Themes
Webデザインテーマについて
テーマの中で、投稿者、作成日時などの情報をコンテンツとして表示させない設定方法 A: 管理セクション » サイトの構築 » テーマ の投稿者情報を表示/非表示で設定します。
デザインのレイアウト、CSSなどを Dreamweaver などで編集する場合
Dreamweaver CS5 からPHPベースのCMS連携がサポートになり、Drupalも連携可能です。CS5以前もしくは他のデザインツールでデザインプレートを編集する場合は、暫定的に、page.tpl.php をHTMLファイルに変換し、style.css ファイルを読み込むように設定します。 たとえば <link rel="stylesheet" type="text/css" href="style.css"></link> などのようにします。
デザインテーマの設定について
各デザインで共通の設定方法について、簡単に説明します。
・ ロゴの変更
テーマ > 設定 > 全般の設定 > Logo image settings > 「Use the default logo」 のチェックを外す > 「Upload logo image」で新しいロゴをアップロード > 保存
テーマ > 設定 > 使用しているテーマ も同様にロゴの変更を行います。
・ ファビコン(favicon)の変更
テーマ > 設定 > 全般の設定 > Shortcut icon settings > 「Use the default shortcut icon」 のチェックを外す > 「Upload logo image」で新しいファビコン(ファイル名 favicon.ico)をアップロード > 保存
テーマ > 設定 > 使用しているテーマ も同様にファビコンの変更を行います。
drupal.orgにあるGPLライセンスのすぐ使えるテーマ テンプレート
簡単なテーマテンプレートの内容は、下記の下位ページへ
GPLテーマの一覧PDFデータのダウンロード ここから
テンプレートの開発ツール・運用環境
オリジナルのテンプレートを作成するときに使う開発環境、ツールなどの情報です。
・ Omega
デザイン、テーマについて参考になるサイト
デザイン作成PDF版マニュアルなどを購入できます。 PSD TO Drupal Theme, Cde-Free Drupal Layout with Skinr, Fusion and Paneles, 他 サイトURL www.designtotheme.com/
+ フリー(GPLなど)のテーマがダウンロードできるサイト
www.symphonythemes.com/drupal-themes/free
+ 有償版も含めたテーマがダウンロードできるサイト
フォントについて
日本語フォントのサンプルとして、以下の設定を使っています
body { font: 16px/1.6 "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro W3","メイリオ",Meiryo,"MS Pゴシック",Arial,verdana,sans-serif; }
もしくは
body { font-family:' Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', メイリオ, Meiryo, 'MS Pゴシック', 'Lucida Grande', Geneva, Arial, Verdana, sans-serif; }
もしくは
body { font-family: Bitter, Helvetica, Arial, sans-serif; }
Andromeda
Drupal Theme Andromeda について
環境
Drupal7
スクリーンショット
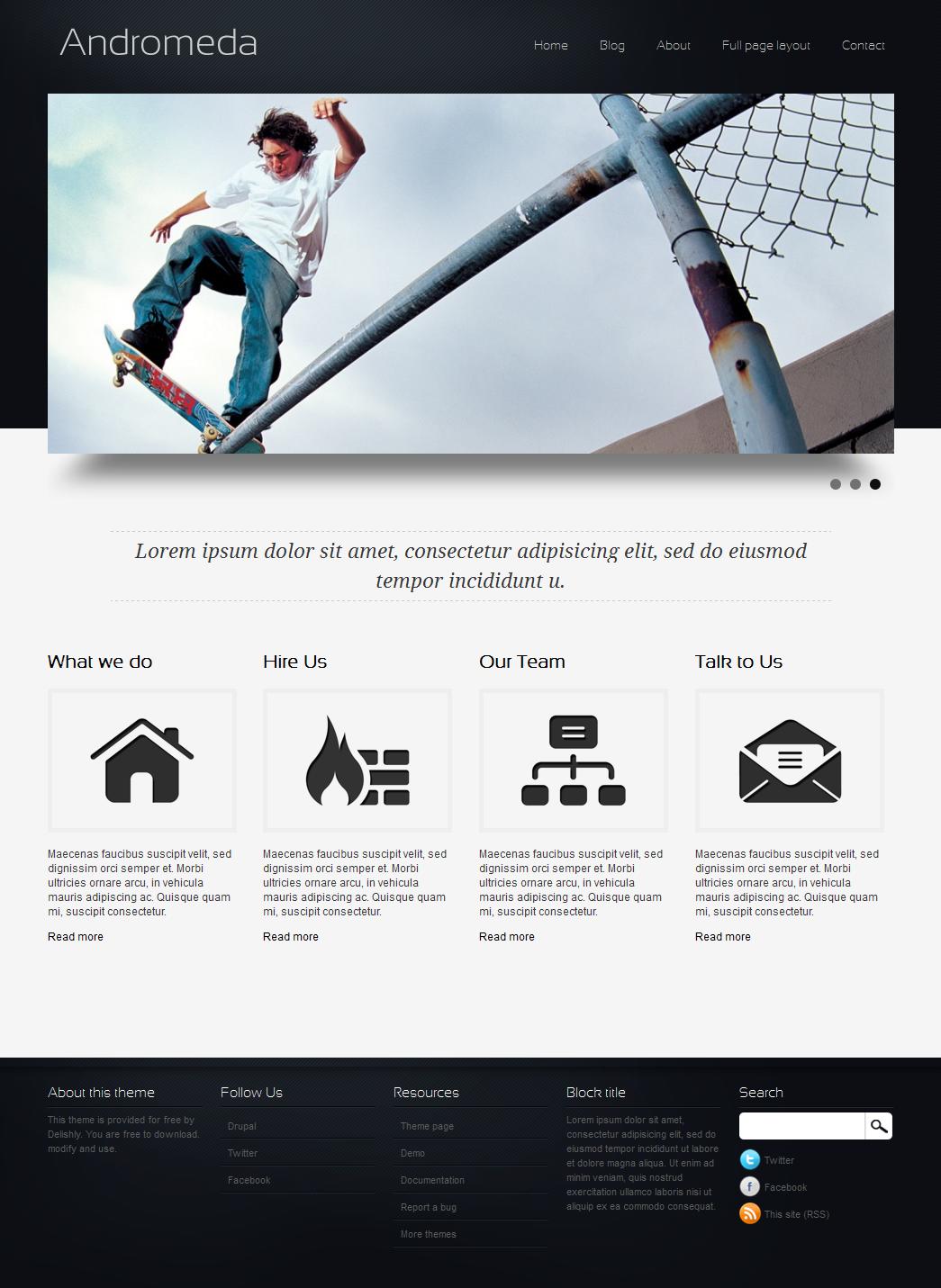
デザインテンプレート作者デモサイトのスクリーンショットです。 作者のデモサイトは ここから
インストール設定
ダウンロード drupal.org/project/andromeda
Drupal 7:
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
ブロックの設定で、トップページのスライドショウ、ハイライト、グリッドでの4カラム表示、ナイスメニューなどを設定調整します。
・スライドショーの設定
スライドショウのブロックに以下のHTMLで設定、デフォルトの写真サイズは 940x400ピクセルのJPGです。
<div id="slider">
<a href=link/to/page1><img src="path/to/your/images1.jpg" /></a>
<a href=link/to/page2><img src="path/to/your/image2.jpg" /></a>
<a href=link/to/page3><img src="path/to/your/image3.jpg" /></a>
</div>
・ハイライトの設定
スライドショウの下のブロックで、キャンペーンメッセージなどをH1タグ、H2タグなどで表示させます。サンプルとして、以下の内容でご確認下さい。 ブロック設定のHighlightで設定します。
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt u.</h1>
<h2>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt u.</h2>
・グリッド(Grid)表示の設定
デフォルトの設定では、4カラムと2カラムが使えます。ブロックで、グリッドのブロックを作成し、以下のHTMLコード設定し、表示ブロックはHighlightを使います。
4カラムの場合、デフォルトの画像アイコンのサイズは250x150ピクセルのJPGファイルです。
<div class="grid-parent">
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 1</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href="add/link/here">Read More!</a></h3>
</div>
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 2</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
<div class="grid-child grid-25 grid-space-right">
<h2>Headline 3</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
<div class="grid-child grid-25">
<h2>Headline 4</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
</div>
2カラムのレイアウト
<div class="grid-parent">
<div class="grid-child grid-50 grid-space-right">
<h2>Headline 1</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href="add/link/here">Read More!</a></h3>
</div>
<div class="grid-child grid-50 grid-space-right">
<h2>Headline 2</h2>
<p><img src="path/to/image"></p>
<!-- Your content here -->
<h3><a href=add/link/here>Read More!</a></h3>
</div>
</div>
・メニューの設定
メニューは、ナイスメニューに対応しており、nice_menu のDrupal7用をダウンロード ここから
追加モジュールとしてインストールして、モジュールをアクティブにしたら、ブロックの設定で、Nice Menu 1を選択し、ヘッダーにトップメニューを選択し、Menu Style は Down を選択することで、作者のデモサイトと同じようなヘッダーにナイスメニューが使えるようになります。
・CSSの設定
sites/all/themes/andromeda/css の各種CSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
役立ち情報
作者のインストール説明(ハンドブックページ)があり、役に立ちます。 ここから
オープンソースソフトウェア:
CMS:
Bamboo
Drupal Theme Fresh について
環境
Drupal 7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 デモサイトは ここから
インストール設定
ダウンロード http://drupal.org/project/bamboo
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
・メニューの設定
・CSSの設定
sites/all/themes/bamboo/css/local.sample.css をコピーして、local.cssとしてのCSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
ページのタイトルを表示させない方法:
一つの方法として、sites/all/themes/bamboo/css/local.css ファイルで page-title を表示させるところを削除す方法もあります。
local.css のサンプル
/**
* @file
* Local CSS - rename this to local.css, check the
* box in theme settings and add your own styles here.
*/
h1.page-title {
display: none;
}
.article-title {
font-size: 18px;
text-align: right;
}
body {
font-family:' Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', メイリオ, Meiryo, 'MS Pゴシック', 'Lucida Grande', Geneva, Arial, Verdana, sans-serif;
}
#site-map h2.title {
display: none;
}
#site-map .description {
display: none;
}
h5 {
background:#eee;
/* border-bottom:7px solid #4169e1; */
/* border-bottom:7px solid #333333; */
border-bottom:7px solid #ff8c00;
padding:.8em .9em .3em
}
h6 {
/* border-left:7px solid #4169e1; */
/* border-left:7px solid #333333; */
border-left:7px solid #ff8c00;
/* border-bottom:1px dashed #4169e1; */
/* border-bottom:1px dashed #333333; */
border-bottom:1px dashed #ff8c00;
padding:.6em .8em
}
.color-palette-green-bamboo h1,
.color-palette-green-bamboo h3,
.color-palette-green-bamboo h4,
.color-palette-green-bamboo h5,
.color-palette-green-bamboo h6 {
color: #000066;
}
.color-palette-green-bamboo h2 {
color: #000080;
font-weight: bold;
}
/*
.calendar-calendar td a {
color: #777777;
}
*/
.calendar-calendar .day-view .full td .inner div.calendar div,
.calendar-calendar .day-view .full td .inner div.calendar div a {
margin: 0 3px;
color: #777777;
}
/*
.color-palette-green-bamboo .calendar-calendar {
color: #777777;
}
*/
#content-wrapper ul li {
font-size: .9em;
line-height: 170%;
}
箇条書きの段落で行間を広げたい時の設定(テンプレート Bambooの場合)
たとえば
#content-wrapper ul li {
font-size: .9em;
line-height: 170%;
}
役立ち情報
タグ:
BlogBuzz
Drupal テーマ BlogBuzz II
環境
スクリーンショット
介護事業所向けのデザインサンプルです(制作途中の画面です)
ダウンロード
インストール設定
備考
1)ページのタイトル背景画像(グラデーション)がIEで表示がずれる現象
マイクロソフトのインターネット エクスプローラー(IE)の場合は、ページのタイトル下に表示されるバックグラウンド画像のグレーのグラデーションがきれいに表示されない現象が起こります。 その場合は、BlogBuzzテンプレートのimageディレクトリにある、バックグランドの画像をIE用の画像に置き換えます。グラデーションがなくなり、白でスッキリした背景画像になります。
役立ち情報
オープンソースソフトウェア:
CMS:
Busy
Corolla
Drupal Theme Corolla について
環境
Drupal7
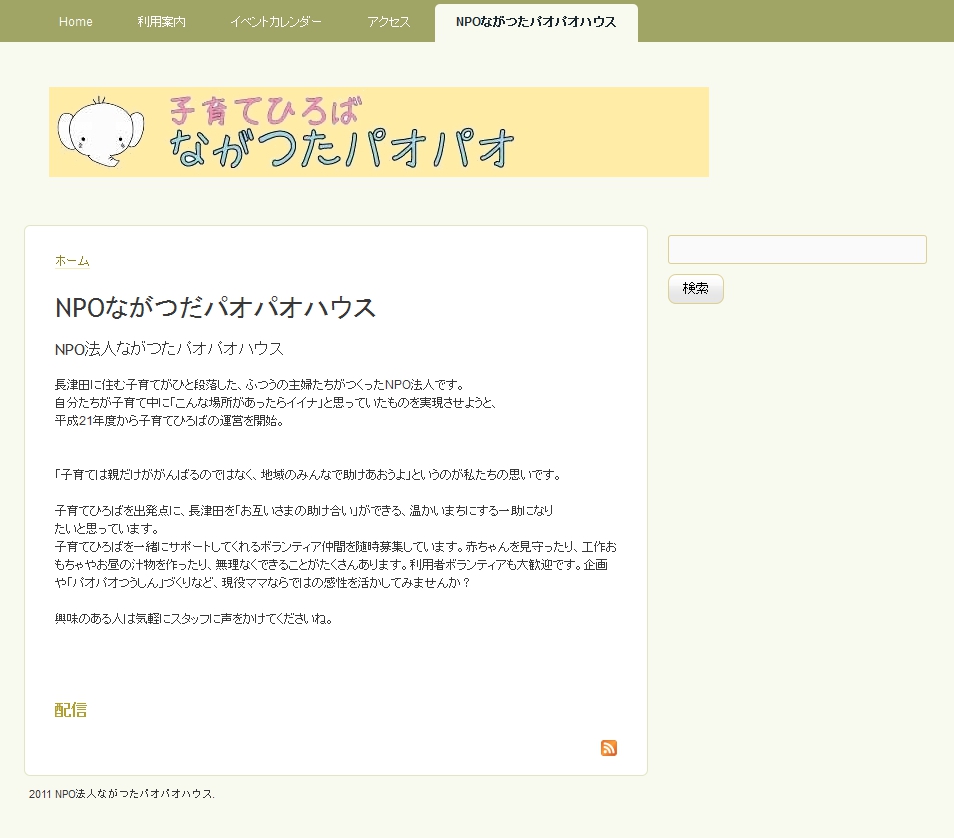
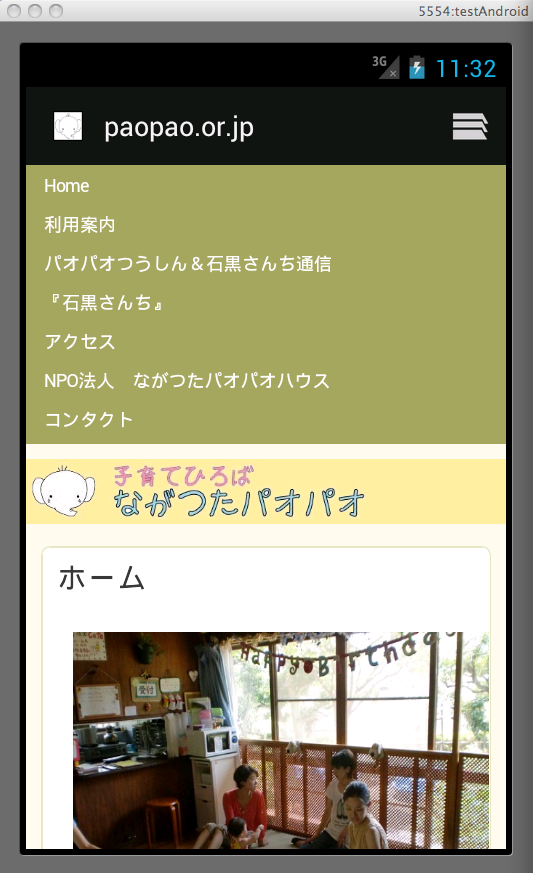
スクリーンショット
デモサイト Drupal 7.x-2.xで運用 http://paopao.or.jp
SmartPhoneやタブレットでのレイアウト設定も可能
インストール設定
• ダウンロード drupal.org/project/corolla
• Drupal 7.x-1.21の場合:
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
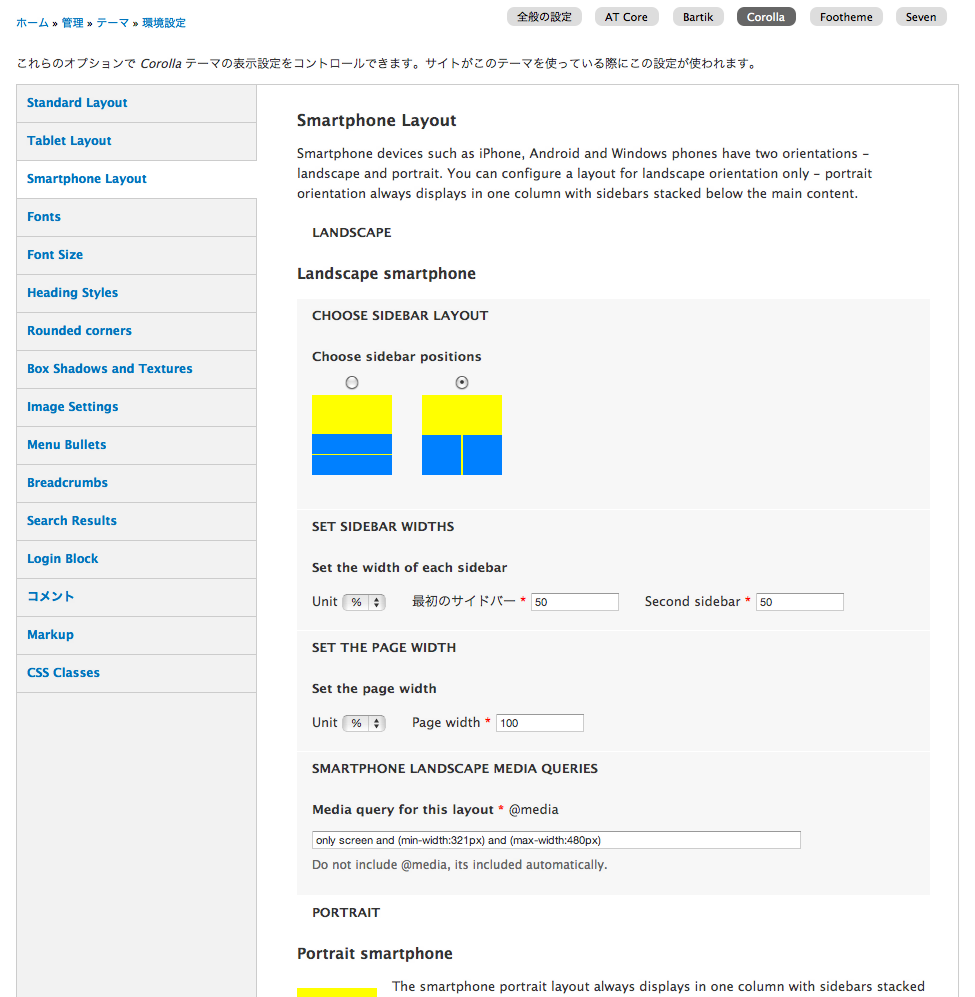
• Drupal 7.x-2.x バージョンの場合:
Adaptivetheme が必要になります。まず、Adaptivetheme Base をインストール、Footheme をインストール、Superfish メニューモジュールのために、Superfish, Superfish JavaScript, Libraries モジュールインストールして、以下のサイト説明を読み、設定します。
sites/all/modules/superfish ( Superfish モジュール)
sites/all/modules/libraries ( Libraries モジュール )
sites/all/libraries/superfish ( Superfish JavaScript )
http://adaptivethemes.com/documentation/superfish-menu-setup
備考
Durpal7で使いやすいデザインテンプレートです。
CSSのカスタマイズ:
• 見出し(heading, h1-h6)のカスタマイズ
sites/all/themes/corolla/css/html-elements.css ファイルでCSSを編集します
役立ち情報
オープンソースソフトウェア:
CMS:
Danland
Danlan デザイン テンプレート
1) 環境 Drupal 6 Drupal 7
3) ダウンロード
Grassland
Drupal Theme Grassland
1)環境 Drupal7
2)スクリーンショット
3)ダウンロード
drupal.org/project/grassland
4)インストール設定
5)備考
2011年4月27日現在、Drupal7バージョンはベータ版で、インストールしましたが、エラーが起こっております。
6)役立ち情報
Gratis
Gratis
GratisはHTML5対応、レスポンシブなDrupalデザインテーマです。
環境
スクリーンショット
ダウンロード
インストール設定
備考
CSS設定を変更するために、 sites/all/themes/gratis/css/local.css ファイルを以下のように変更しました。
/* Page Title */
.article-title { font-size: 1.5em; text-align: right;
/* display: none; */ }
.page-header { font-size: 0% /* display: none; */ }
/* Header */
h5 { background:#eee; border-left:7px solid #ccc; padding:.8em .9em }
h6{ border-bottom:2px solid #ccc; padding:.6em .8em }
/* webform */
.form-textarea-wrapper textarea { width: 70%; }
.resizable-textarea .grippie { width: 70%; }
/* site map module */
#site-map .description { display: none; }
役立ち情報
タグ:
CMS:
Jackson
Libra
Drupal Theme Libra について
1)環境 Drupal7 Omega
2)スクリーンショット
3)ダウンロード
4)インストール設定
Omegaをインストール後、Libraを設定すると以下のエラーが起こります。 Omega 7x-2.1 Libra 7x-1.0 の場合:
If it's of any help these are some errors I got when attempting to use Omega 2 and Libra:
Notice: Undefined index: zones in include() (line 23 of /home/user/public_html/sites/all/themes/omega/omega/process/process-page.inc).
5)備考
6)役立ち情報
Magazeen Lite
Drupal Theme Magazeen Lite について
 環境
環境
Drupal 6 Drupal 7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 作者のデモサイトは ここから
インストール設定
ダウンロード http://drupal.org/project/magazeen_lite
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
テンプレートファイルのイメージ画像でスライドショウを設定調整します。 JavaScriptベースのスライドショー。
・スライドショーの設定
3つのイメージデータを入れ替えると簡単にスライドショー画像を変更できます。
・メニューの設定
・CSSの設定
sites/all/themes/magazeen_lite/css の各種CSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。 Magazeen_lite 7.x-1.1 をDrupal7で使うと、コメントナンバー表示が消去できない現象が起きており、今後改善されるようです。 暫定的な対応方法の一つとして、display: none; を設定してすべて非表示にするか、CSS設定で表示されるコメント数のテキスト色を背景画像の色と同じにすることで、ページを表示した際に文字がみえない状態になります。 そのCSS設定は、
h2.comments-header {
background-color: #EA2F7E;
color: #EA2F7E;
display: inline;
font-size: 100%;
margin: -8px 8px 0px -8px;
padding: 8px 15px;
position: relative;
z-index: 10; }
役立ち情報
オープンソースソフトウェア:
CMS:
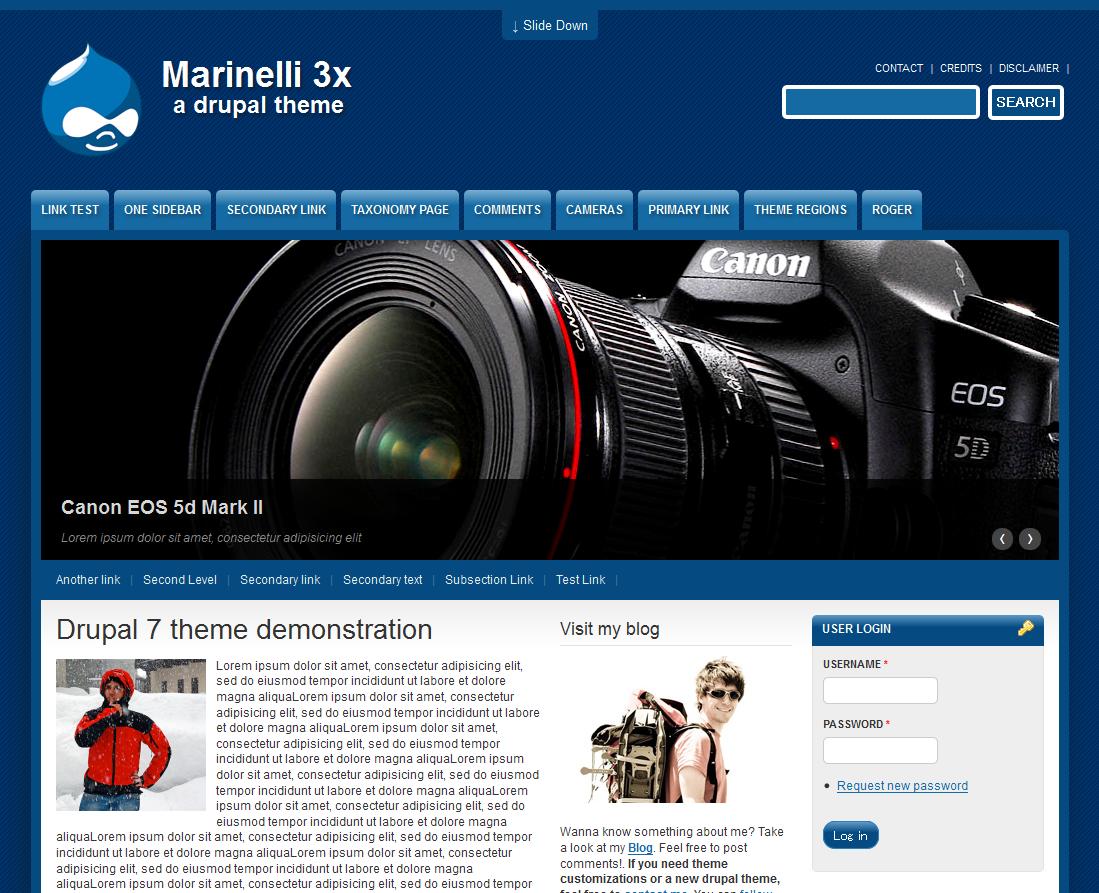
Marinelli
Mayo
Media Responsive Theme
Media Responsive Theme について
環境
Drupal 7 HTML5対応
スクリーンショット
デモサイトは ここから
インストール設定
ダウンロード https://drupal.org/project/media-responsive-theme
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
Nivo Sliderを使います
・メニューの設定
・CSSの設定
sites/all/themes/media-responsive-theme/style.css のCSSファイルを修正します。
Body テキストの色が薄い灰色(#999)で標準設定されているので、はっきりした黒い色に変更しました。 styls.css で p { color: #999} を #333333 などに変更しました。
備考
Durpal7で使いやすいデザインテンプレートです。
役立ち情報
タグ:
CMS:
Omega
Omega
1) 環境 Drupal 6 Drupal 7
Omegaは、Drupal 6と7で稼働する、高機能なHTML5/960 グリッドベースのOmegaサブテーマ用コアベーステーマです。 このテーマは、Omega Starterkit からはじめる場合の代用として使われるものではありません。 Omega Starterkit は自分でOmegaテーマを作成するときに使用します。
2) スクリーンショット
3) ダウンロード
4) インストール、設定
・ まず、drush をダウンロードしてインストールします。
Drushをダウンロードしたら、Debian Linuxの場合、任意のディレクトリに保存設定できますが、たとえば、/var/opt に保存します。 そのディレクトリで圧縮解凍し、 /var/opt/drush/drush ができます。
実行できるように権限を設定 $ chmod u+x /var/opt/drush/drush
drushコマンドが実行できるか確認しましょう。
シンボリックリンクを作成 $ ln -s /var/opt/drush/drush /usr/local/bin/drush
・ ダウンロードしたOmegaファイルを、....../sites/all/themes で解凍します。 その後、そのディレクトリのパーミションを使用しているLinux環境にあわせます。 バックエンド -> テーマ -> Omegaを有効にします。
・ Omegaを有効にしたら、「環境設定」でOmegaの各機能を設定します。
5) 備考
6) お役立ち情報
英文ドキュメントサイト omega.developmentgeeks.com/documentation
Outreach
Outreach
環境
スクリーンショット
ダウンロード
インストール設定
備考
1) page-title と node-title が共に表示される現象が起こりました。 CSSファイル(global.styles.css)で page-title をdisplay: none; の設定で非表示にするか、 テーマ -> Outreach -> Extensions -> Cusotm CSS にて設定します。
2) ボーダー(表)の設定で、罫線のトップが常に表示される現象が起きた場合、CSSファイル(global.styles.css)
tbody tr {
/* border-top: 1px solid #ccc; */
}
役立ち情報
オープンソースソフトウェア:
CMS:
Pixture Reloaded
Pixture Reloaded
1)環境
Pixture_reloaded 7.x-1.0 Drupal7
スマートフォンやタブレットに対応したHTML5
2)スクリーンショット
3)ダウンロード
drupal.org/project/pixture_reloaded
4)インストール設定
Pixture_reloaded 7.x-1.0 は Drupal7では、まず Adaptivetheme をインストールし、有効にしてから、Pixture_Reloadedをインストールして有効にします。
5)備考
コンテンツ作成で表(テーブル)を作成し、ボーダーや罫線が表示出来ない現象が起きた場合は、CSSファイルを変更します。
ファイル pixture_reloaded.css を編集します。 ボーダー色を黒にする場合
/* Tables */
table {
border-spacing: 0;
/* border-color: #eee; */
border-color: #000000;
margin: 1em 0;
padding: 0;
width: 100%;
}
ファイル pixture_reloaded.settings.style.css を編集します。 デフォルトのテーブル幅が0なので1以上にする
table, tr, td, thead, tbody {
border-spacing: 0;
border-collapse: collapse;
/* border-width: 0; */
border-width: 1;
}
6)役立ち情報
Responsive
Premium Responsive
環境 Drupal 7
 Responsiveは、Drupal 7で稼働する、HTML5対応なテーマです。
Responsiveは、Drupal 7で稼働する、HTML5対応なテーマです。
スクリーンショット
ダウンロード
http://drupal.org/project/responsive
インストール、設定
・通常のテーマインストール手順です。
備考
罫線の修正
標準の罫線を表(テーブル)を作成すると、表の左上とトップに黄色(#fff222)のラインが表示される。そのラインを変更すると、左上とトップは黒のラインになるが、他の箇所(セル)もボーダーを黒に設定する。
下記の内容は、いくつかのコメントがありますが、参考まで。編集ファイルは sites/all/themes/responsive/style.css
/* table {
background: #ececec;
border: 1px solid #fff222;
} */
table {
background: #ececec;
/* border: 1px solid #fff222; */
border: 1px solid #000000;
/* border-top: none; */
* border-left: 1px solid #ffffff; */
}
また、表(テーブル)の罫線を表示させたくない場合、各コンテンツごとに表現方法があるので、たとえば、そのコンテンツのソースに CSSの設定をするのも一つの方法です。
<style type="text/css">
table {
border: none;
}</style>
リスト記号をデフォルトから変更する
コンテンツの中で変更する場合
<style type="text/css">
ul { list-style-image: url(mark.gif); }
</style>
もしくは、CSSファイルを編集する sites/all/themes/reponsive/style.cssで アイテムリストのULを画像に変更すると、最近のブログのブロックで表示されるリスト記号が変更になります
.item-list ul {
margin: 0;
padding: 0 0 0 1.5385em;
list-style-image: url(/sites/default/files/img/icon/point/point027_08.png);
}
スライドショー(FlexSlider)のスライドを3イメージから増やす方法
sites/all/themes/responsive/templatesのpage.tpl.phpで修正します。まだ、動作未確認ですが。
IEでの表示トラブル
IEの場合は、メニューがあるヘッダーとスライドショウの空間でmargin-bottomを使っており、その影響で表示動作がおかしい場合があります。 その場合、padding-bottomに変更します。編集は style.cssです。
お役立ち情報
オープンソースソフトウェア:
CMS:
Responsive_business
Drupal Theme Fresh について
環境
Drupal 7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 デモサイトは ここから
インストール設定
ダウンロード http://drupal.org/project/responsive_business
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
3つのイメージデータを入れ替えると簡単にスライドショー画像を変更できます。 sites/all/themes/images/slide-image-1.jpg slide-image-2.jpg slide-image-3.jpg の3種類を変更します。画像サイズは、 830x300ピクセル。
・メニューの設定
・CSSの設定
sites/all/themes/responsive_business/style.css のCSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
ページのタイトルを表示させない方法:
一つの方法として、sites/all/themes/page.tpl.php ファイルで page-title を表示させるところを削除す方法もあります。
役立ち情報
オープンソースソフトウェア:
CMS:
SimpleCorp
SimpleCorp
SimpleCorpはHTML5対応、レスポンシブデザインテーマです。
環境
スクリーンショット
ダウンロード
インストール設定
備考
文字フォント、カレンダー表示などでCSS設定を変更するために、 sites/all/themes/simplecorp/css/local.css ファイルを以下のように変更しました。
}
font-size: 18px;
}
color: #333333;
}
background-image: none;
}
TOPページのメインメニューでは、通常のコンテンツページは追加設定できるが、サイトマップ(site mapモジュール 7.x-1.0)で作成したサイトマップのページは追加設定できませんでした。
役立ち情報
タグ:
CMS:
Sky
Sky
環境
スクリーンショット
ダウンロード
インストール設定
備考
Sky version 7.x-2.3 と AdaptiveTheme 7.x-3.0-rc6 の環境にて
1) page-title と node-title が共に表示される現象が起こりました。 CSSファイル(page.css)で page-title を非表示にする、 display: none; の設定
2) ボーダー(表)の設定で、罫線が表示できない現象が起きた場合、テーマ -> Sky -> Extensions -> Cusotm CSS にて以下のように設定しました。テーブルの右側の罫線が正しく表示できない現象がありましたので、罫線を thin double という設定にしました。
table {
margin: 20px 20px;
padding: 10px;
border: thin double #195594;
}
th, td {
margin: 20px 20px;
padding: 10px;
border: thin double #195594;
}
役立ち情報
TB_Travel
Drupal Theme TB Travel について
環境
Drupal 7 の有償デザインテンプレート、開発元は Theme Drain という会社です。
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 デモサイトは ここから
インストール設定
ダウンロード
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
・メニューの設定
・CSSの設定
sites/all/themes/tb_travel/css のCSSファイルを修正します。
デモ版データに含まれる、Countryのコンテンツタイプでは、表示テキストが大文字になるので、以下のCSSファイルで text-transform: uppercase; を使わないように設定します。
tb_travle/css/fields.css
備考
役立ち情報
Typebased
Drupal Theme Typebases について
環境
Drupal 6 Drupal7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 作者のデモサイトは ここから
インストール設定
ダウンロード drupal.org/project/typebased
Drupal 7:
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
備考
Durpal7で使いやすいデザインテンプレートです。 どちらかというとモノトーンな感じになります。
役立ち情報
オープンソースソフトウェア:
CMS:
ZeroPoint
fresh
Drupal Theme Fresh について
 環境
環境
Drupal 7
スクリーンショット
デザインテンプレート作者デモサイトのスクリーンショットです。 デモサイトは ここから
インストール設定
ダウンロード http://drupal.org/project/fresh
ダウンロード後、圧縮ファイルを ...../sites/all/themes/ に保存・解凍し、バックエンドの「テーマ」にて「有効なテーマ」に選択設定します。
・スライドショーの設定
3つのイメージデータを入れ替えると簡単にスライドショー画像を変更できます。 sites/all/themes/images/slide-image-1.jpg slide-image-2.jpg slide-image-3.jpg の3種類を変更します。画像サイズは、 830x300ピクセル。
・メニューの設定
・CSSの設定
sites/all/themes/fresh/style.css のCSSファイルを修正します。
備考
Durpal7で使いやすいデザインテンプレートです。
役立ち情報