Drupal Theme Andromeda について
環境
Drupal7
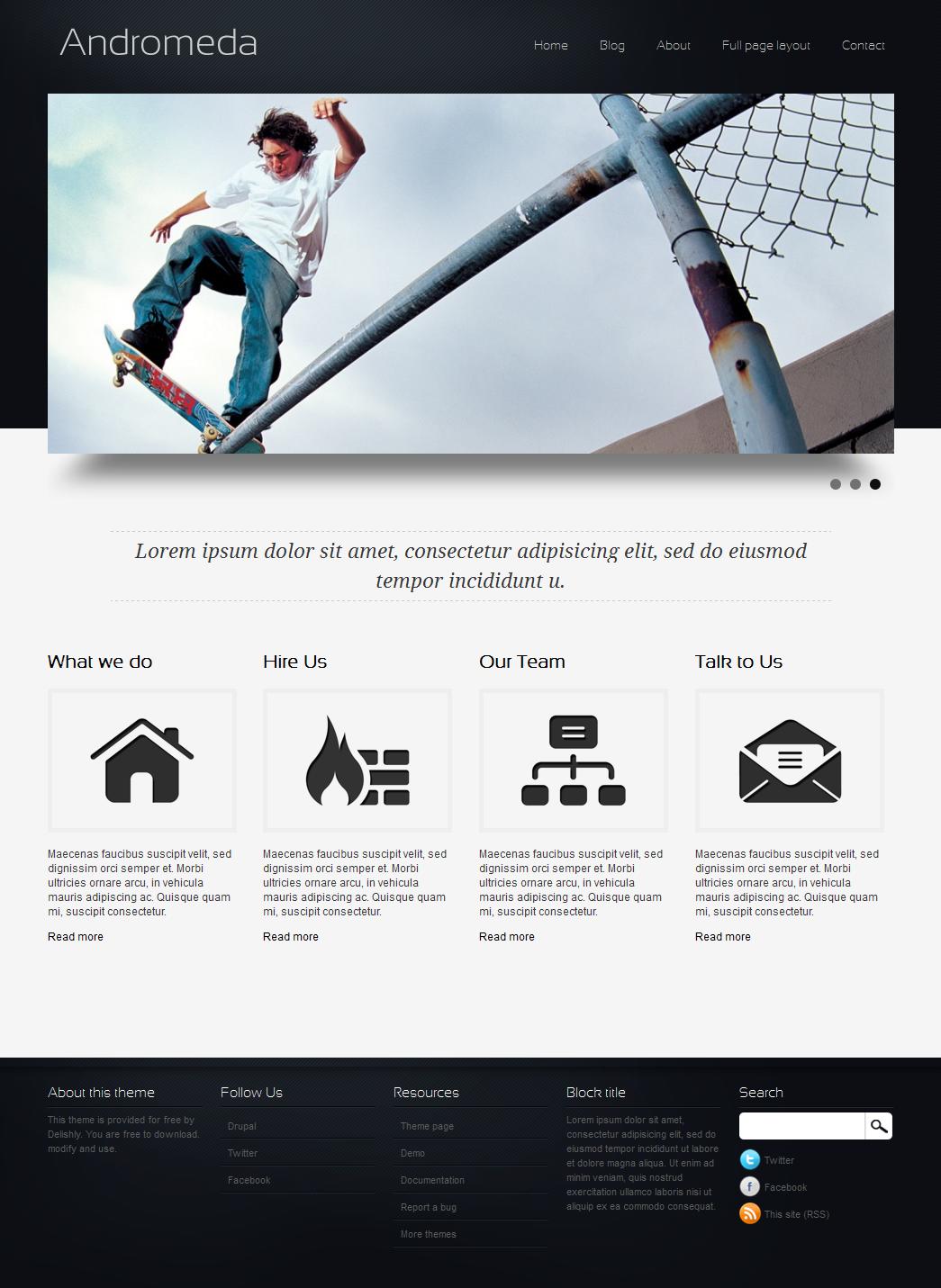
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 作者のデモサイトは ここから
インストール設定
ダウンロード drupal.org/project/andromeda
Drupal 7:
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
ブロックの設定で、トップページのスライドショウ、ハイライト、グリッドでの4カラム表示、ナイスメニューなどを設定調整します。
・スライドショーの設定
スライドショウのブロックに以下のHTMLで設定、デフォルトの写真サイズは 940x400ピクセルのJPGです。
<div id="slider">
<a href=link/to/page1><img src="path/to/your/images1.jpg" /></a>
<a href=link/to/page2><img src="path/to/your/image2.jpg" /></a>
<a href=link/to/page3><img src="path/to/your/image3.jpg" /></a>
</div>
・ハイライトの設定
スライドショウの下のブロックで、キャンペーンメッセージなどをH1タグ、H2タグなどで表示させます。サンプルとして、以下の内容でご確認下さい。 ブロック設定のHighlightで設定します。
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt u.</h1>
<h2>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt u.</h2>
・グリッド(Grid)表示の設定
デフォルトの設定では、4カラムと2カラムが使えます。ブロックで、グリッドのブロックを作成し、以下のHTMLコード設定し、表示ブロックはHighlightを使います。
4カラムの場合、デフォルトの画像アイコンのサイズは250x150ピクセルのJPGファイルです。
<div class="grid-parent">
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 1</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href="add/link/here">Read More!</a></h3>
</div>
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 2</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 3</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
<div class="grid-child grid-25">
<h2>Headline 4</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
</div>
2カラムのレイアウト
<div class="grid-parent">
<div class="grid-child grid-50 grid-space-right">
<h2>Headline 1</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href="add/link/here">Read More!</a></h3>
</div>
<div class="grid-child grid-50 grid-space-right">
<h2>Headline 2</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
</div>
・メニューの設定
メニューは、ナイスメニューに対応しており、nice_menu のDrupal7用をダウンロード ここから
追加モジュールとしてインストールして、モジュールをアクティブにしたら、ブロックの設定で、Nice Menu 1を選択し、ヘッダーにトップメニューを選択し、Menu Style は Down を選択することで、作者のデモサイトと同じようなヘッダーにナイスメニューが使えるようになります。
・CSSの設定
sites/all/themes/andromeda/css の各種CSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
役立ち情報
作者のインストール説明(ハンドブックページ)があり、役に立ちます。 ここから