Drupal 8
Drupal 8 に関連する情報
Drupal 8 に関する話題
インストール関連
マイグレーションについて (例えば Drupal 7 からDrupal 8 へ) ここから
Composerでインストールする場合
詳細は 次のページで確認 https://www.drupal.org/docs/user_guide/en/install-composer.html
composer create-project drupal-composer/drupal-project:8.x-dev (some-dir) --stability dev --no-interaction
- 2019年9月22日現在
composer create-project drupal-composer/drupal-project:8.x-dev (my_site_name_dir) --no-interaction
- 2020年7月11日現在
Drupal Coreのアップデイト
composer update drupal/core drupal/core-dev --with-dependencies
Drupal Coreの可能なバージョン確認
composer show drupal/recommended-project --all
Drupal dev環境のインストール
composer require drupal/devel:~1.0
Drushのインストール
composer require drush/drush
Drupal 9をインストールする場合は
composer create-project drupal/recommended-project:~9.0.0-beta1
※ただし、2020年7月11日現在、上記のインストールではdrushコマンドがコアのソースにインストールされませんでした。Drush 10 はcompsoerで別途インストールします。 composer require drush/drush
2020年9月16日現在、Drupal8と同等のComposerコマンドが実行可能です(詳細はGithubのComposer template for Drupal projects)
composer create-project drupal-composer/drupal-project:9.x-dev some-dir --no-interaction
cd some-dir
composer require drupal/devel
Coreのアップデイト
composer update "drupal/core-*" --with-dependencies
composer update drupal/core drupal/core-dev --with-dependencies
Composer template for Drupal projects
https://github.com/drupal-composer/drupal-project/blob/8.x/README.md
Drupal 8.7.8 でインストール時に必要そうなPHP7.3関連モジュール(2019年10月3日、Debian 10 Buster)
- libapache2-mod-php7.3
- php7.3
- php7.3-bz2
- php7.3-cgi
- php7.3-cli
- php7.3-common
- php7.3-curl
- php7.3-gd
- php7.3-intl
- php7.3-json
- php7.3-mbstring
- php7.3-mysql
- php7.3-opcache
- php7.3-readline
- php7.3-sqlite3
- php7.3-xml
- php7.3-xmlrpc
- php7.3-zip
上記のテキストの貼り付け用
libapache2-mod-php7.3 php7.3 php7.3-bz2 php7.3-cgi php7.3-cli php7.3-common php7.3-curl php7.3-gd php7.3-intl php7.3-json php7.3-mbstring php7.3-mysql php7.3-opcache php7.3-readline php7.3-sqlite3 php7.3-xml php7.3-xmlrpc php7.3-zip
- PECL アップロードプログレスライブラリ
http://pecl.php.net/package/uploadprogress
Debian 9, 10, 11 の場合は、apt install phpxxxxx-uploadprogress
PHP8.1の場合 apt install php8.1-uploadprogress
PHP8.1の場合 apt install php8.3-uploadprogress
詳細は ここから Install PECL uploadprogress on Debian 9 Stretch with PHP 7
Drupal 7
composer create-project drupal-composer/drupal-project:7.x-dev (some-dir) --stability dev --no-interaction
詳細は https://www.drupal.org/docs/develop/using-composer/using-composer-templa...
Drupal 8 coreの更新(2019年2月)
詳細は https://www.drupal.org/docs/8/update
ComposerでDrupal 8 コアを更新します、詳しくは https://www.drupal.org/docs/8/update/update-core-via-composer
1) バックアップを作成します
2) コアやモジュールの更新があるか確認します composer outdated drupal/*
3) Drupal 8 コア、モジュール、その他の更新を同時に実行します。 composer update
Drupal 8 コアだけの更新は composer update drupal/core --with-dependencies
4) データベースの更新が必要か確認します。 drush updatedb
※もし、Drupal 8 のコアは更新したくない、まだ、更新できるか確認前の段階で、composer update コマンドを実行する場合は、 とりあえず、composer.josn ファイルから drupal core の記述を削除して、composer update コマンドを実行しました。(2019年5月3日)composer.jsonファイルを編集した場合は、必ず、composer updateコマンドを実行するようにします。
ComposerでDrupalのコアを更新する場合の手順などは 以下のURL「Updating Drupal core via Composer」
アップグレード上のさまざまトラブルなどは 「Upgrading Drupal」
既存Drupal8をcomposerベースに移行
2019年10月12日現在、既存Drupal 8環境をComposerベース(Composer Project Root + Drupal Root環境)にマイグレーションするツールとして、 gocomposer と composerize drupal というComposerのツールがあります。
どちらか、使いやすツールを選択します。詳細は https://www.drupal.org/docs/8/install/add-composer-to-an-existing-site
既存のDrupal 8 環境やデザインテンプレートパッケージやディストリビューションのDrupal 8 システムをcomposerで更新メンテンナンスできるように移行する方法
テスト環境 Drupal 8.6.8
1) バックアップを作成します。
2) 既存のDrupal 8 コアを最新のバージョンにアップデイトします。
3) 移行先のcomposer+ Drupal 8 コア(最新版)を作成します。
composer create-project drupal-composer/drupal-project:8.x-dev (some-dir) --stability dev --no-interaction
(some-dir)にできたディレクトリのパーミッションを調整します。 (some-dir)/web がDrupal 8 のDrupal ROOTディレクトリになります。
ApacheやNignxのDocument Root設定を調整し、(some-dir)/web を変更します。
4) 既存(移行元)のDrupal ROOTを新しいcomposerベースのDrupal 8コアで入れ替える作業方法になります。
まずは、既存(移行元)のDrupal ROOTディレクトリにある、composer.json composer.lock ファイルを削除します。
既存(移行元)のDrupal ROOTディレクトリにある、core と vendor ディレクトリを削除 rm -rf core vendo
既存(移行元)のDrupal ROOTディレクトリにある、設定ファイルなどを削除
新しく作成したcomposerベースのwebディレクトリの下にあるcore、vendorディレクトリを既存(移行元)のDrupal ROOTディレクトリに移動またはコピー
cp -R core vendor 既存(移行元)のDrupal ROOTディレクトリ
cp *.* .[a-z]* 既存(移行元)のDrupal ROOTディレクトリ
5) 既存(移行元)のDrupal ROOTディレクトリの一つ上 (some-dir)/Drupal ROOT/ にcomposerベースのcomposer.json composer.lockファイルなどのディレクトリ環境を設定します。
(some-dir)/web のWebディレクトリを削除し、既存(移行元)のDrupal ROOTディレクトリをそのwebディレクトリの代りに設定保存します。
6) 新しい移行先(some-dir)にある composer.json を編集して、DrupalRootディレクトリを web から既存(移行元)のDrupal ROOTディレクトリの名称に変更します。
"installer-paths": {
"web/core": ["type:drupal-core"],
"web/libraries/{$name}": ["type:drupal-library"],
"web/modules/contrib/{$name}": ["type:drupal-module"],
"web/profiles/contrib/{$name}": ["type:drupal-profile"],
"web/themes/contrib/{$name}": ["type:drupal-theme"],
"drush/Commands/{$name}": ["type:drupal-drush"]
},
7) drush cr コマンドでDrupal 8 のキャッシュをクリアし、動作環境を確認します。
drush status で環境設定の確認
8) composer updateで動作確認
ComposerとDrupal 8
参考にしたサイト
- How I upgrade Drupal 8 Sites with exported config and Composer
https://www.jeffgeerling.com/blog/2019/how-i-upgrade-drupal-8-sites-expo...
- Converting a non-Composer Drupal codebase to use Composer
https://www.jeffgeerling.com/blog/2018/converting-non-composer-drupal-co...
- Tips for Managing Drupal 8 projects with Composer
https://www.jeffgeerling.com/blog/2017/tips-managing-drupal-8-projects-c...
便利なComposerコマンド
composer outdated drupal/core
settings.phpの設定
Trusted host configuration の設定
たとえば、サイトのドメイン名が example.com の場合
$settings['trusted_host_patterns'] = array(
'^example\.com$',
'^.+\.example\.com$',
);
と設定します。 example.com を実際のドメイン名に合わせます。
もし、www.example.com だけの場合は
$settings[‘trusted_host_patterns’] = array(
‘^example\.com$’,
‘^www\.example\.com$’
);
この設定情報は ここを参考にしました http://learnwebtutorials.com/how-to-enable-trusted-host-settings-in-drup...
また、localhost で運用している場合は
$settings['trusted_host_patterns'] = array(
'^localhost$',
);
上記の設定は動作未確認ですが、以下の動画で参考にしました。
また、IPアドレスやイントラネットのサーバー名 で運用している場合は
$settings['trusted_host_patterns'] = array(
'^localhost$',
'^192\.168\.0\.52$',
'^サーバー名$',
);
Drupal 8 のフルバックアップ(データベース+Drupalディレクトリ)で他のサイト(環境)へ再インストールした際に、上記のホストネームが合わないので、以下のようなエラーメッセージが表示される場合があります。
The provided host name is not valid for this server.
その場合は、移行先のホスト名に合わせるか、この機能はコメントにします。
モジュール
便利なモジュール 概要は ここから
- リビジョンの情報を表示/非表示にするモジュール Hide Revision Field
https://www.drupal.org/project/hide_revision_field
モジュール開発の情報は ここから
日付と時刻の設定
書式の設定サンプル(Drupal 8、PHP 7.2の場合)
Y年Md日 -> 2012年6月03日
Y年Md日(D) -> 2012年6月03日(日)
Y年m月d日 -> 2012年06月03日
y年m月d日 -> 12年06月03日
"Y年n月j日 l" -> "2012年6月3日 日曜日"
Y年n月j日 l -> 2012年6月3日 日曜日
Y/m/d(D) - H:i -> 2019/08/24(土) - 17:40
n月j日(D) - H:i -> 8月24日(土) - 18:03
タグ:
CMS:
Drupal 8 drush
Drush for Drupal 8
Drupal 8 からDrushコマンドが変わりました、drush 9 がDrupal8版となります。
Drupal 8 のDrushコマンド
entityがエラー・警告になる場合は、drush entity-updates を実行します。
詳細は https://drushcommands.com/drush-8x/core/entity-updates/
Drush 10 for Drupal 8.4+ and Drupal 9
インストールはComposerでインストールします。 composer require drush/drush
詳細は、 https://docs.drush.org/en/master/install/
タグ:
オープンソースソフトウェア:
CMS:
FAQ
FAQ
N/Aが表示される
コンテンツ作成画面で、追加したフィールドで複数の選択肢がある場合、その「フィールドの設定」で「許容する値の数」を「制限」で設定した場合に、最初の選択肢として、N/Aが表示されます。 「無制限」に設定すればN/Aは非表示になります。
エラー表示
Missing $settings['hash_salt'] in settings.php
システム環境: Drupal 8.8.6 PHP 7.4 Ubuntu 10.04.4 Drush Version 10.2.2
drushコマンドを実行して以下のエラーが起きた場合:
In Settings.php line 159:
Missing $settings['hash_salt'] in settings.php.
対応: 別のDrupal 8.8で稼働している ['hash_salt'] の定義データをコピーして実行しました。参考にしたサイト: https://www.drupal.org/project/zircon/issues/2875682
PHP Fatal error: Declaration of Drupal\Core\Database\Statement::fetch......
システム環境: Drupal 8.9.20 PHP 8.1 Debian 11 Drush Version 10.6.2
drushコマンドを実行して以下のエラーが起きた場合:
PHP Fatal error: Declaration of Drupal\Core\Database\Statement::fetchAll($mode = null, $column_index = null, $constructor_arguments = null) must be compatible with PDOStatement::fetchAll(int $mode = PDO::FETCH_DEFAULT, mixed ...$args):
対応: PHP7.4で運用したDrupal8の場合は、PHP8.1ではエラーになります。PHP7.4で運用します。 参考にしたサイト: https://www.drupal.org/project/drupal/issues/2668564
コンテンツ作成のプレビュー表示
コンテンツ作成時に、プレビューを実行するとデザインテンプレートのメニューやナビゲーションなどのブロックと表示が重なってしまい、「コンテンツ編集へ戻る」などが見づらい、操作しづらい場合。
コンテンツタイプでフィールドを削除するとどうなるか
フィールドを削除すると、「エンティティフォームディスプレイ」、「エンティティビューディスプレイ」「Viewsで使われているView」などが一緒に削除されます。
Viewsなどのデータが削除されるので、削除する前に該当するViewsの設定を複製して、削除後に複製を有効にすることで、削除したフィールドのデータ以外はViewsで表示されます。
もしくは、該当するフィールドを削除しないで、そのコンテンツタイプの「フォームの表示管理」や「表示管理」などで無効にして、データを操作しない(見えない)状態で運用して、必要な時期に削除するような対応も可能です。
タグ:
オープンソースソフトウェア:
CMS:
Multilingual
Drupal 8・9・10での多言語化
多言語の設定
コアモジュールの有効化とLanguageの追加
Interface Translation Content Translation Configuration Translation Content Language
Content Languageでコンテンツタイプ、タクソノミー、ブロック、メニュー、ユーザー、Paragraphsなどの翻訳有効化
Config Translation でサイト内の各アイテムを翻訳有効化
※確認事項
□ 作成・編集ページに言語セレクターを表示
□ 翻訳を有効化
オリジナルの翻訳を選択して、上記の表示されている個所で、「翻訳を有効化」はチェックすると、Content Languageに反映されます。
オリジナルを日本語および英語に設定する場合、サイトのデフォルトが日本語にした場合、日本語をオリジナルにするとわかりやすいと思います。
「判定と選択」の設定
Drupal 8.7.4 では、管理画面 -> 環境設定 -> 地域と言語 -> Language の判定と選択で、「アカウント管理ページ」を有効にすると、翻訳する言語でも管理者の使用する言語が優先になるようです。たとえば、日本語メインにしたユーザーの場合、英語にコンテンツを翻訳しようとしても、管理画面では英語の表示にならない現象が起きます。
コンテンツタイプの「言語の設定」も「デフォルトの言語」は「投稿者の指定言語」が良いかもしれません。海外の人が英語で投稿(コメント)などする際に投稿者が使う英語などをデフォルトにできるかも。
Viewsでの多言語化
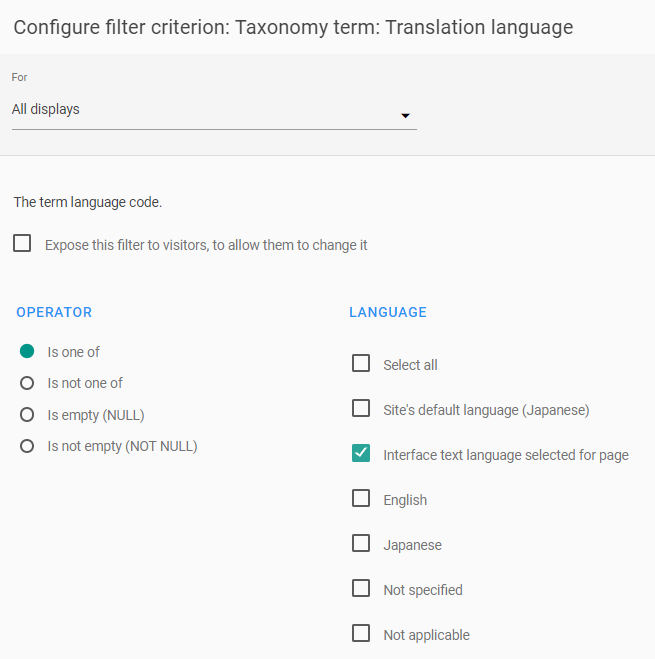
タクソノミーで定義したボキャブラリーのタームで参照している場合、そのタームを多言語化し、ページやブロックで表示させる場合に、表示されている言語で表示が切り替わる(フィルター)するような設定は、Filter Criteria で Taxonomy term: Translation language を追加して "interface text language selected for page" を選択します。
多言語化作業で便利なモジュール
Select translation (Select translation implements a Views filter to select which translation of a node should be displayed in a list of nodes.)
Simple entity translations (It adds two additional forms for content translation.)
Translate Side by Side (Shows menus, nodes, blocks and taxonomy with source and target language side by side) ! install errow at Drupal 8.7.3 / Translate Side by Side 8.x-1.5
Content Translation Redirect ( if you need to redirect users from pages of non-existent translations of the content entity to a page with the original language)
Menu block current language (resolve this by providing a replacement for core's Menu block that filters out the untranslated menu links)
Menu Multilingual (multilingual features for menu blocks, to filter out menu items that do not have translated labels or link to untranslated content)
Menu block (configurable blocks of menu links with advanced features)
Context (allows to manage contextual conditions and reactions for different portions of site)
Language Switcher Extended (additional processors for the language switcher block links)
Language Icons (icons for language links, both for the Language switcher block and (optionally) for node links)
Language Switcher Dropdown (site visitors to switch languages using a drop-down select list instead of using hyperlinks)
Translation Views (fields and filter to build list in Views with information about translations)
英語がデフォルトのテンプレートなどの場合
海外のデザインテンプレートなどでは、データベース込みの環境をインストールした場合、英語がデフォルトになります。その場合、英語をデフォルト状態で、日本語やフランス語などを追加し、翻訳の設定を行います。ある程度の翻訳が終わった段階で、英語から日本語にデフォルトを変更して、URL判別などを調整します。
多言語機能は複雑なので、わかりやすくするためにも、デフォルトの言語を優先にして、多言語データができた段階で、どの言語をデフォルトにするか、選択する方法が好ましいと思います。
実際の運用
インストール後に、まだ多言語設定していない、フィールドやコンテンツなどを多言語を「追加」する場合は、まず、英語がデフォルトで開発されたテンプレートの場合は、英語モードでログインして、該当するところの多言語設定を確認します。英語があり、追加で日本語があります。もし日本語がなければ、そのコンテンツやフィールドを多言語対応に設定変更します。
- 英語のコンテンツは英語モードの環境で編集します。
- 日本語のコンテンツは、日本語モードの環境でフィールドやコンテンツなどの翻訳で「追加」してから編集します。
もし、英語モードの環境で日本語のコンテンツを「追加」して作成すると、上記の「英語+日本語」にさらに「英語の日本語」が出来てしまいます。コンテンツが3種類になります。
タグ:
CMS:
Themes
Design Themeについて
デザインテンプレート
Morethanthemes
Morethanthemesサイト https://www.morethanthemes.com/
Drupal7やDrupal8の有料デザインテンプレートサイトです。無料版もありますが、ソースをすべて編集できる有料版(Pro版)がお勧めです。
日本語+英語の多言語サイトを構築するには
Morethanthemesサイトのデザインテンプレートは、多言語対応で、デフォルトが英語です。英語のほかに、日本語、ドイツ語などを翻訳するには、言語を追加して、翻訳機能を有効にします。
日本語をメインとするWebサイトにするためには、英語のデフォルトを日本語のデフォルトに変更します。
まず、英語をデフォルトで、日本語や他の言語を追加し、翻訳機能を有効にして、最後に、日本語をデフォルトにする設定のほうが、機能的にわかりやすい、設定が容易な多言語サイトになると思います。一度、英語がデフォルトの状態で作成されたコンテンツデータがある場合、途中でデフォルトの言語を日本語に変更すると、誤動作になる可能性があるかもしれません。
新規にコンテンツデータを作成する場合は、作成時のデフォルト状態を基本として考えます。
日本語をデフォルトに設定したときに、 言語判別の /ja /en などを変更調整します。
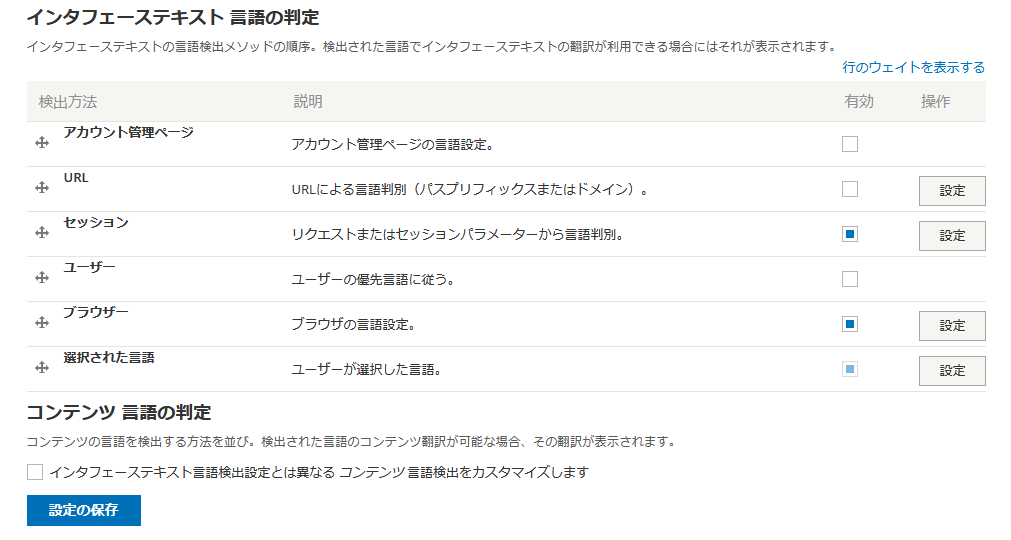
ただし、URLでの言語判別を選択しなくても、ブラウザなどの言語コードを判別する方法がスマートな設定になりそうです。その場合の設定は以下のようになります。
英語をインストール時のデフォルトで構築した場合、最初の設定(デフォルトを英語、その英語はインターフェイスの翻訳はなし)で運用構築します。英語と日本語を両方翻訳可能にも設定できるので、その場合は翻訳が誤動作することがあります。
画像をクリックして拡大
URLでの言語判定を使わない場合は、翻訳作業などを行うときに、英語モードのブラウザと日本語モードのブラウザを使って、言語ごとにそのブラウザで操作するほうが、わかりやすいかもしれません。
ブロックの翻訳は、場所やブロック機能などにより、翻訳しても多言語切り替えがうまくいかない場合があるので、その場合は、ブロックの設定で、特定の言語だけで使うブロック設定を行い、その言語ごとにブロックを追加して運用します。
また、コンテンツやページ、ブロックなどに組み込んでいるスクリプトなどで表示される機能は、コア本体の多言語機能と連携しないので、そのスクリプトを言語ごとのコンテンツで多言語化させます。
Drupal8の新規クリーンインストールを日本語デフォルトで実施した環境では、この問題は影響しません。英語を追加して、翻訳設定するだけです。
Cookie Consent Module の日本語化(翻訳)
Cookie Consentモジュールは、外部のJavaScriptライブラリーを採用しており、Drupalの多言語化機能には対応しておりません(2020年1月19日)。
今後対応する予定のようです。詳細は、https://mtt.desk.com/customer/portal/questions/17513494-d8-cookie-consent-module-translate
抜粋
Question: D8 - Cookie consent module - translate
Answer:
the “Learn more” link and “Got it” button are set by the corresponding library as the default options.
You can check the link below for the corresponding options you can override in the JS initialization in order to set your own strings:
https://cookieconsent.insites.com/documentation/javascript-api/
https://www.screencast.com/t/pfzaVcpB
The file that you can use in order to set these is modules/custom/mt_cookieconsent/js/mt_cookieconsent.js.
Check the screenshot below for an example on how to override the “Got it” text:
https://www.screencast.com/t/0KYfivCc0fOI
参考: modules/custom/mt_cookieconsent/js/mt_cookieconsent.js ファイルを編集して、画面の色を変更し、日本語を追加したサンプルです。
/*
* MTCookieConsent scripts
* Add any module related script here
*/
(function ($, Drupal, drupalSettings) {
Drupal.behaviors.mt_cookieconsent = {
attach: function (context, settings) {
// can access setting from 'drupalSettings';
var theme_select = drupalSettings.mt_cookieconsent.theme_select;
var alert_message = drupalSettings.mt_cookieconsent.alert_message;
var target_url = drupalSettings.mt_cookieconsent.target_url;
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
/* "background": "#000" */
"background": "#f8f8ff" <---- !
},
"button": {
/* "background": "#fff" */
"background": "#add8e6" <---- !
}
},
"theme": theme_select,
"content": {
"message": alert_message,
"link": '詳細へ Learn more', <---- !
"dismiss": '同意します OK!', <---- !
"href": target_url
}
});
});
}
};
})(jQuery, Drupal, drupalSettings);
Migration to composer based site
※参考
Drupal 8 Composer install : 2019年9月22日現在
composer create-project drupal-composer/drupal-project:8.x-dev (my_site_name_dir) --no-interaction
概要はここから: https://mtt.desk.com/customer/portal/articles/2842962
抜粋
This article includes instructions on how to install a D8 distribution on a Composer-managed structure.
Make sure that you read the article “Using Composer to manage Drupal site dependencies” at Drupal.org, in order to understand the requirements and procedures of managing a site with Composer:
https://www.drupal.org/node/2718229
The steps below refer to the Level+ theme, as an example, but they can be applied to any of our premium Drupal 8 theme distributions.
1. Install Composer on your machine. For more information, visit https://getcomposer.org/doc/00-intro.md.
2. Install a Composer-based site. We recommend the following Composer template: https://github.com/drupal-composer/drupal-project
3. Add the modules the Level+ theme uses to your site by running composer require drupal/<modulename>. Note that you do not need to enable the modules included in the modules folder since they will be enabled by the database import that will take place later. For example, for the Level+ theme, these modules are:
- entity_reference_revisions
- paragraphs
- superfish
4. Copy all the contents of the theme folder of the Level+ distribution into your Composer-based installation.
5. Copy the folders /sites/default/files/YYYY-MM of the theme distribution into your Composer-based installation where YYYY-MM are date-related folder names. These folders contain images that are used on the demo website. For the Level+ theme, these folders are:
- /sites/default/files/2016-03
- /sites/default/files/2016-04
- /sites/default/files/2016-05
- /sites/default/files/2017-02
※他のテンプレート(minimalplus-academia)では、sites/ に mtt.settings.local.php というファイルがありました。テンプレートごとに必要なファイルをComposerベースの環境へ移行します。 さらに、以下の6.のように ..../sites/default/files/ 以下のファイルやディレクトリもすべてComposerベースの環境へ移行します。
6. Copy the following folders of the theme distribution into your Composer-based installation. These folders contain images and other files that are used on the demo website:
- /sites/default/files/pictures
- /sites/default/files/tmp
※他のテンプレート(minimalplus-academia)では、Drupal ROOTディレクトリに、 OneSignalSDKUpdaterWorker.js と OneSignalSDKWorker.js と example.gitignore と offline.html と service-worker.js というファイルがありました。テンプレートごとに必要なファイルをComposerベースの環境のDrupal ROOTディレクトリへコピーして移行します。
7. Make sure the web server has Write permissions for all the /sites/default/files/ folder and all its subfolders.
8. Import the database as described in the User Guide located in the ZIP file you downloaded.
※Drushコマンドの前に、Webブラウザで標準的なインストール手順でインストールを実行し、データベース名を設定して、その後、既存サイトへ移行する、によりデモ環境が立ち上がります。この時に、日本語のWebブラウザでインストールしますが、デモ環境は英語データだけ(多言語設定はしていない)になります。
9. Run drush cr
10. Run drush updb
By now, your installation should be completed. However, there is a chance that you will need to run the following command as an additional step:
drush entup
CSSファイルを追加修正する場合は、themes/custom/テーマ名/css/theme/local-theme.css を編集します。
Tourism
Composerベースのテーマにするには、上記の手順のほかに、元のテーマのソースデータで、....web/modules/contrib/ 以下のファイルとディレクトリも、移行先のComposerベースの環境にコピーします。
CSSファイルの編集
css/theme/local-theme.css ファイルを編集します。
Press+
テンプレートの概要: https://www.morethanthemes.com/themes/pressplus
CSSファイルの編集: ..../themes/custome/pressplus/css/theme/local-theme.css を編集
テンプレートのバージョン8.x-5.0.0 -> 8.x-5.1.0 へアップグレードする手順概要
概要はここから: https://docs.google.com/document/d/1hc-Tfwlwi5CNETZFG9Els4XU-jfsGO8BdhmWssXXDc4/edit
- 新規に8.x-5.1.0版のFull-Installでデモデータベース込みのPro版でインストールします。
- 既存の移行前の8.x-5.0.0版の環境をバックアップします。
- 念のために、既存の環境をメンテナンスモードに設定。
-
テーマファイル themes/custom/pressplus で必要なファイルを入れ替えます。 もし、CSSなどで、追加したファイル、例えば、local*.css などはバックアップして後で入れ替えます。
css/base/local-base.css
css/components/local-components.css
css/theme/local-theme.csspressplus.info.yml
pressplus.theme
pressplus.libraries.yml
/templates/field--block-content--mt-fancy-tabs-block.html.twig
/templates/field--block-content--mt-media-tabs-block.html.twig
/templates/field--block-content--mt-tabs-block.html.twig - キャッシュクリアとCronの実行
-
追加モジュールの更新と確認、例えば、更新するモジュールのディレクトリを削除、更新
Field Group (field_group) 8.x-3.0-rc1
Font Awesome (fontawesome) 8.x-2.13
Video Embed Field (video_embed_field) 8.x-1.6
Count Down (custom/mt_countdown) 8.x-1.0-beta3 - Drupal8コアのアップデイト、キャッシュクリア、Cronの実行
- メンテナンスモードの解除
Minimal+
環境 Minimal+ 8.x-5.4.0
表(テーブル)の罫線を表示させたい場合は、web/themes/custom/minimalplus/css/components/local-components.css ファイルに以下の設定を追加します。
※iPhoneで表示した場合、最上部と左側面の線が薄くなりますが、Android、PCでの表示では大丈夫でした。
table tr th {
/* border-style: solid; */
border-width: 1px 1px 1px 1px;
/* color: #ffffff;
padding: 15px 20px;
font-size: 18px;
font-weight: 700; */
}
table tr:first-child th {
border-width: 1px 1px 1px 1px;
}
table tr td {
/* border-style: solid; */
border-width: 1px 1px 0px 0px;
/* border-color: #707070;
padding: 18px 20px;
background-color: #ffffff;
font-size: 15px;
font-weight: 400;
color: #6c6c6c; */
}
table thead + tbody tr:first-child th:first-child {
border-top-width: 0px;
}
table tr th:last-child {
border-right-width: 0px;
}
table tr:first-child td {
border-top-width: 0px;
}
table tr:last-child td {
border-bottom-width: 0px;
}
table thead + tbody tr:first-child td {
border-top-width: 0px;
}
table tr th:first-child,
table tr td:first-child {
border-left-width: 0px;
}
table tr th:last-child,
table tr td:last-child {
border-right-width: 0px;
}
タグ:
fontawesome
Font Awesome Iconsモジュール
モジュール: https://www.drupal.org/project/fontawesome
インストール: composerでインストールした後に、 ライブラリーをダウンロードして、libratrariesにfontawesomeというディレクトリ名で保存します。
ダウンロード: https://fontawesome.com/download
Font Awesome in /libraries/fontawesome (only if using the local version - CDN version has no dependencies)
タグ:
CMS:
Viewsの概要
Viewsの使い方
ViewsはDrupal 8 の基本機能としてとてもパワフルなモジュールです。コンテンツタイプなどで登録したデータを、参照・加工するSQL文を作成管理するGUI機能です。
ほとんどのSQL文、select文からリレーションシップなどまで、一般的に使用するSQL文の機能は網羅しています。
Drupal 7では拡張モジュールですが、Drupal 8からはコア(標準機能)になりました。
FAQ
質問:
ブロック・ページで表示された画像をクリックした場合、標準ではその画像かコンテンツページへリンク設定になっていますが、指定したURLにリンクを設定したい
質問:
フィールドで日付、日付の範囲を使って、登録した日付データをもとに、Viewsのフィルターで、年、月、で選択フィルターとして使う方法について
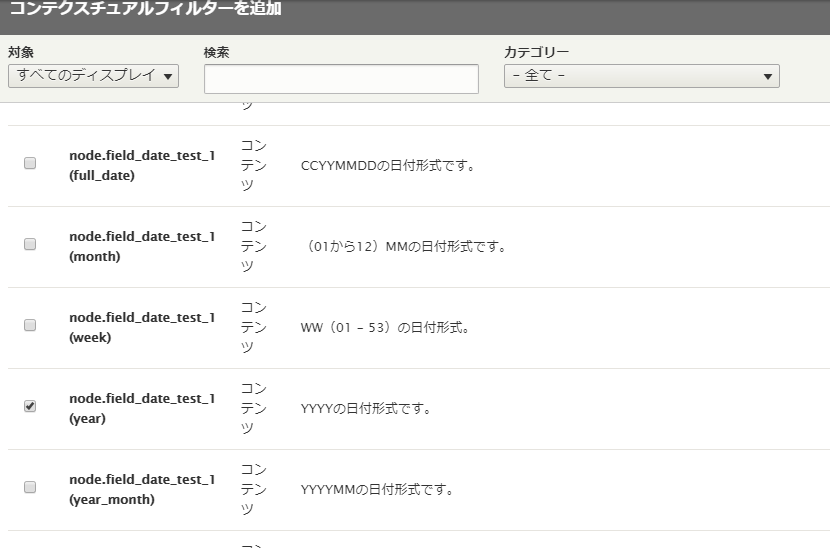
Contextual Filterで、該当するフィールドがfield_dateの場合、node.field_date(year) や node.フ field_date(year_month)など使ってフィルターで設定すれば大丈夫です。詳しくは以下のページにて。ただし、シンプルな時間でのフィルターの場合は使えますが、複数の時間(年、月、日)などフィルターを設定する場合は、個別に時間のフィールドでグループまたはフィルターで取り扱う方法が容易のように思います。
Getting a view of unique years of a date field
https://drupal.stackexchange.com/questions/280829/getting-a-view-of-unique-years-of-a-date-field
コンテキスチュアルフィルターで追加
コンテキスチュアルフィルターの設定
実際のYearで検索したとき
※Dateでフィルターに関するモジュールやその技術情報として
Create views plugins for date range fields https://www.drupal.org/project/drupal/issues/2924061
Does this cover all parts of the patch and vice-versa? https://www.drupal.org/project/views_daterange_filters/issues/3068036
The Views integration Datetime Range fields should extend the views integration for regular Datetime fields https://www.drupal.org/project/drupal/issues/2786577?page=1
Drupal 8 Datetime Range field: How to filter with relative dates in a View https://youtu.be/8UEiqAy6meQ
タグ:
オープンソースソフトウェア:
CMS:
ddev
DevOps ddev 環境
ddevは、オープンソースCMSのWordPress、Drupal、TYPO3、bacldropなどのDevOps環境して開発されています。
詳細は ここから https://www.drud.com/
参考書籍
- ddev+Drupalでの入門書籍(英語)
Drupal Global Sprint 用のパッケージ
2019年DrupalCon Seattle で使ったSprint用データのダウンロード
https://github.com/drud/quicksprint/releases/tag/v1.0.1
ddev インストール
https://ddev.readthedocs.io/en/stable/#installation
Drupal 8 Quick Install
https://ddev.readthedocs.io/en/stable/users/cli-usage/
インストール後の環境
Drupal 9.0.0.dev Quick Install
インストール環境: ubuntu 18.04.4
docker, docker compose, curl などをインストール、docker はsudoコマンドなしで実行できるように設定変更
参考サイト
- https://insilico-notebook.com/ubuntu-18-04-dockerce-install/
- https://www.virment.com/how-to-install-docker-compose-on-ubuntu/
- https://insilico-notebook.com/docker-run-without-sudo/
MacOSでは、DockerとDocker compose がインストールされていれば大丈夫だとおもいます。
quicksprint パッケージのダウンロード
上記のページにある drupal_sprint_package.v1.3.3.tar.gz をダウンロード、自分のホームディレクトリなどへ。
解凍後、
$ cd drupal_sprint_package
$ ./install.sh
インストールが終了し、
$ mkcert -install
$ cd ~/sprint
$ ./start_sprint.sh
Drupal 9.0.0.dev をインストールし完了後、
Use the following URL's to access your site:
Website: http://sprint-20200405-1828.ddev.site:8080/
https://sprint-20200405-1828.ddev.site:8443/
(U:admin P:admin)
Mailhog: http://sprint-20200405-1828.ddev.site:8025/
phpMyAdmin: http://sprint-20200405-1828.ddev.site:8036/
Chat: https://drupal.org/chat to join Drupal Slack or https://drupalchat.me
See Readme.txt for more information.
が表示されればOKです。 この環境は、ブラウザの localhost で稼働します。
ddev はセキュリティのために sudo などを使わない、ホームディレクトリで、PCのLocalhostでしか稼働しません。 Docker環境を別のサーバー環境に移行させればサーバー環境として稼働します。
Docker環境は ~/sprint/sprint-20200405-1828 のようにインストールした時刻でDockerコンテナのディレクトリを作成します。
もし、Drupal 8.8.0環境に変更したい場合は、そのコンテナディレクトリの下にある、./switch_branch.sh を使います。
例えば、 $ ./switch_branch.sh 8.9.x と実行すると、Drupal 9.0.0 から Drupal 8.9.0 へソース環境を入れ替えてくれます。
ddev環境の使い方は、以下の簡単な説明をご覧ください。
hodota@demo2:~/sprint/sprint-20200405-1828$ cat Readme.txt
サイトへにアクセス
Website: http://sprint-[ts].ddev.site:8080/
https://sprint-[ts].ddev.site:8443/
(User:admin Pass:admin)
Mailhog: http://sprint-[ts].ddev.site:8025/
phpMyAdmin: http://sprint-[ts].ddev.site:8036/
Chat: https://drupal.org/chat to join Drupal Slack or drupalchat.eu!
よく使うddevコマンド:
ddev start (-h) [start project]
ddev stop (-h) [stop project, nothing lost]
ddev poweroff [stop all projects and resources, nothing lost]
ddev import-db --src=path to db [import database]
ddev help
ddev オンラインマニュアル https://ddev.readthedocs.io/
サポートは、Stack Overflow: https://stackoverflow.com/tags/ddev
Drupalブランチを9.0.xなどに切り替える必要がある場合は、ユーティリティswitch_branch.shを使用してください。 スクリプトは変更を隠しますが変更内容が失われないようにするため、まず自分で変更を保存することをお勧めします。switch_branch.shは既存のデータベースもドロップするため、実行後、手動でWebベースのインストールを行う必要があります。
サンプル:
./switch_branch.sh 9.0.x
./switch_branch.sh 8.8.x
ssh コマンドを使う場合:
コンテナディレクトリの下にdrupalディレクトリがあります。そのディレクトで ddev ssh と実行します。
hodota@demo2:~/sprint/sprint-20200405-1828/drupal$ ddev ssh
hodota@sprint-20200405-1828-web:/var/www/html$ ls
INSTALL.txt autoload.php composer.json core example.gitignore index.php profiles sites update.php web.config
README.txt composer composer.lock drush files modules robots.txt themes vendor
コンテナ環境でのssh 環境では、drush コマンドや composer コマンドが使えます。
ssh環境を抜ける場合は exit です。
ddev 英文マニュアル
https://ddev.readthedocs.io/en/stable/
FAQ
Q: Debian Stretchでdockerインストール後、sudo 以下外の一般ユーザーでdockerを実行させるとエラー(Got permission denied while trying to connect to the Docker daemon socket......)になる。
A: 一般ユーザーをdockerグループに所属させ、ログアウト、再ログインして確認します。
Debian Stretch で sudo gpasswd -a ユーザ名 [グループ名 docker] で 追加します。その後、 id ユーザー名 で確認し、ログアウト、再ログイン
さらに、Docker-Linuxの設定で確認します。
Manage Docker as a non-root user https://docs.docker.com/install/linux/linux-postinstall/
To create the docker group and add your user: Create the docker group. $ sudo groupadd docker Add your user to the docker group. $ sudo usermod -aG docker $USER Log out and log back in so that your group membership is re-evaluated. If testing on a virtual machine, it may be necessary to restart the virtual machine for changes to take effect. On a desktop Linux environment such as X Windows, log out of your session completely and then log back in. On Linux, you can also run the following command to activate the changes to groups: $ newgrp docker Verify that you can run docker commands without sudo. $ docker run hello-world
もしくは、以下のサイトで、UbuntuでのDocker、sudoなしなどの設定を確認します。
https://qiita.com/__8oki__/items/cf0414d02b20fe87af83
Q: localhostでSSL認証を設定する(mkcert)をDebianにインストールする方法
A: $ sudo apt-get update
$ sudo apt install libnss3-tools
最新のmkcertバイナリーパッケージのリリース情報を確認 https://github.com/FiloSottile/mkcert/releases もし最新版が v.4.1 であれば
$ export VER="v1.4.1"
$ wget -O mkcert https://github.com/FiloSottile/mkcert/releases/download/${VER}/mkcert-${VER}-linux-amd64
ダウンロード後、実行権限のパーミッションを付加して、/usr/local/binへ
$ chmod +x mkcert
$ sudo mv mkcert /usr/local/bin
これで、mkcertコマンドが実行できます。
Q: ddevのインストールおよびアップデイトの簡単な方法(スクリプト)
A: $ curl -L https://raw.githubusercontent.com/drud/ddev/master/scripts/install_ddev.sh | bash
参考にしたサイト: Installation/Upgrade Script - Linux and macOS https://ddev.readthedocs.io/en/stable/#installation
スクリプトの概要: https://github.com/drud/ddev/blob/master/scripts/install_ddev.sh
CMS:
migration
Drupal 8 へのマイグレーション
Drupal 7 から Drupal 8へデータの移行方法
移行の概要は、英文で ここから
Drupa 7.54 Drupal 8.3.2 でテストしました。
まず、Drupal 7のコアとモジュールを最新版にします。 その後、バックアップをとり、コア以外の全てのモジュールをアンインストールします。
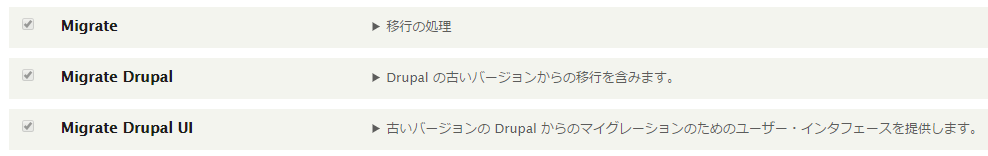
コアモジュールだけでインストールしたデフォルト状態のDrupal 8 で、以下のモジュール(Migrate, Migrate Drupal, Migrate Drupal UI)を有効にします。
Drupal 7で使っていた拡張モジュールでDrupal 8 版がある場合は、Drupal 8 側でも同じモジュールをインストールし、有効にします。
例えば、ViewsはDrupal 8 からコアに入りましたが、Cktools、Display Suiteなどなど。
Drupal 8版で同じモジュールがない場合、もしくはあっても、そのモジュールでDrupal 7とDrupal 8で互換性、アップグレード可能か、確認します。
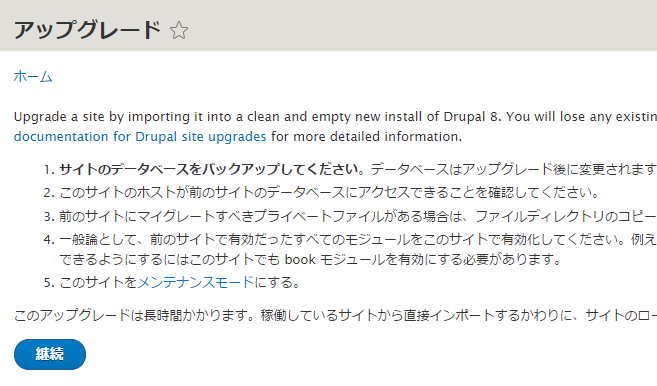
Migrate Drupal UI のConfigureをクリックし、以下の画面で、念のためにメンテンスモードにします。
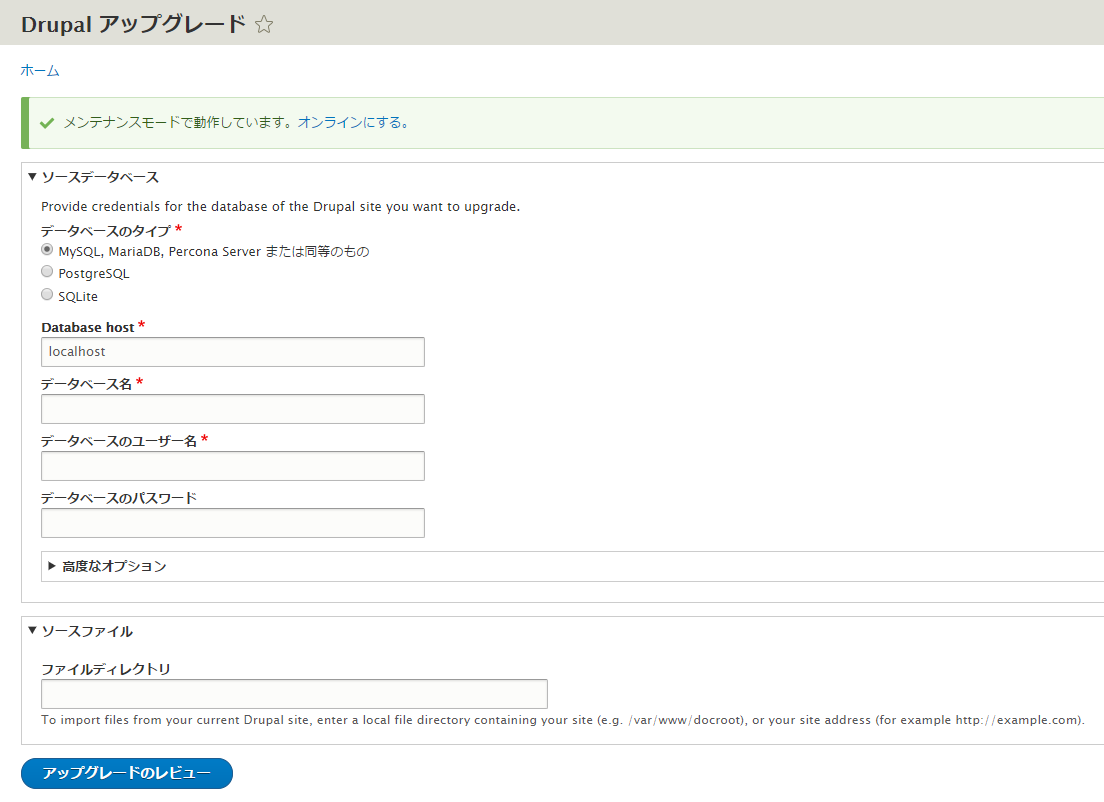
その後、「継続」をクリック、移行元のDrupal 7のデータベースやDrupalRootのディレクトリなどを設定し、データベースとファイルの意向確認をします。
Drupal 7とDrupal 8のモジュール環境など、条件が違うところを確認し、移行を実行します。
すべて同じ環境ではないので、移行できないところは、コンテンツ(ノード)のデータとして移行されます。
※Drupal 8.3.2 で検証用サーバーから公開用サーバーにデータベースとディレクトリを移行させようとしたところ、移行先の公開用サーバーで初期インストール動作になってしまいました。 そこで、初期インストールして、そこでマイグレーションを再度実行させました。また、データ移行後も、ページからメニューを設定する際に、メニュー設定ができないなどがありました。
CMS:
modules
Drupal 8 modules
カテゴリ
モジュール比較表
- Comparison and Overview of Access Control modules https://www.drupal.org/node/270000
Video関連モジュール
Video ダウンロード https://www.drupal.org/project/video
- 2018年2月現在は video 8.x-2.x-dev https://www.drupal.org/project/video/releases/8.x-2.x-dev
- video 8.x-2.x-dev版には、video_transcodeモジュールが付属し、media typeでvideoを追加可能、ビデオ変換を追加設定可能
Video Embed Field ダウンロード https://www.drupal.org/project/video_embed_field
Video Embed HTML5 ダウンロード https://www.drupal.org/project/video_embed_html5
Video Embed Meida ダウンロード
Video Embed WYSIWYG ダウンロード
Video Embed Field 概要マニュアル https://www.drupal.org/node/2322455
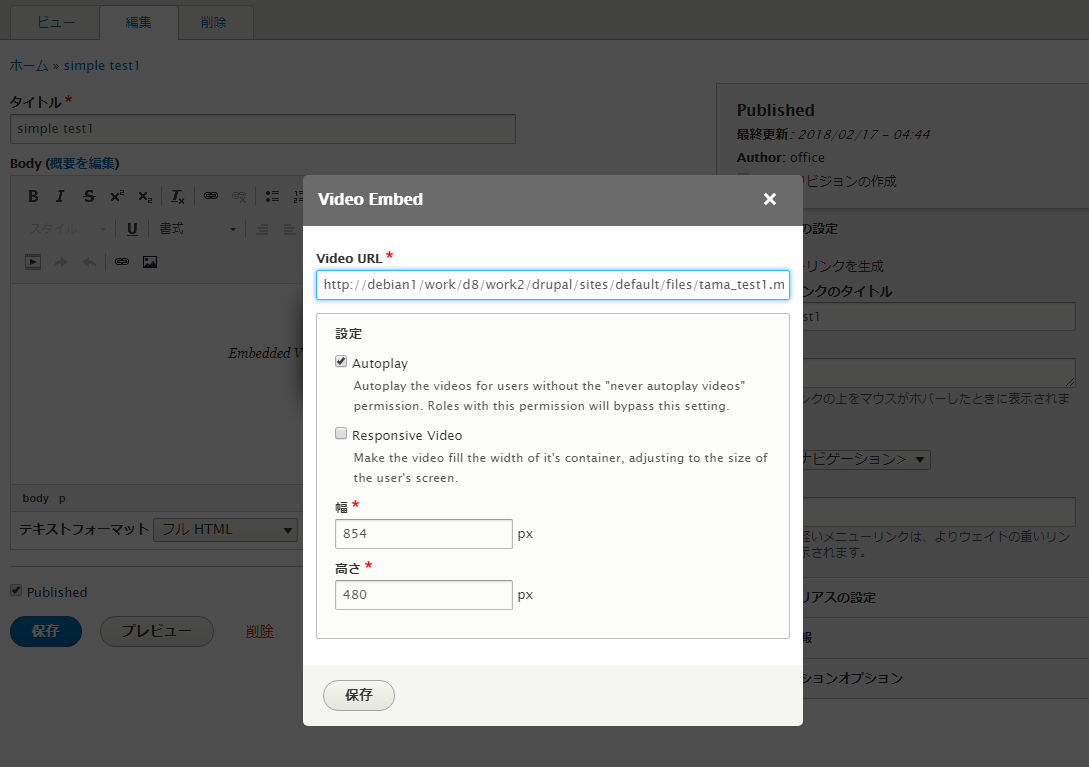
Video embed field モジュールをインストール後、CKEditorで設定し、ビデオファイルを設定
実際のページで表示

Video Filter ダウンロード https://www.drupal.org/project/video_filter
Media entity ダウンロード https://www.drupal.org/project/media_entity
Media entity video ダウンロード https://www.drupal.org/project/media_entity_video
CKEditor Video ダウンロード https://www.drupal.org/project/ckeditor_video
CKEditor Video Detector ダウンロード https://www.drupal.org/project/ckeditor_videodetector
CKEditor Media Embed Plugin ダウンロード https://www.drupal.org/project/ckeditor_media_embed
Video Player 関連
Colorbox ダウンロード https://www.drupal.org/project/colorbox
Colorbox Load ダウンロード https://www.drupal.org/project/colorbox_load
Colorbox inline ダウンロード https://www.drupal.org/project/colorbox_inline
NG Lightbox ダウンロード https://www.drupal.org/project/ng_lightbox
Video Embed JW Player ダウンロード https://www.drupal.org/project/video_embed_jwplayer
Video.js (HTML5 Video Player) ダウンロード https://www.drupal.org/project/videojs
BigVideo ダウンロード https://www.drupal.org/project/bigvideo
Mediaモジュール
Media in Drupal 8 Initiative https://www.drupal.org/project/ideas/issues/2786785
Media entityモジュールはDrupal 8.4からコアに入る予定ですが、Drupal 8.4.xでインストールするとMediaモジュールを使えるようです。
Entity API ダウンロード https://www.drupal.org/project/entity
Media entity ダウンロード https://www.drupal.org/project/media_entity
Media entity video ダウンロード https://www.drupal.org/project/media_entity_video
良く使うモジュール(composerインストール)
2019年7月1日現在 CMSLABO Baseシステムとして
https://www.drupal.org/project/admin_toolbar
https://www.drupal.org/project/module_filter
https://www.drupal.org/project/paragraphs
https://www.drupal.org/project/entity_reference_revisions
https://www.drupal.org/project/fpa
https://www.drupal.org/project/google_analytics
https://www.drupal.org/project/google_tag
https://www.drupal.org/project/paragraphs
https://www.drupal.org/project/entity_reference_revisions
https://www.drupal.org/project/entity_usage
https://www.drupal.org/project/viewsreference
https://www.drupal.org/project/bootstrap_paragraphs
https://www.drupal.org/project/scheduler
https://www.drupal.org/project/imce
https://www.drupal.org/project/ctools
https://www.drupal.org/project/token
https://www.drupal.org/project/pathauto
https://www.drupal.org/project/redirect
https://www.drupal.org/project/webform
https://www.drupal.org/project/metatag
https://www.drupal.org/project/shield
https://www.drupal.org/project/simple_sitemap
https://www.drupal.org/project/workbench
https://www.drupal.org/project/workbench_access
https://www.drupal.org/project/workbench_email
https://www.drupal.org/project/workbench_reviewer
https://www.drupal.org/project/libraries
https://www.drupal.org/project/captcha
https://www.drupal.org/project/recaptcha
https://www.drupal.org/project/quick_node_clone
https://www.drupal.org/project/field_group
https://www.drupal.org/project/social_simple
https://www.drupal.org/project/insert
https://www.drupal.org/project/sitemap
https://www.drupal.org/project/smtp
https://www.drupal.org/project/search_api
https://www.drupal.org/project/fullcalendar_view
https://www.ostraining.com/blog/drupal/how-to-integrate-a-calendar-in-dr...
https://www.drupal.org/project/asset_injector
https://www.drupal.org/project/back_to_top
https://www.drupal.org/project/lang_dropdown
https://www.drupal.org/project/languageicons
https://www.drupal.org/project/login_security
https://www.drupal.org/project/text_resize
https://www.drupal.org/project/social_media_links
https://www.drupal.org/project/anchor_link
https://www.drupal.org/project/fakeobjects
https://www.drupal.org/project/private_files_download_permission
https://www.drupal.org/project/menu_per_role
https://www.drupal.org/project/colorbox
https://www.drupal.org/project/content_moderation_notifications
https://www.drupal.org/project/computed_field
https://www.drupal.org/project/taxonomy_manager
https://www.drupal.org/project/cshs
https://www.drupal.org/project/chosen
https://github.com/harvesthq/chosen/releases
edit composer.json / check README.txt
https://www.drupal.org/project/views_data_export
https://www.drupal.org/project/address
https://www.drupal.org/project/schema_metatag
https://www.drupal.org/project/content_lock
https://www.drupal.org/project/environment_indicator
https://www.drupal.org/project/block_class
https://www.drupal.org/project/config_filter
https://www.drupal.org/project/config_split
https://www.drupal.org/project/roleassign
https://www.drupal.org/project/role_delegation
https://www.drupal.org/project/header_and_footer_scripts
https://www.drupal.org/project/layout_builder_restrictions
https://www.drupal.org/project/simple_ldap
https://www.drupal.org/project/linkit
https://www.drupal.org/project/field_group
https://www.drupal.org/project/field_group_table
https://www.drupal.org/project/flippy
管理画面テーマ
https://www.drupal.org/project/material_admin
システム管理用のモジュール
https://www.drupal.org/project/entity_update
フィールドで表計算のように四則演算できるモジュール(2020年7月現在)
- Math Field (Mathematical Expression Field Formatter) テキストフィールドで演算しますが結果はマウスオーバーで表示される
- Views Math(開発段階のようです、ダウンロードなし)
- Views Simple Math Field (開発版段階です) ※eval-mathが必要です。
- Expression Field (alpha1版ですが動きました) ※eval-mathが必要です。
- Math Operation (演算フィールドが固定で自由度がないようです)
タグ:
オープンソースソフトウェア:
CMS:
Commerce
Commerceモジュール
Docmmerce 2.x ドキュメント
https://docs.drupalcommerce.org/commerce2
インストール
https://docs.drupalcommerce.org/commerce2/developer-guide/install-update/installation
Commerceの機能拡張モジュールをインストール
- Commerce Shipping:https://www.drupal.org/project/commerce_shipping
composer require 'drupal/commerce_shipping:^2.0'
- Commerce Recurring Framework:https://www.drupal.org/project/commerce_recurring
composer require 'drupal/commerce_recurring:^1.0'
Swift Mailer module: composer require drupal/swiftmailer
Mail Systemの設定 /admin/config/system/mailsystem
Swift Mailerの設定 admin/config/swiftmailer/transport
メンテナンス、アップデイトなど
Drupal Commerceと関連モジュールの更新: composer update --with-dependencies "drupal/commerce*"
Drupal Commerceだけの更新: composer update --with-dependencies drupal/commerce drupal/commerce_price drupal/commerce_product drupal/commerce_order drupal/commerce_payment drupal/commerce_payment_example drupal/commerce_checkout drupal/commerce_tax drupal/commerce_cart drupal/commerce_log drupal/commerce_store drupal/commerce_promotion drupal/commerce_number_pattern
もしくは、 composer update drupal/commerce --with-dependencies
サイト全体(Drupal Core、Commerceも含めた拡張モジュールなどすべて): composer update
もし、アップデイトで失敗したら、
composer why-not
composer remove composer require
composer.lock composer install
composer clear-cache
composer self-update
Commerceの削除は composer remove drupal/commerce
パッチの適用方法:https://docs.drupalcommerce.org/commerce2/developer-guide/install-update/patching
Demoサイト
An examples module for Commerce 2.x. Provides some usually defaults and a sample migration. https://github.com/mglaman/commerce_examples
Commerceの初期設定
環境:Drupal 8.7.8 Commerce 8.x-2.14
最初の設定
ストアの設定
1)通貨の設定
通貨(日本の円)を追加 admin/commerce/config/currencies
2)ストアの作成
admin/commerce/config/stores ストアを追加 ストア名称 デフォルト通貨 請求サポート国 TAX設定(税込み/defaultは税抜き) URLエイリアス
デフォルトのストアを変更
3)プロファイルの設定
admin/config/people/profile-types 顧客の編集 Tax Mumberや住所などを修正
4)マシンの状態(State Machine)
コード指向のワークフロー機能がYML形式でフォーマットされている
5)インライン エンティティ フォーム
Inline Entity Formを使っています https://www.drupal.org/project/inline_entity_form
6)条件(Conditions)
注文(orders)では3つのカテゴリーで条件があり、プロモーションと支払いゲートウェイで以下の条件を構成されています。
・Customer
Customer role
Customer email
Billing address
・Order
Current order total
Order currency
Selected payment gateway (available for Promotions only)
Store
Order type
・Products
Order contains specific products
Order contains product categories
Order contains product types
Order contains product variation types
Total discounted product quantity (available for Promotions only)
さらに、注文アイテム(order item)には以下の条件で設定されています。
Specific products
Product categories
Product types
Product variation types
7)リゾルバーを理解する
Drupal Commerceでのリゾルバーとは、複雑な質問に対する答えを提供するサービスです。たとえば、「この製品の価格は?」「注文からチェックアウトまでの工程は?」などです。
価格のリゾルバ: たとえば、ホーム-> MyProduct->Variations の価格など
お店のリゾルバ: たとえば、 お店(store)のDefaut設定、デフォルトは1つのお店だけです。もし、マルチストアのサイト(複数のお店があるモールのようなサイト)ではStoreResolverをカスタマイズする必要があります。詳しくは https://docs.drupalcommerce.org/commerce2/developer-guide/stores/resolve-current-store
チェックフローのリゾルバー: デフォルトはシングルチェックアウトフローだけですが、複数のチェックアウトフローを設定できます。 admin/commerce/config/order-types で checkout flow をDefaultに設定します。
その他のリゾルバー: Country ロケール 注文タイプ タックスレート
リゾルバーの構造: 特別なリゾルバーをChain resolverと言います mystore/web/modules/contrib/commerce/src/Resolver
サービスタグ: すべてのリゾルバーはサービスとなり、Chain resolverはサービスコレクターとよばれます。サービスタグの詳細は https://www.drupal.org/docs/8/api/services-and-dependency-injection
サービスタグのリゾルバーとサービスタグ
備考: Apply a VAT rate on a product with Drupal Commerce 2 https://www.flocondetoile.fr/blog/apply-vat-rate-product-drupal-commerce-2
Working with the Drupal Commerce 2 checkout flows https://www.flocondetoile.fr/blog/working-drupal-commerce-2-checkout-flows
Implementing a Checkout Flow resolver in Drupal Commerce 2.0 https://glamanate.com/blog/implementing-checkout-flow-resolver-drupal-commerce-20
8)通貨
参考: Commerce 2.x Stories - Internationalization https://drupalcommerce.org/blog/15916/commerce-2x-stories-internationalization Internationalization Library https://github.com/commerceguys/intl
通貨、例えば日本の円を追加 admin/commerce/config/currencies
9)データベースのモデリング
Drupal Commerce 2.x のモデリング図 https://www.dx-experts.nl/blog/2017/commerce-2-entity-relations-including-shipping
10)価格のフォーマット
価格の表示形式は複数あり、表示はTwigで行います。フィールド形式は、プレーン、デフォルト、計算済み価格(たとえば、キャンペーンなどで調整された場合)
製品の設定
製品と製品のタイプ
Tシャツ 製品タイプ
サイズ 製品の属性
色 製品の属性
それぞれのTシャツの製品タイプには、色とサイズのバリエーションがあります。
製品 TシャツA サイズ Large 色 グリーン
製品 TシャツA サイズ Medium 色 ブルー.......
製品のバリエーションと製品バリエーションのタイプ
製品の属性と製品属性の値
製品SKU: SKU(Stock Keeping Unit) 在庫管理を行う場合の単位。 アイテムは商品の種類を指すが、SKUは同じ商品でもパッケージの違いや値段の違いなど、アイテムより小さい単位で分類される。 商品の最小識別単位。
SKU BEST PRACTICES FOR ONLINE SHOPPING SITES: http://andrewbrettwatson.com/index.php/help/187-sku-best-practices-for-online-shopping-sites
製品情報の構造
製品の登録
受注
受注の作成
受注を参照
受注管理
受注ワークフロー
受注プロセス、検証など
受注の領収書、ストアからの通知Emailなど
支払い
支払い認証の登録許可
認証の無効
認証のキャプチャー(確認)
支払いの返金(Refund)
支払いの管理
プロモーション
エラーが起きた場合
Drupal 8のコアを更新した際に、エラーが起こる:
PHP Fatal error: Interface 'CommerceGuys\\Addressing\\AddressInterface' not found.....
以下のサイトを参考に:
- https://www.drupal.org/project/address/issues/2949352
- https://www.drupal.org/forum/support/post-installation/2018-01-13/fatal-...
Composerでモジュールを削除、入れ替えする
composer remove commerceguys/addressing
composer require drupal/address
もしくは、addreessモジュールを削除して、入れ替える
composer require 'drupal/address:^1.4'
Commerce 2.0 TaxTypes
SwissVat.php を参考にしました。
.../web/modules/contrib/commerce/modules/tax/src/Plugin/Commerce/TaxType/JapanVat.php
<?php
namespace Drupal\commerce_tax\Plugin\Commerce\TaxType;
use Drupal\commerce_tax\TaxZone;
use Drupal\Core\Form\FormStateInterface;
class JapanVat extends LocalTaxTypeBase {
public function buildConfigurationForm(array $form, FormStateInterface $form_state) {
$form = parent::buildConfigurationForm($form, $form_state);
$form['rates'] = $this->buildRateSummary();
// Replace the phrase "tax rates" with "VAT rates" to be more precise.
$form['rates']['#markup'] = $this->t('The following VAT rates are provided:');
return $form;
}
public function buildZones() {
$zones = [];
$zones['jp'] = new TaxZone([
'id' => 'jp',
'label' => $this->t('Japan'),
'display_label' => $labels['vat'],
'territories' => [
['country_code' => 'JP'],
],
'rates' => [
[
'id' => 'standard',
'label' => $labels['standard'],
'percentages' => [
['number' => '0.1', 'start_date' => '2019-10-01'],
],
'default' => TRUE,
],
[
'id' => 'reduced',
'label' => $labels['reduced'],
'percentages' => [
['number' => '0.08', 'start_date' => '2019-10-01'],
],
],
],
]);
CMS:
Commerce Modules
Drupal 8 Commerce Modules
Drupal 8 Commerce に関連するモジュールの情報です。Drupal 7 Commerce は除いています。
Commerce Core Modules
環境 Drupal 8 Commerce commerce 8.x-2.16 https://www.drupal.org/project/commerce/releases/8.x-2.16
- Commerce
- Commerce Cart
- Commerce Checkout
- Commerece Log
- Commerce Number Pattern
- Commerce Order
- Commerce Payment
- Commerce Payment Example
- Commerce Price
- Commerce Product
- Commerce Promotion
- Commerce Store
- Commerce Tax
拡張モジュール
Tax
Commerce Direct Tax Field https://www.drupal.org/project/commerce_direct_tax_field
Commerce Product Tax https://www.drupal.org/project/commerce_product_tax
VAT Number https://www.drupal.org/project/vat_number
Currency
Commerce Currency Resolver https://www.drupal.org/project/commerce_currency_resolver
Commerce Exchanger https://www.drupal.org/project/commerce_exchanger
Currency https://www.drupal.org/project/currency
Currencylayer Currency Converter https://www.drupal.org/project/currencylayer_currency_converter
Product
Commerce Product Add-on https://www.drupal.org/project/commerce_pado
Commerce AutoSKU https://www.drupal.org/project/commerce_autosku
Inline Entity Form https://www.drupal.org/project/inline_entity_form
Commerce Product Reminder https://www.drupal.org/project/commerce_product_reminder
Commerce Product Variation Table https://www.drupal.org/project/commerce_pvt
Commerce product reservation(dev) https://www.drupal.org/project/commerce_product_reservation
Commerce Product Menu UI https://www.drupal.org/project/commerce_product_menu_ui
Commerce Variation Add-on https://www.drupal.org/project/commerce_vado
Commerce Product Type Fees https://www.drupal.org/project/commerce_product_type_fees
Commerce Quick Edit https://www.drupal.org/project/commerce_quick_edit
Commerce Equivalency Weight https://www.drupal.org/project/commerce_equiv_weight
Commerce Extended Attributes https://www.drupal.org/project/commerce_xattributes
Commerce product permissions by type https://www.drupal.org/project/commerce_product_permissions_by_type
Commerce Quantity Increments https://www.drupal.org/project/commerce_quantity_increments
Commerce Addon https://www.drupal.org/project/commerce_addon
Commerce Product MinMax https://www.drupal.org/project/commerce_product_minmax
Commerce Enhanced Product https://www.drupal.org/project/enhanced_product
Product Builder for Drupal Commerce https://www.drupal.org/project/product_builder
Product Choice https://www.drupal.org/project/product_choice
Price
Commerce Pricelist https://www.drupal.org/project/commerce_pricelist
Commerce Quantity Pricing https://www.drupal.org/project/commerce_quantity_pricing
Commerce Price Rule https://www.drupal.org/project/commerce_price_rule
Commerce Pricelist https://www.drupal.org/project/commerce_pricelist
Commerce Price Updater https://www.drupal.org/project/commerce_price_updater
Commerce choose price https://www.drupal.org/project/commerce_choose_price
Payment
Commerce PayPal https://www.drupal.org/project/commerce_paypal
PayPal Subscriptions https://www.drupal.org/project/paypal_subscriptions
Commerce Donate https://www.drupal.org/project/commerce_donate
Commerce Stripe https://www.drupal.org/project/commerce_stripe
Commerce Stripe: Payment Request Button https://www.drupal.org/project/commerce_stripe_payment_request_button
Commerce Decoupled Stripe https://www.drupal.org/project/commerce_decoupled_stripe
Commerce Point of Sale (POS) https://www.drupal.org/project/commerce_pos
Commerce Square Connect https://www.drupal.org/project/commerce_square
Commerce Partial Payments https://www.drupal.org/project/commerce_partial_payments
Commerce Single Euro Payments Area (SEPA) https://www.drupal.org/project/commerce_sepa
Commerce Multiple Payments https://www.drupal.org/project/commerce_multi_payment
Commerce Amazon Pay https://www.drupal.org/project/commerce_amazon_lpa
Commerce Pay.JP https://www.drupal.org/project/commerce_payjp
Commerce Installments https://www.drupal.org/project/commerce_installments
Biling
Commerce Recurring Framework https://www.drupal.org/project/commerce_recurring
Commerce stepped proportional pro-rata https://www.drupal.org/project/commerce_prorater_stepped_proportional
Commerce License https://www.drupal.org/project/commerce_license
Commerce License OG Role https://www.drupal.org/project/commerce_license_og_role
Commerce License Entity Field https://www.drupal.org/project/commerce_license_entity_field
Commerce License Access Control https://www.drupal.org/project/commerce_license_access_control
Promotion
Commerce Promo Link https://www.drupal.org/project/commerce_promo_link
Commerce Coupon Conditions https://www.drupal.org/project/commerce_coupon_conditions
Commerce Coupon Bulk Import https://www.drupal.org/project/commerce_coupon_bulk_import
Commerce loyalty points https://www.drupal.org/project/commerce_loyalty_points
Commerce User Points https://www.drupal.org/project/commerceuserpoints
Order
Commerce Purchase Order https://www.drupal.org/project/commerce_purchase_order
Commerce Print https://www.drupal.org/project/commerce_print
Commerce Repeat Order https://www.drupal.org/project/commerce_repeat_order
Condition Plugins Commerce https://www.drupal.org/project/condition_plugins_commerce
Condition Plugins https://www.drupal.org/project/condition_plugins
Commerce Order auto-validation https://www.drupal.org/project/commerce_order_autovalidate
Commerce order flag https://www.drupal.org/project/commerce_order_flag
Commerce claim gift aid https://www.drupal.org/project/commerce_claim_gift_aid
Commerce Costs https://www.drupal.org/project/commerce_cost
Commerce Purchase on account https://www.drupal.org/project/commerce_purchase_on_account
Checkout
Commerce Checkout Order Fields https://www.drupal.org/project/commerce_checkout_order_fields
Commerce Decoupled Checkout https://www.drupal.org/project/commerce_decoupled_checkout
Commerce CheckAge https://www.drupal.org/project/commerce_checkage
Commerce Approve https://www.drupal.org/project/commerce_approve
Commerce Profile Checkout Pane https://www.drupal.org/project/commerce_profile_pane
Shipping
Commerce Shipping https://www.drupal.org/project/commerce_shipping
Commerce UPS https://www.drupal.org/project/commerce_ups
Commerce Shipping Weight Tariff https://www.drupal.org/project/commerce_shipping_weight_tariff
Physical Fields https://www.drupal.org/project/physical
Provides an API for storing and manipulating physical measurements. Supports unit conversions. Supported measurement types:
Area
Length
Temperature
Volume
Weight
Commerce FedEx https://www.drupal.org/project/commerce_fedex
Commerce postcode delivery https://www.drupal.org/project/commerce_postcode_delivery
Commerce Shipping Stepped By Item https://www.drupal.org/project/commerce_shipping_stepped_by_item
Commerce Shipping Price Matrix https://www.drupal.org/project/commerce_shipping_price_matrix
Cart
Commerce Variation Cart Form https://www.drupal.org/project/commerce_variation_cart_form
Commerce Variation Add to Cart https://www.drupal.org/project/commerce_variation_add_to_cart
Commerce add to cart matrix https://www.drupal.org/project/commerce_add_to_cart_matrix
Commerce Ajax Add to Cart https://www.drupal.org/project/dc_ajax_add_cart
Commerce Ajax cart message https://www.drupal.org/project/commerce_ajax_cart_message
Commerce Extended Quantity https://www.drupal.org/project/commerce_xquantity
Commerce Cart API https://www.drupal.org/project/commerce_cart_api
Commerce Cart Flyout https://www.drupal.org/project/commerce_cart_flyout
Commerce Events Seats https://www.drupal.org/project/commerce_events_seats
Commerce Cart Redirection https://www.drupal.org/project/commerce_cart_redirection
Commerce Add To Cart Link https://www.drupal.org/project/commerce_add_to_cart_link
Commerce Wishlist https://www.drupal.org/project/commerce_wishlist
Commerce Wishlist API https://www.drupal.org/project/commerce_wishlist_api
Commerce Combine Carts https://www.drupal.org/project/commerce_combine_carts
Commerce Cart Blocks https://www.drupal.org/project/commerce_cart_blocks
Commerce Cart Refresh https://www.drupal.org/project/commerce_cart_refresh
Commerce Cart Advanced https://www.drupal.org/project/commerce_cart_advanced
Categories for Commerce Cart https://www.drupal.org/project/commerce_cart_categories
Commerce Cart to Basket https://www.drupal.org/project/commerce_cart_to_basket
Commerce Quick Purchase https://www.drupal.org/project/commerce_quick_purchase
Stock
Commerce Stock https://www.drupal.org/project/commerce_stock
Commerce Stock Notifications https://www.drupal.org/project/commerce_stock_notifications
Commerce Inventory https://www.drupal.org/project/commerce_inventory
Commerce Inventory: Square https://www.drupal.org/project/commerce_inventory_square
Feeds commerce stock https://www.drupal.org/project/feeds_stock
Import / Export
Commerce Feeds https://www.drupal.org/project/commerce_feeds
Commerce Migrate https://www.drupal.org/project/commerce_migrate
Commerce Product Variation CSV https://www.drupal.org/project/commerce_product_variation_csv
Commerce export https://www.drupal.org/project/commerce_export
Search / Sort
Facets Product Attributes Sorting Widget https://www.drupal.org/project/facets_product_attributes_sorting
Marketing & SEO
Commerce Google Tag Manager https://www.drupal.org/project/commerce_google_tag_manager
Googalytics Commerce https://www.drupal.org/project/ga_commerce
Google AdSense integration https://www.drupal.org/project/adsense
Mailchimp E-Commerce https://www.drupal.org/project/mailchimp_ecommerce
Commerce Extra Items https://www.drupal.org/project/commerce_extra_items
Commerce Shopping Hours https://www.drupal.org/project/commerce_shopping_hours
Commerce Store Domain https://www.drupal.org/project/commerce_store_domain
LiveChat https://www.drupal.org/project/livechat
CRM
CRM Core Commerce https://www.drupal.org/project/crm_core_commerce
Commerce Salesforce Integrator https://www.drupal.org/project/commerce_salesforce_integrator
Recently Read https://www.drupal.org/project/recently_read
eLearning
Opigno Commerce https://www.drupal.org/project/opigno_commerce
Back Office
Commerce Invoice https://www.drupal.org/project/commerce_invoice
Commerce Bulk https://www.drupal.org/project/commerce_bulk
Commerce Reporting https://www.drupal.org/project/commerce_reports
Commerce Reactions https://www.drupal.org/project/commerce_reactions
Commerce Event Trigger API https://www.drupal.org/project/commerce_eta
Commerce BCC Address Token https://www.drupal.org/project/commerce_bcc_address_token
Commerce Customers Also Bought https://www.drupal.org/project/commerce_customers_also_bought
Commerce order update https://www.drupal.org/project/commerce_order_update
Bulk Update Fields - Commerce https://www.drupal.org/project/bulk_update_fields_commerce
Commerce Views Reports https://www.drupal.org/project/commerce_view_reports
Double Entry Bookkeeping https://www.drupal.org/project/bookkeeping
Role paywall https://www.drupal.org/project/role_paywall
Content Access
Access Conditions Commerce https://www.drupal.org/project/access_conditions_commerce
Commerce Condition Kit https://www.drupal.org/project/commerce_condition_kit
Admin
Commerce Admin Checkout https://www.drupal.org/project/commerce_admin_checkout
Commerce Secure Hosting https://www.drupal.org/project/commerce_securehosting
Commerce Url Hash https://www.drupal.org/project/commerce_url
Replicate UI https://www.drupal.org/project/replicate_ui
Cheeseburger Menu https://www.drupal.org/project/cheeseburger_menu
User
Group Commerce https://www.drupal.org/project/gcommerce
User registration password https://www.drupal.org/project/user_registrationpassword
Commerce guest registration https://www.drupal.org/project/commerce_guest_registration
Terms of Use https://www.drupal.org/project/terms_of_use
Legal https://www.drupal.org/project/legal
etc
Commerce Vendor https://www.drupal.org/project/commerce_vendor
Commerce TrustedShops https://www.drupal.org/project/commerce_trustedshops
Commerce Demo https://www.drupal.org/project/commerce_demo
Commerce 2.x demo project template https://github.com/drupalcommerce/demo-project
Commerce Funds https://www.drupal.org/project/commerce_funds
Dimension https://www.drupal.org/project/dimension
タグ:
eCommerce:
CMS:
Square module
Squareとの連携
決済システム Squareとの連携
モジュール概要: Commerce Square Connect
インストール: 概要は ここから
SquareのDeveloperポータルで新規に自分のアプリケーションを開発
ログイン: ここから https://developer.squareup.com/apps
Square PHP SDK インストール $ php composer.phar require square/connect
詳細は、https://developer.squareup.com/docs/sdks/php
Drupal 8のSquareモジュールのインストール $ composer require drupal/commerce_square
ストア設定入門
ストアの設定入門
システム環境: Drupal 8 Drupal Commerce 2.x
Drupal Commerceでのキーコンポーネントは、ストアに関連する製品と注文です。ストアで注文や配送、在庫などを管理し顧客が購入できます。各ストアで通貨があり、顧客ごとの通貨を作成できます。
マルチストアに対応し、デフォルトのストアを定義できます。デフォルトのストアは、ストアを判別できない場合に使用されます(非製品ページまたは注文ページ)。
ストアの設定
1)通貨の設定と編集
2)ストアの作成と編集
ストア名称などを新規作成 admin/commerce/config/stores
※ユースケース(このような使い方もできます)
- マルチストアの定義(一つの事業で複数の事業所がある)
- マーケットプレイス(市場)モデル(販売代理店がある場合)
3)デフォルトのストアを変更
admin/commerce/config/stores
ストアが複数ある場合はデフォルトのストアを設定します。一つの場合は確認まで。
商品(製品)
属性: ユニークな選択肢を生み出す商品についての概念。 衣類の場合、色とサイズになります。 サブスクリプションの場合は、月単位または年単位の請求オプションなど。
バリエーション: 商品の特別な属性のオプションを表現します。 たとえば、ラージサイズのブルーのスウェットシャツとミディアムサイズのレッドのスウェットシャツ。
商品: 実際の商品そのもの。例えば、すべてのバリエーションが含まれるスウェットシャツ。
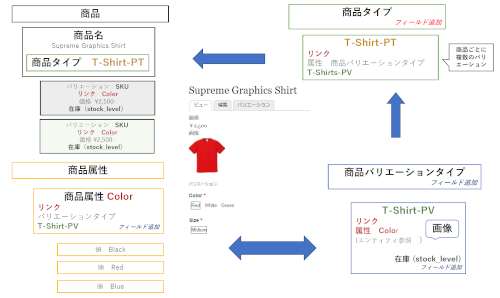
< 例えば、Tシャツの場合 >
Tシャツという商品タイプ
・サイズという商品属性(attribute)
・色という商品属性(attribute)
各グラフィック柄のTシャツはグラフィック柄ごとに製品となり、色とサイズのバリエーションがある
| 商品 | サイズ | 色 |
|---|---|---|
| グラフィック柄 | Small | 白 |
| グラフィック柄 | Medium | 黒 |
| グラフィック柄 | Large | グレー |
属性の定義と作り方
色とサイズは商品の属性です。Smallや白は製品属性の値です。その値には、SKUと価格が含まれ、製品バリエーションと言われます。その商品バリエーションが商品内でグループ化されます。
商品属性の追加 admin/commerce/product-attributes
1)色(Color)の属性を作成、その後、白、黒、グレーなどの値を設定するフィールドを追加します。
2)商品バリエーションタイプという属性を追加します。admin/commerce/config/product-variation-types
Defaultのバリエーションタイプで、色(Color)の属性 を選択することで、さまざま色のTシャツを選択できるようになります。
3)商品に色の属性を追加します。 admin/commerce/products 製品「イベントのTシャツ」を追加し
バリエーションを追加 SKUに red-tshirt 価格は2000円 ColorはRedを選択 で保存
バリエーションを追加 SKUに white-tshirt 価格は3000円 ColorはWhiteを選択 で保存
商品の属性にフィールド追加
製品の属性ごとにそのフィールドを追加できます。 admin/commerce/product-attributes
標準は値が追加できますが、その他、フィールドを追加できます。例えば、日付など。
属性を作成後、製品バリエーションタイプで属性が必要になります。最初の属性がデフォルトになるので、そのデフォルト設定を変更する場合は、製品バリエーションタイプという属性で、デフォルトの「フィールドの管理」で編集し、「必須フィールド」のチェックを外します。
商品構成の管理
まず商品の属性と製品バリエーションタイプを作成します。属性は、「Color」と「Size」です。
Tシャツのための新しい製品バリエーションタイプを作成します。
「Add product variation type」で追加 admin/commerce/config/product-variation-types
ラベルは、T-shirt チェックON「Generate variation titles based on attribute values.」、「order item type」はDefault、属性はColorとSizeを選択。
「フィールドの管理」で画像のフィールドを追加します。これで色のバリエーションごとにTシャツの写真をアップロードできます。
商品タイプの作成
商品タイプを作成します。 admin/commerce/config/product-types
「Add Prodcut Type」をクリックして、ラベルは T-Shirt 、商品バリエーションタイプは「T-shirt」を選択。
商品の作成
商品を作成します。 admin/commerce/products
「商品を追加」クリック 作成した商品タイプ「T-Shirt」を選択して商品を作成。
商品を購入できるストアで、店舗が1つしかない場合、店舗の表示設定は表示されません。
次に、製品のバリエーションを作成します。 バリエーションは、購入可能なオプションです。 SKU、価格、およびその他の必須フィールドを指定します。 完了したら、[バリエーションを作成]をクリックします。
[バリエーションを作成]で、SKU、価格、色、サイズ、画像などを設定して商品を作成します。
商品ごとに、バリエーションを持つことで、一つの柄で、色、サイズの組み合わせの商品を設定し販売できます。
商品の設定サンプル その1
ストアの作成 -> 商品構成の作成 ->商品の追加
上記商品(Tシャツ)の場合
1.ストアの作成
- ストア admin/commerce/config/stores
名称、デフォルトの通貨、タイムゾーン、ストアの住所、販売請求する国、税金の設定(価格に税金を含めるか)、ストアのURL、デフォルトの設定
- ストアタイプ admin/commerce/config/store-types
ラベル(オンライン)、説明、フィールドの追加可能、
2.商品構成の作成
- 商品属性 admin/commerce/product-attributes
Color(Red、Black、Green、White)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(T-Shirt)、フィールド追加が可能(画像など)
Size(Large、Midium、Small)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(T-Shirt)、フィールド追加が可能(画像など)
- 商品バリエーションタイプ admin/commerce/config/product-variation-types
ラベル(T-Shirt)、属性の値でバリエーションのタイトルを自動作成、オーダーアイテムタイプ(デフォルト)、属性(Color、Size)、フィールド追加が可能(商品の画像)
- 商品タイプ /admin/commerce/config/product-types
ラベル(T-Shirt)、説明(Tシャツの商品タイプ)、商品バリエーションタイプ(T-Shirt)<各商品ごとに複数のバリエーションをもてる、ページで表示された製品に製品バリエーションフィールドを挿入する、このタイプをデフォルトで新商品として公開する>、フィールド追加が可能、
3.商品の追加
- 商品 /admin/commerce/products
商品を追加(商品タイプから商品を追加、T-Shirtを選択)、商品名、本文で商品説明、バリエーション(SKUはバリエーションでマシン認識できる英数字のユニーク番号、リスト価格で提供するか、価格、色、サイズ、フィールド追加された画像)
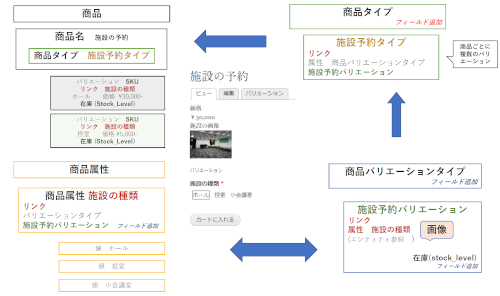
商品の設定サンプル その2 < 会議室予約の事例 >
1.ストアの作成
- ストア admin/commerce/config/stores
名称、デフォルトの通貨、タイムゾーン、ストアの住所、販売請求する国、税金の設定(価格に税金を含めるか)、ストアのURL、デフォルトの設定
2.商品構成の作成
- 商品属性 admin/commerce/product-attributes
部屋の種類(ホール、控室、大会議室、小会議室)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(未定???)、フィールド追加が可能、
会場備品(プロジェクター、音響設備、テーブル、椅子)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(未定???)
利用時間(午前、午後、夜間、全日)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(未定???)、フィールド追加(日付)
利用日(平日、土曜日、日曜日、祝祭日)、ElementType(要素タイプ)はRendered Attributeを選択、商品バリエーションタイプ(未定???)、フィールド追加(日付)
- 商品バリエーションタイプ admin/commerce/config/product-variation-types
ラベル(施設予約)、属性の値でバリエーションのタイトルを自動作成、オーダーアイテムタイプ(デフォルト)、属性(部屋の種類、利用時間、利用日)、フィールド追加が可能
ラベル(備品予約)、属性の値でバリエーションのタイトルを自動作成、オーダーアイテムタイプ(デフォルト)、属性(会場備品、利用時間、利用日)、フィールド追加が可能
- 商品タイプ /admin/commerce/config/product-types
ラベル(施設予約)、説明(施設予約時の部屋のタイプ)、商品バリエーションタイプ(施設予約)<各商品ごとに複数のバリエーションをもてる、ページで表示された製品に製品バリエーションフィールドを挿入する、このタイプをデフォルトで新商品として公開する>、フィールド追加が可能(利用日)、
ラベル(備品予約)、説明(施設予約時の備品オプションのタイプ)、商品バリエーションタイプ(備品予約)<各商品ごとに複数のバリエーションをもてる、ページで表示された製品に製品バリエーションフィールドを挿入する、このタイプをデフォルトで新商品として公開する>、フィールド追加が可能(利用日)、
3.商品の追加
- 商品 /admin/commerce/products
商品を追加(商品タイプから商品を追加、を選択)、商品名、本文で商品説明、バリエーション(SKUはバリエーションでマシン認識できる英数字のユニーク番号、リスト価格で提供するか、価格、色、サイズ、フィールド追加された画像)
注文
決済・支払い
プロモーション
税金
購入手続きフロー(Checkout)
配送
在庫(stock)
Commerce Stock : 概要とダウンロード https://www.drupal.org/project/commerce_stock
Commerce stock の使い方 https://git.drupalcode.org/project/commerce_stock/blob/8.x-1.x/README.md
タグ:
eCommerce:
CMS:
Developer
Drupal 8 の開発ツール
Asset Injector
ダウンロード https://www.drupal.org/project/asset_injector
備考:Drupal 8でJavaScriptをページに挿入する場合、タグの<script>は記載しない設定で、Matomo(PiWik)モジュールは動きました。
Shield
ダウンロード https://www.drupal.org/project/shield
Shieldモジュールを設定後、パスワードを忘れた、もしくは再設定したい場合は、drushコマンドでShieldモジュールを止めることができます。
Drupal 8 のDrush drush pm:uninstall shield
Entity Print
ダウンロード https://www.drupal.org/project/entity_print
インストール composer require 'drupal/entity_print:^2.1'
概要
PDF化するモジュールは、いろいろあるようなので、今回は、シンプルなもの、とりあえず、日本語もPDK化できた、Entity Print モジュールとPhp Wkhtmltopdf というPDFエンジンの組み合わせを使いました。
参考情報:
wkhtmltopdfとphpwkhtmltopdfについて
https://qiita.com/morisuke/items/88010efca9fc03466c7f
- wkhtmltopdfとは HTMLをWebkitで解釈してPDFに変換するツール
- mikehaertl/phpwkhtmltopdfとは wkhtmltopdfをPHPで扱うためのラッパークラス
Entity Print モジュール https://www.drupal.org/project/entity_print
インストール composer require 'drupal/entity_print:^2.1'
「PDF Engine Support」英語の説明を参考にします https://www.drupal.org/node/2806211
wkhtmltopdf ライブラリーのダウンロード https://wkhtmltopdf.org/downloads.html
wkhtmltopdf ライブラリは /usr/local/bin/wkhtmltopdf にインストールします。以下のComposerコマンドでインストールすると古いバージョン(0.12.4)なので、手動でバイナリー(0.12.5)をダウンロードしてOSにインストール(/usr/local/bin/wkhtmltopdf)します。
バージョンの違いは https://github.com/wkhtmltopdf/wkhtmltopdf/releases/0.12.5/
Composerコマンド実行
- composer require h4cc/wkhtmltopdf-amd64 (古いバージョン 0.12.4 なので必要ない)
- composer require mikehaertl/phpwkhtmltopdf
その後、管理画面の admin/config/content/entityprint でwkhtmltopdfバイナリーのPATHを設定(/usr/local/bin/wkhtmltopdf)します。
使用するには、コンテンツタイプの表示管理にViewPDFフィールドが無効になっているので、有効にします。
日本語フォントは、調整しませんでした。
タグ:
Import-Export
Import/Export関連のモジュール
Drupalデータベースへのインポートおよびエクスポートに関連するモジュール
エクスポート
Excelファイルへのエクスポート
PDFファイルへのエクスポート
wkhtmltopdfの場合
- PDF Engine Supportのドキュメントで参照
- https://github.com/wkhtmltopdf/wkhtmltopdf
- Linux用のバイナリーをダウンロード・インストール https://wkhtmltopdf.org/
インポート
xls_serialization
Excel Serialization
概要:
Viewsを使ってデータをExcelのxlsもしくはxlsxフォーマットでファイル出力できるモジュールです。日本語のExcelに対応
モジュールの概要とダウンロード: https://www.drupal.org/project/xls_serialization
インストール手順:
インストール環境: Drupal 8.7.6 xls_serialization 8.x-1.0 views_data_export 8.x-1.0-beta1
ダウンロードは、composerを使ってください。必要な追加ライブラリー(PHPOffice/PhpSpreadsheet)もComposerで一緒にダウンロードされますので。もし、Composerでインストールできない環境では、手作業で追加ライブラリーをダウンロードします。
Composerの場合 composer require 'drupal/xls_serialization:^1.0'
管理画面でモジュールを有効にします。
xls_serializationモジュールは、コアのSerializationモジュールも有効にします。
views_data_exportモジュールは、コアのRESTful Web Services モジュール Serializationモジュール、Serialization (CSV) モジュールも有効にします。
Excelでエクスポートしたいデータを表示するViewsを作成します。
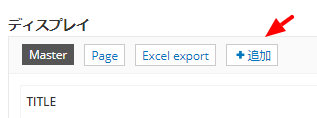
そのページを作成後、「ディスプレイ」で「Excel Exportを追加」を選択します。
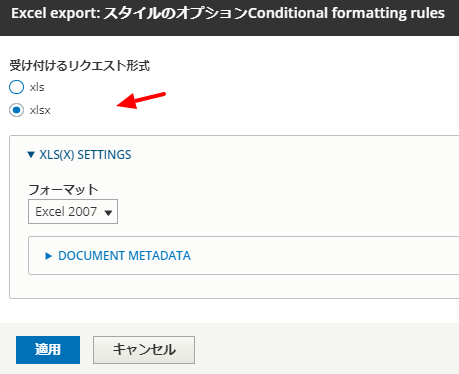
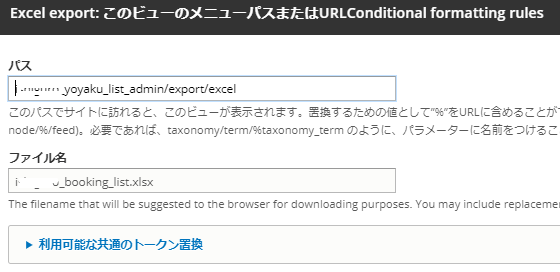
Excel export のディスプレイで、「フォーマット」の「設定」で、xlsxで出力するように設定します。
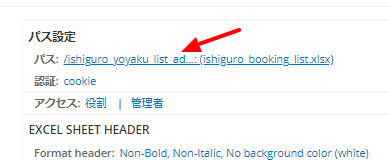
「パス設定」のところで、Excelファイルを出力するURLとそのファイル名を設定します。
パスおよびファイル名は任意の名前です。そのパスのURLを指定するとエクセルファイルがダウンロードできます。
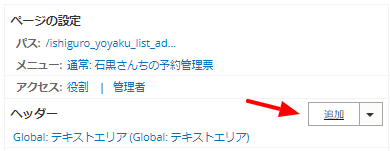
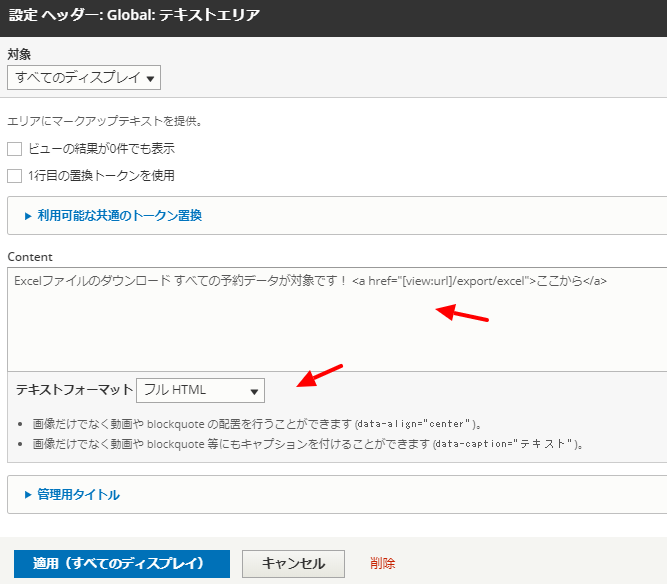
もし、エクセルファイルのダウンロードリンクを同じViewのページで設定する場合は、例えば、「ヘッダー」に「テキストエリア:カテゴリー Global」を選択して、その中にHTMLタグでリンク設定を行います。
HTMLのタグのサンプル
実際の表示されたページのサンプル
タグ:
CMS:
Paragrahs
Paragrahsモジュール
モジュールの情報
https://www.drupal.org/project/paragraphs
関連する便利なモジュール
https://www.drupal.org/project/bootstrap_paragraphs
https://www.drupal.org/project/slick_paragraphs
https://www.drupal.org/project/paragraphs_features
https://www.drupal.org/project/paragraphs_browser
https://www.drupal.org/project/paragraphs_previewer
https://www.drupal.org/project/paragraphs_inline_entity_form
https://www.drupal.org/project/paragraph_blocks
https://www.drupal.org/project/paragraphs_grid
タグ:
CMS:
User Management
User Management
ユーザー管理に関連するモジュール
Group
概要: ユーザーのグループを作成し、管理できる
モジュール: https://www.drupal.org/project/group
Groupに関連するモジュール
- Group control for forums
- Group Purl
- Drutopia Group
- Group Authorization consumer
- Group Entityqueue
- Tasty Backend Group
- Group Behavior
- Field permissions group
- Group Taxonomy
- Group Webform
- Group Notify
- Group Extras
- Group Subscription
- Domain Group
- Group outsider in
- Group comment permissions
- Group Term
- Group Member Management
- Views Add Button: Group
- Group roles management
- Group permissions
- Group Flex
- Group Notifications
- Group Computed Field
- Group Members Extra
- Content Sync Group
- Group Content Menu
- Subgroup
- Subgroup(Graph)
- Group Members Contact Form
- Group Profile
- Group Commerce
- Group SAML
- Group Membership Request
- Entity Group Field
- Group Block
- Group invite
- Commerce Group
- Group Content Moderation
- Group Media
- Group Term
- Commerce License Group
- Group Member Management
- Permission Group ?
タグ:
CMS:
Webform
技術情報
FAQ
Webform で必須項目の赤字のアスタリスが表示されない場合
以下のサイトを参考にしました
https://www.drupal.org/project/businessgroup_zymphonies_theme/issues/2905118
style.css に以下の設定を追加すると表示された場合のサンプル
.form-required::after { content: ''; vertical-align: super; display: inline-block; background-image: url(/core/misc/icons/ee0000/required.svg); background-repeat: no-repeat; background-size: 6px 6px; width: 6px; height: 6px; margin: 0 0.3em; }
アップデイトでエラー
システム環境: Drupal 8.8.6 Webform 8.x-5.13
drush updatedb でエラー
The command "...../vendor/drush/drush/drush updatedb:status --no-e
ntity-updates --uri=default --root=......./web" failed.
Exit Code: 1(General error)
Working directory:
Output:
================
Error Output:
================
In ExtensionList.php line 265:
The module webform_scheduled_email_test does not exist.
この現象が発生し、Webformを入れ替えたりしましたが、改善しないので、新規Drupal8インストールサイトへデータ移行(マイグレーション)する方法を検討しています。
タグ:
CMS:
postgresql
Drupal install at PostgreSQL
PostgreSQLのインストール
Debian Stretch の場合
参考にしたサイト https://tecadmin.net/install-postgresql-on-debian/#
Setup Apt Repository
wget -q https://www.postgresql.org/media/keys/ACCC4CF8.asc -O - | sudo apt-key add -
sudo sh -c 'echo "deb http://apt.postgresql.org/pub/repos/apt/ stretch-pgdg main" >> /etc/apt/sources.list.d/pgdg.list'
PostgreSQLのインストール
sudo apt-get update
sudo apt-get install postgresql postgresql-contrib
sudo su - postgres
$ psql
Drupalのインストールには、PHPのPostgreSQLドライバーが必要です。たとえば、apt-get install php7.1-pgsql
タグ:
オープンソースソフトウェア:
CMS:
管理機能(アドミン)
管理機能
アドミン機能について
ユーザ管理
詳細は ここから
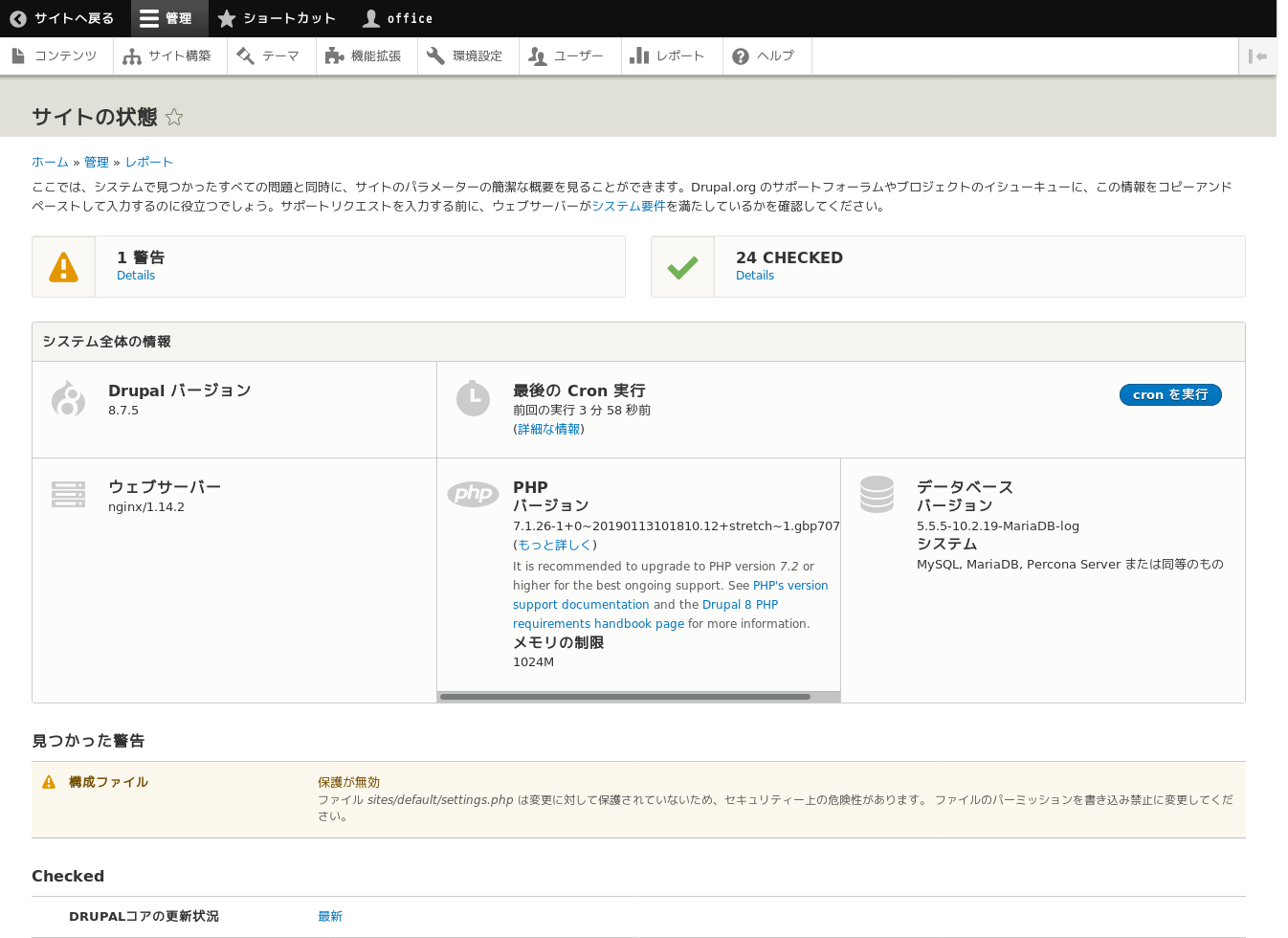
レポート
最近のログメッセージ
ユーザーごとの検索フィルターを追加する方法
Viewsで「最近のログメッセージ」をコピーして、作業します。「Viewsのフィルターの条件」に「名前 (自動補完) 」を追加して、「このフィルターを訪問者へ表示し、変更できるようにする」
に設定します。
編集・承認・発行ワークフローの設定
ワークフローの設定
英語のDrupal 8 workflow に関する説明は ここから
overview and sample workflow
customize the workflow configuration (Reviewステータスを追加)
Drupal 8 Workflow video
Drupal 8 Workflow Notifications with Rules Part 1
Drupal 8 Workflow Notifications with Rules Part 2
Changing the Default Content Moderation State in Drupal 8
Drupal 8 Workflow Notifications with Rules Part 3
動作環境: Drupal 8.4.3
基本設定:
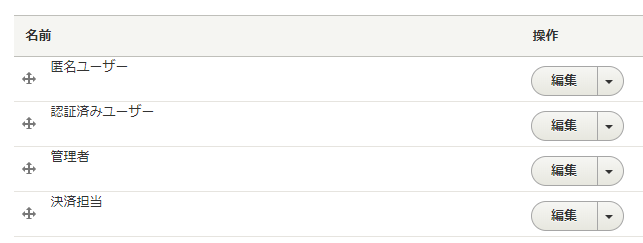
ユーザーの役割
匿名ユーザー、承認済みユーザー、管理者、決裁担当
ユーザーごとに役割を設定します
シンプルなワークフロー
コンテンツの作成 ー> 非掲載で保存 ー> 決裁者が確認し掲載 するワークフロー
手順の概要
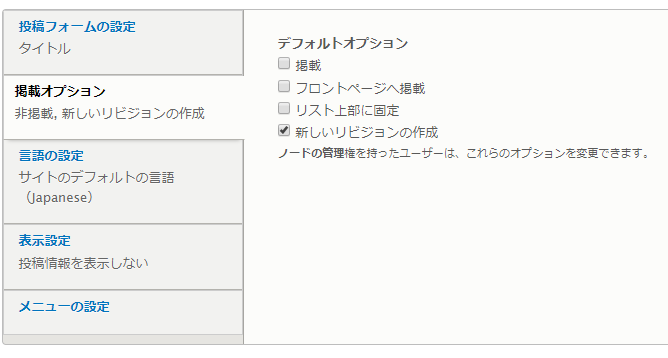
コンテンツタイプを作成し、標準の「掲載オプション」で「掲載」「フロントページへ掲載」を非設定(チェックを外す)にします。
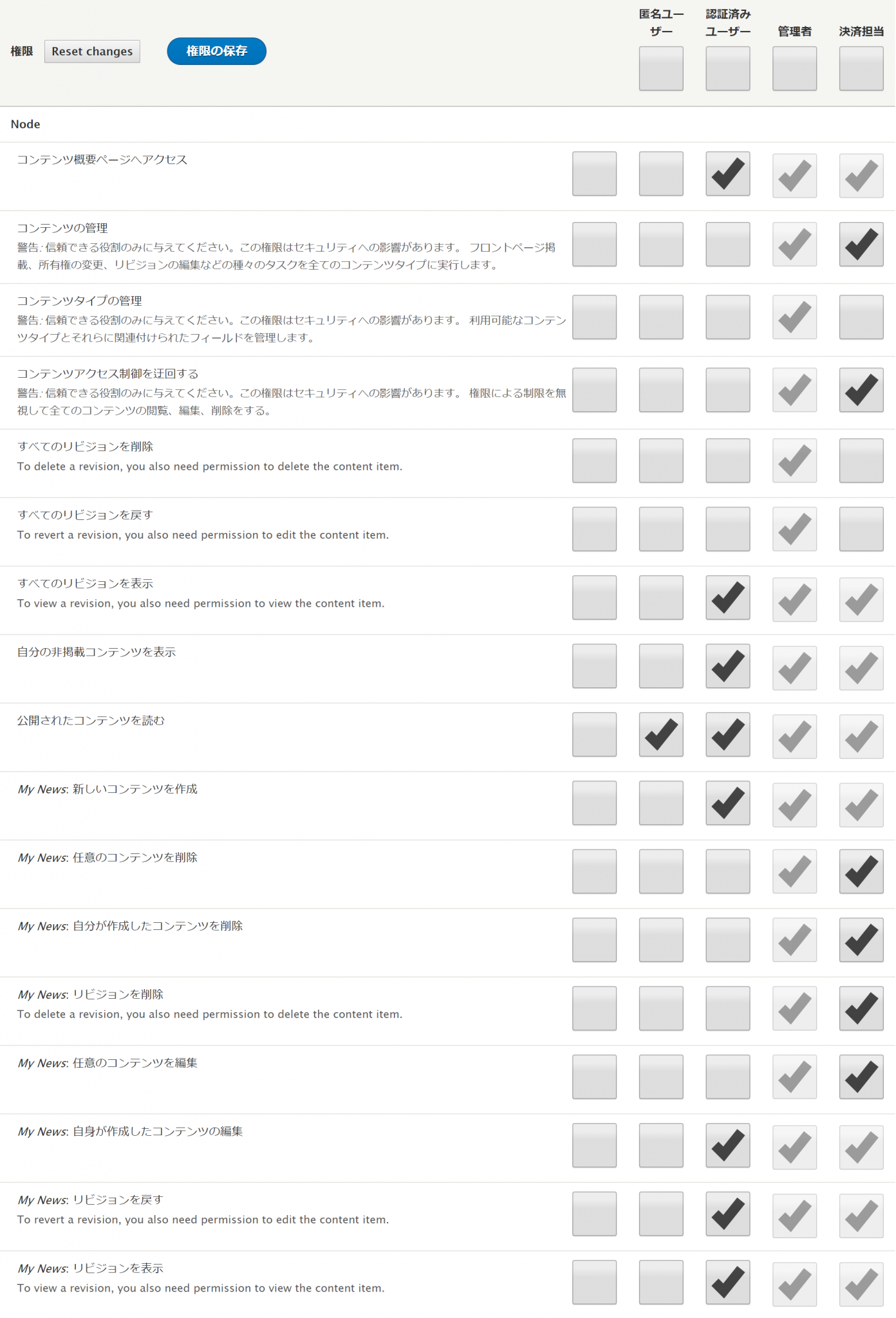
権限の設定で、作成したコンテンツタイプ(My News)に対して、承認済みユーザーは作成や編集はできるが、掲載(発行)は決裁担当のみ実行できる設定にします。
決裁担当のみに、「コンテンツの管理」「コンテンツアクセス制御を迂回する」を権限設定します。
承認済みユーザーは、
「コンテンツ概要ページへアクセス」「すべてのリビジョンを表示」「自分の非掲載コンテンツを表示」「公開されたコンテンツを読む」「My News: 新しいコンテンツを作成」「My News: 自身が作成したコンテンツの編集」「My News: リビジョンを戻す」「My News: リビジョンを表示」 などを設定します。
上記の権限設定では、承認済みユーザーがコンテンツを作成し、決裁者が確認して掲載するワークフローです。掲載後は、決裁者以外のコンテンツを作成した承認済みユーザと決裁者は編集可能です。
コンテンツを作成した承認済みユーザーは、「My News リビジョンを戻す」権限が設定されていると、自分が作成したコンテンツは、リビジョンを戻して編集可能となります。 「My News 自分が作成したコンテンツの編集」を決裁者のみにすれば、承認済みユーザーは、新規にコンテンツを作成し、1回目の掲載は決裁者ができますが、それ以降はコンテンツをコピーして新規にコンテンツを作成するような手順となります。
できれば、決裁者がリビジョンを戻して、承認済みユーザーが非掲載で編集し、決裁者が掲載するようなワークフローが好ましいと思います。其のためには、「WorkFlowモジュール」と「Content Moderationモジュール」を有効にすることで改善できます。 詳細は下記のWorkflowモジュールを使う場合を参考に。
さらにログイン後の管理画面での権限設定として、承認済みユーザーには「管理ページとヘルプを利用」「管理用テーマの表示」「アドミニストレーション ツールバーの使用」などの権限を付与します。
コンテンツの追加
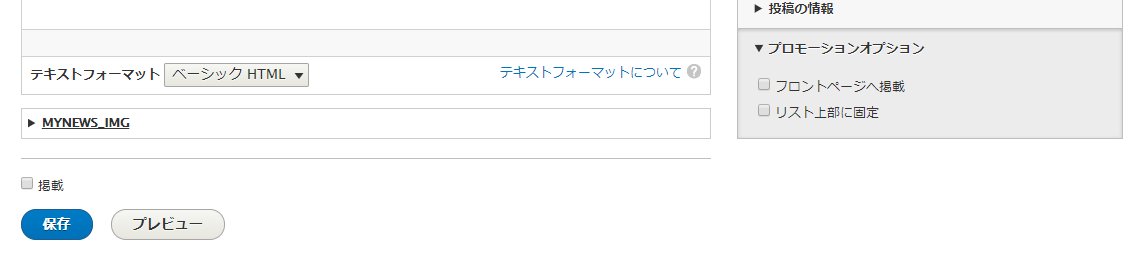
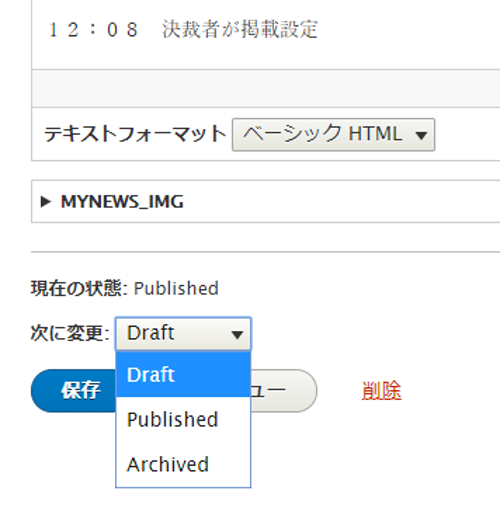
承認済みユーザーはコンテンツ(My News)を作成・編集できるが、掲載(発行)できない設定、決裁担当者のみ「掲載」や「プロモーションオプション」が設定できる、シンプルなワークフローです。
決裁担当者のコンテンツ編集画面
Worklowモジュールを使う場合
拡張機能の設定
管理画面 -> 拡張機能 でWorkFlowモジュールとContent Moderationモジュールを有効にします。
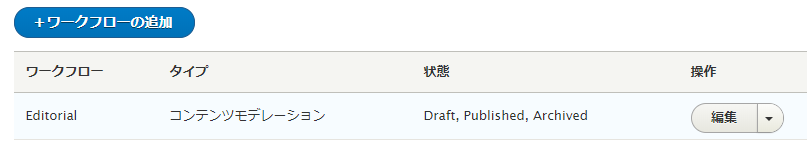
ワークフローの設定
管理画面 -> 環境設定 -> ワークフロー でデフォルトのEditorialワークフローを編集するか、新規に追加します。
デフォルトEditorialワークフローの設定
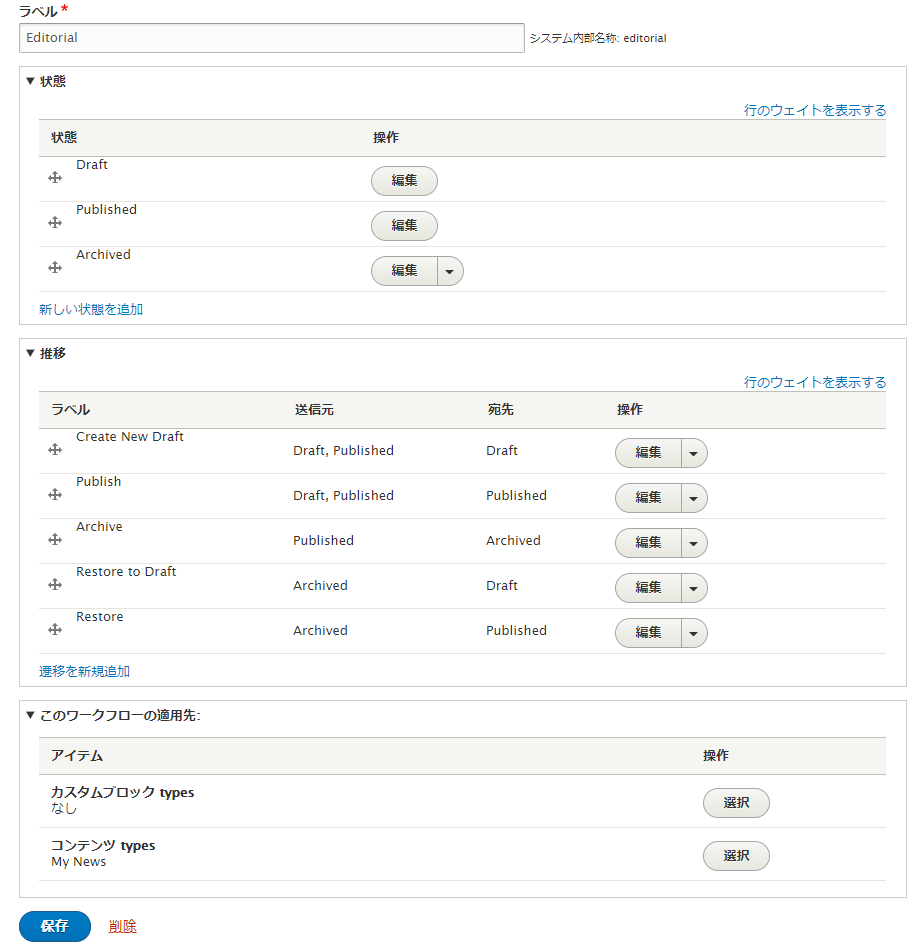
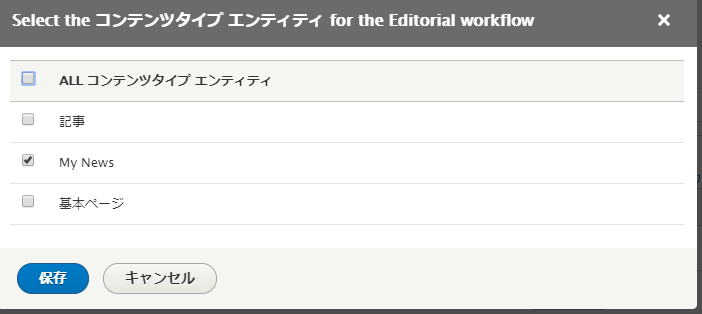
デフォルトEditorialフローで運用する場合は、このワークフローを適応させるブロックタイプおよびコンテンツタイプを設定します。
「このワークフローの適用先:」で、コンテンツタイプ My News を選択し保存します。
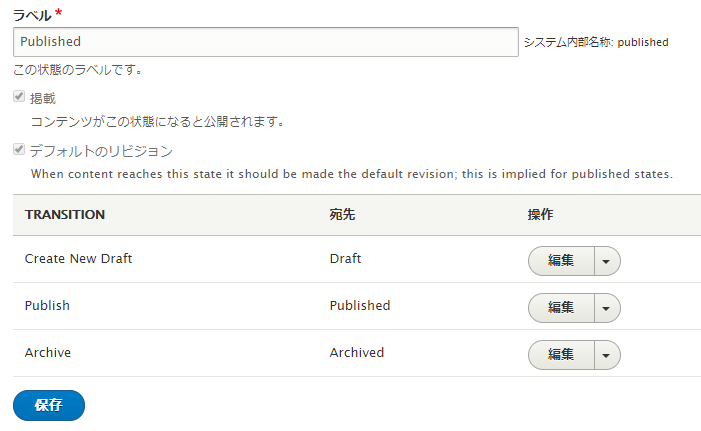
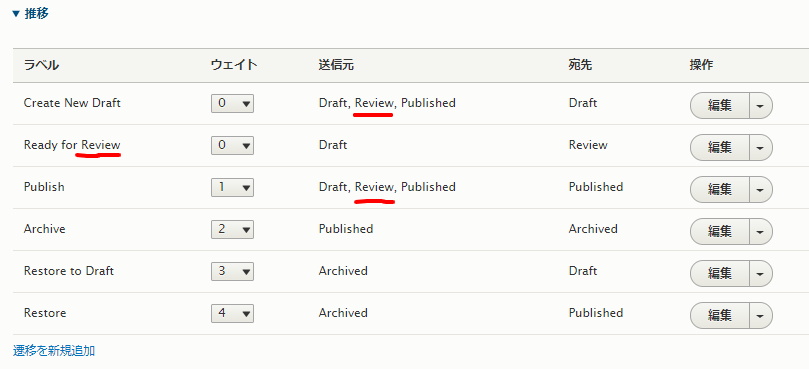
ワークフローの動作設定は、「状態」の中で、設定します。 例えば、publishedの場合は、デフォルトで「Create New Draft」「Publish」「Archive」の3種類で、
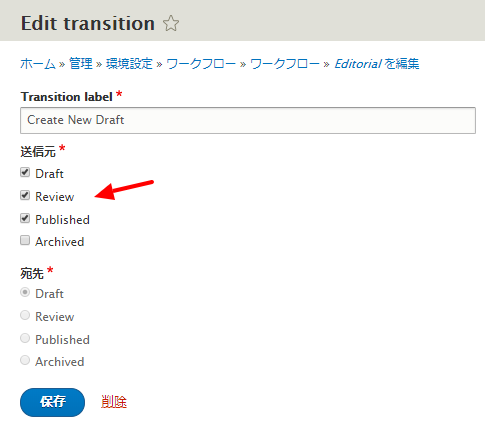
「Publish」の状態の設定で、ステータス遷移<推移>(transition)は、例えば、「Create New Draft」の設定は
「新しい状態を追加」で設定が可能です。
「推移」の設定は、例えば、Publish の場合は
「遷移を新規追加」で設定が可能です。
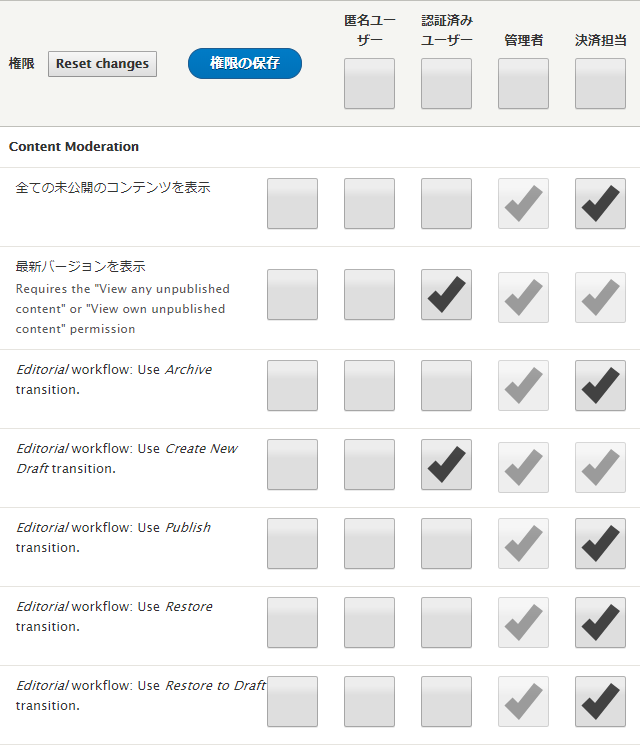
権限の設定
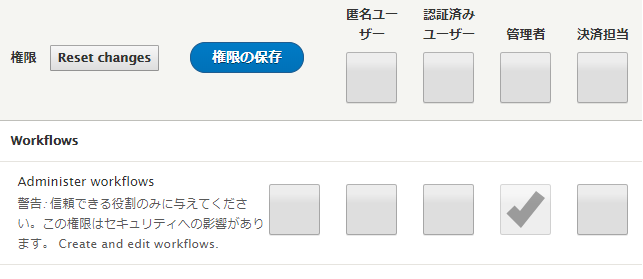
Workflowの設定管理機能(システム管理者向け)
ワークフローの遷移や状態などの設定
承認済みユーザーはDraft状態のコンテンツを作成し、その他の動作は決裁担当が行なう設定です。
コンテンツの編集で、権限により動作を設定しています。例えば、決裁担当者は、Drfatに戻したり、掲載(発行)したり可能です。
承認(Review)申請を追加設定
原稿作成 <-> 承認申請(Review) <-> 発行(発行) のプロセスを追加します。
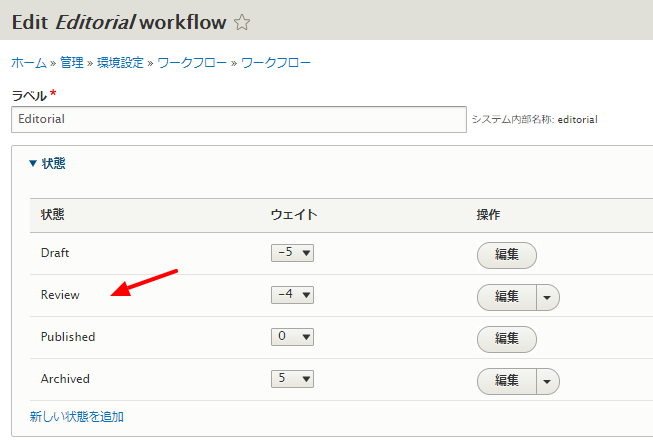
Editorialのワークフローに、「状態」Review を追加設定します。
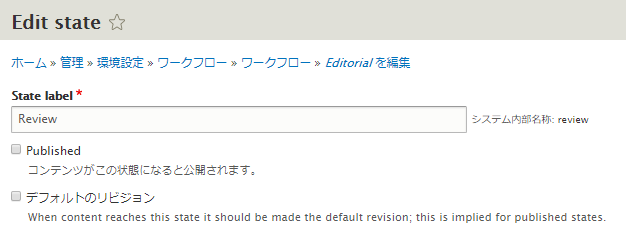
「Review」の設定は、デフォルト
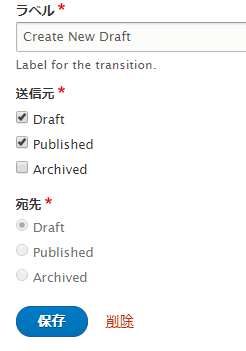
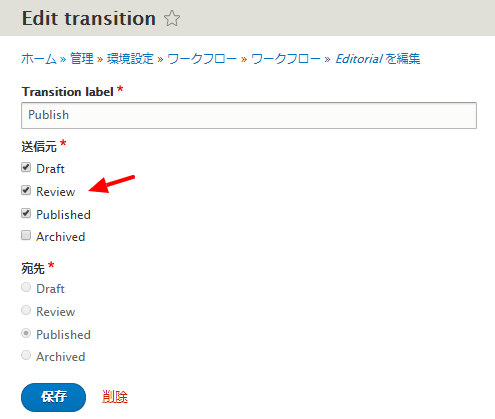
「推移(Transition)」に「Ready for Review」を、「送信元」に「Draft」、「宛先」に「Review」、Draft -> Review の流れで追加します。
その他、「Create New Draft」の「送信元」に「Review」、「Review」から「Draft」へ を設定

さらに、「Review」から「Publish」への設定を追加
以下のようになります。
これで、Reviewが使えるようになります。
また、必要であれば「Archived」を「Unpublish」という名前に変更するとわかりやすいかもしれません。
このようなワークフローの動作とステータスの遷移などを実際の運用にあわせて設定します。
CMS:
Swift Mailer + Mail System
Swift Mailer でワークフローステータスをメール通知
Mail Systemモジュール: https://www.drupal.org/project/mailsystem
Swift Mailerモジュール: https://www.drupal.org/project/swiftmailer
Workbench emailモジュール: https://www.drupal.org/project/workbench_email
Admin Content Notificationモジュール: https://www.drupal.org/project/admin_content_notification
Content Moderation Notificationモジュール: https://www.drupal.org/project/content_moderation_notifications
動作確認環境:
- Drupal 8.8.5
- Mail System 8.x-4.3
- Swift Mailer 8.x-1.0-beta2
- Workbench mail 8.x-1.6
- Admin Content Notification 8.x-3.5
- Content Moderation Notifications 8.x-3.2
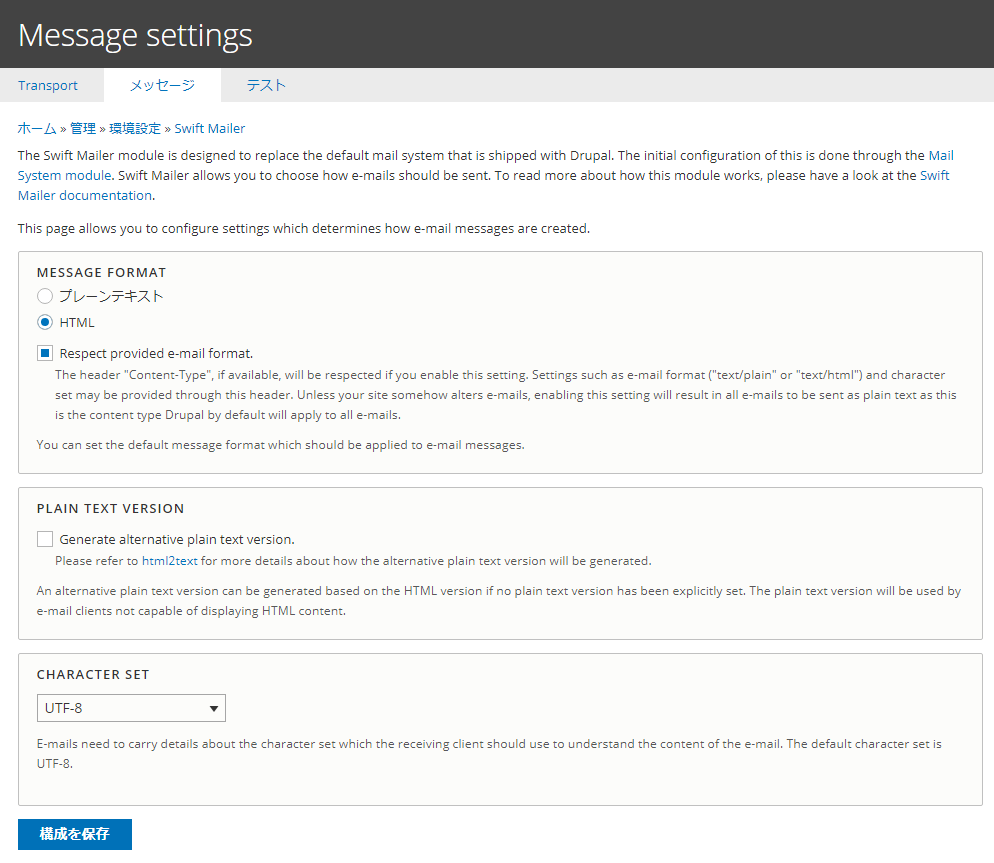
以下の設定で、HTMLフォーマットのメール送信が可能でした。
Swift Mailer の設定 (クリックして拡大)
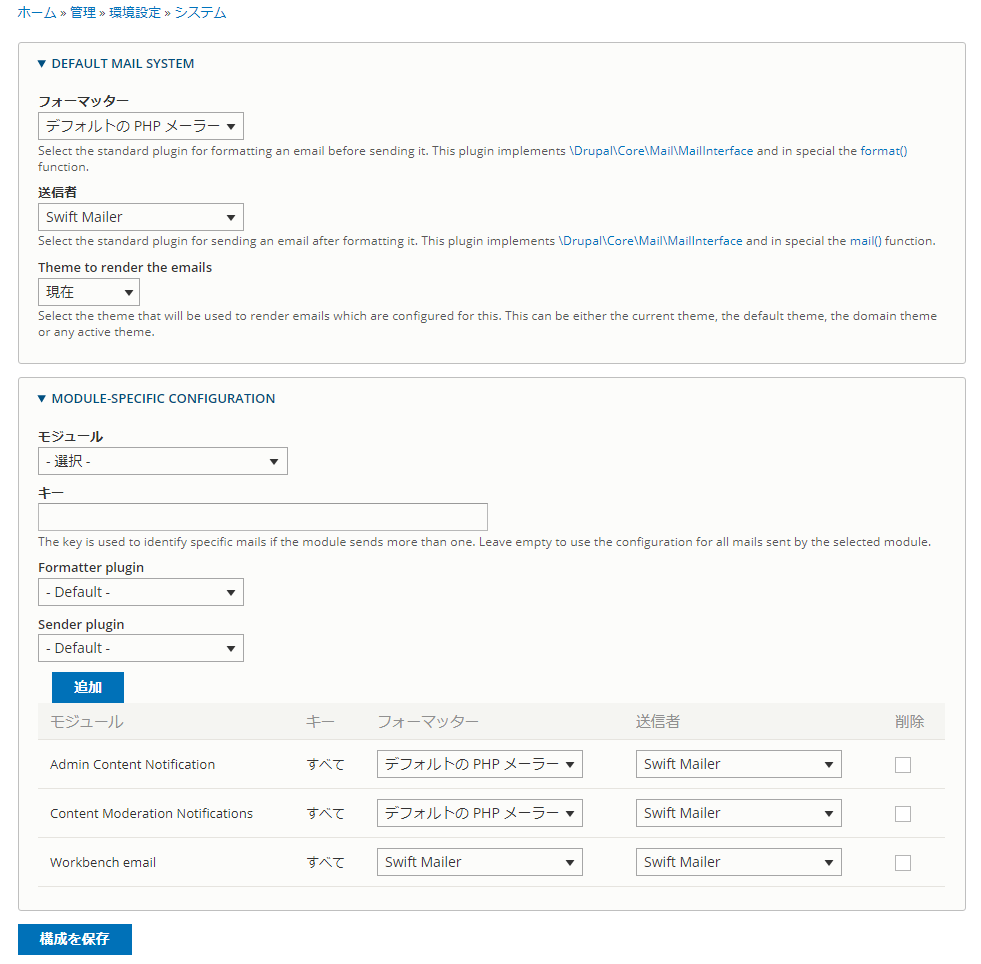
Mail System での各メール配信モジュールでの設定サンプル(クリックして拡大)
タグ:
オープンソースソフトウェア:
CMS:
Drupal8のモジュール開発
Drupal 8 のモジュール開発
- Extending Drupal 8 モジュール全般
https://www.drupal.org/docs/8/extending-drupal-8
- Drupal 8 APIs
https://www.drupal.org/docs/8/api
- Creating custom modules
https://www.drupal.org/docs/8/creating-custom-modules
- Hooks (HooksはDrupalのコアにあるソースで拡張する場合)
https://api.drupal.org/api/drupal/core%21core.api.php/group/hooks/8.6.x
cmslaboの勉強会で行ったモジュール開発の資料
- Drupal7の場合
http://cmslabo.org/sites/default/files/doc/workshop/2015/drupal_workshop...
- Drupal8の場合
http://cmslabo.org/sites/default/files/doc/workshop/2017/0419/drupal_wor...
入門用として便利な独自モジュール開発する拡張モジュール
- Module Builder
https://www.drupal.org/project/module_builder
- Module Builder on Drupal 8
- Module Builder - A module building helper
https://www.drupal.org/node/205585
その他Drupal8のモジュール開発、いっぱいあるようです。
- Drupal 8 module development 101
- Drupal 8: Create a Simple Module
- How I Became a Drupal Developer in 3 months