GIS
タグ:
CMS:
Leaflet
Leafletモジュール
Leaflet はWeb地図のためのJavaScriptライブラリです。 概要は Wikipediaにて
Drupal と Leafletを使って複数のロケーション情報を地図上でマッピングする手順。
この手順は、Youtubeの「Getting started with Leaflet - Drupal」 を参考にしました。
インストール環境
Drupal 7.41 Views 7.x-3.11 Geofiled 7,x-2.3 geoPHP 7.x-1.7 Libraries 7.x-2.2 Geocoder 7.x-1.2 Leaflet 7.x-1.3 Leaflet Library 0.7.7 Entity API 7.x-1.6
必要なモジュールやPHPライブラリの設定
Geofieldモジュールのダウンロードとインストール ここから
geoPHPモジュールのダウンロードとインストール ここから このモジュールのほかに、geoPHPライブラリー(GitHubのgeoPHPサイトからダウンロード)もインストールします。 ここから sites/all/libraries の下に、geoPHP ディレクトリとして保存します。
Libraries API モジュールのインストール。ダウンロードは ここから 。
Geocoder モジュールのダウンロードとインストール ここから 。
デモデータの作成手順
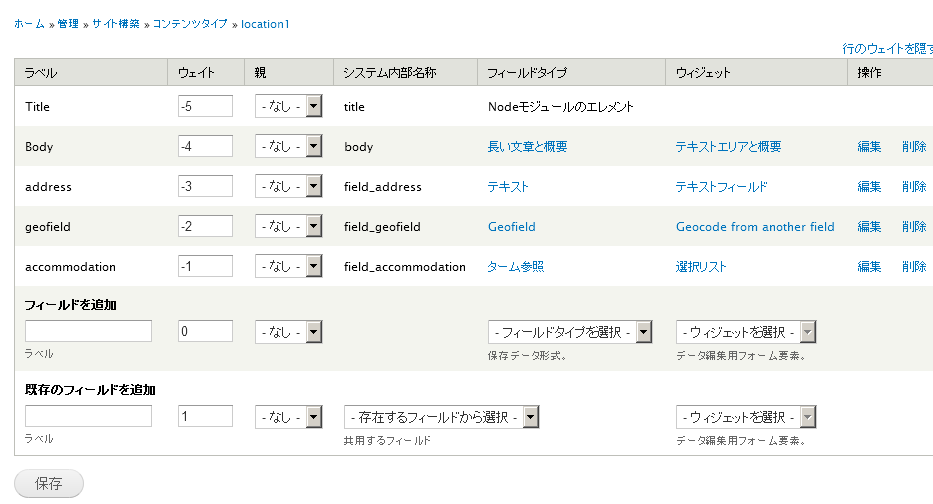
コンテンツタイプの新規作成、ロケーション情報(名前、本文説明、住所フィールド)などを追加します。
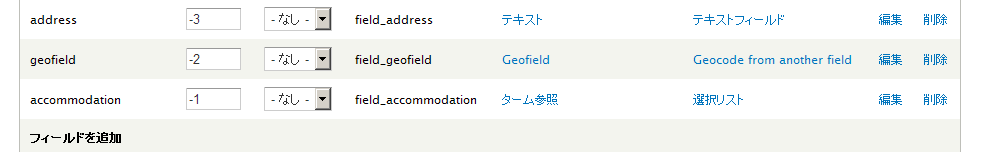
たとえば、コンテンツタイプ名 Location にする。 address と accommodation のフィールド追加します。
addressフィールドはTXTで作成します。 geofieldフィールドは、geofieldタイプ、Geocode from another fieldのウィジェットを選択します。
作成したロケーションのコンテンツタイプを新規追加する前に、タクソノミーを使って、ロケーションタイプ(ホテル、サウナ、など)を設定します。
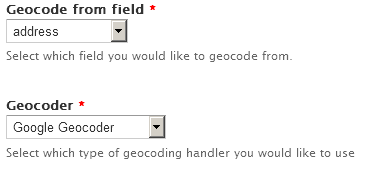
geofieldのウィジェットは以下の設定で保存します。geocoderは地図のXY座標を取得する方法で、以下の場合は、Google Mapsから取得する設定です。
作成したロケーションのコンテンツタイプを新規追加する前に、タクソノミーを使って、ロケーションタイプ(ホテル、サウナ、など)を設定します。
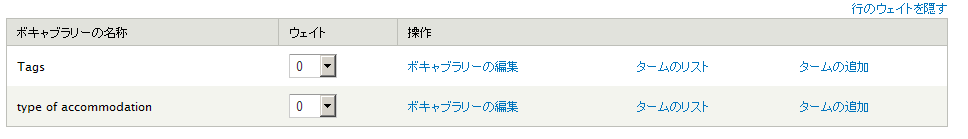
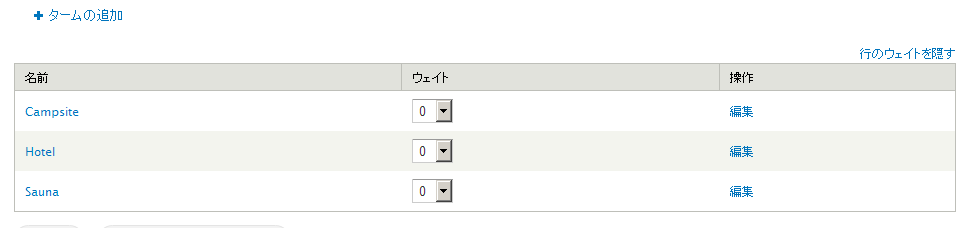
タクソノミーのボキャブラリーに、type of accommodation を追加し、そのタームに、Campsite、Hotel、Saunaなどを登録します。
先程のロケーションのコンテンツタイプに、type of accommodationのフィールドを追加します。ターム参照、選択リストを選定。
選択リストのボキャブラリーは、type of accommodation を選択します。
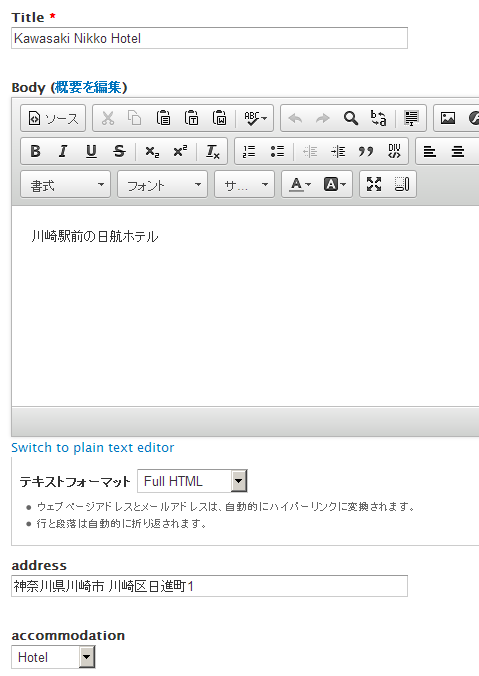
ロケーションタイプのコンテンツを新規作成し、 addressには、日本語で住所を記入します。 accommodation も選択します。
作成したロケーションのページには、入力した住所の実際のXY座標(GoogleMaps経由)が表示されます。
同じように複数のロケーションを追加します。
Viewsの設定(Leafletで登録したロケーションのコンテンツを表示)
Leafletモジュールのインストール ここから Leafletライブラリのインストール ここから ダウンロードしたら、sites/all/libraries の下に、leaflet ディレクトリとして保存します。
Viewsモジュールのインストール ここから Entity APIモジュールのインストール ここから
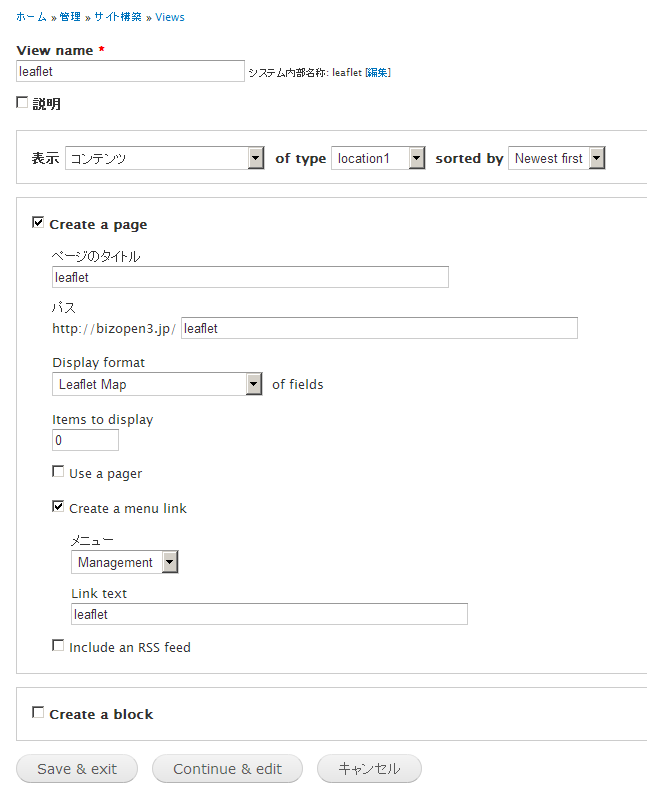
Viewsの作成 コンテンツタイプはロケーションを選択、Display formatは Leaflet Mapを選択、 items to display は 0 を選択(制限なし)、user a pger はなし、Create a menu link をチェックします。
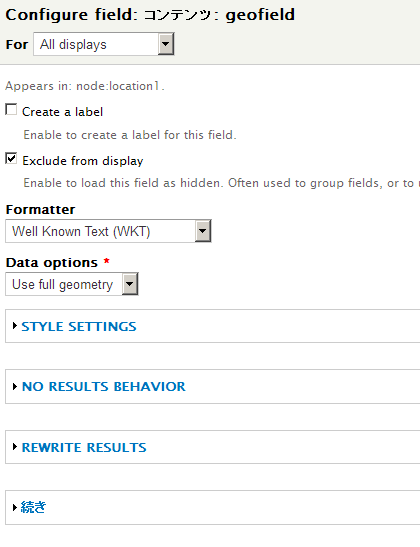
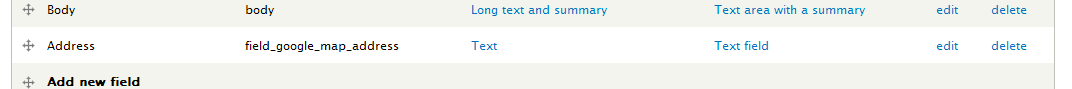
Viewsの設定画面で、フィールドの追加 geofiled
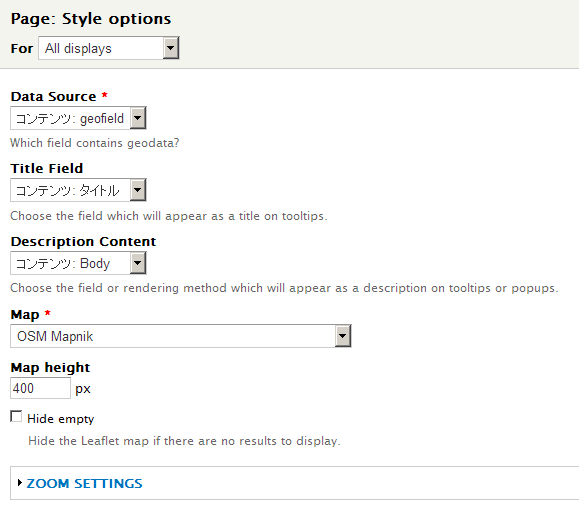
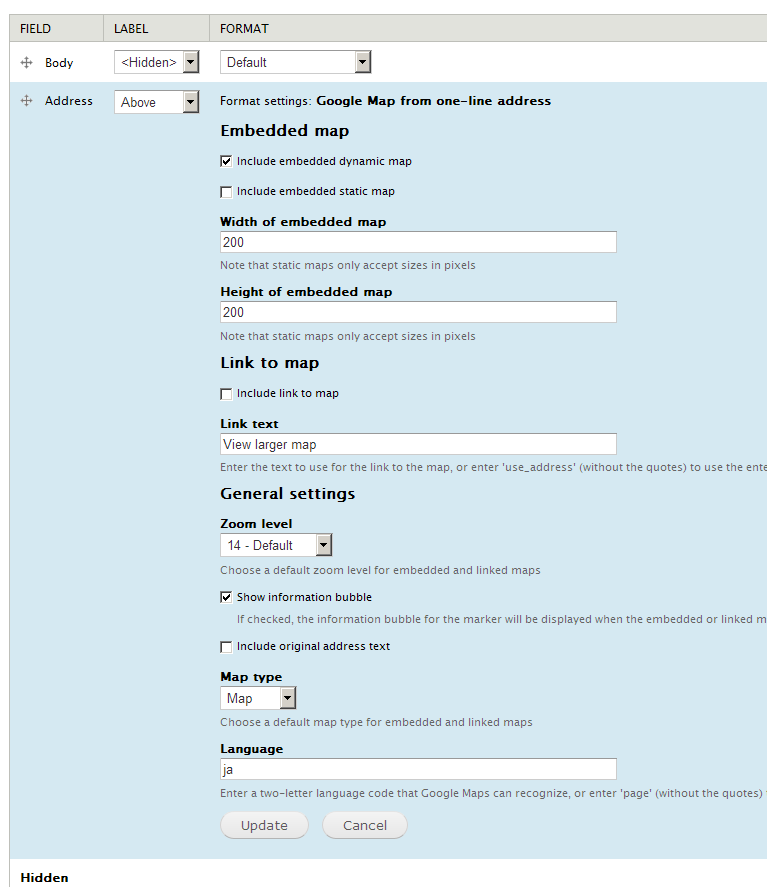
フォーマットの環境設定でコンテンツを設定します。 ただし、Description Content は次のBodyフィールドを追加したあとに有効になります。
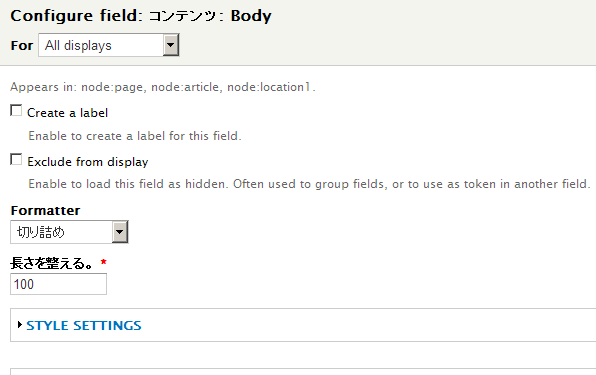
地図上のバルーンアイコンをクリックして、その場所の説明を表示するBodyフィールドを追加します。 フォーマットは切り詰め、文字の長さを100に設定しました。
フォーマットの環境設定でコンテンツを設定します。 Description Content は、コンテンツ:Body を選択します。 上記2番目の図を参照して下さい。
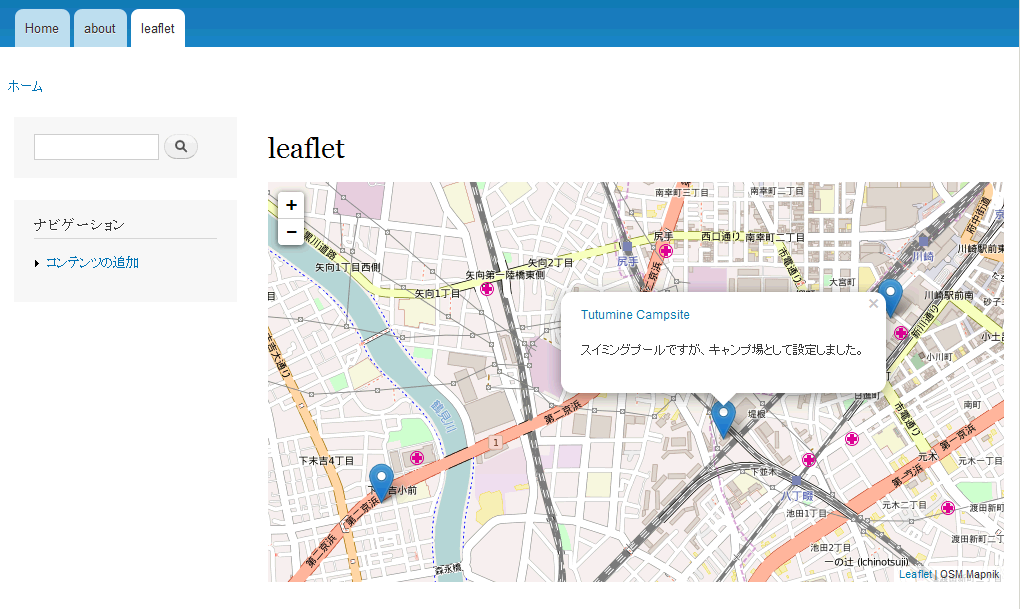
以上の設定で地図上に登録したロケーションの情報が下記のように表示されます。
実際のテスト環境の画面
さらに、タクソノミーで設定した、type of accommondation のHotel.、Sauna、などのカテゴリごとに表示させるためには、Viewsのフィルター機能などを使って拡張可能です。
タグ:
オープンソースソフトウェア:
CMS:
Location Map
Location Map モジュール
- Google Map との連携で便利なモジュール Location Map https://www.drupal.org/project/locationmap
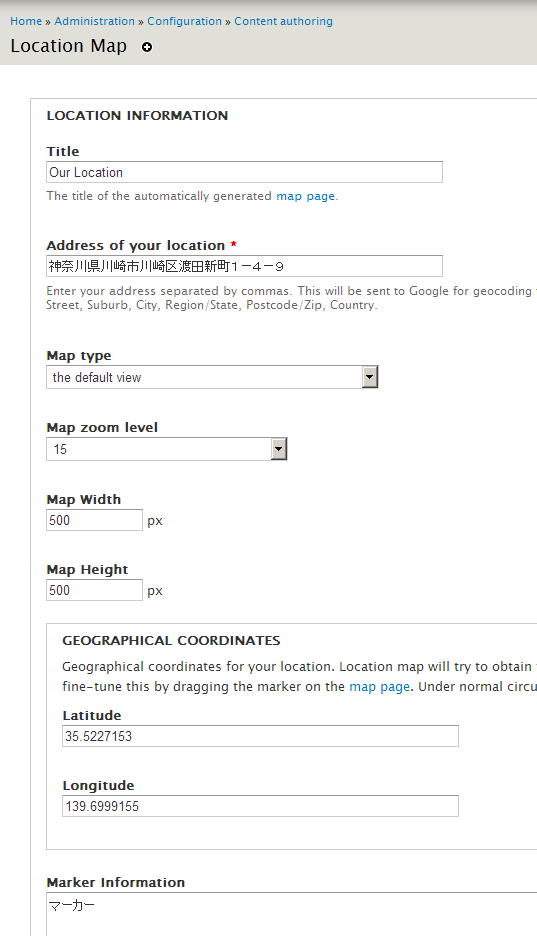
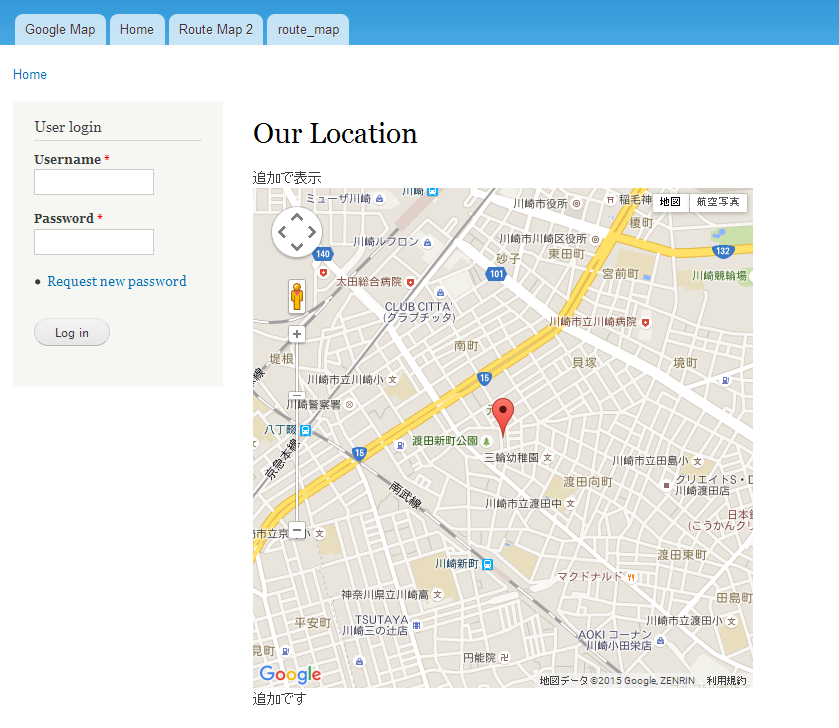
管理画面で地図情報を定義
表示は、xxxxxx/locationmap で表示
実際に表示された場合
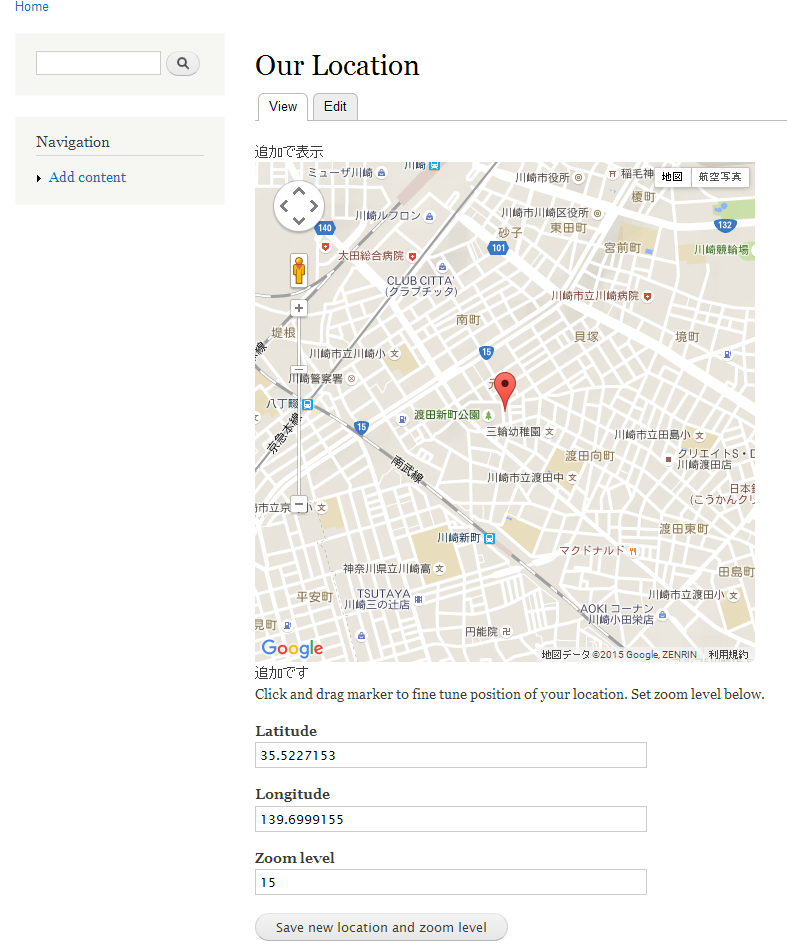
別の表示形式
タグ:
CMS:
Route Planner
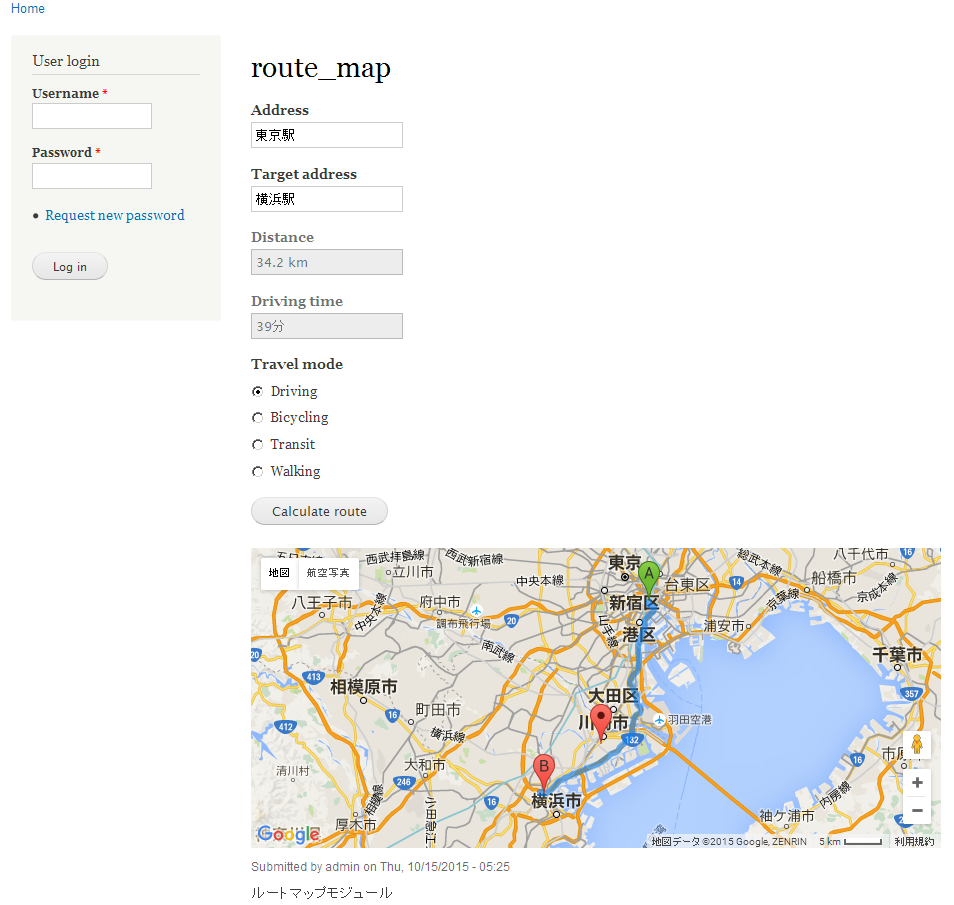
Route Plannerモジュール
- Google Map との連携で便利なモジュールRoute Planner
https://www.drupal.org/project/routeplanner
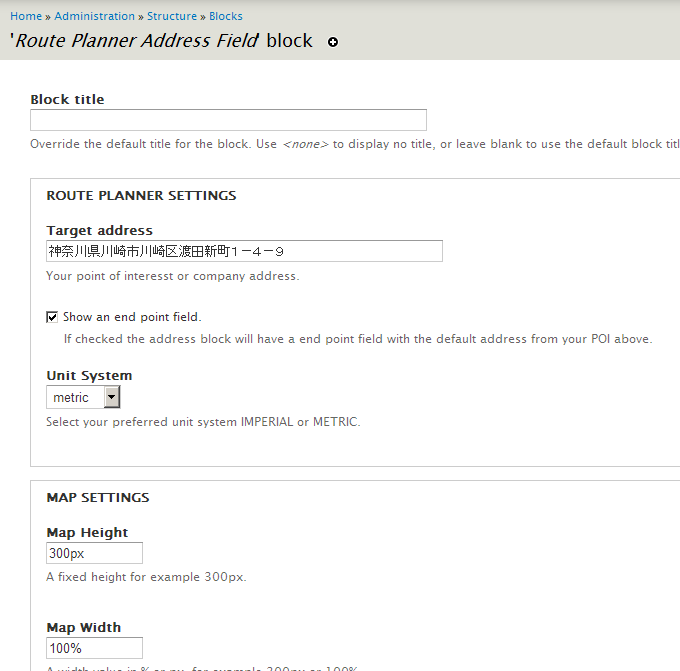
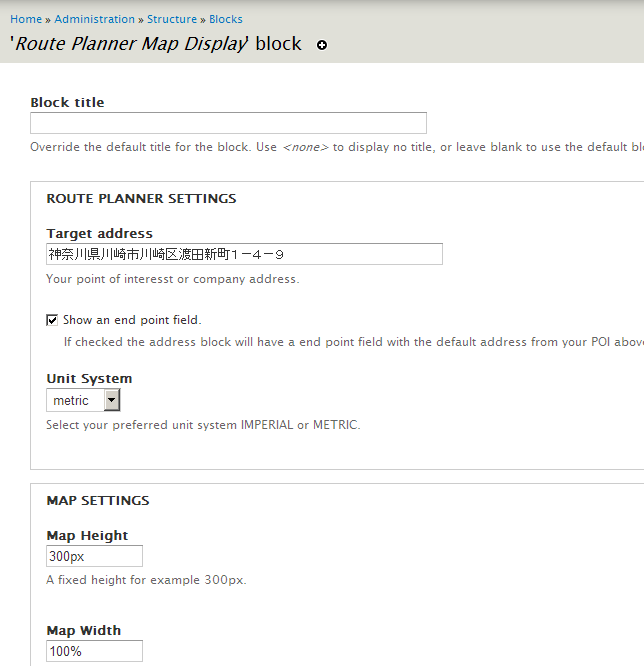
設定はブロックで行う
住所フィールド
マップ表示
実際の例 東京駅から横浜駅までをルート計測
タグ:
CMS:
Simple Google Maps
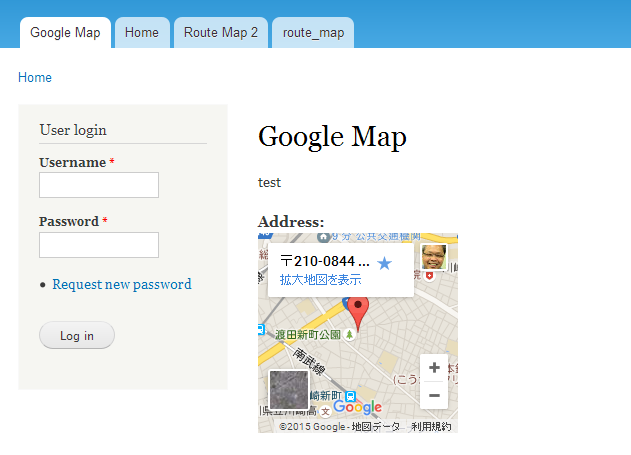
Simple Google Maps モジュール
- Drupal 8 版があるGoogle Map との連携で便利なモジュールSimple Google Maps https://www.drupal.org/project/simple_gmap
コンテンツタイプのフィールドに設定でき、Viewsなどとの連携も可能
表示でテキストをGoogle Mapと連携
実際に表示された場合