Module
Modules
Acquia Drupal には、さまざま機能を拡張するモジュールがたくさんあります。
主なカテゴリとして:
Administration Commerce/advertising Community Content Content Access Control Content Construction Kit (CCK) Content Display Database Drivers Developer Drush e-commerce Evaluation/rating Event Features Package File Management Filters/editors Games and Amusements Import/export JavaScript Utilities Location Mail Media Mobile Multilingual Novelty Organic Groups Paging Path Management Performance and Scalability RDF Rules Search Security Site Navigation Statistics Spam Prevention Syndication Taxonomy Theme Enhancements Third-party Integration User Access & Authentication User Management Utility Views
などのカテゴリに分けて整理します。
SEO インターネット検索エンジン関連
オープンソースソフトウェア:
CMS:
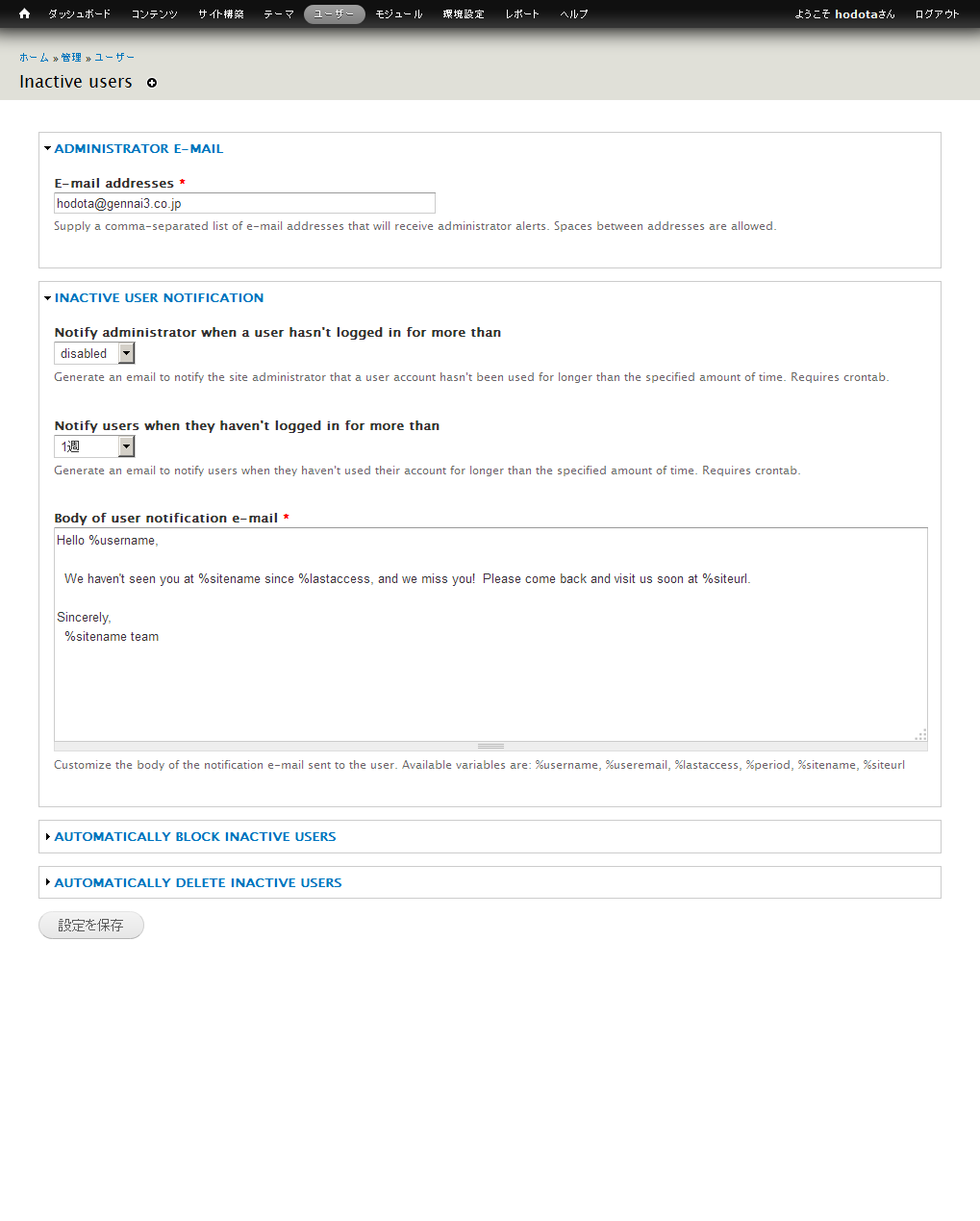
Admin Content Notification
Admin Content Notification
概要: https://www.drupal.org/project/admin_content_notification
使い方
メール通知したいコンテンツタイプを選択します。そのコンテンツを新規作成、更新を選択します。公開・非公開の設定も可能。
メール通知の対象は、役割(role)で選択し、「Default to Address」にメールアドレスを設定することで、他のすべての受信者の電子メールがbccとして渡され、受信者の完全なリストが開示されないようになります。この電子メールアドレスはデフォルトの「返信先 to」アドレスとして使用されます。
送信先メールアドレスを直接記入することで、対象の役割(role)に所属し、かつ、記入したメールアドレスのみにメールを通知します。
「Select roles」で役割を選択し、同じ役割を「Email Recipients」の「Select roles」で選択した場合はその役割に属する全員にメールが配信されます。
「メール設定」にてメールの主題と本文を定義します。トークンを使えます。
サンプル
新しいコンテンツが作成されました。 あなたのサイトで @action <br/> 送信者 : @user_who_posted <br/> 新しいコンテンツへのリンクURL : @content_link
<p>投稿内容(本文のみ):<br>[node:original:body] </p>
タグ:
CMS:
Administration
モジュールのカテゴリー Administration
Variable :
easy_social モジュールで必要となります。
Chaos tool suite (ctools) :
APIとToolのモジュール
Ctools
Chaos tool suite (ctools)
ダウンロード
http://drupal.org/project/ctools
FAQ
Drupal 7 (7.18) とCtools 7.x-1.2 で ctools/css ディレクトリの書き込み権限エラーが起こる場合
以下のディレクトリのパーミッションを755もしくは775に設定、もしくはオーナー:グループの設定変更
cssディレクトリがない場合は新規作成
drupalroot/sites/default/files/ctools
drupalroot/sites/default/files/ctools/css
詳細は ここから >> http://drupal.org/node/447064
Drupal 7 の拡張モジュールやコアを更新した際に、 sites/defaults/files/ctools/css が存在しない場合
sites/defaults/files/ctools/ に css ディレクトリを作成し、パーミッションを755もしくは775に設定、オーナー権限を変更する
CMS:
Features
Featuresモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
スクリーンショット:

インストール:
通常のインストール
役立つ情報:
コンテンツを開発サーバから本番環境へ移行させる方法
Features、UUID、Node Export を使った説明
http://www.batdesign.net/matt/notes/using-features-export-content
Featuresを使ったコンテンツデータ移行
Featuresモジュールを使ったコンテンツ移行
参考にしたサイト http://www.batdesign.net/matt/notes/using-features-export-content
Drupal 7で使用するモジュール モジュールごとに必須モジュールをインストール
- Features 7.x-2.5 https://www.drupal.org/project/features
- UUID 7.x-1.0-alpha6 https://www.drupal.org/project/uuid
- Node Export 7.x-3.0 https://www.drupal.org/project/node_export
たとえば、開発サーバから公開サーバへコンテンツタイプをそっくり移行したい場合
開発サーバ側
- Features モジュールをインストール
- UUIDモジュールをインストール
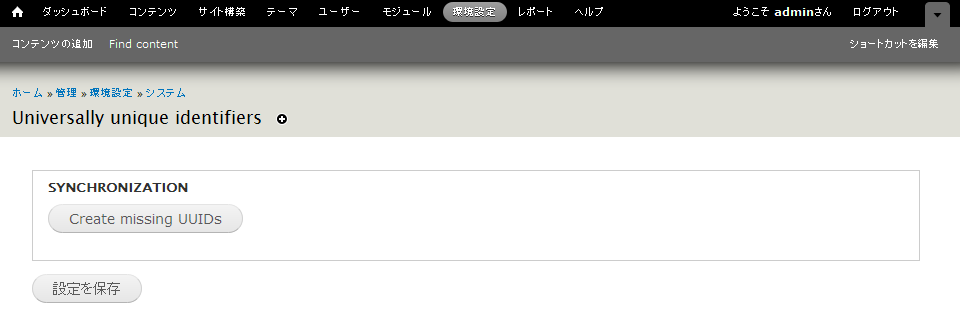
標準インストール後に、念のために、UUID Features、UUID Pathなどを有効にする「Create missing UUIDs」 をクリック
- Node Exportモジュールをインストール
エクスポートとインポートの環境を調整する、ファイルやフィールド構成など。
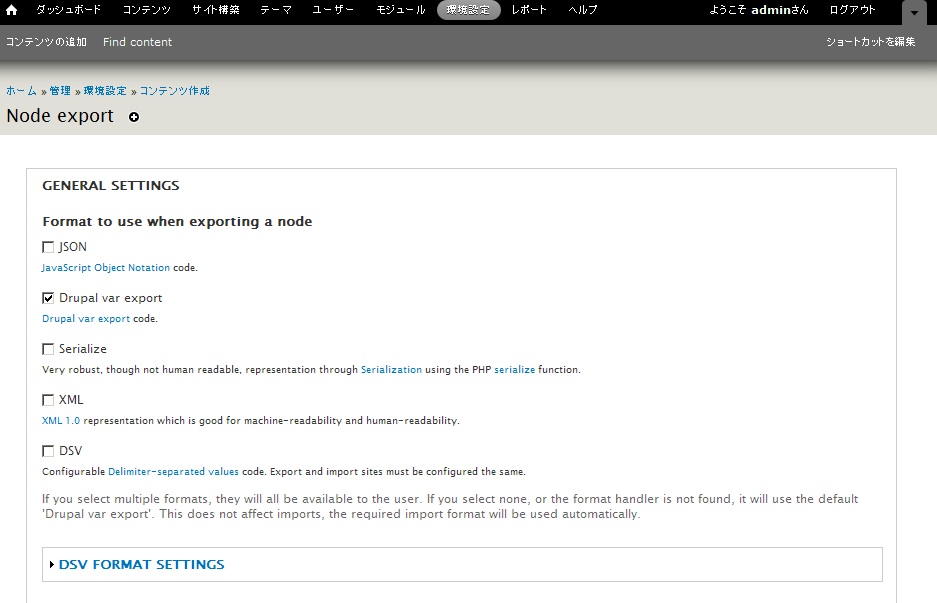
たとえば、もし、エクスポートしたコンテンツのURLエイリアスを、インポートした時に同じに設定したい場合は、インポート側のNode Exportの管理画面 環境設定 -> コンテンツ作成 -> Node export -> Reset Values on Import でコンテンツタイプごとにURL pathの設定をチェックOFFにする。
標準インストール後にNode export features、必用に応じて Node export dependency, Rest Values on Import, Node export relations などを有効にする。
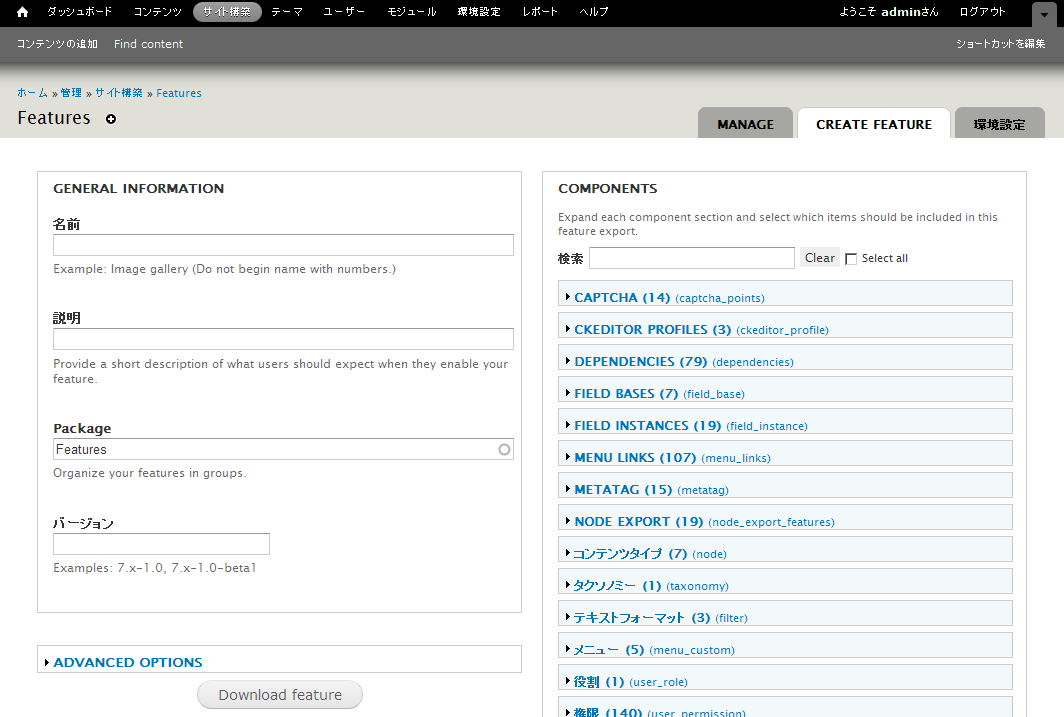
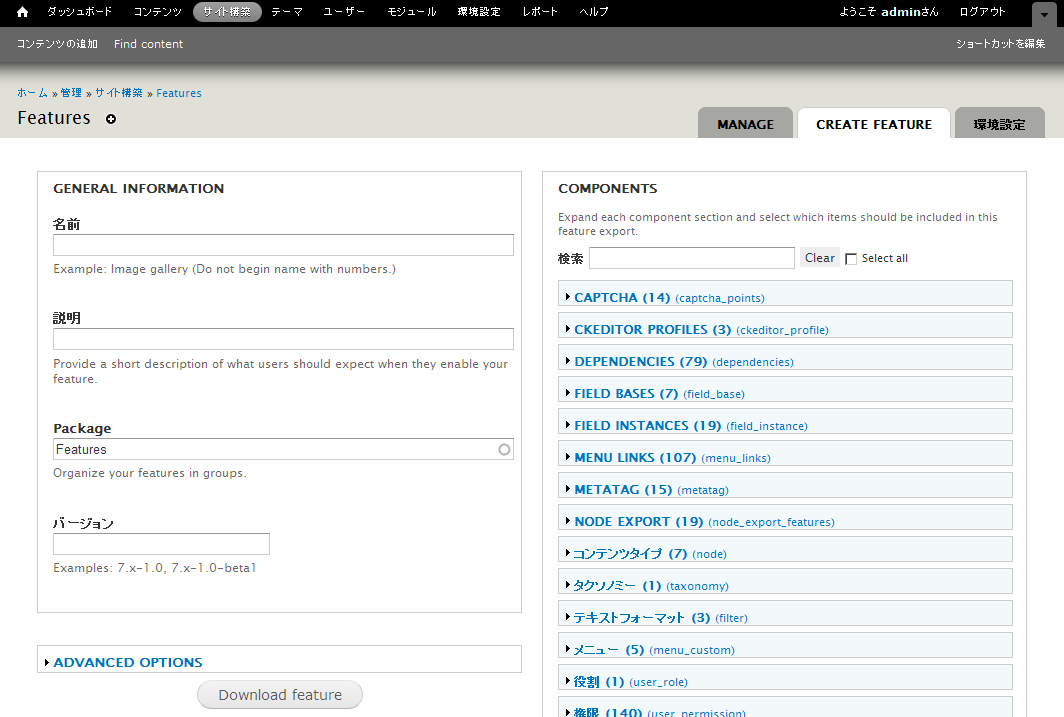
- Featuresでエクスポートするデータを作成
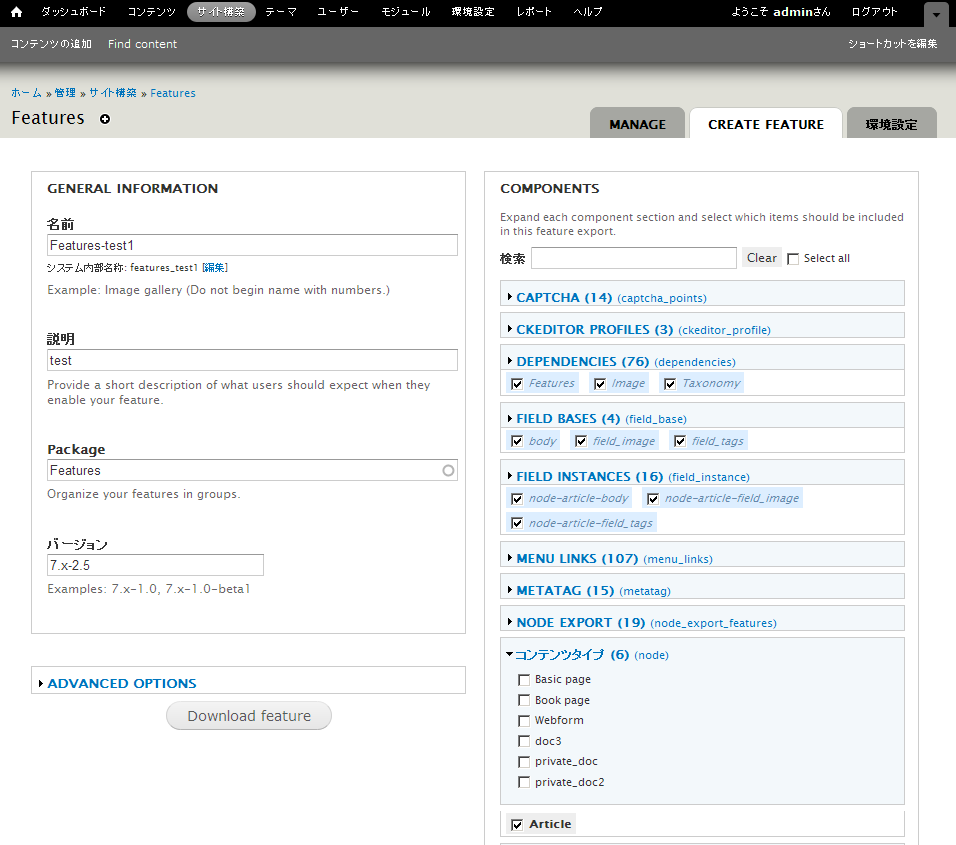
Create Featureを選択し、コンテンツタイプや必用なコンポーネントを指定
バージョンは、Featuresのバージョンを指定します。「Download feature」をクリックして、xxxx.tar ファイルを保存します。
そのTARファイルを移行先サーバの、featuresでGeneral export path で指定したディレクトリ、デフォルトは sites/all/modules にコピーし、解凍して、featuresモジュールで認識させます。
Node Exportでコンテンツを指定することもできます。
- Node Export
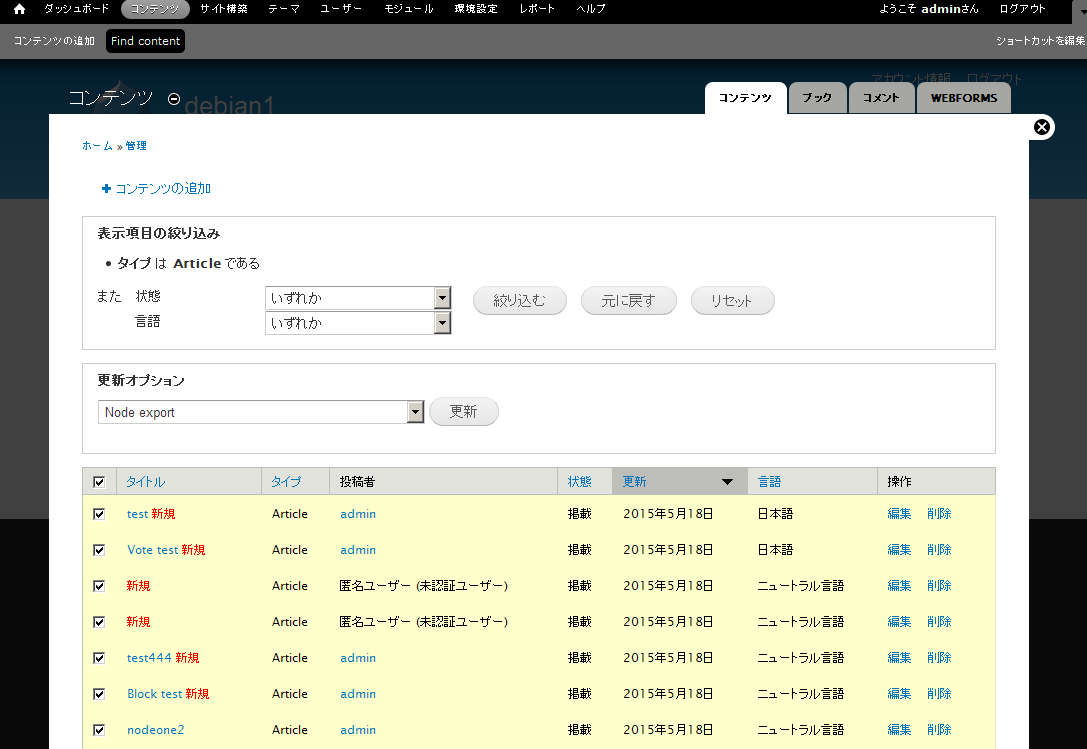
アドミン環境のコンテンツ管理画面でコンテンツタイプを指定して、更新オプションで「Node Export」を選択し、エクスポートするコンテンツを選択し、「更新」をクリック
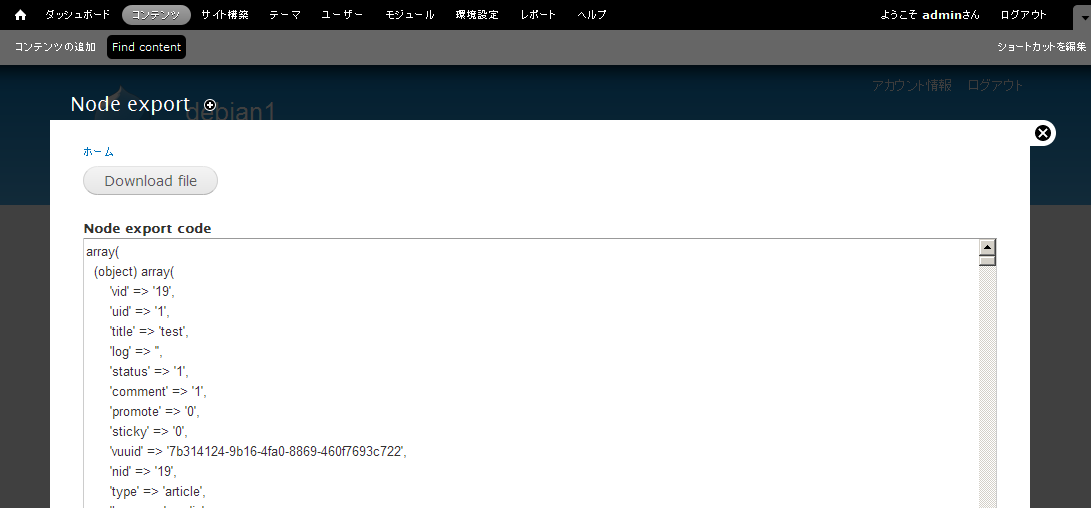
「Download file」をクリックして、node-export_xxxxx.export ファイルを保存
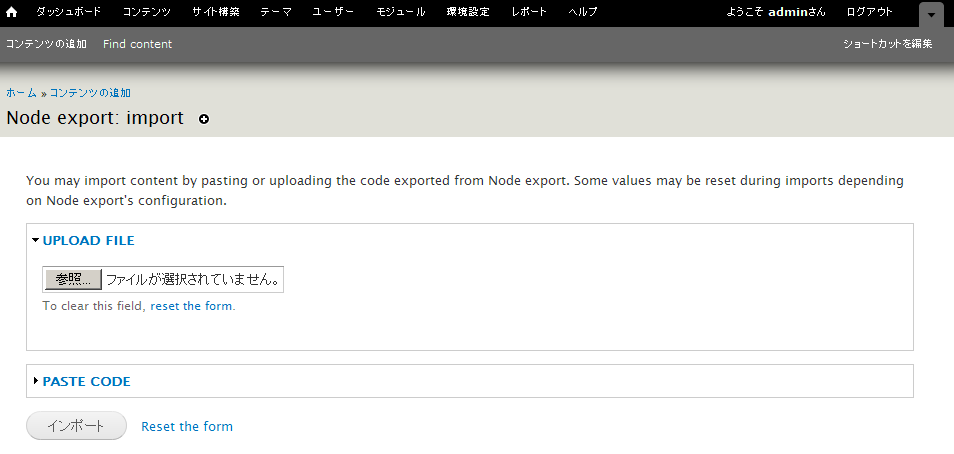
保存したエクスポートファイルを、公開用サーバで、モジュールをインポートして、最後に、管理画面の「コンテンツ追加」で、「Node export: import」を選択してエキスポートファイルをインポートします。詳細は公開用サーバの説明で。
移行先の公開用サーバ側
Features, UUID, Node export などをインストールする
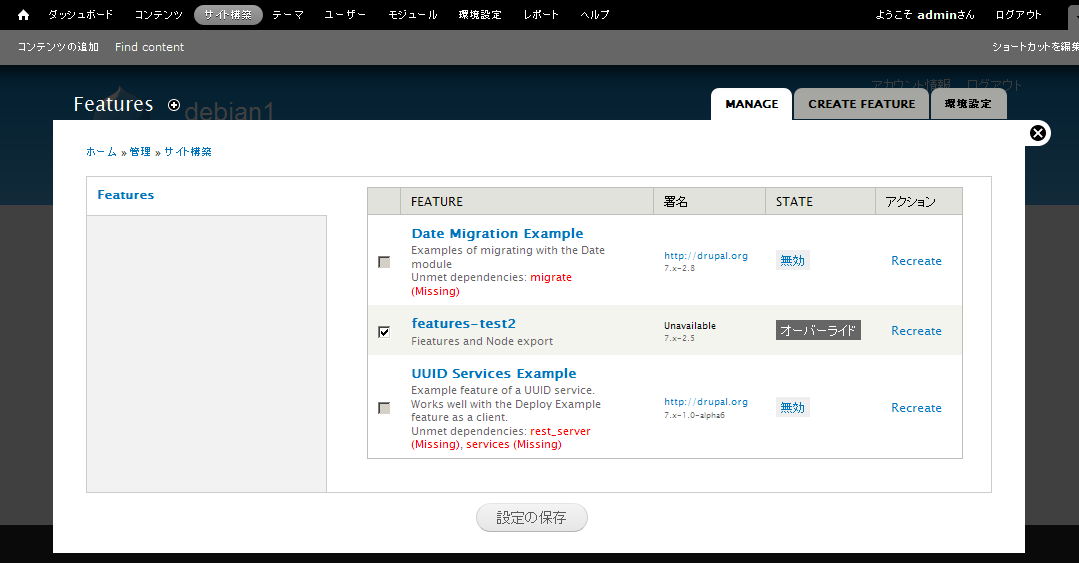
Sites/all/modules に移行元のFeaturesのtarファイルがあり、解凍する。その後、そのFeatureが認識され、「設定の保存」をクリックし、認識させます。以下の例はfeatures-test2 を読み込み設定保存した場合
もし、データ構造を再定義や変更したい場合は、Manageの画面でrecreateし、データ構造を確認します。
Node Exportで出力したエクスポートファイルを、管理画面->コンテンツの追加->Node export:import を選択し、アップロードします。
コンテンツが追加されます。
タグ:
CMS:
Nodeblock
Nodeblockモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Node Level Blocks https://drupal.org/project/node_level_blocks もしくは Block Reference module https://drupal.org/project/blockreference
インストール:
標準インストール、始めにnodeblockモジュールをインストールして、Node Level Blocks もしくは Block Reference module をインストールします。
設定:
管理画面 -> サイト構築 -> コンテンツタイプ でブロックで使用するコンテンツタイプを選択
以下はArticleを選択した場合です。実際はブロックとして使用するコンテンツタイプを新規定義して、ブロックで表示させます。
管理画面 -> サイト構築 -> ブロック でコンテンツタイプで作成したものを設定します。
Feeds
データのエクスポート・インポートに最適なモジュール Feeds
*定義は標準サンプルの定義をコピーして編集します。
ノードもしくはユーザを複製して新規作成します。
基本設定(画面ハードコピーはCSVファイルでノードにインポートする場合)
フェッチャーの選択(ファイルアップロード、HTTPフェッチャー)
ファイルのアップロードの場合
パーサーの選択
CSVの場合
プロセッサーの選択
ノードプロセッサーの場合(コンテンツタイプ、Article)
Update exsiting ノードの種類について
- Do not update exsiting ノード 既存のノードデータを更新しない場合(ノードの追加)
- Replace exsiting ノード ノード(コンテンツタイプ)をすべて入れ替える場合
- Update exsiting ノード 既存のノードデータを変更し更新する場合(同じタイトルとのページなどで)
マッピング
GUIDについて
ノードプロセッサーのマッピング定義について。SOURCE(CSVファイルなど)の一つの項目の要素ごとに、Drupal(ターゲット)の中でどのコンテンツのデータになるかを定義します。
少なくとも一つの定義をユニークなターゲットにして下さい。 ユニークなターゲットとは、ターゲットの値が一度だけ発生する可能性があることを意味します。
たとえば、URL付きの一つの項目だけが存在することができるように。
※GUIDはFeedsモジュールで使用するためのフィールドのようです。FeedsモジュールをインポートするとGUIDフィールドも作成され、select a target で選択できます。コピーするような場合に使うもので、普通は使用しなくても大丈夫のようですが、とりあえず使ってみます。
参考資料
Support unique targets in mappers https://www.drupal.org/node/661606
How do you create the GUID required by Feeds? https://www.drupal.org/node/1230824
The site builder's guide to Feeds https://www.drupal.org/node/622698
feeds not update exist node and only add them http://drupal.stackexchange.com/questions/95410/feeds-not-update-exist-n...
The site builder's guide to Feeds https://www.drupal.org/node/622698
Creating / editing Importers https://www.drupal.org/node/638804
CSVファイルインポートのチュートリアル動画 https://vimeo.com/8180911
FeedsモジュールのCSVファイルについての説明 Feeds glossary https://www.drupal.org/node/622710#csv
インポートのページへクリック
ノードインポート画面
CSVファイルを「参照」からアップロードして、インポートします。
概要:
モジュールのページ:
ダウンロード:
設定:
役立つ情報:
Feeds関連モジュール
Feeds Tamper
モジュールの概要: https://www.drupal.org/project/feeds_tamper
Feeds Import Preview
モジュールの概要: https://www.drupal.org/project/feedspreview
Community
Profile
Profile
概要
登録ユーザーの情報、追加の情報などを公表させることができます。
スクリーンショット
インストール
環境
Drupal 7
ダウンロード
Drupal7のコアモジュールに含まれております
インストール手順
Drupa7の場合
sites/all/modiules のディレクトリに profile_unlock というディレクトリを作成
そのディレクトリの下に profile_unlock.info ファイルを作成、内容は以下のように
name = Profile Unlock
description = Unlock the core Profile module.
core = 7.x
files[] = profile_unlock.module
さらに profile_unlock.module というファイルを作成、内容は以下のように
<?php
function profile_unlock_system_info_alter(&$info, $file, $type) {
if ($type == 'module' && $file->name == 'profile') {
$info['hidden'] = FALSE; }
}
?>
その後、アドミン -> モジュール で profile と profile_unlock を実行
アドミン -> 環境設定 -> ユーザー、プロファイルで設定します。
環境設定
特にありません
Profileの使い方
備考
お役立ち情報
チュートリアルビデオ
オープンソースソフトウェア:
CMS:
VoIP-Drupal
★VoIP Drupal について
概要: Drupalのページで電話をかけたりするVoIP機能を活用したテレフォニーアプリケーションを構築できるフレームワークです。
スクリーンショット:
導入:
1)インストール
環境 Drupal 6 必要なモジュールなど
ダウンロード drupal.org/project/voipdrupal
2)基本設定
3)備考
4)役立つ情報
マニュアル(英文) drupal.org/node/1078710
Content
Entity API
EntityをDurpalコアで使うためのEntity APIモジュール
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Drupal 7.2 以降
役立つ情報:
チュートリアル
英文チュートリアル https://drupal.org/node/878784
モジュールメンテナンス者によるプレゼン DrupalCon Denver 2012
Drupalize Your Data: Use Entities!
http://barcelona2012.drupaldays.org/sessions/drupalize-your-data-use-entities
Metatags
Metatags
概要
ページにメタタグを自由に設定できます。 自動的、手動、どちらも可能です。 2011年5月12日現在、このプロジェクトは、まだ、開発中です。
スクリーンショット
環境
Drupa 7
インストール
ダウンロード drupal.org/project/metatags
環境設定
特にありません
備考
2011年5月の時点ではDrupal7用のMeta Tagモジュールがないので、メタタグを設定したい場合は、一つの方法として、自分でデザインテンプレートのHTML(html.tpl.phpなどのファイル)のheadタグに、Meta TAGコードを書き込むようにすることもできます。
<meta name="keywords" content=" " />
<meta name="description" content=" " />
<meta name="abstract" content=" " />
お役立ち情報
Nodewords
Nodewords
 概要
概要
ページにメタタグを自由に設定できます。 自動的、手動、どちらも可能です。
スクリーンショット
環境
Drupal 6 のみ Drupa 7 バージョンは Metatags モジュールになります
インストール
ダウンロード drupal.org/project/nodewords
nodewords 6.x2.0-alpha1 のインストール (これ以前のバージョンはDrupal 6のバージョンにより不安定になることがあります)
ダウンロード後、 sites/all/modules にて圧縮ファイルを解凍し、ディレクトリのパーミッションを再設定します。 その後、管理画面 > サイトの構築 > モジュール > Meta tags の Nodewaords, Nodewords- basic meta tags, Nodewords - extra meta tags, Nodewords -site verification meta tags を選択、保存します
アドミン > ユーザーの管理 > 権限 でロールを設定、確認します。
アドミン > コンテンツの管理 > メタタグ で全般、デフォルト、その他のカスタム設定などを行います。
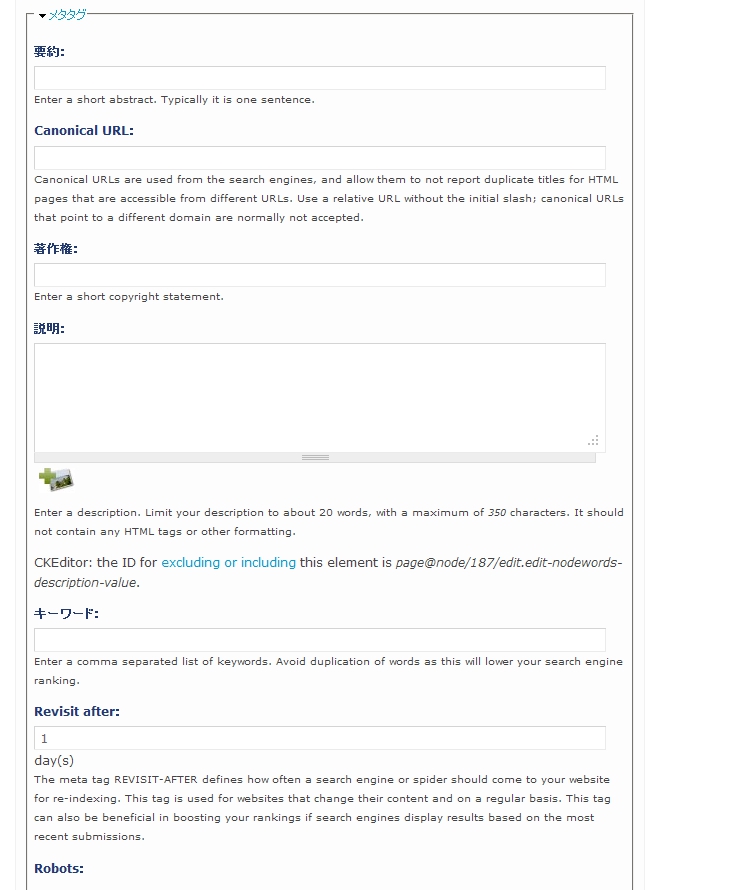
使用方法は、各コンテンツ作成時に、メタタグの設定項目が表示されます。 おもな設定できるメタタグとしては、
要約 Canonical URL 著作権 説明 キーワード Revisit after Robots Dublin Core contributor Dublin Core creator Dublin Core date Dublin Core title Location coordinates(latitude,longitude) PICS labels
環境設定
特にありません
備考
お役立ち情報
Content Field
コンテンツタイプのFieldに関して
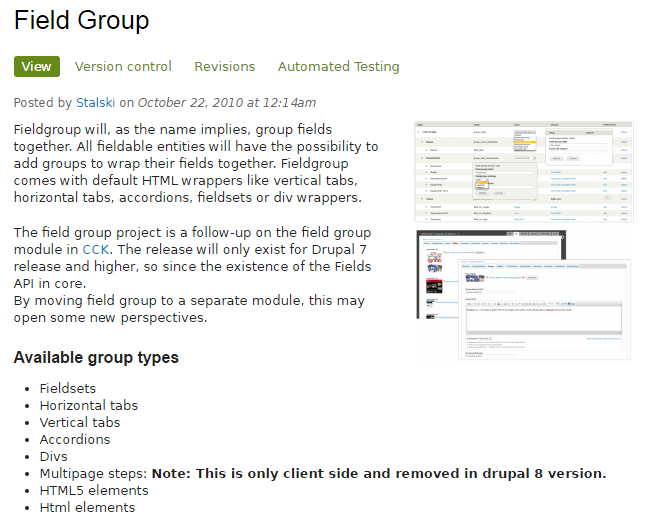
Filed Group
フィールドをグループ化して、表示させる機能など ここから
モジュールのダウンロード https://www.drupal.org/project/field_group
参考になるチュートリアル動画 https://www.youtube.com/watch?v=5GU_tb4K-f4
Filed Collection
モジュールのダウンロード https://www.drupal.org/project/field_collection
Field Collectionフィールドに、複数のフィールドを集めることができる。できたField Collectionは内部的にEntityとして取り扱う。
英文資料は ここから https://www.drupal.org/node/1353926
Conditional Fields
モジュールのダウンロード https://www.drupal.org/project/conditional_fields
Conditional Fieldsモジュールは、ある条件のときにフィールドの表示を修正をしたり、値の見せ方などを変更することができます。
説明資料 Conditional Fields for Drupal 7 https://www.drupal.org/node/1704126
データの保存ファイルディレクトリー
drupal 7 では、保存先を自分で設定しますので、例えば、Tokenモジュールをインストールして、
[current-date:custom:Y]-[current-date:custom:m]
を記入すると、データの作成年と月でディレクトリを作成します。
Drupal 8 では標準で [date:custom:Y]-[date:custom:m] が設定済みです。
タグ:
オープンソースソフトウェア:
CMS:
Field Group
Filed Group
フィールドをグループ化して、表示させる機能など ここから
モジュールのダウンロード https://www.drupal.org/project/field_group
参考になるチュートリアル動画 https://www.youtube.com/watch?v=5GU_tb4K-f4
設定・使い方
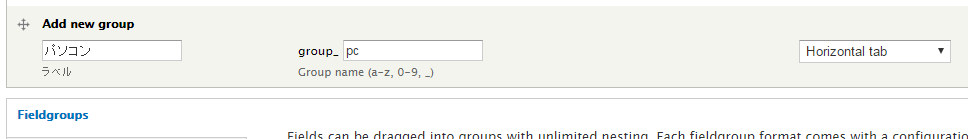
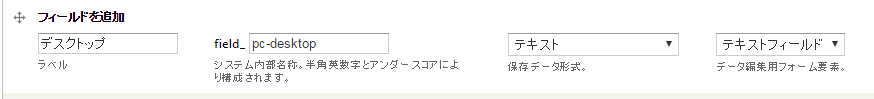
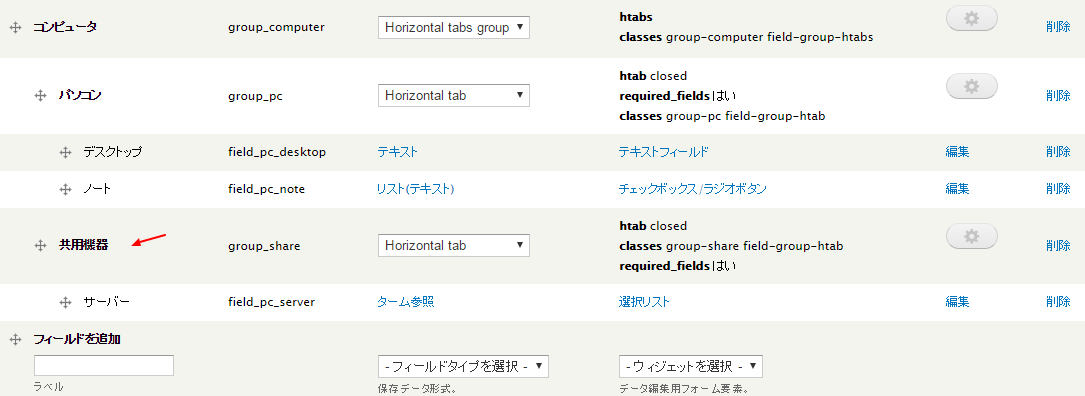
インストール後、コンテンツタイプのフィールド追加でグループを追加します。
たとえば、パソコンというグループを作り、その下に、デスクトップ、ノート、サーバーのフィールドがあるとします。
1)フィールドのグループを追加します。選択できるウィジェットは、Fieldsetがデフォルトですが、以下のフィールドタイプを選べます。
- Fieldsets
- Horizontal tabs
- Vertical tabs
- Accordions
- Divs
- Multipage steps: Note: This is only client side and removed in drupal 8 version.
- HTML5 elements
- Html elements
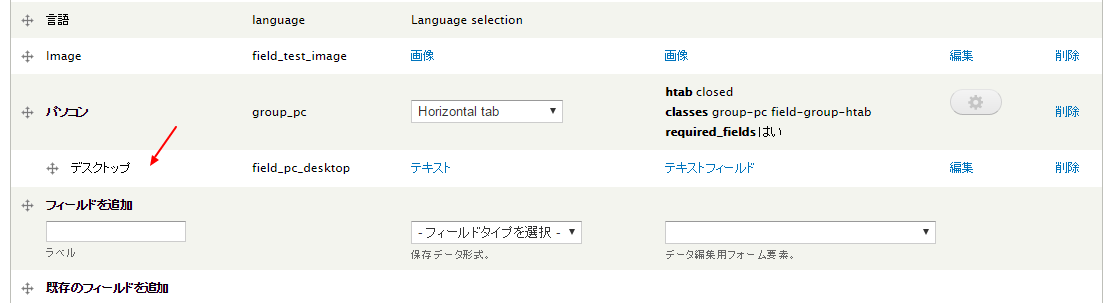
パソコンのグループをHorizontal tab ウィジェットで作成
次にデスクトップのフィールドを追加します。フィールドタイプは、目的に合わせる選択しますが、たとえばテキストとします。
パソコングループの下にデスクトップを移動させます。
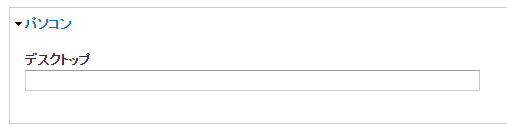
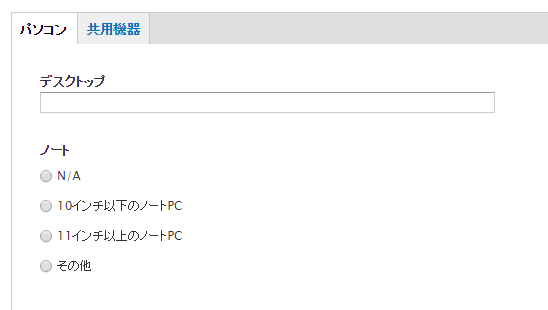
実際のコンテンツ作成画面では、以下のようになります。
グループパソコンの親のフィールドタイプを変更することで、グループの表示が変更になります。
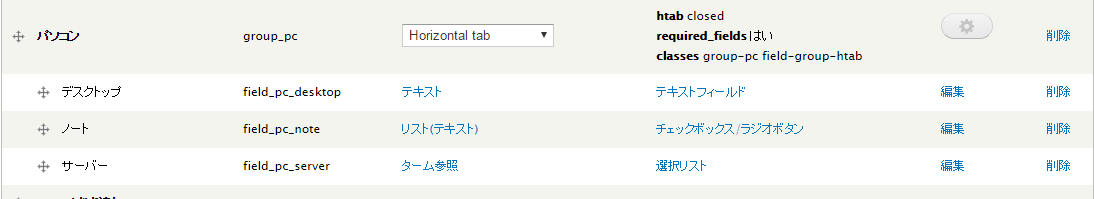
もし必要であれば、ノートやサーバーのフィールドを作成します。
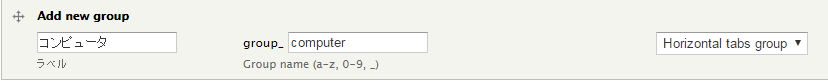
次にコンピュータという新しいグループを作成し、ウィジェットはHorizontal tabs group を選択します。
次に、パソコンのグループと同じ階層で共用機器というグループを作成し、フィールドタイプはHorizontal tabに設定します。 その後、パソコンと同じ階層にして、サーバーを共用機器の下に移動させます。
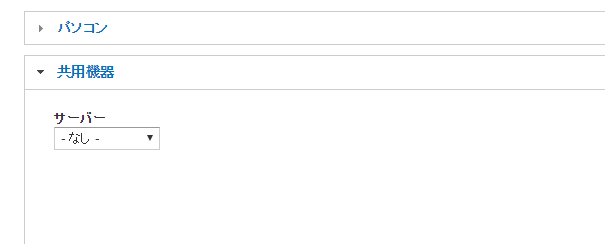
以下のように入力グループごとのタブが設定されます。
もしフィールドグループの表示スタイル(フィールドタイプ)を変更する場合は、対応するグループをすべて同じ表示スタイル(フィールドタイプ)にします。たとえば、Accodion group とAccodion item とかで統一する。
実際の表示
CMS:
Content-Display
Module Content-Display カテゴリ
Site Map
DrupalサイトにSitemapを使いするモジュールです。
XMLsitemap
XMLベースのサイトマップを自動的に作成し、Goolgeなどの検索エンジンに対応したXML言語のサイトマップファイルを作成できます。
Views
サイトのコンテンツとデータベースの定義をプログラミングなしでGUIで設定、管理できる、大変便利なモジュールです。
Views Slideshow
Viewsモジュールを使ったスライドショー
Display Suite
2カラム、3カラムなど複雑なレイアウトをコンテンツタイプごとに表示設定できます。また、表示されるさまざまなコンテンツを非表示にしたりできます。たとえば、ページのタイトルを非表示にしたい場合は、そのコンテンツタイプで1カラムのレイアウトを選択すると、デフォルトでページタイトルが非表示設定になります。
オープンソースソフトウェア:
CMS:
SiteMap
Acquia Drupal モジュール Site Mapについて
メモ:
sate_mapモジュールをインストールして、日本語モードでも、英語のメッセージが出る場合、暫定的な対応としてその英語メッセージを表示しないCSS設定にすることもかのうです。
たとえば、 タグの下に descriptiion の説明が表示される Use tags to group articles on similar topics into categories. という文字が日本語に自動翻訳できない場合は、
sites/all/modules/site_map/site_map.theme.cssファイルで
#site-map .description {
/* margin-bottom: 0.5em; */
display: none;
}
とすることで非表示になります。
サイトマップの表示CSS設定を変更する場合:
Drupal 7 の場合、sitemapモジュールをインストール後、標準のCSS設定では、文字などが大きくなってしまう場合は、サイトマップモジュールの環境設定 (admin -> 環境設定 -> Sitemap) を開いて、CSS Settings の項目で 「Do not include site map CSS file」 に✔をします。 その後、site map message のテキストフィールドにCSSファイルを設定することで、サイトマップページのCSS設定が有効になります。
たとえば、
<p>
<style type="text/css">
#site-map .description { margin-bottom: 0.5em; }
#site-map .site-map-box { margin-bottom: 1em; margin-top:3.5em; }
#site-map .site-map-box ul { padding-left: 1.5em; }
#site-map .site-map-box ul ul { margin: 0; }
/* Styles when RSS icons are displayed on the left. */
#site-map .site-map-rss-left ul { padding-left: 0; }
#site-map .site-map-rss-left li { list-style-type: none; list-style-image: none; background-image: none; margin: 0; padding: 0; }
#site-map .site-map-rss-left ul li li { padding-left: 1.5em; }
/* */
#site-map h2.title { font-size:1.5em; color:#30393d; }
#site-map .placeholder { font-style:normal; } </style>
</p>
 もし、標準のsite_map CSS ファイルに設定する場合は:
もし、標準のsite_map CSS ファイルに設定する場合は:
#site-map .description {
margin-bottom: 0.5em;
}
#site-map .site-map-box {
/* margin-bottom: 1em; */
}
#site-map .site-map-box ul{
margin: 1em 0;
}
#site-map .site-map-box ul ul {
margin: 0;
padding: 0.5em 0 1em;
}
#site-map .site-map-box li{
font-weight: bold;
list-style-type: square;
list-style-position: inside;
/* margin-left: 1em; */
margin-left: 2em;
}
#site-map .site-map-box ul li{
font-weight: normal;
/* list-style-type: decimal; */
list-style-type: square;
list-style-position: outside;
/* margin: 0 0 0.2em 3em; */
margin: 0 0 0.2em 2em;
}
#site-map .site-map-box ul ul li{
list-style-type: disc;
}
#site-map .site-map-box ul ul ul li{
list-style-type: circle;
}
上記CSS設定を sites/all/modules/site_map/site_map.theme.css に設定します。
Views Slideshow
モジュール名 Views Slideshow
概要
すばらしいViews機能を使ったスライドショーモジュールです。
スクリーンショット
Viewの管理画面
インストール
環境
Drupal 6 Drupal 7
ダウンロード
http://drupal.org/project/views_slideshow
インストール手順
Drupa7の場合 環境 Drupal 7.14 Views 7.x-3.3 Views Slideshow 7.x-3.0
1) コンテンツタイプの作成
Viewを追加で「表示」「of type」「sorted by」でターゲットのデータを定義
ページの場合 Create a page ブロックの場合 Create a block を選択
タイトルや表示形式(Slidesow の フィールド)、表示件数などを設定
Continue & edit をクリック
2) コンテンツタイプへフィールド追加
3) イメージスタイルの追加設定
4) いくつかのSlideshow用ノード作成
5) ViewsでSlideshow用ノードリストを作成
6) ブロックにSlideshowを表示設定
環境設定
特にありません
VIEWS Slideshowの使い方
備考
お役立ち情報
・ Viewsを使ったイメージアプリケーションはたくさんありますが、代表的な応用として、イメージ(画像)のスライドショウがあります。
views_slideshow
ダウンロード drupal.org/project/views_slideshow
マニュアル(英語) drupal.org/node/755010
How to drupal.org/documentation/modules/views
インストール手順 www.brightwebsitedesign.com/how-to-install-views-slideshow-module-on-drupal7
http://mustardseedmedia.com/podcast/episode42
AdaptiveThemeの場合 adaptivethemes.com/documentation/basic-views-slideshow
チュートリアルビデオ
オープンソースソフトウェア:
CMS:
views
モジュール名 Views
 概要
概要
コンテンツのデータをデータベースに保存、検索参照などで大変便利や機能です。自由に、ユーザーがデータベースのデータを登録、検索参照できます。それらの作業はプログラミングなしで、Drupalサイトを構築、運用でき、すばらしい機能です。
スクリーンショット
Viewsの管理画面
インストール
環境
Drupal 6 Drupal 7 Drupal 8
ダウンロード
http://drupal.org/project/views
インストール手順
Drupal 6 の場合
Drupa7の場合
Drupal7では CTools (Chaos Tool Suite) が必要になります。
Drupal 8 の場合は標準コアに含まれています。
環境設定
特にありません
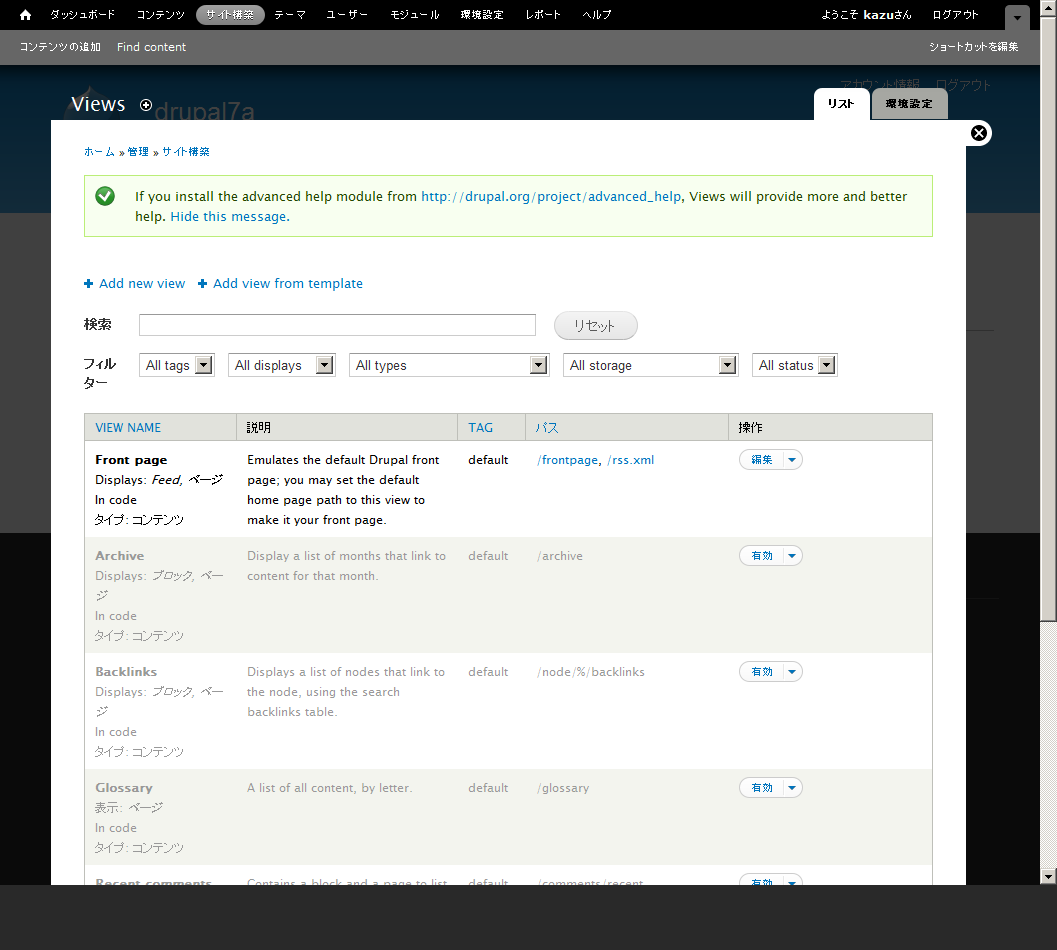
VIEWSの使い方
編集する前に :
既存のVIEWSを編集する場合は、念のために、エクスポートもしくは複製でViewsの名前と説明名を新規作成するなどを行い、そのソースを保存します。もしものときに戻すことができるように。
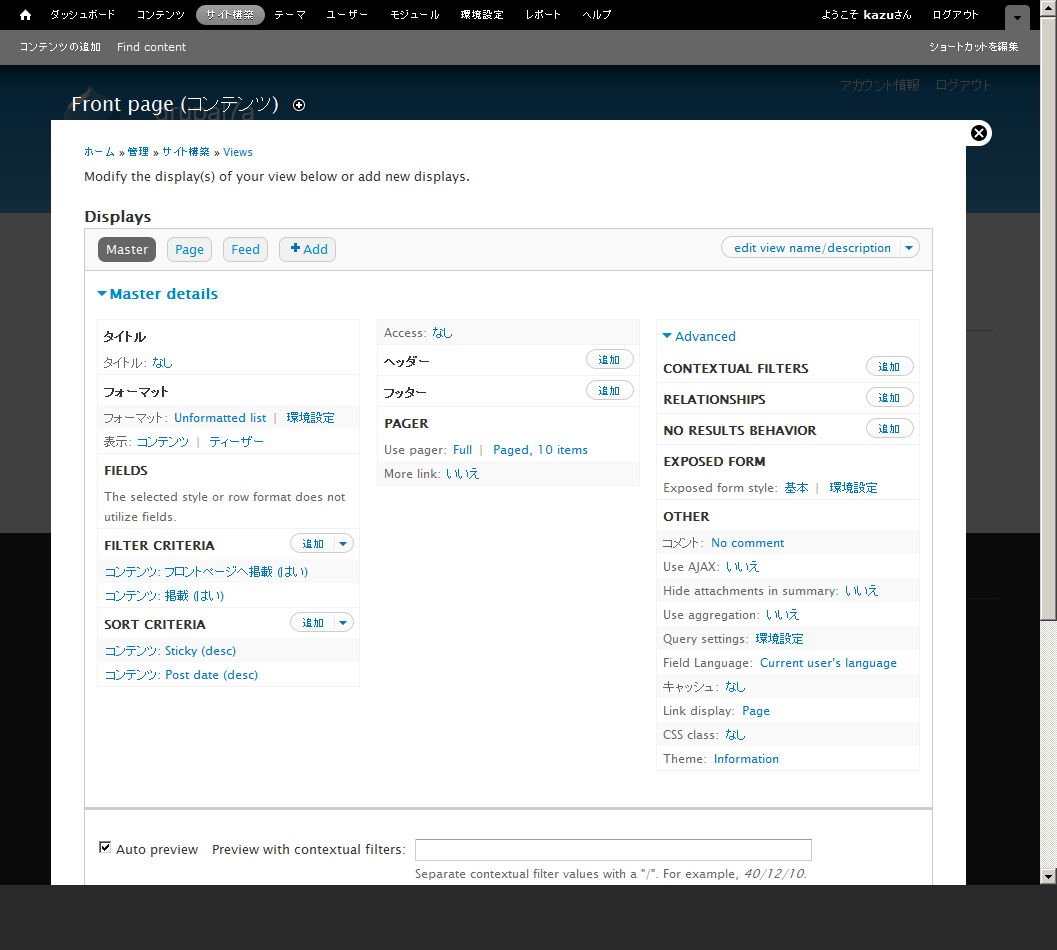
編集操作 :
作成したViewsの検索フィルターは削除するには、Defaults と Page の両方で「取り外す」を選択します
フィールドの追加 :
フィールドのプラス矢印をクリック -> グループで、たとえばフィールドを選択 -> デフォルトで更新 -> Viewを保存
(1) (フィールドで追加できるグループとして : Global, Lightbox, Node revision, Node translation, Nodequeue, Page Titles, タクソノミー、コメント、コンテンツ、ユーザー、検索)
(2) 操作できるフォーマットとして、 数字の場合 : 9999 9,999 9.999 9 999 フォーマットなし
(3) フィールドでよく使う設定として、 「表示しない Exclude from display」 「このフィールドにクリックしてリンク設定 Link this filed to its node」
フィルターの追加 :
フィルターのプラス矢印(追加ボタン)をクリック -> グループで、たとえばコンテンツを選択 -> 追加 -> 属性に応じてフィルターのオペレータ(操作など)を設定しExposeをクリック -> ラベルを設定 -> 更新 -> Viewを保存
(1) フィルターで追加できるグループとして : (Noded access, Node revison, Node translation, Page Title, タクソノミー、コメント、コンテンツ、ユーザ、検索
(2) 設定できる演算子として、数字の場合は、 Is less than, Is less than or equal to, Is eaual to, Is not equal to, Is greater than or equal to, Is greater than, Is between, Is not between, Is empty (NULL), Is not empty (NOT NULL)
(3) 選択可能なテキストの場合は、 フォールド名で - Allowed values がついたフィールド名を選択します。 その後、 フィルターの設定では、演算子(Operator)として、 Is one of, Is all of, Is none of, Is empty (NULL), Is not empty (NOT NULL) から選択し、 「任意」 「Force single」 をチェックします。
備考
• Viewsを複数の人で編集した場合、最初に編集している人が優先されるようです。
・Viewsの管理画面で、 環境設定 -> Advanced , Debuging の項目で「Disable JavaScript with Views 」を有効にすることで、Viewsの各機能を保存したときに表示されるエラーなどが解決される場合があります。 Drupal 7.24 Views 7.x-3.7 での場合。
お役立ち情報
・ Viewsを使ったイメージアプリケーションはたくさんありますが、代表的な応用として、イメージ(画像)のスライドショウがあります。
views_slideshow
ダウンロード drupal.org/project/views_slideshow
マニュアル(英語) drupal.org/node/755010
How to drupal.org/documentation/modules/views
インストール手順 www.brightwebsitedesign.com/how-to-install-views-slideshow-module-on-drupal7
チュートリアルビデオ
Durpal 7 のViewsとTaxonomyのブロック作成手順 http://www.youtube.com/watch?v=PhTdTUiblS4
オープンソースソフトウェア:
CMS:
Views extension modules
Views関連モジュール
Viewsで表計算のように四則演算
- Drupal 7 ではViews Calcがありますが、Drupal 8 版はまだ開発していないようなので
https://www.drupal.org/
- Views Calc - Calculations for Your Fields in Views
https://www.ostraining.com/
- Computed Field (Drupal 8 Alphaですがあります)
https://www.drupal.org/
- Views PHP(Drupal8はまだのようです)
https://www.drupal.org/
- Math Field (Drupal 7 だけ)
https://www.drupal.org/
- Views Aggregator Plus (Drupal 7 だけ)
https://www.drupal.org/
-
Viewsとは連携しないようですが、
ブロックで四則演算ができる GPA Calculator
https://www.drupal.org/
参考情報として
- Best ways to compute and aggregate views fields
https://www.drupal.org/node/
- How to count or add all values for an integer field in Views
http://renaudjoubert.com/en/
Views data export
Viewsを使って、contentやさまざまデータをデータベースから出力させるモジュールです。
モジュールの概要: https://www.drupal.org/project/views_data_export
使い方
Drushコマンドで出力 drush views-data-export [view-name] [display-id] [output-file]
※ [display-id] は、Viewsの編集画面で、Displayのタイトルの下にある、Master Page Data export +Add 欄の data export をクリックするとそのURLがわかります。デフォルトでは、最初は views_data_export_1 になります。
Better Exposed Filters
Viewsの検索条件の設定などを改善させる拡張モジュールです。
モジュールの概要: https://www.drupal.org/project/better_exposed_filters
追加のBetter Exposed FiltersのWidgetとして、select2モジュールを追加インストール select2モジュールの概要: https://www.drupal.org/project/select2
Drupal 7の場合のインストール手順: https://www.drupal.org/docs/8/modules/select-2/drupal-7-installation
drush select2-download と drush select2-download --tag=master Select2ライブラリは3.5.4 を使います。4.0はDrupal7では未対応です。
select2モジュールをインストールして、sites/all/librariles/select2 のディレクトリに、select2の3.5.4 をダウンロード、解凍後のファイルを保存します。
タグ:
CMS:
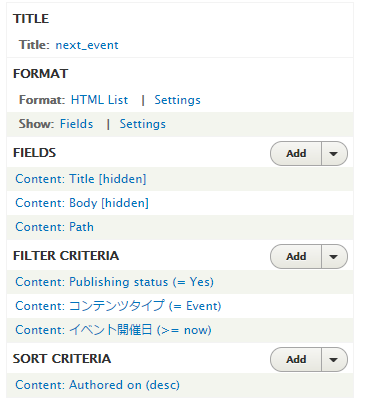
Viewsの設定サンプル
Viewsのさまざまな設定方法の概要
Viewsモジュールでは、いろいろな設定が可能です。あとでサンプルを活用できるように記載します。
時間で表示させるコンテンツ
動作環境: Drupal 7 Views-7.x-3
たとえば、過去20日に発行されたコンテンツのみ表示させたい、とか。
ViewsモジュールのFILTER CRITERIAで
コンテンツ: 掲載(はい)
コンテンツタイプ: 表示させたいコンテンツタイプ
日付: 制御したい日付のフィールドを指定、例えばPost date(コンテンツ作成日)
以下のサンプルは 30日以前に作成したコンテンツを選択
テーブル表示などで本文をそのページへリンク設定
動作環境: Drupal 7 Views-7.x-3
標準でフィールド追加した場合、タイトルはそのページへリンクされますが、本文や概要を表示させて、そのテキストをそのページへリンクさせる方法について。
一つの方法として、フィールド追加で、「コンテンツ: パス (The aliased path to this content)」を使います。
「コンテンツ:パス」を追加し、ラベルを本文で使う名称に変更
REWRITE RESULTSの「Rewrite the output of this field」をチェック、テキスト欄に [body] を記入、「Output this field as a link」をチェック、Link path に [path] を記入
Bodyのフィールドは、「Exclude from display」をチェックし、非表示に設定
これで、コンテンツ:パスだけが表示され、テキストをクリックするとそのページへ移動します。
検索(Filter Criteria)でApplyの翻訳やリセットボタン
動作環境: Drupal 7 Views-7.x-3
Fiter Criteria では標準がApplyボタンで表示されるので、その動作に合わせてボタンのテキストを変更できます。
さらに、リセットボタンや幾つかの設定も可能です。
Views管理画面 -> Exposed Form -> Exposed form style -> 環境設定
実際のサンプル
ノード(ページ)を作成・更新した場合にNewマーク表示
動作環境: Drupal 7.54 Views-7.x-3.16
たとえば、過去7日以内に作成されたノード(ページ)にNewのマークを表示
Drupal 7にはViewsモジュールをインストールすると、「Content: Has new content」フィールドを使えるようになります。
この「Content: Has new content」を使って実装しようと考えましたが、この機能の動作設定が未確認なので、調査しました。
Drupal 7 + Views環境では、そのコアプログラムに、ノード新規作成で「New」赤字マーカーが表示される設定について、その新規作成期間は、30日になっています。
詳細は ここを参考に
「New」赤字マーカーが表示される条件は、新規作成、update、readなどです。
Drupal 7ではソースプログラム(modules/node/node.module, line 45と350)に記述されています。
/**
* Nodes changed before this time are always marked as read.
*
* Nodes changed after this time may be marked new, updated, or read, depending
* on their state for the current user. Defaults to 30 days ago.
*/
define('NODE_NEW_LIMIT', REQUEST_TIME - 30 * 24 * 60 * 60);
詳細は、Drupal APIの function node_mark ここから
NODE_NEW_LIMITを使った場合は、node_mark で表示される機能は、ログインユーザーのみです。サイト訪問者には許可されていないようです。
サイト訪問者がだれでもこのノード(ページ)更新ステータスを見れるようにNewを表示させる方法は、詳細は ここを参考に
Views PHPモジュールをインストール PHPをViewsを使って操作できるようになりますので、セキュリティに注意しましょう。
ダウンロード ここから
Views PHPモジュールをインストール後、Viewsでフィールドに Global:PHP を追加します。
Output code に以下のサンプルを挿入 <?php ?> を追加して
$my_now = time(); $diff = abs($data->node_changed - $my_now); $days = floor($diff / (60*60*24)); if($days <= 7) print "New";
この設定で7日以前のノード(ページ)にNewが追加表示されます。
●参考情報
for how long is Content considered “new” by the filter criteria “Content: has new content”? ここから
Difference between create new and edit node in form alter ここから
Mark New Nodes in Views via Template ここから ただしログインユーザーのみマーク表示です
Markモジュール ここから
Drupal Commerceモジュールで製品の新規マークなどの設定 Viewsのフィルター、date rangeでフィルターさせる ここから
Drupal 8 の admin/content View does not have "new"/"update" indicators ここから
Drupal 6 でベータ版モジュールでした。コンセプトは、”Node: Has new content"を使って、サイト訪問者でもNewやUpdatedを見れる
コメント表示で "New" を表示させたいときは How to display “NEW” label in comments list ここから
views/modules/comment/views_handler_field_node_new_comments.inc を追加修正すると"New"が表示される概要の説明 ここから
タイトル以外でノード(ページ)へのリンク
動作環境: Drupal 8.3.3 Views core
たとえば、Viewを新規作成(コンテンツタイプを選択)すると、タイトルがデフォルトでフィールドに登録されます。
そのタイトルのリンクを使わないで、他の文字や文章をリンクに使う場合、いくつかの方法があります。
本文の「概要」を使って、その概要の文章をタイトルの代わりに表示させリンクを設定します。
- フィールドに本文(Body)を追加、カラムとフォーマットは概要を選択、
- フィールドにパス(Path)を追加、書き換え(Rewrite)上書きテキストに{{body}} カスタムリンクのパスに{{path}}
- フィールドのタイトルで、非表示に
- フィールドの本文(Body)で、非表示に
これで{{Path}}で指定したURLで本文の概要がリンクになります。
この設定を有効にするには、フィールドの順番で、下にあるフィールドに対してその上のフィールドしかトークンなどの引数が有効になりません。
オープンソースソフトウェア:
CMS:
xmlsitemap
モジュール名 XMLsitemap
 概要
概要
XML言語でのサイトマップを自動的に作成します。 Goolgeウェブマスターツールのサイトマップにも対応でき、検索エンジン対策に役立ちます。
スクリーンショット
Goggleウェブマスターツール対応のサイトマップ
インストール
環境
Drupal 6 Drupal 7
ダウンロード
http://drupal.org/project/xtmlsitemap
インストール手順
Drupal 6 の場合
使用している環境にもよりますが、 xmlsitemap, chaos tool suite(ctools), Site Verification, Elements モジュールなどが必要になります。 インストール後に不足しているモジュールが表示されますので調整します。モジュールを有効にする、権限の設定を行い、アドミン管理 > サイトの環境設定 > xmlsitemap > 「Search Engones」のタブで使用する検索エンジンを設定、 「Settings」のタブで 「コンテンツ」を選択し、各コンテンツタイプごとにXML sitemap setting で Inclusion: を Included に変更します。デフォルトは Excludedになっております。
そのほかは必要に応じて設定します。 「Rebuild links」 でCronを手動実行させると、サイトマップを作成します。
Drupa7の場合
インストールなどはDrupal6とほぼ同じです。Drupal 7.4 ではElementsモジュールは必要としませんでした。
環境設定
特にありません
備考
お役立ち情報
オープンソースソフトウェア:
CMS:
Display Suite
Display Suite
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Drupal 7 : Chaos Tool Suite http://drupal.org/project/ctools
設定:
サンプルはカレンダーのイベントのコンテンツタイプです。
One columnを選択し、保存するとそのページに使われているさまざまなコンテンツの表示を制御できるようになります。この場合、デフォルトでページのタイトル表示がOFFになります。大変便利です。
Developer
Drupal-Quickstart
Drupal Quickstart
Drupal モジュール Drupal Quickstartについて
概要:
スクリーンショット:
インストール
環境
必要なモジュール
ダウンロード drupal.org/project/quickstart
基本設定
備考
役立つ情報
demo
demo
Drupal モジュール demoについて
概要:
毎回コアとモジュールをインストールするのは大変なので、デモ環境をダンプして取り込みできるようにする仕組みです。
スクリーンショット:
インストール
環境 Drupal 6 Druap7
必要なモジュール とくにありません
ダウンロード drupal.org/project/demo
基本設定
備考
役立つ情報
オープンソースソフトウェア:
CMS:
Drush
Drush モジュール
概要
DrushはDrupalのためのコマンドラインシェルスクリプトインターフェースです。 さまざま使い方が可能で、Drushを組み込んださまざまDrupalモジュールがあります。
Drush はDrupalのバージョンには依存しません。 どのバージョンでも使用可能です。
インストール
Linux Mac UNIX の場合
ソースをOSのログインユーザーのホームディレクトリに解凍します。 その後、 drush コマンドが実行できるようにパーミッションを変更します。
# chmod -R u+x (インストールしたディレクトリの)drush/drush
上記の方法以外にPHPのPEARを使ってインストールもできます。 まず、PEARがインストールされているか確認します。PEARが実行できる環境であれば、以下のコマンドを実行します。
pear channel-discover pear.drush.org
pear install drush/drush
もし上記のPEARコマンドでchannel-discoverで失敗する場合(パーミッションは除く)は、以下のコマンドを実行します。
pear upgrade --force Console_Getopt
pear upgrade --force pear
pear upgrade-all
アップデイトするために pear upgrade drush/drush を実行します。
Drushコマンドの実行はDrupalのルートディレクトリで # drush を実行し、動作を確認します。
Windowsの場合
gnuwin32をインストールします。 その後ソースを解凍し、 drush.bat コマンドを実行します。
詳細は次のサイトで確認します drupal.org/node/594744
GitHubの場合
GitHubのDrushのサイト https://github.com/drush-ops/drush
2015年1月24日のDebian 7 Linuxでの動作テストです。以下のURLで、インストール手順を確認します
http://docs.drush.org/en/master/install/
composerのインストール(curlが必要になります。)
もしインストールする場合は # apt-get install php5-curl
以下のURLでインストール手順を確認します。
https://getcomposer.org/doc/00-intro.md#system-requirementstever version you want.
Globalの場合でインストールします。
curl -sS https://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
source $HOME/.bashrc
composerコマンドを実行して起動確認します。
Composerの global bin ディレクトリにシステムパスを追加します(推奨):
sed -i '1i export PATH="$HOME/.composer/vendor/bin:$PATH"' $HOME/.bashrc
source $HOME/.bashrc
Druah 6 をインストールする場合
composer global require drush/drush:6.*
Druah 7 をインストールする場合(Drupal 8 は必須です)
composer global require drush/drush:dev-master
Drushコマンドの環境を確認する場合
drush status
composer のアップデイト (最新のDrushバージョンに更新する)
composer global update
Drush 7.0.0-rc2 のインストールの場合(2015年6月20日)
curlのインストールもしくは確認 apt-get install curl
もしGitコマンドがインストールされていない場合は、apt-get install git でインストールします。
-
To install for all users on the server:
curl -sS https://getcomposer.org/installer | php mv composer.phar /usr/local/bin/composer ln -s /usr/local/bin/composer /usr/bin/composer git clone https://github.com/drush-ops/drush.git /usr/local/src/drush cd /usr/local/src/drush git checkout 7.0.0-rc2 # or whatever version you want. ln -s /usr/local/src/drush/drush /usr/bin/drush /usr/bin/composer install drush --version # Drushバージョン確認
Drupal 8 の場合
GitHubの説明で、Composer - One Drush per Projectのところを参考にします。
ただし、drushソースのコードステータスで build が失敗している場合はダウンロードできませ。
Drush 8.1.12 のインストールの場合(2017年6月28日)
curlのインストールもしくは確認 apt-get install curl
もしGitコマンドがインストールされていない場合は、apt-get install git でインストールします。
-
To install or update for all users on the server
wget http://files.drush.org/drush.phar php drush.phar core-status chmod +x drush.phar sudo mv drush.phar /usr/local/bin/drush drush init drush --version # Drushバージョン確認
詳細は http://docs.drush.org/en/8.x/install/
基本設定
drushコマンド
キャッシュのクリア drush cache-clear 又は drush cc
module/themeのダウンロード drush pm-download モジュール名 又は drush dl モジュール名
module/themeのインストール drush pm-enable モジュール名 又は drush en モジュール名
module/themeの削除 drush pm-disable モジュール名 又は drush dls モジュール名
備考
Drushヘルプにより drush version 5.7
Execute a drush command. Run `drush help [command]` to view command-specific help. Run `drush
topic` to read even more documentation.
Global options (see `drush topic core-global-options` for the full list):
-d, --debug Display even more information, including internal
messages.
-h, --help This help system.
-ia, --interactive Force interactive mode for commands run on multiple
targets (e.g. `drush @site1,@site2 cc --ia`).
-n, --no Assume 'no' as answer to all prompts.
--php=</path/to/file> The absolute path to your PHP intepreter, if not 'php'
in the path.
-p, --pipe Emit a compact representation of the command for
scripting.
-r <path>, --root=<path> Drupal root directory to use (default: current
directory).
-s, --simulate Simulate all relevant actions (don't actually change the
system).
-l <http://example.com:8888>, URI of the drupal site to use (only needed in multisite
--uri=<http://example.com:8888> environments or when running on an alternate port).
-v, --verbose Display extra information about the command.
--version Show drush version.
-y, --yes Assume 'yes' as answer to all prompts.
Core drush commands: (core)
archive-dump (ard, Backup your code, files, and database into a single file.
archive-backup, arb)
archive-restore Expand a site archive into a Drupal web site.
(arr)
cache-clear (cc) Clear a specific cache, or all drupal caches.
cache-get (cg) Fetch a cached object and display it.
cache-set (cs) Cache an object expressed in JSON or var_export() format.
core-config (conf, Edit drushrc, site alias, and Drupal settings.php files.
config)
core-cron (cron) Run all cron hooks in all active modules for specified site.
core-execute (exec, Execute a shell command. Usually used with a site alias.
execute)
core-quick-drupal Download, install, serve and login to Drupal with minimal configuration and
(qd) dependencies.
core-requirements Provides information about things that may be wrong in your Drupal
(status-report, rq) installation, if any.
core-rsync (rsync) Rsync the Drupal tree to/from another server using ssh.
core-status (status, Provides a birds-eye view of the current Drupal installation, if any.
st)
core-topic (topic) Read detailed documentation on a given topic.
drupal-directory Return path to a given module/theme directory.
(dd)
help Print this help message. See `drush help help` for more options.
image-flush Flush all derived images for a given style.
php-eval (eval, ev) Evaluate arbitrary php code after bootstrapping Drupal (if available).
php-script (scr) Run php script(s).
queue-list Returns a list of all defined queues
queue-run Run a specific queue by name
search-index Index the remaining search items without wiping the index.
search-reindex Force the search index to be rebuilt.
search-status Show how many items remain to be indexed out of the total.
self-update Check to see if there is a newer Drush release available.
(selfupdate)
shell-alias (sha) Print all known shell alias records.
site-alias (sa) Print site alias records for all known site aliases and local sites.
site-install (si) Install Drupal along with modules/themes/configuration using the specified
install profile.
site-reset Reset a persistently set site.
site-set (use) Set a site alias to work on that will persist for the current session.
site-ssh (ssh) Connect to a Drupal site's server via SSH for an interactive session or to
run a shell command
test-clean Clean temporary tables and files.
test-run Run tests. Note that you must use the --uri option.
updatedb (updb) Apply any database updates required (as with running update.php).
usage-send (usend) Send anonymous Drush usage information to statistics logging site. Usage
statistics contain the Drush command name and the Drush option names, but no
arguments or option values.
usage-show (ushow) Show Drush usage information that has been logged but not sent. Usage
statistics contain the Drush command name and the Drush option names, but no
arguments or option values.
variable-delete Delete a variable.
(vdel)
variable-get (vget) Get a list of some or all site variables and values.
variable-set (vset) Set a variable.
version Show drush version.
watchdog-delete Delete watchdog messages.
(wd-del, wd-delete)
watchdog-list Show available message types and severity levels. A prompt will ask for a
(wd-list) choice to show watchdog messages.
watchdog-show Show watchdog messages.
(wd-show, ws)
Runserver commands: (runserver)
runserver (rs) Runs a lightweight built in http server for development.
Field commands: (field)
field-clone Clone a field and all its instances.
field-create Create fields and instances. Returns urls for field editing.
field-delete Delete a field and its instances.
field-info View information about fields, field_types, and widgets.
field-update Return URL for field editing web page.
Project manager commands: (pm)
pm-disable (dis) Disable one or more extensions (modules or themes).
pm-download (dl) Download projects from drupal.org or other sources.
pm-enable (en) Enable one or more extensions (modules or themes).
pm-info (pmi) Show detailed info for one or more extensions (modules or themes).
pm-list (pml) Show a list of available extensions (modules and themes).
pm-refresh (rf) Refresh update status information.
pm-releasenotes Print release notes for given projects.
(rln)
pm-releases (rl) Print release information for given projects.
pm-uninstall Uninstall one or more modules.
pm-update (up) Update Drupal core and contrib projects and apply any pending database
updates (Same as pm-updatecode + updatedb).
pm-updatecode (upc) Update Drupal core and contrib projects to latest recommended releases.
SQL commands: (sql)
sql-cli (sqlc) Open a SQL command-line interface using Drupal's credentials.
sql-connect A string for connecting to the DB.
sql-create Create a database.
sql-drop Drop all tables in a given database.
sql-dump Exports the Drupal DB as SQL using mysqldump or equivalent.
sql-query (sqlq) Execute a query against the site database.
sql-sync Copy and import source database to target database. Transfers via rsync.
User commands: (user)
user-add-role (urol) Add a role to the specified user accounts.
user-block (ublk) Block the specified user(s).
user-cancel (ucan) Cancel a user account with the specified name.
user-create (ucrt) Create a user account with the specified name.
user-information Print information about the specified user(s).
(uinf)
user-login (uli) Display a one time login link for the given user account (defaults to uid
1).
user-password (upwd) (Re)Set the password for the user account with the specified name.
user-remove-role Remove a role from the specified user accounts.
(urrol)
user-unblock (uublk) Unblock the specified user(s).
Other commands: (make)
make Turns a makefile into a working Drupal codebase.
make-generate Generate a makefile from the current Drupal site.
(generate-makefile)
Drushコマンドの使い方
coreとmodule,themeなどをアップデイトする方法
既存のファイルをやDBをバックアップします。sitesディレクトリをバックアップします。
drush pm-updatecore
バックアップが /root/drush-backup/ 以下に作成されます。
データベースのアップデイト drush updatedb
coreだけをアップデイトさせたい場合
drush pm-update projects drupal-7.xx(最新版)
アップデイト時に更新したくないモジュールやテーマがある場合
drush pm-update --lock モジュール名
更新作業中や更新後にlockしたモジュールを解除するとき
drush pm---unlock モジュール名
モジュールの導入インスト-ル
drush pm-download モジュール名
drush pm-enable モジュール名
必要に応じてモジュールファイルのパーミッションを設定する
モジュールのダウンロードでバージョンを選択したい場合は
drush pm-download モジュール名 --select
モジュールの更新(バージョンアップおよびアップグレード)
drush pm-update モジュール名
drush pm-updatestatus Coreとモジュールなどの更新情報を表示
モジュールの情報(既にインストールされている)
drush pm-info すべてのモジュールの情報を表示
drush pm-info モジュール名
drush pm-list モジュール名 モジュール名とステータス、バージョンなどの簡単なリスト表示
モジュールの削除
drush pm-uninstall モジュール名
必要に応じてモジュールファイルを削除
キャッシュのクリア
drush cc --select
サイトのCRON実行
drush core-cron
メンテナンスモードの設定
drush vset maintenance_mode 1 <--- メンテナンスモードに設定
drush sset system.maintenance_mode 1 <--- Drupal 8 の場合
drush vset maintenance_mode 0 <--- メンテナンスモードの解除
drush sset system.maintenance_mode 0 <--- Drupal 8 の場合
ユーザの追加と権限(role)設定
drush user-create ユーザ名 --mail="メールアドレス" --password="パスワード"
drush user-add-role "administrator" ユーザ名
例えば、Add the "power user" role to the accounts with name, id, or email 5 or user3, uids 2 and 3, names someguy and somegal, and email address of [email protected]
drush user-add-role "power user" 5,user3 --uid=2,3 --name=someguy,somegal --mail=[email protected]
アドミニストレータのログインパスワードを忘れた場合
いくつかの方法がありますが、詳細は ここから
ワンタイムログインのリンクを再作成する場合 drush uli
パスワードをリセットする場合 drush upwd --password="givememypasswordback" admin (adminにユーザ名)
Drupal 7 のコアからデータベースとコアを一緒にインストール
まず、Drupal7の最新コアをダウンロード
drush dl drupal-7.38
drupal-7.38 ディレクトリ名を、たとえば、drupal に変更します。 mv drupal-7.38 drupal
drupalディレクトリのパーミッションのオーナー権をApache2の標準オーナー権(Debianの場合 www-data)に変更します。 chown -R www-data:www-data drupal
drupalのディレクトリに移動し、以下のDrushコマンドを実行します。
管理者アカウント名を admin パスワードを admin データベースのユーザ名を MySQLUser そのユーザのパスワードを Password 作成するデータベース名を MySQLDatabase という条件で作成するDrushコマンド
drush site-install standard --account-name=admin --account-pass=admin --db-url=mysql://MySQLUser:Password@localhost/MySQLDatabase
drupalのインストールとデータベースの作成が終了し、インストール過程で作成されたディレクトリなどのパーミッションを、再度、Apache2の標準オーナー権限で設定します。
chown -R www-data:www-data ../drupal
日本語環境と日本語の言語ファイルの設定
localモジュールを有効にする drush pm-enable local
Drush Lanagaugeコマンドのインストール drush dl dursh_language
日本語の設定 drush language-add ja drush language-enable ja drush language-default ja
Localization updateモジュールのインストール drush pm-download l10n_update drush pm-enable l10n_update
複数のdrushコマンドを連続で実行させたい場合
drush pm-update; drush cc all; drush cron
Drushコマンド実行時に詳細な内容を表示させる
--verbose オプションをつける たとえば、 drush cron --verbose
マルチサイトの場合、drupalルートでDrushコマンド実行時に実行するとき
drush --uri=http://example.com pm-updatecode
もしdrupalルート以外で実行させる場合は、--root, --uri を使います
drush --root=/var/www/html/demo1 --uri=http://example.com pm-updatecode
データベースに接続エラーでDrupalが起動しない場合
以下のコマンドで接続エラーの内容を確認できます
drush -v -d sql-cli
役立つ情報
Drushプロジェクトのホームページ www.drush.ws コマンドの一覧や使い方が記載されております。
使い方の英文説明 Managing a site from the command line using Drush
PDF資料: Drush(5.11)コマンド一覧 Drush Guide 2012 drush cheat sheet
備考1)
もしテーマやモジュールを更新しないでDrupalのコアと更新しても良いモジュールだけdrushコマンドアップデイトしたい場合
まず、メンテナンスモードにして、更新しないテーマやモジュールを非アクティブ(drush pm-disable)してからdrushコマンドでアップデイト、その後、更新しないテーマやモジュールをアクティブにして、動作確認後、メンテナンスモードも解除します。 念のために必ずバックアップを取ってから実行します。
FAQ
Q. drushコマンド drush cron を実行したときに、The following module is missing from the file system: <em [warning] class="placeholder">モジュール名</em>. For information about how to fix this, see <a
href="https://www.drupal.org/node/2487215">....... が表示されて場合は
A. 機能拡張モジュールをデータベースから削除します。例えば、 drush vset install_profile standard drush sql-query "DELETE from system WHERE name='モジュール名' AND type = 'module';" 詳しくは https://www.drupal.org/node/2487215
オープンソースソフトウェア:
CMS:
Event
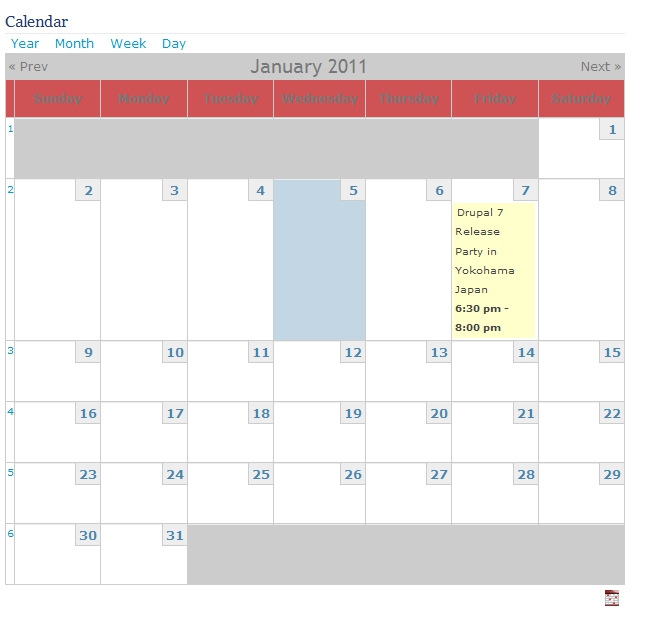
Calendar
Calender
イベント情報と日程などを関するカレンダー機能がありモジュールです。
インストール
ダウンロード http://drupal.org/project/calendar
Views および Date API モジュールが必要となります。そのほかに、必要ななる、ここのモジュールは、CCK [Content], Date/Time[Date, Calendar, Date Popup, Date Timezone, Date PHP4(PHP4を使用する場合)], Views [Views, Views UI]
基本設定
環境: Acquia Drupla 6.22 Dateモジュール (!最新版のカレンダーモジュールでは設定と機能が異なります)
・日付の設定
アドミン -> サイトの環境設定 -> 日付と時刻 -> デフォルトのタイムゾーン -> Asia/Tokyo を選択
-> 保存
・新しいコンテンツタイプの作成
アドミン -> コンテンツの管理 -> コンテンツタイプの追加 -> 名前: Event タイプ: event 説明: イベントコンテンツタイプです。 -> コンテンツタイプの保存
・manage fieldsの追加
アドミン -> コンテンツの管理 -> コンテンツタイプ -> Event manage fields -> 追加 New field -> Event Date filed_event_date -> select a field type -> date -> select List -> Text Field with Date Pop-up calendar -> 保存
Event Date -> Customize Default Value -> 入力書式 -> 2011/01/06 - 10:00am -> Time increment -> 15 -> Global settings (全体の設定) -> Required (必須) -> To Date: Optional (任意) -> 保存
・ラベルの追加
アドミン -> コンテンツの管理 -> コンテンツタイプ -> Event manage fields -> 既存フィールド ラベル追加設定 -> Event Date filed_event_date -> 保存
ラベル Event Date をラベルの上位へ移動させる (メニューの設定の下あたりへ)
・ユーザー権限の設定
アドミン -> ユーザーの管理 -> 権限 -> content_permissions モジュール -> edit field_event_date, view field_event_date -> check 権限ON -> view filed_event_date, view date repeats -> 匿名ユーザー -> check 権限ON -> 保存
・イベントコンテンツの作成
アドミン -> コンテンツの管理 -> コンテンツの作成 -> Event -> タイトル: My first event -> Event Date: from date to date: -> 本文 My first event information. -> 保存
・カレンダービューの設定
アドミン -> サイトの構築 -> Views -> デフォルトノード view: Calendar(Calendar) Enable -> click Enable -> at デフォルトノード view : calendar , click Path:calendar -> カレンダー表示
アドミン -> サイトの構築 -> Views -> デフォルトノード view: Calendar(Calendar) -> 編集 -> Arguments 日付:Date(node) -> Date fields: ノード: Updated date -> check off -> コンテンツ: Event Date (field_event_date) - from date -> check ON -> 更新 update -> フィールド + ボタン クリック -> Defaults: Add fields ->グループ: -> Content -> Content: Event Date (field_event_date) -From date -> check ON -> 追加 -> Defaults: Configure filed Content: Event Date (filed_event_date)- From date -> Label: -> check None -> Update 更新 -> フィールド Up-Down ボタン click -> Defaults: Rearrange fields -> remove ノード:Updated date -> update 更新 -> Edit View calendarを 保存 -> チェック カレンダー -> click View "Calendar page" -> カレンダー表示
新しい日付フォーマット:
アドミン -> サイトの環境設定 -> 日付と時刻 -> Formats -> Add format type -> 名前: time only -> タイプ: time_only -> 保存 -> Add format -> Format String -> use PHP time format, for example " g:i a " -> 保存 -> 設定(format) -> Time Only date format: -> 時刻だけのフォーマットを選択 -> 保存
日付の表示フォーマットについて、英文の説明 https://www.drupal.org/node/71106
ViewでCalendarの時刻フォーマットを修正:
アドミン -> サイトの構築 -> Views -> Calendar -> 編集 -> フィールルド コンテンツ: Event Data -From date -> フォーマット: では、まだtime only が表示されていないので、クリアキャッシュを実行 -> フォーマット: Time Only を選択 -> 更新 -> 保存 -
> View Calendarで表示確認
 スクリーンショット
スクリーンショット
日本語化
calendarモジュールの翻訳ファイルは以下のサイトからダウンロードできます。
Acquia Drupal 6.22 では、Calendar翻訳ファイル (calendar-6.x-2.4.ja.po)をインポートしただけでは、月や曜日の表示が変更になりませんので、date の翻訳ファイルをダウンロードしインポートます。
もしくは、手作業で、管理セクション > サイトの構築 > インターフェイスの翻訳 > 検索 > で含まれる文字列、たとえば Monday を検索し、 !day-name Sunday|Monday|Tuesday|Wednesday|Thursday|Friday|Saturday を翻訳します。
同様に、12か月の翻訳も、 January を検索し、!month name|January|February|March|April|May|June|July|August|September|October|November|December を翻訳します。
Drupal 7のCalendarインストールでは、Dateモジュールの日本語ファイルをインポートすることで、カレンダーの表示が日本語になります。
Dateポップアップモジュール機能でJQueryベースのカレンダー入力ツールが日本語に設定できないので、Dateプロジェクトサイトからパッチ情報を参考にパッチを適用させましたが、改善できませんでした(Drupal 7.10, Date Popup 7.x-2.0-rc1)。
Patch は次のサイトからダウンロードし http://drupal.org/node/507502#comment-4534106
パッチファイルを、modules/locale へ保存し、 Linuxの場合、patchコマンドで patch < ./507502-33.patch を実行しました。
 JQuery timepicker のインストール
JQuery timepicker のインストール
ダウンロード https://github.com/wvega/timepicker/downloads
ダウンロード後、sites/all/libraries で解凍、 sites/all/libraries/wvega-timepicker で jquery.timepicker-1.2.1.css -> jquery.timepicker.css に変更、そのほか、 .js .min.js .min.css も同様にファイル名変更します。
その後、管理 » 環境設定 » コンテン作成 の日付ポップアップで 「user dropdown timepicker」 を選択します。
参考情報
英語ですが、Calendar機能のインストールから基本設定まで、丁寧に説明されております。
インストール手順 http://vimeo.com/6544779
Drupal Calendar 7.3 インストール手順ビデオ vimeo.com/26853285
Up comming Event 情報管理 http://vimeo.com/6547042
Calendar 7.3 から標準でViews機能にはCalendarが設定されておりませんので、Viewで新規にテンプレートから " A calendar view of the 'field_event_date' field in the 'node' base table. " を追加選択して View name をCalendar に設定します。
その後、URLのページパスが長いので(月の場合 calendar-node-field-event-date/month)、calendar/month などに設定します。 週なども調整します。
この操作については、次のビデオサイトで説明が見れます http://drupalize.me/videos/getting-started-calendar
Dateモジュール
Calendarモジュールと一緒にDateモジュールも設定します。 Dateモジュールの7.x-2.6の場合、Date, Date API, Date Tools を設定します。
カレンダーのナビタイトルが英語モード表記になってしまう(7月 2012)場合
Dateモジュールの7.x-2.6の場合
以下のように修正しました。この方法では直接モジュールを修正するので好ましくありませんが、応急処置としての対応となります。
参考にしたページ http://drupal.org/node/355058
修正したファイル: sites/all/modules/date/date_views/theme/theme.inc
/**
* Theme the calendar title
*/
function theme_date_nav_title($params) {
$granularity = $params['granularity'];
$view = $params['view'];
$date_info = $view->date_info;
$link = !empty($params['link']) ? $params['link'] : FALSE;
$format = !empty($params['format']) ? $params['format'] : NULL;
switch ($granularity) {
case 'year':
$title = $date_info->year;
$date_arg = $date_info->year;
break;
case 'month':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F ' : 'F');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month);
break;
case 'day':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F j日 l' : 'l, F j');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month) . '-' . date_pad($date_info->day);
break;
case 'week':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F j日' : 'F j');
$title = t('Week of @date', array('@date' => date_format_date($date_info->min_date, 'custom', $format)));
$date_arg = $date_info->year . '-W' . date_pad($date_info->week);
break;
}
if (!empty($date_info->mini) || $link) {
// Month navigation titles are used as links in the mini view.
$attributes = array('title' => t('View full page month'));
$url = date_pager_url($view, $granularity, $date_arg, TRUE);
return l($title, $url, array('attributes' => $attributes));
}
else {
return $title;
}
}
Dateモジュールの7.x-2.8の場合
以下のように修正しました。この方法では直接モジュールを修正するので好ましくありませんが、応急処置としての対応となります。
修正したファイル: sites/all/modules/date/date_views/theme/theme.inc
* Theme the calendar title
*/
function theme_date_nav_title($params) {
$granularity = $params['granularity'];
$view = $params['view'];
$date_info = $view->date_info;
$link = !empty($params['link']) ? $params['link'] : FALSE;
$format = !empty($params['format']) ? $params['format'] : NULL;
$format_with_year = variable_get('date_views_' . $granularity . 'format_with_year', 'l, F j, Y');
$format_without_year = variable_get('date_views_' . $granularity . 'format_without_year', 'l, F j');
switch ($granularity) {
case 'year':
$title = $date_info->year;
$date_arg = $date_info->year;
break;
case 'month':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 F ' : 'F');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month);
break;
case 'day':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 Fj日 l' : 'l, F j');
$title = date_format_date($date_info->min_date, 'custom', $format);
$date_arg = $date_info->year . '-' . date_pad($date_info->month) . '-' . date_pad($date_info->day);
break;
case 'week':
$format = !empty($format) ? $format : (empty($date_info->mini) ? 'Y年 Fj日' : 'F j');
$title = t('Week of @date', array('@date' => date_format_date($date_info->min_date, 'custom', $format)));
$date_arg = $date_info->year . '-W' . date_pad($date_info->week);
break;
}
if (!empty($date_info->mini) || $link) {
// Month navigation titles are used as links in the mini view.
$attributes = array('title' => t('View full page month'));
$url = date_pager_url($view, $granularity, $date_arg, TRUE);
return l($title, $url, array('attributes' => $attributes));
}
else {
return $title;
}
}
備考
・ バックエンドでは、カレンダーに登録イベントが表示されますが、フロントエンドでは表示されない場合?
権限を再確認し、たとえば、view field_event_date などが「匿名ユーザー」でも表示出来る権限があるかどうか確認します。
オープンソースソフトウェア:
CMS:
Up Coming event
Calendar モジュールのUp Coming Event の設定
Calenderモジュールに標準装備のUp Coming Eventを設定する手順、概要について
手順
ビデオチュートリアルにもとづいた手順
1) Viewsモジュールを表示し、Upcomingを選択
2) もし変更する場合は、Pagerのところで、表示項目数をデフォルトの5から変更、たとえば10とか
3) ソートCriteriaで設定されている event data を削除、 新たに、追加します コンテンツ、 Event Date (from data)、Sort Acendong、Applyします。
4) Filters Criteria で Configure filter criterion: コンテンツ: event_date - start date をクリック -> 内容を確認
5) Configure field: コンテンツ: event_date の編集、日付けのフォーマットを選択
6) グループ化のために新しいフィールドを作成 コンテンツ: event_date - start date をクリック、ラベル無し、From date only を選択し、 日付と開始時間だけの表示にします。 グループ化で 5)がイベント時間、6)が開始日程と時間の表示にします。
7) 管理 » 環境設定 » 地域と言語 日付と時刻 で新しいフォーマット(データタイプ) Day を作成、日付の書式には2011年1月20日 のような書式を選択します。 登録していない場合は、希望の書式を追加します。
8) パフォーマンス で キャッシュクリアします。
9) Viewsに戻り、Calendarモジュールのイベントデータを編集して、新規作成した日付のDayフォーマットに合わせます。
10) フォーマット 環境設定 を編集 、その後 フィールドから2番目のeventで exculude from display を選択
オープンソースソフトウェア:
CMS:
File Management
File Management
ファイルター、エディター、ファイル管理などの各種モジュールについて
フィルター
・InsertNode ノードを挿入することができるようにするフィルターです。 詳細は http://drupal.org/project/InsertNode
・ Insert 画像などをコンテンツエリアの行にインサートさせることができます。
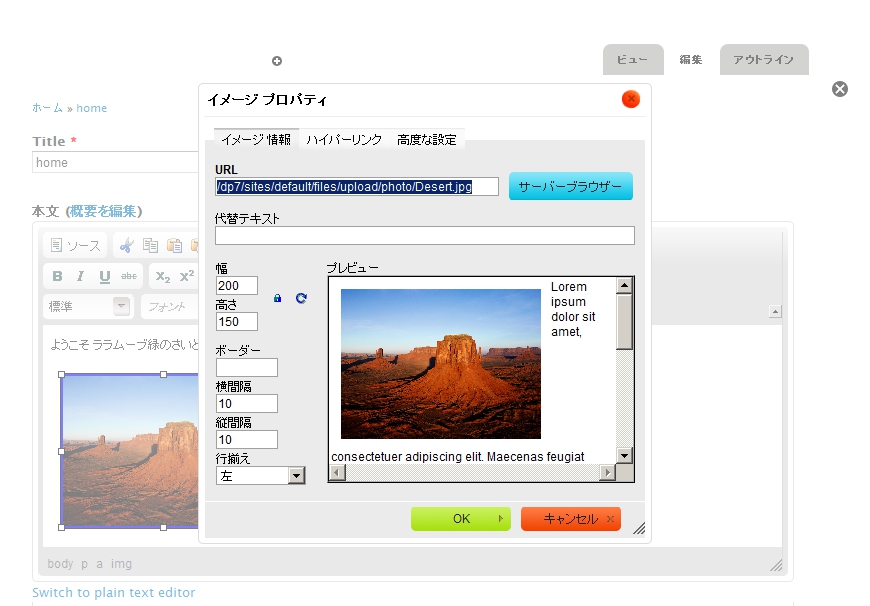
エディター
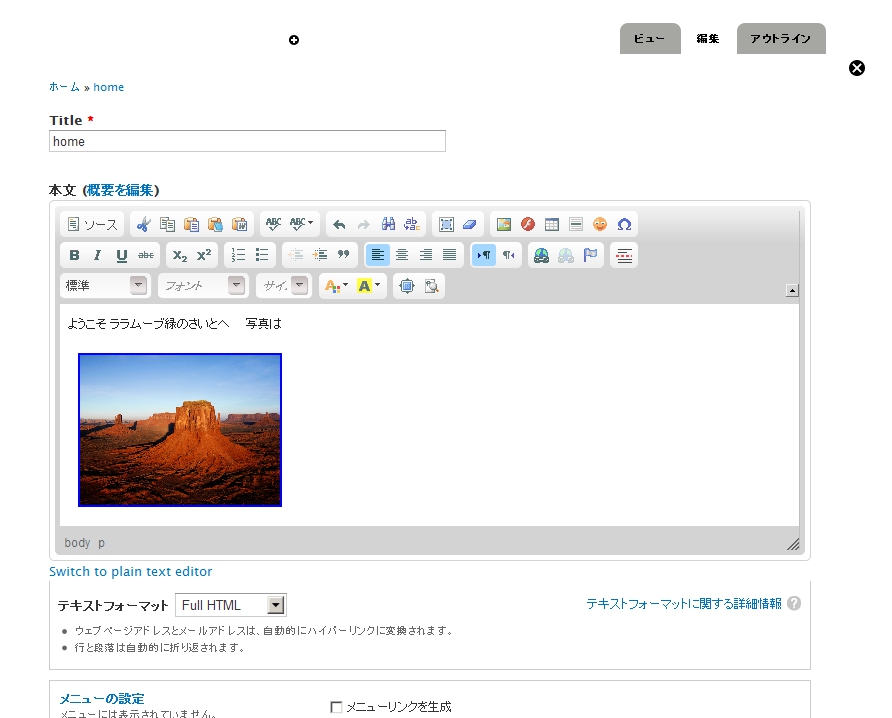
・ CKEditor よく使われているWYSIWYGエディターです。
CKEditorはFCKeditorから発展したモジュールで、今後のDrupalエディターとしてよく使われることが予測されます。 FCKeditorは他のCMS環境用のものと共有しているが、CKEditorはDrupal専用モジュールとなっている。
File Management
・ IMCE GUIでファイルのアップロード、ディレクトリ管理などができます。
上記のCKEditorにも簡単なファイルアップロードなどがありますが、さらに本格的なファイルマネージャーが必要な場合は、IMCEというファイルマネージャーがあります。
IMCEでは、ディレクトリの作成削除は admin > サイトの環境設定 > IMCE > Profiile name で設定しますが、ファイルや画像をアップロードする際に、IMCE画面でできると楽になります。 IMCE_mkdir はそのような時にディレクトリが作成、削除できます。
・ Wysiwyg
Wyswigエディタを使う際に、設定管理がべんりになります。 ダウンロード drupal.org/project/wysiwyg
・ Wysiwyg bridge
IMCEとWysiwgとの使う時のインターフェースになります。 ダウンロード drupal.org/project/imce_wysiwyg
CMS:
CKEditor
WYSIWYG HTMLエディタのCKEditorモジュール
環境: Drupal 7 CKEditor 7x-1.0 CKEditor 3.5 4.4.2
スクリーンショット:
インストール
ダウンロード: http://drupal.org/project/ckeditor
モジュールを解凍し、標準的なモジュール保存ディレクトリ ..../site/all/module へ保存
ダウンロード: http://ckeditor.com/download
モジュールを解凍後、 上記CKEditorモジュールをインストールした ..../sites/all/module/ckeditor/ckeditor のディレクトリへコピーします。 ..../sites/all/module/ckeditor のディレクトリで ckeditor_3.5.tar.gz を解凍すれば..../sites/all/module/ckeditor/ckeditor に展開されます。
CKeidtor for Drupalの場合
以下のサイトからダウンロードします。
http://cksource.com/ckeditor-for-drupal/trial
ダウンロードしたZIPファイルは、通常のDrupalモジュールと同様に、sites/all/module へ解凍展開します。 sites/all/module/ckeditor となります。その後、アドミン画面でモジュールを有効にします。詳細のインストールは以下のサイトで説明があります。
http://docs.cksource.com/CKEditor_for_Drupal/Enterprise/Drupal_7/Install...
ただし、このDrupal版はトライアル版のため、インストールすると以下のような警告がでます。
You are using an unlicensed version of the CKEditor module for Drupal. Visit http://cksource.com/ckeditor-for-drupal to purchase a licensed version that also includes a license for a full-featured file browser, CKFinder, and a dedicated support channel
Drupal.org サイトのCKeditor 7.x-1.13 と CKeditorサイトから4.2.1 Full Package をダウンロードする場合
https://drupal.org/project/ckeditor から 7.x-1.13 をダウンロードして sites/all/module/ckeditor へインストールします。
http://ckeditor.com/download から Full Package の4.2.1をダウンロードして sites/all/module/ckeditor/ckeditor と入れ替えれる
管理画面 ー> モジュール で実行 CKeditorの設定
もし、Wysiwygモジュールと一緒に使用するときに警告などが出るときには、Wysiwygモジュールと一緒に使う設定をオフにします。
アップデイト(バージョンアップ)
バージョンアップする際には、現在のモジュールをバックアップしますが、新しいモジュールをインストールした後、そのままでは、Drupal自身がバックアップしたモジュールを認識している場合があり、Drupalからは古いバージョンが表示されます。そこで、新しいモジュールインストールしたら、古いモジュールはディレクトリごと削除し、その後、Drupalのキャッシュクリアすることで、新しいバージョンが認識されることがあります。
基本設定
その後、
アドミン -> モジュール -> CKEditor を選択 権限 設定 を編集します。
アドミン -> 環境設定 -> コンテンツ作成 -> CKEditor で全体の設定、プロファイルを設定します。
役立つ情報
自分のCSS設定、たとえばH1からH6までの見出しタグをオリジナルに変更する場合は、CKEditorの環境設定で、テーマのCSSを使う設定にしてあるときは、テーマのCSSファイルにオリジナルのH1-H6タグを設定することで、CKEeditor内で使うことができます。
備考
文章フォーマットを使う場合
入力書式は、Full HTML を使いましょう。 Filtered HTMLを選択した場合は、画像、見出しなどの文章フォーマットなどが、CKEditorないでは問題なく表示されていても、実際のWebサイトでは表示が変更されません。Drupalのコンテンツ・タイプなどの環境設定で、変更できますが、標準的なインストール環境を想定しております。
画像が表示できない場合
上記の原因ですので、入力書式をFull HTMLで設定します。
リッチテキストエディタの「フォーマット」に見出しをCSSビジュアル表示させたい
CKEditorのプロファイル設定で CSS -> Editor CSS で Use theme CSS を選択
CSS -> Predefined styles で Use theme ckeditors.styles.js を選択
CKeditor バージョン 4.1 以上ではJaveScriptなどを使う場合は
http://ckeditor.com/download サイトから CKEditor のパッケージをダウンロードして、 sites/all/module/ckeditor/ckeditor へそのパッケージを保存します。
そのCKEditorのバージョンが 4.1 以上では、JavaScriptなどのスクリプトが標準では動作しません。
config.allowedContent = true; を使用するCKEditorのプロフィール -> 高度なオプション -> Custom JavaScript configuration に設定します。
CKeditor 4.1 で、Eitor ApperanceのTool Bar でアイコンをDrug&Dropで設定できない
ツールバーで追加修正したいアイコンをドラッグ&ドロップできない現象が起こります。
その場合は、アイコンモードを解除して、手作業でアイコンの定義を追加します。
管理画面 -> 環境設定 -> コンテンツ作成 CKEditor -> 共通の設定 Use toolbar Drag&Drop feature をOFFにします。
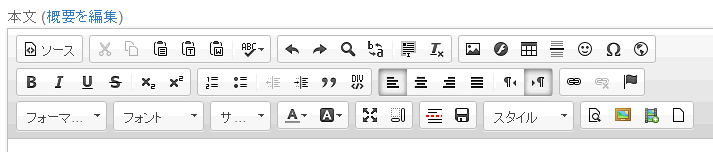
CKEditorの設定で Full もしくは Advanced のプロフィールを編集し。Editor Apperance で追加したいアイコンを挿入します。 例えば、「保存」アイコンは 'Save' 「Formatting Style 」アイコンは 'Styles' です。アイコンとアイコンは , で区切ります。
上記のスクリーンショットはCKEditor 7.x-1.13、CKEditor バージョン 4.3.2 の場合です。このサンプルでのスクリプトは以下のようになります。
[
['Source'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','SpellChecker','Scayt'],
['Undo','Redo','Find','Replace','-','SelectAll','RemoveFormat'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','Iframe'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote','CreateDiv'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiRtl','BidiLtr'],
['Link','Unlink','Anchor'],
'/',
['Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize','ShowBlocks'],
['DrupalBreak','Save','Styles','Preview','IMCE','MediaEmbed','NewPage']
]
テンプレートを使って表などのレイアウトを追加する場合
CKEditorのテンプレート挿入機能を使います。 Templatesというアイコン を使って挿入します。
サンプルのテンプレートに追加する場合は、/sites/all/modules/ckeditor/ckeditor/plugins/templates/templates ディレクトリにあるdefault.jsファイルにHTMLのタグを追加します。 以下は標準のdefault.jsファイルです。
html:'<h3><img style="margin-right: 10px" height="100" width="100" align="left"/>Type the title here</h3>
<p>Type the text here</p>'},
<h3>Title 1</h3>
</td>
<td>
</td>
<td style="width:50%"><h3>Title 2</h3></td></tr><tr><td>Text 1</td><td></td>
<td>Text 2</td></tr></table><p>More text goes here.</p>'},
<caption style="border:solid 1px black"><strong>Table title</strong></caption>
<tr><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td>
<td> </td></tr><tr><td> </td><td> </td><td> </td></tr></table>
バージョンアップしたらCKEditorが表示されない場合
CKEditorモジュールを(7.x-1.16などに)更新した際に、管理画面->環境設定->コンテンツ作成、CKEditor で以下のようなメッセージが表される場合は、CKEditorの環境設定(Global Profile)を変更します。
CKEditorのPath to CKEditorを変更します。 CKEditorモジュール 7.x-1.16 の場合は、%m/ckeditor から //cdn.ckeditor.com/4.4.3/full-all に変更します。
タグ:
オープンソースソフトウェア:
CMS:
IMCE
ファイルマネージャー IMCE
環境: Drupal 7 IMCE 7.x-1.1 CKEditor 7.x-1.0
スクリーンショット:
インストール
以下のサイトからダウンロードし、 .../sites/all/modules へ解凍します。http://drupal.org/project/imce
解凍後のディレクトリパーミッションを調整します。
環境設定
アドミン -> 環境設定 -> メディア -> IMCE Configuration profiles
User-1を編集設定
WYSIWYG HTML editor のCKEditorを使っている場合は、
アドミン -> 環境設定 -> コンテンツ作成 -> CKEditor -> 編集 -> File Browser settings
でIMCEを選択して下さい。
アップロードのデータ容量などの設定項目は、0を設定することで、最大になります。MKDIRなどをつかってSubディレクトリなどを作成する場合も、サブディレクトリを0に設定します。
備考
インストール後に、ファイルの保存先 .../sites/default/files のディレクトリに .htaccess ファイルが作成された場合は、その .htaccess の設定を確認して下さい。 設定条件によっては、アップロードしたした画像やファイルが参照できない場合があります。 参考までに、その. htaccess ファイルは、以下のような内容です。
SetHandler Drupal_Security_Do_Not_Remove_See_SA_2006_006
Options None
Options +FollowSymLinks
FAQ
- リンクを設定する際に、サイト内のページへリンク設定する場合はURLは最初から全部設定するのか?
ハイパーリンクのプロトコルで、<その他の>を選択し、サイトのドメイン名以下のURLを記入します(最初の / は無し URLの位置はそのリンクを設定したURLになります)
役立つ情報
ドキュメント ufku.com/drupal/imce
IMCEではディレクトリを作成・削除する際に、ADMIN画面で行いますが、ファイルブラウズのダイアログで行えるように機能追加できる IMCE_mkdir モジュールは便利です。
IMCE_Toolsモジュール
ダウンロード: https://www.drupal.org/project/imce_tools
主な機能として、IMCE Directory Manager、IMCE Search、MCE File Path。
IMCE Directory Manager では、IMCEのディレクトリ設定内容にもとづいて、ユーザごとに使えるディレクトリを表示、非表示にします。 たとえば、以下の画面では、Directoryに doc, img, etc を追加したことで、user1のアクセスできるディレクトリは、IMCEの設定で追加したディレクトリだけアクセスできるようになります。
IMCEのディレクトリ設定では /. はBrowseを含めてすべてOFFに設定にします。もし、管理者モードで管理する場合は、BROWSEのみチェックONにします。その場合は、/. 以下のディレクトリ名やそのファイルなどが見れますが、書き込みなどの操作はできません。
たとえば、制限された見るだけのモードの場合
操作できるディレクトリの場合、書き込み、編集アイコンが表示されます。
/. をすべてOFFに設定し、/doc /common /field /image の Browseを含めてONに設定すると
日本語ファイル名のアップロード
日本語ファイル名をアップロードした場合、日本語ファイル名が文字化けします。 ただし、2014年9月現在、Drupalのバージョンや拡張モジュールのバージョンが更新されていますので、日本語ファイル名が文字化けすることは少なくなりました。
その場合は、ファイルアップロードして、そのまま、ブラウズを再描画(再読込、更新など)することで、日本語ファイル名が表示されます。その後は、日本語ファイル名で管理できます。
動作検証環境: Drupal 7.28 IMCE 7.x-1.9 IMCE-Tools 7.x-1.2 IMCE Mkdir 7.x-1.0 IMCE Rename 7.x-1.3
IMCE for Drupal 8
FAQ
相対APTHが動かない現象
システム環境: Drupal 8.8.1 IMCE 8.x-1.7 Media 8.8.1
現象:
公開環境でのDrupal_Rootディレクトで作成したIMCEで設定した画像の相対パスが、そのバックアップデータでもDrupal_Rootディレクトリを認識してくれますが、他の開発環境(サブディレクトで動く場合)でIMCEを使って設定した画像の相対パスが違ってしまう(Drupal_Rootを認識してくれない)。
対策:
他の開発環境で、サブディレクトリの構成でDrupal_Root も設定OKですが、なぜか、IMCEで画像を設定した場合は、そのDrupal_Rootを認識してくれない現象が起こります。その場合は、いくつかの対応方法があるかと思います。
例えば、サブディレクトリ構成の環境のApacheなどのDocumentRootをそのディレクトリ環境に調整して、一時的に運用する。
もしくは、開発環境のサブディレクトリ構成の場合では、IMCEではなく、デフォルトの画像やファイルアップロード機能を使う。
管理画面の「テキストフォーマットとエディタ」では「CKEditorのブラグイン設定」、「画像」の「画像アップロードを有効にする(Disable to use IMCE file browser.)」をチェックONにすることで、デフォルトの画像アップロードだけを使うように設定します。IMCEは別のアイコンで使用可能。
またはMediaモジュールを使ってファイルや画像を管理する。今後のMediaモジュールの開発を考慮すればこの方法は良いかもしれません。
タグ:
CMS:
IMCE plupload
IMCE plupload
IMCEモジュールを使ってまとめて複数のファイルをアップロードする場合に便利です。
Drupal 7 の場合
IMCE plupload
ダウンロード https://www.drupal.org/project/imce_plupload
Version2.0をダウンロードします
Plupload integration
ダウンロード https://www.drupal.org/project/plupload
Drupal 7では、pluploadライブラリーが古いバージョン (plupload v1.5.8)のみ対応しているので、 pluploadモジュールも [3] : 7.x-1.7 - 2014-Nov-07 - Supported, Recommended をダウンロードします。
pluploadライブラリー
Plupload 1.5.8 のバージョンをダウンロードし、sites/all/libraries/plupload に保存します。
plupload/exampleディレクトリは必要ないので、削除します。
ダウンロード https://github.com/moxiecode/plupload/archive/v1.5.8.zip
詳細は次のページにて https://www.drupal.org/project/plupload
Drupal 8 の場合
タグ:
CMS:
IMCE_mkdir
モジュール名 IMCE_mkdir
 概要
概要
IMCEを使っている際に、ディレクトリの作成・削除がアドミン環境に戻るのは、面倒なので、ファイルブラウズのダイアログで、簡単にディレクトリの作成・削除ができるようになります。
スクリーンショット
Drupal 7 の場合
 インストール
インストール
環境
Drupal 6 Drupal 7
ダウンロード
http://drupal.org/project/imce_mkdir
/sites/all/module/ へ圧縮ファイルを解凍し、ディレクトリのパーミッションを調整します。 Drupal 7の場合、その後、 Admin > モジュール > IMCE_mkdir を実行可能にします。 その後、 admin > 環境設定 > メディア IMCE > Profile name > 編集 > Directory > Add subdirectories, Remove subdirectories が設定されているか確認します。 その後、IMCEのファイルブラウズのダイアログで IMCE_mkdir を確認します。
環境設定
特にありません
備考
お役立ち情報
オープンソースソフトウェア:
CMS:
Frontend
Frontend
フロントエンドでの表示関連モジュール
テーブル表示
tablefiled
TableFiled - CCK for Drupal 6 - Filed API for Drupal 7
http://drupal.org/project/tablefield
This module allows you to attach tabular data to a node in Drupal 6 or any entity in Drupal 7. The input form allows the user to specify the number of rows/columns and allows entry into each table cell using text fields. Tables can be defined globally or on a per-node/per-entity basis, so every node can have multiple tables of arbitrary size. Tables are multi-value and revision capable.
Image
Imageや動画などを取り扱うモジュール
画像を拡大表示する際に、きれいな表示をするスクリプト
イメージ(画像)をアップロードし、ページにイメージを貼り付けるさまざま設定ができます。イメージをカテゴリで管理でき、コメントなども書けます。イメージ(画像)ギャラリー作成ツールとして使えます。
・ Colorbox
軽快なlightboxプラグインです。Drupal 6 and 7 に対応。
Colorbox
Colorbox
概要:
 Colorboxは、Drupal 7 対応の軽快なlightboxプラグインです。
Colorboxは、Drupal 7 対応の軽快なlightboxプラグインです。
スクリーンショット:
導入:
1)インストール
環境: 対応バージョン Drupal 6 Drupal 7
必要なモジュール:
Colorbox plugin ダウンロードは colorpowered.com/colorbox/
Colorboxモジュール ダウンロードは drupal.org/project/colorbox
ダウンロード後:
Colorboxモジュールは、sites/all/module/ へ解凍します。
Colorboxプラグインはダウンロードしてsites/all/libraries/colorbox へ解凍保存します。
drushコマンドの場合は、sites/all/libraries のディレクトリで (もしダウンロードしていない場合は # drush dl colorbox ) # drush en colorbox と # drush colorbox-plugin コマンドを実行します。
インストール手順 Drupal 7.22 Colorbox 7.x-2.4 の場合
Colorboxモジュールのダウンロード sites/all/module へ標準インストール
Libraries API 2 モジュールのダウンロード sites/all/module へ標準インストール
Colorbox plugin 1.x のダウンロード sites/all/libraries で解凍し、ディレクトリ名を sites/all/libraries/colorbox に変更します
その後、admin 管理画面 -> 環境設定 -> Colorbox で基本設定を調整し、 admin 管理画面 -> サイト構築 -> コンテンツタイプ のなかで、Colorbox を使いたいコンテンツタイプのフィールドに画像を登録し、表示管理で実際の表示を設定します。
2)基本設定
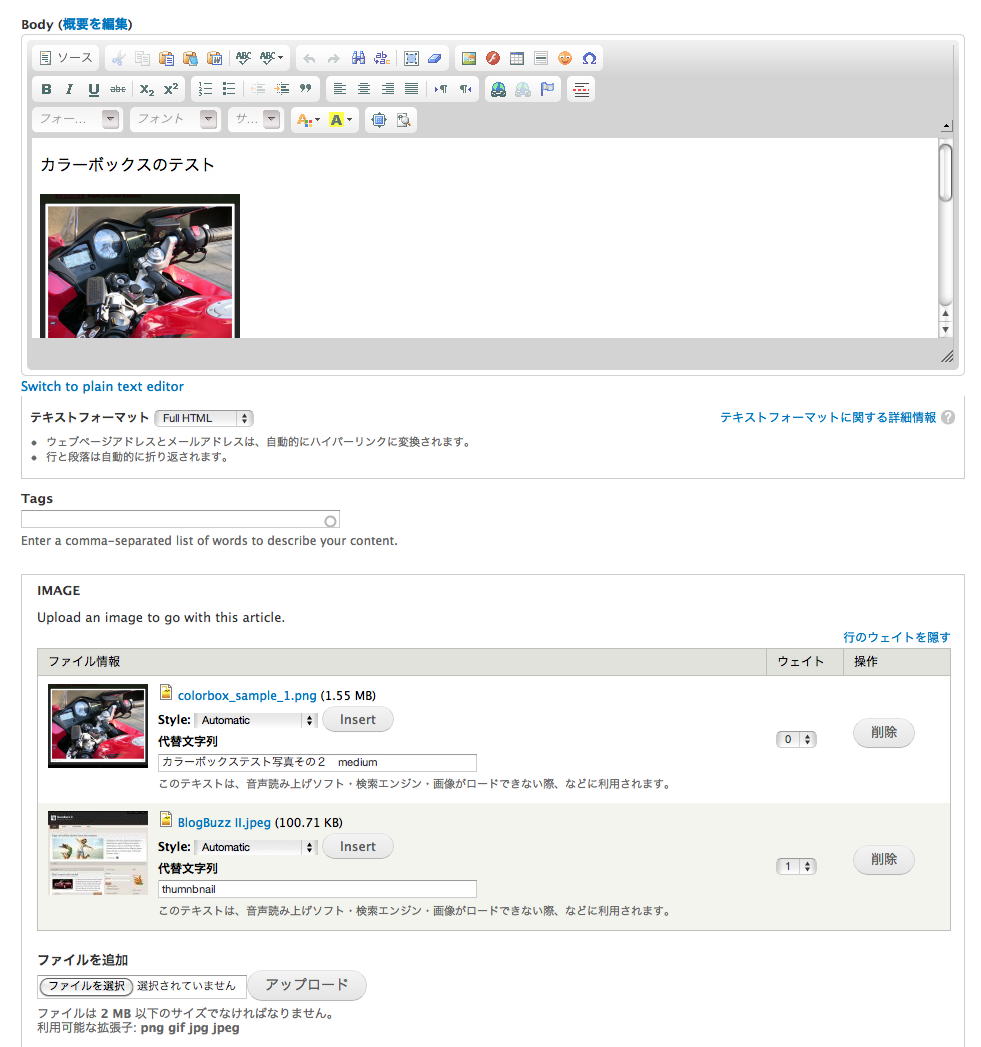
通常の画像の場合:
アドミン -> 環境設定 -> 画像スタイルの設定でスケールを設定(例えば、幅200 高さ150)
アドミン -> サイト構築 -> コンテンツタイプ で表示管理、フィールドの管理にてColorboxを設定(詳細設定はフォーマット設定アイコンをクリック)
insert モジュールをインストールします。
アドミン-> 環境設定 -> メディア、Colorbox -> Insert Modules settings でデフォルト設定を確認、変更があれば修正し保存
アドミン -> サイト構築 -> コンテンツタイプ -> フィールドの管理 -> イメージを編集 -> Insert で Enable Insert button をクリックチェック、Enabled insert styles のAutomaticを外し、Colorbox large, medium, thumbnailなどを選択クリックし、保存
コンテンツタイプの表示管理でイメージフィールド、フォーマットを非表示に設定し保存
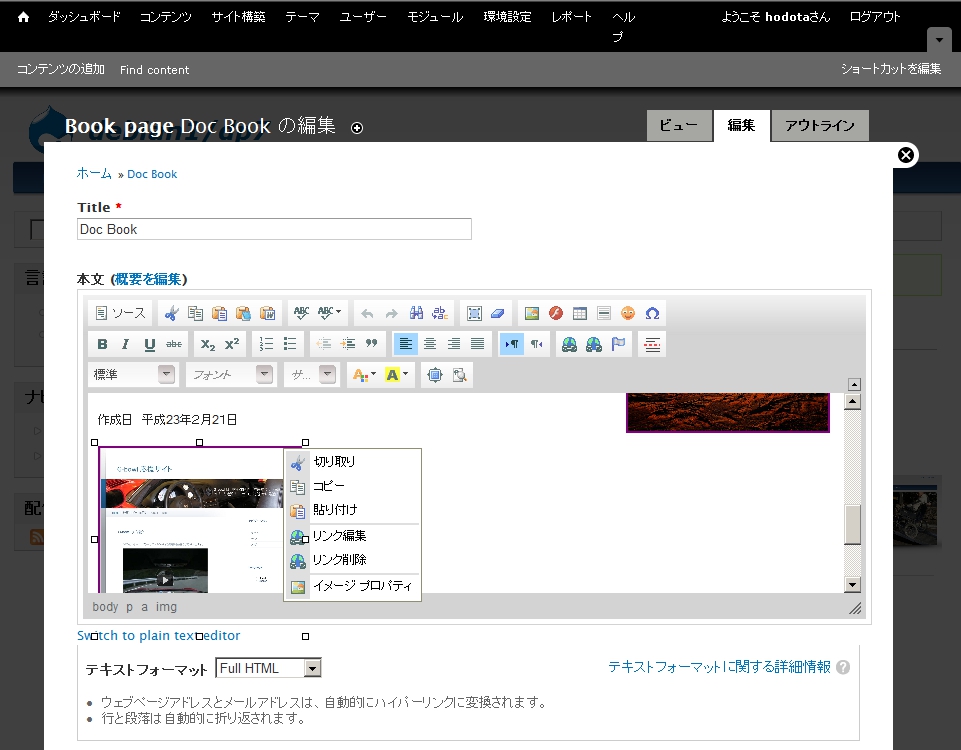
実際にコンテンツ編集モードで画像挿入する際に、Insertボタンの左にあるStyleでColorbox large, medium, thumbnail などを選択しインサートすることで表示サイズが変更できます。
また、フィールド管理でフィールドIMAGE設定にて値の数を無制限にすることで無制限のイメージを挿入できます。例えば、10で設定します。
WYSIWYGなどを使わないで画像を挿入する場合は、HTMLソースに以下のクラス名を追加すると画像がColorboxモードで表示されます。class="colorbox-load"
備考:
役立つ情報:
Colorboxモジュール開発者によるビデオチュートリアルは非常に参考になります。
Drupal 7 パート1 基本設定 http://vimeo.com/19122850
Drupal7 パート2 インライン場合 http://vimeo.com/19386122
Drupal7 パート3 イメージギャラリー、スライドショー http://vimeo.com/26411524
オープンソースソフトウェア:
CMS:
ImagePicker
Image Pickerについて
概要: イメージ(画像)をアップロードしたり、カテゴリ分類、イメージ(画像)のページへの貼り付け設定など、
スクリーンショット:
導入:
1)インストール
環境 対応バージョン Drupal 6 Drupal 7 必要なモジュール
ダウンロード drupal.org/project/imagepicker
2)基本設定
3)備考
4)役立つ情報
Lightbox2
Lightbox2について (Drupal Core 6.xxの場合)
概要
スクリーンショット
導入
役立つ情報
備考
Shadowbox
イメージ表示ツール Shadowbox
概要:
モジュールのページ:
ダウンロード:
インストール:
設定:
スクリーンショット:
Mail に関連するモジュール
CMS:
SMTP Authentication Support
SMTP Authentication Support
イントラネットやインターネット上のサーバで特別なSMTPサーバからメールを送信したいときに役立ちます。
概要:
Category:
モジュールのページ:
ダウンロード:
インストール:
インストール
Drupal 7 では標準的なインストールでOKです。
設定:
システム環境: Drupal 7.30 smtp 7.x-1.0
Turn thi module on or off をON、SMTPサーバ名、ポート、暗号化などの種類、SMTPユーザ名とそのパスワードを設定します。
送信テストは Send Test E-mail のところにメールアドレスを記入すると保存した際に送信します。
SMTPサーバーとしてGmailを使う場合
Google側でGmailのセキュリティ設定が突然変更になり、その変更も知らせがないので、送信できないエラーが起こる可能性がありますが。
Gmaiでの設定サンプル(2016年1月27日)
SMTP Server : smtp.gmail.com
SMTP port : 465
Use encrypted protocol : Use SSL
SMTP Authentication User Name : gmail account name [email protected]
Password : Gmail password
ただし、この設定のままではGmail側でセキュリティ設定が強化されているので、ブロックされます。
Google Account (アカウント情報)のページ https://myaccount.google.com/?pli=1
ログインとセキュリティ https://myaccount.google.com/security?pli=1
以下の「安全性の低いアプリの許可:有効」に設定します。

DrupalのSMTPモジュールとGmailの設定は、以下のサイトを参考にしました。
http://www.nickdelrossi.com/blog/2015/04/28/sending-drupal-email-from-ac...
http://www.rocketideas.com/2012/05/gmail-error-password-not-accepted-fro...
http://drupal.stackexchange.com/questions/108847/smtp-authentication-sup...
Media
Media関連モジュール
Mediaモジュール
Video.jsモジュール
モジュールの概要: https://www.drupal.org/project/videojs
Video.js HTTP Live Streaming モジュール(videojs_hls)も同時にインストールされます。
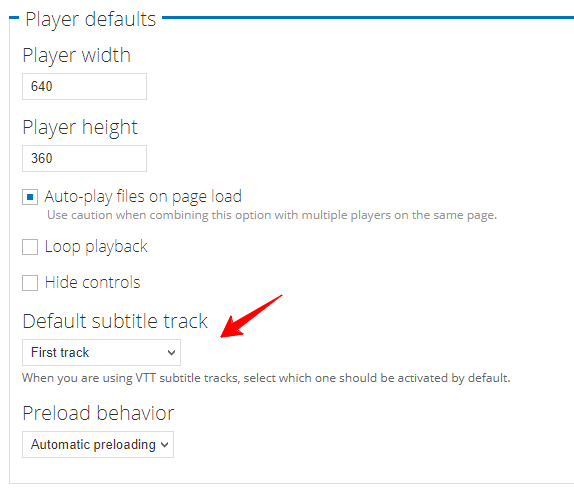
videojs 7.x-3.0-alpha3 ではサブタイトル(字幕)が使えます。Video.jsモジュールインストール後に、モジュールの設定で、「Default subtitle track」でFirst truckを設定して、字幕VTTファイルを読み込みするスクリプトを設定します。サイトの現在の言語やに多言語を設定することも可能です。
VTTファイルの場合
<p height="" width="560px"> <video controls="" height="" width="580px"><source src="/sites/default/files/etc/video/sample-xxxx.mp4" type="video/mp4" /> <track default="" kind="subtitles" label="Japanese" src="/sites/default/files/cc/sample-xxx.vtt" srclang="jp" /> </video></p>
実際の画面
CMS:
Media
文書、画像などのさまざまフォーマットをサポートするMediaモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
CTools https://drupal.org/project/ctools File Entity https://drupal.org/project/file_entity Views
インストール:
Screenshot
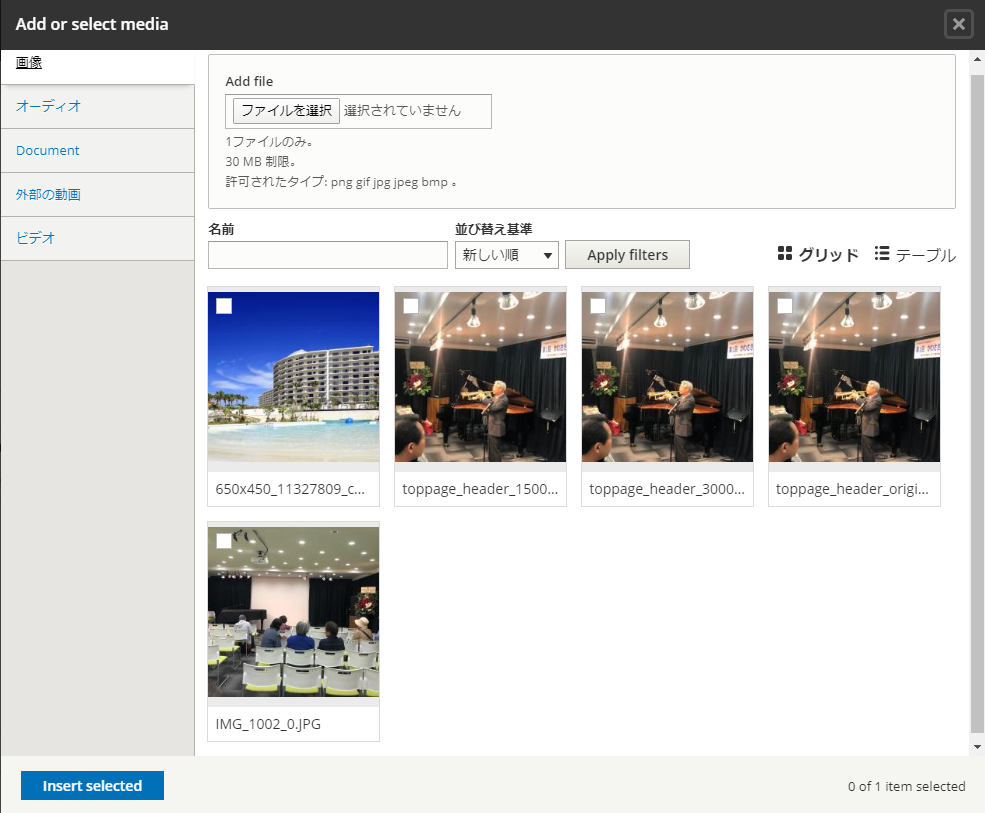
管理画面 -> 環境設定 -> メディア media browser settings
設定:
アップロード先のディレクトリ
Mediaモジュールの標準インストールした時は、管理画面 -> コンテンツ -> メディア add file で下記のアップロードしたファイルは、sites/default/files/ 以下に保存されます。
sites/default/files/ 元のファイルが保存されます。
また、コンテンツタイプでImageフィールドを追加して作成した場合、そのフィールド設定でファイルディレクトリを field/image とした場合は、以下のディレクトリにそれぞれ保存されます。
sites/default/files/fieldd/image/ 元のファイル
styles/medium/public/field/image/ medium用
styles/square_thumbnail/public/field/image/ square thumbnail用
styles/thumbnail/public/field/image/ thumbnail用
どちらの方法でアップロードしても、 管理画面 -> コンテンツ -> メディア で表示され、管理できます。
メディアモジュールで管理される画像や文書は media/ユニーク連番 の設定でコンテンツとして管理されます。 そのURLでコンテンツも公開されます。
もし、公開にセキュリティを設定する場合、コンテンツのアクセス制御、たとえば、content_access などを使ってコンテンツを制限し、画像や文書などをプライベートファイルで運用することで、Mediaモジュールで管理される文章や画像もアクセス制御ができます。
Multisite
マルチサイト機能
Drupal 7 では、一つのコアで複数のドメインのサイトを構築し、テーマやモジュールも共有する設定が可能です。
設定方法は、マニュアルのページを見ながら行いますが、ウィザード形式のモジュール Multisite Wizard を使うと非常に簡単です。
Multisiteに関する説明
- Wiki Page: Multisites Using Drupal 7
- example.sites.php (Drupal 7) example.sites.php (Drupal 8)
- Multisite - Sharing the same code base
Multisite Wizard
インストール
https://drupal.org/project/multisite_wizard 必須モジュールが Backup and Migrate モジュール
アドミン ー> 環境設定 ー> Multisite Wizard を実行します。
1)sites/sites.php ファイルを作成
example.sites.php をコピーして sites.php を作成し、メインのドメイン名と追加ドメイン名を登録します。
この場合、ドメイン設定は、DNSサーバ、Apacheサーバなどで、このDrupalをインストールしたディレクトリを参照するように設定します。
$sites['www.example.com'] = 'www.example.com';
$sites['www.example2.com'] = 'www.example2.com';
詳細な sites.php の設定方法は >> ここから
2)上記で作成したドメイン名のディレクトリを同じディレクトリ内に作成します。
例えば sites/www.example.com sites/www.example2.com
3)各ドメインサイトのディレクトリ内にsettings.php を作成します。
sites/default/settings.php をコピーして作成します。
4)各settings.phpのprefixを設定します。
例えば、メインのドメインのprefix は example_ 別のドメインのprefixは example2_ というように。
5)Multisite Wizard の管理画面で Populate tables ボタンを押す
データベースの追加分のデータベーステーブルを作成します。
Organic Groups
Organic Groups (OG)
グループを管理する拡張モジュール
複雑グループとユーザーの管理ができます。
ワークフローとの組みあわせも可能です。
Organic Groups(OG)
Organic Groups(OG)
標準のユーザー管理では、複雑なグループやユーザー管理ができないので、Organic Groupsモジュールで拡張機能できます。
ダウンロード
インストール
1)インストール
Drushコマンドでインストールする場合は、必要なモジュールも一緒にインストールできます。
マニュアルインストールでは、OGモジュールの他に、Chaos tools, Views, Views UI, Views content panes, などが必要になります。
2)コンテンツタイプの設定
OGの7.x-2.0-beta2の場合、インストールするとコンテンツタイプにグループができていました。もしできていなければ作成します。
次に、各コンテンツタイプで Organic Groups -> Group content を設定します。
3)グループのコンテンツを作成
コンテンツ追加でグループを選択し、任意のグループを作成します。
4)記事やコンテンツを作成
任意のコンテンツを作成し、Group audienceで作成したグループを選択します。
参考にしたビデオ
http://modulesunraveled.com/organic-groups
の Organic Groups Setup です。
オープンソースソフトウェア:
CMS:
Social
Social / SNS などの関連モジュール
Shareに関連するモジュール
AddToAny Share Buttons
モジュールの概要: https://www.drupal.org/project/addtoany
インストールと設定: https://www.drupal.org/docs/8/modules/addtoany-share-buttons/configuring...
Facebookとの連携は、OpenGraph を使います。概要は、https://www.addtoany.com/buttons/faq/#troubleshoot-facebook-image-previe...
Drupal 7.92 環境では以下のモジュールも有効にしました。
- Metatag: OpenGraph (metatag_opengraph)
- Metatag: OpenGraph Products (metatag_opengraph_products)
- Open Graph meta tags (opengraph_meta)
SNSに関連するモジュール
タグ:
Spam
迷惑メール (SPAN,スパム)を防御する各種モジュールについて
Mollom
CAPTCHA
迷惑メール対策で使われるキャプチャモジュール(数式や英数字を入力してから送信)
reCAPTCHA
SpanSpan filter
Captcha
CAPTCHA
モジュールの特徴
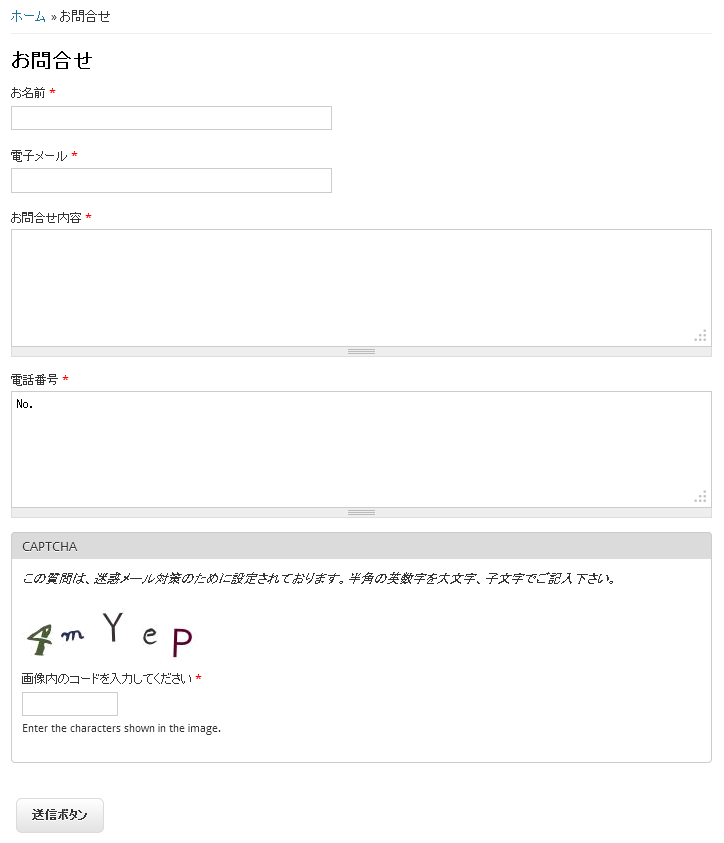
送信フォームなどでスパム(迷惑)メールを防ぐために、人が数字や文字などを入力することで、迷惑メールを強制的に送信することを防ぐ仕組みです。 主に、問合せフォームなどに使われており、Drupalで良く使われている Webformとの連携を使います。
Webformとの連携を使います。
環境
Drupal 6 Drupal 7 で稼働します。
スクリーンショット
インストール
モジュールのダウンロード http://drupal.org/project/captcha
通常のモジュールインストール手順で行い、その後、権限設定で「Administer CAPTCHA settings 」を、dministratorでも編集できるように設定します。
環境設定
インストール後、環境設定で「CAPTCHA」を選択し、環境設定を行います。
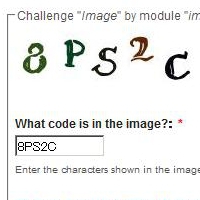
CAPTCHAを表示させたいWebFormのページの場合には、FORM_IDの欄に、たとえば、作成したWebformページのnode番号が4の場合、webform_client_form_4 と設定します。Default challenge type を数字かイメージなど設定すれば、あとはデフォルト設定でそのフォームに設定されます。
7.x-1.0-beta2の場合のFORM_ID確認
ホーム » 管理 » 環境設定 » ユーザー » CAPTCHA でFORM_IDを確認する方法として、「「Allow CAPTCHAs and CAPTCHA administration links on administrative pages」の項目をチェックONにして、作成したフォームページでFORM_IDを確認出来ます。
メッセージを日本語化する場合
デフォルトの数値設定の場合
英語: This question is for testing whether or not you are a human visitor and to prevent automated spam submissions.
日本語: この質問は、迷惑メール対策のために設定されております。半角の英数字を小文字でご記入下さい。
備考
役立つ情報
オープンソースソフトウェア:
CMS:
mollom
★mollomモジュールについて
概要: Webフォームなどのページコンテンツに書き込む迷惑メールなどを防ぐことを目的としたモジュールです。
スクリーンショット:
ダウンロード: http://drupal.org/project/mollom
1) インストール
サイトの構築 -> その他 mollom -> check ON
ユーザーの管理 -> 権限 -> mollomモジュール -> administer mollom と チェックなしでの投稿 に有効のチェックを設定します。
2) 基本設定
ユーザー管理 -> 権限 -> mollomモジュール -> チェックなしでの投稿 に権限を設定することで、そのユーザーはページのコンテンツに書き込みできるようになります。標準では、この機能がOFFになっているので、mollomインストール後に、コンテンツを作成編集するユーザーは、この機能をONにします。
3) 備考
Statics
Webform
Webform について
概要
簡単に、問い合わせフォーム、イベント申込フォームなど、さまざまなフォームを作成することができます。
スクリーンショット
環境
Drupal 6 Drupal 7
インストール
ダウンロード drupal.org/project/webform
環境設定
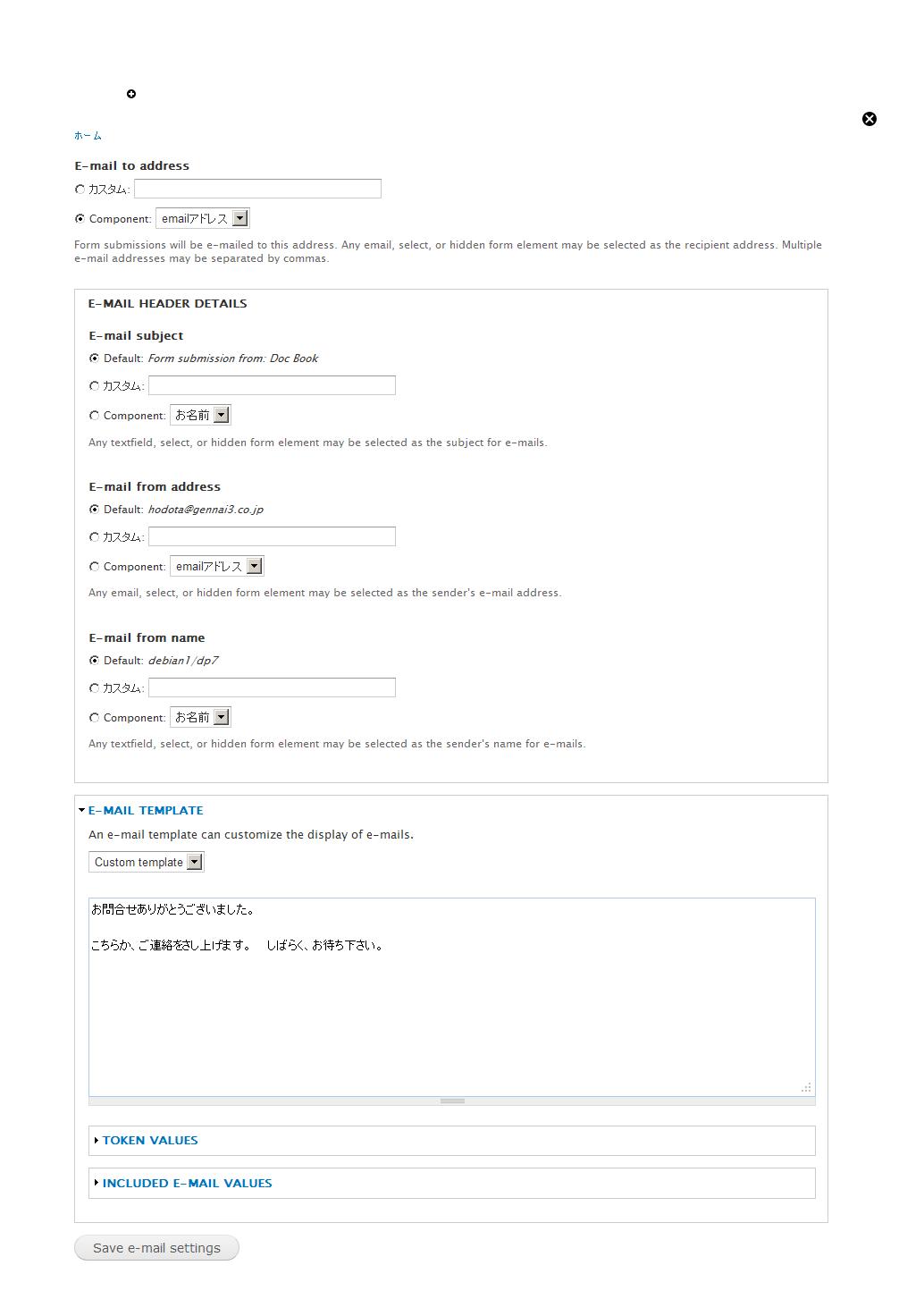
- 返信のThanksメールを送信したい
問い合わせをした人に返信のメール(Thanksメール)を送る場合は、作成するページコンテンツなどで、Webformを選択し、メールを選択します。
「E-MAIL TO」のところで、Component value 「emailアドレス」 を選択し、追加をクリック。
「E-mail to address」 で Component emailアドレス を選択し、返信先、送信するメッセージなどを書き込み設定することで、問い合わせ終了後に、問い合わせをした人に、返信のThanksメールが届きます。
- バージョンアップ
Webform 7.x-3 から 7.x-4 にバージョンアップする場合は、通常のモジュールのバージョンアップと同様に行います。
既存のバージョンをモジュールの非アクティブに変更し、Webformモジュールを削除して新しいモジュールと入れ替えます。
その後、Webformモジュールをアクティブにして、最後に、update.phpスクリプト実行します。
備考
テキストで選択する場合は、safe_key を各選択するテキストごとに設定します。 プルダウンメニューやラジオボタンなどの形式で使用。
safe_keyのサンプルフォーマット
1436|日本
1568|アメリカ
1589|ドイツ
Webfomと連携してユーザー登録ができるモジュール Webform register は大変便利です。Durpla6版しからありませんが、簡単にユーザー登録時に、さまざま質問を設定できます。 Webform register の詳細へ
便利な使い方
- データを暗号化したい
Webform 3.x の場合
SSL機能を使わないで、Webformのデータを暗号化してDrupalのデータベースに保存するモジュール webform_encrypt を使うと暗号化できます。 encrypt モジュールが必要になります。
導入手順として、まず、encrypt モジュールをインストール。 admin -> 環境設定 -> encrypt で drupal_private_key ファイルの保存先を、絶対PATHで設定します。 そのディレクトリは、drupal root ディレクトリ以外とし、複数のDrupalを稼働する場合は、ディレクトリ名を別名にする。 ディレクトリのパーミッションを調整。
webform_encrypt モジュールのインストール。 フォームのコンポーネントを編集し、Encryption オプションを使用するをクリックして保存します。 その項目は暗号化され、メールなどで転送された場合でも、[Value Encrypted] という表現で、見ることができません。 サイトにログインして、Webformの結果を見ることで、見ることができます。 encrypt モジュールで暗号化されて、Drupalサイト内だけで見れる仕組みです。
- 添付ファイルは管理者だけが見れるように
標準のWebformで添付ファイルを設定すると、アップロードしたファイルはだれでも見れる状態です。Drupal 7 のプライベートファイル機能を使ってアップロードするディレクトリを一般には公開しない設定が可能になります。
Webformのフォームコンポーネントでタイプ「ファイル」を選択し、プライベートファイルを使用するにチェック、必要であればそのディレクトを入力設定します。
この設定で、アップロードしたファイルはプライベート設定のディレクトリに保存され、サイトの権限でアクセス管理が設定可能です。
上記の暗号化と組み合わせる場合、始めに暗号化モジュールの実行を行い、その後、プライベートファイルの設定を行うとwebform_encryptモジュールに関連するエラーが起こります。
解決策の一つとして、まず、webform_encryptモジュールでフォームコンポーネントを暗号化する状態でフォームを作成し、保存します。
次に、webform_encryptモジュールを使用しない設定に変更し、Webformのフォームコンポーネントでタイプ「ファイル」を選択し、プライベートファイルを使用するにチェック、必要であればそのディレクトを入力設定します。
その後、webform_encryptモジュールを使用する設定に変更し、暗号化の項目が有効になっているか、ファイルのアップロード先がプライベートファイルで、ディレクトリも設定されているか確認します。
以上で添付ファイルがサイト権限で制御できるようになります。
- 送信前にプレビューで確認したい
送信前のプレビュー機能は、標準ではありません。2013年12月24日現在ではパッチコマンドでの適用で可能となります。
環境: Drupal 7.24 Webform 7.x-4.0-beta1
このパッチはマルチフォームで途中の送信内容確認で作成したものです。今後、たぶん、Drupal 8 版からwebform標準機能に組み込まれる可能性がありますが。詳細は以下のページで確認して下さい。
https://drupal.org/node/435232
このパッチプログラムは、webform 7.x-4.x-dev が対象です。
# cd drupal/sites/all/modules/
# patch < ./webform_preview-435232.patch
can't find file to patch at input line 5
Perhaps you should have used the -p or --strip option?
The text leading up to this was:
--------------------------
|diff --git a/includes/webform.pages.inc b/includes/webform.pages.inc
|index 5aeaf3a..001a1ec 100644
|--- a/includes/webform.pages.inc
|+++ b/includes/webform.pages.inc
--------------------------
File to patch: ./includes/webform.pages.inc
patching file ./includes/webform.pages.inc
Hunk #1 succeeded at 239 (offset 1 line).
Hunk #2 succeeded at 332 (offset 1 line).
Hunk #3 succeeded at 447 (offset 1 line).
patching file webform.install
patching file webform.module
# drush updatedb
Webform 7413 Add preview page columns to the webform table.
Do you wish to run all pending updates? (y/n): y
Performed update: webform_update_7413 [ok]
'all' cache was cleared. [success]
Finished performing updates. [ok]
# drush cron
Cron run successful. [success]
その後、上記パッチの修正で、複数のパッチが出ているので、同様にパッチを適用させます。
- フォーム内の「セレクト」フィールドで複数の問合せ先を設定し、個別に送信先メールアドレスを設定する
webform 7.x-4.0 からの機能だと思いますが、以下のようにメールのコンポーネントで「セレクト」フィールドを設定すると、項目ごとにメールアドレスが設定できる。
主な拡張モジュール
Webform Layout ダウンロード ここから フィールドの中で行のレイアウトを設定できる
Webform Matrix Component ダウンロード ここから マトリックスやテーブルのコンポーネントを定義できる
Webform Table Element ダウンロード ここから テーブルの中に複合的なコンポーネントを定義できる
Webform Validation ダウンロード ここから フォームページごとのバリデーションチェック
emailのテキストが同じかどうか確認するときに、使用するregexを設定しますが、 \b[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,4}\b
もしくは次のサイトで確認します ここから この情報は次のサイトで詳細がわかります ここから
Validationに関するモジュールとして
ClientSide Validation ダウンロード ここから ClientSide ValidationはForm API Validation モジュールを使っています ダウンロード ここから
タグ:
オープンソースソフトウェア:
CMS:
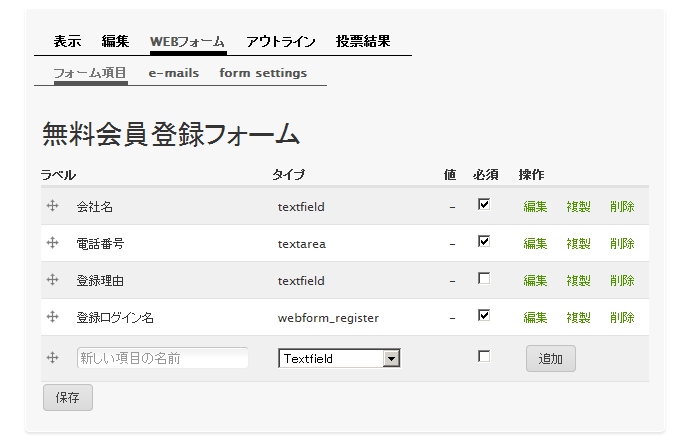
Webform register
Webform register
モジュールの概要
Webformモジュールにユーザー登録機能を簡単に組み込むことができます。Webformを作る際に、属性としてユーザー登録を選択することで、ユーザー登録画面にさまざま問合せフォームを追加修正することができます。
環境
Drupal 6 Webform v3.x
スクリーンショット
インストール
ダウンロード http://drupal.org/project/webform_register
 環境設定
環境設定
標準的なモジュールインストール方法です。 インストール後、このモジュールを使って、ユーザー登録画面を作成する場合は、まず、Drupalのユーザー管理で、登録には管理者が行うに設定し、このモジュールでユーザー登録画面を作成します。 そうすることで、サイトの標準ユーザーログイン画面にはユーザー登録のリンクは非表示になり、別途ユーザー登録フォームへのリンク作成します。
もしくは、ユーザーが自動登録する設定の場合は、ブロックでユーザーログインボックスの表示をOFF(表示しない)に設定し、ユーザー登録、パスワードを忘れた場合などのページにリンクするバナーやリンクを設定します。
iTweak Login モジュールを使う場合
ユーザーログインボックスなどでリンク先を変更したい、ボタンの名前などを変更したい場合には、大変便利なモジュールです。 インストールは標準インストールで、モジュールをアクティブにし、アドミン -> ユーザーの管理 -> ユーザの設定 -> User Login settings で細かい設定を行います。
備考
役立つ情報
オープンソースソフトウェア:
CMS:
Taxonomy
Taxonomy
Taxonomy および関連モジュールなどの情報
Taxonomy Term
Taxonomy Revison モジュール
タクソノミのタームをリビジョン管理するモジュールです。
ダウンロード https://www.drupal.org/project/taxonomy_revision
Entity APIモジュールが必須です ダウンロード https://www.drupal.org/project/entity
タクソノミーのタームで階層を表示管理
- Taxonomy Term Reference Tree Widget
https://www.drupal.org/
- Content Taxonomy
https://www.drupal.org/
- Active Tags
https://www.drupal.org/
- Multiselect
https://www.drupal.org/
- Hierarchical Select
https://www.drupal.org/
- Drupal Taxonomy Tips and Tools
https://www.drupalwatchdog.
タグ:
CMS:
Theme Enhancements
Theme Enhancements
デザインテーマのカスタマイズや機能拡張に関するモジュール
テーマの変更
コンテンツタイプ、URL、時間、などさまざま条件でデザインテーマテンプレートを簡単に変更できるモジュール。
ThemeKey モジュール さまざまな条件で変更する、たとえば時間でとか
Content Theme モジュール コンテンツタイプで変更するスタイル
Page Theme モジュール ページのURLで変更するタイプ
タグ:
オープンソースソフトウェア:
CMS:
Sweaver
Sweaver GUIでCSSの編集ができるモジュール
Drupal Gradensでも使われているデザインとCSSの編集モジュールです。
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Drupal 7の場合: Chaos Tools https://drupal.org/project/ctools
インストール:
スクリーンショット
インストール時のデフォルト設定
エディタの設定などはデフォルト
プラグインのデフォルト設定
スタイルのデフォルト設定
イメージの設定
Third-party-integration
Easy Social
モジュール名 Easy Social
概要
 Facebook, Twitter, Google などの共有ボタン。
Facebook, Twitter, Google などの共有ボタン。
スクリーンショット
インストール
環境
Drupal 7
ダウンロード
http://drupal.org/project/easy_social
インストール手順
Drupa7の場合
インストールするためにVariableモジュールを先にインストールします。
環境設定
日本語で共有ボタンなどを表示した際に、ボタンのサイズが小さいので、モジュールのCSSファイル( sites/all/module/easy_social/css/easy_social.css )で横幅定義を大きくし、アドミンのモジュール設定にて、Facebookのウィジェット設定にて横幅を広げます。
Drupal 6 バージョンでは、水平モードにて、facebookのアイコン表示が小さい場合がありました。その時には、モジュールのeasy_social.module ファイルで、facebookのiframeタグを定義しているところで、横幅サイズを変更します。
備考
Easy Social のバージョン7.x-2.8では、表示レイアウトの水平、垂直が切り替えできない現象がありました。現在調査中です。--> 基本設定を再度行うことで、解決しました。
お役立ち情報
オープンソースソフトウェア:
CMS:
Workflow
Workflow関連モジュール
Workbenchモジュール
Rulesモジュール
Rules
イベントトリガーでさまざまアクションが作れる便利で高機能なRulesモジュール
概要:
モジュールのページ:
ダウンロード:
必要なモジュール:
Drupal 7の場合 Entity API https://drupal.org/project/entity
役立つ情報:
技術資料
RulesのData Selectionについて解説 https://drupal.org/node/1300042
Itangalo's sandbox: Rules Mastery
DrupalCon Denver 2012 でRulesチュートリアルをしたときの内容とコード
Sandboxの状態ですが。 https://drupal.org/sandbox/itangalo/1445770
gitでのダウンロード情報は https://drupal.org/project/1445770/git-instructions
ビデオチュートリアル
Rulesトレーニングマニュアル(DrupalCon Denver 2012)とビデオ
DrupalCon Denver, March 19th 2012 で使われたトレーニング資料とその動画です。
資料は以下のサイトからPDFをダウンロード
http://archive.org/download/TheTinydrupalBookOfRules/book-of-rules-v2.pdf
動画は以下のYouTubeにすべてあります。
https://www.youtube.com/playlist?list=PL84B6FFA4F7ACAD57&feature=view_all
以前は、nodeone社のビデオサイトは大変役立ちましたが、現在は、Learn the Rules frameworkで見れます。
Learn the Rules framework ここから
The Rules way of life, Rules exercise for DrupalCamp Berlin Sep 17-18, 2011
http://drupalcity.de/session/rules-way-life
Rules関連モジュール
Rules Examples : https://drupal.org/project/rules_example
Rules 2 プラグインのためのサンプルコードです。インストールはコアに追加されます。
Rules Link : https://drupal.org/project/rules_link
Rulesで定義した機能のリンクを設定できます。設定はViewsと連携して行います。
Rules List Conditons : https://drupal.org/project/rules_list_conditions
Views Rules : https://drupal.org/project/views_rules
Rules Forms Support : https://drupal.org/project/rules_forms
Conditional Rules : https://drupal.org/project/rules_conditional
Rules Transformers : https://drupal.org/project/transformers
Transformers Actions と Yahoo Pipe を使うTranformaers Pipelines の2つの機能があります。
Rules_FAQ
Rule モジュール関連
Rulesモジュールおよび関連のモジュールや使い方、学び方、FAQなど。
FAQ
drushコマンドでアップデイト時にエラーになる、例えば、xxxxx/modules/rules/modules/node.rules.inc, line 147 などで止まってしまう場合
参考にしたサイト https://drupal.org/node/2090463
環境: Drupal 7.23
まずエラーのRulesモジュールを削除 rm -rf rules
drush cron
drush dl registry_rebuild
drush rr <--- registry-rebuild
最新版のRulesモジュールを再インストール drush pm-download rules
drush updb <-- updatedb
drush cc all
drush cron
以上でRulesモジュールをデータベースに再設定できることになります。最後の段階で、もし、ccやcronなどでエラーになる場合は、一度、rulesモジュールをモジュールのディレクトリから削除して。アップデイトやその他の作業を行い、正常動作を確認してから最新版のrulesモジュールをダウンロードします。
用語の説明:
registry-rebuild
Rebuild the registry table (for classes) and the syste table (for module locations) in a Drupal install.
updatedb (updb)
Apply any database updates required (as with running update.php).
Registry-Rebuild <--- モジュールではありません
https://drupal.org/project/registry_rebuild
There are times in Drupal 7 when the registry gets hopelessly hosed and you need to rebuild the registry (a list of PHP classes and the files they go with). Sometimes, though, you can't do this regular cache-clear activity because some class is required when the system is trying to bootstrap.
When would you need Registry Rebuild?
You might get something like:
「PHP Fatal error: Class 'EntityAPIControllerExportable' not found in ...sites/all/modules/rules/includes/rules.core.inc on line 11"PHP Fatal error: Class 'EntityAPIControllerExportable' not found in ...sites/all/modules/rules/includes/rules.core.inc on line 11"」
If this happens when you're trying to run update.php, and happens when you're trying to clear your cache, well, you have some trouble. That's what Registry Rebuild is for.
It also may happen that you've moved some module that Drupal requires to bootstrap, and you get a horrible error. Registry Rebuild will also rebuild the system table to get the modules in the right place so you can bootstrap.
How To Use Registry Rebuild With Drush
This is the preferred technique, and it should work with multisite installs.
You can just drush dl registry_rebuild and drush will download it into your .drush folder. (Alternately, you can obtain the package another way and copy the folder into .drush yourself.)
Make a backup of your database.
On a multisite install, cd into the site you're rebuilding, as in cd sites/mymultisite
drush rrdrush rrdrush rrdrush rrdrush rr
CMS:
User Points
User Pointsモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
特になし
インストール:
スクリーンショット
member1というユーザのポイント設定管理画面
ユーザ権限
備考:
パッチや改善情報
Voting APIを使って、投票する場合、ユーザが一度、投票したかをデータベースに保存していないようなので、保存するようにするパッチの情報です。この機能は、Voting API の 7.x-2.x-dev 版でサポートされているように思いますが、インストールしてみるとワーニングとmy Votes results などの機能で不具合がありました。
エラーサンプル
SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'IS NOT NULL ) AND (.uid = '1' ) )) ORDER BY timestamp DESC' at line 1
7.x-3.x-devもページ表示が白くなる不具合がありました。2014年4月15日現在、Voting APIのバージョンがいくつかあります。結局、7.x-2.11を使います。
[1] : 7.x-3.x-dev - 2013-Oct-19 - Supported, Development
[2] : 7.x-2.x-dev - 2014-Feb-27 - Development
[3] : 7.x-2.11 - 2013-Mar-22 - Supported, Recommended,
役立つ情報:
設定方法の説明
以下のサイトでは、Voting Rules の設定をUser Pointsと一緒に行う場合です。
http://s1l.org/userpoints-voting-rules
上記のサンプル設定を、Drupal 7.26 Voting API 7.x-2.11+8-dev rate 7.x-1.7 Voting riles 7.x-1.0-alpha1 Rules 7.x-2.6 Userpoints7.x-1.0 Userpoints_contrib 7.x-1.x-dev などでの環境です。
実際に、Rateウィジェットで作成した投票をした場合の結果
Rules_Sample_1
Drupal Rulesモジュールのサンプル その1
1)ユーザがログインした時に、指定したページへ移動する
Event 「User has logged in」 Conditions 「User has roles(s)」 -> Data selector 「account」 -> Role , select Value, -> Match Roles, Value 「all」 Action 「Page redirect」 -> URL Value 「移動したいURLのパス」
2) しばらくログインしていない登録ユーザにリマインダーメールを配信する
暫定的ですが、簡単なアイデアでサンプルとして、デバックしやすいよ うに最後のログアウトから20秒にメールを送る仕組みです。
{ "rules_send_reminder_email_2" : {
"LABEL" : "send reminder email 2",
"PLUGIN" : "reaction rule",
"OWNER" : "rules",
"REQUIRES" : [ "rules" ],
"ON" : { "user_logout" : [] },
"IF" : [
{ "NOT data_is" : {
"data" : [ "account:last-login" ],
"value" : { "select" : "account:last-login", "date_offset" : { "value" : 20 } }
}
}
],
"DO" : [
{ "mail" : {
"to" : [ "account:mail" ],
"subject" : "Reminder test 2",
"message" : "\u30ea\u30de\u30a4\u30f3\u30c0\u30fc\u3000\u30c6\u30b9\u30c82\u3067\u3059",
"language" : [ "account:language" ]
}
}
]
}
}
Rulesで定義した状態から上記のイベント管理が動きますので、定義前のログアウトにも適応なるかは未検証です。
また、以下のサイトにも同じような機能を実行するRulesのサンプルがあります。
http://drupal.stackexchange.com/questions/128601/how-to-send-email-in-ev...
hook_cronを使った場合は以下のサイトです。
http://drupal.stackexchange.com/questions/60785/how-can-i-send-email-to-...
タグ:
オープンソースソフトウェア:
CMS:
Workbench
ワークフローを実現するWorkbenchモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
インストール:
ワークフローのスイートツールとして
必要な機能モジュールだけインストールして運用できますが、スイート環境して、トータルで運用すると便利です。
スクリーンショット
Workbench Access の環境設定 サンプルのMuseumのタクソノミーを使った場合です
ワークベンチの運用環境では、管理者以外はワークベンチのダッシュボード(My Workbench)を使ってコンテンツの管理をします。
設定:
コンテンツのアクセス管理
WorkbenchでもWorkbench Accessモジュールでコンテンツなどの編集権限アクセス制御が可能です。ワークフローとして、ページコンテンツを作成して、承認後、公開するまでを管理しますが、主にコンテンツの編集権限です。
コンテンツのアクセス管理 Contenet Accessモジュールと併用すると、コンテンツ管理ができなくなるので、他のアクセス制御関連モジュールとは混在しないような設定にします。
さらに、画像やファイルなどのアクセス制御では、プライベートファイルなどで制御が必要になります。
Workbench Access モジュールでroll(役割)の権限を設定
管理画面 -> ユーザ -> 権限 でユーザ権限ごとにWorkbench Access のSection、roleなどに権限を設定できるようにします。Administerの権限以外を有効にします。
その後、 管理画面 -> 環境設定 -> Workbench -> Workbench Access 役割 で設定します。
この役割設定とWorkbenchで使用するコンテンツタイプの定義との組みあわせで、コンテンツを権限管理できます。
まず、ユーザの権限で、使用するコンテンツの作成や編集の権限を設定します。その権限を設定されたユーザは、そのコンテンツタイプを作成、編集できますが、Section(役割)としては、Wrokbenck Access の役割で設定されたものしか取り扱えません。自分に役割がない人の他のコンテンツは扱えません。
Workbenchモジュールのすべてをインストールした状態の権限
すべてのモジュールが使える状態(Administrator)でのMy Workbench ダッシュボード
Drupalユーザとその権限、Workbench Access権限(roll)との関係
Drupalユーザに設定した権限は、Workbench Access の役割で設定する権限と同じです。この権限設定でコンテンツタイプやさまざま動作に権限を付けます。
たとえば、職位に文書ファイルなどの権限を設定して管理したい場合
Workbenchモジュールは、ワークフローを管理するためのモジュールです。Workbench Access での権限もワークフローの中での権限です。
職位にもとづいて、ある部署や管理者だけが見れる文書として管理するためには、Drupal 7 のプライベートファイルアクセスで、サイトにログインしている人だけが見れるように設定します。その後、コンテンツタイプで、文書や画像のフィールドを設定して、そのコンテンツタイプに、Content Accessなどのモジュールでアクセス制御を設定します。
さらに、PDFファイルのセキュリティとして、ファイルにパスワードを設定する方法も併用して管理することを推奨します。
備考:
コンテンツやノードのアクセス制御モジュールとの関係
Content Accessモジュールとの混在はできません。
その他、アクセス制御するモジュールとはWorkbench Accessでの制御と重なる可能制があります。
役立つ情報:
Workbenchの設定
Workbenchモジュールの設定
設定環境:Drupal 7
Drupal 7.26 Workbenck 7.x-1.2 Workbench Access 7.x-1.2 Workbenck Moderation 7.x-1.3
設定サンプル環境
ユーザの役割設定 管理職 編集者
ユーザ user1 役割は管理職 user2 役割は編集者
コンテンツタイプは、Drupal 7 デフォルトの Articleを使用する。Workbench Accessモジュールをインストールすると、Articleのコンテンツタイプで、フィールドの管理にてWorkbenck Accessフィールドが設定される。
Worbbenchモジュールの設定
Workbenchモジュールの基本設定画面は、管理画面の環境設定にはリンク表示が表示されないので、admin/config/workbench でアクセスするか、管理画面の環境設定でWorkbenck AccessもしくはWorkbench Moderationをクリックして、環境設定のタブでWorkbenchモジュールの基本設定画面になります。
設定環境:Drupal 8
Drupal 8.9.1 Workbenck 8.x-1.3 Workbench Access 8.x-1.0-beta4 Workbenck email 8.x-1.6
設定サンプル環境
Workbench Access の設定
タクソノミーにユーザー分類を定義
Workbench Accessでセクションのスキーマの設定
Workbench Accessでセクションのスキーマの設定(編集・役割)
WorkFlow モデレーションの設定
ワークフローの「状態」で「デフォルトのリビジョン」を設定すると、各フローの工程でコンテンツ(ページ)の編集デフォルトを最新のステータスに変更します。もし、「デフォルトのリビジョン」がOFFになっていると、「最新バージョン」のタブが表示されて、表示を選択することができます。
タグ:
e-commerce
eCommerceカテゴリーのモジュール
etc
その他のモジュール
・ Google Analytics
Fivestar
五つ星のレーティングを表示するモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Voting api https://drupal.org/project/votingapi Views https://drupal.org/project/views
インストール:
スクリーンショット
設定:
管理画面 -> 環境設定 -> コンテンツ作成 Fivestar で Voting Tag を設定します。 コンテンツタイプでFivestarのフィールドを設定する時にVoting Tagを選択します。使用するコンテンツタイプごとに追加することでノードごとのFivestar管理ができます。
コンテンツタイプでFivestarフィールドを追加する際に、既存フィールドタイプで Fivestar Rating を選択し、Voting Tag を選択します。
ウィジェットの Stars (rated while viewing) はFivestarのアイコンをクリックしてレーティングを変更できます。
Select list (rated while editing) の場合は、コンテンツの編集画面にレーティングの選択リストボックスが表示されます。
フィールドの管理で、星の数、ユーザが修正できる、などの設定を変更できます。
ユーザ権限で投票できる人を設定
Google Analytics
Google Analytics
環境: Drupal 6 Drupal 7
スクリーンショット: OepnPublishの場合
1) インストール
ダウンロード drupal.org/project/google_analytics
google_analytics-6.x-3.3 のインストール:
上記のサイトから google_analytics-6.x-3.3.tar.gz をダウンロードして、Drupalがインストールされている ......sites/all/modules に解凍し、ディレクトリのパーミションを設定します。
Drupalのバックエンドで、サイトの構築 > モジュール > で google_analytics を有効にします。
ユーザーの管理 > 権限 > googleanalytics モジュール で Administrator だけ設定します。その他のユーザーは必要に応じて設定します。
サイトの環境設定 > Google Analytics を選択 > 全般の設定 " WEB PROPERTY ID " にGoogle Analytics側で設定したトラッキングコードを入力し、保存します。
2) 環境設定
3) 備考
4) 役立つ情報
Rate
投票機能をコンテンツタイプとして追加できるRateモジュール
概要:
Category:
モジュールのページ:
ダウンロード:
必要なモジュール:
Voting api https://drupal.org/project/votingapi Google Chart Tools: Image Charts https://drupal.org/project/chart Date
インストール:
バージョンおよび環境
Rate 7.x-1.7 Drupal 7.27
Voting API モジュールを使いますので、Fivestarモジュール、Is Usefullモジュール、Plus1モジュールなどと混在して使用する場合は検討が必要です。
設定:
Rate Widgetsの作成
投票のRateコンテンツを作成します。 作成できるwidgetsの種類は以下の8種類
- humbs up
- Thumbs up / down
- Number up / down
- Fivestar
- Emotion (this makes me mad, angry...)
- Yes / no
- Slider
- Custom
作成したRateコンテンツをどのコンテンツタイプで設定するかを決めます。
たとえば、Fivestarのrate widgetsを選択して表示したサンプルです。Full Widgets, Compact
投票結果のグラフ表示
ウィジェットの表示設定
管理画面 -> サイト構築 -> Rate widgets リスト -> 追加したウィジェットのタイトル -> 表示設定
で、Full wiget は投票ができるウィジェット、Dispaly onlyは表示のみ
投票結果の計算
以下の投票結果は、Viewsモジュールの中でVoting Resultsにリレーションシップで平均投票を表示させた場合、および投票にリレーションシップさせたユーザ投票で適用になります。
Rateモジュールの環境設定
管理画面 -> サイト構築 -> Rate widgets 環境設定
ユーザ権限の設定
備考:
RateモジュールとViewsインテグレーション
RateモジュールにはViewsインテグレーション機能があります。以下の説明は、Drupal 7.26、Rateモジュール7.x-1.7、Voting API モジュール 7.x-2.11、7.x-2.11Viewsモジュール7.x-3.7、での環境設定です。
まず、Rateモジュールの英文マニュアル(プログラムのディレクトリにあるREADEM.txt)で説明を確認します。
6. Views integration
--------------------------------------------------------------------------------
This module provides views integration via the VotingAPI module. To add a rate
widget in your view, first add a relation to "Node: Vote results" for nodes or
"Comment: Vote results" for comments. You have to configure a few options here.
The "Value type" and "Vote tag" needs to be the same as used for the widget
(see §2.1). The "aggregate" function must be "Number of votes".
After adding the relationship, you can add the field "Vote results: Value" to
your view. In the "Appearance" box you may choose one of the following:
* Rate widget (display only)
This shows a disabled widget. Uses are allowed to see the results, but cannot
click the buttons.
* Rate widget (compact)
This shows a compact widget. This is the basic widget without the textual
information.
* Rate widget
This shows the full widget (as on the node page).
When using a view on nodes, you are advised to add the "Node: Type" field to
your view fields. If you do not, an additional query will be executed per row.
You may exclude this field from display.
Simple Google Maps
Simple Google Maps
概要:
Category:
モジュールのページ:
ダウンロード:
インストール:
標準でインストトールするだけです。 Google Maps API key は必要ありません。
設定:
コンテンツタイプで、テキストを設定し、plain Text で設定します。
その後、表示管理で、フォーマットを「Goolge Map from one-line address」を指定します。以下のような設定が可能です。
言語の設定は、Drupal内で日本語は ja コードなどの ja を設定します。
plain Text の他に、タクソノミーのボキャブラリー、ユーザアカウント、コメントタイプなどでも使えます。
さらに、Viewsでも、map formatter を選択して使えます。
Inactive User
Inactive User
最近ログインしていない、もしくはアクティブでない登録ユーザにリマンダー電子メールなどを配信するモジュールです。
2015年1月15日(木)現在、開発版です。
概要:
Category:
モジュールのページ:
ダウンロード:
スクリーンショット: