete Delete a field and its instances.
field-info View information about fields, field_types, and widgets.
field-update Return URL for field editing web page.
Project manager commands: (pm)
pm-disable (dis) Disable one or more extensions (modules or themes).
pm-download (dl) Download projects from drupal.org or other sources.
pm-enable (en) Enable one or more extensions (modules or themes).
pm-info (pmi) Show detailed info for one or more extensions (modules or themes).
pm-list (pml) Show a list of available extensions (modules and themes).
pm-refresh (rf) Refresh update status information.
pm-releasenotes Print release notes for given projects.
(rln)
pm-releases (rl) Print release information for given projects.
pm-uninstall Uninstall one or more modules.
pm-update (up) Update Drupal core and contrib projects and apply any pending database
updates (Same as pm-updatecode + updatedb).
pm-updatecode (upc) Update Drupal core and contrib projects to latest recommended releases.
SQL commands: (sql)
sql-cli (sqlc) Open a SQL command-line interface using Drupal's credentials.
sql-connect A string for connecting to the DB.
sql-create Create a database.
sql-drop Drop all tables in a given database.
sql-dump Exports the Drupal DB as SQL using mysqldump or equivalent.
sql-query (sqlq) Execute a query against the site database.
sql-sync Copy and import source database to target database. Transfers via rsync.
User commands: (user)
user-add-role (urol) Add a role to the specified user accounts.
user-block (ublk) Block the specified user(s).
user-cancel (ucan) Cancel a user account with the specified name.
user-create (ucrt) Create a user account with the specified name.
user-information Print information about the specified user(s).
(uinf)
user-login (uli) Display a one time login link for the given user account (defaults to uid
1).
user-password (upwd) (Re)Set the password for the user account with the specified name.
user-remove-role Remove a role from the specified user accounts.
(urrol)
user-unblock (uublk) Unblock the specified user(s).
Other commands: (make)
make Turns a makefile into a working Drupal codebase.
make-generate Generate a makefile from the current Drupal site.
(generate-makefile)
Drushコマンドの使い方
coreとmodule,themeなどをアップデイトする方法
既存のファイルをやDBをバックアップします。sitesディレクトリをバックアップします。
drush pm-updatecore
バックアップが /root/drush-backup/ 以下に作成されます。
データベースのアップデイト drush updatedb
coreだけをアップデイトさせたい場合
drush pm-update projects drupal-7.xx(最新版)
アップデイト時に更新したくないモジュールやテーマがある場合
drush pm-update --lock モジュール名
更新作業中や更新後にlockしたモジュールを解除するとき
drush pm---unlock モジュール名
モジュールの導入インスト-ル
drush pm-download モジュール名
drush pm-enable モジュール名
必要に応じてモジュールファイルのパーミッションを設定する
モジュールのダウンロードでバージョンを選択したい場合は
drush pm-download モジュール名 --select
モジュールの更新(バージョンアップおよびアップグレード)
drush pm-update モジュール名
drush pm-updatestatus Coreとモジュールなどの更新情報を表示
モジュールの情報(既にインストールされている)
drush pm-info すべてのモジュールの情報を表示
drush pm-info モジュール名
drush pm-list モジュール名 モジュール名とステータス、バージョンなどの簡単なリスト表示
モジュールの削除
drush pm-uninstall モジュール名
必要に応じてモジュールファイルを削除
キャッシュのクリア
drush cc --select
サイトのCRON実行
drush core-cron
メンテナンスモードの設定
drush vset maintenance_mode 1 <--- メンテナンスモードに設定
drush sset system.maintenance_mode 1 <--- Drupal 8 の場合
drush vset maintenance_mode 0 <--- メンテナンスモードの解除
drush sset system.maintenance_mode 0 <--- Drupal 8 の場合
ユーザの追加と権限(role)設定
drush user-create ユーザ名 --mail="メールアドレス" --password="パスワード"
drush user-add-role "administrator" ユーザ名
例えば、Add the "power user" role to the accounts with name, id, or email 5 or user3, uids 2 and 3, names someguy and somegal, and email address of [email protected]
drush user-add-role "power user" 5,user3 --uid=2,3 --name=someguy,somegal --mail=[email protected]
アドミニストレータのログインパスワードを忘れた場合
いくつかの方法がありますが、詳細は ここから
ワンタイムログインのリンクを再作成する場合 drush uli
パスワードをリセットする場合 drush upwd --password="givememypasswordback" admin (adminにユーザ名)
Drupal 7 のコアからデータベースとコアを一緒にインストール
まず、Drupal7の最新コアをダウンロード
drush dl drupal-7.38
drupal-7.38 ディレクトリ名を、たとえば、drupal に変更します。 mv drupal-7.38 drupal
drupalディレクトリのパーミッションのオーナー権をApache2の標準オーナー権(Debianの場合 www-data)に変更します。 chown -R www-data:www-data drupal
drupalのディレクトリに移動し、以下のDrushコマンドを実行します。
管理者アカウント名を admin パスワードを admin データベースのユーザ名を MySQLUser そのユーザのパスワードを Password 作成するデータベース名を MySQLDatabase という条件で作成するDrushコマンド
drush site-install standard --account-name=admin --account-pass=admin --db-url=mysql://MySQLUser:Password@localhost/MySQLDatabase
drupalのインストールとデータベースの作成が終了し、インストール過程で作成されたディレクトリなどのパーミッションを、再度、Apache2の標準オーナー権限で設定します。
chown -R www-data:www-data ../drupal
日本語環境と日本語の言語ファイルの設定
localモジュールを有効にする drush pm-enable local
Drush Lanagaugeコマンドのインストール drush dl dursh_language
日本語の設定 drush language-add ja drush language-enable ja drush language-default ja
Localization updateモジュールのインストール drush pm-download l10n_update drush pm-enable l10n_update
複数のdrushコマンドを連続で実行させたい場合
drush pm-update; drush cc all; drush cron
Drushコマンド実行時に詳細な内容を表示させる
--verbose オプションをつける たとえば、 drush cron --verbose
マルチサイトの場合、drupalルートでDrushコマンド実行時に実行するとき
drush --uri=http://example.com pm-updatecode
もしdrupalルート以外で実行させる場合は、--root, --uri を使います
drush --root=/var/www/html/demo1 --uri=http://example.com pm-updatecode
データベースに接続エラーでDrupalが起動しない場合
以下のコマンドで接続エラーの内容を確認できます
drush -v -d sql-cli
役立つ情報
Drushプロジェクトのホームページ www.drush.ws コマンドの一覧や使い方が記載されております。
使い方の英文説明 Managing a site from the command line using Drush
PDF資料: Drush(5.11)コマンド一覧 Drush Guide 2012 drush cheat sheet
備考1)
もしテーマやモジュールを更新しないでDrupalのコアと更新しても良いモジュールだけdrushコマンドアップデイトしたい場合
まず、メンテナンスモードにして、更新しないテーマやモジュールを非アクティブ(drush pm-disable)してからdrushコマンドでアップデイト、その後、更新しないテーマやモジュールをアクティブにして、動作確認後、メンテナンスモードも解除します。 念のために必ずバックアップを取ってから実行します。
FAQ
Q. drushコマンド drush cron を実行したときに、The following module is missing from the file system: <em [warning] class="placeholder">モジュール名</em>. For information about how to fix this, see <a
href="https://www.drupal.org/node/2487215">....... が表示されて場合は
A. 機能拡張モジュールをデータベースから削除します。例えば、 drush vset install_profile standard drush sql-query "DELETE from system WHERE name='モジュール名' AND type = 'module';" 詳しくは https://www.drupal.org/node/2487215
オープンソースソフトウェア:
CMS:
Event
Calendar
Calender
イベント情報と日程などを関するカレンダー機能がありモジュールです。
インストール
ダウンロード http://drupal.org/project/calendar
Views および Date API モジュールが必要となります。そのほかに、必要ななる、ここのモジュールは、CCK [Content], Date/Time[Date, Calendar, Date Popup, Date Timezone, Date PHP4(PHP4を使用する場合)], Views [Views, Views UI]
基本設定
環境: Acquia Drupla 6.22 Dateモジュール (!最新版のカレンダーモジュールでは設定と機能が異なります)
・日付の設定
アドミン -> サイトの環境設定 -> 日付と時刻 -> デフォルトのタイムゾーン -> Asia/Tokyo を選択
-> 保存
・新しいコンテンツタイプの作成
アドミン -> コンテンツの管理 -> コンテンツタイプの追加 -> 名前: Event タイプ: event 説明: イベントコンテンツタイプです。 -> コンテンツタイプの保存
・manage fieldsの追加
アドミン -> コンテンツの管理 -> コンテンツタイプ -> Event manage fields -> 追加 New field -> Event Date filed_event_date -> select a field type -> date -> select List -> Text Field with Date Pop-up calendar -> 保存
Event Date -> Customize Default Value -> 入力書式 -> 2011/01/06 - 10:00am -> Time increment -> 15 -> Global settings (全体の設定) -> Required (必須) -> To Date: Optional (任意) -> 保存
・ラベルの追加
アドミン -> コンテンツの管理 -> コンテンツタイプ -> Event manage fields -> 既存フィールド ラベル追加設定 -> Event Date filed_event_date -> 保存
ラベル Event Date をラベルの上位へ移動させる (メニューの設定の下あたりへ)
・ユーザー権限の設定
アドミン -> ユーザーの管理 -> 権限 -> content_permissions モジュール -> edit field_event_date, view field_event_date -> check 権限ON -> view filed_event_date, view date repeats -> 匿名ユーザー -> check 権限ON -> 保存
・イベントコンテンツの作成
アドミン -> コンテンツの管理 -> コンテンツの作成 -> Event -> タイトル: My first event -> Event Date: from date to date: -> 本文 My first event information. -> 保存
・カレンダービューの設定
アドミン -> サイトの構築 -> Views -> デフォルトノード view: Calendar(Calendar) Enable -> click Enable -> at デフォルトノード view : calendar , click Path:calendar -> カレンダー表示
アドミン -> サイトの構築 -> Views -> デフォルトノード view: Calendar(Calendar) -> 編集 -> Arguments 日付:Date(node) -> Date fields: ノード: Updated date -> check off -> コンテンツ: Event Date (field_event_date) - from date -> check ON -> 更新 update -> フィールド + ボタン クリック -> Defaults: Add fields ->グループ: -> Content -> Content: Event Date (field_event_date) -From date -> check ON -> 追加 -> Defaults: Configure filed Content: Event Date (filed_event_date)- From date -> Label: -> check None -> Update 更新 -> フィールド Up-Down ボタン click -> Defaults: Rearrange fields -> remove ノード:Updated date -> update 更新 -> Edit View calendarを 保存 -> チェック カレンダー -> click View "Calendar page" -> カレンダー表示
新しい日付フォーマット:
アドミン -> サイトの環境設定 -> 日付と時刻 -> Formats -> Add format type -> 名前: time only -> タイプ: time_only -> 保存 -> Add format -> Format String -> use PHP time format, for example " g:i a " -> 保存 -> 設定(format) -> Time Only date format: -> 時刻だけのフォーマットを選択 -> 保存
日付の表示フォーマットについて、英文の説明 https://www.drupal.org/node/71106
ViewでCalendarの時刻フォーマットを修正:
アドミン -> サイトの構築 -> Views -> Calendar -> 編集 -> フィールルド コンテンツ: Event Data -From date -> フォーマット: では、まだtime only が表示されていないので、クリアキャッシュを実行 -> フォーマット: Time Only を選択 -> 更新 -> 保存 -
> View Calendarで表示確認
 スクリーンショット
スクリーンショット
日本語化
calendarモジュールの翻訳ファイルは以下のサイトからダウンロードできます。
Acquia Drupal 6.22 では、Calendar翻訳ファイル (calendar-6.x-2.4.ja.po)をインポートしただけでは、月や曜日の表示が変更になりませんので、date の翻訳ファイルをダウンロードしインポートます。
もしくは、手作業で、管理セクション > サイトの構築 > インターフェイスの翻訳 > 検索 > で含まれる文字列、たとえば Monday を検索し、 !day-name Sunday|Monday|Tuesday|Wednesday|Thursday|Friday|Saturday を翻訳します。
同様に、12か月の翻訳も、 January を検索し、!month name|January|February|March|April|May|June|July|August|September|October|November|December を翻訳します。
Drupal 7のCalendarインストールでは、Dateモジュールの日本語ファイルをインポートすることで、カレンダーの表示が日本語になります。
Dateポップアップモジュール機能でJQueryベースのカレンダー入力ツールが日本語に設定できないので、Dateプロジェクトサイトからパッチ情報を参考にパッチを適用させましたが、改善できませんでした(Drupal 7.10, Date Popup 7.x-2.0-rc1)。
Patch は次のサイトからダウンロードし http://drupal.org/node/507502#comment-4534106
パッチファイルを、modules/locale へ保存し、 Linuxの場合、patchコマンドで patch < ./507502-33.patch を実行しました。
 JQuery timepicker のインストール
JQuery timepicker のインストール
ダウンロード https://github.com/wvega/timepicker/downloads
ダウンロード後、sites/all/libraries で解凍、 sites/all/libraries/wvega-timepicker で jquery.timepicker-1.2.1.css -> jquery.timepicker.css に変更、そのほか、 .js .min.js .min.css も同様にファイル名変更します。
その後、管理 » 環境設定 » コンテン作成 の日付ポップアップで 「user dropdown timepicker」 を選択します。
参考情報
英語ですが、Calendar機能のインストールから基本設定まで、丁寧に説明されております。
インストール手順 http://vimeo.com/6544779
Drupal Calendar 7.3 インストール手順ビデオ vimeo.com/26853285
Up comming Event 情報管理 http://vimeo.com/6547042
Calendar 7.3 から標準でViews機能にはCalendarが設定されておりませんので、Viewで新規にテンプレートから " A calendar view of the 'field_event_date' field in the 'node' base table. " を追加選択して View name をCalendar に設定します。
その後、URLのページパスが長いので(月の場合 calendar-node-field-event-date/month)、calendar/month などに設定します。 週なども調整します。
この操作については、次のビデオサイトで説明が見れます http://drupalize.me/videos/getting-started-calendar
Dateモジュール
Calendarモジュールと一緒にDateモジュールも設定します。 Dateモジュールの7.x-2.6の場合、Date, Date API, Date Tools を設定します。
カレンダーのナビタイトルが英語モード表記になってしまう(7月 2012)場合
Dateモジュールの7.x-2.6の場合
以下のように修正しました。この方法では直接モジュールを修正するので好ましくありませんが、応急処置としての対応となります。
参考にしたページ http://drupal.org/node/355058
修正したファイル: sites/all/modules/date/date_views/theme/theme.inc
/**
* Theme the calendar title
*/
function theme_date_nav_title($params) {
$granularity = $params['granularity'];
$view = $params['view'];
$date_info = $view->date_info;
$link = !empty($params['link']) ? $params['link'] : FALSE;
$format = !empty($params['format']) ? $params['format'] : NULL;
switch ($granularity) {
case 'year':
$title = $date_info->year;
$date_arg = $date_info->year;
break;
case 'month':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F ' : 'F');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month);
break;
case 'day':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F j日 l' : 'l, F j');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month) . '-' . date_pad($date_info->day);
break;
case 'week':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F j日' : 'F j');
$title = t('Week of @date', array('@date' => date_format_date($date_info->min_date, 'custom', $format)));
$date_arg = $date_info->year . '-W' . date_pad($date_info->week);
break;
}
if (!empty($date_info->mini) || $link) {
// Month navigation titles are used as links in the mini view.
$attributes = array('title' => t('View full page month'));
$url = date_pager_url($view, $granularity, $date_arg, TRUE);
return l($title, $url, array('attributes' => $attributes));
}
else {
return $title;
}
}
Dateモジュールの7.x-2.8の場合
以下のように修正しました。この方法では直接モジュールを修正するので好ましくありませんが、応急処置としての対応となります。
修正したファイル: sites/all/modules/date/date_views/theme/theme.inc
* Theme the calendar title
*/
function theme_date_nav_title($params) {
$granularity = $params['granularity'];
$view = $params['view'];
$date_info = $view->date_info;
$link = !empty($params['link']) ? $params['link'] : FALSE;
$format = !empty($params['format']) ? $params['format'] : NULL;
$format_with_year = variable_get('date_views_' . $granularity . 'format_with_year', 'l, F j, Y');
$format_without_year = variable_get('date_views_' . $granularity . 'format_without_year', 'l, F j');
switch ($granularity) {
case 'year':
$title = $date_info->year;
$date_arg = $date_info->year;
break;
case 'month':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F ' : 'F');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month);
break;
case 'day':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 Fj日 l' : 'l, F j');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month) . '-' . date_pad($date_info->day);
break;
case 'week':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 Fj日' : 'F j');
$title = t('Week of @date', array('@date' => date_format_date($date_info->min_date, 'custom', $format)));
$date_arg = $date_info->year . '-W' . date_pad($date_info->week);
break;
}
if (!empty($date_info->mini) || $link) {
// Month navigation titles are used as links in the mini view.
$attributes = array('title' => t('View full page month'));
$url = date_pager_url($view, $granularity, $date_arg, TRUE);
return l($title, $url, array('attributes' => $attributes));
}
else {
return $title;
}
}
備考
・ バックエンドでは、カレンダーに登録イベントが表示されますが、フロントエンドでは表示されない場合?
権限を再確認し、たとえば、view field_event_date などが「匿名ユーザー」でも表示出来る権限があるかどうか確認します。
オープンソースソフトウェア:
CMS:
Up Coming event
Calendar モジュールのUp Coming Event の設定
Calenderモジュールに標準装備のUp Coming Eventを設定する手順、概要について
手順
ビデオチュートリアルにもとづいた手順
1) Viewsモジュールを表示し、Upcomingを選択
2) もし変更する場合は、Pagerのところで、表示項目数をデフォルトの5から変更、たとえば10とか
3) ソートCriteriaで設定されている event data を削除、 新たに、追加します コンテンツ、 Event Date (from data)、Sort Acendong、Applyします。
4) Filters Criteria で Configure filter criterion: コンテンツ: event_date - start date をクリック -> 内容を確認
5) Configure field: コンテンツ: event_date の編集、日付けのフォーマットを選択
6) グループ化のために新しいフィールドを作成 コンテンツ: event_date - start date をクリック、ラベル無し、From date only を選択し、 日付と開始時間だけの表示にします。 グループ化で 5)がイベント時間、6)が開始日程と時間の表示にします。
7) 管理 » 環境設定 » 地域と言語 日付と時刻 で新しいフォーマット(データタイプ) Day を作成、日付の書式には2011年1月20日 のような書式を選択します。 登録していない場合は、希望の書式を追加します。
8) パフォーマンス で キャッシュクリアします。
9) Viewsに戻り、Calendarモジュールのイベントデータを編集して、新規作成した日付のDayフォーマットに合わせます。
10) フォーマット 環境設定 を編集 、その後 フィールドから2番目のeventで exculude from display を選択
オープンソースソフトウェア:
CMS:
File Management
File Management
ファイルター、エディター、ファイル管理などの各種モジュールについて
フィルター
・InsertNode ノードを挿入することができるようにするフィルターです。 詳細は http://drupal.org/project/InsertNode
・ Insert 画像などをコンテンツエリアの行にインサートさせることができます。
エディター
・ CKEditor よく使われているWYSIWYGエディターです。
CKEditorはFCKeditorから発展したモジュールで、今後のDrupalエディターとしてよく使われることが予測されます。 FCKeditorは他のCMS環境用のものと共有しているが、CKEditorはDrupal専用モジュールとなっている。
File Management
・ IMCE GUIでファイルのアップロード、ディレクトリ管理などができます。
上記のCKEditorにも簡単なファイルアップロードなどがありますが、さらに本格的なファイルマネージャーが必要な場合は、IMCEというファイルマネージャーがあります。
IMCEでは、ディレクトリの作成削除は admin > サイトの環境設定 > IMCE > Profiile name で設定しますが、ファイルや画像をアップロードする際に、IMCE画面でできると楽になります。 IMCE_mkdir はそのような時にディレクトリが作成、削除できます。
・ Wysiwyg
Wyswigエディタを使う際に、設定管理がべんりになります。 ダウンロード drupal.org/project/wysiwyg
・ Wysiwyg bridge
IMCEとWysiwgとの使う時のインターフェースになります。 ダウンロード drupal.org/project/imce_wysiwyg
CMS:
CKEditor
WYSIWYG HTMLエディタのCKEditorモジュール
環境: Drupal 7 CKEditor 7x-1.0 CKEditor 3.5 4.4.2
スクリーンショット:
インストール
ダウンロード: http://drupal.org/project/ckeditor
モジュールを解凍し、標準的なモジュール保存ディレクトリ ..../site/all/module へ保存
ダウンロード: http://ckeditor.com/download
モジュールを解凍後、 上記CKEditorモジュールをインストールした ..../sites/all/module/ckeditor/ckeditor のディレクトリへコピーします。 ..../sites/all/module/ckeditor のディレクトリで ckeditor_3.5.tar.gz を解凍すれば..../sites/all/module/ckeditor/ckeditor に展開されます。
CKeidtor for Drupalの場合
以下のサイトからダウンロードします。
http://cksource.com/ckeditor-for-drupal/trial
ダウンロードしたZIPファイルは、通常のDrupalモジュールと同様に、sites/all/module へ解凍展開します。 sites/all/module/ckeditor となります。その後、アドミン画面でモジュールを有効にします。詳細のインストールは以下のサイトで説明があります。
http://docs.cksource.com/CKEditor_for_Drupal/Enterprise/Drupal_7/Install...
ただし、このDrupal版はトライアル版のため、インストールすると以下のような警告がでます。
You are using an unlicensed version of the CKEditor module for Drupal. Visit http://cksource.com/ckeditor-for-drupal to purchase a licensed version that also includes a license for a full-featured file browser, CKFinder, and a dedicated support channel
Drupal.org サイトのCKeditor 7.x-1.13 と CKeditorサイトから4.2.1 Full Package をダウンロードする場合
https://drupal.org/project/ckeditor から 7.x-1.13 をダウンロードして sites/all/module/ckeditor へインストールします。
http://ckeditor.com/download から Full Package の4.2.1をダウンロードして sites/all/module/ckeditor/ckeditor と入れ替えれる
管理画面 ー> モジュール で実行 CKeditorの設定
もし、Wysiwygモジュールと一緒に使用するときに警告などが出るときには、Wysiwygモジュールと一緒に使う設定をオフにします。
アップデイト(バージョンアップ)
バージョンアップする際には、現在のモジュールをバックアップしますが、新しいモジュールをインストールした後、そのままでは、Drupal自身がバックアップしたモジュールを認識している場合があり、Drupalからは古いバージョンが表示されます。そこで、新しいモジュールインストールしたら、古いモジュールはディレクトリごと削除し、その後、Drupalのキャッシュクリアすることで、新しいバージョンが認識されることがあります。
基本設定
その後、
アドミン -> モジュール -> CKEditor を選択 権限 設定 を編集します。
アドミン -> 環境設定 -> コンテンツ作成 -> CKEditor で全体の設定、プロファイルを設定します。
役立つ情報
自分のCSS設定、たとえばH1からH6までの見出しタグをオリジナルに変更する場合は、CKEditorの環境設定で、テーマのCSSを使う設定にしてあるときは、テーマのCSSファイルにオリジナルのH1-H6タグを設定することで、CKEeditor内で使うことができます。
備考
文章フォーマットを使う場合
入力書式は、Full HTML を使いましょう。 Filtered HTMLを選択した場合は、画像、見出しなどの文章フォーマットなどが、CKEditorないでは問題なく表示されていても、実際のWebサイトでは表示が変更されません。Drupalのコンテンツ・タイプなどの環境設定で、変更できますが、標準的なインストール環境を想定しております。
画像が表示できない場合
上記の原因ですので、入力書式をFull HTMLで設定します。
リッチテキストエディタの「フォーマット」に見出しをCSSビジュアル表示させたい
CKEditorのプロファイル設定で CSS -> Editor CSS で Use theme CSS を選択
CSS -> Predefined styles で Use theme ckeditors.styles.js を選択
CKeditor バージョン 4.1 以上ではJaveScriptなどを使う場合は
http://ckeditor.com/download サイトから CKEditor のパッケージをダウンロードして、 sites/all/module/ckeditor/ckeditor へそのパッケージを保存します。
そのCKEditorのバージョンが 4.1 以上では、JavaScriptなどのスクリプトが標準では動作しません。
config.allowedContent = true; を使用するCKEditorのプロフィール -> 高度なオプション -> Custom JavaScript configuration に設定します。
CKeditor 4.1 で、Eitor ApperanceのTool Bar でアイコンをDrug&Dropで設定できない
ツールバーで追加修正したいアイコンをドラッグ&ドロップできない現象が起こります。
その場合は、アイコンモードを解除して、手作業でアイコンの定義を追加します。
管理画面 -> 環境設定 -> コンテンツ作成 CKEditor -> 共通の設定 Use toolbar Drag&Drop feature をOFFにします。
CKEditorの設定で Full もしくは Advanced のプロフィールを編集し。Editor Apperance で追加したいアイコンを挿入します。 例えば、「保存」アイコンは 'Save' 「Formatting Style 」アイコンは 'Styles' です。アイコンとアイコンは , で区切ります。
上記のスクリーンショットはCKEditor 7.x-1.13、CKEditor バージョン 4.3.2 の場合です。このサンプルでのスクリプトは以下のようになります。
[
['Source'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','SpellChecker','Scayt'],
['Undo','Redo','Find','Replace','-','SelectAll','RemoveFormat'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','Iframe'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote','CreateDiv'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiRtl','BidiLtr'],
['Link','Unlink','Anchor'],
'/',
['Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize','ShowBlocks'],
['DrupalBreak','Save','Styles','Preview','IMCE','MediaEmbed','NewPage']
]
テンプレートを使って表などのレイアウトを追加する場合
CKEditorのテンプレート挿入機能を使います。 Templatesというアイコン を使って挿入します。
サンプルのテンプレートに追加する場合は、/sites/all/modules/ckeditor/ckeditor/plugins/templates/templates ディレクトリにあるdefault.jsファイルにHTMLのタグを追加します。 以下は標準のdefault.jsファイルです。
html:'<h3><img style="margin-right: 10px" height="100" width="100" align="left"/>Type the title here</h3>
<p>Type the text here</p>'},
<h3>Title 1</h3>
</td>
<td>
</td>
<td style="width:50%"><h3>Title 2</h3></td></tr><tr><td>Text 1</td><td></td>
<td>Text 2</td></tr></table><p>More text goes here.</p>'},
<caption style="border:solid 1px black"><strong>Table title</strong></caption>
<tr><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td>
<td> </td></tr><tr><td> </td><td> </td><td> </td></tr></table>
バージョンアップしたらCKEditorが表示されない場合
CKEditorモジュールを(7.x-1.16などに)更新した際に、管理画面->環境設定->コンテンツ作成、CKEditor で以下のようなメッセージが表される場合は、CKEditorの環境設定(Global Profile)を変更します。
CKEditorのPath to CKEditorを変更します。 CKEditorモジュール 7.x-1.16 の場合は、%m/ckeditor から //cdn.ckeditor.com/4.4.3/full-all に変更します。
タグ:
オープンソースソフトウェア:
CMS:
IMCE
ファイルマネージャー IMCE
環境: Drupal 7 IMCE 7.x-1.1 CKEditor 7.x-1.0
スクリーンショット:
インストール
以下のサイトからダウンロードし、 .../sites/all/modules へ解凍します。http://drupal.org/project/imce
解凍後のディレクトリパーミッションを調整します。
環境設定
アドミン -> 環境設定 -> メディア -> IMCE Configuration profiles
User-1を編集設定
WYSIWYG HTML editor のCKEditorを使っている場合は、
アドミン -> 環境設定 -> コンテンツ作成 -> CKEditor -> 編集 -> File Browser settings
でIMCEを選択して下さい。
アップロードのデータ容量などの設定項目は、0を設定することで、最大になります。MKDIRなどをつかってSubディレクトリなどを作成する場合も、サブディレクトリを0に設定します。
備考
インストール後に、ファイルの保存先 .../sites/default/files のディレクトリに .htaccess ファイルが作成された場合は、その .htaccess の設定を確認して下さい。 設定条件によっては、アップロードしたした画像やファイルが参照できない場合があります。 参考までに、その. htaccess ファイルは、以下のような内容です。
SetHandler Drupal_Security_Do_Not_Remove_See_SA_2006_006
Options None
Options +FollowSymLinks
FAQ
- リンクを設定する際に、サイト内のページへリンク設定する場合はURLは最初から全部設定するのか?
ハイパーリンクのプロトコルで、<その他の>を選択し、サイトのドメイン名以下のURLを記入します(最初の / は無し URLの位置はそのリンクを設定したURLになります)
役立つ情報
ドキュメント ufku.com/drupal/imce
IMCEではディレクトリを作成・削除する際に、ADMIN画面で行いますが、ファイルブラウズのダイアログで行えるように機能追加できる IMCE_mkdir モジュールは便利です。
IMCE_Toolsモジュール
ダウンロード: https://www.drupal.org/project/imce_tools
主な機能として、IMCE Directory Manager、IMCE Search、MCE File Path。
IMCE Directory Manager では、IMCEのディレクトリ設定内容にもとづいて、ユーザごとに使えるディレクトリを表示、非表示にします。 たとえば、以下の画面では、Directoryに doc, img, etc を追加したことで、user1のアクセスできるディレクトリは、IMCEの設定で追加したディレクトリだけアクセスできるようになります。
IMCEのディレクトリ設定では /. はBrowseを含めてすべてOFFに設定にします。もし、管理者モードで管理する場合は、BROWSEのみチェックONにします。その場合は、/. 以下のディレクトリ名やそのファイルなどが見れますが、書き込みなどの操作はできません。
たとえば、制限された見るだけのモードの場合
操作できるディレクトリの場合、書き込み、編集アイコンが表示されます。
/. をすべてOFFに設定し、/doc /common /field /image の Browseを含めてONに設定すると
日本語ファイル名のアップロード
日本語ファイル名をアップロードした場合、日本語ファイル名が文字化けします。 ただし、2014年9月現在、Drupalのバージョンや拡張モジュールのバージョンが更新されていますので、日本語ファイル名が文字化けすることは少なくなりました。
その場合は、ファイルアップロードして、そのまま、ブラウズを再描画(再読込、更新など)することで、日本語ファイル名が表示されます。その後は、日本語ファイル名で管理できます。
動作検証環境: Drupal 7.28 IMCE 7.x-1.9 IMCE-Tools 7.x-1.2 IMCE Mkdir 7.x-1.0 IMCE Rename 7.x-1.3
IMCE for Drupal 8
FAQ
相対APTHが動かない現象
システム環境: Drupal 8.8.1 IMCE 8.x-1.7 Media 8.8.1
現象:
公開環境でのDrupal_Rootディレクトで作成したIMCEで設定した画像の相対パスが、そのバックアップデータでもDrupal_Rootディレクトリを認識してくれますが、他の開発環境(サブディレクトで動く場合)でIMCEを使って設定した画像の相対パスが違ってしまう(Drupal_Rootを認識してくれない)。
対策:
他の開発環境で、サブディレクトリの構成でDrupal_Root も設定OKですが、なぜか、IMCEで画像を設定した場合は、そのDrupal_Rootを認識してくれない現象が起こります。その場合は、いくつかの対応方法があるかと思います。
例えば、サブディレクトリ構成の環境のApacheなどのDocumentRootをそのディレクトリ環境に調整して、一時的に運用する。
もしくは、開発環境のサブディレクトリ構成の場合では、IMCEではなく、デフォルトの画像やファイルアップロード機能を使う。
管理画面の「テキストフォーマットとエディタ」では「CKEditorのブラグイン設定」、「画像」の「画像アップロードを有効にする(Disable to use IMCE file browser.)」をチェックONにすることで、デフォルトの画像アップロードだけを使うように設定します。IMCEは別のアイコンで使用可能。
またはMediaモジュールを使ってファイルや画像を管理する。今後のMediaモジュールの開発を考慮すればこの方法は良いかもしれません。
タグ:
CMS:
IMCE plupload
IMCE plupload
IMCEモジュールを使ってまとめて複数のファイルをアップロードする場合に便利です。
Drupal 7 の場合
IMCE plupload
ダウンロード https://www.drupal.org/project/imce_plupload
Version2.0をダウンロードします
Plupload integration
ダウンロード https://www.drupal.org/project/plupload
Drupal 7では、pluploadライブラリーが古いバージョン (plupload v1.5.8)のみ対応しているので、 pluploadモジュールも [3] : 7.x-1.7 - 2014-Nov-07 - Supported, Recommended をダウンロードします。
pluploadライブラリー
Plupload 1.5.8 のバージョンをダウンロードし、sites/all/libraries/plupload に保存します。
plupload/exampleディレクトリは必要ないので、削除します。
ダウンロード https://github.com/moxiecode/plupload/archive/v1.5.8.zip
詳細は次のページにて https://www.drupal.org/project/plupload
Drupal 8 の場合
タグ:
CMS:
IMCE_mkdir
モジュール名 IMCE_mkdir
 概要
概要
IMCEを使っている際に、ディレクトリの作成・削除がアドミン環境に戻るのは、面倒なので、ファイルブラウズのダイアログで、簡単にディレクトリの作成・削除ができるようになります。
スクリーンショット
Drupal 7 の場合
 インストール
インストール
環境
Drupal 6 Drupal 7
ダウンロード
http://drupal.org/project/imce_mkdir
/sites/all/module/ へ圧縮ファイルを解凍し、ディレクトリのパーミッションを調整します。 Drupal 7の場合、その後、 Admin > モジュール > IMCE_mkdir を実行可能にします。 その後、 admin > 環境設定 > メディア IMCE > Profile name > 編集 > Directory > Add subdirectories, Remove subdirectories が設定されているか確認します。 その後、IMCEのファイルブラウズのダイアログで IMCE_mkdir を確認します。
環境設定
特にありません
備考
お役立ち情報
オープンソースソフトウェア:
CMS:
Frontend
Frontend
フロントエンドでの表示関連モジュール
テーブル表示
tablefiled
TableFiled - CCK for Drupal 6 - Filed API for Drupal 7
http://drupal.org/project/tablefield
This module allows you to attach tabular data to a node in Drupal 6 or any entity in Drupal 7. The input form allows the user to specify the number of rows/columns and allows entry into each table cell using text fields. Tables can be defined globally or on a per-node/per-entity basis, so every node can have multiple tables of arbitrary size. Tables are multi-value and revision capable.
Image
Imageや動画などを取り扱うモジュール
画像を拡大表示する際に、きれいな表示をするスクリプト
イメージ(画像)をアップロードし、ページにイメージを貼り付けるさまざま設定ができます。イメージをカテゴリで管理でき、コメントなども書けます。イメージ(画像)ギャラリー作成ツールとして使えます。
・ Colorbox
軽快なlightboxプラグインです。Drupal 6 and 7 に対応。
Colorbox
Colorbox
概要:
 Colorboxは、Drupal 7 対応の軽快なlightboxプラグインです。
Colorboxは、Drupal 7 対応の軽快なlightboxプラグインです。
スクリーンショット:
導入:
1)インストール
環境: 対応バージョン Drupal 6 Drupal 7
必要なモジュール:
Colorbox plugin ダウンロードは colorpowered.com/colorbox/
Colorboxモジュール ダウンロードは drupal.org/project/colorbox
ダウンロード後:
Colorboxモジュールは、sites/all/module/ へ解凍します。
Colorboxプラグインはダウンロードしてsites/all/libraries/colorbox へ解凍保存します。
drushコマンドの場合は、sites/all/libraries のディレクトリで (もしダウンロードしていない場合は # drush dl colorbox ) # drush en colorbox と # drush colorbox-plugin コマンドを実行します。
インストール手順 Drupal 7.22 Colorbox 7.x-2.4 の場合
Colorboxモジュールのダウンロード sites/all/module へ標準インストール
Libraries API 2 モジュールのダウンロード sites/all/module へ標準インストール
Colorbox plugin 1.x のダウンロード sites/all/libraries で解凍し、ディレクトリ名を sites/all/libraries/colorbox に変更します
その後、admin 管理画面 -> 環境設定 -> Colorbox で基本設定を調整し、 admin 管理画面 -> サイト構築 -> コンテンツタイプ のなかで、Colorbox を使いたいコンテンツタイプのフィールドに画像を登録し、表示管理で実際の表示を設定します。
2)基本設定
通常の画像の場合:
アドミン -> 環境設定 -> 画像スタイルの設定でスケールを設定(例えば、幅200 高さ150)
アドミン -> サイト構築 -> コンテンツタイプ で表示管理、フィールドの管理にてColorboxを設定(詳細設定はフォーマット設定アイコンをクリック)
insert モジュールをインストールします。
アドミン-> 環境設定 -> メディア、Colorbox -> Insert Modules settings でデフォルト設定を確認、変更があれば修正し保存
アドミン -> サイト構築 -> コンテンツタイプ -> フィールドの管理 -> イメージを編集 -> Insert で Enable Insert button をクリックチェック、Enabled insert styles のAutomaticを外し、Colorbox large, medium, thumbnailなどを選択クリックし、保存
コンテンツタイプの表示管理でイメージフィールド、フォーマットを非表示に設定し保存
実際にコンテンツ編集モードで画像挿入する際に、Insertボタンの左にあるStyleでColorbox large, medium, thumbnail などを選択しインサートすることで表示サイズが変更できます。
また、フィールド管理でフィールドIMAGE設定にて値の数を無制限にすることで無制限のイメージを挿入できます。例えば、10で設定します。
WYSIWYGなどを使わないで画像を挿入する場合は、HTMLソースに以下のクラス名を追加すると画像がColorboxモードで表示されます。class="colorbox-load"
備考:
役立つ情報:
Colorboxモジュール開発者によるビデオチュートリアルは非常に参考になります。
Drupal 7 パート1 基本設定 http://vimeo.com/19122850
Drupal7 パート2 インライン場合 http://vimeo.com/19386122
Drupal7 パート3 イメージギャラリー、スライドショー http://vimeo.com/26411524
オープンソースソフトウェア:
CMS:
ImagePicker
Image Pickerについて
概要: イメージ(画像)をアップロードしたり、カテゴリ分類、イメージ(画像)のページへの貼り付け設定など、
スクリーンショット:
導入:
1)インストール
環境 対応バージョン Drupal 6 Drupal 7 必要なモジュール
ダウンロード drupal.org/project/imagepicker
2)基本設定
3)備考
4)役立つ情報
Lightbox2
Lightbox2について (Drupal Core 6.xxの場合)
概要
スクリーンショット
導入
役立つ情報
備考
Shadowbox
イメージ表示ツール Shadowbox
概要:
モジュールのページ:
ダウンロード:
インストール:
設定:
スクリーンショット:
Mail に関連するモジュール
CMS:
SMTP Authentication Support
SMTP Authentication Support
イントラネットやインターネット上のサーバで特別なSMTPサーバからメールを送信したいときに役立ちます。
概要:
Category:
モジュールのページ:
ダウンロード:
インストール:
インストール
Drupal 7 では標準的なインストールでOKです。
設定:
システム環境: Drupal 7.30 smtp 7.x-1.0
Turn thi module on or off をON、SMTPサーバ名、ポート、暗号化などの種類、SMTPユーザ名とそのパスワードを設定します。
送信テストは Send Test E-mail のところにメールアドレスを記入すると保存した際に送信します。
SMTPサーバーとしてGmailを使う場合
Google側でGmailのセキュリティ設定が突然変更になり、その変更も知らせがないので、送信できないエラーが起こる可能性がありますが。
Gmaiでの設定サンプル(2016年1月27日)
SMTP Server : smtp.gmail.com
SMTP port : 465
Use encrypted protocol : Use SSL
SMTP Authentication User Name : gmail account name [email protected]
Password : Gmail password
ただし、この設定のままではGmail側でセキュリティ設定が強化されているので、ブロックされます。
Google Account (アカウント情報)のページ https://myaccount.google.com/?pli=1
ログインとセキュリティ https://myaccount.google.com/security?pli=1
以下の「安全性の低いアプリの許可:有効」に設定します。

DrupalのSMTPモジュールとGmailの設定は、以下のサイトを参考にしました。
http://www.nickdelrossi.com/blog/2015/04/28/sending-drupal-email-from-ac...
http://www.rocketideas.com/2012/05/gmail-error-password-not-accepted-fro...
http://drupal.stackexchange.com/questions/108847/smtp-authentication-sup...
Media
Media関連モジュール
Mediaモジュール
Video.jsモジュール
モジュールの概要: https://www.drupal.org/project/videojs
Video.js HTTP Live Streaming モジュール(videojs_hls)も同時にインストールされます。
videojs 7.x-3.0-alpha3 ではサブタイトル(字幕)が使えます。Video.jsモジュールインストール後に、モジュールの設定で、「Default subtitle track」でFirst truckを設定して、字幕VTTファイルを読み込みするスクリプトを設定します。サイトの現在の言語やに多言語を設定することも可能です。
VTTファイルの場合
<p height="" width="560px"> <video controls="" height="" width="580px"><source src="/sites/default/files/etc/video/sample-xxxx.mp4" type="video/mp4" /> <track default="" kind="subtitles" label="Japanese" src="/sites/default/files/cc/sample-xxx.vtt" srclang="jp" /> </video></p>
実際の画面
CMS:
Media
文書、画像などのさまざまフォーマットをサポートするMediaモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
CTools https://drupal.org/project/ctools File Entity https://drupal.org/project/file_entity Views
インストール:
Screenshot
管理画面 -> 環境設定 -> メディア media browser settings
設定:
アップロード先のディレクトリ
Mediaモジュールの標準インストールした時は、管理画面 -> コンテンツ -> メディア add file で下記のアップロードしたファイルは、sites/default/files/ 以下に保存されます。
sites/default/files/ 元のファイルが保存されます。
また、コンテンツタイプでImageフィールドを追加して作成した場合、そのフィールド設定でファイルディレクトリを field/image とした場合は、以下のディレクトリにそれぞれ保存されます。
sites/default/files/fieldd/image/ 元のファイル
styles/medium/public/field/image/ medium用
styles/square_thumbnail/public/field/image/ square thumbnail用
styles/thumbnail/public/field/image/ thumbnail用
どちらの方法でアップロードしても、 管理画面 -> コンテンツ -> メディア で表示され、管理できます。
メディアモジュールで管理される画像や文書は media/ユニーク連番 の設定でコンテンツとして管理されます。 そのURLでコンテンツも公開されます。
もし、公開にセキュリティを設定する場合、コンテンツのアクセス制御、たとえば、content_access などを使ってコンテンツを制限し、画像や文書などをプライベートファイルで運用することで、Mediaモジュールで管理される文章や画像もアクセス制御ができます。
Multisite
マルチサイト機能
Drupal 7 では、一つのコアで複数のドメインのサイトを構築し、テーマやモジュールも共有する設定が可能です。
設定方法は、マニュアルのページを見ながら行いますが、ウィザード形式のモジュール Multisite Wizard を使うと非常に簡単です。
Multisiteに関する説明
- Wiki Page: Multisites Using Drupal 7
- example.sites.php (Drupal 7) example.sites.php (Drupal 8)
- Multisite - Sharing the same code base
Multisite Wizard
インストール
https://drupal.org/project/multisite_wizard 必須モジュールが Backup and Migrate モジュール
アドミン ー> 環境設定 ー> Multisite Wizard を実行します。
1)sites/sites.php ファイルを作成
example.sites.php をコピーして sites.php を作成し、メインのドメイン名と追加ドメイン名を登録します。
この場合、ドメイン設定は、DNSサーバ、Apacheサーバなどで、このDrupalをインストールしたディレクトリを参照するように設定します。
$sites['www.example.com'] = 'www.example.com';
$sites['www.example2.com'] = 'www.example2.com';
詳細な sites.php の設定方法は >> ここから
2)上記で作成したドメイン名のディレクトリを同じディレクトリ内に作成します。
例えば sites/www.example.com sites/www.example2.com
3)各ドメインサイトのディレクトリ内にsettings.php を作成します。
sites/default/settings.php をコピーして作成します。
4)各settings.phpのprefixを設定します。
例えば、メインのドメインのprefix は example_ 別のドメインのprefixは example2_ というように。
5)Multisite Wizard の管理画面で Populate tables ボタンを押す
データベースの追加分のデータベーステーブルを作成します。
Organic Groups
Organic Groups (OG)
グループを管理する拡張モジュール
複雑グループとユーザーの管理ができます。
ワークフローとの組みあわせも可能です。
Organic Groups(OG)
Organic Groups(OG)
標準のユーザー管理では、複雑なグループやユーザー管理ができないので、Organic Groupsモジュールで拡張機能できます。
ダウンロード
インストール
1)インストール
Drushコマンドでインストールする場合は、必要なモジュールも一緒にインストールできます。
マニュアルインストールでは、OGモジュールの他に、Chaos tools, Views, Views UI, Views content panes, などが必要になります。
2)コンテンツタイプの設定
OGの7.x-2.0-beta2の場合、インストールするとコンテンツタイプにグループができていました。もしできていなければ作成します。
次に、各コンテンツタイプで Organic Groups -> Group content を設定します。
3)グループのコンテンツを作成
コンテンツ追加でグループを選択し、任意のグループを作成します。
4)記事やコンテンツを作成
任意のコンテンツを作成し、Group audienceで作成したグループを選択します。
参考にしたビデオ
http://modulesunraveled.com/organic-groups
の Organic Groups Setup です。
オープンソースソフトウェア:
CMS:
Social
Social / SNS などの関連モジュール
Shareに関連するモジュール
AddToAny Share Buttons
モジュールの概要: https://www.drupal.org/project/addtoany
インストールと設定: https://www.drupal.org/docs/8/modules/addtoany-share-buttons/configuring...
Facebookとの連携は、OpenGraph を使います。概要は、https://www.addtoany.com/buttons/faq/#troubleshoot-facebook-image-previe...
Drupal 7.92 環境では以下のモジュールも有効にしました。
- Metatag: OpenGraph (metatag_opengraph)
- Metatag: OpenGraph Products (metatag_opengraph_products)
- Open Graph meta tags (opengraph_meta)
SNSに関連するモジュール
タグ:
Spam
迷惑メール (SPAN,スパム)を防御する各種モジュールについて
Mollom
CAPTCHA
迷惑メール対策で使われるキャプチャモジュール(数式や英数字を入力してから送信)
reCAPTCHA
SpanSpan filter
Captcha
CAPTCHA
モジュールの特徴
送信フォームなどでスパム(迷惑)メールを防ぐために、人が数字や文字などを入力することで、迷惑メールを強制的に送信することを防ぐ仕組みです。 主に、問合せフォームなどに使われており、Drupalで良く使われている Webformとの連携を使います。
Webformとの連携を使います。
環境
Drupal 6 Drupal 7 で稼働します。
スクリーンショット
インストール
モジュールのダウンロード http://drupal.org/project/captcha
通常のモジュールインストール手順で行い、その後、権限設定で「Administer CAPTCHA settings 」を、dministratorでも編集できるように設定します。
環境設定
インストール後、環境設定で「CAPTCHA」を選択し、環境設定を行います。
CAPTCHAを表示させたいWebFormのページの場合には、FORM_IDの欄に、たとえば、作成したWebformページのnode番号が4の場合、webform_client_form_4 と設定します。Default challenge type を数字かイメージなど設定すれば、あとはデフォルト設定でそのフォームに設定されます。
7.x-1.0-beta2の場合のFORM_ID確認
ホーム » 管理 » 環境設定 » ユーザー » CAPTCHA でFORM_IDを確認する方法として、「「Allow CAPTCHAs and CAPTCHA administration links on administrative pages」の項目をチェックONにして、作成したフォームページでFORM_IDを確認出来ます。
メッセージを日本語化する場合
デフォルトの数値設定の場合
英語: This question is for testing whether or not you are a human visitor and to prevent automated spam submissions.
日本語: この質問は、迷惑メール対策のために設定されております。半角の英数字を小文字でご記入下さい。
備考
役立つ情報
オープンソースソフトウェア:
CMS:
mollom
★mollomモジュールについて
概要: Webフォームなどのページコンテンツに書き込む迷惑メールなどを防ぐことを目的としたモジュールです。
スクリーンショット:
ダウンロード: http://drupal.org/project/mollom
1) インストール
サイトの構築 -> その他 mollom -> check ON
ユーザーの管理 -> 権限 -> mollomモジュール -> administer mollom と チェックなしでの投稿 に有効のチェックを設定します。
2) 基本設定
ユーザー管理 -> 権限 -> mollomモジュール -> チェックなしでの投稿 に権限を設定することで、そのユーザーはページのコンテンツに書き込みできるようになります。標準では、この機能がOFFになっているので、mollomインストール後に、コンテンツを作成編集するユーザーは、この機能をONにします。
3) 備考
Statics
Webform
Webform について
概要
簡単に、問い合わせフォーム、イベント申込フォームなど、さまざまなフォームを作成することができます。
スクリーンショット
環境
Drupal 6 Drupal 7
インストール
ダウンロード drupal.org/project/webform
環境設定
- 返信のThanksメールを送信したい
問い合わせをした人に返信のメール(Thanksメール)を送る場合は、作成するページコンテンツなどで、Webformを選択し、メールを選択します。
「E-MAIL TO」のところで、Component value 「emailアドレス」 を選択し、追加をクリック。
「E-mail to address」 で Component emailアドレス を選択し、返信先、送信するメッセージなどを書き込み設定することで、問い合わせ終了後に、問い合わせをした人に、返信のThanksメールが届きます。
- バージョンアップ
Webform 7.x-3 から 7.x-4 にバージョンアップする場合は、通常のモジュールのバージョンアップと同様に行います。
既存のバージョンをモジュールの非アクティブに変更し、Webformモジュールを削除して新しいモジュールと入れ替えます。
その後、Webformモジュールをアクティブにして、最後に、update.phpスクリプト実行します。
備考
テキストで選択する場合は、safe_key を各選択するテキストごとに設定します。 プルダウンメニューやラジオボタンなどの形式で使用。
safe_keyのサンプルフォーマット
1436|日本
1568|アメリカ
1589|ドイツ
Webfomと連携してユーザー登録ができるモジュール Webform register は大変便利です。Durpla6版しからありませんが、簡単にユーザー登録時に、さまざま質問を設定できます。 Webform register の詳細へ
便利な使い方
- データを暗号化したい
Webform 3.x の場合
SSL機能を使わないで、Webformのデータを暗号化してDrupalのデータベースに保存するモジュール webform_encrypt を使うと暗号化できます。 encrypt モジュールが必要になります。
導入手順として、まず、encrypt モジュールをインストール。 admin -> 環境設定 -> encrypt で drupal_private_key ファイルの保存先を、絶対PATHで設定します。 そのディレクトリは、drupal root ディレクトリ以外とし、複数のDrupalを稼働する場合は、ディレクトリ名を別名にする。 ディレクトリのパーミッションを調整。
webform_encrypt モジュールのインストール。 フォームのコンポーネントを編集し、Encryption オプションを使用するをクリックして保存します。 その項目は暗号化され、メールなどで転送された場合でも、[Value Encrypted] という表現で、見ることができません。 サイトにログインして、Webformの結果を見ることで、見ることができます。 encrypt モジュールで暗号化されて、Drupalサイト内だけで見れる仕組みです。
- 添付ファイルは管理者だけが見れるように
標準のWebformで添付ファイルを設定すると、アップロードしたファイルはだれでも見れる状態です。Drupal 7 のプライベートファイル機能を使ってアップロードするディレクトリを一般には公開しない設定が可能になります。
Webformのフォームコンポーネントでタイプ「ファイル」を選択し、プライベートファイルを使用するにチェック、必要であればそのディレクトを入力設定します。
この設定で、アップロードしたファイルはプライベート設定のディレクトリに保存され、サイトの権限でアクセス管理が設定可能です。
上記の暗号化と組み合わせる場合、始めに暗号化モジュールの実行を行い、その後、プライベートファイルの設定を行うとwebform_encryptモジュールに関連するエラーが起こります。
解決策の一つとして、まず、webform_encryptモジュールでフォームコンポーネントを暗号化する状態でフォームを作成し、保存します。
次に、webform_encryptモジュールを使用しない設定に変更し、Webformのフォームコンポーネントでタイプ「ファイル」を選択し、プライベートファイルを使用するにチェック、必要であればそのディレクトを入力設定します。
その後、webform_encryptモジュールを使用する設定に変更し、暗号化の項目が有効になっているか、ファイルのアップロード先がプライベートファイルで、ディレクトリも設定されているか確認します。
以上で添付ファイルがサイト権限で制御できるようになります。
- 送信前にプレビューで確認したい
送信前のプレビュー機能は、標準ではありません。2013年12月24日現在ではパッチコマンドでの適用で可能となります。
環境: Drupal 7.24 Webform 7.x-4.0-beta1
このパッチはマルチフォームで途中の送信内容確認で作成したものです。今後、たぶん、Drupal 8 版からwebform標準機能に組み込まれる可能性がありますが。詳細は以下のページで確認して下さい。
https://drupal.org/node/435232
このパッチプログラムは、webform 7.x-4.x-dev が対象です。
# cd drupal/sites/all/modules/
# patch < ./webform_preview-435232.patch
can't find file to patch at input line 5
Perhaps you should have used the -p or --strip option?
The text leading up to this was:
--------------------------
|diff --git a/includes/webform.pages.inc b/includes/webform.pages.inc
|index 5aeaf3a..001a1ec 100644
|--- a/includes/webform.pages.inc
|+++ b/includes/webform.pages.inc
--------------------------
File to patch: ./includes/webform.pages.inc
patching file ./includes/webform.pages.inc
Hunk #1 succeeded at 239 (offset 1 line).
Hunk #2 succeeded at 332 (offset 1 line).
Hunk #3 succeeded at 447 (offset 1 line).
patching file webform.install
patching file webform.module
# drush updatedb
Webform 7413 Add preview page columns to the webform table.
Do you wish to run all pending updates? (y/n): y
Performed update: webform_update_7413 [ok]
'all' cache was cleared. [success]
Finished performing updates. [ok]
# drush cron
Cron run successful. [success]
その後、上記パッチの修正で、複数のパッチが出ているので、同様にパッチを適用させます。
- フォーム内の「セレクト」フィールドで複数の問合せ先を設定し、個別に送信先メールアドレスを設定する
webform 7.x-4.0 からの機能だと思いますが、以下のようにメールのコンポーネントで「セレクト」フィールドを設定すると、項目ごとにメールアドレスが設定できる。
主な拡張モジュール
Webform Layout ダウンロード ここから フィールドの中で行のレイアウトを設定できる
Webform Matrix Component ダウンロード ここから マトリックスやテーブルのコンポーネントを定義できる
Webform Table Element ダウンロード ここから テーブルの中に複合的なコンポーネントを定義できる
Webform Validation ダウンロード ここから フォームページごとのバリデーションチェック
emailのテキストが同じかどうか確認するときに、使用するregexを設定しますが、 \b[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,4}\b
もしくは次のサイトで確認します ここから この情報は次のサイトで詳細がわかります ここから
Validationに関するモジュールとして
ClientSide Validation ダウンロード ここから ClientSide ValidationはForm API Validation モジュールを使っています ダウンロード ここから
タグ:
オープンソースソフトウェア:
CMS:
Webform register
Webform register
モジュールの概要
Webformモジュールにユーザー登録機能を簡単に組み込むことができます。Webformを作る際に、属性としてユーザー登録を選択することで、ユーザー登録画面にさまざま問合せフォームを追加修正することができます。
環境
Drupal 6 Webform v3.x
スクリーンショット
インストール
ダウンロード http://drupal.org/project/webform_register
 環境設定
環境設定
標準的なモジュールインストール方法です。 インストール後、このモジュールを使って、ユーザー登録画面を作成する場合は、まず、Drupalのユーザー管理で、登録には管理者が行うに設定し、このモジュールでユーザー登録画面を作成します。 そうすることで、サイトの標準ユーザーログイン画面にはユーザー登録のリンクは非表示になり、別途ユーザー登録フォームへのリンク作成します。
もしくは、ユーザーが自動登録する設定の場合は、ブロックでユーザーログインボックスの表示をOFF(表示しない)に設定し、ユーザー登録、パスワードを忘れた場合などのページにリンクするバナーやリンクを設定します。
iTweak Login モジュールを使う場合
ユーザーログインボックスなどでリンク先を変更したい、ボタンの名前などを変更したい場合には、大変便利なモジュールです。 インストールは標準インストールで、モジュールをアクティブにし、アドミン -> ユーザーの管理 -> ユーザの設定 -> User Login settings で細かい設定を行います。
備考
役立つ情報
オープンソースソフトウェア:
CMS:
Taxonomy
Taxonomy
Taxonomy および関連モジュールなどの情報
Taxonomy Term
Taxonomy Revison モジュール
タクソノミのタームをリビジョン管理するモジュールです。
ダウンロード https://www.drupal.org/project/taxonomy_revision
Entity APIモジュールが必須です ダウンロード https://www.drupal.org/project/entity
タクソノミーのタームで階層を表示管理
- Taxonomy Term Reference Tree Widget
https://www.drupal.org/
- Content Taxonomy
https://www.drupal.org/
- Active Tags
https://www.drupal.org/
- Multiselect
https://www.drupal.org/
- Hierarchical Select
https://www.drupal.org/
- Drupal Taxonomy Tips and Tools
https://www.drupalwatchdog.
タグ:
CMS:
Theme Enhancements
Theme Enhancements
デザインテーマのカスタマイズや機能拡張に関するモジュール
テーマの変更
コンテンツタイプ、URL、時間、などさまざま条件でデザインテーマテンプレートを簡単に変更できるモジュール。
ThemeKey モジュール さまざまな条件で変更する、たとえば時間でとか
Content Theme モジュール コンテンツタイプで変更するスタイル
Page Theme モジュール ページのURLで変更するタイプ
タグ:
オープンソースソフトウェア:
CMS:
Sweaver
Sweaver GUIでCSSの編集ができるモジュール
Drupal Gradensでも使われているデザインとCSSの編集モジュールです。
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Drupal 7の場合: Chaos Tools https://drupal.org/project/ctools
インストール:
スクリーンショット
インストール時のデフォルト設定
エディタの設定などはデフォルト
プラグインのデフォルト設定
スタイルのデフォルト設定
イメージの設定
Third-party-integration
Easy Social
モジュール名 Easy Social
概要
 Facebook, Twitter, Google などの共有ボタン。
Facebook, Twitter, Google などの共有ボタン。
スクリーンショット
インストール
環境
Drupal 7
ダウンロード
http://drupal.org/project/easy_social
インストール手順
Drupa7の場合
インストールするためにVariableモジュールを先にインストールします。
環境設定
日本語で共有ボタンなどを表示した際に、ボタンのサイズが小さいので、モジュールのCSSファイル( sites/all/module/easy_social/css/easy_social.css )で横幅定義を大きくし、アドミンのモジュール設定にて、Facebookのウィジェット設定にて横幅を広げます。
Drupal 6 バージョンでは、水平モードにて、facebookのアイコン表示が小さい場合がありました。その時には、モジュールのeasy_social.module ファイルで、facebookのiframeタグを定義しているところで、横幅サイズを変更します。
備考
Easy Social のバージョン7.x-2.8では、表示レイアウトの水平、垂直が切り替えできない現象がありました。現在調査中です。--> 基本設定を再度行うことで、解決しました。
お役立ち情報
オープンソースソフトウェア:
CMS:
Workflow
Workflow関連モジュール
Workbenchモジュール
Rulesモジュール
Rules
イベントトリガーでさまざまアクションが作れる便利で高機能なRulesモジュール
概要:
モジュールのページ:
ダウンロード:
必要なモジュール:
Drupal 7の場合 Entity API https://drupal.org/project/entity
役立つ情報:
技術資料
RulesのData Selectionについて解説 https://drupal.org/node/1300042
Itangalo's sandbox: Rules Mastery
DrupalCon Denver 2012 でRulesチュートリアルをしたときの内容とコード
Sandboxの状態ですが。 https://drupal.org/sandbox/itangalo/1445770
gitでのダウンロード情報は https://drupal.org/project/1445770/git-instructions
ビデオチュートリアル
Rulesトレーニングマニュアル(DrupalCon Denver 2012)とビデオ
DrupalCon Denver, March 19th 2012 で使われたトレーニング資料とその動画です。
資料は以下のサイトからPDFをダウンロード
http://archive.org/download/TheTinydrupalBookOfRules/book-of-rules-v2.pdf
動画は以下のYouTubeにすべてあります。
https://www.youtube.com/playlist?list=PL84B6FFA4F7ACAD57&feature=view_all
以前は、nodeone社のビデオサイトは大変役立ちましたが、現在は、Learn the Rules frameworkで見れます。
Learn the Rules framework ここから
The Rules way of life, Rules exercise for DrupalCamp Berlin Sep 17-18, 2011
http://drupalcity.de/session/rules-way-life
Rules関連モジュール
Rules Examples : https://drupal.org/project/rules_example
Rules 2 プラグインのためのサンプルコードです。インストールはコアに追加されます。
Rules Link : https://drupal.org/project/rules_link
Rulesで定義した機能のリンクを設定できます。設定はViewsと連携して行います。
Rules List Conditons : https://drupal.org/project/rules_list_conditions
Views Rules : https://drupal.org/project/views_rules
Rules Forms Support : https://drupal.org/project/rules_forms
Conditional Rules : https://drupal.org/project/rules_conditional
Rules Transformers : https://drupal.org/project/transformers
Transformers Actions と Yahoo Pipe を使うTranformaers Pipelines の2つの機能があります。
Rules_FAQ
Rule モジュール関連
Rulesモジュールおよび関連のモジュールや使い方、学び方、FAQなど。
FAQ
drushコマンドでアップデイト時にエラーになる、例えば、xxxxx/modules/rules/modules/node.rules.inc, line 147 などで止まってしまう場合
参考にしたサイト https://drupal.org/node/2090463
環境: Drupal 7.23
まずエラーのRulesモジュールを削除 rm -rf rules
drush cron
drush dl registry_rebuild
drush rr <--- registry-rebuild
最新版のRulesモジュールを再インストール drush pm-download rules
drush updb <-- updatedb
drush cc all
drush cron
以上でRulesモジュールをデータベースに再設定できることになります。最後の段階で、もし、ccやcronなどでエラーになる場合は、一度、rulesモジュールをモジュールのディレクトリから削除して。アップデイトやその他の作業を行い、正常動作を確認してから最新版のrulesモジュールをダウンロードします。
用語の説明:
registry-rebuild
Rebuild the registry table (for classes) and the syste table (for module locations) in a Drupal install.
updatedb (updb)
Apply any database updates required (as with running update.php).
Registry-Rebuild <--- モジュールではありません
https://drupal.org/project/registry_rebuild
There are times in Drupal 7 when the registry gets hopelessly hosed and you need to rebuild the registry (a list of PHP classes and the files they go with). Sometimes, though, you can't do this regular cache-clear activity because some class is required when the system is trying to bootstrap.
When would you need Registry Rebuild?
You might get something like:
「PHP Fatal error: Class 'EntityAPIControllerExportable' not found in ...sites/all/modules/rules/includes/rules.core.inc on line 11"PHP Fatal error: Class 'EntityAPIControllerExportable' not found in ...sites/all/modules/rules/includes/rules.core.inc on line 11"」
If this happens when you're trying to run update.php, and happens when you're trying to clear your cache, well, you have some trouble. That's what Registry Rebuild is for.
It also may happen that you've moved some module that Drupal requires to bootstrap, and you get a horrible error. Registry Rebuild will also rebuild the system table to get the modules in the right place so you can bootstrap.
How To Use Registry Rebuild With Drush
This is the preferred technique, and it should work with multisite installs.
You can just drush dl registry_rebuild and drush will download it into your .drush folder. (Alternately, you can obtain the package another way and copy the folder into .drush yourself.)
Make a backup of your database.
On a multisite install, cd into the site you're rebuilding, as in cd sites/mymultisite
drush rrdrush rrdrush rrdrush rrdrush rr
CMS:
User Points
User Pointsモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
特になし
インストール:
スクリーンショット
member1というユーザのポイント設定管理画面
ユーザ権限
備考:
パッチや改善情報
Voting APIを使って、投票する場合、ユーザが一度、投票したかをデータベースに保存していないようなので、保存するようにするパッチの情報です。この機能は、Voting API の 7.x-2.x-dev 版でサポートされているように思いますが、インストールしてみるとワーニングとmy Votes results などの機能で不具合がありました。
エラーサンプル
SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'IS NOT NULL ) AND (.uid = '1' ) )) ORDER BY timestamp DESC' at line 1
7.x-3.x-devもページ表示が白くなる不具合がありました。2014年4月15日現在、Voting APIのバージョンがいくつかあります。結局、7.x-2.11を使います。
[1] : 7.x-3.x-dev - 2013-Oct-19 - Supported, Development
[2] : 7.x-2.x-dev - 2014-Feb-27 - Development
[3] : 7.x-2.11 - 2013-Mar-22 - Supported, Recommended,
役立つ情報:
設定方法の説明
以下のサイトでは、Voting Rules の設定をUser Pointsと一緒に行う場合です。
http://s1l.org/userpoints-voting-rules
上記のサンプル設定を、Drupal 7.26 Voting API 7.x-2.11+8-dev rate 7.x-1.7 Voting riles 7.x-1.0-alpha1 Rules 7.x-2.6 Userpoints7.x-1.0 Userpoints_contrib 7.x-1.x-dev などでの環境です。
実際に、Rateウィジェットで作成した投票をした場合の結果
Rules_Sample_1
Drupal Rulesモジュールのサンプル その1
1)ユーザがログインした時に、指定したページへ移動する
Event 「User has logged in」 Conditions 「User has roles(s)」 -> Data selector 「account」 -> Role , select Value, -> Match Roles, Value 「all」 Action 「Page redirect」 -> URL Value 「移動したいURLのパス」
2) しばらくログインしていない登録ユーザにリマインダーメールを配信する
暫定的ですが、簡単なアイデアでサンプルとして、デバックしやすいよ うに最後のログアウトから20秒にメールを送る仕組みです。
{ "rules_send_reminder_email_2" : {
"LABEL" : "send reminder email 2",
"PLUGIN" : "reaction rule",
"OWNER" : "rules",
"REQUIRES" : [ "rules" ],
"ON" : { "user_logout" : [] },
"IF" : [
{ "NOT data_is" : {
"data" : [ "account:last-login" ],
"value" : { "select" : "account:last-login", "date_offset" : { "value" : 20 } }
}
}
],
"DO" : [
{ "mail" : {
"to" : [ "account:mail" ],
"subject" : "Reminder test 2",
"message" : "\u30ea\u30de\u30a4\u30f3\u30c0\u30fc\u3000\u30c6\u30b9\u30c82\u3067\u3059",
"language" : [ "account:language" ]
}
}
]
}
}
Rulesで定義した状態から上記のイベント管理が動きますので、定義前のログアウトにも適応なるかは未検証です。
また、以下のサイトにも同じような機能を実行するRulesのサンプルがあります。
http://drupal.stackexchange.com/questions/128601/how-to-send-email-in-ev...
hook_cronを使った場合は以下のサイトです。
http://drupal.stackexchange.com/questions/60785/how-can-i-send-email-to-...
タグ:
オープンソースソフトウェア:
CMS:
Workbench
ワークフローを実現するWorkbenchモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
インストール:
ワークフローのスイートツールとして
必要な機能モジュールだけインストールして運用できますが、スイート環境して、トータルで運用すると便利です。
スクリーンショット
Workbench Access の環境設定 サンプルのMuseumのタクソノミーを使った場合です
ワークベンチの運用環境では、管理者以外はワークベンチのダッシュボード(My Workbench)を使ってコンテンツの管理をします。
設定:
コンテンツのアクセス管理
WorkbenchでもWorkbench Accessモジュールでコンテンツなどの編集権限アクセス制御が可能です。ワークフローとして、ページコンテンツを作成して、承認後、公開するまでを管理しますが、主にコンテンツの編集権限です。
コンテンツのアクセス管理 Contenet Accessモジュールと併用すると、コンテンツ管理ができなくなるので、他のアクセス制御関連モジュールとは混在しないような設定にします。
さらに、画像やファイルなどのアクセス制御では、プライベートファイルなどで制御が必要になります。
Workbench Access モジュールでroll(役割)の権限を設定
管理画面 -> ユーザ -> 権限 でユーザ権限ごとにWorkbench Access のSection、roleなどに権限を設定できるようにします。Administerの権限以外を有効にします。
その後、 管理画面 -> 環境設定 -> Workbench -> Workbench Access 役割 で設定します。
この役割設定とWorkbenchで使用するコンテンツタイプの定義との組みあわせで、コンテンツを権限管理できます。
まず、ユーザの権限で、使用するコンテンツの作成や編集の権限を設定します。その権限を設定されたユーザは、そのコンテンツタイプを作成、編集できますが、Section(役割)としては、Wrokbenck Access の役割で設定されたものしか取り扱えません。自分に役割がない人の他のコンテンツは扱えません。
Workbenchモジュールのすべてをインストールした状態の権限
すべてのモジュールが使える状態(Administrator)でのMy Workbench ダッシュボード
Drupalユーザとその権限、Workbench Access権限(roll)との関係
Drupalユーザに設定した権限は、Workbench Access の役割で設定する権限と同じです。この権限設定でコンテンツタイプやさまざま動作に権限を付けます。
たとえば、職位に文書ファイルなどの権限を設定して管理したい場合
Workbenchモジュールは、ワークフローを管理するためのモジュールです。Workbench Access での権限もワークフローの中での権限です。
職位にもとづいて、ある部署や管理者だけが見れる文書として管理するためには、Drupal 7 のプライベートファイルアクセスで、サイトにログインしている人だけが見れるように設定します。その後、コンテンツタイプで、文書や画像のフィールドを設定して、そのコンテンツタイプに、Content Accessなどのモジュールでアクセス制御を設定します。
さらに、PDFファイルのセキュリティとして、ファイルにパスワードを設定する方法も併用して管理することを推奨します。
備考:
コンテンツやノードのアクセス制御モジュールとの関係
Content Accessモジュールとの混在はできません。
その他、アクセス制御するモジュールとはWorkbench Accessでの制御と重なる可能制があります。
役立つ情報:
Workbenchの設定
Workbenchモジュールの設定
設定環境:Drupal 7
Drupal 7.26 Workbenck 7.x-1.2 Workbench Access 7.x-1.2 Workbenck Moderation 7.x-1.3
設定サンプル環境
ユーザの役割設定 管理職 編集者
ユーザ user1 役割は管理職 user2 役割は編集者
コンテンツタイプは、Drupal 7 デフォルトの Articleを使用する。Workbench Accessモジュールをインストールすると、Articleのコンテンツタイプで、フィールドの管理にてWorkbenck Accessフィールドが設定される。
Worbbenchモジュールの設定
Workbenchモジュールの基本設定画面は、管理画面の環境設定にはリンク表示が表示されないので、admin/config/workbench でアクセスするか、管理画面の環境設定でWorkbenck AccessもしくはWorkbench Moderationをクリックして、環境設定のタブでWorkbenchモジュールの基本設定画面になります。
設定環境:Drupal 8
Drupal 8.9.1 Workbenck 8.x-1.3 Workbench Access 8.x-1.0-beta4 Workbenck email 8.x-1.6
設定サンプル環境
Workbench Access の設定
タクソノミーにユーザー分類を定義
Workbench Accessでセクションのスキーマの設定
Workbench Accessでセクションのスキーマの設定(編集・役割)
WorkFlow モデレーションの設定
ワークフローの「状態」で「デフォルトのリビジョン」を設定すると、各フローの工程でコンテンツ(ページ)の編集デフォルトを最新のステータスに変更します。もし、「デフォルトのリビジョン」がOFFになっていると、「最新バージョン」のタブが表示されて、表示を選択することができます。
タグ:
e-commerce
eCommerceカテゴリーのモジュール
etc
その他のモジュール
・ Google Analytics
Fivestar
五つ星のレーティングを表示するモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Voting api https://drupal.org/project/votingapi Views https://drupal.org/project/views
インストール:
スクリーンショット
設定:
管理画面 -> 環境設定 -> コンテンツ作成 Fivestar で Voting Tag を設定します。 コンテンツタイプでFivestarのフィールドを設定する時にVoting Tagを選択します。使用するコンテンツタイプごとに追加することでノードごとのFivestar管理ができます。
コンテンツタイプでFivestarフィールドを追加する際に、既存フィールドタイプで Fivestar Rating を選択し、Voting Tag を選択します。
ウィジェットの Stars (rated while viewing) はFivestarのアイコンをクリックしてレーティングを変更できます。
Select list (rated while editing) の場合は、コンテンツの編集画面にレーティングの選択リストボックスが表示されます。
フィールドの管理で、星の数、ユーザが修正できる、などの設定を変更できます。
ユーザ権限で投票できる人を設定
Google Analytics
Google Analytics
環境: Drupal 6 Drupal 7
スクリーンショット: OepnPublishの場合
1) インストール
ダウンロード drupal.org/project/google_analytics
google_analytics-6.x-3.3 のインストール:
上記のサイトから google_analytics-6.x-3.3.tar.gz をダウンロードして、Drupalがインストールされている ......sites/all/modules に解凍し、ディレクトリのパーミションを設定します。
Drupalのバックエンドで、サイトの構築 > モジュール > で google_analytics を有効にします。
ユーザーの管理 > 権限 > googleanalytics モジュール で Administrator だけ設定します。その他のユーザーは必要に応じて設定します。
サイトの環境設定 > Google Analytics を選択 > 全般の設定 " WEB PROPERTY ID " にGoogle Analytics側で設定したトラッキングコードを入力し、保存します。
2) 環境設定
3) 備考
4) 役立つ情報
Rate
投票機能をコンテンツタイプとして追加できるRateモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Voting api https://drupal.org/project/votingapi Google Chart Tools: Image Charts https://drupal.org/project/chart Date
インストール:
バージョンおよび環境
Rate 7.x-1.7 Drupal 7.27
Voting API モジュールを使いますので、Fivestarモジュール、Is Usefullモジュール、Plus1モジュールなどと混在して使用する場合は検討が必要です。
設定:
Rate Widgetsの作成
投票のRateコンテンツを作成します。 作成できるwidgetsの種類は以下の8種類
- humbs up
- Thumbs up / down
- Number up / down
- Fivestar
- Emotion (this makes me mad, angry...)
- Yes / no
- Slider
- Custom
作成したRateコンテンツをどのコンテンツタイプで設定するかを決めます。
たとえば、Fivestarのrate widgetsを選択して表示したサンプルです。Full Widgets, Compact
投票結果のグラフ表示
ウィジェットの表示設定
管理画面 -> サイト構築 -> Rate widgets リスト -> 追加したウィジェットのタイトル -> 表示設定
で、Full wiget は投票ができるウィジェット、Dispaly onlyは表示のみ
投票結果の計算
以下の投票結果は、Viewsモジュールの中でVoting Resultsにリレーションシップで平均投票を表示させた場合、および投票にリレーションシップさせたユーザ投票で適用になります。
Rateモジュールの環境設定
管理画面 -> サイト構築 -> Rate widgets 環境設定
ユーザ権限の設定
備考:
RateモジュールとViewsインテグレーション
RateモジュールにはViewsインテグレーション機能があります。以下の説明は、Drupal 7.26、Rateモジュール7.x-1.7、Voting API モジュール 7.x-2.11、7.x-2.11Viewsモジュール7.x-3.7、での環境設定です。
まず、Rateモジュールの英文マニュアル(プログラムのディレクトリにあるREADEM.txt)で説明を確認します。
6. Views integration
--------------------------------------------------------------------------------
This module provides views integration via the VotingAPI module. To add a rate
widget in your view, first add a relation to "Node: Vote results" for nodes or
"Comment: Vote results" for comments. You have to configure a few options here.
The "Value type" and "Vote tag" needs to be the same as used for the widget
(see §2.1). The "aggregate" function must be "Number of votes".
After adding the relationship, you can add the field "Vote results: Value" to
your view. In the "Appearance" box you may choose one of the following:
* Rate widget (display only)
This shows a disabled widget. Uses are allowed to see the results, but cannot
click the buttons.
* Rate widget (compact)
This shows a compact widget. This is the basic widget without the textual
information.
* Rate widget
This shows the full widget (as on the node page).
When using a view on nodes, you are advised to add the "Node: Type" field to
your view fields. If you do not, an additional query will be executed per row.
You may exclude this field from display.
Simple Google Maps
Simple Google Maps
概要:
Category:
モジュールのページ:
ダウンロード:
インストール:
標準でインストトールするだけです。 Google Maps API key は必要ありません。
設定:
コンテンツタイプで、テキストを設定し、plain Text で設定します。
その後、表示管理で、フォーマットを「Goolge Map from one-line address」を指定します。以下のような設定が可能です。
言語の設定は、Drupal内で日本語は ja コードなどの ja を設定します。
plain Text の他に、タクソノミーのボキャブラリー、ユーザアカウント、コメントタイプなどでも使えます。
さらに、Viewsでも、map formatter を選択して使えます。
Inactive User
Inactive User
最近ログインしていない、もしくはアクティブでない登録ユーザにリマンダー電子メールなどを配信するモジュールです。
2015年1月15日(木)現在、開発版です。
概要:
Category:
モジュールのページ:
ダウンロード:
スクリーンショット:

Themes
Webデザインテーマについて
テーマの中で、投稿者、作成日時などの情報をコンテンツとして表示させない設定方法 A: 管理セクション » サイトの構築 » テーマ の投稿者情報を表示/非表示で設定します。
デザインのレイアウト、CSSなどを Dreamweaver などで編集する場合
Dreamweaver CS5 からPHPベースのCMS連携がサポートになり、Drupalも連携可能です。CS5以前もしくは他のデザインツールでデザインプレートを編集する場合は、暫定的に、page.tpl.php をHTMLファイルに変換し、style.css ファイルを読み込むように設定します。 たとえば <link rel="stylesheet" type="text/css" href="style.css"></link> などのようにします。
デザインテーマの設定について
各デザインで共通の設定方法について、簡単に説明します。
・ ロゴの変更
テーマ > 設定 > 全般の設定 > Logo image settings > 「Use the default logo」 のチェックを外す > 「Upload logo image」で新しいロゴをアップロード > 保存
テーマ > 設定 > 使用しているテーマ も同様にロゴの変更を行います。
・ ファビコン(favicon)の変更
テーマ > 設定 > 全般の設定 > Shortcut icon settings > 「Use the default shortcut icon」 のチェックを外す > 「Upload logo image」で新しいファビコン(ファイル名 favicon.ico)をアップロード > 保存
テーマ > 設定 > 使用しているテーマ も同様にファビコンの変更を行います。
drupal.orgにあるGPLライセンスのすぐ使えるテーマ テンプレート
簡単なテーマテンプレートの内容は、下記の下位ページへ
GPLテーマの一覧PDFデータのダウンロード ここから
テンプレートの開発ツール・運用環境
オリジナルのテンプレートを作成するときに使う開発環境、ツールなどの情報です。
・ Omega
デザイン、テーマについて参考になるサイト
デザイン作成PDF版マニュアルなどを購入できます。 PSD TO Drupal Theme, Cde-Free Drupal Layout with Skinr, Fusion and Paneles, 他 サイトURL www.designtotheme.com/
+ フリー(GPLなど)のテーマがダウンロードできるサイト
www.symphonythemes.com/drupal-themes/free
+ 有償版も含めたテーマがダウンロードできるサイト
フォントについて
日本語フォントのサンプルとして、以下の設定を使っています
body { font: 16px/1.6 "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro W3","メイリオ",Meiryo,"MS Pゴシック",Arial,verdana,sans-serif; }
もしくは
body { font-family:' Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', メイリオ, Meiryo, 'MS Pゴシック', 'Lucida Grande', Geneva, Arial, Verdana, sans-serif; }
もしくは
body { font-family: Bitter, Helvetica, Arial, sans-serif; }
Andromeda
Drupal Theme Andromeda について
環境
Drupal7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 作者のデモサイトは ここから
インストール設定
ダウンロード drupal.org/project/andromeda
Drupal 7:
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
ブロックの設定で、トップページのスライドショウ、ハイライト、グリッドでの4カラム表示、ナイスメニューなどを設定調整します。
・スライドショーの設定
スライドショウのブロックに以下のHTMLで設定、デフォルトの写真サイズは 940x400ピクセルのJPGです。
<div id="slider">
<a href=link/to/page1><img src="path/to/your/images1.jpg" /></a>
<a href=link/to/page2><img src="path/to/your/image2.jpg" /></a>
<a href=link/to/page3><img src="path/to/your/image3.jpg" /></a>
</div>
・ハイライトの設定
スライドショウの下のブロックで、キャンペーンメッセージなどをH1タグ、H2タグなどで表示させます。サンプルとして、以下の内容でご確認下さい。 ブロック設定のHighlightで設定します。
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt u.</h1>
<h2>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt u.</h2>
・グリッド(Grid)表示の設定
デフォルトの設定では、4カラムと2カラムが使えます。ブロックで、グリッドのブロックを作成し、以下のHTMLコード設定し、表示ブロックはHighlightを使います。
4カラムの場合、デフォルトの画像アイコンのサイズは250x150ピクセルのJPGファイルです。
<div class="grid-parent">
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 1</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href="add/link/here">Read More!</a></h3>
</div>
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 2</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 3</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
<div class="grid-child grid-25">
<h2>Headline 4</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
</div>
2カラムのレイアウト
<div class="grid-parent">
<div class="grid-child grid-50 grid-space-right">
<h2>Headline 1</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href="add/link/here">Read More!</a></h3>
</div>
<div class="grid-child grid-50 grid-space-right">
<h2>Headline 2</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
</div>
・メニューの設定
メニューは、ナイスメニューに対応しており、nice_menu のDrupal7用をダウンロード ここから
追加モジュールとしてインストールして、モジュールをアクティブにしたら、ブロックの設定で、Nice Menu 1を選択し、ヘッダーにトップメニューを選択し、Menu Style は Down を選択することで、作者のデモサイトと同じようなヘッダーにナイスメニューが使えるようになります。
・CSSの設定
sites/all/themes/andromeda/css の各種CSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
役立ち情報
作者のインストール説明(ハンドブックページ)があり、役に立ちます。 ここから
オープンソースソフトウェア:
CMS:
Bamboo
Drupal Theme Fresh について
環境
Drupal 7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 デモサイトは ここから
インストール設定
ダウンロード http://drupal.org/project/bamboo
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
・メニューの設定
・CSSの設定
sites/all/themes/bamboo/css/local.sample.css をコピーして、local.cssとしてのCSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
ページのタイトルを表示させない方法:
一つの方法として、sites/all/themes/bamboo/css/local.css ファイルで page-title を表示させるところを削除す方法もあります。
local.css のサンプル
/**
* @file
* Local CSS - rename this to local.css, check the
* box in theme settings and add your own styles here.
*/
h1.page-title {
display: none;
}
.article-title {
font-size: 18px;
text-align: right;
}
body {
font-family:' Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', メイリオ, Meiryo, 'MS Pゴシック', 'Lucida Grande', Geneva, Arial, Verdana, sans-serif;
}
#site-map h2.title {
display: none;
}
#site-map .description {
display: none;
}
h5 {
background:#eee;
/* border-bottom:7px solid #4169e1; */
/* border-bottom:7px solid #333333; */
border-bottom:7px solid #ff8c00;
padding:.8em .9em .3em
}
h6 {
/* border-left:7px solid #4169e1; */
/* border-left:7px solid #333333; */
border-left:7px solid #ff8c00;
/* border-bottom:1px dashed #4169e1; */
/* border-bottom:1px dashed #333333; */
border-bottom:1px dashed #ff8c00;
padding:.6em .8em
}
.color-palette-green-bamboo h1,
.color-palette-green-bamboo h3,
.color-palette-green-bamboo h4,
.color-palette-green-bamboo h5,
.color-palette-green-bamboo h6 {
color: #000066;
}
.color-palette-green-bamboo h2 {
color: #000080;
font-weight: bold;
}
/*
.calendar-calendar td a {
color: #777777;
}
*/
.calendar-calendar .day-view .full td .inner div.calendar div,
.calendar-calendar .day-view .full td .inner div.calendar div a {
margin: 0 3px;
color: #777777;
}
/*
.color-palette-green-bamboo .calendar-calendar {
color: #777777;
}
*/
#content-wrapper ul li {
font-size: .9em;
line-height: 170%;
}
箇条書きの段落で行間を広げたい時の設定(テンプレート Bambooの場合)
たとえば
#content-wrapper ul li {
font-size: .9em;
line-height: 170%;
}
役立ち情報
タグ:
BlogBuzz
Drupal テーマ BlogBuzz II
環境
スクリーンショット
介護事業所向けのデザインサンプルです(制作途中の画面です)
ダウンロード
インストール設定
備考
1)ページのタイトル背景画像(グラデーション)がIEで表示がずれる現象
マイクロソフトのインターネット エクスプローラー(IE)の場合は、ページのタイトル下に表示されるバックグラウンド画像のグレーのグラデーションがきれいに表示されない現象が起こります。 その場合は、BlogBuzzテンプレートのimageディレクトリにある、バックグランドの画像をIE用の画像に置き換えます。グラデーションがなくなり、白でスッキリした背景画像になります。
役立ち情報
オープンソースソフトウェア:
CMS:
Busy
Corolla
Drupal Theme Corolla について
環境
Drupal7
スクリーンショット
デモサイト Drupal 7.x-2.xで運用 http://paopao.or.jp
SmartPhoneやタブレットでのレイアウト設定も可能
インストール設定
• ダウンロード drupal.org/project/corolla
• Drupal 7.x-1.21の場合:
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
• Drupal 7.x-2.x バージョンの場合:
Adaptivetheme が必要になります。まず、Adaptivetheme Base をインストール、Footheme をインストール、Superfish メニューモジュールのために、Superfish, Superfish JavaScript, Libraries モジュールインストールして、以下のサイト説明を読み、設定します。
sites/all/modules/superfish ( Superfish モジュール)
sites/all/modules/libraries ( Libraries モジュール )
sites/all/libraries/superfish ( Superfish JavaScript )
http://adaptivethemes.com/documentation/superfish-menu-setup
備考
Durpal7で使いやすいデザインテンプレートです。
CSSのカスタマイズ:
• 見出し(heading, h1-h6)のカスタマイズ
sites/all/themes/corolla/css/html-elements.css ファイルでCSSを編集します
役立ち情報
オープンソースソフトウェア:
CMS:
Danland
Danlan デザイン テンプレート
1) 環境 Drupal 6 Drupal 7
3) ダウンロード
Grassland
Drupal Theme Grassland
1)環境 Drupal7
2)スクリーンショット
3)ダウンロード
drupal.org/project/grassland
4)インストール設定
5)備考
2011年4月27日現在、Drupal7バージョンはベータ版で、インストールしましたが、エラーが起こっております。
6)役立ち情報
Gratis
Gratis
GratisはHTML5対応、レスポンシブなDrupalデザインテーマです。
環境
スクリーンショット
ダウンロード
インストール設定
備考
CSS設定を変更するために、 sites/all/themes/gratis/css/local.css ファイルを以下のように変更しました。
/* Page Title */
.article-title { font-size: 1.5em; text-align: right;
/* display: none; */ }
.page-header { font-size: 0% /* display: none; */ }
/* Header */
h5 { background:#eee; border-left:7px solid #ccc; padding:.8em .9em }
h6{ border-bottom:2px solid #ccc; padding:.6em .8em }
/* webform */
.form-textarea-wrapper textarea { width: 70%; }
.resizable-textarea .grippie { width: 70%; }
/* site map module */
#site-map .description { display: none; }
役立ち情報
タグ:
CMS:
Jackson
Libra
Drupal Theme Libra について
1)環境 Drupal7 Omega
2)スクリーンショット
3)ダウンロード
4)インストール設定
Omegaをインストール後、Libraを設定すると以下のエラーが起こります。 Omega 7x-2.1 Libra 7x-1.0 の場合:
If it's of any help these are some errors I got when attempting to use Omega 2 and Libra:
Notice: Undefined index: zones in include() (line 23 of /home/user/public_html/sites/all/themes/omega/omega/process/process-page.inc).
5)備考
6)役立ち情報
Magazeen Lite
Drupal Theme Magazeen Lite について
 環境
環境
Drupal 6 Drupal 7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 作者のデモサイトは ここから
インストール設定
ダウンロード http://drupal.org/project/magazeen_lite
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
テンプレートファイルのイメージ画像でスライドショウを設定調整します。 JavaScriptベースのスライドショー。
・スライドショーの設定
3つのイメージデータを入れ替えると簡単にスライドショー画像を変更できます。
・メニューの設定
・CSSの設定
sites/all/themes/magazeen_lite/css の各種CSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。 Magazeen_lite 7.x-1.1 をDrupal7で使うと、コメントナンバー表示が消去できない現象が起きており、今後改善されるようです。 暫定的な対応方法の一つとして、display: none; を設定してすべて非表示にするか、CSS設定で表示されるコメント数のテキスト色を背景画像の色と同じにすることで、ページを表示した際に文字がみえない状態になります。 そのCSS設定は、
h2.comments-header {
background-color: #EA2F7E;
color: #EA2F7E;
display: inline;
font-size: 100%;
margin: -8px 8px 0px -8px;
padding: 8px 15px;
position: relative;
z-index: 10; }
役立ち情報
オープンソースソフトウェア:
CMS:
Marinelli
Mayo
Media Responsive Theme
Media Responsive Theme について
環境
Drupal 7 HTML5対応
スクリーンショット
デモサイトは ここから
インストール設定
ダウンロード https://drupal.org/project/media-responsive-theme
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
Nivo Sliderを使います
・メニューの設定
・CSSの設定
sites/all/themes/media-responsive-theme/style.css のCSSファイルを修正します。
Body テキストの色が薄い灰色(#999)で標準設定されているので、はっきりした黒い色に変更しました。 styls.css で p { color: #999} を #333333 などに変更しました。
備考
Durpal7で使いやすいデザインテンプレートです。
役立ち情報
タグ:
CMS:
Omega
Omega
1) 環境 Drupal 6 Drupal 7
Omegaは、Drupal 6と7で稼働する、高機能なHTML5/960 グリッドベースのOmegaサブテーマ用コアベーステーマです。 このテーマは、Omega Starterkit からはじめる場合の代用として使われるものではありません。 Omega Starterkit は自分でOmegaテーマを作成するときに使用します。
2) スクリーンショット
3) ダウンロード
4) インストール、設定
・ まず、drush をダウンロードしてインストールします。
Drushをダウンロードしたら、Debian Linuxの場合、任意のディレクトリに保存設定できますが、たとえば、/var/opt に保存します。 そのディレクトリで圧縮解凍し、 /var/opt/drush/drush ができます。
実行できるように権限を設定 $ chmod u+x /var/opt/drush/drush
drushコマンドが実行できるか確認しましょう。
シンボリックリンクを作成 $ ln -s /var/opt/drush/drush /usr/local/bin/drush
・ ダウンロードしたOmegaファイルを、....../sites/all/themes で解凍します。 その後、そのディレクトリのパーミションを使用しているLinux環境にあわせます。 バックエンド -> テーマ -> Omegaを有効にします。
・ Omegaを有効にしたら、「環境設定」でOmegaの各機能を設定します。
5) 備考
6) お役立ち情報
英文ドキュメントサイト omega.developmentgeeks.com/documentation
Outreach
Outreach
環境
スクリーンショット
ダウンロード
インストール設定
備考
1) page-title と node-title が共に表示される現象が起こりました。 CSSファイル(global.styles.css)で page-title をdisplay: none; の設定で非表示にするか、 テーマ -> Outreach -> Extensions -> Cusotm CSS にて設定します。
2) ボーダー(表)の設定で、罫線のトップが常に表示される現象が起きた場合、CSSファイル(global.styles.css)
tbody tr {
/* border-top: 1px solid #ccc; */
}
役立ち情報
オープンソースソフトウェア:
CMS:
Pixture Reloaded
Pixture Reloaded
1)環境
Pixture_reloaded 7.x-1.0 Drupal7
スマートフォンやタブレットに対応したHTML5
2)スクリーンショット
3)ダウンロード
drupal.org/project/pixture_reloaded
4)インストール設定
Pixture_reloaded 7.x-1.0 は Drupal7では、まず Adaptivetheme をインストールし、有効にしてから、Pixture_Reloadedをインストールして有効にします。
5)備考
コンテンツ作成で表(テーブル)を作成し、ボーダーや罫線が表示出来ない現象が起きた場合は、CSSファイルを変更します。
ファイル pixture_reloaded.css を編集します。 ボーダー色を黒にする場合
/* Tables */
table {
border-spacing: 0;
/* border-color: #eee; */
border-color: #000000;
margin: 1em 0;
padding: 0;
width: 100%;
}
ファイル pixture_reloaded.settings.style.css を編集します。 デフォルトのテーブル幅が0なので1以上にする
table, tr, td, thead, tbody {
border-spacing: 0;
border-collapse: collapse;
/* border-width: 0; */
border-width: 1;
}
6)役立ち情報
Responsive
Premium Responsive
環境 Drupal 7
 Responsiveは、Drupal 7で稼働する、HTML5対応なテーマです。
Responsiveは、Drupal 7で稼働する、HTML5対応なテーマです。
スクリーンショット
ダウンロード
http://drupal.org/project/responsive
インストール、設定
・通常のテーマインストール手順です。
備考
罫線の修正
標準の罫線を表(テーブル)を作成すると、表の左上とトップに黄色(#fff222)のラインが表示される。そのラインを変更すると、左上とトップは黒のラインになるが、他の箇所(セル)もボーダーを黒に設定する。
下記の内容は、いくつかのコメントがありますが、参考まで。編集ファイルは sites/all/themes/responsive/style.css
/* table {
background: #ececec;
border: 1px solid #fff222;
} */
table {
background: #ececec;
/* border: 1px solid #fff222; */
border: 1px solid #000000;
/* border-top: none; */
* border-left: 1px solid #ffffff; */
}
また、表(テーブル)の罫線を表示させたくない場合、各コンテンツごとに表現方法があるので、たとえば、そのコンテンツのソースに CSSの設定をするのも一つの方法です。
<style type="text/css">
table {
border: none;
}</style>
リスト記号をデフォルトから変更する
コンテンツの中で変更する場合
<style type="text/css">
ul { list-style-image: url(mark.gif); }
</style>
もしくは、CSSファイルを編集する sites/all/themes/reponsive/style.cssで アイテムリストのULを画像に変更すると、最近のブログのブロックで表示されるリスト記号が変更になります
.item-list ul {
margin: 0;
padding: 0 0 0 1.5385em;
list-style-image: url(/sites/default/files/img/icon/point/point027_08.png);
}
スライドショー(FlexSlider)のスライドを3イメージから増やす方法
sites/all/themes/responsive/templatesのpage.tpl.phpで修正します。まだ、動作未確認ですが。
IEでの表示トラブル
IEの場合は、メニューがあるヘッダーとスライドショウの空間でmargin-bottomを使っており、その影響で表示動作がおかしい場合があります。 その場合、padding-bottomに変更します。編集は style.cssです。
お役立ち情報
オープンソースソフトウェア:
CMS:
Responsive_business
Drupal Theme Fresh について
環境
Drupal 7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 デモサイトは ここから
インストール設定
ダウンロード http://drupal.org/project/responsive_business
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
3つのイメージデータを入れ替えると簡単にスライドショー画像を変更できます。 sites/all/themes/images/slide-image-1.jpg slide-image-2.jpg slide-image-3.jpg の3種類を変更します。画像サイズは、 830x300ピクセル。
・メニューの設定
・CSSの設定
sites/all/themes/responsive_business/style.css のCSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
ページのタイトルを表示させない方法:
一つの方法として、sites/all/themes/page.tpl.php ファイルで page-title を表示させるところを削除す方法もあります。
役立ち情報
オープンソースソフトウェア:
CMS:
SimpleCorp
SimpleCorp
SimpleCorpはHTML5対応、レスポンシブデザインテーマです。
環境
スクリーンショット
ダウンロード
インストール設定
備考
文字フォント、カレンダー表示などでCSS設定を変更するために、 sites/all/themes/simplecorp/css/local.css ファイルを以下のように変更しました。
}
font-size: 18px;
}
color: #333333;
}
background-image: none;
}
TOPページのメインメニューでは、通常のコンテンツページは追加設定できるが、サイトマップ(site mapモジュール 7.x-1.0)で作成したサイトマップのページは追加設定できませんでした。
役立ち情報
タグ:
CMS:
Sky
Sky
環境
スクリーンショット
ダウンロード
インストール設定
備考
Sky version 7.x-2.3 と AdaptiveTheme 7.x-3.0-rc6 の環境にて
1) page-title と node-title が共に表示される現象が起こりました。 CSSファイル(page.css)で page-title を非表示にする、 display: none; の設定
2) ボーダー(表)の設定で、罫線が表示できない現象が起きた場合、テーマ -> Sky -> Extensions -> Cusotm CSS にて以下のように設定しました。テーブルの右側の罫線が正しく表示できない現象がありましたので、罫線を thin double という設定にしました。
table {
margin: 20px 20px;
padding: 10px;
border: thin double #195594;
}
th, td {
margin: 20px 20px;
padding: 10px;
border: thin double #195594;
}
役立ち情報
TB_Travel
Drupal Theme TB Travel について
環境
Drupal 7 の有償デザインテンプレート、開発元は Theme Drain という会社です。
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 デモサイトは ここから
インストール設定
ダウンロード
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
・メニューの設定
・CSSの設定
sites/all/themes/tb_travel/css のCSSファイルを修正します。
デモ版データに含まれる、Countryのコンテンツタイプでは、表示テキストが大文字になるので、以下のCSSファイルで text-transform: uppercase; を使わないように設定します。
tb_travle/css/fields.css
備考
役立ち情報
Typebased
Drupal Theme Typebases について
環境
Drupal 6 Drupal7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 作者のデモサイトは ここから
インストール設定
ダウンロード drupal.org/project/typebased
Drupal 7:
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
備考
Durpal7で使いやすいデザインテンプレートです。 どちらかというとモノトーンな感じになります。
役立ち情報
オープンソースソフトウェア:
CMS:
ZeroPoint
fresh
Drupal Theme Fresh について
 環境
環境
Drupal 7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 デモサイトは ここから
インストール設定
ダウンロード http://drupal.org/project/fresh
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
3つのイメージデータを入れ替えると簡単にスライドショー画像を変更できます。 sites/all/themes/images/slide-image-1.jpg slide-image-2.jpg slide-image-3.jpg の3種類を変更します。画像サイズは、 830x300ピクセル。
・メニューの設定
・CSSの設定
sites/all/themes/fresh/style.css のCSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
役立ち情報
functions
Drupal の基本機能
デフォルトインストールで設定される機能の概要
タクソノミー(Taxonomy)
タクソノミー( tax・on・o・my / tæksάnəmi ) は分類学、分類法、分類体系というような言葉の定義で、Drupalでは、サイトコンテンツで使われる言葉(単語)をタグ(ひも付け、関連づけ)やターム(term, 用語、術語)のかたまりとしてボキャブラリを設定して、Webサイトのすべてのコンテンツか分類、ひも付け(タグ)で管理します。
ブロック
ブロックで、デザインテンプレートで定義されているさまざまブロックにメニューやコンテンツを表示設定できます。 「ブロックリュージョンを表示」でレイアウトを確認出来ます。
備考:
「特定ページでのブロック表示」の設定で、「以下のページのみ」を選択した場合は、
page1
page1/*
と設定することで、page1を表示もしくはその下位階層のページを表示したときにそのブロックが有効になります。
検索
検索できる文字数は、デフォルト設定では3文字なので、2文字に変更する場合は、 管理機能 > 環境設定 > 検索とメタデータ > 「インデックス付けの設定」 の「インデックス付けをする単語の最小文字数」を3から2へ変更します。 ただし、文字数が少ないほど検索キーワードのヒット率は上がりますが、それに比例してデータベースの使用量が増大しますので、事前に検討しましょう。
URLエイリアス
別名(エイリアス)を付けることでサイトのURLパスを設定できます。例えば、ブログのページでは、作成日付と追加の番号でURLを表現する場合は、
Drupal7 ホーム » 管理 » 環境設定 » 検索とメタデータ » URLエイリアス (admin/config/search/path)
blog/[current-date:custom:Y]/[current-date:custom:m-d]/[current-page:page-number]
とした場合 blog/2012/08-14/1 になります
- ログインユーザー名をPATHに追加する場合
blogs/[user:name]/[current-date:custom:Y]/[current-date:custom:m-d]/[current-page:page-number]
- ランダムな数字にする場合
[random:number]
- イベント開催日を設定する場合
event/[node:field-event-date:value]
ただし、日付の表示フォーマットなどをチェックしましょう
- 環境設定タグ->PATHの更新動作、以下の設定はサンプルとして一般的な使い方です。
ダッシュボード機能
Drupal 7の標準コアにはダッシュボード機能が含まれております。
使用する場合は、モジュールの Dashboard 機能をONにし、ユーザ権限で Dashboard の「管理用ダッシュボードを表示する」権限付与します。
もし、ダッシュボードの項目を各ユーザが自分でカスタマイズしたい場合は、権限で Block の「管理ブロック」を権限付与します。
サイト管理者が承認ユーザにダッシュボードを設定して、承認ユーザが「管理ブロック」権限が付与されていなければ、サイト管理者が設定した内容のダッシュボード機能を使うことになります。
さらに、ユーザのカテゴリやユーザごとに設定を変更したりしたい場合、拡張モジュールを使います。
Homebox(Drupal.orgサイトで実装されているモジュール) dashboardify など
Private file
Drupal 7.26 の場合、管理画面 -> 環境設定 -> メディア ファイルシステム で「プライベートファイルシステム」のPATHを設定し、「標準のダウンロード方法」で「プライベートファイル Drupalが取り扱う」を選択します。
Privateファイルシステムの標準設定は、WebサーバがApacheの場合です。他のWebサーバはアクセス制御を別途設定します。
コンテンツタイプの中で、フィールドの管理に追加する画像やファイルのフィールドで、アップロード先をプライベートファイルに設定します。
保存されるディレクトリを定義します。 最初の / は必要ありません。 はじめてその画像やファイルをアップロードするときに、指定したディレクトリを、sites/default/files/private/ 以下に作成します。
Private ファイルの使い方は以下の英文マニュアルを参考にして下さい。
https://drupal.org/documentation/modules/file
Privateファイルは、標準で sites/default/files/private ディレクトリに .htaccess ファイルを作成します。その中で、 Deny from all などの簡単な設定をして、apacheなどからのアクセスを制御します。
Privateファイルは、公開されているホームページではアクセスできないディレクトリを設定し、そのディレクトリへアップロードする仕組みです。Drupalサイトへログインしたユーザは、このディレクトリにアクセスできます。
さらに、DrupalでそのPrivateファイルでアップロードしたコンテンツをページなどで公開した場合も、アクセスできます。
アクセスを制御するためには、Content Access などのモジュールを追加し、コンテンツタイプごとにユーザ権限を設定します。
ファイルのアップロードに関する設定は、php.ini .htaccess settings.php などの設定ファイルで、以下の内容を調整します。
file_uploads = On
upload_max_filesize = 24M
max_input_time = 300
memory_limit = 64M
max_execution_time = 180
post_max_size = 24M
upload_max_filesize = 24M
オープンソースソフトウェア:
CMS:
update
Update(Upgrade)について
・ Acquia 1.2.21(Drupal core 6.15)からAcquia 1.2.36(Drupal core 6.22) へのアップデイト
OSはdebian ★ スクリーンショット付きのアップデイト手順PDFマニュアルは ここをクリック
バックアップ
データベースのバックアップ
1. SQLダンプを使います。 mysqldump -u username -p databas name > filename.sql
システムのバックアップ
Acquia Drupal が入っているディレクトリを丸ごとバックアップします。たとえば tar -cvozf こまんどなどで。
.htaccess もバックアップしておくと、もしもの時に役立ちます。移行後は新しい.htaccessファイルになりますので。
既存環境 sites ディレクトリの移行
既存のサイトをメンテナンス状態にサイト設定を変更します。
sitesディレクトリ以下は、既存のモジュールやデザインテンプレート、アップロードしたファイルなどがありますので、まず、バックアップします。
その後、アップデイト作業で使用するため、mvコマンドなどで、移行先のsitesが保存されるディレクトリへ移動します。
Acquia Drupal のアップデイト版(たとえば、今回使用したソース acquia-drupal-1.2.36.5556-update.tar.gz )では、解凍展開すると、sitesディレクトリは標準で入っておりません。移行もとのsitesを移動してインストール時に使用します。
updateスクリプトの実行
アップデイト用のソースを解凍・展開し、移行もとの sites をその展開先へ移動もしくはコピーして、サイトURLで http://サイト名/update.php を実行します。
アップデイト終了後の設定
セットアップ終了後、すぐにサイトへアクセスすると、表示されないページがあります。
.htaccess ファイルが設定されていないので、htaccess.standard.txt というファイルを .htaccess へ変更します。
Robot.txt ファイルも同様に設定します。
アドミン環境にログインして、念のために、「cronを手動で実行」を行い、設定内容を確認しましょう。
アップデイト実績
Acquia Drupal 6 の場合
Acquia Drupal 7 もしくは Drupal 7 の場合 7x1 -> 7.4 へはOK 7.0 -> 7.8へはOK
利用可能なアップデートの通知
アップデイト後に、インストールされているコアシステムや各モジュールの最新版について、電子メールで通知情報が送られて来ます。 この設定は変更するには、
Drupal 7 の場合 アドミン環境 > レポート > 利用可能なアップデート > 環境設定 で設定します。
Drupal 6 から Drupal 7 になって標準コアに組み込まれた機能
以下のページで確認出来ます。
Drupal 6 から Drupal 7 にアップグレードする方法
(2022年12月の情報として)以下のページで確認出来ます。
Migrating D6 Content Construction Kit (CCK) to D7 Fields
概要: Drupal6で追加拡張モジュールなどアンインストールして、そのデータベースをDrupal 7の最新版で新規インストールします。その際に、既存のDrupal6のデータベースをインストールでいたベースに指定して、Drupal 7のインストール作業を継続します。既にデータベースがあるので、アップデイトになります。これでデータベースはDrupal7で管理できるようになります。その後、Drupal7でDrupal6で使っていたも拡張モジュールのDrupal7対応があれば、インストールして有効にします。この状態では、Drupal6のCCKで構築したフィールド名などは復元できないので、Drupal7のCCKモジュールなどをインストールします。
Drupal6のCCKモジュールで、Node Reference and User ReferenceやContent Permissions、Field Groups、MultiGroupsを使っている場合は、Drupal7での代替えモジュールでデータベースのマイグレーションを実施します。
Referencesモジュール もしくは Entity referenceモジュール+Entity APIモジュール+Ctoolsモジュール ※EntityReferencesのほうが、最新のDrupal7はデータ構造がEntity対応になっているので多くのサイトで使っています。
Drupal7のCCKモジュールでマイグレーション手順
- CCKモジュールのインストール、cckモジュールとcontent_migrateモジュールの有効化
- .../admin/structure/content_migrate ページを参照し確認
- Drupal6で使っていたモジュールのDrupal7版をインストールとupdate.phpの実行、拡張モジュールの有効化
- .../admin/structure/content_migrate ページを参照し、マイグレーションするAvailabke Fieldsにチェックし、「Migrate selected fields」ボタンを押してマイグレーション実施
- マイグレーション完了後はCCKモジュールをアンインストールします。
オープンソースソフトウェア:
CMS:
多言語化
多言語化について
Drupal 7 での多言語化についての情報です。
Drupal 7での多言語化の拡張モジュール
Internationalization ダウンロードは ここから
多言語関連拡張モジュールの紹介 ここから
Language Icons ここから Language Switcher Dropdown ここから
Pathauto i18n ダウンロード ここから
Internationalization Views ダウンロード ここから
Viewsでの多言語設定
Internationalization ViewsはViewsが使用するテキストなどを翻訳する機能です。
Viewsで操作して表示させるデータは、多言語化したコンテンツ、データのフィールドを追加し、フィルタークライテリアで、コンテンツ言語を追加登録ひ、どの言語をフィルターさせるか設定します。
各言語のViewsごとにViewsの定義を行い、newsというViewsのページで、英語の場合は英語のView定義で、パスに、 /en/news とします。 日本語のViewsのページは、パスに /news と設定します。 メニューのページで翻訳を設定し、英語と日本語のときのパスを設定します。
Taxonomyの多言語設定
Taxonomy Translation 英語ドキュメント https://www.drupal.org/node/1114016
Internationalization モジュールがインストールされている状態で、管理画面→モジュールの Taxonomy Translation、Multilingual settings や Translation sets、必要であれば Field translation などを有効にします。
Multilingual settingsの設定でTaxonomy関連の設定がされているか確認し、Multilingual SystemのTaxonomy configuration page をクリック。
タクソノノミーのボキャブラリーを選択、編集で翻訳モードを設定します。
翻訳モードの種類
- No multilingual options for terms. Only the vocabulary will be translatable.
- Localize. Terms are common for all languages, but their name and description may be localized.
- Translate. Different terms will be allowed for each language and they can be translated.
- Fixed Language. Terms will have a global language and they will only show up for pages in that language.
タクソノノミーのボキャブラリーを全て多言語化する場合は、Translate を選択します。
その後、ボキャブラリーごとに多言語に翻訳設定を行います。
その後、そのボキャブラリーのタームを追加する際に、多言語化でタームを追加します。言語ごとにコンテンツデータを保存しますので、言語ごとの本文や追加フィールドなどのデータを保持します。
タグ:
オープンソースソフトウェア:
CMS:
drupal gardens
Acquia Drupal Gardens について
Drupal Gardensとは
Drupal CMSでサイト構築する際に、Drupalの詳細機能、モジュール、デザインテーマなどをの技術的なテクニックを習得しなくても、簡単に高機能なDrupaベースのWebサイトを構築できます。コミュニティー機能、ブログ、投票など、よく使う機能やモジュールが組み込まれております。
さらに、Webデザインテンプレートも簡単にデザイン(色、文字スタイル属性、レイアウト、メニューなどど)をGUIで変更設定できるようになっております。
★スクリーンショット ログイン後のWebサイトデザインテーマの設定変更GUIツール
Drupal Garden Gennai3のデモサイトは g3.drupalgardens.com/
Acquia Drupal Gardens を日本語化する手順概要 日本語PDFファイルは ここをクリック
機能について
CMSについてビギナーからプロフェッショナルまで、有益な機能がたくさんあります。詳しくは下記のサイトで
www.drupalgardens.com/features
独自ドメインを運用する場合は以下のDrupal Gardensヘルプを参照して下さい。
http://www.drupalgardens.com/documentation/custom-domains
http://www.drupalgardens.com/documentation/custom-domains/godaddy
たとえば、「お名前ドットコム」でドメインを購入した場合、以下の「お名前ドットコム」のサポートサイトでDNSのAレコード、CNAMEを上記Drupal Gardensヘルプの説明に合わせて設定します。
http://www.onamae.com/option/dnsrecord/
http://www.onamae.com/guide/domainnavi/config/007_a.html
Drupal Gardensを学ぶビデオ
Drupal Gardensを初歩から学ぶドキュメントやビデオがたくさんあります。 英語がほとんどですが、今後、日本語版も制作します。
最新版のチュートリアルビデオ www.acquia.com/resources/recorded_webinars/search/gardens
初めての入門から幅広く、たくさんの情報 www.drupalgardens.com/videos
デザインテーマの解説ドキュメント www.drupalgardens.com/documentation/themebuilder/styles-tab
YouTubeで「About Drupal Gardens」 www.youtube.com/playlist?list=PLD1633E3D6ACA5719
Youtubeで「Making Drupal look easy」 www.youtube.com/user/homeschoolwebmaster?feature=watch
トレーニングビデオとしても有名 無料と有料 www.lynda.com/Drupal-Gardens-tutorials/essential-training/71926-2.html
参考になる情報がたくさんあるフォーラム www.drupalgardens.com/forums
そのほか、たくさんあります
Drupal Gardenの価格
Drupal Grdensは、最初のコースは無料で使えます。使いながら、オリジナルドメイン名、ディスクスペース、Acquia社のGardens担当の技術サポートなど、支援を受ける内容に応じて価格設定されています。 ぜひ、無料コースから始めましょう。 Gennai3株式会社でも体験ワークショップ(無料)を毎月、横浜で開催しております。
詳細は トレーニングのページへ
機能と価格構成は次のサイトで https://www.drupalgardens.com/pricing
オープンソースソフトウェア:
CMS:
TYPO3
オープンソースソフトウェアWebコンテンツ管理システム(CMS) TYPO3について
★インストール方法
★基本設定
★TypoScript
★拡張機能 エクステンション について
★ドキュメント、マニュアル
■その他 - - - TYPO3の歴史: 欧州で使われているオープンソースソフトウェアCMSシステムで、特にドイツを中心としたドイツ語圏で広く使われております。
企業向けとしての位置づけで、自治体、公的機関をはじめ、広く使われており、比較的にドイツ語での文献、参考書籍などが多く見受けられます。
開発元組織のホームページ www.typo3.org
TYPO3のシステム環境:
PHP、MySQL (PostgreSQLはTYPO3 4.4.5ではインストール時に選択可能でした、動作未確認です)、を中心としたオープンソースソフトウェア
Document
Extension Module
TYPO3の各種機能を拡張するエクステンションについて
★tt_news News記事、プレスリリースなどを表示、管理
★realURL ユーザーフレンドリーやURLを表示
★ macina_searchbox
環境: macina_searchbox v2.2.0 エクステンションカテゴリ plugin TYPO3 v4.2.3
macina_searchboxのインストールは、indexed_searchエクステンションがインストールされた状態で、エクステンションマネージャーでインストールするだけです。
★ kj_imagelightbox2
インストール環境 : TYPO3 Version 4.2.6 kj_imagelightbox2 version 2.2.0.2
インストールマネージャーでインストールし、付属のsetup.txt content.txt をそのままコピーして、保存、実行するだけで動作しました。
■その他
Indexed_search
環境: indexed_search v2.11.0 TYPO3 v.4.2.3
Indexed_searchエクステンションは、TYPO3のコアに含まれているので、エクステンションマネージャーでインストールします。標準デフォルト設定で、一般的にはOKです。
realURL
realURLクスステンションについて
1)インストール
2)設定
3)Tips
3-1 URLパス名の拡張子付き、なしの場合
環境: realURL version 1.5.3 TYPO3 4.4.0
URL表示で拡張子なし たとえば www.gennai3.co.jp/techinfo/ のようにする場は、realurl_conf.php ファイルの中で、下記の設定、0にします。 1にすると拡張子付き /techinfo.html のようになります。
'fileName' => array (
/* 'defaultToHTMLsuffixOnPrev' => 0, */
'defaultToHTMLsuffixOnPrev' => 1,
'index' => array(
'page.html' => array(
'keyValues' => array (
'type' => 1,
),
),
),
),
3-2 realURLの設定内容をバックエンドで確認する方法
realURLの現在の設定を確認する方法として、バックエンドで簡単に見 れます。 バックエンド > 左機能モジュール > WEB > 情報 > 右メ ニューで、いちばん上のプルダウンメニューで Speaking Url Management を選択 > 下のプルダウンメニューで Configuration を選択 現在の設定が表示されます。
tt_news
Extension名: tt_news ニュースのデータを管理するエクステンションです。
1) tt_newsエクステンションのインストール
2) tt_newsのページ、システムフォルダーを作成
3)News表示ページの作成
4) News詳細ページの作成
5) News用システムフォルダーの作成
6) News カテゴリの作成
7) News表示ページにニュースコンテンツを作成
8) News詳細ページにNewsコンテンツを作成します。
9) News記事の作成
10) スクリプトの設定
11) realURLの場合
Install
○ TYPO3のインストール全般について
△ Linuxシステム
CentOSシステム へのソースプログラムからインストールについて
○ TYPO3環境のバックアップ、リストアについて
△ Linuxシステム
バックアップとリストア(MySQL、TYPO3のソースとダミーディレクトリ)
△ バージョンアップ 詳細は、バージョンアップのページへ
・TYPO3 version 4.1.xx -> 4.2
・TYPO3 version 4.2.xx -> 4.3
・TYPO3 version 4.3.xx -> 4.4
・TYPO3 version 4.4.xx -> 4.5
△ インストール後の問題など。
・バックエンドにログインできない
環境: TYPO3 v4.4.5 MySQL 5.1 PHP 5.3.4
FireFoxでログインできなくなった場合は、ブラウザの履歴をクリアすることでログインできることがあります。
Backup&Restore
○ バックアップとリストアについて
バックアップとリストアについては、いくつかの方法がありますが、ひとつの例を説明します。
参考にしたURL: https://weblabo.oscasierra.net/mysql-mysqldump-01/
MySQLデータのバックアップ
mysqldumpコマンドでsqlファイルへダンプする場合
# mysqldump -l データベース名 > /root/file/location/ファイル名.sql -u user -p
Passwordを入力するかどうか確認してきますので、パスワードを入力します。
もしくは mysqldump -u ユーザー -Pパスワード名 DB名 > ファイル名.sql でもOKです。
圧縮ファイルの場合:
# mysqldump -u ユーザ名 -p パスワード DB名 | gzip > DB名.sql.gz
外部のサーバー環境からの場合:
mysqldump -uユーザ -h データベースホスト -p DB名 > エクスポートファイル.sql
全てのデータベースのバックアップ
mysqldump -u root -p --all-databases > ~/backup.sql
インスタンスのバックアップもします。cp -r /etc/mysql ~/
TYPO3ディレクトリのバックアップ
tar cvof backup.tar.gz ./ダミーディレクトリ
MySQLデータのリストア
TYPO3のダンプデータ(SQL)ファイルのインポート
# mysql データベース名 < ./xxxxx.sql -u ユーザー名 --password=パスワード
パスワードを手動入力でコマンドを実行します。 もしくは
# mysql データベース名 < ./xxxxx.sql -u ユーザー名 --password
# mysql -u ユーザー名 -pパスワード DB名 < ファイル名.sql
もし、新しいサイトへ移行するためにデータベースをインポートする場合は、念のために、事前に同じデータベース名でデータベースを新規作成し、空のデータベースの状態で、リスト用データをインポートした方が良いと思います。
圧縮ファイルの場合:
# zcat インポートファイル.sql.gz | mysql -uユーザ名 -pパスワード DB名
sudoの場合 sudo zcat インポートファイル.sql.gz | sudo mysql -uユーザ名 -pパスワード DB名
全てのデータベースをリストアする場合
mysql -u root -p < /tmp/ダンプファイル名.dump
TYPO3ディレクトリのリストア
TYPO3のバックアップディレクトリのデータを上書き保存する、その後、再設定。
# tar xvzf xxxx.tar.gz ./
例えば、ダミーディレクトリでのパーミッション設定
# chgrp -R <wwwserver> fileadmin typo3conf typo3temp uploads media
# chmod -R g+w,o-rwx fileadmin typo3conf typo3temp uploads media
念のために、テンポラリーファイルを削除します。 typo3conf/temp_CACHED_*
ファイルを削除します。 バックアップした時のテンポラリーファイルですので、削除するほうが好ましいです。
オープンソースソフトウェア:
Version UP
■TYPO3 version 4.1.xx -> 4.2
Version4.2 からPHP5.2が必要となります
バージョン4.2のソースプログラムを解凍し、ダミーのディレクトリで、バージョン4.1へシンボリックリンクされていたリンク先をversion4.2へ変更します。
TYPO3 v4.1.15 -> v4.2.16の場合:
TYPO3 v4.1.15 -> v4.2.16 へのアップグレードは、v4.2.16のソースプログラムを解凍し、v4.1.15のダミーディレクトリに設定してるシンボリックリンクをv4.2.16へ変更します。
その後、インストールツールのアップデートウィザードを使用します。
2:Database Analyzerのセクションで「Compare」を実行し、"everything OK" が表示されるまで確認します。
その後、9:Edit files in typo3cong/ でtemp_CACHED*-ファイルを削除し、キャッシュをクリアします。もし、バックエンドで表示や動作で不安定な場合は、Compareを再度、実行しますが、そのとき、内容を確認してください。
■TYPO3 version 4.2.xx -> 4.3
version4.2 -> 4.3 へはPHP5.2が必要です。
TYPO3 v4.2.16 -> v4.3.9 へのアップグレードは、v4.3.9のソースプログラムを解凍し、v4.2.16のダミーディレクトリに設定してるシンボリックリンクをv4.3.9へ変更します。
まず、インストールしているエクステンションを一時的にOFF(エクステンションマネージャーでマイナスのアイコン状態)にしたほうが好ましいようです。
その後、インストールツールのアップデートウィザードを使用します。 installNewSystemExtensionsの項目は、必要な、このバージョンからの新しいエクステンションを選ぶことができます。
2:Database Analyzerのセクションで「Compare」を実行し、"everything OK" が表示されるまで確認します。
その後、9:Edit files in typo3cong/ でtemp_CACHED*-ファイルを削除し、キャッシュをクリアします。
■TYPO3 version 4.3.xx -> 4.4
■TYPO3 version 4.4.xx -> 4.5
src_centos
△Linuxシステムへのソースプログラムからインストール
環境:
OS CentOS 5.5 PHP 5.3.4(repo-remi) MySQL(repo-remi) 5.1.54 Apache 2.2.3
TYPO3 v4.4.5 ソースプログラム と ダミーパッケージは introductionpackage-4.4.5.zip を使います。現在、introductionpackageはWindows環境がメインのようです。Linuxなどのソースプログラムとは違う構成で、下記の内容は、現在確認中です。詳細は、お問い合わせ下さい。
ApacheのDoucmentRootで、ソースプログラム typo3_src-4.4.5.tar.gz. を解凍します。
# tar xvzf ./typo3_src-4.4.5.tar.gz
その後、ダミーパッケージを解凍するディレクトリ(例えば、cms)を作成(mkdir)し、そこに解凍します。
# unzip ./introductionpackage-4.4.5.zip
その解凍後のディレクトリにある INSTALL.txt (英文) を参照して下さい。シンボリックリンクの作成、ディレクトリのパーミッション設定が記載されております。例えば、
Linux、Unix、Mac OS X の場合:
create a symbolic link named typo3_src pointing to the source package:
ln -s /var/www/typo3_src-4.3.0 /var/www/example.com/typo3_src
もしくはダミーディレクトリーにて:
# ln -s ../typo3_src-4.4.5 ./typo3_src
Windows Vista、Windows 7 の場合:
create a symbolic link named typo3_src pointing to the source package:
mklink /D C:\
\typo3_src-4.3.0 C:\
\example.com\typo3_src
Windows XP/2000 の場合:
use the "junction" program by Marc Russinovich to create links. The program can be obtained at: http://technet.microsoft.com/en-us/sysinternals/bb896768.aspx
create links for the typo3/ and t3lib/ directories:
cd /var/www/example.com
ln -s typo3_src/t3lib
ln -s typo3_src/typo3
もしくは、ダミーディレクトリにて
Linux、Unix、Mac OS X の場合:
users also create a symbolic link to index.php
ln -s typo3_src/index.php
Windows users must copy index.php from the source directory to the web site
root directory because Windows does not support links for files.
パーミッションの設定:
Change permissions and ownership of the directories. This usually requires the
"sudo" command. Assuming that the web server user is in the group named
"apache", execute the following commands in the web site root directory:
sudo chgrp -R apache fileadmin typo3temp typo3conf uploads
sudo chmod -R g+rwX,o-w fileadmin typo3temp typo3conf uploads
★introductionpachageをLinuxへインストールした場合のダミーでのサンプル
-rw-r--r-- 1 root root 5587 12月 17 07:20 .htaccess
-rw-r--r-- 1 root root 657217 12月 16 23:11 ChangeLog
-rw-r--r-- 1 root root 18007 12月 16 23:11 GPL.txt
-rw-r--r-- 1 root root 8155 12月 16 23:11 INSTALL.txt
-rw-r--r-- 1 root root 849 12月 16 23:11 LICENSE.txt
-rw-r--r-- 1 root root 15375 12月 16 23:11 NEWS.txt
-rw-r--r-- 1 root root 7695 12月 16 23:11 README.txt
-rw-r--r-- 1 root root 241 12月 16 23:11 RELEASE_NOTES.txt
-rw-r--r-- 1 root root 5587 12月 16 23:11 _.htaccess
-rw-r--r-- 1 root root 46 12月 16 23:11 clear.gif
drwxrwxr-x 4 root apache 4096 12月 16 23:11 fileadmin
-rw-r--r-- 1 root root 2980 12月 16 23:11 index.php
-rw-r--r-- 1 root root 39693866 12月 20 02:32 introductionpackage-4.4.5.zip
drwxr-xr-x 2 root root 4096 12月 16 23:11 misc
drwxr-xr-x 15 root root 4096 12月 20 03:11 t3lib
drwxr-xr-x 13 root root 4096 12月 20 03:00 typo3
lrwxrwxrwx 1 root root 18 12月 20 03:05 typo3_src -> ../typo3_src-4.4.5
drwxrwxr-x 4 root apache 4096 12月 17 07:20 typo3conf
drwxrwxr-x 2 root apache 4096 12月 16 23:11 typo3temp
drwxrwxr-x 5 root apache 4096 12月 16 23:11 uploads
★Linuxの場合、サンプルとして TYPO3 4.2.6 のダミーでは
-rw-r--r-- 1 root root 7087 2月 10 2009 INSTALL.txt
-rw-r--r-- 1 root root 7695 2月 10 2009 README.txt
-rw-r--r-- 1 root root 425 2月 10 2009 RELEASE_NOTES.txt
-rw-r--r-- 1 root root 5051 2月 10 2009 _.htaccess
-rw-r--r-- 1 root root 46 2月 10 2009 clear.gif
drwxrwx--- 4 root apache 4096 12月 18 01:54 fileadmin
lrwxrwxrwx 1 root root 19 6月 26 2009 index.php -> typo3_src/index.php
lrwxrwxrwx 1 root root 15 6月 26 2009 t3lib -> typo3_src/t3lib
lrwxrwxrwx 1 root root 15 6月 26 2009 typo3 -> typo3_src/typo3
lrwxrwxrwx 1 root root 18 6月 26 2009 typo3_src -> ../typo3_src-4.2.6
drwxrwx--- 4 root apache 4096 12月 18 01:54 typo3conf
drwxrwx--- 8 root apache 4096 12月 18 01:54 typo3temp
drwxrwx--- 5 root apache 4096 12月 18 01:54 uploads
△ブラウザーからインストールウィザードを起動
※この動作は、TYPO3をインストールしたサーバーのブラウザーではなく、クライアント環境から行うことを推奨します。ブラウザーから実行した場合、バックエンドにログイン出来ない現象がありましたので。
http://______/cms/ と入力するとそのページにインストールウィザードが表示されます。
1. データベースのドライバー設定、ユーザー名、パスワード、ホスト名
2. データベースの作成、既存の選択など
3. introduction のデータベースか、空のデータベースか選択
4. データベースのインストール後、パスワードとイントロダクションパックのカラー選択
以上で、自動的にイントロダクションサイトが表示されます。インストールするには、以下のユーザー名が可能ですが、サイト管理画面からパスワードを確認設定します。
admin
advanced_editor
simple_editor
news_editor
サイト管理画面は、 .../cms/typo3/install で管理画面に移行しますが、セキュリティ警告が出ます。 ダミーディレクトリの typo3conf/ に空のファイルを作成し、
# touch ENABLE_INSTALL_TOOL
再度。.../cms/typo3/install で管理画面からログインします。パスワードはインストール時に設定したパスワードです。
その後、All Configuration を選択し
目的に応じて変更できます。CentOS 5.5 の場合
[GFX][im_path] = /usr/X11R6/bin/ -> /usr/bin/
[GFX][im_combine_filename] = combine -> composite
共通
[multiplyDBfieldSize] 1 -> 3 に変更
[serverTimeZone] 1 -> 9 に変更
[phpTimeZone] Asia/Tokyo
http://www.php.net/manual/en/timezones.asia.php から選択
[UTF8filesystem] no check -> check on
[TTFLocaleConv] -> utf-8
[forceCharset] -> utf-8
[interfaces] = backend -> ,backend,frontend
など
最後に最下部の Writing to 'localconf.php' をクリック
新規にアドミン権限でのログインユーザーとパスワードを設定します。
Database Analyser: を選択します。最下部の Create admin user をクリックします。
新しいユーザー名とパスワードを作成し、その名前で ..../cms/ でユーザーログインします。
TypoScript
TYPO3の各種設定をする場合に必要となる、スクリプト言語、TypoScriptについて。
TypoScriptは、PHP言語によりできており、TYPO3のコア部分を含めてPHP言語との親和性が高くなっております。
さまざまTYPO3上の設定は、非常にパワフルで、拡張性がある仕様です。
本格的に勉強する場合は、開発元組織のサイトもしくは英語の解説本がP「Mastering TypoScript / TYPO3 Website, Template, and Extension Development 」 著者 Daniel Koch 出版社 PACKT Publishing ISBN 1-904811-97-3 を参考にして下さい。
デザインテンプレート
MENUのTypoScriptについて
TMENU(テキストメニュー)
メニューの開始ポイントを設定
special プロパティを使って
1)テキストメニューのサンプル
temp.mainTemplate = TEMPLATE
temp.mainTemplate {
template = FILE
template.file = fileadmin/_temp_/hello.htm
}
page = PAGE
page.typeNum = 0
page.stylesheet = fileadmin/_temp_/css/css.css
page.10 < temp.mainTemplate
page.10.workOnSubpart = BODY_CONTENT
page.10.marks.MENU = HMENU
page.10.marks.MENU.special = directory
page.10.marks.MENU.special.value = 1
page.10.marks.MENU.1 = TMENU
page.10.marks.MENU.1.NO {
before =
after = | |*| | |*|
}
2) テンプレートHTML hello.htm
Working on menus
###MENU###
GMENU_LAYERのサンプル (3階層の場合)
# Default PAGE object:
page = PAGE
#page.10 = HTML
page.typeNum = 0
### MENU
page.includeLibs.gmenu_layers = media/scripts/gmenu_layers.php
page.10 = HMENU
page.10.1 = GMENU_LAYERS
page.10.1 {
layerStyle = position:absolute;left:0px;top:30px;width:10px;VISIBILITY:hidden;
xPosOffset =-10
lockPosition = x
expAll=1
NO {
backColor = #cccccc
XY = [10.w]+10, 14
10 = TEXT
10.text.field = title
10.offset = 5,10
}
}
page.10.2 = GMENU
page.10.2.wrap = |
page.10.2.NO {
backColor = #99cccc
XY = 120, 14
10 = TEXT
10.text.field = title
10.offset = 5,10
}
page.10.3 = GMENU
page.10.3.wrap = |
page.10.3.NO {
backColor = #FFF8EC
XY = 120, 18
10 = TEXT
10.text.field = title
10.offset = 15,10
}
extensionの起動順番
インストールツールでエクステンションの順番を変更
typo3conf/ を編集 typo3conf/localconf.php
$TYPO3_CONF_VARS['EXT']['extList'] = "...";
WordPress
主なカテゴリとして:
★インストール
★コンテンツの管理
・画像(イメージ)の管理
・フォーム(Webフォーム、問い合わせなど)
・ブロック
・メニュー
・ユーザー設定、ほか
★テーマ(Webサイトのデザイン)
★拡張機能、モジュール
★ApacheなどのWebサーバー環境
★参考情報
Magento
オープンソースソフトウェアeCommerceシステムMagento について
インストール Communityバージョン
ダウンロード
インストール手順 英語の情報
http://www.magentocommerce.com/wiki/1_-_installation_and_configuration/magento_installation_guide
インストール 日本語 このページへ
環境設定
拡張機能
・ デザインテーマ(Free版ですが、ライセンス情報およびMagento対応バージョンなど各テーマごとに確認して下さい)
www.magentocommerce.com/magento-connect/magesupport/extension/1403/free-magento-theme
www.magentocommerce.com/magento-connect/HelloThemes.com/extension/3673/hellowired_free_theme_1_4
www.magentocommerce.com/magento-connect/Mage-World/extension/1937/freepop--magento-theme
www.magentocommerce.com/magento-connect/templatemonster/extension/503/pet-store-theme
www.magentocommerce.com/magento-connect/Mage-World/extension/3784/mapple_theme
www.magentocommerce.com/magento-connect/Mage-World/extension/1758/hm-modern-theme-white-skin-
www.magentocommerce.com/magento-connect/key/extension/2113/hellokeykey-black-theme
www.magentocommerce.com/magento-connect/magesupport/extension/5055/free_mage_template_by_magesupport
www.magentocommerce.com/magento-connect/basedesigns/extension/6122/panama_theme
www.magentocommerce.com/extension/specs/2051/magento-mobile-theme#specs
www.magentocommerce.com/magento-connect/m-template.com/extension/1118/free-basic-template
www.magentocommerce.com/magento-connect/pixlpitch/extension/6840/wireframe
www.magentocommerce.com/magento-connect/aloktigga/extension/6867/shoemania_1_1_2
www.magentocommerce.com/magento-connect/mavenstore/extension/7225/mavenstore_almond_theme
www.magentocommerce.com/magento-connect/mavenstore/extension/6064/mavenstore_verdigris_theme
/www.magentocommerce.com/magento-connect/TemplatesMaster/extension/928/magento-classic-theme
www.magentocommerce.com/magento-connect/TemplatesMaster/extension/2031/magento-absolute-theme
・ テンプレートサイト(有償版を含む)
templates-master.com/magento-templates-and-extensions
さまざまCMSのテンプレートがあります www.templatemonster.com/category/magento-templates/
・ CMS Drupal との連携
www.magentocommerce.com/magento-connect/mtopolov/extension/1020/drupal
ドキュメント、マニュアル
その他 詳細は、開発元組織のサイトでご確認下さい。 www.magentocommerce.com
◎Magentoに関する勉強は、Gennai3によるオープンソースWorkShop、研修サービスをご利用下さい。詳細は 次のページへ
install
Magento Community Editionsのインストール概要
日本語のインストール概要はマニュアル PDF版ダウンロード ここから
・ インストール要件
・Webサーバー
Apache Version 1.x または 2.x
・MySQLデータベース
- MySQL 4.1.20 以上
InnoDB storage engine
・PHP言語
PHP 5.2.0* 以上
以下のエクステンションが必要です。
PDO/MySQL
MySQLi
mcrypt
mhash
simplexml
DOM
・そのほか
Sendmail-互換の Mail Transfer Agent (MTA)
・ ダウンロード
・コミュニティエディションのダウンロードは、以下のサイトから最新版をダウンロードします。
Magentoには、ほかに、有償のプロフェッショナル版とエンタープライズ版があります。
http://www.magentocommerce.com/download
・データベースの作成
MySQLのデータベースを作成します。UTF-8で作成することを推奨します。
CREATE DATABASE 'database-name' DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
確認しましょう sql> show databases;
・ ソースプログラムの解凍
ダウンロードしたソースファイルを解凍します。Debianの場合は、解凍先のディレクトリをApacheの権限を合わせます。たとえば、
chown -R root:www-data ディレクトリ名
その他、インストールの詳細手順、以下の英語サイト(Magento Installation Guide)を参照しましょう。
http://www.magentocommerce.com/wiki/1_-_installation_and_configuration/m...
・ インストールウィザードを実行します。
サイトのURLを入力するとインストールプログラムが実行されます。 もし、表示されない場合は、.htaccess などの設定が原因の場合がありますので、確認しましょう。
MySQLのデータベースをlocalhost やイントラネットでインストールする場合は、インストールウィザードでエラーになりますので、以下のように修正しましょう。
1. js\prototype ディレクトリにある “validation.js”. というファイルを開きます。
2. 以下の箇所を削除もしくはコメントに設定します。
[’validate-url’, ‘Please enter a valid URL. Protocol is required (http://, https:// or ftp://)’, function (v) {
return Validation.get(’IsEmpty’).test(v) || /^(http|https|ftp):\/\/(([A-Z0-9][A-Z0-9_-]*)(\.[A-Z0-9][A-Z0-9_-]*)+)(:(\d+))?\/?/i.test(v)
}],
CMS Business Package SaaS
CMS Business Package SaaS
Recruiter
オープンソースCMSのDrupalのRecruterディストリビューション(Recruiter)をもとに開発しています。
Recruiterディストリビューション: https://www.drupal.org/project/recruiter
Recruiterディストリビューションの作成方法
https://ftp.drupal.org/files/projects/recruiter-7.x-1.16-no-core.tar.gz をダウンロードして、最新のDrupal7コアにそのRecuiterソースをコピーさせます。
モジュールのアップデイトは、drushコマンドでOKでした。Drupal 7のコアは、すべてのモジュールを更新した後に、最新のDrupal 7コアをダウンロードして、そのソース(コアのみ)を既存のRecruterサイトのDrupal 7コアと入れ替えます。drushコマンドでのDrupal7コア更新はエラーが起きるので手作業でコアを更新します。
eLarining
Maping
Form
Webformを活用したさまざまフォーム、問い合わせ、アンケート、クイズなどを簡単に作成できるSaaS(ASPサービス)
Webform1
Drupal 10
Drupal 10
Drupal 7 からのアップグレード
Drupal 7での作業
- Drupal 7 のコアとモジュールを最新にアップデート
- アップグレードへの可能性を確認 upgrade_status モジュールをインストール
- Drupal 10へのアップグレードできるモジュールを確認
- Drupal 7 の ../sites/default/files/ 以下のデータをバックアップし、移行するDrupal10の同じディレクトリへコピーする
Drupal 10での作業
- Drupal 10の最新版をインストールし、Drupal 7からDrupal 10へアップグレードできるモジュールをインストールし、そのモジュールを有効にします。
- Drupal 7 の日本語環境は、英語版でインストールしてから日本語を追加する環境が多いので、languageで英語と日本語になっています。そのデータ構造をDrupal10へインポートする際に、Drupal10側も英語と日本語の環境にします。
- Drupal 10 コア標準の Migrate、Migrate Drupal、Migrade Drupal UI を有効にします。
- 追加で、Migrate Tools、Migrate Plus、Migrate Upgrade、Views migration、モジュールをインストールして有効にします。
Drupal 10コアのUpgradeモジュールを使ってアップグレードする方法は以下のURLで学びます。
https://www.drupal.org/docs/upgrading-drupal/upgrading-from-drupal-6-or-...
drushコマンドでDrupal10へのマイグレーションする方法は
https://www.drupal.org/docs/upgrading-drupal/upgrading-from-drupal-6-or-...
データベースの定義(settings.phpに追記するサンプル)
$databases['default']['default'] = [ 'database' => 'drupal10', 'username' => 'drupal10', 'password' => 'drupal10', 'prefix' => '', 'host' => 'database', 'port' => '3306', 'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql', 'driver' => 'mysql', ]; $databases['migrate']['default'] = [ 'database' => 'drupal7db', 'username' => 'drupal7db', 'password' => 'drupal7db', 'prefix' => '', 'host' => 'd7db', 'port' => '3306', 'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql', 'driver' => 'mysql', ];
Drupal 10へのマイグレーションのAPI仕様については、
https://www.drupal.org/docs/drupal-apis/migrate-api
Drupal 10コアの migrade と migrade UI の使い方は、
https://www.drupal.org/docs/core-modules-and-themes/core-modules/migrate...
※Drupal 10 の migrade と migrade UI を使ってマイグレーションをDrupal10管理画面で実行した場合、途中でエラーになります。マイグレーションはdrushコマンドを推奨します。
Preparation steps
- Make sure that access to the database for the old site is available from this new site.
- If the old site has private files, a copy of its files directory must also be accessible on the host of this new site.
- Install all modules on this new site that are enabled on the old site. For example, if the old site uses the Book module, then install the Book module on this new site so that the existing data can be imported to it.
- Do not add any content to the new site before upgrading. Any existing content is likely to be overwritten by the upgrade process. See the upgrade preparation guide.
このサイトをメンテナンスモードにする。
Drushコマンドでマイグレーション
Migrate Upgrade モジュールでDrushコマンドを実行します。 概要は以下のURLにて
https://www.drupal.org/docs/upgrading-drupal/upgrading-from-drupal-6-or-...
settings.php
- 最後の行にDrupal 7データベースなどの定義を追加します。
- 念のために、 update.php を実行できるように設定します。
$databases['migrate']['default'] = array ( 'database' => 'Drupal7データベース名', 'username' => 'ユーザー名', 'password' => 'パスワード', 'prefix' => '', 'host' => 'd7db', 'port' => '3306', 'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql', 'driver' => 'mysql', );
マイグレーションの内容を確認
sudo ./vendor/bin/drush migrate:status
sudo ./vendor/bin/drush migrate:import
sudo ./vendor/bin/drush migrate-upgrade
--configure-only --legacy-db-url=mysql://データベースユーザー名:パスワード@127.0.0.1:3306/Drupal7のデータベース名 --legac
y-root=/var/www/html/Drupalホームディレクトリ
もしくは sudo ./vendor/bin/drush migrate:upgrade --legacy-db-key=migrate --configure-only
また sudo ./vendor/bin/drush migrate-upgrade を実行するとすべてのマイグレーションが実施されます。--configure-only を設定することで構成だけ確認できます。
sudo ./vendor/bin/drush migrate:upgrade --legacy-db-key=migrate --configure-only
マイグレーションの実行
sudo ./vendor/bin/drush migrate-upgrade --legacy-db-url=mysql://データベースユーザー名:パスワード@127.0.0.1:3306/Drupal7のデータベース名 --legacy-root=/var/www/html/work/Drupalホームディレクトリ
もしくは sudo ./vendor/bin/drush migrate:upgrade --legacy-db-key=migrate
タグ:
CMS:
Theme
デザインテーマ(morethanthemes) 以下内容一部未確認です。
Morethanthemes
Morethanthemesの概要: https://www.morethanthemes.com
FAQ
Elegant
英語がオリジナルなので、日本語を追加後、トップページが表示されないのは、トップページを日本語へ翻訳していないからです。その場合は、トップページのコンテンツ /news-default もしくはそのノード番号 /node/70 のページを日本語の翻訳を有効にします。
データ構造付きデータベースをインポートする場合は英語をメインに
Morethanthemesのデータ構造付きデータベースをインポートする場合は英語をメインにします。Morethanthemesのデータは初期作成時に英語をデフォルト設定で作成されていますので。その後、日本語を追加、英語と日本語をともに翻訳可能にします。言語のデフォルト設定は英語で設定し、コンテンツタイプごとにメインの言語を設定し、日本語がページ作成でデフォルト設定になるように設定します。
初期設定後は、日本語をデフォルト設定にしたコンテンツタイプなどは、日本語環境で運用し、サイト全体や英語がメインのデフォルト設定の作業設定は英語の環境で行うほうが問題が少ないと思います。
ただし、Default Langageが英語の場合、コンテンツタイプで日本語をデフォルト設定にした場合、日本でコンテンツを作成すると、英語に翻訳しないとコンテンツのページが見つからない状態になります。そのコンテンツを英語に翻訳すると日本語と英語で表示されます。この状態は、常にDefault Languageの英語が必要で、日本語と英語をペアでコンテンツ作成する必要があります。
英語版で構築されたデザインテンプレートでデータベース込みで新規インストールの場合は、「Default langauge」は英語のままで、日本語を追加して、英語と日本語の多言語環境として運用し、コンテンツを作成する場合、英語と日本語をともに作成します。ただし、日本語だけ(英語は今は使わない状態)で運用したい場合は、日本語だけで運用するコンテンツタイプをの「Default langauge」を「-Not specified-」に設定します。後で、日本語に設定して英語を追加すれば多言語になります。
また、英語が「Default langauge」の場合は、サイトのさまざま環境設定は、英語環境で設定するほうが、多言語の設定が理解しやすいと思います。検証が複雑になる場合があると思いますので。
※Drupal 8/9でのDefault Languageは変更すると問題が発生します。以下のページを参考に
https://www.drupal.org/docs/multilingual-guide/install-a-language
※ Content type -> Language settings -> Default language
- Site's default language サイトのデフォルト言語
- Interface text language selected for pag ページ用に選択されたインターフェースのテキスト言語
- Author's preferred language 著者の優先言語
- English
- Japanese
- Not specified(未指定) 指定されていない
- Not applicable(適用不可) 適用できない
「Not specified 指定されていない」で指定すれば、英語がDefault Languageで、コンテンツタイプを「Not specified」で設定すれな、日本語環境でそのコンテンツタイプのコンテンツを新規作成した場合、日本語で表示されます。
先にEnglishなどで言語指定したコンテンツは、あとから「Not specified」に変更することはできません。また、「Not specified」で作成した場合、あとから、日本語や英語に変更は可能です。その場合、多言語サイトの設定に準じるので、設定されている多言語のそれぞれの言語のページがないと表示エラー(Page not found)
コンテンツタイプの多言語機能検証(Drupal 9.4.8にて)
以下の動作検証は、コンテンツタイプ -> Language settings -> Default language -> "Show language selector on create and edit pages" および "Enable translation" を有効にしない状態で検証しました。 この2つの機能を有効すると、すべての状態で翻訳が有効になります。
- Not specified(未指定) 指定されていない で新規作成したコンテンツタイプでの挙動
新規コンテンツ作成(Not specified)で作成 -> 日本語でコンテンツを作成 -> 翻訳できない日本語のコンテンツ
新規コンテンツ作成(Not specified)で作成 -> コンテンツタイプを日本語に変更 -> 日本語でコンテンツタイプ作成(翻訳できない)常に(Not specified)の日本語のコンテンツ
新規コンテンツ作成(Not specified)で作成 -> コンテンツタイプをサイトデフォルト言語に変更 -> 日本語でコンテンツタイプ作成(翻訳できない)常に(Not specified)の日本語のコンテンツ
つまり、コンテンツタイプを新規に作成するときに、Not specified で作成した場合は、変更しても、常に、Not specified になります。多言語設定をするときには、Not specified もしくは Not accpkucable 以外の翻訳できる言語設定します。その後、そのコンテンツタイプをNot specified をデフォルト設定にすれば、例えば、英語がデフォルトでも日本語だけのコンテンツを作成し、将来、日本語・英語にすることが可能になります。
- Not applicable(適用不可) 適用できない で新規作成したコンテンツタイプでの挙動
新規コンテンツ作成(Not applicable)で作成 -> 日本語でコンテンツを作成 -> 翻訳できない日本語のコンテンツ
新規コンテンツ作成(Not applicable)で作成 -> コンテンツタイプを日本語に変更 -> 日本語でコンテンツタイプ作成(翻訳できない)常に日本語のコンテンツ
Drupal 10.3.10 に elegantplus-business-pro 7.0.2 をインストール
初期インストール時に「日本語」を選択しても、事前インポートしたデータベースに接続したあと、その時までのインストール画面は「日本語」でしたが、自動的に「英語」モードに切り替わります。インストール完了後、サイトを表示すると「英語」モードです。ログインし、Langauge設定には、デフォルトの「英語」しかありません。「英語」を選択してインストールした状況と同じでした。
対策:
- インストールするときは、英語モードでインストールします。Morethantemesのデザインテンプレートのデータベースは「英語」で作成し、コンテンツも「英語」になっています。
- インストール完了後、言語で「日本語」を追加し、「日本語」をデフォルトに設定。「英語」の「英語へのインターフェースの翻訳を有効化」を有効にして翻訳可能にします。
- 「判定と選択」->「URLによる言語判別」で、英語のパスプレフィックス設定を、en に設定し、デフォルト言語の日本語はなしに設定。
- 「ユーザーインタフェースの翻訳」でDrupal10コアの日本語ファイルをインポート。
- 「コンテンツの言語と翻訳」で必要な機能の言語設定します。「コンテンツ」「タクソノミー」「コンテンツブロック」「カスタムメニューリンク」など。「URLエイリアス」と「Paragraph」は翻訳に非対応なので、設定しても機能しないようです。
elegantテーマのトップページを多言語化:
例えば、 Landing Page 12 のLanding Pageをトップページに設定
- 「英語」のコンテンツとして設定されているので、「英語」の「サイトの基本設定」の「フロントページ」に /landing-page-12 と設定されています。「日本語」の「サイトの基本設定」の「フロントページ」 では、/node/83 と設定されています。
- この時の「URLエイリアス」では、言語は「英語」、システムPATHは /node/83 URLエイリアスが /landing-page-12 です。
- 「サイトの基本設定」を翻訳します。「日本語」がデフォルトなので「英語」を追加
- Landing-page-12 の翻訳は、Morethanthemesのテンプレートなので、「英語」が元言語になっています。「日本語」を追加
- Landing Page のコンテンツタイプで「コンテンツタイプを翻訳」「フィールドの管理」などで翻訳を有効にします。
- 「構成の翻訳」の「コンテンツタイプ」からLayout Pageのコンテンツタイプで「コンテンツタイプを翻訳」「フィールドの管理」などで翻訳を有効にします。
- 他のコンテンツタイプも翻訳が必要になるので、「構成の翻訳」の「コンテンツタイプ」からいくつかの必要となるコンテンツタイプで、「翻訳」を追加します。「日本語」がデフォルトなので「英語」を追加。
Sublime+
Q: デフォルトのスライドショーの写真を変更したい
A: デフォルトのスライドシューの写真などを変更しても変化がないので、Layputの編集で、追加のスライドショーを追加して、編集します。その後、デフォルトのスライドショーをLayoutの編集で削除します。スライドショーのブロックは、ブロックタイプで定義しているので、そのブロックを修正します。
Webmaker
Q: Webmaker 10.3.3 のFull install データをインストールしましたが、PHP Fatal error: Declaration of Drupal\\flag_anon\\FlagAnonLinkBuilder::build($entity_type_id, $entity_id, $flag_id) must be compatible with Drupal\\flag\\FlagLinkBuilder::build($entity_type_id, $entity_id, $flag_id, $view_mode = null) in....... のエラーになります。User/login ができません。
A: デフォルトのFlagモジュール関連で障害になっているようなので、flag flag_bookmark flag_count flag_followee flag_anon のモジュールをアンインストールしました。
Webmakerで英語と日本語の多言語設定
最初のインストール環境はそのままの英語(メイン言語)で実施します。その後、日本語追加し、トップページのテンプレートなども、英語から日本語に変換します。メイン言語を英語から日本語に変更する方法はトラブルが起きる可能性があるので、メイン言語は英語で運用します。
英語と日本語の切り替えは、ブラウザ設定にします。その場合、ウエイトをURLよりもブラウザを上位にすることで、ブラウザ設定が優先されます。その場合、URLは デフォルトの英語が 「ドメイン名/ 」 日本語は 「ドメイン名/ja 」 となります。
言語ごとのURLの設定も、変更する場合は、以下の注意が必要です。つまり、なるべく変更しない方が好ましいと思います。
Language codes or other custom text to use as a path prefix for URL language detection. For the selected fallback language, this value may be left blank. Modifying this value may break existing URLs. Use with caution in a production environment. Example: Specifying "deutsch" as the path prefix code for German results in URLs like "example.com/deutsch/contact". URL による言語判別でパスプレフィクスとして使用する言語コードあるいはその他の文字列。選択した予備言語とする場合は、この値を空欄にします。この値に変更を加えると、既存の URL が動作しなくなります。運用中のサイトでは注意してください。 例: ドイツ語のパスプレフィクスコードに "deutsch" を指定すると、URL は "example.com/deutsch/contact" のようになります。
デフォルトの英語を「ドメイン名/en 」 日本語は 「ドメイン名/」 となるように設定変更する場合は、「判定と選択」で「選択された言語」を設定変更、言語をJapaneseに変更します。 注記: サイトのデフォルトの動作を変更する必要がある (すなわち、空のプリフィックスを使用するかデフォルトのドメインを使用する場合) なら、ここで選択言語を変更する (そしてこのオプションを判別方法の最後にもってくる) のが、ウェブサイトの予備言語を変更する最も簡単な方法です。サイトのデフォルト言語を変更すると、予期せぬ影響を引き起こす可能性があります。
上記の設定で、「判定と選択」にて検出方法「URL」を設定で デフォルト言語の英語に「ドメイン名/en 」とし、日本語に「ドメイン名/ 」と修正し保存します。この状態、デフォルト言語が英語でも日本語ホームページと多言語サイトとして運用可能です。
日本語のページを作る場合は、新しいコンテンツタイプで日本語をデフォルトにすれば、使いやすいと思います。既存のコンテンツタイプを英語から日本語にも変更できますが。
Enterprise
Drupal10版のEnterpriseがリリースされた頃から、Font Awesome のフォントが非表示になっています。この原因は、Morethanteme側のFont Awesomeフリーライセンスが使えない状態になったようです。自分でFont Awesome Kitを新規作成して、そのIDを変更することで表示が復活します。
詳細は次のURLマニュアルで確認します。https://docs.webmaker.plus/docs/how-to/font-awesome/
自分のKit作成後、テーマの テーマ名.libraries.yml でKitのIDを変更します。
この設定は、他のテンプレート、例えば、News、Top、 Guesthouse、 Restaurantでも同じ設定で大丈夫です
タグ:
オープンソースソフトウェア:
CMS:
modules
タグ:
オープンソースソフトウェア:
CMS:
Profile
User関連モジュール
Profile モジュール
Drupal10のユーザープロファイルを追加管理できます。
概要: https://www.drupal.org/project/profile
Profileモジュールのバックアップ
「Profile Type」のフィールドの管理やその他の設定を記録しておきます。再度、Profileモジュールを再インストールした後に、手作業で復元できるようにします。
Profileモジュールのバックアップとデータ移行
Drupal10コアのConfigurationモジュールと「Backup and Mygrate」を使う場合の方法
Backup and Mygrateモジュール : https://www.drupal.org/project/backup_migrate
Configuration モジュールの設定
「エクスポート」ー>「シングルアイテム」ー>「構成タイプ」ー>「profile type」ー>「構成名」ー>「作成したProfile名」Profile名ごとに作成 ymlファイルとして
「エクスポート」ー>「シングルアイテム」ー>「構成タイプ」ー>「エンティティビューディスプレイ」ー>「構成名」ー>「profile.作成したProfile名」Profile名ごとに作成 ymlファイルとして
「エクスポート」ー>「シングルアイテム」ー>「構成タイプ」ー>「プロフィール(profile)を設定」ー>「構成名」ー>「作成したProfile名」Profile名ごとに作成 ymlファイルとして
Backup and Mygrate モジュールの設定
バックアップ設定ファイル「Settings Profile」を作成します。
「Exclude these tables entirely」からProfile関連のテーブルを除外設定します。 profile profile_fieldd_xxxx profile_revision profile_revision_xxxx
「Exclude data from these tables」からProfile関連のテーブルを除外設定します。profile profile_fieldd_xxxx profile_revision profile_revision_xxxx
プロフィール(profile)のコンテンツを削除。管理画面のモジュールアンインストールでProfileモジュールを選択して、「プロフィールを削除してください」をクリックして削除します。その後、Profileモジュールをアンインストールします。
復元は、Profileモジュールをインストールし、「Profile type」でフィールドなどを復元用に追加設定します。Configurationモジュールで構成をインポートしてから、「Backup and Migration」でバックアップデータを復元します。
タグ:
CMS:
Drupal 11
Drupal 11
タグ:
オープンソースソフトウェア:
Drupal 11モジュール
Drupal 10・11 拡張モジュール
Webform
Drupal 10/11 でのWebform では、Webform Node 機能を有効にすると便利です。コンテンツタイプでWebformが作成され、コンテンツ追加でWebformのページを作成できます。作成後、リンクする別に作成したWebformのフォームページを追加設定することで、ページ内にフォームを表示させることができます。逆の使い方も可能です。
メールの送信では、SMTPモジュールは、PHPMailer libraliyが 6.12.0 がインストールされるので、フォームからメール自動返信などで、メールアドレスを書き換えて送信する機能でエラーになります。
PHPMailer SMTPモジュールを使うことで、メールアドレスの書き換えなども可能になります。
タグ:
Drupal 8
Drupal 8 に関連する情報
Drupal 8 に関する話題
インストール関連
マイグレーションについて (例えば Drupal 7 からDrupal 8 へ) ここから
Composerでインストールする場合
詳細は 次のページで確認 https://www.drupal.org/docs/user_guide/en/install-composer.html
composer create-project drupal-composer/drupal-project:8.x-dev (some-dir) --stability dev --no-interaction
- 2019年9月22日現在
composer create-project drupal-composer/drupal-project:8.x-dev (my_site_name_dir) --no-interaction
- 2020年7月11日現在
Drupal Coreのアップデイト
composer update drupal/core drupal/core-dev --with-dependencies
Drupal Coreの可能なバージョン確認
composer show drupal/recommended-project --all
Drupal dev環境のインストール
composer require drupal/devel:~1.0
Drushのインストール
composer require drush/drush
Drupal 9をインストールする場合は
composer create-project drupal/recommended-project:~9.0.0-beta1
※ただし、2020年7月11日現在、上記のインストールではdrushコマンドがコアのソースにインストールされませんでした。Drush 10 はcompsoerで別途インストールします。 composer require drush/drush
2020年9月16日現在、Drupal8と同等のComposerコマンドが実行可能です(詳細はGithubのComposer template for Drupal projects)
composer create-project drupal-composer/drupal-project:9.x-dev some-dir --no-interaction
cd some-dir
composer require drupal/devel
Coreのアップデイト
composer update "drupal/core-*" --with-dependencies
composer update drupal/core drupal/core-dev --with-dependencies
Composer template for Drupal projects
https://github.com/drupal-composer/drupal-project/blob/8.x/README.md
Drupal 8.7.8 でインストール時に必要そうなPHP7.3関連モジュール(2019年10月3日、Debian 10 Buster)
- libapache2-mod-php7.3
- php7.3
- php7.3-bz2
- php7.3-cgi
- php7.3-cli
- php7.3-common
- php7.3-curl
- php7.3-gd
- php7.3-intl
- php7.3-json
- php7.3-mbstring
- php7.3-mysql
- php7.3-opcache
- php7.3-readline
- php7.3-sqlite3
- php7.3-xml
- php7.3-xmlrpc
- php7.3-zip
上記のテキストの貼り付け用
libapache2-mod-php7.3 php7.3 php7.3-bz2 php7.3-cgi php7.3-cli php7.3-common php7.3-curl php7.3-gd php7.3-intl php7.3-json php7.3-mbstring php7.3-mysql php7.3-opcache php7.3-readline php7.3-sqlite3 php7.3-xml php7.3-xmlrpc php7.3-zip
- PECL アップロードプログレスライブラリ
http://pecl.php.net/package/uploadprogress
Debian 9, 10, 11 の場合は、apt install phpxxxxx-uploadprogress
PHP8.1の場合 apt install php8.1-uploadprogress
PHP8.1の場合 apt install php8.3-uploadprogress
詳細は ここから Install PECL uploadprogress on Debian 9 Stretch with PHP 7
Drupal 7
composer create-project drupal-composer/drupal-project:7.x-dev (some-dir) --stability dev --no-interaction
詳細は https://www.drupal.org/docs/develop/using-composer/using-composer-templa...
Drupal 8 coreの更新(2019年2月)
詳細は https://www.drupal.org/docs/8/update
ComposerでDrupal 8 コアを更新します、詳しくは https://www.drupal.org/docs/8/update/update-core-via-composer
1) バックアップを作成します
2) コアやモジュールの更新があるか確認します composer outdated drupal/*
3) Drupal 8 コア、モジュール、その他の更新を同時に実行します。 composer update
Drupal 8 コアだけの更新は composer update drupal/core --with-dependencies
4) データベースの更新が必要か確認します。 drush updatedb
※もし、Drupal 8 のコアは更新したくない、まだ、更新できるか確認前の段階で、composer update コマンドを実行する場合は、 とりあえず、composer.josn ファイルから drupal core の記述を削除して、composer update コマンドを実行しました。(2019年5月3日)composer.jsonファイルを編集した場合は、必ず、composer updateコマンドを実行するようにします。
ComposerでDrupalのコアを更新する場合の手順などは 以下のURL「Updating Drupal core via Composer」
アップグレード上のさまざまトラブルなどは 「Upgrading Drupal」
既存Drupal8をcomposerベースに移行
2019年10月12日現在、既存Drupal 8環境をComposerベース(Composer Project Root + Drupal Root環境)にマイグレーションするツールとして、 gocomposer と composerize drupal というComposerのツールがあります。
どちらか、使いやすツールを選択します。詳細は https://www.drupal.org/docs/8/install/add-composer-to-an-existing-site
既存のDrupal 8 環境やデザインテンプレートパッケージやディストリビューションのDrupal 8 システムをcomposerで更新メンテンナンスできるように移行する方法
テスト環境 Drupal 8.6.8
1) バックアップを作成します。
2) 既存のDrupal 8 コアを最新のバージョンにアップデイトします。
3) 移行先のcomposer+ Drupal 8 コア(最新版)を作成します。
composer create-project drupal-composer/drupal-project:8.x-dev (some-dir) --stability dev --no-interaction
(some-dir)にできたディレクトリのパーミッションを調整します。 (some-dir)/web がDrupal 8 のDrupal ROOTディレクトリになります。
ApacheやNignxのDocument Root設定を調整し、(some-dir)/web を変更します。
4) 既存(移行元)のDrupal ROOTを新しいcomposerベースのDrupal 8コアで入れ替える作業方法になります。
まずは、既存(移行元)のDrupal ROOTディレクトリにある、composer.json composer.lock ファイルを削除します。
既存(移行元)のDrupal ROOTディレクトリにある、core と vendor ディレクトリを削除 rm -rf core vendo
既存(移行元)のDrupal ROOTディレクトリにある、設定ファイルなどを削除
新しく作成したcomposerベースのwebディレクトリの下にあるcore、vendorディレクトリを既存(移行元)のDrupal ROOTディレクトリに移動またはコピー
cp -R core vendor 既存(移行元)のDrupal ROOTディレクトリ
cp *.* .[a-z]* 既存(移行元)のDrupal ROOTディレクトリ
5) 既存(移行元)のDrupal ROOTディレクトリの一つ上 (some-dir)/Drupal ROOT/ にcomposerベースのcomposer.json composer.lockファイルなどのディレクトリ環境を設定します。
(some-dir)/web のWebディレクトリを削除し、既存(移行元)のDrupal ROOTディレクトリをそのwebディレクトリの代りに設定保存します。
6) 新しい移行先(some-dir)にある composer.json を編集して、DrupalRootディレクトリを web から既存(移行元)のDrupal ROOTディレクトリの名称に変更します。
"installer-paths": {
"web/core": ["type:drupal-core"],
"web/libraries/{$name}": ["type:drupal-library"],
"web/modules/contrib/{$name}": ["type:drupal-module"],
"web/profiles/contrib/{$name}": ["type:drupal-profile"],
"web/themes/contrib/{$name}": ["type:drupal-theme"],
"drush/Commands/{$name}": ["type:drupal-drush"]
},
7) drush cr コマンドでDrupal 8 のキャッシュをクリアし、動作環境を確認します。
drush status で環境設定の確認
8) composer updateで動作確認
ComposerとDrupal 8
参考にしたサイト
- How I upgrade Drupal 8 Sites with exported config and Composer
https://www.jeffgeerling.com/blog/2019/how-i-upgrade-drupal-8-sites-expo...
- Converting a non-Composer Drupal codebase to use Composer
https://www.jeffgeerling.com/blog/2018/converting-non-composer-drupal-co...
- Tips for Managing Drupal 8 projects with Composer
https://www.jeffgeerling.com/blog/2017/tips-managing-drupal-8-projects-c...
便利なComposerコマンド
composer outdated drupal/core
settings.phpの設定
Trusted host configuration の設定
たとえば、サイトのドメイン名が example.com の場合
$settings['trusted_host_patterns'] = array(
'^example\.com$',
'^.+\.example\.com$',
);
と設定します。 example.com を実際のドメイン名に合わせます。
もし、www.example.com だけの場合は
$settings[‘trusted_host_patterns’] = array(
‘^example\.com$’,
‘^www\.example\.com$’
);
この設定情報は ここを参考にしました http://learnwebtutorials.com/how-to-enable-trusted-host-settings-in-drup...
また、localhost で運用している場合は
$settings['trusted_host_patterns'] = array(
'^localhost$',
);
上記の設定は動作未確認ですが、以下の動画で参考にしました。
また、IPアドレスやイントラネットのサーバー名 で運用している場合は
$settings['trusted_host_patterns'] = array(
'^localhost$',
'^192\.168\.0\.52$',
'^サーバー名$',
);
Drupal 8 のフルバックアップ(データベース+Drupalディレクトリ)で他のサイト(環境)へ再インストールした際に、上記のホストネームが合わないので、以下のようなエラーメッセージが表示される場合があります。
The provided host name is not valid for this server.
その場合は、移行先のホスト名に合わせるか、この機能はコメントにします。
モジュール
便利なモジュール 概要は ここから
- リビジョンの情報を表示/非表示にするモジュール Hide Revision Field
https://www.drupal.org/project/hide_revision_field
モジュール開発の情報は ここから
日付と時刻の設定
書式の設定サンプル(Drupal 8、PHP 7.2の場合)
Y年Md日 -> 2012年6月03日
Y年Md日(D) -> 2012年6月03日(日)
Y年m月d日 -> 2012年06月03日
y年m月d日 -> 12年06月03日
"Y年n月j日 l" -> "2012年6月3日 日曜日"
Y年n月j日 l -> 2012年6月3日 日曜日
Y/m/d(D) - H:i -> 2019/08/24(土) - 17:40
n月j日(D) - H:i -> 8月24日(土) - 18:03
タグ:
CMS:
Drupal 8 drush
Drush for Drupal 8
Drupal 8 からDrushコマンドが変わりました、drush 9 がDrupal8版となります。
Drupal 8 のDrushコマンド
entityがエラー・警告になる場合は、drush entity-updates を実行します。
詳細は https://drushcommands.com/drush-8x/core/entity-updates/
Drush 10 for Drupal 8.4+ and Drupal 9
インストールはComposerでインストールします。 composer require drush/drush
詳細は、 https://docs.drush.org/en/master/install/
タグ:
オープンソースソフトウェア:
CMS:
FAQ
FAQ
N/Aが表示される
コンテンツ作成画面で、追加したフィールドで複数の選択肢がある場合、その「フィールドの設定」で「許容する値の数」を「制限」で設定した場合に、最初の選択肢として、N/Aが表示されます。 「無制限」に設定すればN/Aは非表示になります。
エラー表示
Missing $settings['hash_salt'] in settings.php
システム環境: Drupal 8.8.6 PHP 7.4 Ubuntu 10.04.4 Drush Version 10.2.2
drushコマンドを実行して以下のエラーが起きた場合:
In Settings.php line 159:
Missing $settings['hash_salt'] in settings.php.
対応: 別のDrupal 8.8で稼働している ['hash_salt'] の定義データをコピーして実行しました。参考にしたサイト: https://www.drupal.org/project/zircon/issues/2875682
PHP Fatal error: Declaration of Drupal\Core\Database\Statement::fetch......
システム環境: Drupal 8.9.20 PHP 8.1 Debian 11 Drush Version 10.6.2
drushコマンドを実行して以下のエラーが起きた場合:
PHP Fatal error: Declaration of Drupal\Core\Database\Statement::fetchAll($mode = null, $column_index = null, $constructor_arguments = null) must be compatible with PDOStatement::fetchAll(int $mode = PDO::FETCH_DEFAULT, mixed ...$args):
対応: PHP7.4で運用したDrupal8の場合は、PHP8.1ではエラーになります。PHP7.4で運用します。 参考にしたサイト: https://www.drupal.org/project/drupal/issues/2668564
コンテンツ作成のプレビュー表示
コンテンツ作成時に、プレビューを実行するとデザインテンプレートのメニューやナビゲーションなどのブロックと表示が重なってしまい、「コンテンツ編集へ戻る」などが見づらい、操作しづらい場合。
コンテンツタイプでフィールドを削除するとどうなるか
フィールドを削除すると、「エンティティフォームディスプレイ」、「エンティティビューディスプレイ」「Viewsで使われているView」などが一緒に削除されます。
Viewsなどのデータが削除されるので、削除する前に該当するViewsの設定を複製して、削除後に複製を有効にすることで、削除したフィールドのデータ以外はViewsで表示されます。
もしくは、該当するフィールドを削除しないで、そのコンテンツタイプの「フォームの表示管理」や「表示管理」などで無効にして、データを操作しない(見えない)状態で運用して、必要な時期に削除するような対応も可能です。
タグ:
オープンソースソフトウェア:
CMS:
Multilingual
Drupal 8・9・10での多言語化
多言語の設定
コアモジュールの有効化とLanguageの追加
Interface Translation Content Translation Configuration Translation Content Language
Content Languageでコンテンツタイプ、タクソノミー、ブロック、メニュー、ユーザー、Paragraphsなどの翻訳有効化
Config Translation でサイト内の各アイテムを翻訳有効化
※確認事項
□ 作成・編集ページに言語セレクターを表示
□ 翻訳を有効化
オリジナルの翻訳を選択して、上記の表示されている個所で、「翻訳を有効化」はチェックすると、Content Languageに反映されます。
オリジナルを日本語および英語に設定する場合、サイトのデフォルトが日本語にした場合、日本語をオリジナルにするとわかりやすいと思います。
「判定と選択」の設定
Drupal 8.7.4 では、管理画面 -> 環境設定 -> 地域と言語 -> Language の判定と選択で、「アカウント管理ページ」を有効にすると、翻訳する言語でも管理者の使用する言語が優先になるようです。たとえば、日本語メインにしたユーザーの場合、英語にコンテンツを翻訳しようとしても、管理画面では英語の表示にならない現象が起きます。
コンテンツタイプの「言語の設定」も「デフォルトの言語」は「投稿者の指定言語」が良いかもしれません。海外の人が英語で投稿(コメント)などする際に投稿者が使う英語などをデフォルトにできるかも。
Viewsでの多言語化
タクソノミーで定義したボキャブラリーのタームで参照している場合、そのタームを多言語化し、ページやブロックで表示させる場合に、表示されている言語で表示が切り替わる(フィルター)するような設定は、Filter Criteria で Taxonomy term: Translation language を追加して "interface text language selected for page" を選択します。
多言語化作業で便利なモジュール
Select translation (Select translation implements a Views filter to select which translation of a node should be displayed in a list of nodes.)
Simple entity translations (It adds two additional forms for content translation.)
Translate Side by Side (Shows menus, nodes, blocks and taxonomy with source and target language side by side) ! install errow at Drupal 8.7.3 / Translate Side by Side 8.x-1.5
Content Translation Redirect ( if you need to redirect users from pages of non-existent translations of the content entity to a page with the original language)
Menu block current language (resolve this by providing a replacement for core's Menu block that filters out the untranslated menu links)
Menu Multilingual (multilingual features for menu blocks, to filter out menu items that do not have translated labels or link to untranslated content)
Menu block (configurable blocks of menu links with advanced features)
Context (allows to manage contextual conditions and reactions for different portions of site)
Language Switcher Extended (additional processors for the language switcher block links)
Language Icons (icons for language links, both for the Language switcher block and (optionally) for node links)
Language Switcher Dropdown (site visitors to switch languages using a drop-down select list instead of using hyperlinks)
Translation Views (fields and filter to build list in Views with information about translations)
英語がデフォルトのテンプレートなどの場合
海外のデザインテンプレートなどでは、データベース込みの環境をインストールした場合、英語がデフォルトになります。その場合、英語をデフォルト状態で、日本語やフランス語などを追加し、翻訳の設定を行います。ある程度の翻訳が終わった段階で、英語から日本語にデフォルトを変更して、URL判別などを調整します。
多言語機能は複雑なので、わかりやすくするためにも、デフォルトの言語を優先にして、多言語データができた段階で、どの言語をデフォルトにするか、選択する方法が好ましいと思います。
実際の運用
インストール後に、まだ多言語設定していない、フィールドやコンテンツなどを多言語を「追加」する場合は、まず、英語がデフォルトで開発されたテンプレートの場合は、英語モードでログインして、該当するところの多言語設定を確認します。英語があり、追加で日本語があります。もし日本語がなければ、そのコンテンツやフィールドを多言語対応に設定変更します。
- 英語のコンテンツは英語モードの環境で編集します。
- 日本語のコンテンツは、日本語モードの環境でフィールドやコンテンツなどの翻訳で「追加」してから編集します。
もし、英語モードの環境で日本語のコンテンツを「追加」して作成すると、上記の「英語+日本語」にさらに「英語の日本語」が出来てしまいます。コンテンツが3種類になります。
タグ:
CMS:
Themes
Design Themeについて
デザインテンプレート
Morethanthemes
Morethanthemesサイト https://www.morethanthemes.com/
Drupal7やDrupal8の有料デザインテンプレートサイトです。無料版もありますが、ソースをすべて編集できる有料版(Pro版)がお勧めです。
日本語+英語の多言語サイトを構築するには
Morethanthemesサイトのデザインテンプレートは、多言語対応で、デフォルトが英語です。英語のほかに、日本語、ドイツ語などを翻訳するには、言語を追加して、翻訳機能を有効にします。
日本語をメインとするWebサイトにするためには、英語のデフォルトを日本語のデフォルトに変更します。
まず、英語をデフォルトで、日本語や他の言語を追加し、翻訳機能を有効にして、最後に、日本語をデフォルトにする設定のほうが、機能的にわかりやすい、設定が容易な多言語サイトになると思います。一度、英語がデフォルトの状態で作成されたコンテンツデータがある場合、途中でデフォルトの言語を日本語に変更すると、誤動作になる可能性があるかもしれません。
新規にコンテンツデータを作成する場合は、作成時のデフォルト状態を基本として考えます。
日本語をデフォルトに設定したときに、 言語判別の /ja /en などを変更調整します。
ただし、URLでの言語判別を選択しなくても、ブラウザなどの言語コードを判別する方法がスマートな設定になりそうです。その場合の設定は以下のようになります。
英語をインストール時のデフォルトで構築した場合、最初の設定(デフォルトを英語、その英語はインターフェイスの翻訳はなし)で運用構築します。英語と日本語を両方翻訳可能にも設定できるので、その場合は翻訳が誤動作することがあります。
画像をクリックして拡大
URLでの言語判定を使わない場合は、翻訳作業などを行うときに、英語モードのブラウザと日本語モードのブラウザを使って、言語ごとにそのブラウザで操作するほうが、わかりやすいかもしれません。
ブロックの翻訳は、場所やブロック機能などにより、翻訳しても多言語切り替えがうまくいかない場合があるので、その場合は、ブロックの設定で、特定の言語だけで使うブロック設定を行い、その言語ごとにブロックを追加して運用します。
また、コンテンツやページ、ブロックなどに組み込んでいるスクリプトなどで表示される機能は、コア本体の多言語機能と連携しないので、そのスクリプトを言語ごとのコンテンツで多言語化させます。
Drupal8の新規クリーンインストールを日本語デフォルトで実施した環境では、この問題は影響しません。英語を追加して、翻訳設定するだけです。
Cookie Consent Module の日本語化(翻訳)
Cookie Consentモジュールは、外部のJavaScriptライブラリーを採用しており、Drupalの多言語化機能には対応しておりません(2020年1月19日)。
今後対応する予定のようです。詳細は、https://mtt.desk.com/customer/portal/questions/17513494-d8-cookie-consent-module-translate
抜粋
Question: D8 - Cookie consent module - translate
Answer:
the “Learn more” link and “Got it” button are set by the corresponding library as the default options.
You can check the link below for the corresponding options you can override in the JS initialization in order to set your own strings:
https://cookieconsent.insites.com/documentation/javascript-api/
https://www.screencast.com/t/pfzaVcpB
The file that you can use in order to set these is modules/custom/mt_cookieconsent/js/mt_cookieconsent.js.
Check the screenshot below for an example on how to override the “Got it” text:
https://www.screencast.com/t/0KYfivCc0fOI
参考: modules/custom/mt_cookieconsent/js/mt_cookieconsent.js ファイルを編集して、画面の色を変更し、日本語を追加したサンプルです。
/*
* MTCookieConsent scripts
* Add any module related script here
*/
(function ($, Drupal, drupalSettings) {
Drupal.behaviors.mt_cookieconsent = {
attach: function (context, settings) {
// can access setting from 'drupalSettings';
var theme_select = drupalSettings.mt_cookieconsent.theme_select;
var alert_message = drupalSettings.mt_cookieconsent.alert_message;
var target_url = drupalSettings.mt_cookieconsent.target_url;
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
/* "background": "#000" */
"background": "#f8f8ff" <---- !
},
"button": {
/* "background": "#fff" */
"background": "#add8e6" <---- !
}
},
"theme": theme_select,
"content": {
"message": alert_message,
"link": '詳細へ Learn more', <---- !
"dismiss": '同意します OK!', <---- !
"href": target_url
}
});
});
}
};
})(jQuery, Drupal, drupalSettings);
Migration to composer based site
※参考
Drupal 8 Composer install : 2019年9月22日現在
composer create-project drupal-composer/drupal-project:8.x-dev (my_site_name_dir) --no-interaction
概要はここから: https://mtt.desk.com/customer/portal/articles/2842962
抜粋
This article includes instructions on how to install a D8 distribution on a Composer-managed structure.
Make sure that you read the article “Using Composer to manage Drupal site dependencies” at Drupal.org, in order to understand the requirements and procedures of managing a site with Composer:
https://www.drupal.org/node/2718229
The steps below refer to the Level+ theme, as an example, but they can be applied to any of our premium Drupal 8 theme distributions.
1. Install Composer on your machine. For more information, visit https://getcomposer.org/doc/00-intro.md.
2. Install a Composer-based site. We recommend the following Composer template: https://github.com/drupal-composer/drupal-project
3. Add the modules the Level+ theme uses to your site by running composer require drupal/<modulename>. Note that you do not need to enable the modules included in the modules folder since they will be enabled by the database import that will take place later. For example, for the Level+ theme, these modules are:
- entity_reference_revisions
- paragraphs
- superfish
4. Copy all the contents of the theme folder of the Level+ distribution into your Composer-based installation.
5. Copy the folders /sites/default/files/YYYY-MM of the theme distribution into your Composer-based installation where YYYY-MM are date-related folder names. These folders contain images that are used on the demo website. For the Level+ theme, these folders are:
- /sites/default/files/2016-03
- /sites/default/files/2016-04
- /sites/default/files/2016-05
- /sites/default/files/2017-02
※他のテンプレート(minimalplus-academia)では、sites/ に mtt.settings.local.php というファイルがありました。テンプレートごとに必要なファイルをComposerベースの環境へ移行します。 さらに、以下の6.のように ..../sites/default/files/ 以下のファイルやディレクトリもすべてComposerベースの環境へ移行します。
6. Copy the following folders of the theme distribution into your Composer-based installation. These folders contain images and other files that are used on the demo website:
- /sites/default/files/pictures
- /sites/default/files/tmp
※他のテンプレート(minimalplus-academia)では、Drupal ROOTディレクトリに、 OneSignalSDKUpdaterWorker.js と OneSignalSDKWorker.js と example.gitignore と offline.html と service-worker.js というファイルがありました。テンプレートごとに必要なファイルをComposerベースの環境のDrupal ROOTディレクトリへコピーして移行します。
7. Make sure the web server has Write permissions for all the /sites/default/files/ folder and all its subfolders.
8. Import the database as described in the User Guide located in the ZIP file you downloaded.
※Drushコマンドの前に、Webブラウザで標準的なインストール手順でインストールを実行し、データベース名を設定して、その後、既存サイトへ移行する、によりデモ環境が立ち上がります。この時に、日本語のWebブラウザでインストールしますが、デモ環境は英語データだけ(多言語設定はしていない)になります。
9. Run drush cr
10. Run drush updb
By now, your installation should be completed. However, there is a chance that you will need to run the following command as an additional step:
drush entup
CSSファイルを追加修正する場合は、themes/custom/テーマ名/css/theme/local-theme.css を編集します。
Tourism
Composerベースのテーマにするには、上記の手順のほかに、元のテーマのソースデータで、....web/modules/contrib/ 以下のファイルとディレクトリも、移行先のComposerベースの環境にコピーします。
CSSファイルの編集
css/theme/local-theme.css ファイルを編集します。
Press+
テンプレートの概要: https://www.morethanthemes.com/themes/pressplus
CSSファイルの編集: ..../themes/custome/pressplus/css/theme/local-theme.css を編集
テンプレートのバージョン8.x-5.0.0 -> 8.x-5.1.0 へアップグレードする手順概要
概要はここから: https://docs.google.com/document/d/1hc-Tfwlwi5CNETZFG9Els4XU-jfsGO8BdhmWssXXDc4/edit
- 新規に8.x-5.1.0版のFull-Installでデモデータベース込みのPro版でインストールします。
- 既存の移行前の8.x-5.0.0版の環境をバックアップします。
- 念のために、既存の環境をメンテナンスモードに設定。
-
テーマファイル themes/custom/pressplus で必要なファイルを入れ替えます。 もし、CSSなどで、追加したファイル、例えば、local*.css などはバックアップして後で入れ替えます。
css/base/local-base.css
css/components/local-components.css
css/theme/local-theme.csspressplus.info.yml
pressplus.theme
pressplus.libraries.yml
/templates/field--block-content--mt-fancy-tabs-block.html.twig
/templates/field--block-content--mt-media-tabs-block.html.twig
/templates/field--block-content--mt-tabs-block.html.twig - キャッシュクリアとCronの実行
-
追加モジュールの更新と確認、例えば、更新するモジュールのディレクトリを削除、更新
Field Group (field_group) 8.x-3.0-rc1
Font Awesome (fontawesome) 8.x-2.13
Video Embed Field (video_embed_field) 8.x-1.6
Count Down (custom/mt_countdown) 8.x-1.0-beta3 - Drupal8コアのアップデイト、キャッシュクリア、Cronの実行
- メンテナンスモードの解除
Minimal+
環境 Minimal+ 8.x-5.4.0
表(テーブル)の罫線を表示させたい場合は、web/themes/custom/minimalplus/css/components/local-components.css ファイルに以下の設定を追加します。
※iPhoneで表示した場合、最上部と左側面の線が薄くなりますが、Android、PCでの表示では大丈夫でした。
table tr th {
/* border-style: solid; */
border-width: 1px 1px 1px 1px;
/* color: #ffffff;
padding: 15px 20px;
font-size: 18px;
font-weight: 700; */
}
table tr:first-child th {
border-width: 1px 1px 1px 1px;
}
table tr td {
/* border-style: solid; */
border-width: 1px 1px 0px 0px;
/* border-color: #707070;
padding: 18px 20px;
background-color: #ffffff;
font-size: 15px;
font-weight: 400;
color: #6c6c6c; */
}
table thead + tbody tr:first-child th:first-child {
border-top-width: 0px;
}
table tr th:last-child {
border-right-width: 0px;
}
table tr:first-child td {
border-top-width: 0px;
}
table tr:last-child td {
border-bottom-width: 0px;
}
table thead + tbody tr:first-child td {
border-top-width: 0px;
}
table tr th:first-child,
table tr td:first-child {
border-left-width: 0px;
}
table tr th:last-child,
table tr td:last-child {
border-right-width: 0px;
}
タグ:
fontawesome
Font Awesome Iconsモジュール
モジュール: https://www.drupal.org/project/fontawesome
インストール: composerでインストールした後に、 ライブラリーをダウンロードして、libratrariesにfontawesomeというディレクトリ名で保存します。
ダウンロード: https://fontawesome.com/download
Font Awesome in /libraries/fontawesome (only if using the local version - CDN version has no dependencies)
タグ:
CMS:
Viewsの概要
Viewsの使い方
ViewsはDrupal 8 の基本機能としてとてもパワフルなモジュールです。コンテンツタイプなどで登録したデータを、参照・加工するSQL文を作成管理するGUI機能です。
ほとんどのSQL文、select文からリレーションシップなどまで、一般的に使用するSQL文の機能は網羅しています。
Drupal 7では拡張モジュールですが、Drupal 8からはコア(標準機能)になりました。
FAQ
質問:
ブロック・ページで表示された画像をクリックした場合、標準ではその画像かコンテンツページへリンク設定になっていますが、指定したURLにリンクを設定したい
質問:
フィールドで日付、日付の範囲を使って、登録した日付データをもとに、Viewsのフィルターで、年、月、で選択フィルターとして使う方法について
Contextual Filterで、該当するフィールドがfield_dateの場合、node.field_date(year) や node.フ field_date(year_month)など使ってフィルターで設定すれば大丈夫です。詳しくは以下のページにて。ただし、シンプルな時間でのフィルターの場合は使えますが、複数の時間(年、月、日)などフィルターを設定する場合は、個別に時間のフィールドでグループまたはフィルターで取り扱う方法が容易のように思います。
Getting a view of unique years of a date field
https://drupal.stackexchange.com/questions/280829/getting-a-view-of-unique-years-of-a-date-field
コンテキスチュアルフィルターで追加
コンテキスチュアルフィルターの設定
実際のYearで検索したとき
※Dateでフィルターに関するモジュールやその技術情報として
Create views plugins for date range fields https://www.drupal.org/project/drupal/issues/2924061
Does this cover all parts of the patch and vice-versa? https://www.drupal.org/project/views_daterange_filters/issues/3068036
The Views integration Datetime Range fields should extend the views integration for regular Datetime fields https://www.drupal.org/project/drupal/issues/2786577?page=1
Drupal 8 Datetime Range field: How to filter with relative dates in a View https://youtu.be/8UEiqAy6meQ
タグ:
オープンソースソフトウェア:
CMS:
ddev
DevOps ddev 環境
ddevは、オープンソースCMSのWordPress、Drupal、TYPO3、bacldropなどのDevOps環境して開発されています。
詳細は ここから https://www.drud.com/
参考書籍
- ddev+Drupalでの入門書籍(英語)
Drupal Global Sprint 用のパッケージ
2019年DrupalCon Seattle で使ったSprint用データのダウンロード
https://github.com/drud/quicksprint/releases/tag/v1.0.1
ddev インストール
https://ddev.readthedocs.io/en/stable/#installation
Drupal 8 Quick Install
https://ddev.readthedocs.io/en/stable/users/cli-usage/
インストール後の環境
Drupal 9.0.0.dev Quick Install
インストール環境: ubuntu 18.04.4
docker, docker compose, curl などをインストール、docker はsudoコマンドなしで実行できるように設定変更
参考サイト
- https://insilico-notebook.com/ubuntu-18-04-dockerce-install/
- https://www.virment.com/how-to-install-docker-compose-on-ubuntu/
- https://insilico-notebook.com/docker-run-without-sudo/
MacOSでは、DockerとDocker compose がインストールされていれば大丈夫だとおもいます。
quicksprint パッケージのダウンロード
上記のページにある drupal_sprint_package.v1.3.3.tar.gz をダウンロード、自分のホームディレクトリなどへ。
解凍後、
$ cd drupal_sprint_package
$ ./install.sh
インストールが終了し、
$ mkcert -install
$ cd ~/sprint
$ ./start_sprint.sh
Drupal 9.0.0.dev をインストールし完了後、
Use the following URL's to access your site:
Website: http://sprint-20200405-1828.ddev.site:8080/
https://sprint-20200405-1828.ddev.site:8443/
(U:admin P:admin)
Mailhog: http://sprint-20200405-1828.ddev.site:8025/
phpMyAdmin: http://sprint-20200405-1828.ddev.site:8036/
Chat: https://drupal.org/chat to join Drupal Slack or https://drupalchat.me
See Readme.txt for more information.
が表示されればOKです。 この環境は、ブラウザの localhost で稼働します。
ddev はセキュリティのために sudo などを使わない、ホームディレクトリで、PCのLocalhostでしか稼働しません。 Docker環境を別のサーバー環境に移行させればサーバー環境として稼働します。
Docker環境は ~/sprint/sprint-20200405-1828 のようにインストールした時刻でDockerコンテナのディレクトリを作成します。
もし、Drupal 8.8.0環境に変更したい場合は、そのコンテナディレクトリの下にある、./switch_branch.sh を使います。
例えば、 $ ./switch_branch.sh 8.9.x と実行すると、Drupal 9.0.0 から Drupal 8.9.0 へソース環境を入れ替えてくれます。
ddev環境の使い方は、以下の簡単な説明をご覧ください。
hodota@demo2:~/sprint/sprint-20200405-1828$ cat Readme.txt
サイトへにアクセス
Website: http://sprint-[ts].ddev.site:8080/
https://sprint-[ts].ddev.site:8443/
(User:admin Pass:admin)
Mailhog: http://sprint-[ts].ddev.site:8025/
phpMyAdmin: http://sprint-[ts].ddev.site:8036/
Chat: https://drupal.org/chat to join Drupal Slack or drupalchat.eu!
よく使うddevコマンド:
ddev start (-h) [start project]
ddev stop (-h) [stop project, nothing lost]
ddev poweroff [stop all projects and resources, nothing lost]
ddev import-db --src=path to db [import database]
ddev help
ddev オンラインマニュアル https://ddev.readthedocs.io/
サポートは、Stack Overflow: https://stackoverflow.com/tags/ddev
Drupalブランチを9.0.xなどに切り替える必要がある場合は、ユーティリティswitch_branch.shを使用してください。 スクリプトは変更を隠しますが変更内容が失われないようにするため、まず自分で変更を保存することをお勧めします。switch_branch.shは既存のデータベースもドロップするため、実行後、手動でWebベースのインストールを行う必要があります。
サンプル:
./switch_branch.sh 9.0.x
./switch_branch.sh 8.8.x
ssh コマンドを使う場合:
コンテナディレクトリの下にdrupalディレクトリがあります。そのディレクトで ddev ssh と実行します。
hodota@demo2:~/sprint/sprint-20200405-1828/drupal$ ddev ssh
hodota@sprint-20200405-1828-web:/var/www/html$ ls
INSTALL.txt autoload.php composer.json core example.gitignore index.php profiles sites update.php web.config
README.txt composer composer.lock drush files modules robots.txt themes vendor
コンテナ環境でのssh 環境では、drush コマンドや composer コマンドが使えます。
ssh環境を抜ける場合は exit です。
ddev 英文マニュアル
https://ddev.readthedocs.io/en/stable/
FAQ
Q: Debian Stretchでdockerインストール後、sudo 以下外の一般ユーザーでdockerを実行させるとエラー(Got permission denied while trying to connect to the Docker daemon socket......)になる。
A: 一般ユーザーをdockerグループに所属させ、ログアウト、再ログインして確認します。
Debian Stretch で sudo gpasswd -a ユーザ名 [グループ名 docker] で 追加します。その後、 id ユーザー名 で確認し、ログアウト、再ログイン
さらに、Docker-Linuxの設定で確認します。
Manage Docker as a non-root user https://docs.docker.com/install/linux/linux-postinstall/
To create the docker group and add your user: Create the docker group. $ sudo groupadd docker Add your user to the docker group. $ sudo usermod -aG docker $USER Log out and log back in so that your group membership is re-evaluated. If testing on a virtual machine, it may be necessary to restart the virtual machine for changes to take effect. On a desktop Linux environment such as X Windows, log out of your session completely and then log back in. On Linux, you can also run the following command to activate the changes to groups: $ newgrp docker Verify that you can run docker commands without sudo. $ docker run hello-world
もしくは、以下のサイトで、UbuntuでのDocker、sudoなしなどの設定を確認します。
https://qiita.com/__8oki__/items/cf0414d02b20fe87af83
Q: localhostでSSL認証を設定する(mkcert)をDebianにインストールする方法
A: $ sudo apt-get update
$ sudo apt install libnss3-tools
最新のmkcertバイナリーパッケージのリリース情報を確認 https://github.com/FiloSottile/mkcert/releases もし最新版が v.4.1 であれば
$ export VER="v1.4.1"
$ wget -O mkcert https://github.com/FiloSottile/mkcert/releases/download/${VER}/mkcert-${VER}-linux-amd64
ダウンロード後、実行権限のパーミッションを付加して、/usr/local/binへ
$ chmod +x mkcert
$ sudo mv mkcert /usr/local/bin
これで、mkcertコマンドが実行できます。
Q: ddevのインストールおよびアップデイトの簡単な方法(スクリプト)
A: $ curl -L https://raw.githubusercontent.com/drud/ddev/master/scripts/install_ddev.sh | bash
参考にしたサイト: Installation/Upgrade Script - Linux and macOS https://ddev.readthedocs.io/en/stable/#installation
スクリプトの概要: https://github.com/drud/ddev/blob/master/scripts/install_ddev.sh
CMS:
migration
Drupal 8 へのマイグレーション
Drupal 7 から Drupal 8へデータの移行方法
移行の概要は、英文で ここから
Drupa 7.54 Drupal 8.3.2 でテストしました。
まず、Drupal 7のコアとモジュールを最新版にします。 その後、バックアップをとり、コア以外の全てのモジュールをアンインストールします。
コアモジュールだけでインストールしたデフォルト状態のDrupal 8 で、以下のモジュール(Migrate, Migrate Drupal, Migrate Drupal UI)を有効にします。
Drupal 7で使っていた拡張モジュールでDrupal 8 版がある場合は、Drupal 8 側でも同じモジュールをインストールし、有効にします。
例えば、ViewsはDrupal 8 からコアに入りましたが、Cktools、Display Suiteなどなど。
Drupal 8版で同じモジュールがない場合、もしくはあっても、そのモジュールでDrupal 7とDrupal 8で互換性、アップグレード可能か、確認します。
Migrate Drupal UI のConfigureをクリックし、以下の画面で、念のためにメンテンスモードにします。
その後、「継続」をクリック、移行元のDrupal 7のデータベースやDrupalRootのディレクトリなどを設定し、データベースとファイルの意向確認をします。
Drupal 7とDrupal 8のモジュール環境など、条件が違うところを確認し、移行を実行します。
すべて同じ環境ではないので、移行できないところは、コンテンツ(ノード)のデータとして移行されます。
※Drupal 8.3.2 で検証用サーバーから公開用サーバーにデータベースとディレクトリを移行させようとしたところ、移行先の公開用サーバーで初期インストール動作になってしまいました。 そこで、初期インストールして、そこでマイグレーションを再度実行させました。また、データ移行後も、ページからメニューを設定する際に、メニュー設定ができないなどがありました。
CMS:
modules
Drupal 8 modules
カテゴリ
モジュール比較表
- Comparison and Overview of Access Control modules https://www.drupal.org/node/270000
Video関連モジュール
Video ダウンロード https://www.drupal.org/project/video
- 2018年2月現在は video 8.x-2.x-dev https://www.drupal.org/project/video/releases/8.x-2.x-dev
- video 8.x-2.x-dev版には、video_transcodeモジュールが付属し、media typeでvideoを追加可能、ビデオ変換を追加設定可能
Video Embed Field ダウンロード https://www.drupal.org/project/video_embed_field
Video Embed HTML5 ダウンロード https://www.drupal.org/project/video_embed_html5
Video Embed Meida ダウンロード
Video Embed WYSIWYG ダウンロード
Video Embed Field 概要マニュアル https://www.drupal.org/node/2322455
Video embed field モジュールをインストール後、CKEditorで設定し、ビデオファイルを設定
実際のページで表示

Video Filter ダウンロード https://www.drupal.org/project/video_filter
Media entity ダウンロード https://www.drupal.org/project/media_entity
Media entity video ダウンロード https://www.drupal.org/project/media_entity_video
CKEditor Video ダウンロード https://www.drupal.org/project/ckeditor_video
CKEditor Video Detector ダウンロード https://www.drupal.org/project/ckeditor_videodetector
CKEditor Media Embed Plugin ダウンロード https://www.drupal.org/project/ckeditor_media_embed
Video Player 関連
Colorbox ダウンロード https://www.drupal.org/project/colorbox
Colorbox Load ダウンロード https://www.drupal.org/project/colorbox_load
Colorbox inline ダウンロード https://www.drupal.org/project/colorbox_inline
NG Lightbox ダウンロード https://www.drupal.org/project/ng_lightbox
Video Embed JW Player ダウンロード https://www.drupal.org/project/video_embed_jwplayer
Video.js (HTML5 Video Player) ダウンロード https://www.drupal.org/project/videojs
BigVideo ダウンロード https://www.drupal.org/project/bigvideo
Mediaモジュール
Media in Drupal 8 Initiative https://www.drupal.org/project/ideas/issues/2786785
Media entityモジュールはDrupal 8.4からコアに入る予定ですが、Drupal 8.4.xでインストールするとMediaモジュールを使えるようです。
Entity API ダウンロード https://www.drupal.org/project/entity
Media entity ダウンロード https://www.drupal.org/project/media_entity
Media entity video ダウンロード https://www.drupal.org/project/media_entity_video
良く使うモジュール(composerインストール)
2019年7月1日現在 CMSLABO Baseシステムとして
https://www.drupal.org/project/admin_toolbar
https://www.drupal.org/project/module_filter
https://www.drupal.org/project/paragraphs
https://www.drupal.org/project/entity_reference_revisions
https://www.drupal.org/project/fpa
https://www.drupal.org/project/google_analytics
https://www.drupal.org/project/google_tag
https://www.drupal.org/project/paragraphs
https://www.drupal.org/project/entity_reference_revisions
https://www.drupal.org/project/entity_usage
https://www.drupal.org/project/viewsreference
https://www.drupal.org/project/bootstrap_paragraphs
https://www.drupal.org/project/scheduler
https://www.drupal.org/project/imce
https://www.drupal.org/project/ctools
https://www.drupal.org/project/token
https://www.drupal.org/project/pathauto
https://www.drupal.org/project/redirect
https://www.drupal.org/project/webform
https://www.drupal.org/project/metatag
https://www.drupal.org/project/shield
https://www.drupal.org/project/simple_sitemap
https://www.drupal.org/project/workbench
https://www.drupal.org/project/workbench_access
https://www.drupal.org/project/workbench_email
https://www.drupal.org/project/workbench_reviewer
https://www.drupal.org/project/libraries
https://www.drupal.org/project/captcha
https://www.drupal.org/project/recaptcha
https://www.drupal.org/project/quick_node_clone
https://www.drupal.org/project/field_group
https://www.drupal.org/project/social_simple
https://www.drupal.org/project/insert
https://www.drupal.org/project/sitemap
https://www.drupal.org/project/smtp
https://www.drupal.org/project/search_api
https://www.drupal.org/project/fullcalendar_view
https://www.ostraining.com/blog/drupal/how-to-integrate-a-calendar-in-dr...
https://www.drupal.org/project/asset_injector
https://www.drupal.org/project/back_to_top
https://www.drupal.org/project/lang_dropdown
https://www.drupal.org/project/languageicons
https://www.drupal.org/project/login_security
https://www.drupal.org/project/text_resize
https://www.drupal.org/project/social_media_links
https://www.drupal.org/project/anchor_link
https://www.drupal.org/project/fakeobjects
https://www.drupal.org/project/private_files_download_permission
https://www.drupal.org/project/menu_per_role
https://www.drupal.org/project/colorbox
https://www.drupal.org/project/content_moderation_notifications
https://www.drupal.org/project/computed_field
https://www.drupal.org/project/taxonomy_manager
https://www.drupal.org/project/cshs
https://www.drupal.org/project/chosen
https://github.com/harvesthq/chosen/releases
edit composer.json / check README.txt
https://www.drupal.org/project/views_data_export
https://www.drupal.org/project/address
https://www.drupal.org/project/schema_metatag
https://www.drupal.org/project/content_lock
https://www.drupal.org/project/environment_indicator
https://www.drupal.org/project/block_class
https://www.drupal.org/project/config_filter
https://www.drupal.org/project/config_split
https://www.drupal.org/project/roleassign
https://www.drupal.org/project/role_delegation
https://www.drupal.org/project/header_and_footer_scripts
https://www.drupal.org/project/layout_builder_restrictions
https://www.drupal.org/project/simple_ldap
https://www.drupal.org/project/linkit
https://www.drupal.org/project/field_group
https://www.drupal.org/project/field_group_table
https://www.drupal.org/project/flippy
管理画面テーマ
https://www.drupal.org/project/material_admin
システム管理用のモジュール
https://www.drupal.org/project/entity_update
フィールドで表計算のように四則演算できるモジュール(2020年7月現在)
- Math Field (Mathematical Expression Field Formatter) テキストフィールドで演算しますが結果はマウスオーバーで表示される
- Views Math(開発段階のようです、ダウンロードなし)
- Views Simple Math Field (開発版段階です) ※eval-mathが必要です。
- Expression Field (alpha1版ですが動きました) ※eval-mathが必要です。
- Math Operation (演算フィールドが固定で自由度がないようです)
タグ:
オープンソースソフトウェア:
CMS:
Commerce
Commerceモジュール
Docmmerce 2.x ドキュメント
https://docs.drupalcommerce.org/commerce2
インストール
https://docs.drupalcommerce.org/commerce2/developer-guide/install-update/installation
Commerceの機能拡張モジュールをインストール
- Commerce Shipping:https://www.drupal.org/project/commerce_shipping
composer require 'drupal/commerce_shipping:^2.0'
- Commerce Recurring Framework:https://www.drupal.org/project/commerce_recurring
composer require 'drupal/commerce_recurring:^1.0'
Swift Mailer module: composer require drupal/swiftmailer
Mail Systemの設定 /admin/config/system/mailsystem
Swift Mailerの設定 admin/config/swiftmailer/transport
メンテナンス、アップデイトなど
Drupal Commerceと関連モジュールの更新: composer update --with-dependencies "drupal/commerce*"
Drupal Commerceだけの更新: composer update --with-dependencies drupal/commerce drupal/commerce_price drupal/commerce_product drupal/commerce_order drupal/commerce_payment drupal/commerce_payment_example drupal/commerce_checkout drupal/commerce_tax drupal/commerce_cart drupal/commerce_log drupal/commerce_store drupal/commerce_promotion drupal/commerce_number_pattern
もしくは、 composer update drupal/commerce --with-dependencies
サイト全体(Drupal Core、Commerceも含めた拡張モジュールなどすべて): composer update
もし、アップデイトで失敗したら、
composer why-not
composer remove composer require
composer.lock composer install
composer clear-cache
composer self-update
Commerceの削除は composer remove drupal/commerce
パッチの適用方法:https://docs.drupalcommerce.org/commerce2/developer-guide/install-update/patching
Demoサイト
An examples module for Commerce 2.x. Provides some usually defaults and a sample migration. https://github.com/mglaman/commerce_examples
Commerceの初期設定
環境:Drupal 8.7.8 Commerce 8.x-2.14
最初の設定
ストアの設定
1)通貨の設定
通貨(日本の円)を追加 admin/commerce/config/currencies
2)ストアの作成
admin/commerce/config/stores ストアを追加 ストア名称 デフォルト通貨 請求サポート国 TAX設定(税込み/defaultは税抜き) URLエイリアス
デフォルトのストアを変更
3)プロファイルの設定
admin/config/people/profile-types 顧客の編集 Tax Mumberや住所などを修正
4)マシンの状態(State Machine)
コード指向のワークフロー機能がYML形式でフォーマットされている
5)インライン エンティティ フォーム
Inline Entity Formを使っています https://www.drupal.org/project/inline_entity_form
6)条件(Conditions)
注文(orders)では3つのカテゴリーで条件があり、プロモーションと支払いゲートウェイで以下の条件を構成されています。
・Customer
Customer role
Customer email
Billing address
・Order
Current order total
Order currency
Selected payment gateway (available for Promotions only)
Store
Order type
・Products
Order contains specific products
Order contains product categories
Order contains product types
Order contains product variation types
Total discounted product quantity (available for Promotions only)
さらに、注文アイテム(order item)には以下の条件で設定されています。
Specific products
Product categories
Product types
Product variation types
7)リゾルバーを理解する
Drupal Commerceでのリゾルバーとは、複雑な質問に対する答えを提供するサービスです。たとえば、「この製品の価格は?」「注文からチェックアウトまでの工程は?」などです。
価格のリゾルバ: たとえば、ホーム-> MyProduct->Variations の価格など
お店のリゾルバ: たとえば、 お店(store)のDefaut設定、デフォルトは1つのお店だけです。もし、マルチストアのサイト(複数のお店があるモールのようなサイト)ではStoreResolverをカスタマイズする必要があります。詳しくは https://docs.drupalcommerce.org/commerce2/developer-guide/stores/resolve-current-store
チェックフローのリゾルバー: デフォルトはシングルチェックアウトフローだけですが、複数のチェックアウトフローを設定できます。 admin/commerce/config/order-types で checkout flow をDefaultに設定します。
その他のリゾルバー: Country ロケール 注文タイプ タックスレート
リゾルバーの構造: 特別なリゾルバーをChain resolverと言います mystore/web/modules/contrib/commerce/src/Resolver
サービスタグ: すべてのリゾルバーはサービスとなり、Chain resolverはサービスコレクターとよばれます。サービスタグの詳細は https://www.drupal.org/docs/8/api/services-and-dependency-injection
サービスタグのリゾルバーとサービスタグ
備考: Apply a VAT rate on a product with Drupal Commerce 2 https://www.flocondetoile.fr/blog/apply-vat-rate-product-drupal-commerce-2
Working with the Drupal Commerce 2 checkout flows https://www.flocondetoile.fr/blog/working-drupal-commerce-2-checkout-flows
Implementing a Checkout Flow resolver in Drupal Commerce 2.0 https://glamanate.com/blog/implementing-checkout-flow-resolver-drupal-commerce-20
8)通貨
参考: Commerce 2.x Stories - Internationalization https://drupalcommerce.org/blog/15916/commerce-2x-stories-internationalization Internationalization Library https://github.com/commerceguys/intl
通貨、例えば日本の円を追加 admin/commerce/config/currencies
9)データベースのモデリング
Drupal Commerce 2.x のモデリング図 https://www.dx-experts.nl/blog/2017/commerce-2-entity-relations-including-shipping
10)価格のフォーマット
価格の表示形式は複数あり、表示はTwigで行います。フィールド形式は、プレーン、デフォルト、計算済み価格(たとえば、キャンペーンなどで調整された場合)
製品の設定
製品と製品のタイプ
Tシャツ 製品タイプ
サイズ 製品の属性
色 製品の属性
それぞれのTシャツの製品タイプには、色とサイズのバリエーションがあります。
製品 TシャツA サイズ Large 色 グリーン
製品 TシャツA サイズ Medium 色 ブルー.......
製品のバリエーションと製品バリエーションのタイプ
製品の属性と製品属性の値
製品SKU: SKU(Stock Keeping Unit) 在庫管理を行う場合の単位。 アイテムは商品の種類を指すが、SKUは同じ商品でもパッケージの違いや値段の違いなど、アイテムより小さい単位で分類される。 商品の最小識別単位。
SKU BEST PRACTICES FOR ONLINE SHOPPING SITES: http://andrewbrettwatson.com/index.php/help/187-sku-best-practices-for-online-shopping-sites
製品情報の構造
製品の登録
受注
受注の作成
受注を参照
受注管理
受注ワークフロー
受注プロセス、検証など
受注の領収書、ストアからの通知Emailなど
支払い
支払い認証の登録許可
認証の無効
認証のキャプチャー(確認)
支払いの返金(Refund)
支払いの管理
プロモーション
エラーが起きた場合
Drupal 8のコアを更新した際に、エラーが起こる:
PHP Fatal error: Interface 'CommerceGuys\\Addressing\\AddressInterface' not found.....
以下のサイトを参考に:
- https://www.drupal.org/project/address/issues/2949352
- https://www.drupal.org/forum/support/post-installation/2018-01-13/fatal-...
Composerでモジュールを削除、入れ替えする
composer remove commerceguys/addressing
composer require drupal/address
もしくは、addreessモジュールを削除して、入れ替える
composer require 'drupal/address:^1.4'
Commerce 2.0 TaxTypes
SwissVat.php を参考にしました。
.../web/modules/contrib/commerce/modules/tax/src/Plugin/Commerce/TaxType/JapanVat.php
<?php
namespace Drupal\commerce_tax\Plugin\Commerce\TaxType;
use Drupal\commerce_tax\TaxZone;
use Drupal\Core\Form\FormStateInterface;
class JapanVat extends LocalTaxTypeBase {
public function buildConfigurationForm(array $form, FormStateInterface $form_state) {
$form = parent::buildConfigurationForm($form, $form_state);
$form['rates'] = $this->buildRateSummary();
// Replace the phrase "tax rates" with "VAT rates" to be more precise.
$form['rates']['#markup'] = $this->t('The following VAT rates are provided:');
return $form;
}
public function buildZones() {
$zones = [];
$zones['jp'] = new TaxZone([
'id' => 'jp',
'label' => $this->t('Japan'),
'display_label' => $labels['vat'],
'territories' => [
['country_code' => 'JP'],
],
'rates' => [
[
'id' => 'standard',
'label' => $labels['standard'],
'percentages' => [
['number' => '0.1', 'start_date' => '2019-10-01'],
],
'default' => TRUE,
],
[
'id' => 'reduced',
'label' => $labels['reduced'],
'percentages' => [
['number' => '0.08', 'start_date' => '2019-10-01'],
],
],
],
]);
CMS:
Commerce Modules
Drupal 8 Commerce Modules
Drupal 8 Commerce に関連するモジュールの情報です。Drupal 7 Commerce は除いています。
Commerce Core Modules
環境 Drupal 8 Commerce commerce 8.x-2.16 https://www.drupal.org/project/commerce/releases/8.x-2.16
- Commerce
- Commerce Cart
- Commerce Checkout
- Commerece Log
- Commerce Number Pattern
- Commerce Order
- Commerce Payment
- Commerce Payment Example
- Commerce Price
- Commerce Product
- Commerce Promotion
- Commerce Store
- Commerce Tax
拡張モジュール
Tax
Commerce Direct Tax Field https://www.drupal.org/project/commerce_direct_tax_field
Commerce Product Tax https://www.drupal.org/project/commerce_product_tax
VAT Number https://www.drupal.org/project/vat_number
Currency
Commerce Currency Resolver https://www.drupal.org/project/commerce_currency_resolver
Commerce Exchanger https://www.drupal.org/project/commerce_exchanger
Currency https://www.drupal.org/project/currency
Currencylayer Currency Converter https://www.drupal.org/project/currencylayer_currency_converter
Product
Commerce Product Add-on https://www.drupal.org/project/commerce_pado
Commerce AutoSKU https://www.drupal.org/project/commerce_autosku
Inline Entity Form https://www.drupal.org/project/inline_entity_form
Commerce Product Reminder https://www.drupal.org/project/commerce_product_reminder
Commerce Product Variation Table https://www.drupal.org/project/commerce_pvt
Commerce product reservation(dev) https://www.drupal.org/project/commerce_product_reservation
Commerce Product Menu UI https://www.drupal.org/project/commerce_product_menu_ui
Commerce Variation Add-on https://www.drupal.org/project/commerce_vado
Commerce Product Type Fees https://www.drupal.org/project/commerce_product_type_fees
Commerce Quick Edit https://www.drupal.org/project/commerce_quick_edit
Commerce Equivalency Weight https://www.drupal.org/project/commerce_equiv_weight
Commerce Extended Attributes https://www.drupal.org/project/commerce_xattributes
Commerce product permissions by type https://www.drupal.org/project/commerce_product_permissions_by_type
Commerce Quantity Increments https://www.drupal.org/project/commerce_quantity_increments
Commerce Addon https://www.drupal.org/project/commerce_addon
Commerce Product MinMax https://www.drupal.org/project/commerce_product_minmax
Commerce Enhanced Product https://www.drupal.org/project/enhanced_product
Product Builder for Drupal Commerce https://www.drupal.org/project/product_builder
Product Choice https://www.drupal.org/project/product_choice
Price
Commerce Pricelist https://www.drupal.org/project/commerce_pricelist
Commerce Quantity Pricing https://www.drupal.org/project/commerce_quantity_pricing
Commerce Price Rule https://www.drupal.org/project/commerce_price_rule
Commerce Pricelist https://www.drupal.org/project/commerce_pricelist
Commerce Price Updater https://www.drupal.org/project/commerce_price_updater
Commerce choose price https://www.drupal.org/project/commerce_choose_price
Payment
Commerce PayPal https://www.drupal.org/project/commerce_paypal
PayPal Subscriptions https://www.drupal.org/project/paypal_subscriptions
Commerce Donate https://www.drupal.org/project/commerce_donate
Commerce Stripe https://www.drupal.org/project/commerce_stripe
Commerce Stripe: Payment Request Button https://www.drupal.org/project/commerce_stripe_payment_request_button
Commerce Decoupled Stripe https://www.drupal.org/project/commerce_decoupled_stripe
Commerce Point of Sale (POS) https://www.drupal.org/project/commerce_pos
Commerce Square Connect https://www.drupal.org/project/commerce_square
Commerce Partial Payments https://www.drupal.org/project/commerce_partial_payments
Commerce Single Euro Payments Area (SEPA) https://www.drupal.org/project/commerce_sepa
Commerce Multiple Payments https://www.drupal.org/project/commerce_multi_payment
Commerce Amazon Pay https://www.drupal.org/project/commerce_amazon_lpa
Commerce Pay.JP https://www.drupal.org/project/commerce_payjp
Commerce Installments https://www.drupal.org/project/commerce_installments
Biling
Commerce Recurring Framework https://www.drupal.org/project/commerce_recurring
Commerce stepped proportional pro-rata https://www.drupal.org/project/commerce_prorater_stepped_proportional
Commerce License https://www.drupal.org/project/commerce_license
Commerce License OG Role https://www.drupal.org/project/commerce_license_og_role
Commerce License Entity Field https://www.drupal.org/project/commerce_license_entity_field
Commerce License Access Control https://www.drupal.org/project/commerce_license_access_control
Promotion
Commerce Promo Link https://www.drupal.org/project/commerce_promo_link
Commerce Coupon Conditions https://www.drupal.org/project/commerce_coupon_conditions
Commerce Coupon Bulk Import https://www.drupal.org/project/commerce_coupon_bulk_import
Commerce loyalty points https://www.drupal.org/project/commerce_loyalty_points
Commerce User Points https://www.drupal.org/project/commerceuserpoints
Order
Commerce Purchase Order https://www.drupal.org/project/commerce_purchase_order
Commerce Print https://www.drupal.org/project/commerce_print
Commerce Repeat Order https://www.drupal.org/project/commerce_repeat_order
Condition Plugins Commerce https://www.drupal.org/project/condition_plugins_commerce
Condition Plugins https://www.drupal.org/project/condition_plugins
Commerce Order auto-validation https://www.drupal.org/project/commerce_order_autovalidate
Commerce order flag https://www.drupal.org/project/commerce_order_flag
Commerce claim gift aid https://www.drupal.org/project/commerce_claim_gift_aid
Commerce Costs https://www.drupal.org/project/commerce_cost
Commerce Purchase on account https://www.drupal.org/project/commerce_purchase_on_account
Checkout
Commerce Checkout Order Fields https://www.drupal.org/project/commerce_checkout_order_fields
Commerce Decoupled Checkout https://www.drupal.org/project/commerce_decoupled_checkout
Commerce CheckAge https://www.drupal.org/project/commerce_checkage
Commerce Approve https://www.drupal.org/project/commerce_approve
Commerce Profile Checkout Pane https://www.drupal.org/project/commerce_profile_pane
Shipping
Commerce Shipping https://www.drupal.org/project/commerce_shipping
Commerce UPS https://www.drupal.org/project/commerce_ups
Commerce Shipping Weight Tariff https://www.drupal.org/project/commerce_shipping_weight_tariff
Physical Fields https://www.drupal.org/project/physical
Provides an API for storing and manipulating physical measurements. Supports unit conversions. Supported measurement types:
Area
Length
Temperature
Volume
Weight
Commerce FedEx https://www.drupal.org/project/commerce_fedex
Commerce postcode delivery https://www.drupal.org/project/commerce_postcode_delivery
Commerce Shipping Stepped By Item https://www.drupal.org/project/commerce_shipping_stepped_by_item
Commerce Shipping Price Matrix https://www.drupal.org/project/commerce_shipping_price_matrix
Cart
Commerce Variation Cart Form https://www.drupal.org/project/commerce_variation_cart_form
Commerce Variation Add to Cart https://www.drupal.org/project/commerce_variation_add_to_cart
Commerce add to cart matrix https://www.drupal.org/project/commerce_add_to_cart_matrix
Commerce Ajax Add to Cart https://www.drupal.org/project/dc_ajax_add_cart
Commerce Ajax cart message https://www.drupal.org/project/commerce_ajax_cart_message
Commerce Extended Quantity https://www.drupal.org/project/commerce_xquantity
Commerce Cart API https://www.drupal.org/project/commerce_cart_api
Commerce Cart Flyout https://www.drupal.org/project/commerce_cart_flyout
Commerce Events Seats https://www.drupal.org/project/commerce_events_seats
Commerce Cart Redirection https://www.drupal.org/project/commerce_cart_redirection
Commerce Add To Cart Link https://www.drupal.org/project/commerce_add_to_cart_link
Commerce Wishlist https://www.drupal.org/project/commerce_wishlist
Commerce Wishlist API https://www.drupal.org/project/commerce_wishlist_api
Commerce Combine Carts https://www.drupal.org/project/commerce_combine_carts
Commerce Cart Blocks https://www.drupal.org/project/commerce_cart_blocks
Commerce Cart Refresh https://www.drupal.org/project/commerce_cart_refresh
Commerce Cart Advanced https://www.drupal.org/project/commerce_cart_advanced
Categories for Commerce Cart https://www.drupal.org/project/commerce_cart_categories
Commerce Cart to Basket https://www.drupal.org/project/commerce_cart_to_basket
Commerce Quick Purchase https://www.drupal.org/project/commerce_quick_purchase
Stock
Commerce Stock https://www.drupal.org/project/commerce_stock
Commerce Stock Notifications https://www.drupal.org/project/commerce_stock_notifications
Commerce Inventory https://www.drupal.org/project/commerce_inventory
Commerce Inventory: Square https://www.drupal.org/project/commerce_inventory_square
Feeds commerce stock https://www.drupal.org/project/feeds_stock
Import / Export
Commerce Feeds https://www.drupal.org/project/commerce_feeds
Commerce Migrate https://www.drupal.org/project/commerce_migrate
Commerce Product Variation CSV https://www.drupal.org/project/commerce_product_variation_csv
Commerce export https://www.drupal.org/project/commerce_export
Search / Sort
Facets Product Attributes Sorting Widget https://www.drupal.org/project/facets_product_attributes_sorting
Marketing & SEO
Commerce Google Tag Manager https://www.drupal.org/project/commerce_google_tag_manager
Googalytics Commerce https://www.drupal.org/project/ga_commerce
Google AdSense integration https://www.drupal.org/project/adsense
Mailchimp E-Commerce https://www.drupal.org/project/mailchimp_ecommerce
Commerce Extra Items https://www.drupal.org/project/commerce_extra_items
Commerce Shopping Hours https://www.drupal.org/project/commerce_shopping_hours
Commerce Store Domain https://www.drupal.org/project/commerce_store_domain
LiveChat https://www.drupal.org/project/livechat
CRM
CRM Core Commerce https://www.drupal.org/project/crm_core_commerce
Commerce Salesforce Integrator https://www.drupal.org/project/commerce_salesforce_integrator
Recently Read https://www.drupal.org/project/recently_read
eLearning
Opigno Commerce https://www.drupal.org/project/opigno_commerce
Back Office
Commerce Invoice https://www.drupal.org/project/commerce_invoice
Commerce Bulk https://www.drupal.org/project/commerce_bulk
Commerce Reporting https://www.drupal.org/project/commerce_reports
Commerce Reactions https://www.drupal.org/project/commerce_reactions
Commerce Event Trigger API https://www.drupal.org/project/commerce_eta
Commerce BCC Address Token https://www.drupal.org/project/commerce_bcc_address_token
Commerce Customers Also Bought https://www.drupal.org/project/commerce_customers_also_bought
Commerce order update https://www.drupal.org/project/commerce_order_update
Bulk Update Fields - Commerce https://www.drupal.org/project/bulk_update_fields_commerce
Commerce Views Reports https://www.drupal.org/project/commerce_view_reports
Double Entry Bookkeeping https://www.drupal.org/project/bookkeeping
Role paywall https://www.drupal.org/project/role_paywall
Content Access
Access Conditions Commerce https://www.drupal.org/project/access_conditions_commerce
Commerce Condition Kit https://www.drupal.org/project/commerce_condition_kit
Admin
Commerce Admin Checkout https://www.drupal.org/project/commerce_admin_checkout
Commerce Secure Hosting https://www.drupal.org/project/commerce_securehosting
Commerce Url Hash https://www.drupal.org/project/commerce_url
Replicate UI https://www.drupal.org/project/replicate_ui
Cheeseburger Menu https://www.drupal.org/project/cheeseburger_menu
User
Group Commerce https://www.drupal.org/project/gcommerce
User registration password https://www.drupal.org/project/user_registrationpassword
Commerce guest registration https://www.drupal.org/project/commerce_guest_registration
Terms of Use https://www.drupal.org/project/terms_of_use
Legal https://www.drupal.org/project/legal
etc
Commerce Vendor https://www.drupal.org/project/commerce_vendor
Commerce TrustedShops https://www.drupal.org/project/commerce_trustedshops
Commerce Demo https://www.drupal.org/project/commerce_demo
Commerce 2.x demo project template https://github.com/drupalcommerce/demo-project
Commerce Funds https://www.drupal.org/project/commerce_funds
Dimension https://www.drupal.org/project/dimension
タグ:
eCommerce:
CMS:
Square module
Squareとの連携
決済システム Squareとの連携
モジュール概要: Commerce Square Connect
インストール: 概要は ここから
SquareのDeveloperポータルで新規に自分のアプリケーションを開発
ログイン: ここから https://developer.squareup.com/apps
Square PHP SDK インストール $ php composer.phar require square/connect
詳細は、https://developer.squareup.com/docs/sdks/php
Drupal 8のSquareモジュールのインストール $ composer require drupal/commerce_square
ストア設定入門
ストアの設定入門
システム環境: Drupal 8 Drupal Commerce 2.x
Drupal Commerceでのキーコンポーネントは、ストアに関連する製品と注文です。ストアで注文や配送、在庫などを管理し顧客が購入できます。各ストアで通貨があり、顧客ごとの通貨を作成できます。
マルチストアに対応し、デフォルトのストアを定義できます。デフォルトのストアは、ストアを判別できない場合に使用されます(非製品ページまたは注文ページ)。
ストアの設定
1)通貨の設定と編集
2)ストアの作成と編集
ストア名称などを新規作成 admin/commerce/config/stores
※ユースケース(このような使い方もできます)
- マルチストアの定義(一つの事業で複数の事業所がある)
- マーケットプレイス(市場)モデル(販売代理店がある場合)
3)デフォルトのストアを変更
admin/commerce/config/stores
ストアが複数ある場合はデフォルトのストアを設定します。一つの場合は確認まで。
商品(製品)
属性: ユニークな選択肢を生み出す商品についての概念。 衣類の場合、色とサイズになります。 サブスクリプションの場合は、月単位または年単位の請求オプションなど。
バリエーション: 商品の特別な属性のオプションを表現します。 たとえば、ラージサイズのブルーのスウェットシャツとミディアムサイズのレッドのスウェットシャツ。
商品: 実際の商品そのもの。例えば、すべてのバリエーションが含まれるスウェットシャツ。
< 例えば、Tシャツの場合 >
Tシャツという商品タイプ
・サイズという商品属性(attribute)
・色という商品属性(attribute)
各グラフィック柄のTシャツはグラフィック柄ごとに製品となり、色とサイズのバリエーションがある
| 商品 | サイズ | 色 |
|---|---|---|
| グラフィック柄 | Small | 白 |
| グラフィック柄 | Medium | 黒 |
| グラフィック柄 | Large | グレー |
属性の定義と作り方
色とサイズは商品の属性です。Smallや白は製品属性の値です。その値には、SKUと価格が含まれ、製品バリエーションと言われます。その商品バリエーションが商品内でグループ化されます。
商品属性の追加 admin/commerce/product-attributes
1)色(Color)の属性を作成、その後、白、黒、グレーなどの値を設定するフィールドを追加します。
2)商品バリエーションタイプという属性を追加します。admin/commerce/config/product-variation-types
Defaultのバリエーションタイプで、色(Color)の属性 を選択することで、さまざま色のTシャツを選択できるようになります。
3)商品に色の属性を追加します。 admin/commerce/products 製品「イベントのTシャツ」を追加し
バリエーションを追加 SKUに red-tshirt 価格は2000円 ColorはRedを選択 で保存
バリエーションを追加 SKUに white-tshirt 価格は3000円 ColorはWhiteを選択 で保存
商品の属性にフィールド追加
製品の属性ごとにそのフィールドを追加できます。 admin/commerce/product-attributes
標準は値が追加できますが、その他、フィールドを追加できます。例えば、日付など。
属性を作成後、製品バリエーションタイプで属性が必要になります。最初の属性がデフォルトになるので、そのデフォルト設定を変更する場合は、製品バリエーションタイプという属性で、デフォルトの「フィールドの管理」で編集し、「必須フィールド」のチェックを外します。
商品構成の管理
まず商品の属性と製品バリエーションタイプを作成します。属性は、「Color」と「Size」です。
Tシャツのための新しい製品バリエーションタイプを作成します。
「Add product variation type」で追加 admin/commerce/config/product-variation-types
ラベルは、T-shirt チェックON「Generate variation titles based on attribute values.」、「order item type」はDefault、属性はColorとSizeを選択。
「フィールドの管理」で画像のフィールドを追加します。これで色のバリエーションごとにTシャツの写真をアップロードできます。
商品タイプの作成
商品タイプを作成します。 admin/commerce/config/product-types
「Add Prodcut Type」をクリックして、ラベルは T-Shirt 、商品バリエーションタイプは「T-shirt」を選択。
商品の作成
商品を作成します。 admin/commerce/products
「商品を追加」クリック 作成した商品タイプ「T-Shirt」を選択して商品を作成。
商品を購入できるストアで、店舗が1つしかない場合、店舗の表示設定は表示されません。
次に、製品のバリエーションを作成します。 バリエーションは、購入可能なオプションです。 SKU、価格、およびその他の必須フィールドを指定します。 完了したら、[バリエーションを作成]をクリックします。
[バリエーションを作成]で、SKU、価格、色、サイズ、画像などを設定して商品を作成します。
商品ごとに、バリエーションを持つことで、一つの柄で、色、サイズの組み合わせの商品を設定し販売できます。
商品の設定サンプル その1
ストアの作成 -> 商品構成の作成 ->商品の追加
上記商品(Tシャツ)の場合
1.ストアの作成
- ストア admin/commerce/config/stores
名称、デフォルトの通貨、タイムゾーン、ストアの住所、販売請求する国、税金の設定(価格に税金を含めるか)、ストアのURL、デフォルトの設定
- ストアタイプ admin/commerce/config/store-types
ラベル(オンライン)、説明、フィールドの追加可能、
2.商品構成の作成
- 商品属性 admin/commerce/product-attributes
Color(Red、Black、Green、White)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(T-Shirt)、フィールド追加が可能(画像など)
Size(Large、Midium、Small)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(T-Shirt)、フィールド追加が可能(画像など)
- 商品バリエーションタイプ admin/commerce/config/product-variation-types
ラベル(T-Shirt)、属性の値でバリエーションのタイトルを自動作成、オーダーアイテムタイプ(デフォルト)、属性(Color、Size)、フィールド追加が可能(商品の画像)
- 商品タイプ /admin/commerce/config/product-types
ラベル(T-Shirt)、説明(Tシャツの商品タイプ)、商品バリエーションタイプ(T-Shirt)<各商品ごとに複数のバリエーションをもてる、ページで表示された製品に製品バリエーションフィールドを挿入する、このタイプをデフォルトで新商品として公開する>、フィールド追加が可能、
3.商品の追加
- 商品 /admin/commerce/products
商品を追加(商品タイプから商品を追加、T-Shirtを選択)、商品名、本文で商品説明、バリエーション(SKUはバリエーションでマシン認識できる英数字のユニーク番号、リスト価格で提供するか、価格、色、サイズ、フィールド追加された画像)
商品の設定サンプル その2 < 会議室予約の事例 >
1.ストアの作成
- ストア admin/commerce/config/stores
名称、デフォルトの通貨、タイムゾーン、ストアの住所、販売請求する国、税金の設定(価格に税金を含めるか)、ストアのURL、デフォルトの設定
2.商品構成の作成
- 商品属性 admin/commerce/product-attributes
部屋の種類(ホール、控室、大会議室、小会議室)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(未定???)、フィールド追加が可能、
会場備品(プロジェクター、音響設備、テーブル、椅子)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(未定???)
利用時間(午前、午後、夜間、全日)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(未定???)、フィールド追加(日付)
利用日(平日、土曜日、日曜日、祝祭日)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(未定???)、フィールド追加(日付)
- 商品バリエーションタイプ admin/commerce/config/product-variation-types
ラベル(施設予約)、属性の値でバリエーションのタイトルを自動作成、オーダーアイテムタイプ(デフォルト)、属性(部屋の種類、利用時間、利用日)、フィールド追加が可能
ラベル(備品予約)、属性の値でバリエーションのタイトルを自動作成、オーダーアイテムタイプ(デフォルト)、属性(会場備品、利用時間、利用日)、フィールド追加が可能
- 商品タイプ /admin/commerce/config/product-types
ラベル(施設予約)、説明(施設予約時の部屋のタイプ)、商品バリエーションタイプ(施設予約)<各商品ごとに複数のバリエーションをもてる、ページで表示された製品に製品バリエーションフィールドを挿入する、このタイプをデフォルトで新商品として公開する>、フィールド追加が可能(利用日)、
ラベル(備品予約)、説明(施設予約時の備品オプションのタイプ)、商品バリエーションタイプ(備品予約)<各商品ごとに複数のバリエーションをもてる、ページで表示された製品に製品バリエーションフィールドを挿入する、このタイプをデフォルトで新商品として公開する>、フィールド追加が可能(利用日)、
3.商品の追加
- 商品 /admin/commerce/products
商品を追加(商品タイプから商品を追加、を選択)、商品名、本文で商品説明、バリエーション(SKUはバリエーションでマシン認識できる英数字のユニーク番号、リスト価格で提供するか、価格、色、サイズ、フィールド追加された画像)
注文
決済・支払い
プロモーション
税金
購入手続きフロー(Checkout)
配送
在庫(stock)
Commerce Stock : 概要とダウンロード https://www.drupal.org/project/commerce_stock
Commerce stock の使い方 https://git.drupalcode.org/project/commerce_stock/blob/8.x-1.x/README.md
タグ:
eCommerce:
CMS:
Developer
Drupal 8 の開発ツール
Asset Injector
ダウンロード https://www.drupal.org/project/asset_injector
備考:Drupal 8でJavaScriptをページに挿入する場合、タグの<script>は記載しない設定で、Matomo(PiWik)モジュールは動きました。
Shield
ダウンロード https://www.drupal.org/project/shield
Shieldモジュールを設定後、パスワードを忘れた、もしくは再設定したい場合は、drushコマンドでShieldモジュールを止めることができます。
Drupal 8 のDrush drush pm:uninstall shield
Entity Print
ダウンロード https://www.drupal.org/project/entity_print
インストール composer require 'drupal/entity_print:^2.1'
概要
PDF化するモジュールは、いろいろあるようなので、今回は、シンプルなもの、とりあえず、日本語もPDK化できた、Entity Print モジュールとPhp Wkhtmltopdf というPDFエンジンの組み合わせを使いました。
参考情報:
wkhtmltopdfとphpwkhtmltopdfについて
https://qiita.com/morisuke/items/88010efca9fc03466c7f
- wkhtmltopdfとは HTMLをWebkitで解釈してPDFに変換するツール
- mikehaertl/phpwkhtmltopdfとは wkhtmltopdfをPHPで扱うためのラッパークラス
Entity Print モジュール https://www.drupal.org/project/entity_print
インストール composer require 'drupal/entity_print:^2.1'
「PDF Engine Support」英語の説明を参考にします https://www.drupal.org/node/2806211
wkhtmltopdf ライブラリーのダウンロード https://wkhtmltopdf.org/downloads.html
wkhtmltopdf ライブラリは /usr/local/bin/wkhtmltopdf にインストールします。以下のComposerコマンドでインストールすると古いバージョン(0.12.4)なので、手動でバイナリー(0.12.5)をダウンロードしてOSにインストール(/usr/local/bin/wkhtmltopdf)します。
バージョンの違いは https://github.com/wkhtmltopdf/wkhtmltopdf/releases/0.12.5/
Composerコマンド実行
- composer require h4cc/wkhtmltopdf-amd64 (古いバージョン 0.12.4 なので必要ない)
- composer require mikehaertl/phpwkhtmltopdf
その後、管理画面の admin/config/content/entityprint でwkhtmltopdfバイナリーのPATHを設定(/usr/local/bin/wkhtmltopdf)します。
使用するには、コンテンツタイプの表示管理にViewPDFフィールドが無効になっているので、有効にします。
日本語フォントは、調整しませんでした。
タグ:
Import-Export
Import/Export関連のモジュール
Drupalデータベースへのインポートおよびエクスポートに関連するモジュール
エクスポート
Excelファイルへのエクスポート
PDFファイルへのエクスポート
wkhtmltopdfの場合
- PDF Engine Supportのドキュメントで参照
- https://github.com/wkhtmltopdf/wkhtmltopdf
- Linux用のバイナリーをダウンロード・インストール https://wkhtmltopdf.org/
インポート
xls_serialization
Excel Serialization
概要:
Viewsを使ってデータをExcelのxlsもしくはxlsxフォーマットでファイル出力できるモジュールです。日本語のExcelに対応
モジュールの概要とダウンロード: https://www.drupal.org/project/xls_serialization
インストール手順:
インストール環境: Drupal 8.7.6 xls_serialization 8.x-1.0 views_data_export 8.x-1.0-beta1
ダウンロードは、composerを使ってください。必要な追加ライブラリー(PHPOffice/PhpSpreadsheet)もComposerで一緒にダウンロードされますので。もし、Composerでインストールできない環境では、手作業で追加ライブラリーをダウンロードします。
Composerの場合 composer require 'drupal/xls_serialization:^1.0'
管理画面でモジュールを有効にします。
xls_serializationモジュールは、コアのSerializationモジュールも有効にします。
views_data_exportモジュールは、コアのRESTful Web Services モジュール Serializationモジュール、Serialization (CSV) モジュールも有効にします。
Excelでエクスポートしたいデータを表示するViewsを作成します。
そのページを作成後、「ディスプレイ」で「Excel Exportを追加」を選択します。
Excel export のディスプレイで、「フォーマット」の「設定」で、xlsxで出力するように設定します。
「パス設定」のところで、Excelファイルを出力するURLとそのファイル名を設定します。
パスおよびファイル名は任意の名前です。そのパスのURLを指定するとエクセルファイルがダウンロードできます。
もし、エクセルファイルのダウンロードリンクを同じViewのページで設定する場合は、例えば、「ヘッダー」に「テキストエリア:カテゴリー Global」を選択して、その中にHTMLタグでリンク設定を行います。
HTMLのタグのサンプル
実際の表示されたページのサンプル
タグ:
CMS:
Paragrahs
Paragrahsモジュール
モジュールの情報
https://www.drupal.org/project/paragraphs
関連する便利なモジュール
https://www.drupal.org/project/bootstrap_paragraphs
https://www.drupal.org/project/slick_paragraphs
https://www.drupal.org/project/paragraphs_features
https://www.drupal.org/project/paragraphs_browser
https://www.drupal.org/project/paragraphs_previewer
https://www.drupal.org/project/paragraphs_inline_entity_form
https://www.drupal.org/project/paragraph_blocks
https://www.drupal.org/project/paragraphs_grid
タグ:
CMS:
User Management
User Management
ユーザー管理に関連するモジュール
Group
概要: ユーザーのグループを作成し、管理できる
モジュール: https://www.drupal.org/project/group
Groupに関連するモジュール
- Group control for forums
- Group Purl
- Drutopia Group
- Group Authorization consumer
- Group Entityqueue
- Tasty Backend Group
- Group Behavior
- Field permissions group
- Group Taxonomy
- Group Webform
- Group Notify
- Group Extras
- Group Subscription
- Domain Group
- Group outsider in
- Group comment permissions
- Group Term
- Group Member Management
- Views Add Button: Group
- Group roles management
- Group permissions
- Group Flex
- Group Notifications
- Group Computed Field
- Group Members Extra
- Content Sync Group
- Group Content Menu
- Subgroup
- Subgroup(Graph)
- Group Members Contact Form
- Group Profile
- Group Commerce
- Group SAML
- Group Membership Request
- Entity Group Field
- Group Block
- Group invite
- Commerce Group
- Group Content Moderation
- Group Media
- Group Term
- Commerce License Group
- Group Member Management
- Permission Group ?
タグ:
CMS:
Webform
技術情報
FAQ
Webform で必須項目の赤字のアスタリスが表示されない場合
以下のサイトを参考にしました
https://www.drupal.org/project/businessgroup_zymphonies_theme/issues/2905118
style.css に以下の設定を追加すると表示された場合のサンプル
.form-required::after { content: ''; vertical-align: super; display: inline-block; background-image: url(/core/misc/icons/ee0000/required.svg); background-repeat: no-repeat; background-size: 6px 6px; width: 6px; height: 6px; margin: 0 0.3em; }
アップデイトでエラー
システム環境: Drupal 8.8.6 Webform 8.x-5.13
drush updatedb でエラー
The command "...../vendor/drush/drush/drush updatedb:status --no-e
ntity-updates --uri=default --root=......./web" failed.
Exit Code: 1(General error)
Working directory:
Output:
================
Error Output:
================
In ExtensionList.php line 265:
The module webform_scheduled_email_test does not exist.
この現象が発生し、Webformを入れ替えたりしましたが、改善しないので、新規Drupal8インストールサイトへデータ移行(マイグレーション)する方法を検討しています。
タグ:
CMS:
postgresql
Drupal install at PostgreSQL
PostgreSQLのインストール
Debian Stretch の場合
参考にしたサイト https://tecadmin.net/install-postgresql-on-debian/#
Setup Apt Repository
wget -q https://www.postgresql.org/media/keys/ACCC4CF8.asc -O - | sudo apt-key add -
sudo sh -c 'echo "deb http://apt.postgresql.org/pub/repos/apt/ stretch-pgdg main" >> /etc/apt/sources.list.d/pgdg.list'
PostgreSQLのインストール
sudo apt-get update
sudo apt-get install postgresql postgresql-contrib
sudo su - postgres
$ psql
Drupalのインストールには、PHPのPostgreSQLドライバーが必要です。たとえば、apt-get install php7.1-pgsql
タグ:
オープンソースソフトウェア:
CMS:
管理機能(アドミン)
管理機能
アドミン機能について
ユーザ管理
詳細は ここから
レポート
最近のログメッセージ
ユーザーごとの検索フィルターを追加する方法
Viewsで「最近のログメッセージ」をコピーして、作業します。「Viewsのフィルターの条件」に「名前 (自動補完) 」を追加して、「このフィルターを訪問者へ表示し、変更できるようにする」
に設定します。
編集・承認・発行ワークフローの設定
ワークフローの設定
英語のDrupal 8 workflow に関する説明は ここから
overview and sample workflow
customize the workflow configuration (Reviewステータスを追加)
Drupal 8 Workflow video
Drupal 8 Workflow Notifications with Rules Part 1
Drupal 8 Workflow Notifications with Rules Part 2
Changing the Default Content Moderation State in Drupal 8
Drupal 8 Workflow Notifications with Rules Part 3
動作環境: Drupal 8.4.3
基本設定:
ユーザーの役割
匿名ユーザー、承認済みユーザー、管理者、決裁担当
ユーザーごとに役割を設定します
シンプルなワークフロー
コンテンツの作成 ー> 非掲載で保存 ー> 決裁者が確認し掲載 するワークフロー
手順の概要
コンテンツタイプを作成し、標準の「掲載オプション」で「掲載」「フロントページへ掲載」を非設定(チェックを外す)にします。
権限の設定で、作成したコンテンツタイプ(My News)に対して、承認済みユーザーは作成や編集はできるが、掲載(発行)は決裁担当のみ実行できる設定にします。
決裁担当のみに、「コンテンツの管理」「コンテンツアクセス制御を迂回する」を権限設定します。
承認済みユーザーは、
「コンテンツ概要ページへアクセス」「すべてのリビジョンを表示」「自分の非掲載コンテンツを表示」「公開されたコンテンツを読む」「My News: 新しいコンテンツを作成」「My News: 自身が作成したコンテンツの編集」「My News: リビジョンを戻す」「My News: リビジョンを表示」 などを設定します。
上記の権限設定では、承認済みユーザーがコンテンツを作成し、決裁者が確認して掲載するワークフローです。掲載後は、決裁者以外のコンテンツを作成した承認済みユーザと決裁者は編集可能です。
コンテンツを作成した承認済みユーザーは、「My News リビジョンを戻す」権限が設定されていると、自分が作成したコンテンツは、リビジョンを戻して編集可能となります。 「My News 自分が作成したコンテンツの編集」を決裁者のみにすれば、承認済みユーザーは、新規にコンテンツを作成し、1回目の掲載は決裁者ができますが、それ以降はコンテンツをコピーして新規にコンテンツを作成するような手順となります。
できれば、決裁者がリビジョンを戻して、承認済みユーザーが非掲載で編集し、決裁者が掲載するようなワークフローが好ましいと思います。其のためには、「WorkFlowモジュール」と「Content Moderationモジュール」を有効にすることで改善できます。 詳細は下記のWorkflowモジュールを使う場合を参考に。
さらにログイン後の管理画面での権限設定として、承認済みユーザーには「管理ページとヘルプを利用」「管理用テーマの表示」「アドミニストレーション ツールバーの使用」などの権限を付与します。
コンテンツの追加
承認済みユーザーはコンテンツ(My News)を作成・編集できるが、掲載(発行)できない設定、決裁担当者のみ「掲載」や「プロモーションオプション」が設定できる、シンプルなワークフローです。
決裁担当者のコンテンツ編集画面
Worklowモジュールを使う場合
拡張機能の設定
管理画面 -> 拡張機能 でWorkFlowモジュールとContent Moderationモジュールを有効にします。
ワークフローの設定
管理画面 -> 環境設定 -> ワークフロー でデフォルトのEditorialワークフローを編集するか、新規に追加します。
デフォルトEditorialワークフローの設定
デフォルトEditorialフローで運用する場合は、このワークフローを適応させるブロックタイプおよびコンテンツタイプを設定します。
「このワークフローの適用先:」で、コンテンツタイプ My News を選択し保存します。
ワークフローの動作設定は、「状態」の中で、設定します。 例えば、publishedの場合は、デフォルトで「Create New Draft」「Publish」「Archive」の3種類で、
「Publish」の状態の設定で、ステータス遷移<推移>(transition)は、例えば、「Create New Draft」の設定は
「新しい状態を追加」で設定が可能です。
「推移」の設定は、例えば、Publish の場合は
「遷移を新規追加」で設定が可能です。
権限の設定
Workflowの設定管理機能(システム管理者向け)
ワークフローの遷移や状態などの設定
承認済みユーザーはDraft状態のコンテンツを作成し、その他の動作は決裁担当が行なう設定です。
コンテンツの編集で、権限により動作を設定しています。例えば、決裁担当者は、Drfatに戻したり、掲載(発行)したり可能です。
承認(Review)申請を追加設定
原稿作成 <-> 承認申請(Review) <-> 発行(発行) のプロセスを追加します。
Editorialのワークフローに、「状態」Review を追加設定します。
「Review」の設定は、デフォルト
「推移(Transition)」に「Ready for Review」を、「送信元」に「Draft」、「宛先」に「Review」、Draft -> Review の流れで追加します。
その他、「Create New Draft」の「送信元」に「Review」、「Review」から「Draft」へ を設定

さらに、「Review」から「Publish」への設定を追加
以下のようになります。
これで、Reviewが使えるようになります。
また、必要であれば「Archived」を「Unpublish」という名前に変更するとわかりやすいかもしれません。
このようなワークフローの動作とステータスの遷移などを実際の運用にあわせて設定します。
CMS:
Swift Mailer + Mail System
Swift Mailer でワークフローステータスをメール通知
Mail Systemモジュール: https://www.drupal.org/project/mailsystem
Swift Mailerモジュール: https://www.drupal.org/project/swiftmailer
Workbench emailモジュール: https://www.drupal.org/project/workbench_email
Admin Content Notificationモジュール: https://www.drupal.org/project/admin_content_notification
Content Moderation Notificationモジュール: https://www.drupal.org/project/content_moderation_notifications
動作確認環境:
- Drupal 8.8.5
- Mail System 8.x-4.3
- Swift Mailer 8.x-1.0-beta2
- Workbench mail 8.x-1.6
- Admin Content Notification 8.x-3.5
- Content Moderation Notifications 8.x-3.2
以下の設定で、HTMLフォーマットのメール送信が可能でした。
Swift Mailer の設定 (クリックして拡大)
Mail System での各メール配信モジュールでの設定サンプル(クリックして拡大)
タグ:
オープンソースソフトウェア:
CMS:
Drupal8のモジュール開発
Drupal 8 のモジュール開発
- Extending Drupal 8 モジュール全般
https://www.drupal.org/docs/8/extending-drupal-8
- Drupal 8 APIs
https://www.drupal.org/docs/8/api
- Creating custom modules
https://www.drupal.org/docs/8/creating-custom-modules
- Hooks (HooksはDrupalのコアにあるソースで拡張する場合)
https://api.drupal.org/api/drupal/core%21core.api.php/group/hooks/8.6.x
cmslaboの勉強会で行ったモジュール開発の資料
- Drupal7の場合
http://cmslabo.org/sites/default/files/doc/workshop/2015/drupal_workshop...
- Drupal8の場合
http://cmslabo.org/sites/default/files/doc/workshop/2017/0419/drupal_wor...
入門用として便利な独自モジュール開発する拡張モジュール
- Module Builder
https://www.drupal.org/project/module_builder
- Module Builder on Drupal 8
- Module Builder - A module building helper
https://www.drupal.org/node/205585
その他Drupal8のモジュール開発、いっぱいあるようです。
- Drupal 8 module development 101
- Drupal 8: Create a Simple Module
- How I Became a Drupal Developer in 3 months
タグ:
CMS:
Drupal 9
Drupal 9
インストール
composerでDrupalプロジェクトとして新規インストールする場合
Drupal 9.4.8の場合 composer create-project drupal/recommended-project:9.4.8 "install-dir"
PHP
PHP5.6の場合
libapache2-mod-php5.6
PHP 7.4 の場合
libapache2-mod-php7.4 php-common php7.4 php7.4-bcmath php7.4-cli php7.4-common php7.4-curl php7.4-gd php7.4-json php7.4-mbstring php7.4-mysql php7.4-opcache php7.4-readline php7.4-xml php7.4-zip
PHP8.1の場合
libapache2-mod-php libapache2-mod-php8.1 php-common php8.1 php8.1-bcmath php8.1-cli php8.1-common php8.1-curl php8.1-gd php8.1-mbstring php8.1-mysql php8.1-opcache php8.1-readline php8.1-xml php8.1-zip
PHP8.2の場合
libapache2-mod-php libapache2-mod-php8.2 php-common php8.2 php8.2-bcmath php8.2-cli php8.2-common php8.2-curl php8.2-gd php8.2-mbstring php8.2-mysql php8.2-opcache php8.2-readline php8.2-xml php8.2-zip php8.2-dom
PHP8.3の場合
libapache2-mod-php libapache2-mod-php8.3 php-common php8.3 php8.3-bcmath php8.3-cli php8.3-common php8.3-curl php8.3-gd php8.3-mbstring php8.3-mysql php8.3-opcache php8.3-readline php8.3-xml php8.3-zip
PHP8.4の場合
libapache2-mod-php libapache2-mod-php8.4 php-common php8.4 php8.4-bcmath php8.4-cli php8.4-common php8.4-curl php8.4-gd php8.4-mbstring php8.4-mysql php8.4-opcache php8.4-readline php8.4-xml php8.4-zip
php.ini の設定
memory_limit = -1
upload_max_filesize = 64M
post_max_size = 64M
realpath_cache_size = 256k
realpath_cache_ttl = 3600
PHP7.4 -> PHP8.1 への切り替え
sudo a2dismod php7.4
sudo a2enmod php8.1
sudo service apache2 restart
Commandでの切り替えの場合は
sudo update-alternatives --set php /usr/bin/php8.1
sudo update-alternatives --set phar /usr/bin/phar8.1
sudo update-alternatives --set phar.phar /usr/bin/phar.phar8.1
sudo update-alternatives --set phpize /usr/bin/phpize8.1
sudo update-alternatives --set php-config /usr/bin/php-config8.1
詳細は https://tecadmin.net/switch-between-multiple-php-version-on-debian/
PHPのバージョンを入れ替える時には、例えば PHP7.4に切り替えるときは、
# update-alternatives --set php /usr/bin/php7.4
もしくは 以下のコマンドで切り替え環境を選択できます。
sudo update-alternatives --config php alternative php (/usr/bin/php を提供) には 8 個の選択肢があります。 選択肢 パス 優先度 状態 ------------------------------------------------------------ 0 /usr/bin/php8.1 81 自動モード 1 /usr/bin/php5.6 56 手動モード 2 /usr/bin/php7.0 70 手動モード 3 /usr/bin/php7.1 71 手動モード 4 /usr/bin/php7.2 72 手動モード 5 /usr/bin/php7.3 73 手動モード * 6 /usr/bin/php7.4 74 手動モード 7 /usr/bin/php8.0 80 手動モード 8 /usr/bin/php8.1 81 手動モード 現在の選択 [*] を保持するには <Enter>、さもなければ選択肢の番号のキーを押してください:
PHP-FPM を使っている場合は、fpm の設定を、Apache2の sites-avaiableのサイト設定confファイル内でPHP-FPMバージョンを調整します。
例えば、php8.1で以下の設定の場合は、php8.1 -> php7.4 に修正し、Apache2再起動などで設定が変更になります。
<FilesMatch \.php$> SetHandler "proxy:unix:/var/run/php/php8.1-fpm.sock|fcgi://localhost/" </FilesMatch>
念のために sudo systemctl restart php7.4-fpm 確認は sudo systemctl status php7.4-fpm
php8.1-fpm から php8.3-fpm へ移行する場合
- sudo a2disconf php8.1-fpm
- sudo a2enconf php8.3-fpm
- sudo systemctl restart apache2
php8.4-fpm インストール(php8.3からphp8.4の場合)
- sudo apt install php8.4-cli php8.4-fpm
- sudo a2dismod php8.3
- sudo a2enmod php8.4
- sudo a2enconf php8.4-fpm
もし update-alternatives コマンドから削除するには、たとえば、PHP7.4の場合
- PHP7.4でaptインストールしたモジュールなどをすべて apt --purge でアンインストール
- sudo update-alternatives --remove php /usr/bin/php7.4
PHP Opcode キャッシング
Debian buster 10 の場合 sudo apt-get install php-apcu
PHP APCu キャッシング
Debian buster 10 および 11 の場合 sudo apt-get install php-apcu
PHP 8.1の場合 sudo apt install php8.1-apcu
PHP 8.1 の場合 /etc/php/8.1/mods-available/apcu.ini に以下の設定を追加
apc.enabled = 1
apc.shm_size = 96M
Debian 11 の場合は php-apcu インストール後のデフォルト設定では以下の設定になりました。
apc.enabled On
apc.shm_size 32M
apc.ttl 0
Debian buster 12 PHP8.1 の場合 sudo apt-get install php8.1-apcu
sudo a2enmod proxy_fcgi setenvif
sudo a2enconf php8.1-fpm
php-apcu インストール後のデフォルト設定では、/etc/php/8.1/mods-avaiable/acpu.ini では以下の設定になりました。
extension=apcu.so
/etc/php/8.1/fpm/conf.d/20-apcu.ini では以下の設定になりました。
extension=apcu.so
上記Debian12での php-apcu インストール後の動作環境は以下の設定でした。
Enabled (32 MB)
Memory available: 31.23 MB.
Composerのインストール
詳細は: https://getcomposer.org/download/
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '55ce33d7678c5a611085589f1f3ddf8b3c52d662cd01d4ba75c0ee0459970c2200a51f492d557530c71c15d8dba01eae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
ComposerでDrupal9のインストール
Composer template for Drupal projectsを使う場合 詳細は: https://github.com/drupal-composer/drupal-project
composer create-project drupal-composer/drupal-project:9.x-dev some-dir --no-interaction
dev版ではない環境のインストール(Drupal 9.4.1の場合) 詳細は: https://www.drupal.org/project/drupal/releases/9.4.1
composer create-project drupal/recommended-project:9.4.1 some-dir
アップデイト
Drupal 9.4.xxxの場合 詳細は: https://www.drupal.org/project/drupal/releases/9.4.1
composer update "drupal/core-*" --with-all-dependencies
バージョンを指定してアップデイトする場合(9.4.1を指定した場合)
composer require drupal/core-recommended:9.4.1 drupal/core-composer-scaffold:9.4.1 drupal/core-project-message:9.4.1 --update-with-all-dependencies
その後モジュールやSymponyなどの環境のアップデイト
composer update
運用環境のディクトリのパーミッション
Debianの場合(Drupal 10をReverse Proxyで運用)
- Druplaのホームディレクト: ...../Drupal-Home/web..... sudo chmod -R ユーザー名:www-data ./Drupal-Home
- ファイル公開ディレクトリ: ...../Drupal-Home/web/sites/default/files..... sudo chmod -R www-data:ユーザー名 ./Drupal-Home/web/sites/default/files
上記の環境では、 composer update や ./vender/bin/drush コマンドは sudo なしで実行できます。
アップグレード
Drupal 8からDrupal 9へ
システム環境
Drupal 8.9.20からDrupal 9.3.9へのアップグレード
手順概要
PHPをPHP7.4へアップグレード データベースは MariaDB 10.7.3 へアップグレード
既存DrupalのデータベースとDrupalホームのディレクトリをすべてバックアップします。
デザインテンプレートのアップグレード
Drupal 8.9.20 環境で Upgrade Statusモジュールをインストールして更新できるモジュール環境を確認します。
Upgrade StatusモジュールがComposerの依存関係などでインストールできない場合は、依存関係を無視してインストールします。
sudo composer require --update-with-dependencies --prefer-dist 'drupal/upgrade_status:^3.14'
最初に、更新できないモジュールは、アンインストールして drush updatedb を行います。
更新できるモジュールでも、Drupal 8とDrupal9対応、Drupal 9.0対応のみ、などさまざまな制約があるので確認します。その制約に応じたアップグレードの段階的な更新作業が必要です。
今回は、Drupal 8.9.20 上でDrupal 8とDrupal9対応のモジュールは、composer update コマンドで更新できました。Drupal 9.0から対応のモジュールのバージョンがあるので、一度、Drupal 9.0までアップグレードして、それからDrupal 9.3.9へアップグレードする手順で行いました。ただし、この手順ではDrupal 9.3.9へのアップグレードはできなかったので、後述の(B)Drupal9.3.9を指定してアップグレードを行いました。
Drupal 9へのComposerベースでのアップグレード作業の手順概要(英語)を参照します。
パーミッションの変更
- sudo chmod 777 ./web/sites/default/
- sudo chmod 666 ./web/sites/default/*settings.php
- sudo chmod 666 ./web/sites/default/*services.yml
今回のDrupal8は drupal/core-dev でComposerインストールしているので、その手順で、Drupalコアを Drupal 9.0.14 へアップロードします。
sudo composer require 'drupal/core-dev:^9' --dev --update-with-dependencies --no-update
Updating drupal/core-dev (8.9.20 => 9.0.14)
上記コマンドで、もし、9.0.14にアップグレードしない場合は、 sudo composer update を実行します。
データベースの更新 sudo drush updatedb
今回は drupal/menu_per_role:^1.4 と drupal/metatag:^1.19 がDrupal 9.0専用モジュールのバージョンが必要なので、アップデイトインストールします。
sudo composer require 'drupal/menu_per_role:^1.4'
sudo composer require 'drupal/metatag:^1.19'
Updating drupal/core-dev (8.9.20 => 9.0.14)
Updating phpstan/phpstan (1.5.2 => 1.5.3):
データベースの更新 sudo drush updatedb
(B) Drupal 9.0.0 から最新のDrupal 9.3.9 のバージョンを指定してアップデイトします。
sudo composer require "drupal/core:9.3.9" --no-update && sudo composer update
Updating drupal/core-dev (9.0.14 => 9.3.9)
データベースの更新 sudo drush updatedb
これで、Drupal 8.9.20からDrupal9.3.9へアップグレードできました。
以下のコマンドでパーミッションを戻します。
- sudo chmod 755 web/sites/default
- sudo chmod 644 web/sites/default/*settings.php
- sudo chmod 644 web/sites/default/*services.yml
※もし、これでもDrupal9.3.9へのアップグレードができない場合は、空のDrupal9.3.9のソースを用意して、追加モジュールをComposerでインストールし、Sitesディレクトリ、テーマ、Profileディレクトリなどを移行前のDrupal8のデータと同じ状態にします。既存のデータベースをインポートして、新規Drupa9.3.9インストール手順で移行を行います。
drupal-scaffoldの問題
Drupal 8 の初期の環境、Composer Devパッケージではない場合は、drupal-scaffold がComposerベースのバージョンではありません。drupal/core-compoeser-scaffold 版に変更が必要です。drupal/core-compoeser-scaffold 版ではComposer 2も使えると思います。
まず、sudo composer require --dev drupal/core-dev:8.9.20 でDrupal 8.9.20へアップデイトします。
この時点で、symfony/css-selectorがバージョン4になってしまう場合は、バージョン3にダウングレードします。
sudo composer require --update-with-dependencies --prefer-dist symfony/css-selector:3.4.9
もし、ほかのモジュールもダウングレードが必要ならば 繰り返します。
その後、sudo composer require drupal/upgrade_status で upgrade_status モジュールをインストールします。この環境でないと upgrade_statusモジュールはインストールできません。
sudo composer require --dev drupal/core-dev:8.9.20 --update-with-dependencies --prefer-dist symfony/css-selector:3.4.9 sudo composer require --dev drupal/core-dev:8.9.20 --update-with-dependencies --prefer-dist symfony/debug:3.4.9 sudo composer require --update-with-dependencies --prefer-dist symfony/css-selector:3.4.9
また、もし、composer update実行時に以下のようなエラーが起きた場合は、drupal-composer/drupal-scaffoldを削除します。
Problem 1
- drupal-composer/drupal-scaffold[2.5.0, ..., 2.6.1] require composer-plugin-api ^1.0.0 -> found
composer-plugin-api[2.3.0] but it does not match the constraint.
- Root composer.json requires drupal-composer/drupal-scaffold ^2.5 -> satisfiable by
drupal-composer/drupal-scaffold[2.5.0, ..., 2.6.1].sudo composer remove drupal-composer/drupal-scaffold
なぜなら、drupal-scaffoldは使わないようになりました。代わりに drupal/core-composer-scaffold を使います。(2022年6月18日)
webfloの問題
また、もしcomposer update などでwebflo関連の依存関係やエラーが起きた場合は、composer remove webflo/drupal-core-require-dev や composer remove webflo/drupal-finder などで削除します。
"webflo/drupal-finder": "^1.0.0",
"webmozart/path-util": "^2.3",
"zaporylie/composer-drupal-optimizations": "^1.0"
},
"require-dev": {
"webflo/drupal-core-require-dev": "^8.6.0"
Drupal 8のデータベースからDrupal 9へアップグレード
環境
Drupal 8.9.20(PHP7.4環境)から Drupal 9.5.8 (PHP8.1環境) へのアップグレード OSはDebian10
Drupal8でのモジュールは アクティブのモジュールは、コア 41モジュール、追加モジュール 98モジュール
手順概要
PHPをPHP7.4からPHP8.1へアップグレード データベースはPHP7.4での環境で使っていたのと同じです。
Drupalディレクトリをバックアップ用にします。新しいDrupal 9.5.8をインストールするディレクトリと入れ替えます。同じデータベースを使って、Drupal8とDrupal9を入れ替えます。
Drupal 9.5.8 のダウンロード sudo composer create-project drupal/recommended-project:9.5.8 ./
移行元の web/sites/default/files をDrupal9へコピー
移行元のモジュール、デザインテンプレートなどのモジュールのDrupal9版をcomposerでDrupal 9.5.8へインストールします。もし、Drupal9版がない場合はインストールしません。
composerでdrushコマンドも追加インストールします。 sudo composer require drush/drush
Drupal9ディレクトリのパーミッションを調整して、新規Drupal9インストール手順を実行します。インストール中に、データベース設定となりますので、そこで、移行元のデータベースの設定にして、続けると、既にインストール済みなので、「アップデイトしますか」、「既存のサイトを見ますか」の選択になり、「既存のサイトを見ますか」を選択クリック
その後、sudo drush updatedb を実行します。必要であれば update.php もsetteings.phpで権限設定変更して、実行します。その後、sudo drush cr を繰り返し、データベース定義のアップグレードが完了するまで繰り返します。追加モジュールなどのデータ構造により、できない場合もあり得ると思いますが。エラーの内容を確認します。
この作業でDrupal9.5.8へアップグレードしたDrupalサイトは https://kawasaki-bf.jp
※もし、サイトがメンテナンスモードになっている場合は sudo drush state:set system.maintenance_mode 0 でOFFになります。 参考:https://www.drupal.org/docs/user_guide/en/extend-maintenance.html
※もし、site...../upddate.phpを実行して、Drupal9対応モジュールがないDrupal8モジュールでモジュールがないのでupdate.phpスクリプトが実行できない場合は、そのモジュールをDrupal9サイトへコピーしてのxxxxx.info.yml ファイルを編集して、「core_version_requirement: ^9.2 || ^10」を追加して、強制的にDrupal9対応の設定モードにして、updata.phpを実行させます。
デザインテーマ
Drupal 9向けデザインテーマテンプレート(https://www.morethanthemes.com)の使い方
多言語化
Drupal8の多言語化と同じになります。詳細は ここから
拡張モジュール
Drupal 9 および Drupal 10 での拡張モジュール 詳細は ここから
タグ:
オープンソースソフトウェア:
CMS:
FAQ
Drupal 9・10 のFAQ
Drupal 9・10でのさまざま設定や機能に関する情報です。
ユーザー管理
Q. ログインしたユーザーがユーザーパスワードを変更できないようにしたい!
A. 拡張モジュールもいくつかあるようですが、シンプルに、ユーザープロファイルのフォーム画面制御で「ユーザー名とパスワード」(/admin/config/people/accounts/form-display)を非表示にすることで、パスワード変更ができない状態になります。ただし、管理者も含めてすべてのユーザーが同じ設定なりますので、パスワード変更では、一時的に非表示から表示に変更が必要になります。
Theme
デザインテーマ(morethanthemes)
Morethanthemes
Morethanthemesの概要: https://www.morethanthemes.com
FAQ
Flashy+ News
英語がオリジナルなので、日本語を追加後、トップページが表示されないのは、トップページを日本語へ翻訳していないからです。その場合は、トップページのコンテンツ /news-default もしくはそのノード番号 /node/70 のページを日本語の翻訳を有効にします。
データ構造付きデータベースをインポートする場合は英語をメインに
Morethanthemesのデータ構造付きデータベースをインポートする場合は英語をメインにします。Morethanthemesのデータは初期作成時に英語をデフォルト設定で作成されていますので。その後、日本語を追加、英語と日本語をともに翻訳可能にします。言語のデフォルト設定は英語で設定し、コンテンツタイプごとにメインの言語を設定し、日本語がページ作成でデフォルト設定になるように設定します。
初期設定後は、日本語をデフォルト設定にしたコンテンツタイプなどは、日本語環境で運用し、サイト全体や英語がメインのデフォルト設定の作業設定は英語の環境で行うほうが問題が少ないと思います。
ただし、Default Langageが英語の場合、コンテンツタイプで日本語をデフォルト設定にした場合、日本でコンテンツを作成すると、英語に翻訳しないとコンテンツのページが見つからない状態になります。そのコンテンツを英語に翻訳すると日本語と英語で表示されます。この状態は、常にDefault Languageの英語が必要で、日本語と英語をペアでコンテンツ作成する必要があります。
英語版で構築されたデザインテンプレートでデータベース込みで新規インストールの場合は、「Default langauge」は英語のままで、日本語を追加して、英語と日本語の多言語環境として運用し、コンテンツを作成する場合、英語と日本語をともに作成します。ただし、日本語だけ(英語は今は使わない状態)で運用したい場合は、日本語だけで運用するコンテンツタイプをの「Default langauge」を「-Not specified-」に設定します。後で、日本語に設定して英語を追加すれば多言語になります。
また、英語が「Default langauge」の場合は、サイトのさまざま環境設定は、英語環境で設定するほうが、多言語の設定が理解しやすいと思います。検証が複雑になる場合があると思いますので。
※Drupal 8/9でのDefault Languageは変更すると問題が発生します。以下のページを参考に
https://www.drupal.org/docs/multilingual-guide/install-a-language
※ Content type -> Language settings -> Default language
- Site's default language サイトのデフォルト言語
- Interface text language selected for pag ページ用に選択されたインターフェースのテキスト言語
- Author's preferred language 著者の優先言語
- English
- Japanese
- Not specified(未指定) 指定されていない
- Not applicable(適用不可) 適用できない
「Not specified 指定されていない」で指定すれば、英語がDefault Languageで、コンテンツタイプを「Not specified」で設定すれな、日本語環境でそのコンテンツタイプのコンテンツを新規作成した場合、日本語で表示されます。
先にEnglishなどで言語指定したコンテンツは、あとから「Not specified」に変更することはできません。また、「Not specified」で作成した場合、あとから、日本語や英語に変更は可能です。その場合、多言語サイトの設定に準じるので、設定されている多言語のそれぞれの言語のページがないと表示エラー(Page not found)
コンテンツタイプの多言語機能検証(Drupal 9.4.8にて)
以下の動作検証は、コンテンツタイプ -> Language settings -> Default language -> "Show language selector on create and edit pages" および "Enable translation" を有効にしない状態で検証しました。 この2つの機能を有効すると、すべての状態で翻訳が有効になります。
- Not specified(未指定) 指定されていない で新規作成したコンテンツタイプでの挙動
新規コンテンツ作成(Not specified)で作成 -> 日本語でコンテンツを作成 -> 翻訳できない日本語のコンテンツ
新規コンテンツ作成(Not specified)で作成 -> コンテンツタイプを日本語に変更 -> 日本語でコンテンツタイプ作成(翻訳できない)常に(Not specified)の日本語のコンテンツ
新規コンテンツ作成(Not specified)で作成 -> コンテンツタイプをサイトデフォルト言語に変更 -> 日本語でコンテンツタイプ作成(翻訳できない)常に(Not specified)の日本語のコンテンツ
つまり、コンテンツタイプを新規に作成するときに、Not specified で作成した場合は、変更しても、常に、Not specified になります。多言語設定をするときには、Not specified もしくは Not accpkucable 以外の翻訳できる言語設定します。その後、そのコンテンツタイプをNot specified をデフォルト設定にすれば、例えば、英語がデフォルトでも日本語だけのコンテンツを作成し、将来、日本語・英語にすることが可能になります。
- Not applicable(適用不可) 適用できない で新規作成したコンテンツタイプでの挙動
新規コンテンツ作成(Not applicable)で作成 -> 日本語でコンテンツを作成 -> 翻訳できない日本語のコンテンツ
新規コンテンツ作成(Not applicable)で作成 -> コンテンツタイプを日本語に変更 -> 日本語でコンテンツタイプ作成(翻訳できない)常に日本語のコンテンツ
Sublime+
Q: デフォルトのスライドショーの写真を変更したい
A: デフォルトのスライドシューの写真などを変更しても変化がないので、Layputの編集で、追加のスライドショーを追加して、編集します。その後、デフォルトのスライドショーをLayoutの編集で削除します。スライドショーのブロックは、ブロックタイプで定義しているので、そのブロックを修正します。
タグ:
CMS:
トラブル(Drupal9/10)
各種トラブル(Drupal9/10)
アップデートなどでトラブル
composerで更新後、drushコマンド実行でエラー
In Connection.php line 189:
SQLSTATE[HY000] [2002] Connection refused
データベースの接続が失敗していようなので、sudo systemctl stop mysql , sudo systemctl restart mysql で接続が出来ました。
タグ:
CMS:
拡張モジュール(Drupal9/10)
拡張モジュール(Drupal9/10)
Workbench Email
モジュールの概要: https://www.drupal.org/project/workbench_email
Webform
FAQ:
Q:Webform Libraries をインストールする方法
A: Composerを使ってインストールします。 概要は https://www.drupal.org/node/3003140
Composer Merge Pluginをインストールしましす。 composer require wikimedia/composer-merge-plugin
composer.json ファイルの "extra": { セクションに以下の内容を追記します。
"merge-plugin": {
"include": [
"web/modules/contrib/webform/composer.libraries.json"
]
}Composer update を実行します。web/modules/contrib/webform/ にインストールされます。
Multiple Registration
モジュールの概要: https://www.drupal.org/project/multiple_registration
FAQ:
Q:ユーザー登録時に自動配信されるワンタイムリンクのメッセージメールの配信ができない。
メッセージメールの配信は、 /admin/config/people/accounts アカウント設定の「通知メールアドレス」に設定したメールアドレスから自動配信されます。SMTP設定で、そのメールアドレスから配信できるか、確認が必要です。
タグ:
オープンソースソフトウェア:
CMS:
Drupal Commons
Drupal Commons
Acquia Drupal Commons はコミュニティサイトパッケージとして最適な、必要な機能が組み込まれた、Drupalベースのソリューションパッケージです。 コミュニティポータル、ソーシャルコラボレーションサイトなどを、インストールして、短期間で構築できます。
コラボレーションで必要となる機能が既に組み込まれているので、メンテナンスも非常に容易です。
スクリーンショット
・ トップページ ・ ユーザープロファイル
・ ダッシュボード ・ コミュニティ情報共有ツール
主な機能
グループ管理 ブログ 文書管理 ディスカッション・フォーラム 投票 Wiki
カレンダー メンバー管理 メンバー活動分析 メールコミュニケーション・通知 ほか多数
インストール
Drupalと同じようにインストールします。
ダウンロードは network.acquia.com/downloads/drupal-commons
設定、アドミニストレータ機能
モジュールやデザインテンプレートの構成、設定について 詳細は ここから
FAQ
既存環境のアップデイト方法について -> Drupalのアップデイトと同じです。 詳細はここから
開発元の情報
acquia.com/products-services/drupal-commons-social-business-software
お役立ち情報
・
Content
Acquia (Drupal) Commons でコンテンツ作成
Acquia(Drupal) Commonsには多くの機能があり、コンテンツを作成する方法を学びましょう
イベント情報の作成
コンテンツ作成でイベントを選択して作成します。 グループを「所属しているグループ」「パブリック」にチェックON、Publishingオプションを 「Publishied」 にして、所属ユーザーグループの活動コンテンツとして表示されます。
また、「Promote content」 でFeatured content にチェックONすることで、トップページなどにある「最新のFeatured コンテンツ」として表示されます。
Update
Drupal Commonsのアップデイト方法
簡単アップデイト手順を説明します。 Drupalと同様のアップデイト手順になります。 詳細はスクリーンショット付きのPDF版マニュアルをダウンロードして下さい。 ここから
OS :
Debian Drupal Commons v6x-1.5 → v6x-1.6 6x-1.6 -> 6x-1.7 へのアップデイト
簡単な手順概要
・ 既存サイトをメンテナンスモードにします。
・ データベースのバックアップ
・ ディレクトリのバックアップ
…../sitesディレクトリを再利用するすので、一時的に移動します。
・ 新しいDrupal Commonsのソースを解凍展開します。 その新しい sites ディレクトリと古いsaitesディレクトリを入れ替えます。
・ Sites/defaults/setting.php のパーミッションを書き込み可能、 chmod 775 等に変更します
・ sites/default/settpings.php を編集
$update_free_access = FALSE;. を $update_free_access = TRUE;. へ変
更します。
アップデイト終了後 sites/default/settpings.php を編集 TRUE からもとの FALSE に戻す
・ sites/default/settpings.php のパーミッションを 書き込みできないように たとえば
chmod 755 などにします。
admin
Drupal Commonsの環境設定
Drupal Commonsのモジュール構成
Drupal Commonsバージョン 6x-1.6 の場合、各種モジュールは以下のようなディレクトリ構造でインストールされます。 ...../modules/
....../profiles/drupal_commons/modules/acquia
....../profiles/drupal_commons/modules/contrib
....../profiles/drupal_commons/modules/features
....../sites/all/modules <---- 自分で追加するとき
WYSWYGエディターは標準でインストールされますが、ファイルアップロードなどにIMCEとそのツールを使いたい場合は、モジュールを追加します。 ただし、モジュールによってはDrupal Commons標準モジュールとの関係で、インストールトラブルになる可能性がありますので、注意しましょう。
Drupal Commonsのテンプレート設定
....../themes/bluemarine /chameleon /engines /garland /pushbutton
....../sites/all/themes <---- 自分で追加する場合
備考
リッチテキストエディタで表を作成すると、表の上部が大きく空いてしまう現象がおきました。 環境は、Drupal Commons v6.20 にて、対応策としては独自にHTMLで表を作るようにしましょう。
install
Drupal Commons のインストール
1) データベースの作成・設定、インストールプログラムの実行
環境: Drupal Commons drupal_commons-6x-1.5.tar.gz
2) 環境設定
・ ログインユーザーの権限
User managent > Users > select login user > Roles を設定する
User management > User Settings > User registration settings > Public registrations: で 「Visitors can create accounts but administrator approval is required.」 を選択して、ユーザー登録で承認が必要となるようにします。
・ 日本語化
site configuration > Modules > Core-Optional > Local 保存
User managenet > Permissions > locale module > 設定ON
Site configuration > Language > Add Language > add Japanese > change default from English to Japanese > Wegith change to ENglish 1 > edit English and Japanese langauge setteing, path prefix, > setting > Language negotiation: "Path prefix only"
・ オンラインユーザー登録ルールの設定
デフォルトは、「サイト訪問者が管理者認証なしでユーザー登録できる」 設定になっているので、「訪問者はアカウントを作成できるが、管理者の承認が必要」 に変更する。
Administer > User management > User settings > User registration settings > public registrations > check [ Visitors can create accounts but administrator approval is required ] >
・ Google Analyticsモジュールについて
Drupal Commons 6x-1.5 では、標準インストールにGoogle Analyticsモジュールが入っていないので、必要な場合はモジュールを追加します。
..../sites/all/modules というディレクトリを作成し、パーミションを設定します。
Google Analyticsモジュールを modulesディレクトリに解凍し、パーミッションを設定します。
Admin > Site building > modules > Google Analytics を選択し保存
Admin > User management > permisions で権限を設定
Admin > Site Configuration > Google Analytics でAnalyticsの設定
追加でインストールすると便利なモジュール
google analytics モジュール IMCE モジュール(ファイル管理で便利) IMCE_MKDIR(ディレクトリ作成)
xmlsitemapモジュール
Joomla
・フォーム(Webフォーム、問い合わせなど)
・ブロック
・メニュー
・ユーザー設定、ほか
Julio
Julio 学校向けポータルサイト(Drupal Distributions)
Julio は大学・専門学校・高校などでの教育機関向けのホームページパッケージとして最適です。
教育機関で必要な機能が組み込まれた、Drupalベースのソリューションパッケージです。
短期間で構築でき、メンテナンスも非常に容易です。
スクリーンショット
主な機能
プレス・アナウンス・ニュース機能 運動クラブチームの情報
カレンダとイベント機能 クラブ活動の情報
学部・学科の情報 画像ギャラリー
スライドショー スタッフの管理
オプション:
Features機能で必要な機能だけを使う、アクセス制御、レスポンシブデザイン、ダッシュボード機能でカスタマイズ
インストール
Drupalと同じようにインストールします。
ダウンロードは http://drupal.org/project/julio
設定、アドミニストレータ機能
インストール時にシステム管理者のユーザとパスワードを作成します。
インストール後の状態では、アドミン画面がダッシュボード機能を使ったユーザインタフェースになっています。
コンテンツタイプなども、基本設定は可能ですが、フィールドや表示設定機能を操作する場合は、モジュール機能でアドミンパネルなど開発環境を有効にします。
FAQ
トップページのスライドショーがデフォルトの設定では、IEや他のブラウザで3つの画像が表示されてしまう現象が起こります。その場合は、アドミン->環境設定->メディア->nivo slider の設定で Slide Transitions Effect を Random から 例えば、Slice Up などに変更します。
-
ファイルをアップロードすると日本語文字が自動的に英字に変換されてしまう?
アドミン管理 ー> 環境設定 ー> メディア の Transliteration モジュールの設定をOFF(チェックなし)に設定します。
お役立ち情報
紹介ビデオ https://vimeo.com/37834490
ドキュメント https://drupal.org/documentation/build/julio
弊社でホスティング・構築している実際の日本語で稼働しているサイト http://www.kawasaki-npo.org
タグ:
CMS:
OXID eShop
eCommerce solution OXID eshop 4.5
ドイツ生まれのショッピングサイト構築ソリューションです。
概要
Zendフレームワークを基盤として、PHP言語で開発されているオープンソースソフトウェアのショッピングサイト構築システム(eCommerce)です。
オープンソースソフトウェアのコミュニティ版と有償のエンタープライズ版およびプロフェッショナル版があります。
ダウンロード
オープンソースソフトウェアのコミュニティ版 www.oxid-esales.com/en/download/open-source-ecommerce-solution-oxid-eshop-community-edition
インストール手順 wiki.oxidforge.org/Downloads/4.5.0 日本語PDFダウンロード ここから
アップデイト手順 www.oxid-esales.com/en/resources/help-faq/eshop-manual/update-one-release-another
開発元
OXID eSales AG www.oxid-esales.com
オープンソースコミュニティ
フォーラム www.oxid-esales.com/forum/
Wiki wiki.oxidforge.org/Main_Page
翻訳ガイド OXID eShop GUI wiki.oxidforge.org/Tutorials/Translating_The_OXID_eShop_GUI
言語ファイルのダウンロード wiki.oxidforge.org/Downloads/Languages
日本語へ翻訳を現在行っております。 ご一緒にオープンソースソフトウェアOXIDの翻訳や開発にご参加される方を募集しております。 上記のOXIDコミュニティサイトからご連絡頂けるか、直接、弊社へお問合せ下さい。 オンラインお問合せフォームへ ここから
2012年3月から翻訳専用Webサイトがオープンしました。 ログイン後、単語や文章を簡単に英語から日本語へ翻訳可能です。
サイトは http://translate.oxidforge.org/
翻訳したい方へ 登録方法などは >> ここから
システム要件
OXID eShop Community Edition 4.5.0 の場合
- Webサーバー Apache 1.3以上 mod_rewriteを使用します
- MySQLデータベース MySQL 5.0.33 以上
- PHP言語 PHP 5.2.0 以上 5.2.6を推奨、 以下の機能が必要です。
- Set memory_limit 14 MB 以上 推奨 30MB
- Activate allow_url_fopen or fsockopen to port 80
- Set Apache server variables REQUEST_URI or SCRIPT_URI
- Switch off PHP4 compatibility mode. (zend.ze1_compatibility_mode = Off)
- ini_set allowed
- register_globals off
- 以下のPHP-extensions が必要です
- GD LIB Version 2.x
- MySQL client connector for MySQL 5
- bcmath
- JSON
- php-xml
- libxml2
- iconv-extension
- tokenizer
- mbstring
- OS 上記プログラムなどが稼働する、Linux、Macintosh、UNIX,Windows Server
オープンソースソフトウェア:
eCommerce:
First setup
OXID eShopのインストール後の初期設定方法
インストールが終わりましたら、実際のショップ公開向けに、基本的な設定を行います。
ページのタイトル
アドミン -> マスターの設定 -> コアの設定
言語ごとに タイトルプレフィックス タイトルサフィックス フロントページタイトル
に日本語でページタイトルを記入します。
オープンソースソフトウェア:
eCommerce:
Translation
OXID eShopシステムの翻訳
オープンソースソフトウェアのeCommerceシステム OXID eShop のコミュニティーバージョンは、どなたでも翻訳して自由に使うことができます。
Azure デザインテンプレート
OXID eShop標準のAzureデザインテンプレートのトップページなどに表示される文字の翻訳
out/ja/lang.php
オープンソースソフトウェア:
eCommerce:
admin
OXID eShopのシステム管理
インストール後のシステム管理、設定について
通貨の設定
 まず、アドミン -> マスターの設定 -> 設定のタブ -> その他の設定 -> 「国の追加または削除、形式は次のとおりです」に設定します。 日本円の表示が 100,000円となるサンプルフォーマットとして
まず、アドミン -> マスターの設定 -> 設定のタブ -> その他の設定 -> 「国の追加または削除、形式は次のとおりです」に設定します。 日本円の表示が 100,000円となるサンプルフォーマットとして
JPY@ 1.0@ .@,@円@ 0
USD@ 0.77@ .@ @ $@ 2
EUR@ 0.9692@ ,@ .@ €@ 2
GBP@ 0.6592@ .@ @ £@ 2
CHF@ 1.1025@ ,@ .@ <small>CHF</small>@ 2
上記の設定はサイト全体の通貨設定なので、その後、製品情報など、価格に関する設定を変更します。 また、この設定順番がトップページの最上部にある通貨選択メニューに反映されますので、日本円をサイトデフォルトにする場合は、日本円の設定をトップにします。
消費税の設定
消費税(VAT)の設定は、アドミン -> マスターの設定 -> 設定のタブ -> VAT(消費税) -> 「すべての製品のデフォルトVAT」 に消費税の税率を設定します。 OXID eShopの消費税率(VAT)の端数計算は、PHP言語のround関数を採用しております。 端数は四捨五入で計算しますので、切り上げになる場合は注意が必要です。 この round関数の設定は、 ソースプログラムの core/oxutils.php にあります。
そこで、暫定的ですが、core/oxutils.php ファイルの round関数をfloor関数に変更して、日本の消費税計算(小数点以下、切り捨て)に対応することも可能です。 以下が簡単なサンプルです。
public function fRound($sVal, $oCur = null)
{
return floor($sVal);
}
Google Analyticsの設定
Goolge Analytics対応の拡張モジュールでもあるようですが、テンプレートファイルにGoogle Analyticsのスクリプトを直接書き込むようにすることもできます。
OXID eShop v 4.5.6 の場合、テンプレート Azure を使う場合 out/azure/tpl/layout/base.tpl ファイルの <body> tag の後に、Google Analyticsのスクリプトを組み込みます。
サイトを他のディレクトリやサーバー環境へ移設した場合
メンテナンスでバックアップデータ(データベースとディレクトリデータ)をもとに移設した場合は、config.inc.phpファイル、.htaccessファイルの中でディレクトリパスを移設後の環境に調整します。
AzureデザインテンプレートのTrustedshopロゴ
OXID eShop Version 4.x の標準的なデザインテンプレート Azureのトップページ右サイドバーに表示されるTrustedsiteのリンクバナーは、英語、ドイツ語の表示が切り替わりますが、日本語環境にした場合は、英語のバナーGIFファイルをコピーするか日本語に変更するか、trustedshops_2.gif というファイルを新規作成します。
- 標準ファイルは out/azure/img/ の下に trustedshops_0.gif (英語) trustedshops_1.gif (ドイツ語)
もし管理者パスワードを忘れたら
以下のコードでデータベースを更新します。 詳細は >> ここから
update oxuser set oxpassword = MD5( CONCAT( 'mynewpassword', UNHEX( oxpasssalt ) ) ) where oxid='oxdefaultadmin'
オープンソースソフトウェア:
eCommerce:
install
OXID eShop 4.5.x インストール
OXID eShop Community Edition 4.5.0 日本語インストールマニュアル(PDF)ダウンロード ここから
システム要件
- Webサーバー
- Apache Version 1.3 以上
- Zend Optimizer 3.3.0 以上
- Minimum 100 MB of free webspace
- mod_rewrite module 必須
- MySQLデータベース
- MySQL 5.0.33 以上
- Due to a bug in MySQL 5.0.36 and 5.0.37 as well as 5.0.41, the OXID eShop does not
- run properly with these versions. If you are using MySQL 5.0.36 or 5.0.37, update
- MySQL to a newer version.
- Database user permissions must allow views creation/deletion
- PHP言語
- PHP 5.2.0* 以上 PHP 5.2.6 以上を推奨
- memory_limit set at least to 14 MB. 30MB recommended.
- Activate allow_url_fopen or fsockopen to port 80
- Apache server variables REQUEST_URI or SCRIPT_URI must be set.
- Switch off PHP4 compatibility mode. (zend.ze1_compatibility_mode = Off)
- ini_set allowed register_globals off
- 以下のPHP言語のエクステンションモジュールが必要です:
- GD LIB Version 2.x
- MySQL client connector for MySQL 5
- bcmath
- JSON
- php-xml
- libxml2
- iconv-extension
- tokenizer
- mbstring
- cURL
環境 OSはDebian
ダウンロード
・コミュニティエディションのダウンロード 以下のサイトから最新版をダウンロードします。
OXIDには、ほかに、有償のプロフェッショナル版とエンタープライズ版があります。
http://www.oxidforge.org/downloads
データベースの作成
MySQLのデータベースを作成します。UTF-8で作成することを推奨します。
CREATE DATABASE 'database-name' DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
確認しましょう sql> show databases;
データベースユーザーへの権限で、一般的なCMS作成時の権限に追加して、CREATE VIEW を設定します。OXIDではインストール時に必要となります。 もし、MySQLの一般ユーザ-権限でインストールできない場合はroot権限でインストールします。
ソースプログラムの解凍、設定
ダウンロードしたソースファイルはZIP形式です。そのまま解凍すると同じディレクトリに全てのデータが解凍されるので、事前に解凍先のディレクトリを作成します。
その後、インストール先のOSがDebianおよびFreeBSDの場合は、ファイルのパーミッションを以下のように修正します。
・書き込み権限を設定します。 chmod -R 775 ./out などで
/out/pictures/ (recurse into subdirectories)
/out/media/ (recurse into subdirectories)
/out/<sTheme from config.inc.php>/src/ (recurse into subdirectories) (/out/basic/src/ during setup)
/log/ (recurse into subdirectories)
<sCompileDir from config.inc.php> (recurse into subdirectories) (/tmp/ during setup)
インストール作業中は書き込み可能にします。 chmod 777 などで
/config.inc.php
/.htaccess
インストール終了後は、読み込み専用にします。 chmod 444 などで
/config.inc.php
/.htaccess
さらに、setupディレクトリを削除しましょう。
その他、インストールの詳細手順、以下の英語サイトを参参照しましょう。
http://wiki.oxidforge.org/Installation#Files_.26_Folder_Permission_Setup
インストールウィザードで設定
・ インストールプログラムの実行
ブラウザでインストールしたディレクトリURLを指定することでインストールプログラムが実行されます。もし、Apacheなどのエラー起きる場合は、Apacheエラーログを参照します。 .htaccess ファイルの中の設定項目が正確でない場合は修正します。 その他、正常であれば、System Requirenet > Welcome > License conditions > Database > Directory & login > Finish というステップでインストールを実行します。UTF-8を選択します。
インストール手順PDFマニュアルの ダウンロード
インストール後
 インストール終了後、setup ディレクトリを削除、 config.inc.php ファイルを読み込み専用に設定します。
インストール終了後、setup ディレクトリを削除、 config.inc.php ファイルを読み込み専用に設定します。
もし、インストール後に、アドミン > サービス > システムヘルス で Files/folders access rights が赤色の場合は、再度、ディレクトリのパーミッションを再設定して下さい。 Debianでテストした時は、
- chmod -R 775 ./out/pictures
- chmod -R ./out/media/
- chmod -R ./out/admin/
- chmod -R ./out/azure/
- chmod -R ./export/
で赤色から緑色に変更になりました。 詳細設定は、次のサイトで wiki.oxidforge.org/Installation#Files_.26_Folder_Permission_Setup
OXID eShop Version 4.6.7 の場合、もし、デモデータも含めてインストールしたけれどもサンプルデモデータの商品が表示されない(ブランクボックスの画像が表示される)場合は、Azureデザインのpictures以下のGenerateされるデモデータが何らかの要因により生成されないことが原因の場合があります。 その場合は、もし他のサイトで動いているデモデータをコピーすると改善することがあります。
日本語の設定
以下のURLのサイトから使用するOXIDのバージョンにあった日本語ファイルをダウンロードし、OXID eShopシステム内の言語ファイル(en , de)等と同じディレクトリに保存します。
http://projects.oxidforge.org/frs/?group_id=21
言語ファイルの仕組みに関する説明 wiki.oxidforge.org/Downloads/Languages
国旗の設定
日本語用の国旗(日の丸)は、デザインテンプレート azure の場合、OXIDのバージョンにより .../out/azure/img/lang/blank.pngファイル もしくは ..../out/azure/image/lang/blank.png ファイル をコピーして、日の丸のPNGファイルを作成します。サイズは 14x10 ピクセル。 サンプルとして作成した日の丸国旗PNGファイル ダウンロード
manual
OXID eShop マニュアル・ インストール
インストール手順 wiki.oxidforge.org/Downloads/4.5.0 日本語マニュアル ここから
・ ショップ構築
www.oxid-esales.com/en/resources/help-faq/manual-eshop-pe-ce-4-0-0-0
update
アップデイトについて
OXID eShopのアップデート(バージョンアップ)は、まず、どのバージョンからアップデイトするかにより、以下のサイトからアップデートのパッチ環境をダウンロードします。
wiki.oxidforge.org/Cumulative_Packages
アップデイトの手順
1)バックアップの作成
2)アップデートファイルの解凍、 copy_this というディレクトリ内のファイルをすべて、既存のOXIDメインディレクトリへコピーします。 さらに、updateApp ディレクトリを既存OXIDメインディレクトリへコピーします。 もし changed_full というディレクトリがある場合は、 changed_full ディレクトリ以下のファイルやディレクトリもOXIDメインディレクトリへコピーしますが、config.inc.phpファイルは、上書きコピーできないので、元のconfig.inc.phpのなかで、データベース接続やPATH設定が書かれている箇所を書き変えます。
3)ブラウザからアップデートプログラムを実行 http://ショップ名/updateApp
もしくは、 updateAPPディレクトリで、phpプログラムのrun_cli.php を実行します。
4) /tmp ディレクトリ内のすべてのデータを削除し、さらにupdateAppディレクトリも削除します。
5)アップデイト後のテンプレートに設定を調整します。
スクリーンショット
eCommerce:
CMS:
Open Atrium
Open Atrium
Open AtriumはDrupalベースのチームコラボレーションサイトを簡単に構築できるパッケージソリューションです。
主な機能
ブログ機能(アイデア共有)、カレンダー機能(イベント管理、フィードなど)、ノートブック(書類共有)、ケーストラッカー(グループごとのプロジェクト管理)、シャウトぼっく(メッセージ共有)、ダッシュボード(グループごとの)、ほか
インストール
ダウンロードはこから http://openatrium.com/download
設定・アドミン・ほか
開発元
米国 Pahse2 Technology社 http://www.phase2technology.com
OpenAtriumのコミュニティサイト http://openatrium.com
お役立ち情報
Open Social
Open Social
概要
概要: https://www.drupal.org/project/social
ドキュメント: メインは https://www.drupal.org/docs/drupal-distributions/open-social
コミュニティーサイト: https://communitytalks.getopensocial.com
インストール: 手順は https://www.drupal.org/docs/drupal-distributions/open-social/installing-...
composer create-project goalgorilla/social_template:dev-master DIRECTORY(変更) --no-interaction
インストール中に、file_private_path を settings.php に設定しないとインストール完了しません。
この social_template:dev-master を使うテンプレートには、drushが含まれる開発環境をダウンロードするようです。その場合、drushモジュールのComposerでの依存関係などの要因で、drushコマンドが正常に機能しない場合があります。お勧めは、このテンプレートを使わないで、最新バージョンを確認してそのバージョンを指定してダウンロードし、その環境にdrushコマンドをインストールする方法が好ましいと思います。
Open Socialパッケージの概要: https://packagist.org/packages/goalgorilla/social_template#dev-master
- composer create-project goalgorilla/social_template (最新版)
- composer create-project goalgorilla/open_social:12.0.1 ./social --no-interaction (バージョン指定)
https://www.drupal.org/project/drupal/issues/3231344
Moving a module causes file location in database to be incorrect
sudo drush sql-query "DELETE FROM key_value WHERE collection='system.schema' AND name='transaction';^C
How to fix "The following module is missing from the file system..." warning messages
https://www.drupal.org/node/2487215
Error: User warning: The following module is missing from the file system: outside_in in drupal_get_filename() (line 250 of core/includes/bootstrap.inc).
https://www.drupal.org/project/drupal/issues/2914375
特定のOpen Socialのバージョンをダウンロードする場合
sudo composer create-project goalgorilla/open_social:12.0.1 ./social --no-interaction
アップデート
マイナーアップデートやパッチ版への更新作業。
詳しくは:https://www.drupal.org/docs/drupal-distributions/open-social/updating
更新内容の確認:
composer outdated goalgorilla/open_social
sudo composer update --with-all-dependencies goalgorilla/open_social
sudo ./vendor/bin/drush updatedb
sudo ./vendor/bin/drush cr
※注意事項
drupal/core を10.2.7から10.2.12へのアップデートとopen_socialの12.4.2から12.4.8へアップデートするときは、sudo composer update だけでアップデートしました。 sudo composer update --with-all-dependencies goalgorilla/open_socialを実施するとフロントページが表示されないエラーになりました。group_relationship_field_data' doesn't exist および [:db_condition_placeholder_1] => open_group-group_membership に関連する障害でした。
アップグレード
Open Social のメジャーバージョンへのアップデート作業。
現在のバージョンを上記の手順で最新版にアップデートします。
例えば、Open Social 12 へアップグレードする場合は、composer.json ファイルで "goalgorilla/open_social": "^12" へ修正します。
アップグレード版へ更新作業 sudo composer update --with-all-dependencies goalgorilla/open_social
sudo ./vendor/bin/drush updatedb
sudo ./vendor/bin/drush cr
◆ Open Social 11.4.11 から Open Social 12.4.2 へアップグレード作業(2024年7月4日)
Open Socialを最新版にします。
- composer update --with-all-dependencies goalgorilla/open_social
- drush updatedb
追加したDrupalモジュールなどを最新版にアップデート
- composer update < and > drush updatedb
互換性確認モジュール upgrade_status モジュールをインストール(事前に drushモジュールをアンインストールを推奨)
- composer remove drush/drush
- composer show drupal/core | grep versions ----> 結果は versions : * 9.3.22
- composer require --dev drupal/core-dev:9.3.22 --update-with-all-dependencies
- composer require drupal/upgrade_status
- composer require drush/drush
- druhs pm:enable upgrade_status
拡張モジュールやコア、テーマなどDrupal10対応か確認します。
- Drupal10対応にするために、コア9.3.22を9.4以上(最新は9.5.11)へアップグレードします。
- さらに、Drupal10に対応できるように、モジュールのDrupal10対応を確認します。
- Drupal10未対応のモジュール( ajax_comments ctools jquery_ui_accordion lazy metatag pathauto social_tour) をそれぞれDrupal10対応バージョンに更新します。もし、Drupal10対応がない場合はモジュールを削除します。
Open Socialを11から12.4.2へアップグレード(composer.jsonで12へ修正)
◆ Open Social 12.0.0-alpha2(Drupal 9.5.11) から Open Social 12.4.2(Drupal 10.2.6) へアップグレード作業(2025年4月8日)
移行元のOpen Socialを最新版にします。
- composer update --with-all-dependencies goalgorilla/open_social
- drush updatedb
追加したDrupalモジュールなどを最新版にアップデート
- composer update < and > drush updatedb
互換性確認モジュール upgrade_status モジュールをインストール(事前に drushモジュールをアンインストールを推奨)
- composer remove drush/drush
- composer show drupal/core | grep versions ----> 結果は versions : * 9.5.11
- composer require --dev drupal/core-dev:9.5.11 --update-with-all-dependencies
- composer require drupal/upgrade_status
- composer require drush/drush
- druhs pm:enable upgrade_status
拡張モジュールやコア、テーマなどDrupal10対応か確認します。
- Drupal10対応にするために、コアを最新は9.5.11へアップグレードします。
- さらに、Drupal10に対応できるように、モジュールのDrupal10対応を確認します。
- Drupal10未対応のモジュール( ajax_comments ctools jquery_ui_accordion lazy metatag pathauto social_tour) をそれぞれDrupal10対応バージョンに更新します。もし、Drupal10対応がない場合はモジュールを削除します。
移行元のOpen Socialの環境、データベースとOpen Socialのホームディレクトリをバックアップします。データベースは、Drupal 10版でマイグレーションに使用します。
Open Socialを12.0.0-alpah2から12.4.2へアップグレード(Drupal coreを9.5.11から10.2.6へアップグレードする手順)
Drupal Core 10.2.6が設定されているOpen Social 12.4.2 の通常インインストールし、そのDrupal10環境環境でアップグレードマイグレーション作業を実施。
Open Social 12.4.2のインストール(PHP8.1でしかダウンロードできないので、PHP8.3からPHP8.1へダウングレードします)Drushコマンドもインストールするとエラーになるとがあります。drush updatedb コマンドが使えない場合は、settings.php の update.php を有効にしてUpdateしました。ダウンロード後は、PHP8.1からPHP8.3へ変更してインストール作業を実施。
- 移行元で追加インストールしたモジュールをDrupal10版でも追加インストールし有効化
- upgrade_status モジュールをインストールし有効化
- views UI, Field UIなどコアで活用するモジュールを有効化
- Drupal 10 コア標準の Migrate、Migrate Drupal、Migrade Drupal UI を有効化
- 念のために、追加で、Migrate Tools、Migrate Plus、Migrate Upgrade、Views migration、モジュールをインストールして有効化
- migrationを実行させるためにDrushコマンドが必要なのでインストール
マイグレーションを実施する前に、Drupal10版のOpen Socialをバックアップします。移行元のデータベースはマイグレーションで使います。
settings.phpに修正追加
- 最後の行に移行元のopensocialデータベースなどの定義を追加します。
- 念のために、 update.php を実行できるように設定します。
$databases['migrate']['default'] = array ( 'database' => '移行元のデータベース名', 'username' => 'ユーザー名', 'password' => 'パスワード', 'prefix' => '', 'host' => 'localhost', 'port' => '3306', 'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql', 'driver' => 'mysql', );
Drupal10版のOpen Social管理画面で「アップグレード」の設定 ...../upgrade
Preparation steps
- 移行元のデータベースにアクセスできるようにする
- 移行元で使っていたプライベートファイルにアクセスできる状態にする
- 移行元で使っていたモジュールなどは、有効にする
- アップグレード前は、コンテンツを追加しない、既存のコンテンツはアップグレードで上書きされます。
このサイトをメンテナンスモードにする。
sudo ./vendor/bin/drush migrate-upgrade
--configure-only --legacy-db-url=mysql://root:[email protected]:3306/d9_social_sns_yuuyake --legac
y-root=/home/www/html/work/npo/sns_yuuyake/sns_yuuyake/html
sudo ./vendor/bin/drush migrate:upgrade --legacy-db-key=migrate --configure-only
メール通知
Open Socialのメール通知機能は、通知メールは、通知が送信された時点でサイトでアクティブでない場合にユーザーに送信されます。それとは別に通知ベルがサイト内で表示されます。
管理 -> 環境設定-> Open Social の設定 admin/config/opensocial/mail
デフォルトのデフォルトのメール通知設定
メール通知のテンプレートでヘッダーとフッターを修正できます。
「Remove Open Social Branding」を有効にすると、オープン ソーシャル ブランディングは、サイト名 (および可能な場合はスローガン) に置き換えられます。
「Don't send email notifications to users who have never logged in」を有効にすると、ログインしたことがないユーザーは電子メール通知を受信しなくなりますが、コミュニティ内の通知センター経由で通知を受け取ります。
フッターブロック設定
管理 -> 環境設定 -> Open Social の設定 -> Footer block settings
ロゴ、メッセージ「#MadeToShare by Open Social 」を修正、URLリンクの修正
メッセージ
管理 -> 環境設定 -> メッセージ
Purge settings :「Purge message」を有効にすると、メッセージの削除方法が設定できます。メッセージの数、削除する日数など。
Auto delete messages referencing the following entities : これらのタイプのエンティティを参照するメッセージは、参照されたエンティティが削除されると削除されます。デフォルトは、「コメント」「コンテンツ」「タクソノミーターム」「ユーザー」が設定済み
< カスタマイズ例 >
コミュニティ内で誰かが投稿した場合は、デフォルトでは、同じコミュニティに所属している人で、サイトにログインしていない人にはメール通知が送信されます。ログインしている人は通知がこない場合があるので、強制的に、同じコミュニティに所属している人には、全員にメール通知と通知表示させるには、 管理 -> サイト構築 -> メッセージテンプレート -> 「コミュニティに投稿を作成する」 の設定ページで、「The activity destinations for this message」欄に、「通知」と「メール」を追加設定します。※でもこの設定は正確に動作していないようです。現在調査中(2024年5月28日)
上記の動作不安定により、メール通知が届いているかは定かでないので、グループ責任者はグループ内メンバーにメール配信を手動で行う方法がありますが。グループの「メンバー管理」の「アクション」から「グループメンバーにメールを送信する」を使います。
メッセージテンプレート
管理 -> サイト構築 ->メッセージテンプレート
「create_post_community コミュニティに投稿を作成する」の場合、デフォルトでは、「The activity destinations for this message」では、タイムライン(ホーム)、タイムライン(詳細)、タイムライン(プロフィール)が選択されています。「アクティビティ項目をキュー内ではなく直接作成する」も有効になっています。この状態では、投稿した際に、コミュニティメンバーへは投稿通知が送信されません。「通知」と「メール」を選択することで投稿通知が送信されます。
メッセージの配信ルール
Open Social 12.4.2 の場合(デフォルト設定)
自分が投稿・作成した内容に関する自分への通知メールは配信しません。
「トピックス」や「イベント」を作成した場合、メッセージは配信しない、ただし、作成時に「アクセス制限」のグループを指定することで「トピックス」や「イベント」を最初に作成した時だけ、作成者以外のそのグループのメンバーに配信します。新規作成したその「トピックス」や「イベント」に作成者がコメントなどを投稿してもグループメンバーには配信しません。
グループ指定の「トピックス」にコメント投稿した場合は、元のトピックスを作成した人へ通知メールが配信。
デフォルトでは、ログインして「通知センター」で他の人の作成したトピックスや投稿を確認します。
所属しているグループのタイムライン(ストリーム)「グループに何か言ってください」に投稿した場合は、グループのメンバーへメール配信します。ただし、所属しているグループ以外のタイムラインに投稿して場合は、メール配信はありません。
所属しているグループのメンバーが作成したトピックスにグループ内の別の人がコメントした場合は、トピックスを作成した人に、「誰かがあなたのコンテンツに投稿しました」というメールが配信されます。
サイトのホームのタイムラインでトップにある「コミュニティに発言しよう」に投稿した場合、誰にもメール通知が配信されません。もし、投稿した発言に誰かがコメントした場合、最初に投稿作成した人へ「誰かがあなたのコンテンツへコメントしました」というメッセージが配信されます。
グループ設定ごとの投稿ルール
「非公開グループ」
概要: ユーザーは招待によってのみ参加でき、グループ内のコンテンツはメンバー以外には表示されません。
「公開グループ」
概要: ユーザーは承認なしで参加でき、このグループに追加されたすべてのコンテンツはすべてのコミュニティ メンバーと匿名ユーザーに表示されます。
所属するグループのタイムラインでの投稿は「パブリック」のみ表示されます。サイトのトップページのタイムラインには未表示です。グループは「公開グループ」なので、誰でもそのグループを探してそのグループのタイムラインでその投稿を見ることができます。
「オープングループ」
概要: ユーザーは承認なしで参加でき、このグループに追加されたすべてのコンテンツはコミュニティ メンバー全員に表示されます。
所属するグループのタイムラインでの投稿は「コミュニティ」のみ表示されます。ログイン中は、サイトのトップページのタイムラインに表示されます。ログアウトした公開モードでは、サイトのトップページのタイムラインには非表示です。グループは「オープングループ」なので、ログアウトした公開モードでは、そのグループを探してグループ名は見つかりません。投稿も見れません。
「秘密グループ」
概要: ユーザーは招待によってのみ参加でき、グループ自体とそのコンテンツはメンバー以外には表示されません。
「柔軟なグループ」
概要: このオプションを選択すると、必要に応じて多くのグループ設定をカスタマイズできます。
設定:
Personalisation(有効にすると、メンバーはグループに投稿を公開できるようになります。無効にすると、グループ管理者のみが投稿を公開できます。)
アクセス制限 グループが見れる権限(公開・コミュニティ・グループメンバー限定)
共有オプション メンバーが他のユーザーとグループを共有できるようにする
FAQ
Q: モジュールを追加するとフロントエンド(公開画面)がエラーで白くなり、表示できません。
A: OpenSocialV11.0.1の場合は、Message example および Message Notify example をインストールするとこの現象が起こります。Messageは注意が必要です。
Q: 初めてアカウントを登録したりする最初のログインメッセージを日本語化したい
A: サイト構築 -> ブロックレイアウト -> カスタムブロックライブラリ -> ブロック AN homepage hero block を編集します。
Q: Open Social 12.4.2へアップグレードしたら、同じグループメンバーへメール通知が配信されない
A: 原因は不明ですが、Symfony mailerがExperimental状態なので誤動作している、アップグレード時に不具合など、原因はわかりません。対策として、Symfony mailerから別のメール配信モジュール、例えば、SMTPモジュールに変更する。それでも、配信内容によりますが、投稿やコメントの場合は、例えば、comment_notifyモジュールなどを追加して配信する方法もありますが、どのように配信されるか確認が必要です。Opesn Social 12.4.2 を初期インストールした場合は、Symfony mailerからSMTPモジュールに変更するだけで、投稿時などで標準の配信ができます。
Q: Open Social 12.4.2 のデフォルト設定でメール通知の設定について
A: デフォルト設定では、グループ内で投稿した場合、投稿者以外のグループメンバーに投稿内容がメール配信されます。Open Socialのデフォルト設定では、投稿やトピックスなどのコンテンツを作成した本人はメールが配信されません。
タグ:
オープンソースソフトウェア:
CMS:
OpenPublish
OpenPublish
ニュース、新聞、各種出版関連事業向けのWebサイトパッケージとして、オープンソースソフトウェアCMSのDrupalで開発されたパッケージソリューションです。
メディア企業以外にも、さまざま情報ポータルサイトとして、その優れたパッケージ化された機能を活用できます。
主な機能
コンテンツ作成から承認までのワークフロー
複数ユーザーレベルのユーザー登録管理
Google Map、Flickrなどとの連携
SNSブックマーク、RSS配信などを使ってWebプロモーション
RDFaサポートによるセマンテックツール対応、検索エンジン最適化
ニュース記事、ブログ、マルチメディアなどによりオンラインパブリッシング事業がすぐにスタートできます
・ インストール
・ FAQ
・ その他
開発元の情報
- メインサイト openpublishapp.com
- コミュニティサイト community.openpublicapp.com/
- ドキュメントサイト docs.openpublicapp.com/display/INST/Documentation
開発元で構築したサンプルサイト(OpenPublishのデフォルトテンプレートを使用しております) ap.openpublishapp.com
お役立ち情報
開発元のオンラインマニュアル、大変参考になります。
openpublishapp.com/doc/openpublish-user-documentation
Content
OpenPublishでコンテンツを作成する方法Install
Install steps
・ 環境
OpenPublish Version 2.3 build441 (Drupal 6 based) OS: Debian
 インストール手順
インストール手順
1) MySQLのユーザー、インストール用のデータベース、そのデータベースに対するユーザーの権限などを設定します。 この手順は、一般的なDrupalインストール作業と同じ手順です。
その後、サイトインストールするディレクトリに、OpenPublishのtar.gz圧縮ファイルを解凍して、ディレクトリのパーミッションをインストール先のOSやAoacheの設定に合わせます。
たとえば、Debianの場合、 #chown -R root:www-data ./openpublish
まだ、日本語を設定する画面はこの段階では表示されません。まずは、デフォルトの英語を選択します。
3) データベース名、データベースユーザー名、パスワードを入力します。 もし、データベースがLocalhostではない場合など、「Advanced options」を選択します。
4) サイトの構成を設定します。 sites/defaults/settings.phpファイルのパーミッションを、書き込みできないようにします。たとえば、 chmod -R 755 setteings.php など。
以上でインストール終了です。
備考
もし、インストール後に、CSSが崩れたり、デザインやその他の機能で不具合がある場合、インストールしたLinux・Apacheなどの環境によりさまざまケースがありますが、.htaccessファイルの設定が合っていない場合があります。
「.htaccess」の内容:
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Rewrite URLs of the form 'x' to the form 'index.php?q=x'.
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
</IfModule>
・ 日本語のフォント設定について
OpenPublishのデフォルトインストールでは、コンテンツやメニューなどのフォントが英文フォント用になっております。 IEにて日本語表示が、古い漢字フォントになってしまう問題が起こりますので、英字フォントを変更しましょう。
コンテンツのフォント設定は以下のCSSで行います。
...../sites/all/themes/openpublish_theme/css/components.css
font-family: Arial, helvetica, sans-serif; -------> sans-serif だけに設定する
もしくは "MS Pゴシック","MS PGothic" にするとWindows7などではきれいなフォントになります。
IEでの日本語フォントがゴチックのようなフォントになります。
Setup Primary Menu pages
Primary Menu に作成されているページの編集
・ 標準のOpenPublishに設定されているプライマリーメニューの内容を変更します。
・ コンテンツの作成
オープンソースソフトウェア:
CMS:
Setup other menu
その他のメニューを編集tips :
上部にある小さなメニュー (’"Top Menu" menuと言われている)
下部にフッターメニューの Footer menu
admin
OpenPublishのAdministration
インストール後に行うさまざまな設定
administer > Site configuration
- CKEditor
プロファイルを新規作成し、編集する。 たとえば、File browser settings は IMCEを使用する設定にする。
設定後、ロール(権限)設定する。
- IMCE
- GMap
- Clean URLs
Langauge
OpenPublish v2.3 はDrupal 6 で稼働しており、Drupal 6 のシステム部分は日本語に変更できます。
administer > Site configuration > Languages > Add langauge で日本語を選択します。ダウンロードが開始され、終了後、Englishがデフォルトになっているので日本語をデフォルトに変更します。Weight も 日本語 0 English 1 に設定します。
- Englishの設定を編集:
言語コード en 英語での言語名 English 母国語名 English パスプレフィックス en 言語のドメイン 空欄 方向 左から右へ
- 日本語の設定を編集:
言語コード ja 英語での言語名 Japanese 母国語名 日本語 パスプレフィックス 空欄 言語のドメイン 空欄 方向 左から右へ
administer > Site configuration > Languages > 設定 setting
言語ネゴシエーション パス接頭語のみ(パスプレフレックスのみ)を設定
権限(ロール)
administer > ユーザーの管理 > 権限
 ユーザー設定
ユーザー設定
管理セクション > ユーザーの管理 > ユーザーの設定
インストール後のデフォルト設定では、「訪問者がアカウントを作成できる(管理者の承認は不要)」となっており、誰でも新規アカウントが作成できるので、「訪問者が新規アカウントを作成できる(管理者の承認が必要)」 に変更します。
・ ユーザー宛メールの設定
・ 承認不要のユーザーへのウェルカム
・ 署名
・ ユーザーアバター
 バナーなどの設定
バナーなどの設定
標準インストールでは、OepnPublishのデフォルトデザインテンプレートが設定されております。そのバナーやイメージ画像およびそのリンク情報、ブロックタイトルなどを修正します。
管理セクション > サイトの構築 > ブロック を選択
Credits : 右下の「Powerd by.....」の表示
Homepage Ad Block 1 : トップページ用 右フレームの広告写真(上)
Homepage Ad Block 2 : トップページ用 右フレームの広告写真(下)
 Right Bolck Square Ad : 一般ページ用 右フレームの広告写真(上)
Right Bolck Square Ad : 一般ページ用 右フレームの広告写真(上)
TOP Banner Ad : すべてのページ トップのバナー
ワークフローの設定
標準インストールでは、コンテンツ作成時に、サイトに表示されない(Publishされない状態)ようになっておりますので、 管理セクション > サイトの構築 > ワークフロー > で 各コンテンツタイプを OpenPublish Default Workflow に設定し、操作の 「編集戻す」 を設定します。
 その後、コンテンツ編集画面で、コンテンツ作成後、「ワークフロー」を選択して、Publish を選択すると、公開されているサイト上に表示されます。
その後、コンテンツ編集画面で、コンテンツ作成後、「ワークフロー」を選択して、Publish を選択すると、公開されているサイト上に表示されます。
トップページのロゴを変更
管理セクション > サイトの構築 > テーマ > 設定 > OpenPublish > 「ロゴ画像の設定」 で 「デフォルトのロコを使用」のチェックが外れていることを確認、 「ロゴ画像のアップロード」で使用するロゴをアップロードし、「設定を保存」をクリック
トップのメインメニューを編集
デフォルトの英語メインメニューを変更する場合は、 管理セクション > サイトの構築 > メニュー > Primary links を編集します。
検索の設定
検索を実行する前に、cromを実行して、検索で使用するインデックスを作成します。 cromの実行は
Devel > Other tools > cromの実行 をクリックします。
その後、管理セクション > サイトの環境設定 > 検索の設定 > インデックスの状況 を確認し、インデックスが付いているか確認します。
キャッシュクリア
アドミン > コンテンツの管理 > キャッシュをクリア を実行します
アドミン > Devel > Other tools > Empty cahe の実行
タクソノミー(Taxonomy)
管理セクション > コンテンツの管理 > タクソノミー > で OpenPublish に標準設定されているボキャブラリーやタームの他に、自分で使うボキャブラリー、タームを追加します。
CMS:
カスタマイズ
カスタマイズ
簡単な設定変更などでカスタマイズする方法
トップページの記事掲載すうを変更
ViewsでHomepage Blockの表示件数をデフォルトの5から希望の表示数に変更します
オープンソースソフトウェア:
CMS:
SoncJs
SonicJs
SonicJsはnode.jsをもとにして開発されたオープンソースソフトウェアのCMSシステムです。自分でサーバー構築・運用可能なnode.jsベースのCMSです。
現在の最新版は、Cloudfareと連携して運用できるようになっています。
API-Firstな概念が導入されており、さまざまWebシステムと連携することが可能です。
概要
SonicJs開発元のサイト https://sonicjs.com
SonicJs開発コミュニティ https://github.com/lane711/sonicjs
レガシー版の開発コミュニティ https://github.com/lane711/sonicjs/tree/legacy
インストール
インストールガイド https://sonicjs.com/getting-started
Debian12でのSonicJsインストール(2023年6月24日)
事前に必要なソフトウェア
git curl rsync Cloudfareのwrangler Nginx node.js npm libc++ライブラリ libc++abiライブラリ など
例えば、
Debian11 で最新版のnodejsインストール
sudo curl -fsSL https://deb.nodesource.com/setup_current.x | sudo bash -
sudo apt-get install -y nodejs
Wranglerのグローバルインストール npm install -g wrangler
詳しくは https://developers.cloudflare.com/workers/wrangler/install-and-update/
グローバルにwranglerをアップデートするには npm update -g wrangler
libc++ライブラリとlibc++abiライブラリのインストールは sudo apt install libc++-dev libc++abi-dev
libunwind-dev package は sudo apt-get install libunwind-dev
SonicJsのソースをGithubからダウンロード後、以下のファイルを編集します。
package.jsonファイルの インストールしたwranglerバージョンに修正 "wrangler": "^3.1.1"
wrangler.tomlファイルに、まず、自分のCloudfare アカウントIDを設定 account_id = "81411d22359b24dXXXXXXX"
その後 wrangler kv:namespace create sonicjs コマンドを実行して、KVDATAのIDを設定 id = "5565e77c56c944dfb0XXXXXXX"
次に、wrangler kv:namespace create sonicjs --preview コマンドを実行 preview IDを設定 preview_id="83e2f6aae8664bf89XXXXXXXXX"
設定後 npm install コマンド実行して、実行環境を作成
npm run dev で起動します。 ポートは 8788 です http://127.0.0.1:8788/ で見れます