Content
コンテンツの設定、Webサイト構築運用でよく使う基本的な設定などの管理について
- 画像(イメージ)の管理
- フォーム(Webフォーム、問い合わせなど)
- ブロック Drupal 7 マルチユーザーブログの使い方 ここから
- メニュー
- ユーザー設定
- 多言語(マルチ言語)サイトの設定 ・ほか
会員専用サイトを構築する場合
- メンバーのアカウントを登録し、認証済みユーザーのカテゴリにします。
- 匿名ユーザーは、ほとんど何もできない権限にし、認証済みユーザーにコンテンツ参照、ユーザー登録など最低限の設定にします。
- ユーザーログインメニューは、表示するかどうか、検討しましょう。
- 問いあわせフォームは、匿名ユーザーでも使えるようにした方が、便利な時もあります。
- パスワードの再発行も、匿名ユーザーでも使えるようにすることで、パスワードを忘れた場合でも安心です。
プライベートファイル設定で会員専用文書管理システムを構築する場合
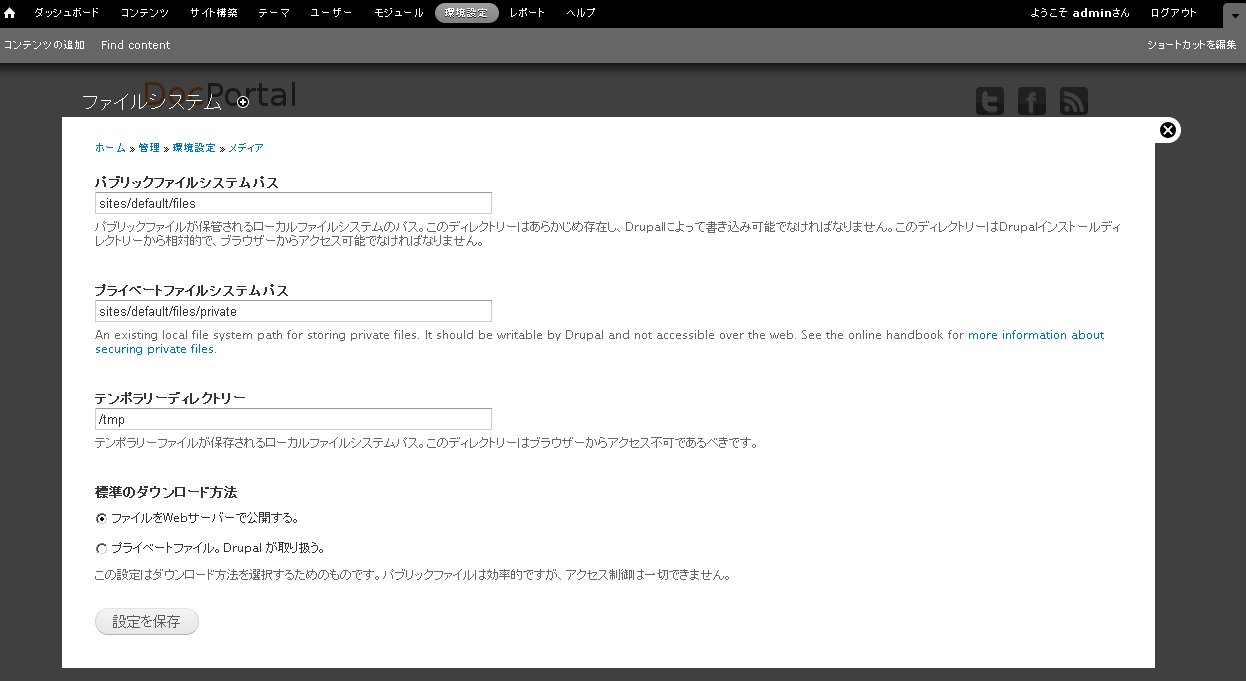
ホスティングサーバーやインターネットで文書や画像などのデータを一般公開しないで、会員だけがアップロードし、ファイルや画像、ページコンテンツが見れる、便利な「インターネット対応文書管理システム」のような環境を構築したい場合は(Drupal 7.12の場合)、
- ユーザーの権限で、承認ユーザーとアドレミストレータ-以外(匿名ユーザー)はコンテンツにアクセスできない、会員専用モードにします
- アドミン -> 環境設定- > メディア(ファイルシステム) -> プライベートファイルシステム にプライベートで設定するディレクトリパスを設定、 標準のダウンロード方法では 「ファイルをWebサーバーで公開」をチェック
- その後、アドミン -> サイト構築 -> コンテンツタイプ で既存のコンテンツタイプもしくは新規作成し、ファイルや画像のフィールドを追加し、その保存先をプライベートで設定します。 保存先ディレクトを定義すると便利
- 後は、コンテンツを作成しファイルや画像をアップロードするだけです
- もし、IMCEなどのファイル管理を使う場合は、パブリックファイルが標準設定なので、プライベートファイル設定が有効にならない場合があるので、モジュールごとにマニュアルなどを参考に対応します。
Display Post Info
投稿情報の管理
テーマごとに、投稿情報の表示・非表示が管理できます。デフォルトでは、投稿情報が表示になる場合が多いので、一般的なWebサイトのページとしては、投稿情報がない場合が好ましいと考えて、非表示に設定します。
アドミン -> サイトの構築 -> テーマ -> 設定 -> 全体の設定 -> 投稿情報の表示 -> 各コンテンツタイプごとに、表示・非表示を設定します。
Menu
Multi-Language
多(マルチ)言語サイトの構築設定方法について
1) アドミストレータ- -> サイトの環境設定 -> 言語 で新しい言語を追加します。
2) 「設定」 を選択し、
オープンソースソフトウェア:
CMS:
blog
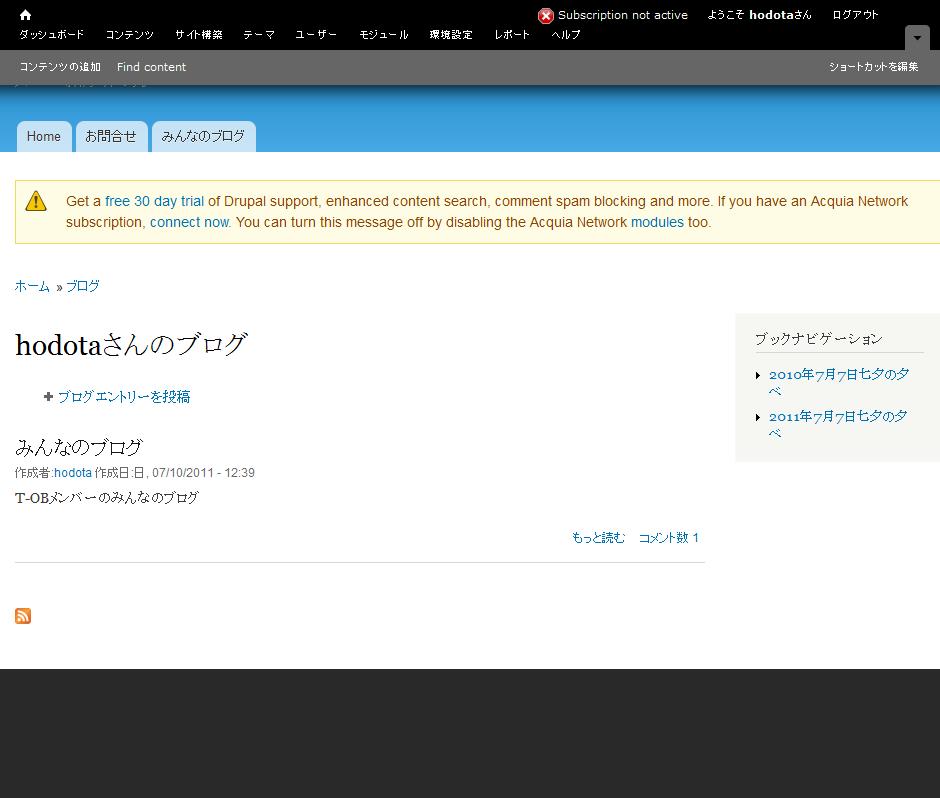
マルチユーザーBlogについて
1.マルチユーザーBlogの設定
 Admin管理 > モジュール > Blog を有効にします。
Admin管理 > モジュール > Blog を有効にします。
Admin管理 > サイト構築 > コンテンツタイプ > ブログエントリー > 編集で投稿フォーム、掲載オプション、表示設定、コメントの設定、メニューの設定 などを調整します。
Admin管理 > コンテンツ > コンテンツの追加 > ブログエントリーを作成します。このブログのページがブログのトップにも相当します。
各人のブログを投稿
Admin管理 > 各人のアカウント情報 > ブログ 最近のブログエントリーを表示 > ブログエントリーを投稿
各人でブログのエントリーができます。
Drupal 7 のBlog
blogページの記事一覧(ティーザー)での表示記事数
Blogページでティーザー表示(見出し形式)に表示されるブログ件数の設定は、管理画面->環境設定->システム->サイト情報->フロントページ
トップページの記事数 で設定します。
make content
コンテンツの作成方法について (文章作業中)
※ 各種コンテンツの実現方法には、さまざま方法、考え方がありますので、適時、いろいろな取り組みを、説明します。
1) Pageコンテンツ 本のように連続した連続したコンテンツを作成する場合に最適です。 1-1) メニューの設定 Primary Link と Secondary Linkが用意されています 1-2) ブックアウトライン 自分のページががコンテンツのトップになる場合、および他のブックコンテンツの下にくる場合 の設定が可能ですです。 1-3) ブロックの設定 2) Bookコンテンツ 2-1) メニューの設定 Primary Link と Secondary Linkが用意されています 2-2) ブックアウトライン 2-3) ブロックの設定 3) Storyコンテンツ 3-1) メニューの設定 Primary Linkと Secondary Link が用意されています。 サイトのテーマによりPrimaryのメニューデザインがことなるので、階層化メニューで表示させる場合 は、テーマデザインと整合性を整えます。 3-2)ブックアウトライン 3-3) ブロックの設定 3-4) 階層化の設定 Storyのページを階層化する方法は、メニューの設定 -> 上位の項目 で Secondary Link を選択すると 、自分が階層のトップになり、ブロックでSecondary Link を表示させると、このStoryのページが階層トップで S econdary Link メニューに表示される。 他のPrimary Link階層の下に設定した場合は、その階層で表示されます。
StoryからBookに変更して階層化できます。その場合は、Book形式の設定になります。