Developer
Devepoer向け開発環境
地理情報
Leaflet、Google Mapとの連携など 詳細は ここから
IDE(統合開発環境)
eclipse
eclipseをインストールし、PHP環境をインストールします。
Help -> Install New Software -> Work with: --All Available Sites を選択し Name -> PHP Devepolment Tools (PDT)を選択します。 その他、必要な環境も選択します。
その後、eclipseを再起動し、ワークスペースを、たとえば、ApacheのDocument Rootなどに設定したり、drupalをインストールしてる drupal root ディレクトリの上などに設定します。
実際の動作とブラウザで連携できると便利です。
起動後、プロジェクトを新規作成します。 File -> New -> PHP Project でDrupal Root ディレクトリの上を指定して、プロジェクト名を drupal とすると、インストールされたDrupal環境が使えるようになります。
開発時のデバッグ環境
develモジュール テスト用にユーザー、ノードなどを大量に作成したり、ノードの表示をデバッグできる
CMS:
Devel
Develモジュール
develモジュールでは、開発者向けに便利な機能、大量にノードやユーザーを作成、ノードに変数を表示する、その他デバッグで便利な機能が含まれます。
ダウンロード https://www.drupal.org/project/devel
概要の説明 http://ratatosk.net/drupal/tutorials/debugging-drupal.html
Devel Demo モジュール https://www.drupal.org/project/devel_demo
Search Krumo モジュール https://www.drupal.org/project/search_krumo
チュートリアル
Drupal 8版の場合
Slide : Devel for Drupal 8 https://www.slideshare.net/lussoluca/devel-for-drupal-8
Devel Module (Drupal 8 Tutorial #15) https://youtu.be/DDH6IsSEpQM
How to Print Variables using Kint in Drupal 8 https://www.webwash.net/how-to-print-variables-using-kint-in-drupal-8/
主にDrupal 7の場合
大量のノードを作成する手順(Drupal 8) https://youtu.be/_DEbmgqPzts
Devel Demoモジュールの使い方 https://youtu.be/CtWforq-iQQ
Develモジュールの使い方(フランス語) https://youtu.be/jD1I84qAj28
Search Krumoモジュール https://youtu.be/_5_Nh7jTLtY
インストールと設定
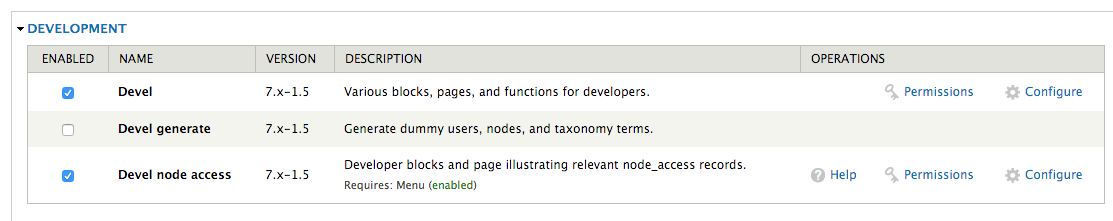
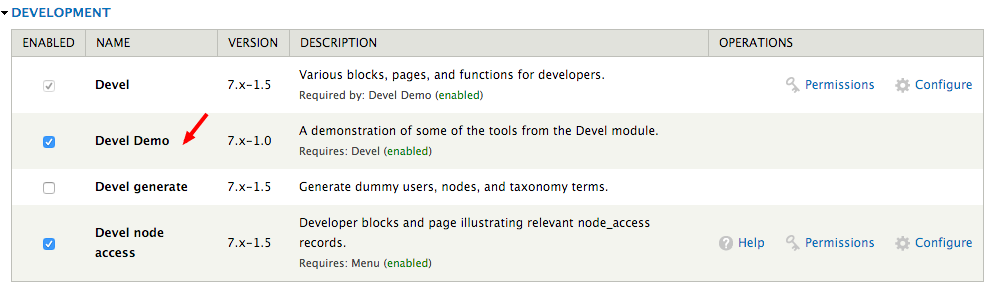
Devel モジュール 7.x-1.5
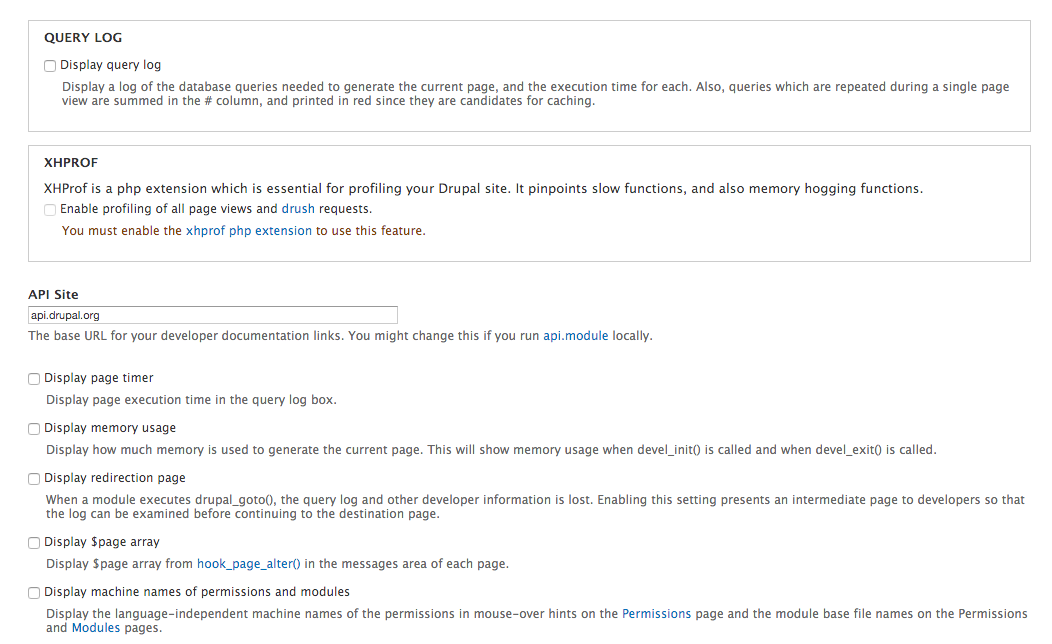
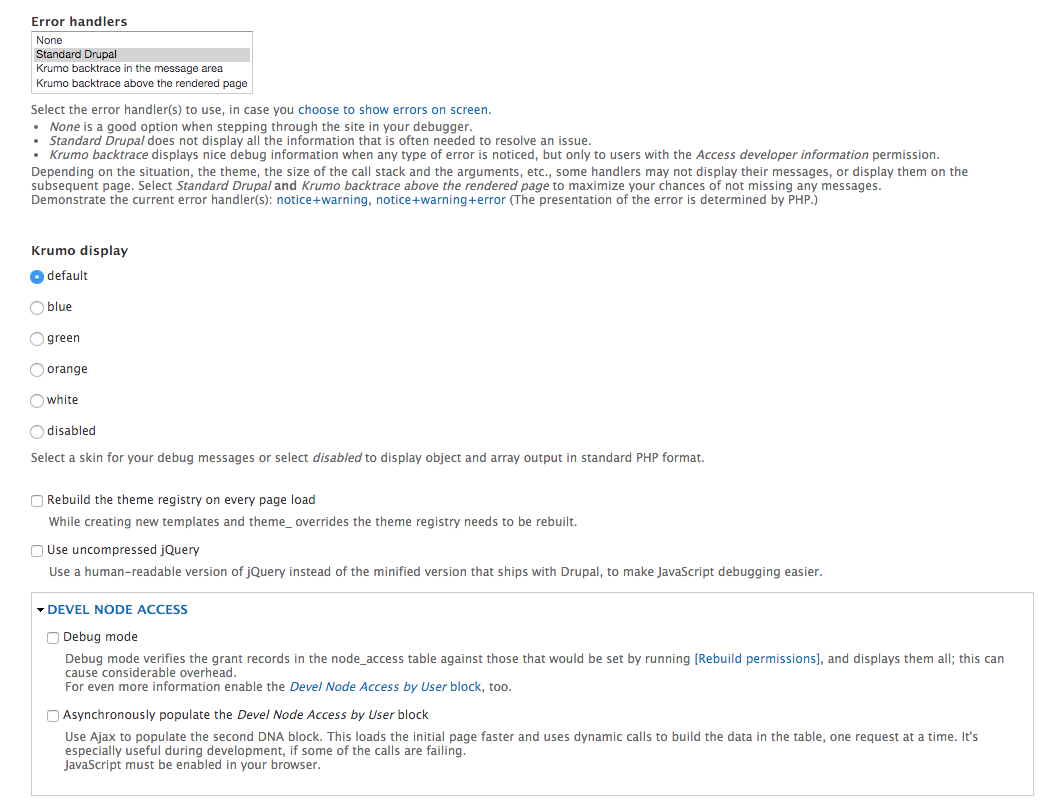
Develを有効にした場合の主な機能
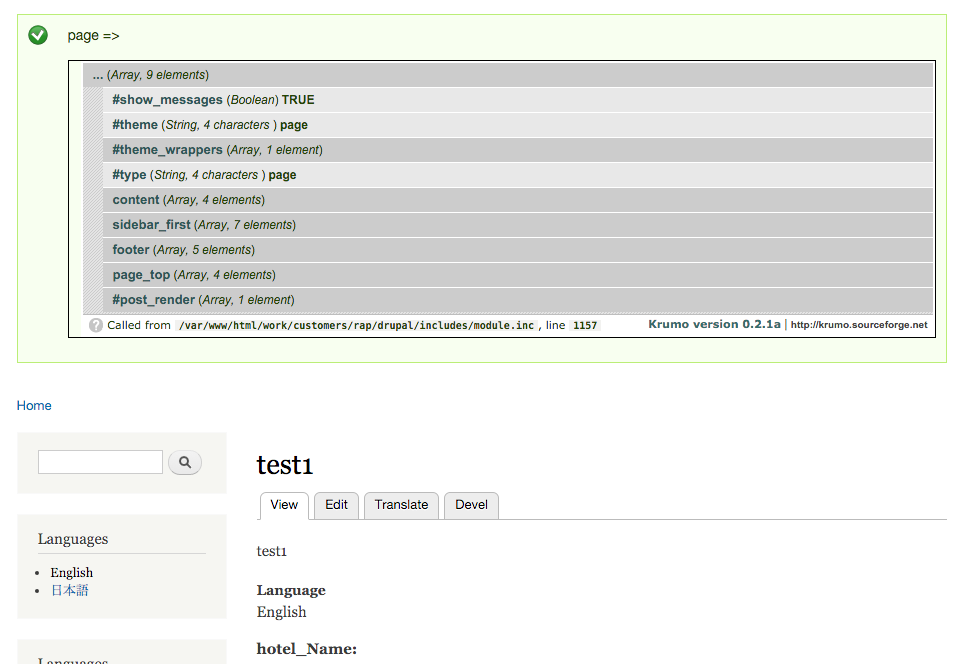
Display &page array でページの表示内容がデバッグできるような情報が表示されます
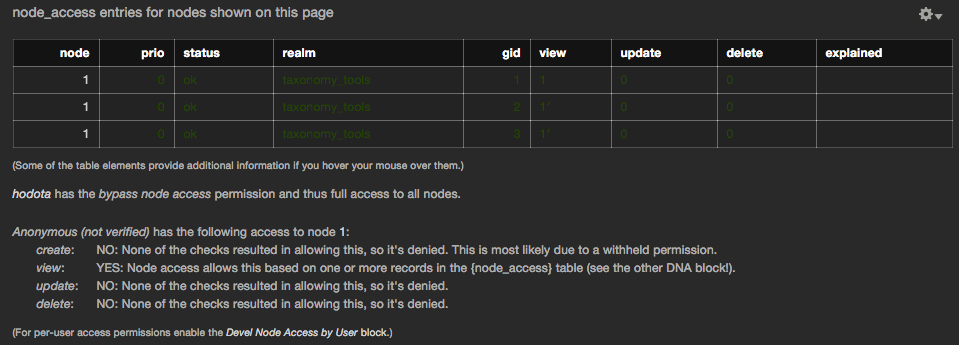
さらに、Devel Node Accessでアクセス権限なども確認できます。
Devel Demoモジュールをインストール https://www.drupal.org/project/devel_demo
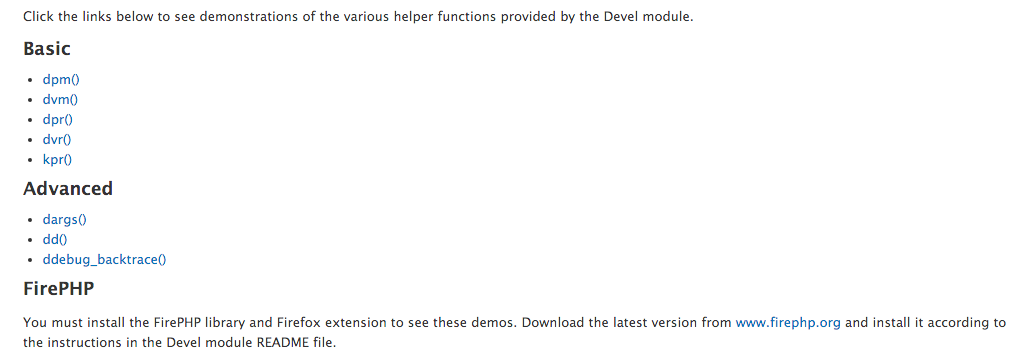
管理画面 -> 環境設定 -> Devel Demo でデバッグ機能のデモが確認できます。
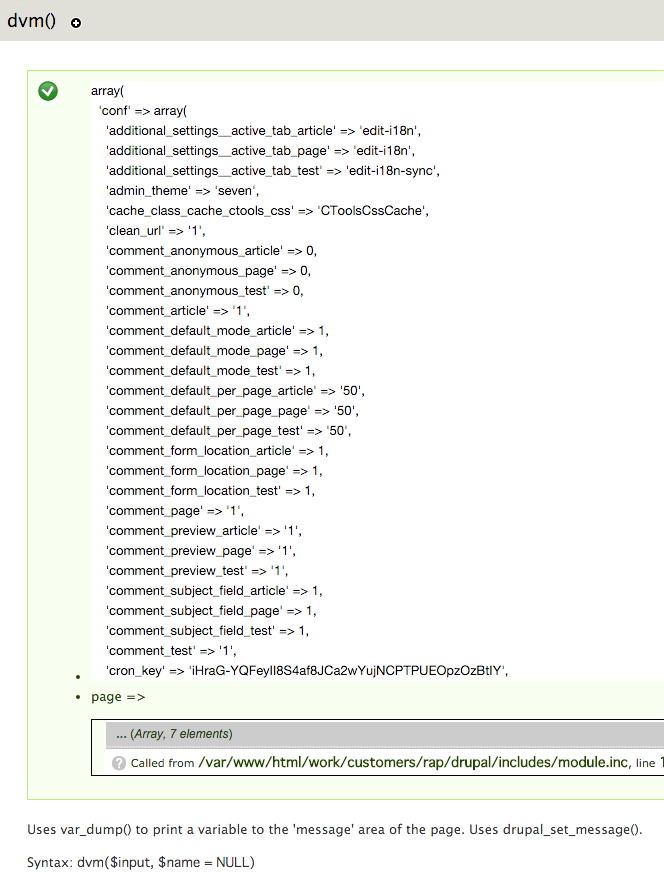
dvm() の動作確認
CMS:
GIS
タグ:
CMS:
Leaflet
Leafletモジュール
Leaflet はWeb地図のためのJavaScriptライブラリです。 概要は Wikipediaにて
Drupal と Leafletを使って複数のロケーション情報を地図上でマッピングする手順。
この手順は、Youtubeの「Getting started with Leaflet - Drupal」 を参考にしました。
インストール環境
Drupal 7.41 Views 7.x-3.11 Geofiled 7,x-2.3 geoPHP 7.x-1.7 Libraries 7.x-2.2 Geocoder 7.x-1.2 Leaflet 7.x-1.3 Leaflet Library 0.7.7 Entity API 7.x-1.6
必要なモジュールやPHPライブラリの設定
Geofieldモジュールのダウンロードとインストール ここから
geoPHPモジュールのダウンロードとインストール ここから このモジュールのほかに、geoPHPライブラリー(GitHubのgeoPHPサイトからダウンロード)もインストールします。 ここから sites/all/libraries の下に、geoPHP ディレクトリとして保存します。
Libraries API モジュールのインストール。ダウンロードは ここから 。
Geocoder モジュールのダウンロードとインストール ここから 。
デモデータの作成手順
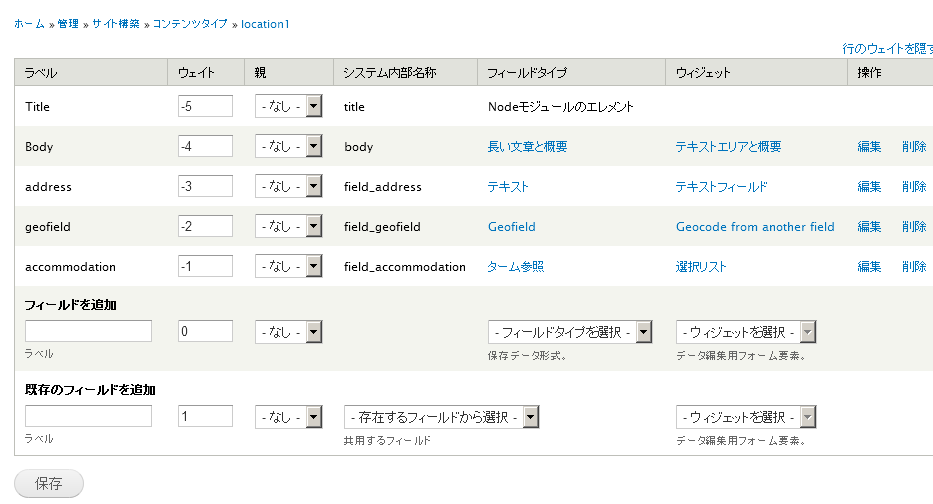
コンテンツタイプの新規作成、ロケーション情報(名前、本文説明、住所フィールド)などを追加します。
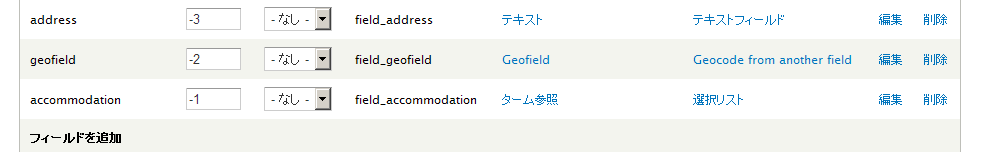
たとえば、コンテンツタイプ名 Location にする。 address と accommodation のフィールド追加します。
addressフィールドはTXTで作成します。 geofieldフィールドは、geofieldタイプ、Geocode from another fieldのウィジェットを選択します。
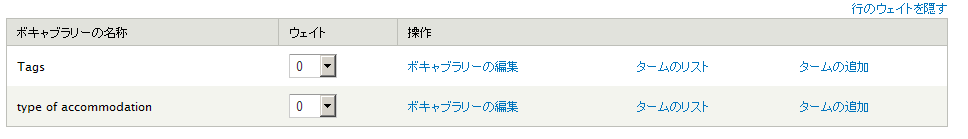
作成したロケーションのコンテンツタイプを新規追加する前に、タクソノミーを使って、ロケーションタイプ(ホテル、サウナ、など)を設定します。
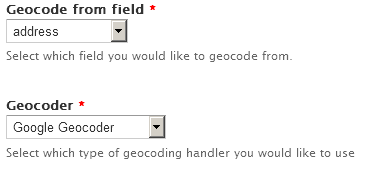
geofieldのウィジェットは以下の設定で保存します。geocoderは地図のXY座標を取得する方法で、以下の場合は、Google Mapsから取得する設定です。
作成したロケーションのコンテンツタイプを新規追加する前に、タクソノミーを使って、ロケーションタイプ(ホテル、サウナ、など)を設定します。
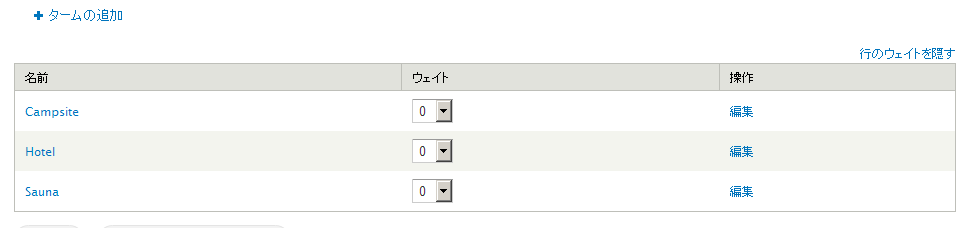
タクソノミーのボキャブラリーに、type of accommodation を追加し、そのタームに、Campsite、Hotel、Saunaなどを登録します。
先程のロケーションのコンテンツタイプに、type of accommodationのフィールドを追加します。ターム参照、選択リストを選定。
選択リストのボキャブラリーは、type of accommodation を選択します。
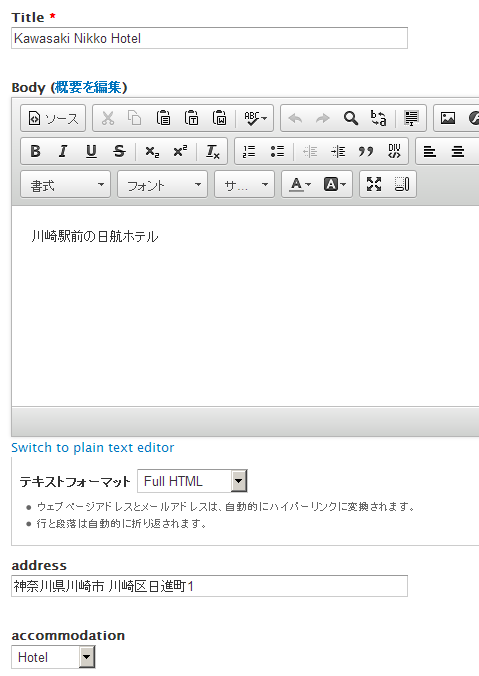
ロケーションタイプのコンテンツを新規作成し、 addressには、日本語で住所を記入します。 accommodation も選択します。
作成したロケーションのページには、入力した住所の実際のXY座標(GoogleMaps経由)が表示されます。
同じように複数のロケーションを追加します。
Viewsの設定(Leafletで登録したロケーションのコンテンツを表示)
Leafletモジュールのインストール ここから Leafletライブラリのインストール ここから ダウンロードしたら、sites/all/libraries の下に、leaflet ディレクトリとして保存します。
Viewsモジュールのインストール ここから Entity APIモジュールのインストール ここから
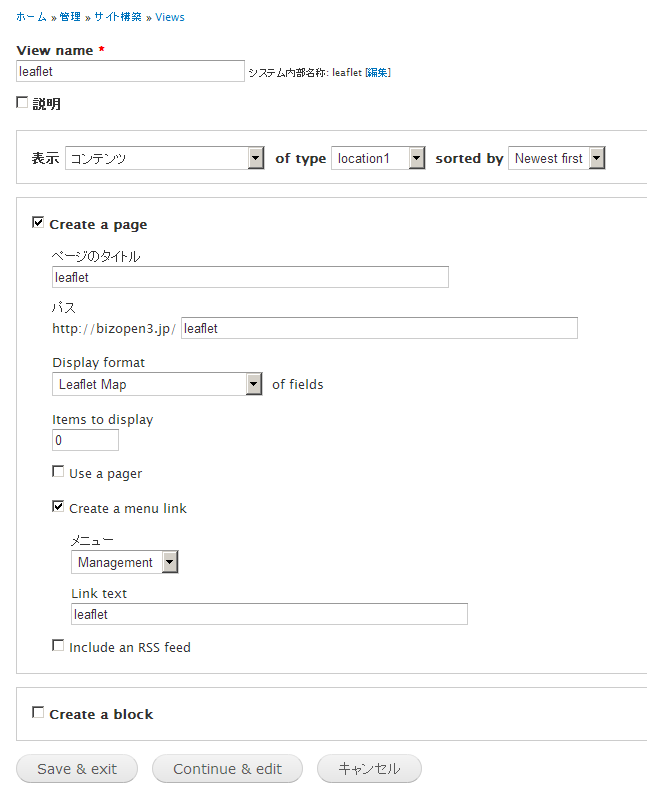
Viewsの作成 コンテンツタイプはロケーションを選択、Display formatは Leaflet Mapを選択、 items to display は 0 を選択(制限なし)、user a pger はなし、Create a menu link をチェックします。
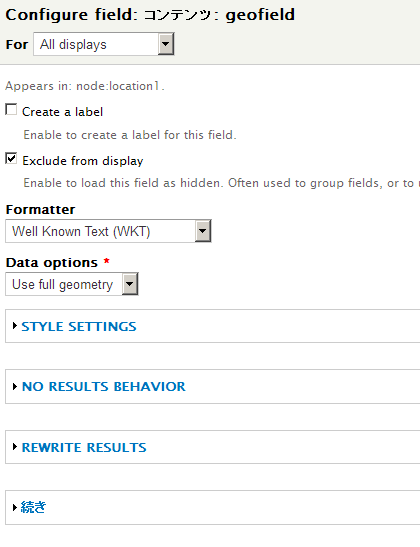
Viewsの設定画面で、フィールドの追加 geofiled
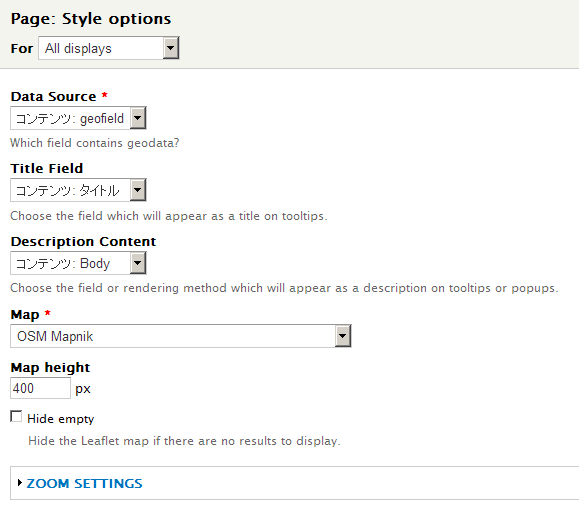
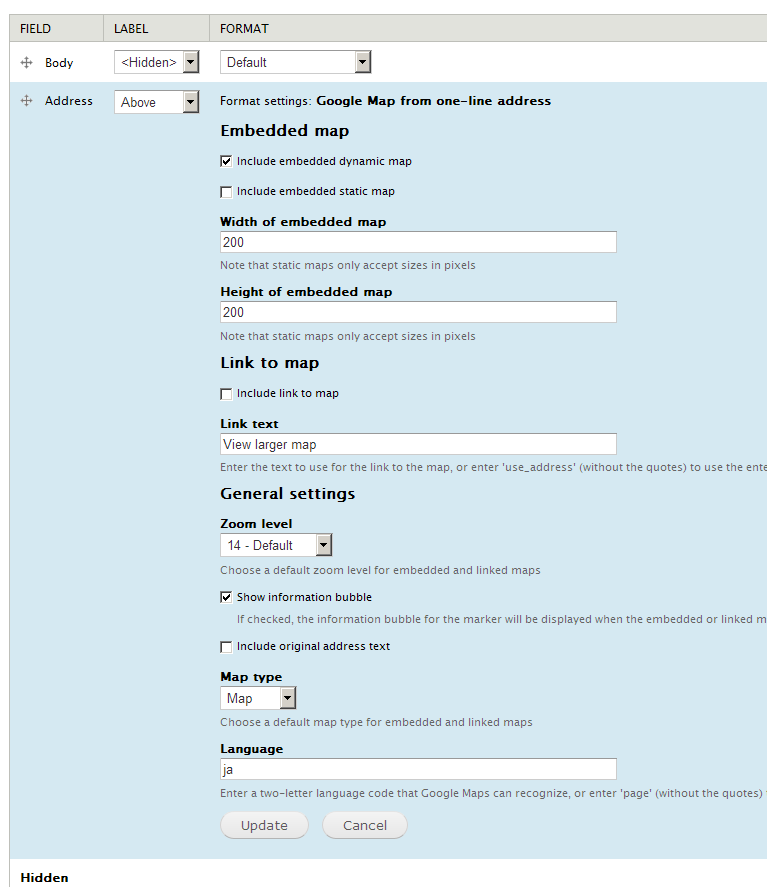
フォーマットの環境設定でコンテンツを設定します。 ただし、Description Content は次のBodyフィールドを追加したあとに有効になります。
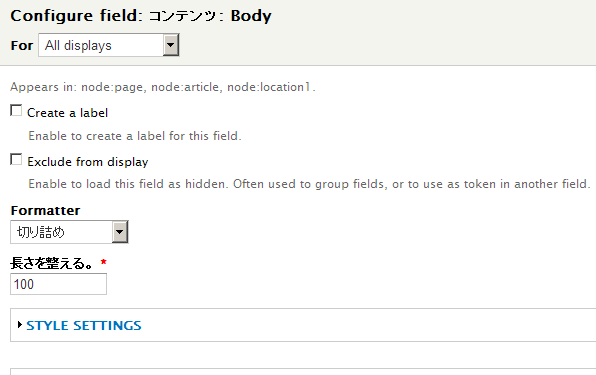
地図上のバルーンアイコンをクリックして、その場所の説明を表示するBodyフィールドを追加します。 フォーマットは切り詰め、文字の長さを100に設定しました。
フォーマットの環境設定でコンテンツを設定します。 Description Content は、コンテンツ:Body を選択します。 上記2番目の図を参照して下さい。
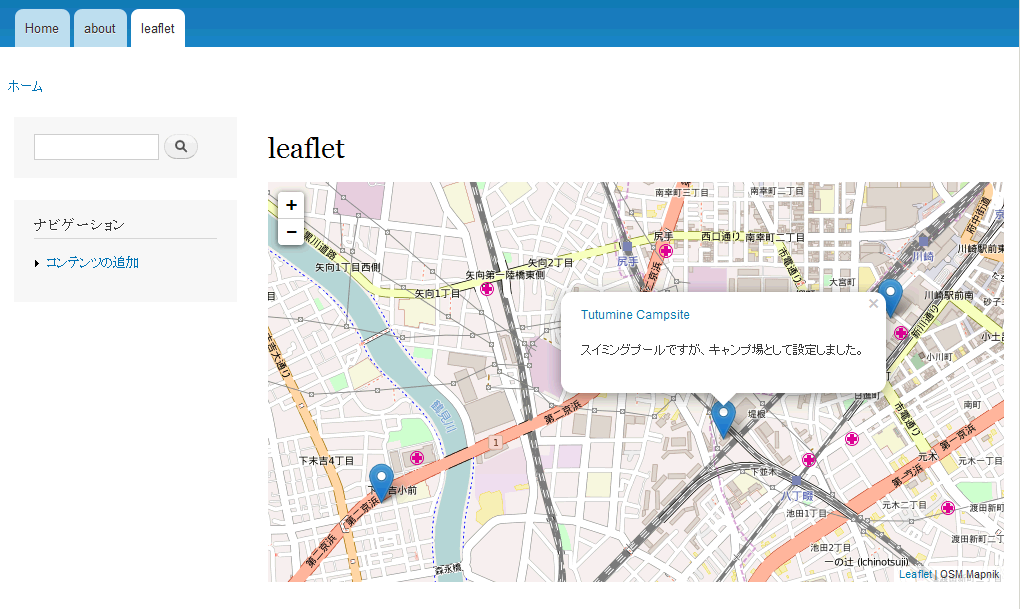
以上の設定で地図上に登録したロケーションの情報が下記のように表示されます。
実際のテスト環境の画面
さらに、タクソノミーで設定した、type of accommondation のHotel.、Sauna、などのカテゴリごとに表示させるためには、Viewsのフィルター機能などを使って拡張可能です。
タグ:
オープンソースソフトウェア:
CMS:
Location Map
Location Map モジュール
- Google Map との連携で便利なモジュール Location Map https://www.drupal.org/project/locationmap
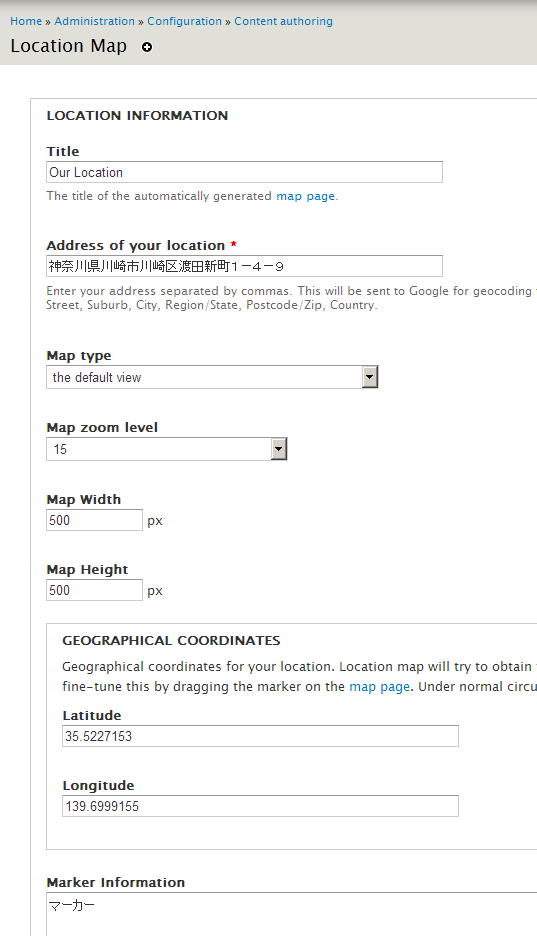
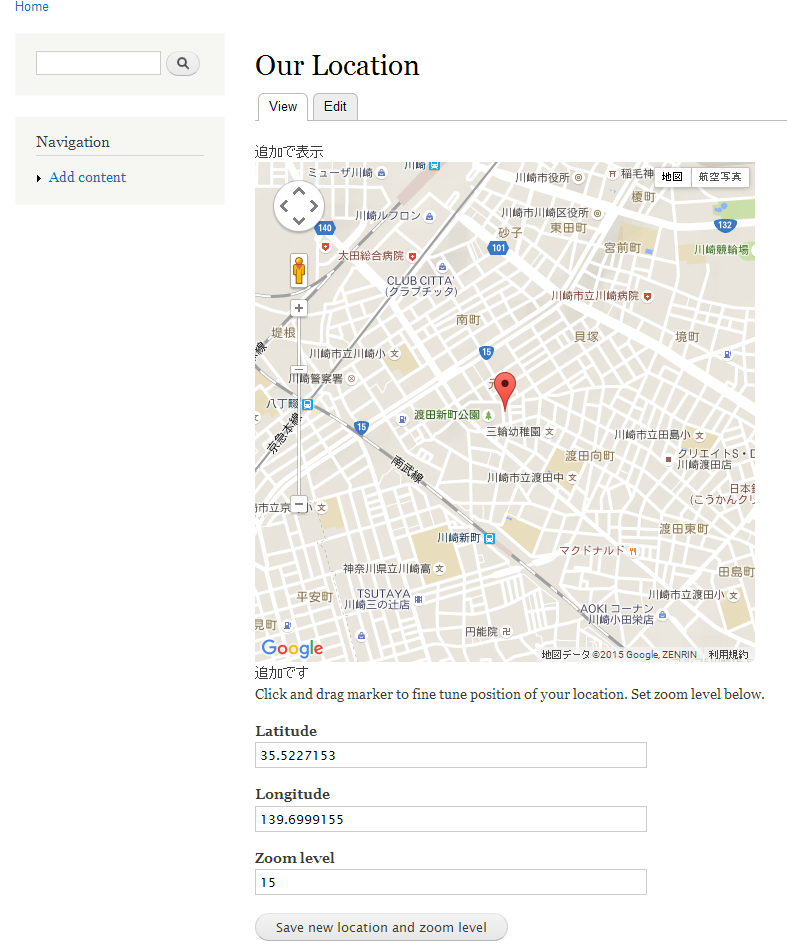
管理画面で地図情報を定義
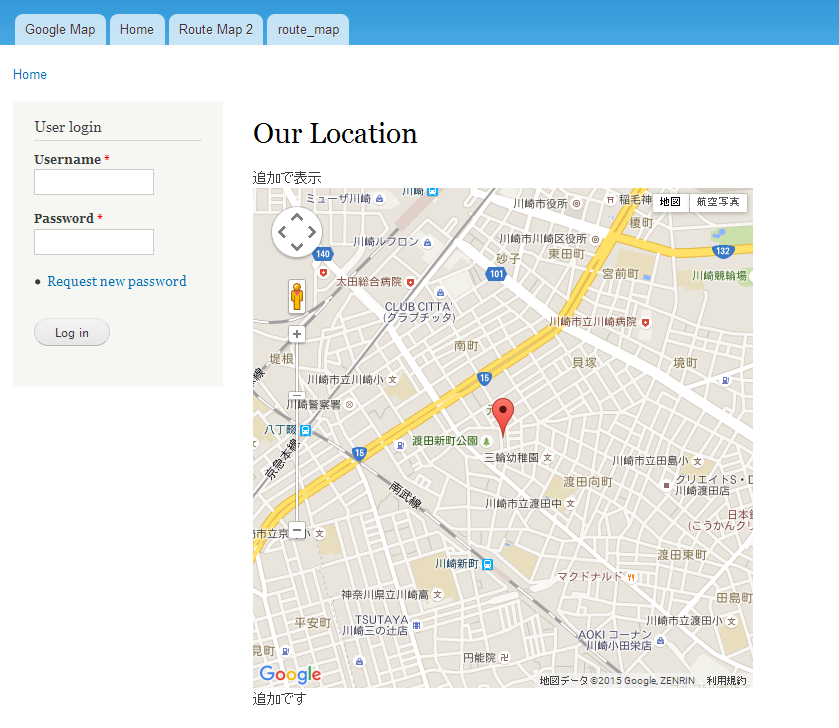
表示は、xxxxxx/locationmap で表示
実際に表示された場合
別の表示形式
タグ:
CMS:
Route Planner
Route Plannerモジュール
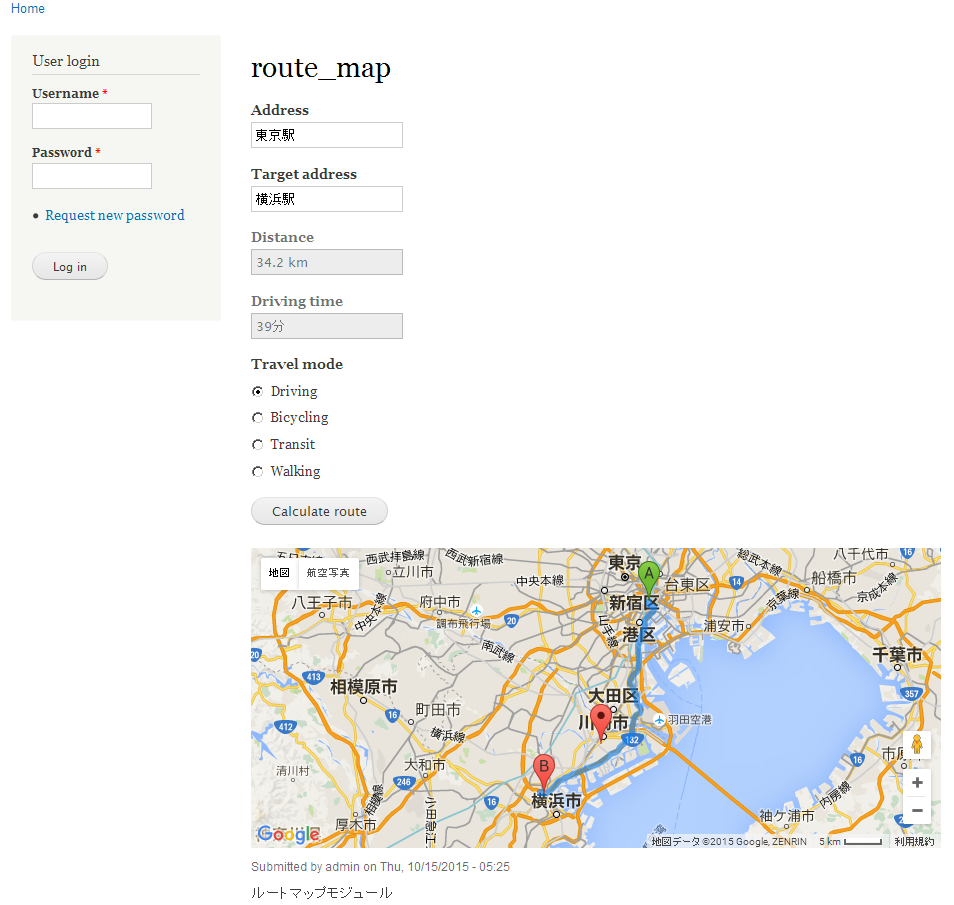
- Google Map との連携で便利なモジュールRoute Planner
https://www.drupal.org/project/routeplanner
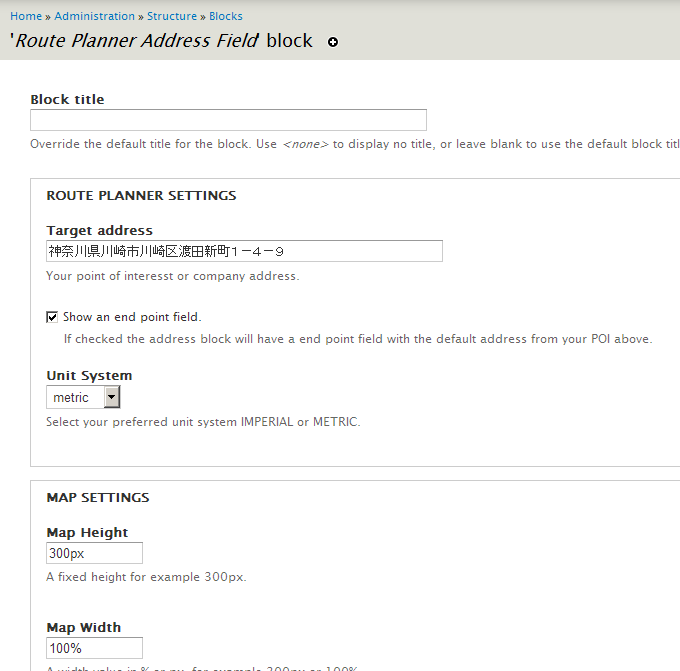
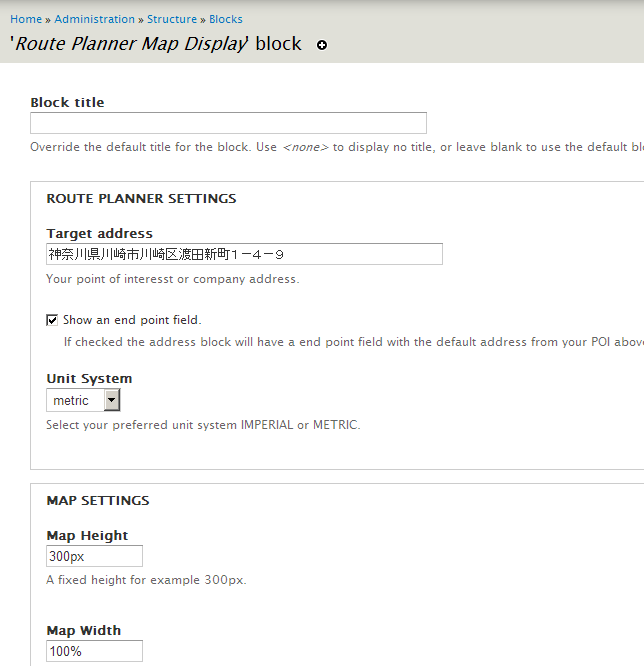
設定はブロックで行う
住所フィールド
マップ表示
実際の例 東京駅から横浜駅までをルート計測
タグ:
CMS:
Simple Google Maps
Simple Google Maps モジュール
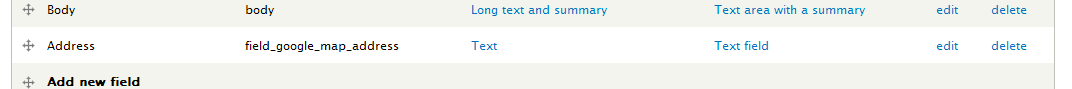
- Drupal 8 版があるGoogle Map との連携で便利なモジュールSimple Google Maps https://www.drupal.org/project/simple_gmap
コンテンツタイプのフィールドに設定でき、Viewsなどとの連携も可能
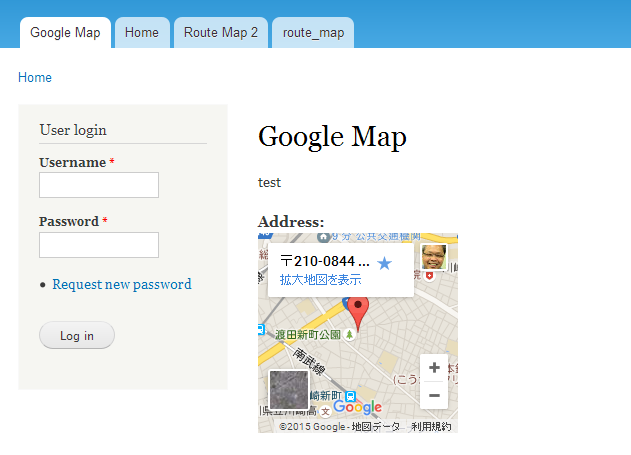
表示でテキストをGoogle Mapと連携
実際に表示された場合