Image
Imageや動画などを取り扱うモジュール
画像を拡大表示する際に、きれいな表示をするスクリプト
イメージ(画像)をアップロードし、ページにイメージを貼り付けるさまざま設定ができます。イメージをカテゴリで管理でき、コメントなども書けます。イメージ(画像)ギャラリー作成ツールとして使えます。
・ Colorbox
軽快なlightboxプラグインです。Drupal 6 and 7 に対応。
Colorbox
Colorbox
概要:
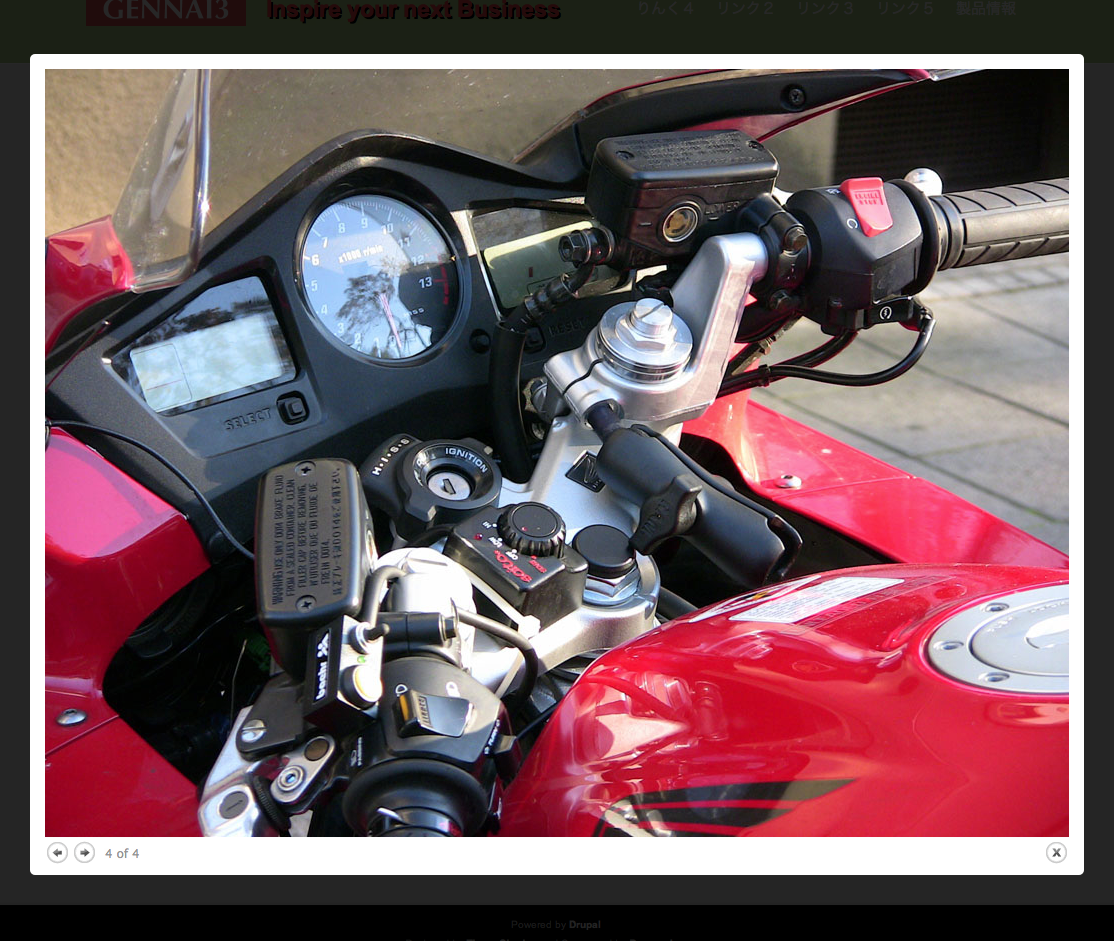
 Colorboxは、Drupal 7 対応の軽快なlightboxプラグインです。
Colorboxは、Drupal 7 対応の軽快なlightboxプラグインです。
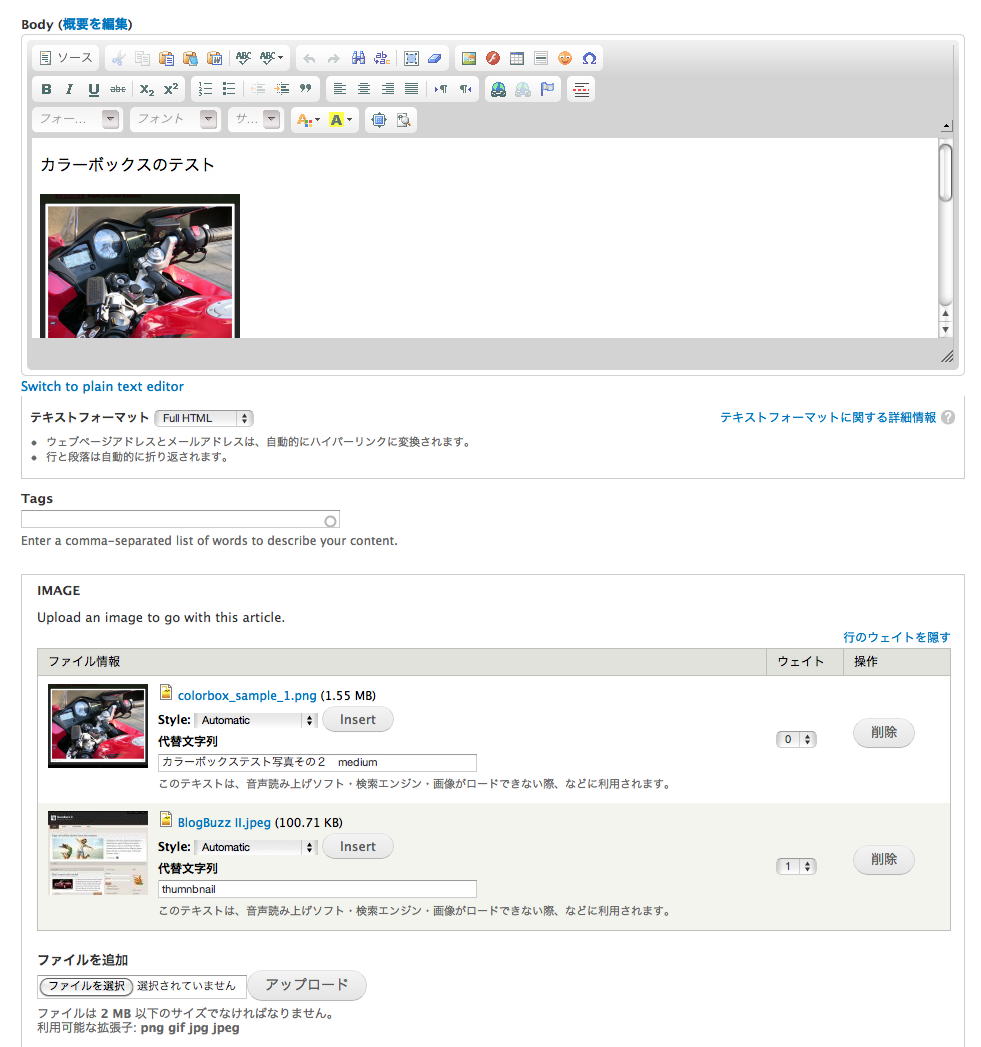
スクリーンショット:
導入:
1)インストール
環境: 対応バージョン Drupal 6 Drupal 7
必要なモジュール:
Colorbox plugin ダウンロードは colorpowered.com/colorbox/
Colorboxモジュール ダウンロードは drupal.org/project/colorbox
ダウンロード後:
Colorboxモジュールは、sites/all/module/ へ解凍します。
Colorboxプラグインはダウンロードしてsites/all/libraries/colorbox へ解凍保存します。
drushコマンドの場合は、sites/all/libraries のディレクトリで (もしダウンロードしていない場合は # drush dl colorbox ) # drush en colorbox と # drush colorbox-plugin コマンドを実行します。
インストール手順 Drupal 7.22 Colorbox 7.x-2.4 の場合
Colorboxモジュールのダウンロード sites/all/module へ標準インストール
Libraries API 2 モジュールのダウンロード sites/all/module へ標準インストール
Colorbox plugin 1.x のダウンロード sites/all/libraries で解凍し、ディレクトリ名を sites/all/libraries/colorbox に変更します
その後、admin 管理画面 -> 環境設定 -> Colorbox で基本設定を調整し、 admin 管理画面 -> サイト構築 -> コンテンツタイプ のなかで、Colorbox を使いたいコンテンツタイプのフィールドに画像を登録し、表示管理で実際の表示を設定します。
2)基本設定
通常の画像の場合:
アドミン -> 環境設定 -> 画像スタイルの設定でスケールを設定(例えば、幅200 高さ150)
アドミン -> サイト構築 -> コンテンツタイプ で表示管理、フィールドの管理にてColorboxを設定(詳細設定はフォーマット設定アイコンをクリック)
insert モジュールをインストールします。
アドミン-> 環境設定 -> メディア、Colorbox -> Insert Modules settings でデフォルト設定を確認、変更があれば修正し保存
アドミン -> サイト構築 -> コンテンツタイプ -> フィールドの管理 -> イメージを編集 -> Insert で Enable Insert button をクリックチェック、Enabled insert styles のAutomaticを外し、Colorbox large, medium, thumbnailなどを選択クリックし、保存
コンテンツタイプの表示管理でイメージフィールド、フォーマットを非表示に設定し保存
実際にコンテンツ編集モードで画像挿入する際に、Insertボタンの左にあるStyleでColorbox large, medium, thumbnail などを選択しインサートすることで表示サイズが変更できます。
また、フィールド管理でフィールドIMAGE設定にて値の数を無制限にすることで無制限のイメージを挿入できます。例えば、10で設定します。
WYSIWYGなどを使わないで画像を挿入する場合は、HTMLソースに以下のクラス名を追加すると画像がColorboxモードで表示されます。class="colorbox-load"
備考:
役立つ情報:
Colorboxモジュール開発者によるビデオチュートリアルは非常に参考になります。
Drupal 7 パート1 基本設定 http://vimeo.com/19122850
Drupal7 パート2 インライン場合 http://vimeo.com/19386122
Drupal7 パート3 イメージギャラリー、スライドショー http://vimeo.com/26411524
オープンソースソフトウェア:
CMS:
ImagePicker
Image Pickerについて
概要: イメージ(画像)をアップロードしたり、カテゴリ分類、イメージ(画像)のページへの貼り付け設定など、
スクリーンショット:
導入:
1)インストール
環境 対応バージョン Drupal 6 Drupal 7 必要なモジュール
ダウンロード drupal.org/project/imagepicker
2)基本設定
3)備考
4)役立つ情報
Lightbox2
Lightbox2について (Drupal Core 6.xxの場合)
概要
スクリーンショット
導入
役立つ情報
備考
Shadowbox
イメージ表示ツール Shadowbox
概要:
モジュールのページ:
ダウンロード:
インストール:
設定:
スクリーンショット: