File Management
File Management
ファイルター、エディター、ファイル管理などの各種モジュールについて
フィルター
・InsertNode ノードを挿入することができるようにするフィルターです。 詳細は http://drupal.org/project/InsertNode
・ Insert 画像などをコンテンツエリアの行にインサートさせることができます。
エディター
・ CKEditor よく使われているWYSIWYGエディターです。
CKEditorはFCKeditorから発展したモジュールで、今後のDrupalエディターとしてよく使われることが予測されます。 FCKeditorは他のCMS環境用のものと共有しているが、CKEditorはDrupal専用モジュールとなっている。
File Management
・ IMCE GUIでファイルのアップロード、ディレクトリ管理などができます。
上記のCKEditorにも簡単なファイルアップロードなどがありますが、さらに本格的なファイルマネージャーが必要な場合は、IMCEというファイルマネージャーがあります。
IMCEでは、ディレクトリの作成削除は admin > サイトの環境設定 > IMCE > Profiile name で設定しますが、ファイルや画像をアップロードする際に、IMCE画面でできると楽になります。 IMCE_mkdir はそのような時にディレクトリが作成、削除できます。
・ Wysiwyg
Wyswigエディタを使う際に、設定管理がべんりになります。 ダウンロード drupal.org/project/wysiwyg
・ Wysiwyg bridge
IMCEとWysiwgとの使う時のインターフェースになります。 ダウンロード drupal.org/project/imce_wysiwyg
CMS:
CKEditor
WYSIWYG HTMLエディタのCKEditorモジュール
環境: Drupal 7 CKEditor 7x-1.0 CKEditor 3.5 4.4.2
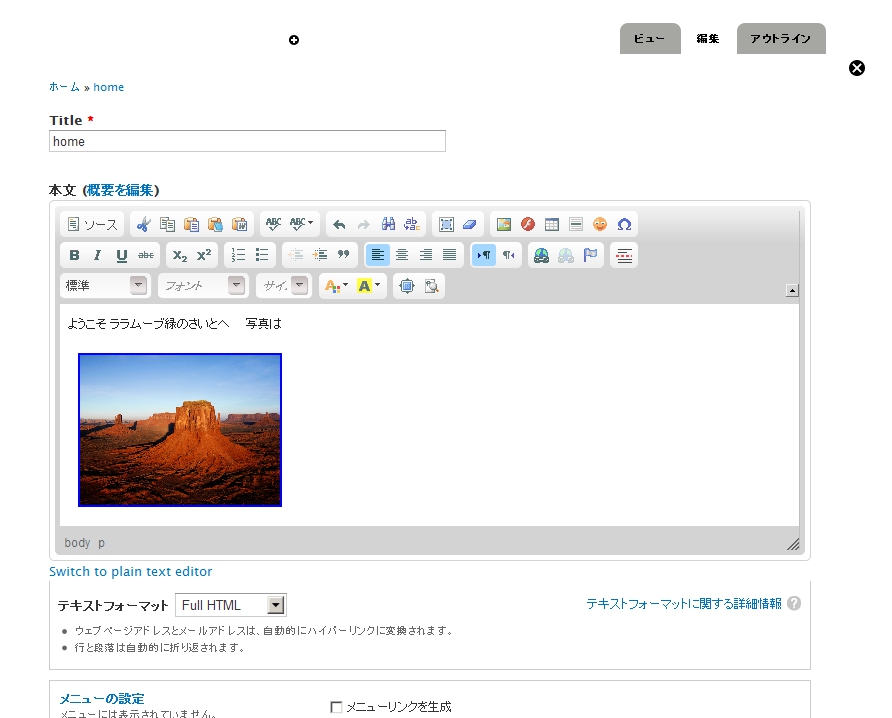
スクリーンショット:
インストール
ダウンロード: http://drupal.org/project/ckeditor
モジュールを解凍し、標準的なモジュール保存ディレクトリ ..../site/all/module へ保存
ダウンロード: http://ckeditor.com/download
モジュールを解凍後、 上記CKEditorモジュールをインストールした ..../sites/all/module/ckeditor/ckeditor のディレクトリへコピーします。 ..../sites/all/module/ckeditor のディレクトリで ckeditor_3.5.tar.gz を解凍すれば..../sites/all/module/ckeditor/ckeditor に展開されます。
CKeidtor for Drupalの場合
以下のサイトからダウンロードします。
http://cksource.com/ckeditor-for-drupal/trial
ダウンロードしたZIPファイルは、通常のDrupalモジュールと同様に、sites/all/module へ解凍展開します。 sites/all/module/ckeditor となります。その後、アドミン画面でモジュールを有効にします。詳細のインストールは以下のサイトで説明があります。
http://docs.cksource.com/CKEditor_for_Drupal/Enterprise/Drupal_7/Install...
ただし、このDrupal版はトライアル版のため、インストールすると以下のような警告がでます。
You are using an unlicensed version of the CKEditor module for Drupal. Visit http://cksource.com/ckeditor-for-drupal to purchase a licensed version that also includes a license for a full-featured file browser, CKFinder, and a dedicated support channel
Drupal.org サイトのCKeditor 7.x-1.13 と CKeditorサイトから4.2.1 Full Package をダウンロードする場合
https://drupal.org/project/ckeditor から 7.x-1.13 をダウンロードして sites/all/module/ckeditor へインストールします。
http://ckeditor.com/download から Full Package の4.2.1をダウンロードして sites/all/module/ckeditor/ckeditor と入れ替えれる
管理画面 ー> モジュール で実行 CKeditorの設定
もし、Wysiwygモジュールと一緒に使用するときに警告などが出るときには、Wysiwygモジュールと一緒に使う設定をオフにします。
アップデイト(バージョンアップ)
バージョンアップする際には、現在のモジュールをバックアップしますが、新しいモジュールをインストールした後、そのままでは、Drupal自身がバックアップしたモジュールを認識している場合があり、Drupalからは古いバージョンが表示されます。そこで、新しいモジュールインストールしたら、古いモジュールはディレクトリごと削除し、その後、Drupalのキャッシュクリアすることで、新しいバージョンが認識されることがあります。
基本設定
その後、
アドミン -> モジュール -> CKEditor を選択 権限 設定 を編集します。
アドミン -> 環境設定 -> コンテンツ作成 -> CKEditor で全体の設定、プロファイルを設定します。
役立つ情報
自分のCSS設定、たとえばH1からH6までの見出しタグをオリジナルに変更する場合は、CKEditorの環境設定で、テーマのCSSを使う設定にしてあるときは、テーマのCSSファイルにオリジナルのH1-H6タグを設定することで、CKEeditor内で使うことができます。
備考
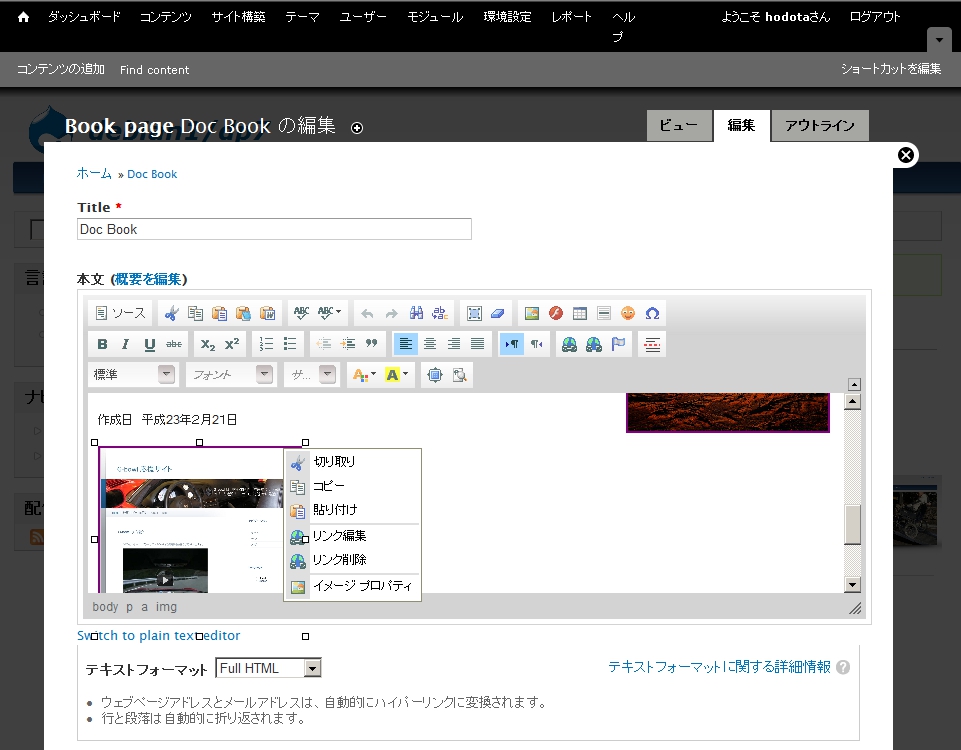
文章フォーマットを使う場合
入力書式は、Full HTML を使いましょう。 Filtered HTMLを選択した場合は、画像、見出しなどの文章フォーマットなどが、CKEditorないでは問題なく表示されていても、実際のWebサイトでは表示が変更されません。Drupalのコンテンツ・タイプなどの環境設定で、変更できますが、標準的なインストール環境を想定しております。
画像が表示できない場合
上記の原因ですので、入力書式をFull HTMLで設定します。
リッチテキストエディタの「フォーマット」に見出しをCSSビジュアル表示させたい
CKEditorのプロファイル設定で CSS -> Editor CSS で Use theme CSS を選択
CSS -> Predefined styles で Use theme ckeditors.styles.js を選択
CKeditor バージョン 4.1 以上ではJaveScriptなどを使う場合は
http://ckeditor.com/download サイトから CKEditor のパッケージをダウンロードして、 sites/all/module/ckeditor/ckeditor へそのパッケージを保存します。
そのCKEditorのバージョンが 4.1 以上では、JavaScriptなどのスクリプトが標準では動作しません。
config.allowedContent = true; を使用するCKEditorのプロフィール -> 高度なオプション -> Custom JavaScript configuration に設定します。
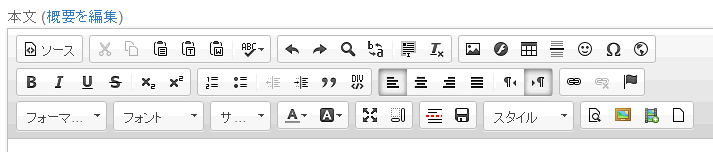
CKeditor 4.1 で、Eitor ApperanceのTool Bar でアイコンをDrug&Dropで設定できない
ツールバーで追加修正したいアイコンをドラッグ&ドロップできない現象が起こります。
その場合は、アイコンモードを解除して、手作業でアイコンの定義を追加します。
管理画面 -> 環境設定 -> コンテンツ作成 CKEditor -> 共通の設定 Use toolbar Drag&Drop feature をOFFにします。
CKEditorの設定で Full もしくは Advanced のプロフィールを編集し。Editor Apperance で追加したいアイコンを挿入します。 例えば、「保存」アイコンは 'Save' 「Formatting Style 」アイコンは 'Styles' です。アイコンとアイコンは , で区切ります。
上記のスクリーンショットはCKEditor 7.x-1.13、CKEditor バージョン 4.3.2 の場合です。このサンプルでのスクリプトは以下のようになります。
[
['Source'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','SpellChecker','Scayt'],
['Undo','Redo','Find','Replace','-','SelectAll','RemoveFormat'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','Iframe'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote','CreateDiv'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiRtl','BidiLtr'],
['Link','Unlink','Anchor'],
'/',
['Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize','ShowBlocks'],
['DrupalBreak','Save','Styles','Preview','IMCE','MediaEmbed','NewPage']
]
テンプレートを使って表などのレイアウトを追加する場合
CKEditorのテンプレート挿入機能を使います。 Templatesというアイコン を使って挿入します。
サンプルのテンプレートに追加する場合は、/sites/all/modules/ckeditor/ckeditor/plugins/templates/templates ディレクトリにあるdefault.jsファイルにHTMLのタグを追加します。 以下は標準のdefault.jsファイルです。
html:'<h3><img style="margin-right: 10px" height="100" width="100" align="left"/>Type the title here</h3>
<p>Type the text here</p>'},
<h3>Title 1</h3>
</td>
<td>
</td>
<td style="width:50%"><h3>Title 2</h3></td></tr><tr><td>Text 1</td><td></td>
<td>Text 2</td></tr></table><p>More text goes here.</p>'},
<caption style="border:solid 1px black"><strong>Table title</strong></caption>
<tr><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td>
<td> </td></tr><tr><td> </td><td> </td><td> </td></tr></table>
バージョンアップしたらCKEditorが表示されない場合
CKEditorモジュールを(7.x-1.16などに)更新した際に、管理画面->環境設定->コンテンツ作成、CKEditor で以下のようなメッセージが表される場合は、CKEditorの環境設定(Global Profile)を変更します。
CKEditorのPath to CKEditorを変更します。 CKEditorモジュール 7.x-1.16 の場合は、%m/ckeditor から //cdn.ckeditor.com/4.4.3/full-all に変更します。
タグ:
オープンソースソフトウェア:
CMS:
IMCE
ファイルマネージャー IMCE
環境: Drupal 7 IMCE 7.x-1.1 CKEditor 7.x-1.0
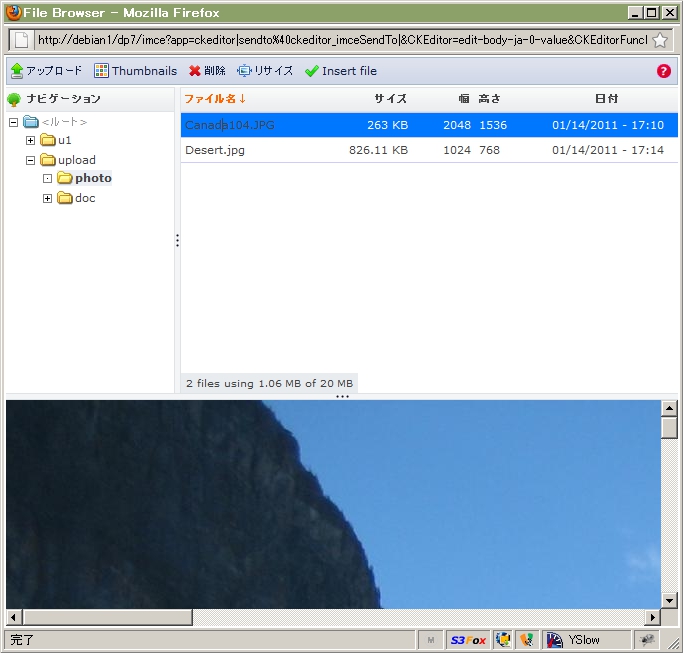
スクリーンショット:
インストール
以下のサイトからダウンロードし、 .../sites/all/modules へ解凍します。http://drupal.org/project/imce
解凍後のディレクトリパーミッションを調整します。
環境設定
アドミン -> 環境設定 -> メディア -> IMCE Configuration profiles
User-1を編集設定
WYSIWYG HTML editor のCKEditorを使っている場合は、
アドミン -> 環境設定 -> コンテンツ作成 -> CKEditor -> 編集 -> File Browser settings
でIMCEを選択して下さい。
アップロードのデータ容量などの設定項目は、0を設定することで、最大になります。MKDIRなどをつかってSubディレクトリなどを作成する場合も、サブディレクトリを0に設定します。
備考
インストール後に、ファイルの保存先 .../sites/default/files のディレクトリに .htaccess ファイルが作成された場合は、その .htaccess の設定を確認して下さい。 設定条件によっては、アップロードしたした画像やファイルが参照できない場合があります。 参考までに、その. htaccess ファイルは、以下のような内容です。
SetHandler Drupal_Security_Do_Not_Remove_See_SA_2006_006
Options None
Options +FollowSymLinks
FAQ
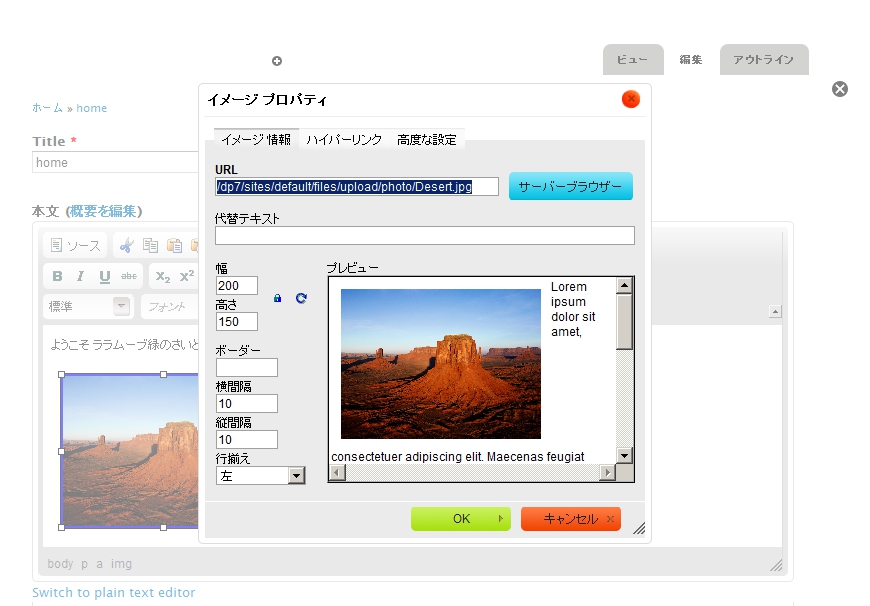
- リンクを設定する際に、サイト内のページへリンク設定する場合はURLは最初から全部設定するのか?
ハイパーリンクのプロトコルで、<その他の>を選択し、サイトのドメイン名以下のURLを記入します(最初の / は無し URLの位置はそのリンクを設定したURLになります)
役立つ情報
ドキュメント ufku.com/drupal/imce
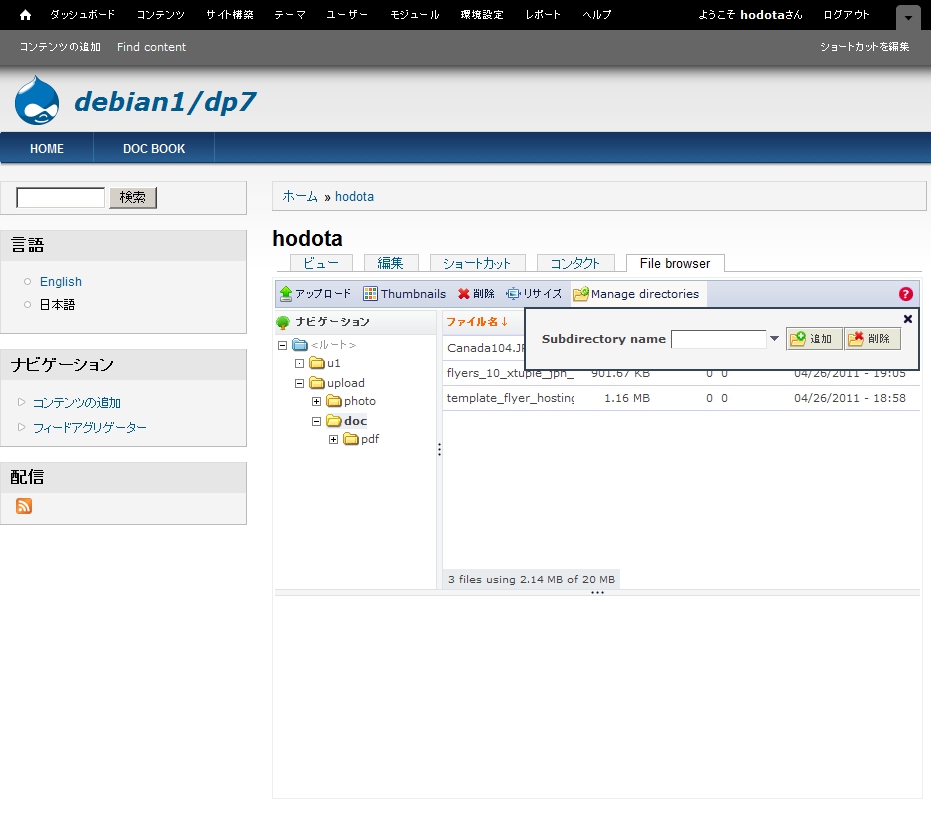
IMCEではディレクトリを作成・削除する際に、ADMIN画面で行いますが、ファイルブラウズのダイアログで行えるように機能追加できる IMCE_mkdir モジュールは便利です。
IMCE_Toolsモジュール
ダウンロード: https://www.drupal.org/project/imce_tools
主な機能として、IMCE Directory Manager、IMCE Search、MCE File Path。
IMCE Directory Manager では、IMCEのディレクトリ設定内容にもとづいて、ユーザごとに使えるディレクトリを表示、非表示にします。 たとえば、以下の画面では、Directoryに doc, img, etc を追加したことで、user1のアクセスできるディレクトリは、IMCEの設定で追加したディレクトリだけアクセスできるようになります。
IMCEのディレクトリ設定では /. はBrowseを含めてすべてOFFに設定にします。もし、管理者モードで管理する場合は、BROWSEのみチェックONにします。その場合は、/. 以下のディレクトリ名やそのファイルなどが見れますが、書き込みなどの操作はできません。
たとえば、制限された見るだけのモードの場合
操作できるディレクトリの場合、書き込み、編集アイコンが表示されます。
/. をすべてOFFに設定し、/doc /common /field /image の Browseを含めてONに設定すると
日本語ファイル名のアップロード
日本語ファイル名をアップロードした場合、日本語ファイル名が文字化けします。 ただし、2014年9月現在、Drupalのバージョンや拡張モジュールのバージョンが更新されていますので、日本語ファイル名が文字化けすることは少なくなりました。
その場合は、ファイルアップロードして、そのまま、ブラウズを再描画(再読込、更新など)することで、日本語ファイル名が表示されます。その後は、日本語ファイル名で管理できます。
動作検証環境: Drupal 7.28 IMCE 7.x-1.9 IMCE-Tools 7.x-1.2 IMCE Mkdir 7.x-1.0 IMCE Rename 7.x-1.3
IMCE for Drupal 8
FAQ
相対APTHが動かない現象
システム環境: Drupal 8.8.1 IMCE 8.x-1.7 Media 8.8.1
現象:
公開環境でのDrupal_Rootディレクトで作成したIMCEで設定した画像の相対パスが、そのバックアップデータでもDrupal_Rootディレクトリを認識してくれますが、他の開発環境(サブディレクトで動く場合)でIMCEを使って設定した画像の相対パスが違ってしまう(Drupal_Rootを認識してくれない)。
対策:
他の開発環境で、サブディレクトリの構成でDrupal_Root も設定OKですが、なぜか、IMCEで画像を設定した場合は、そのDrupal_Rootを認識してくれない現象が起こります。その場合は、いくつかの対応方法があるかと思います。
例えば、サブディレクトリ構成の環境のApacheなどのDocumentRootをそのディレクトリ環境に調整して、一時的に運用する。
もしくは、開発環境のサブディレクトリ構成の場合では、IMCEではなく、デフォルトの画像やファイルアップロード機能を使う。
管理画面の「テキストフォーマットとエディタ」では「CKEditorのブラグイン設定」、「画像」の「画像アップロードを有効にする(Disable to use IMCE file browser.)」をチェックONにすることで、デフォルトの画像アップロードだけを使うように設定します。IMCEは別のアイコンで使用可能。
またはMediaモジュールを使ってファイルや画像を管理する。今後のMediaモジュールの開発を考慮すればこの方法は良いかもしれません。
タグ:
CMS:
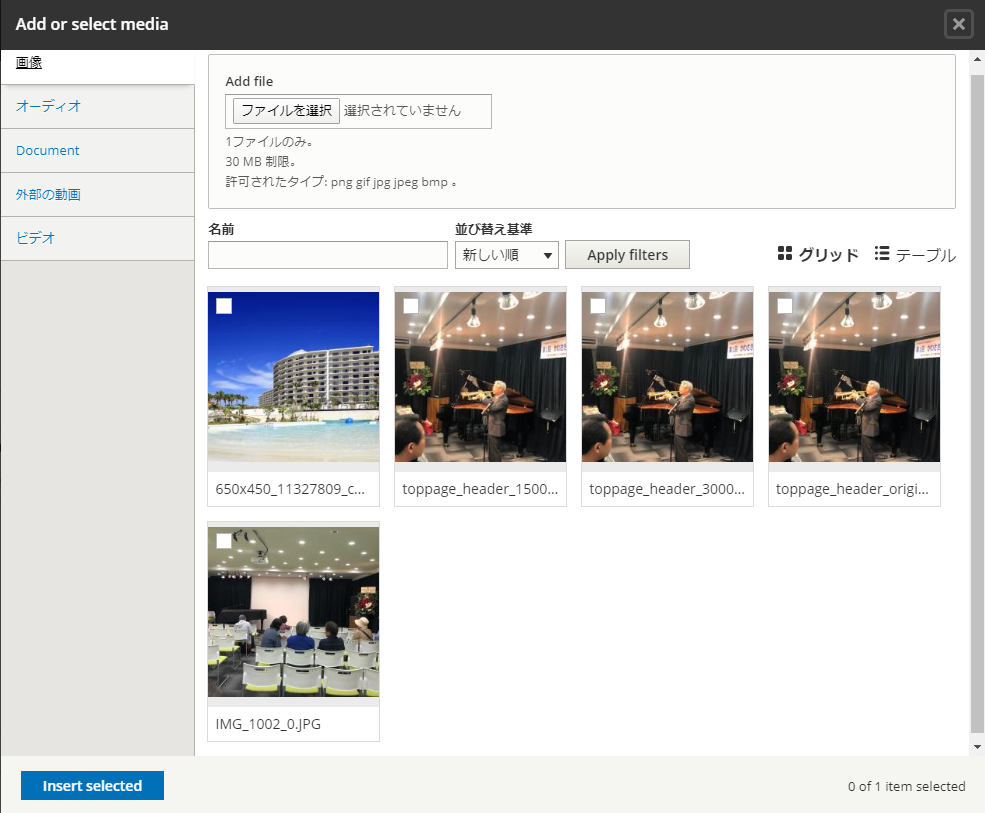
IMCE plupload
IMCE plupload
IMCEモジュールを使ってまとめて複数のファイルをアップロードする場合に便利です。
Drupal 7 の場合
IMCE plupload
ダウンロード https://www.drupal.org/project/imce_plupload
Version2.0をダウンロードします
Plupload integration
ダウンロード https://www.drupal.org/project/plupload
Drupal 7では、pluploadライブラリーが古いバージョン (plupload v1.5.8)のみ対応しているので、 pluploadモジュールも [3] : 7.x-1.7 - 2014-Nov-07 - Supported, Recommended をダウンロードします。
pluploadライブラリー
Plupload 1.5.8 のバージョンをダウンロードし、sites/all/libraries/plupload に保存します。
plupload/exampleディレクトリは必要ないので、削除します。
ダウンロード https://github.com/moxiecode/plupload/archive/v1.5.8.zip
詳細は次のページにて https://www.drupal.org/project/plupload
Drupal 8 の場合
タグ:
CMS:
IMCE_mkdir
モジュール名 IMCE_mkdir
 概要
概要
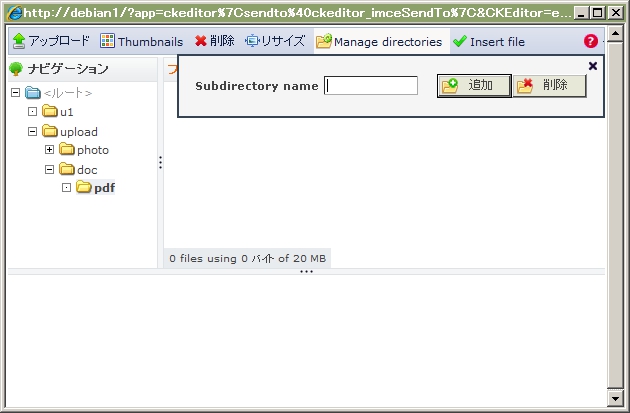
IMCEを使っている際に、ディレクトリの作成・削除がアドミン環境に戻るのは、面倒なので、ファイルブラウズのダイアログで、簡単にディレクトリの作成・削除ができるようになります。
スクリーンショット
Drupal 7 の場合
 インストール
インストール
環境
Drupal 6 Drupal 7
ダウンロード
http://drupal.org/project/imce_mkdir
/sites/all/module/ へ圧縮ファイルを解凍し、ディレクトリのパーミッションを調整します。 Drupal 7の場合、その後、 Admin > モジュール > IMCE_mkdir を実行可能にします。 その後、 admin > 環境設定 > メディア IMCE > Profile name > 編集 > Directory > Add subdirectories, Remove subdirectories が設定されているか確認します。 その後、IMCEのファイルブラウズのダイアログで IMCE_mkdir を確認します。
環境設定
特にありません
備考
お役立ち情報